Bryan's VSCode Extension Pack
This extension collection contains those that I use most frequently and covers an assortment of different technologies and tools.
The extensions packaged in this bundle are idenfied below in alphabetical order.
Notes at the bottom of this document.
 | Auto Import |



Automatically finds, parses, and provides code actions and code completion for all available imports. Works with Typescript and TSX.
steoates.autoimport
Repository
 | Auto Rename Tag |



Automatically rename paired HTML/XML tag, same as Visual Studio IDE does.
formulahendry.auto-rename-tag
Repository
 | Auto-Using for C# |



Auto-imports and provides intellisense for references that were not yet imported in a C# file.

Fudge.auto-using
Repository
 | AWS Toolkit |



This particular extension has been indispensable to me. So much of my day is spent working with AWS resources, this tool makes it faster and easier for me to interact with resources without having to jump through hoops clicking through the AWS web console. It covers a lot of ground, and I've generally found Amazon's AWS Toolkit for Visual Studio Code documentation to be quite helpful getting started and working through problems.
As of version 1.37.0, it covers:

AmazonWebServices.aws-toolkit-vscode
Repository
 | Beautify |



Beautify javascript, JSON, CSS, Sass, and HTML in Visual Studio Code.
VS Code uses js-beautify internally, but it lacks the ability to modify the style you wish to use. This extension enables running js-beautify in VS Code, AND honouring any .jsbeautifyrc file in the open file's path tree to load your code styling. Run with F1 Beautify (to beautify a selection) or F1 Beautify file.
For help on the settings in the .jsbeautifyrc see Settings.md
HookyQR.beautify
Repository
 | Better Comments |



The Better Comments extension will help you create more human-friendly comments in your code.
With this extension, you will be able to categorise your annotations into:
- Alerts
- Queries
- TODOs
- Highlights
- Commented out code can also be styled to make it clear the code shouldn't be there
- Any other comment styles you'd like can be specified in the settings

aaron-bond.better-comments
Repository
 | Bookmarks |



It helps you to navigate in your code, moving between important positions easily and quickly. No more need to search for code. It also supports a set of selection commands, which allows you to select bookmarked lines and regions between bookmarked lines. It's really useful for log file analysis.
Here are some of the features that Bookmarks provides:
- Mark/unmark positions in your code
- Mark positions in your code and give it name
- Jump forward and backward between bookmarks
- Icons in gutter and overview ruler
- See a list of all Bookmarks in one file and project
- Select lines and regions with bookmarks
- A dedicated Side Bar
alefragnani.Bookmarks
Repository
 | C# |



This extension provides the following features inside VS Code:
- Lightweight development tools for .NET Core.
- Great C# editing support, including Syntax Highlighting, IntelliSense, Go to Definition, Find All References, etc.
- Debugging support for .NET Core (CoreCLR). NOTE: Mono debugging is not supported. Desktop CLR debugging has limited support.
- Support for project.json and csproj projects on Windows, macOS and Linux.
The C# extension is powered by OmniSharp.
ms-dotnettools.csharp
Repository
 | Docker |



The Docker extension makes it easy to build, manage, and deploy containerized applications from Visual Studio Code. It also provides one-click debugging of Node.js, Python, and .NET Core inside a container.
ms-azuretools.vscode-docker
Repository
 | Filter Line |



Filter line for current opening file by strings/regular expressions, generating the result in a new file.
- Filter line by input string (or not contain input string).
- Filter line by input regular expression (or not match input regular expression).
- Filter line by config file
filterline.json(or filterline.eoml) in corresponding .vscode directory.

everettjf.filter-line
Repository
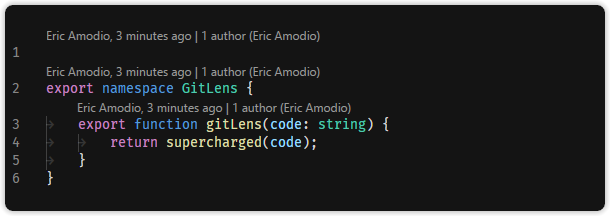
 | GitLens |



GitLens supercharges the Git capabilities built into Visual Studio Code. It helps you to visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights via powerful comparison commands, and so much more.

eamodio.gitlens
Repository
 | Go |



This extension provides many features, including IntelliSense,
code navigation, and code editing support. It also shows diagnostics as
you work and provides enhanced support for testing and debugging your
programs.
golang.Go
Repository
 | HashiCorp Terraform |



The HashiCorp Terraform Visual Studio Code (VS Code) extension adds syntax highlighting and other editing features for Terraform files using the Terraform Language Server.
- Manages installation and updates of the Terraform Language Server (terraform-ls), exposing its features:
- Completion of initialized providers: resource names, data source names, attribute names
- Diagnostics to indicate HCL errors as you type
- Initialize the configuration using "Terraform: init" from the command palette
- Run
terraform plan and terraform apply from the command palette
- Validation diagnostics using "Terraform: validate" from the command palette or a
validateOnSave setting
- Includes syntax highlighting for
.tf and .tfvars files -- including all syntax changes new to Terraform 0.12
- Closes braces and quotes
- Includes
for_each and variable syntax shortcuts (fore, vare, varm)
HashiCorp.terraform
Repository
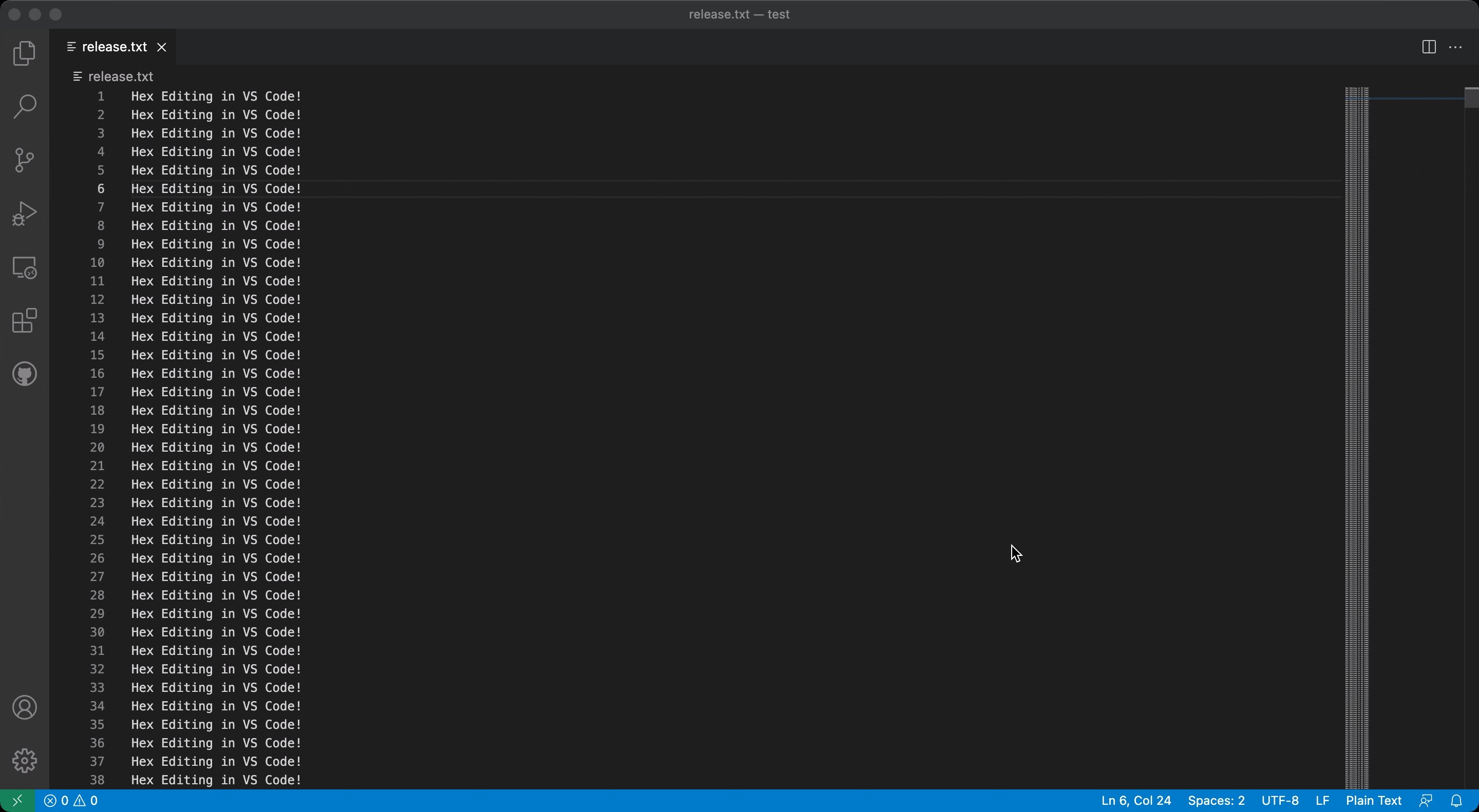
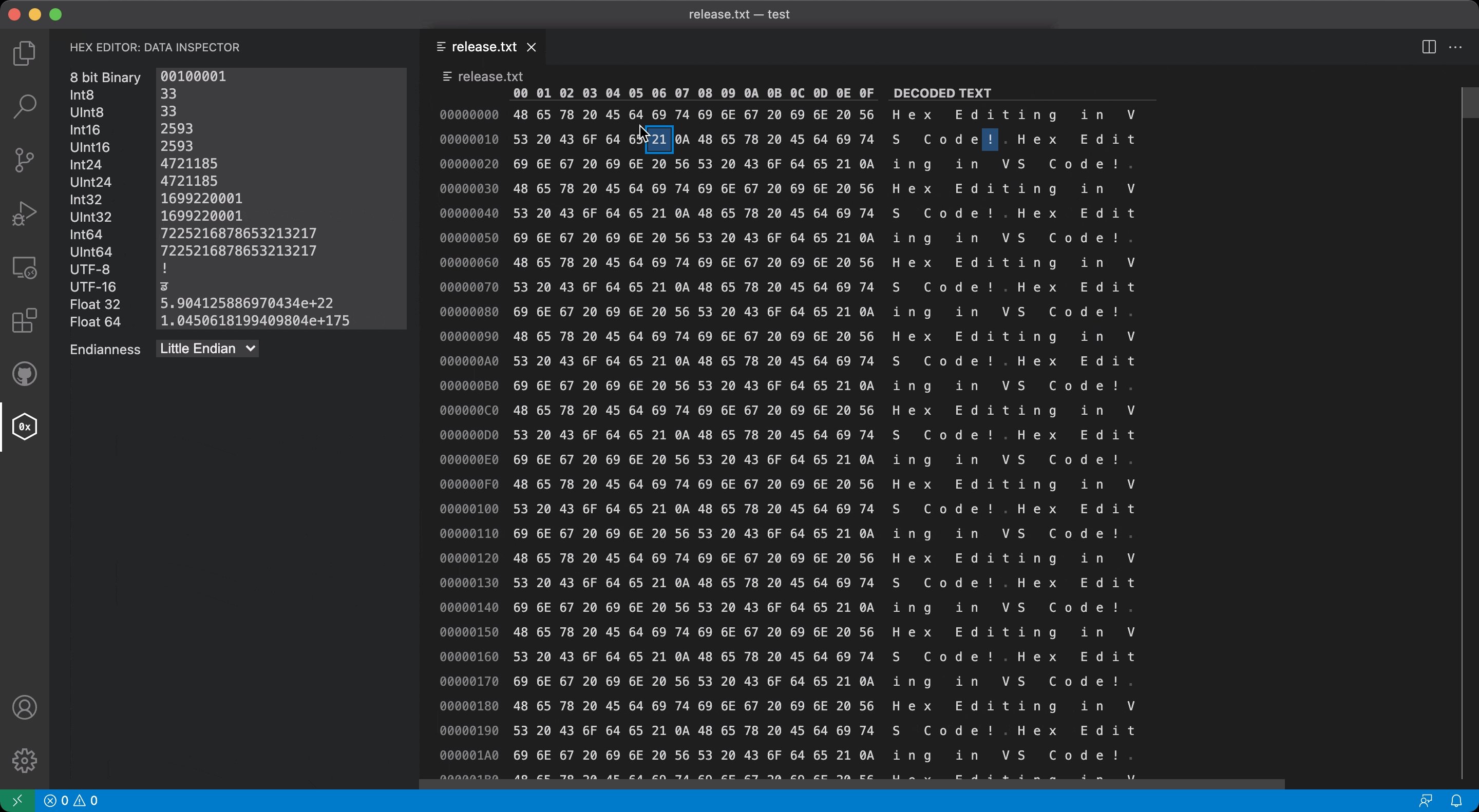
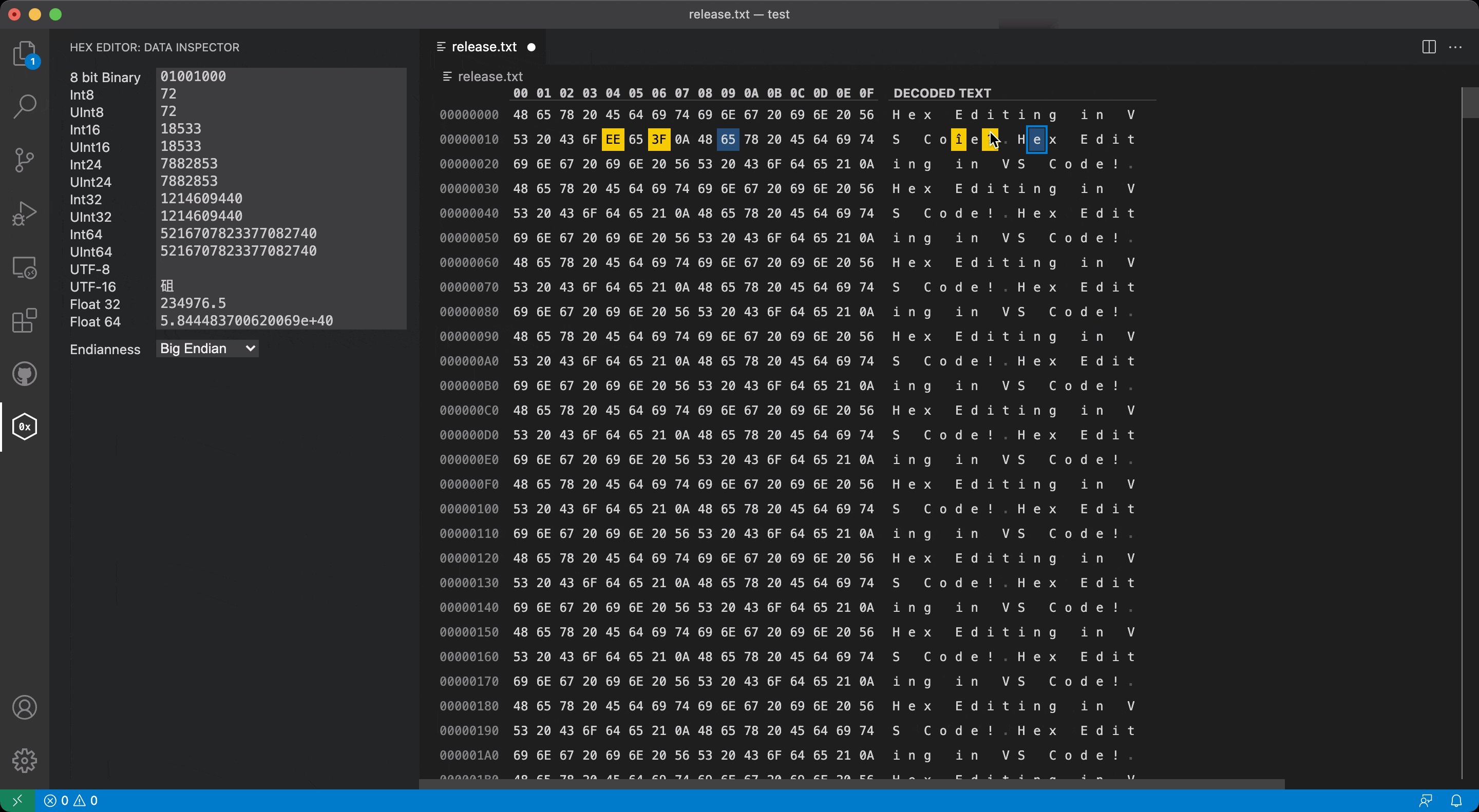
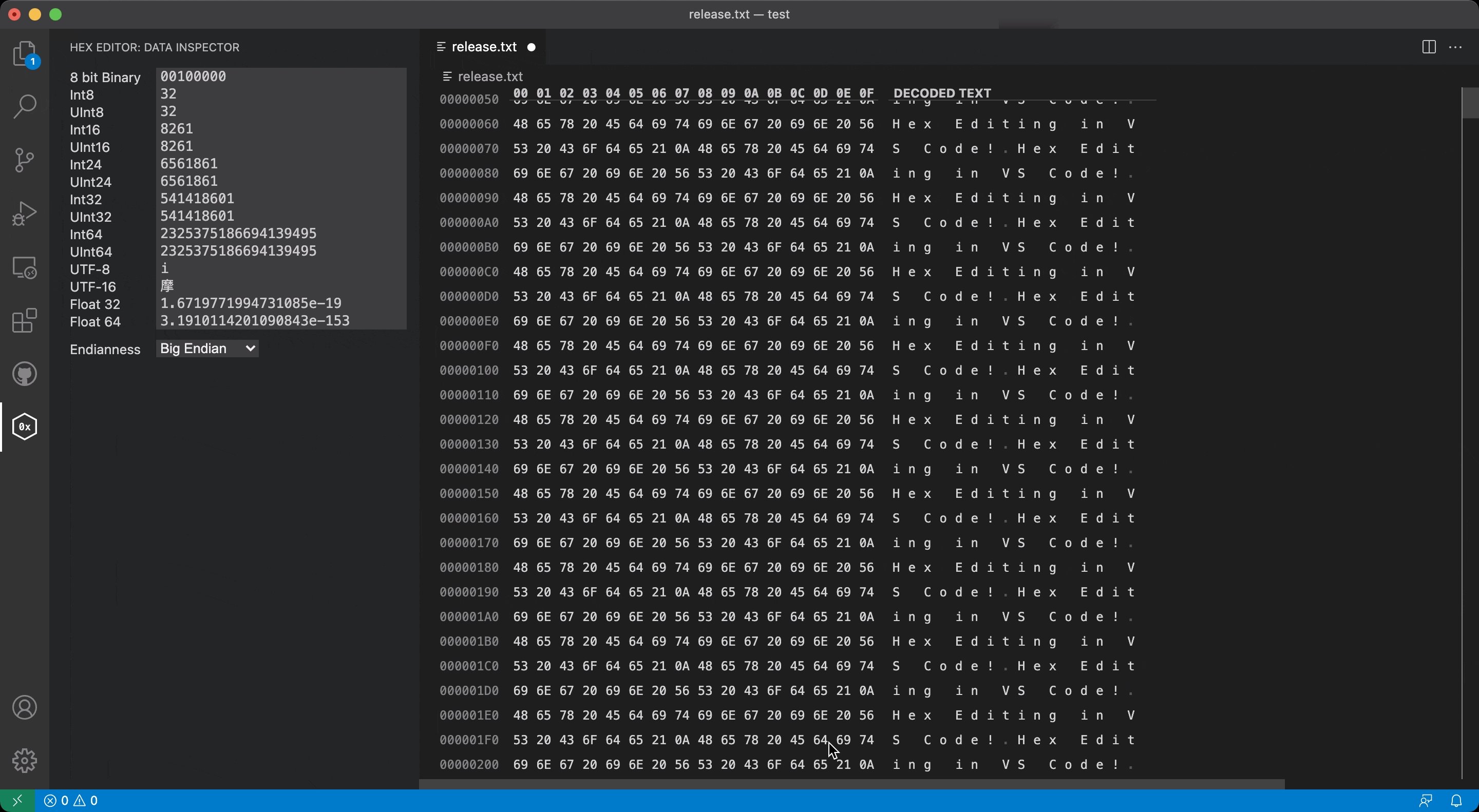
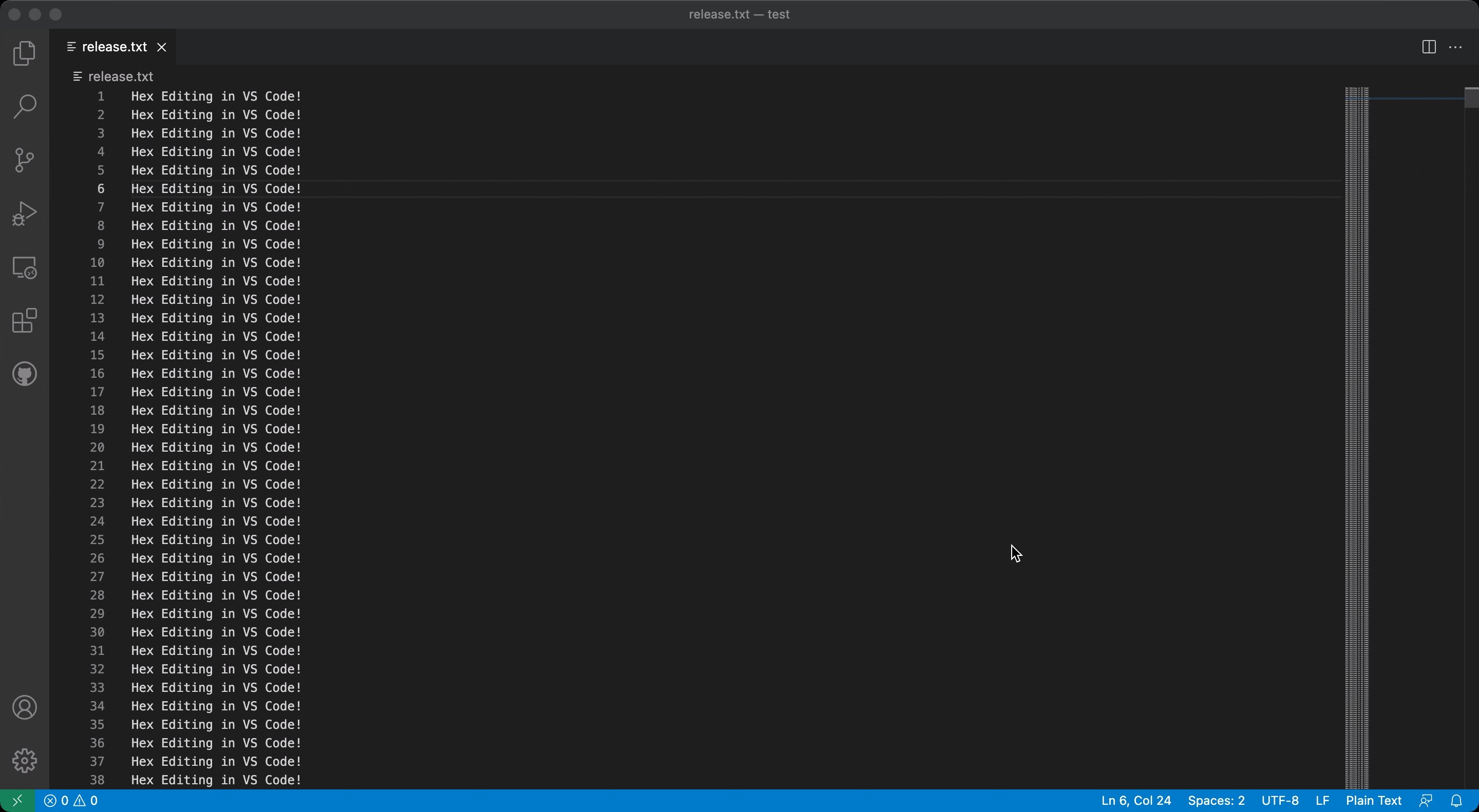
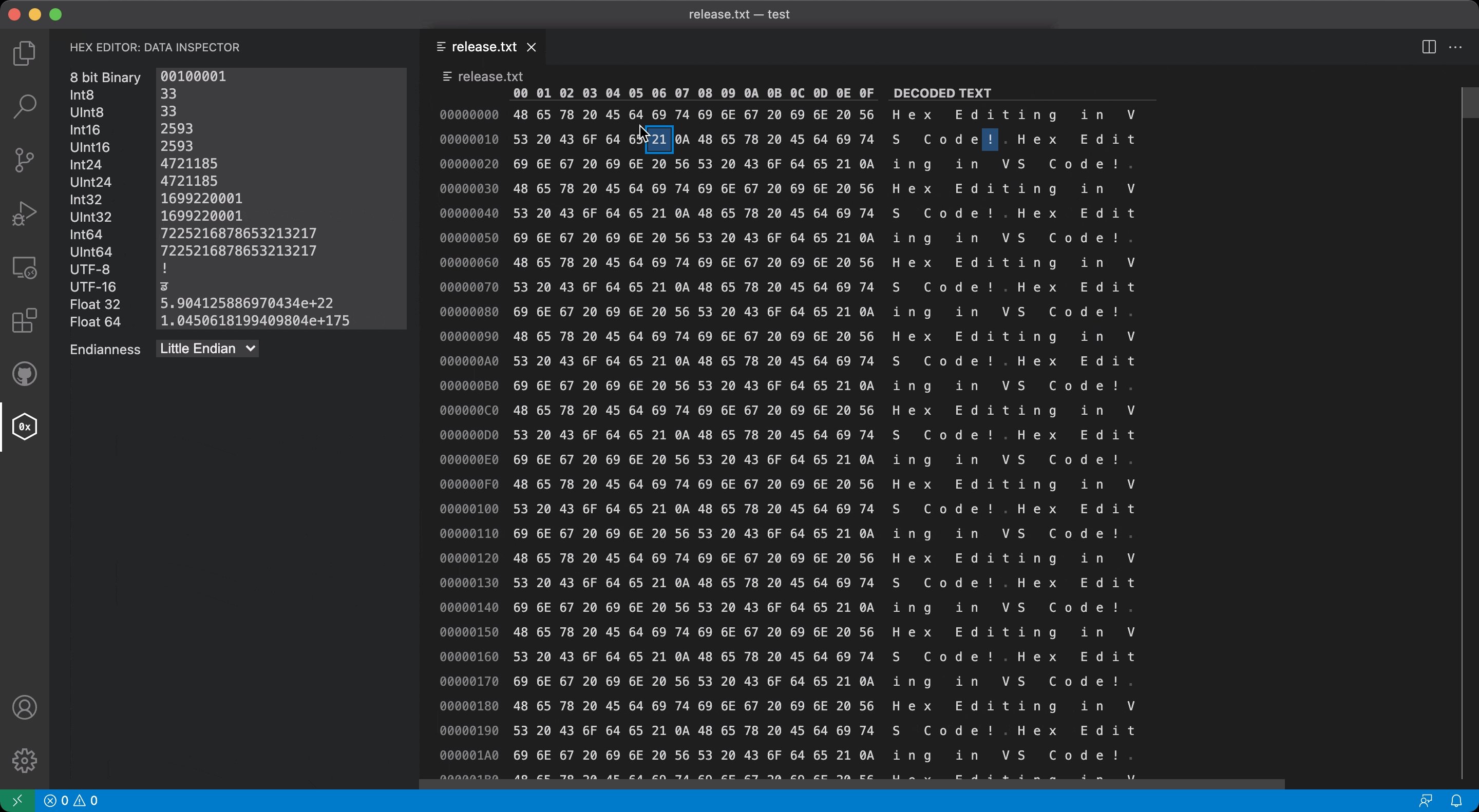
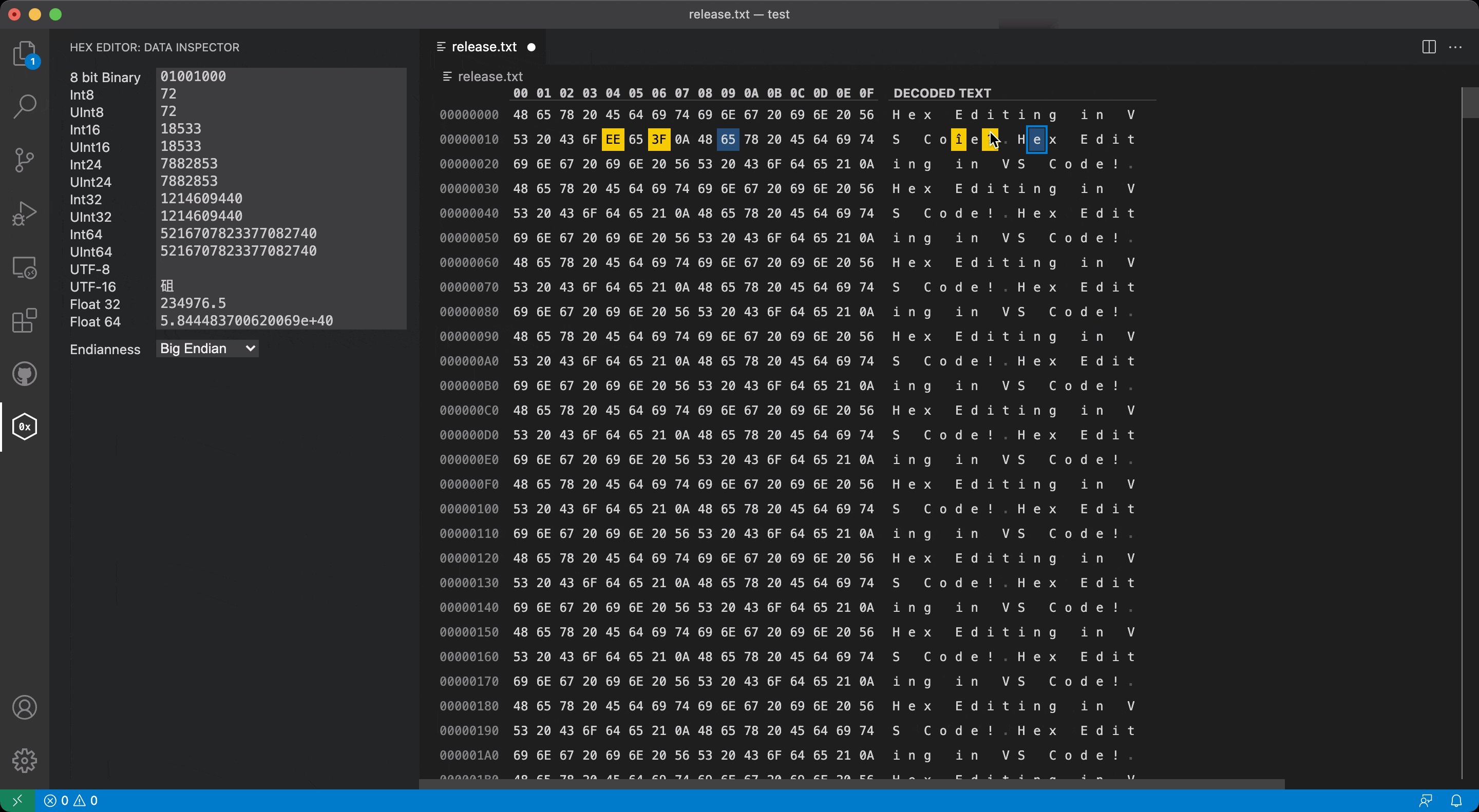
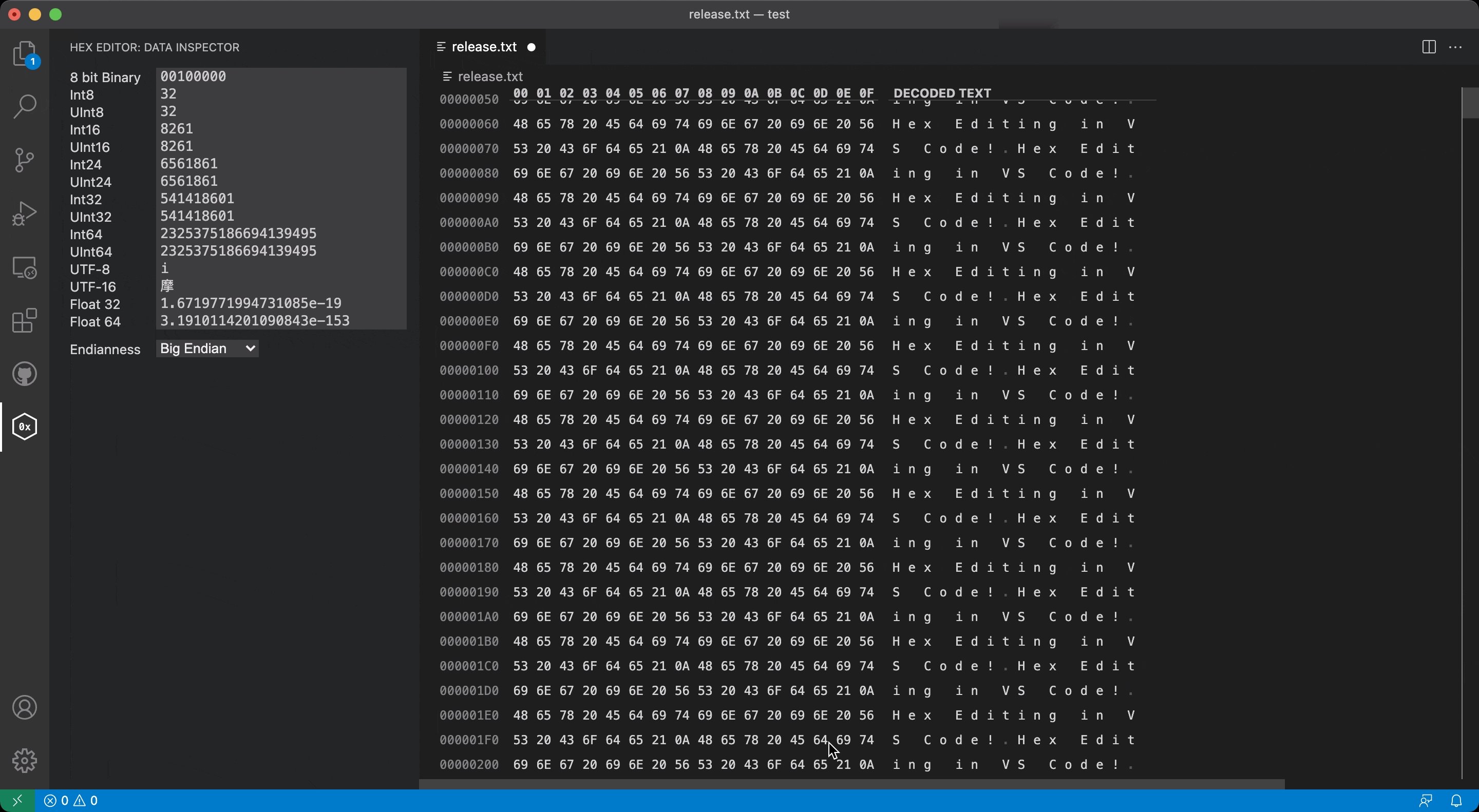
 | Hex Editor |



A custom editor extension for Visual Studio Code which provides a hex editor for viewing and manipulating files in their raw hexadecimal representation.
- Opening files as hex
- A data inspector for viewing the hex values as various different data types
- Editing with undo, redo, copy, and paste support
- Find and replace

ms-vscode.hexeditor
Repository
 | Jupyter |



A VSCode extension that provides basic notebook support for language kernels that are supported in Jupyter Notebooks today. Many language kernels will work with no modification. To enable advanced features, modifications may be needed in the VS Code language extensions.
The Jupyter Extension includes the Jupyter Keymaps and the Jupyter Notebook Renderers extensions by default. The Jupyter Keymaps extension provides Jupyter-consistent keymaps and the Jupyter Notebook Rendereres extension provides renderers for mime types such as latex, plotly, vega and the like. Both of these extensions can be disabled or uninstalled.
ms-toolsai.jupyter
Repository
 | Kubernetes |



The extension for developers building applications to run in Kubernetes clusters
and for DevOps staff troubleshooting Kubernetes applications.
Works with any Kubernetes anywhere (Azure, Minikube, AWS, GCP and more!).
Features include:
- View your clusters in an explorer tree view, and drill into workloads, services,
pods and nodes.
- Browse Helm repos and install charts into your Kubernetes cluster.
- Intellisense for Kubernetes resources and Helm charts and templates.
- Edit Kubernetes resource manifests and apply them to your cluster.
- Build and run containers in your cluster from Dockerfiles in your project.
- View diffs of a resource's current state against the resource manifest in your
Git repo
- Easily check out the Git commit corresponding to a deployed application.
- Run commands or start a shell within your application's pods.
- Get or follow logs and events from your clusters.
- Forward local ports to your application's pods.
- Create Helm charts using scaffolding and snippets.
- Watch resources in the cluster explorer and get live updates as they change
ms-kubernetes-tools.vscode-kubernetes-tools
Repository
 | npm |



This extension supports running npm scripts defined in the package.json file and validating the installed modules
against the dependencies defined in the package.json.
Notice The validation is done by running npm and it is not run when the modules are managed by yarn.
The package.json validation reports warnings for modules:
- that are defined in the package.json, but that are not installed
- that are installed but not defined in the package.json
- that are installed but do not satisfy the version defined in the package.json.
Quick fixes to run npm are provided for reported warnings.

eg2.vscode-npm-script
Repository
 | npm Intellisense |



Visual Studio Code plugin that autocompletes npm modules in import statements.

christian-kohler.npm-intellisense
Repository
 | NuGet Package Manager |



An extension for Visual Studio Code that lets you easily add or remove
.NET Core 1.1+ package references to/from your project's .csproj or .fsproj
files using Code's Command Palette.
- Search the NuGet package repository for packages using either (partial
or full) package name or another search term.
- Add PackageReference dependencies to your .NET Core 1.1+
.csproj or
.fsproj files from Visual Studio Code's Command Palette.
- Remove installed packages from your project's
.csproj or .fsproj files via
Visual Studio Code's Command Palette.
- Handles workspaces with multiple
.csproj or .fsproj files as well as
workspaces with single .csproj/.fsproj files.

jmrog.vscode-nuget-package-manager
Repository
 | Path Intellisense |



Visual Studio Code plugin that autocompletes filenames.
To use Path Intellisense instead of the default autocompletion, the following configuration option must be added to your settings:
{ "typescript.suggest.paths": false }
{ "javascript.suggest.paths": false }

christian-kohler.path-intellisense
Repository
 | PowerShell |



This extension provides rich PowerShell language support for Visual Studio Code (VS Code).
Now you can write and debug PowerShell scripts using the excellent IDE-like interface
that Visual Studio Code provides.
This extension is powered by the PowerShell language server,
PowerShell Editor Services.
This leverages the
Language Server Protocol
where PowerShellEditorServices is the server and vscode-powershell is the client.
ms-vscode.PowerShell
Repository
 | Prettier - Code Formatter |



Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
JavaScript
· TypeScript
· Flow
· JSX
· JSON
CSS
· SCSS
· Less
HTML
· Vue
· Angular
GraphQL
· Markdown
· YAML
esbenp.prettier-vscode
Repository
 | Python |



A VSCode extension with rich support for the Python language (for all actively supported versions of the language: >=3.6), including features such as IntelliSense (Pylance), linting, debugging, code navigation, code formatting, refactoring, variable explorer, test explorer, and more!
The Python extension will automatically install the Pylance and Jupyter extensions to give you the best experience when working with Python files and Jupyter notebooks. However, Pylance is an optional dependency, meaning the Python extension will remain fully functional if it fails to be installed. You can also uninstall it at the expense of some features if you’re using a different language server.
ms-python.python
Repository
 | Remote - Containers |



The Remote - Containers extension lets you use a Docker container as a full-featured development environment. Whether you deploy to containers or not, containers make a great development environment because you can:
- Develop with a consistent, easily reproducible toolchain on the same operating system you deploy to.
- Quickly swap between different, separate development environments and safely make updates without worrying about impacting your local machine.
- Make it easy for new team members / contributors to get up and running in a consistent development environment.
- Try out new technologies or clone a copy of a code base without impacting your local setup.
The extension starts (or attaches to) a development container running a well defined tool and runtime stack. Workspace files can be mounted into the container from the local file system, or copied or cloned into it once the container is running. Extensions are installed and run inside the container where they have full access to the tools, platform, and file system.
ms-vscode-remote.remote-containers
Repository
 | REST Client |



REST Client allows you to send HTTP request and view the response in Visual Studio Code directly.
humao.rest-client
Repository
 | Retro Assembler |



Retro Assembler is a lightweight but powerful macro assembler that can be used to develop software for classic computers and game consoles built with various CPU types. With its portability and Visual Studio Code integration it makes assembly development a pleasant experience on most mainstream operating systems.
EngineDesigns.retroassembler
Website
 | Ruby |



This extension provides enhanced Ruby language and debugging support for Visual Studio Code.
- Automatic Ruby environment detection with support for rvm, rbenv, chruby, and asdf
- Lint support via RuboCop, Standard, and Reek
- Format support via RuboCop, Standard, Rufo, Prettier and RubyFMT
- Semantic code folding support
- Semantic highlighting support
- Basic Intellisense support
rebornix.Ruby
Repository
 | Sort Lines |



Sort lines of text in Visual Studio Code.

Tyriar.sort-lines
Repository
 | SQL Server (mssql) |



An extension for developing Microsoft SQL Server, Azure SQL Database and SQL Data Warehouse everywhere with a rich set of functionalities, including:
- Connect to Microsoft SQL Server, Azure SQL Database and SQL Data Warehouses.
- Create and manage connection profiles and most recently used connections.
- Write T-SQL script with IntelliSense, Go to Definition, T-SQL snippets, syntax colorizations, T-SQL error validations and
GO batch separator.
- Execute your scripts and view results in a simple to use grid.
- Save the result to json or csv file format and view in the editor.
- Customizable extension options including command shortcuts and more.
See the mssql extension tutorial for the step by step guide.
See the SQL developer tutorial to develop an app with C#, Java, Node.js, PHP, Python and R with SQL Server databases.

ms-mssql.mssql
Repository
 | Thunder Client |



Thunder Client is a lightweight Rest API Client Extension for Visual Studio Code, hand-crafted by Ranga Vadhineni with simple and clean design. The source code is not open source.

rangav.vscode-thunder-client
Repository
 | TODO Highlight |



Highlight TODO, FIXME and other annotations within your code.

wayou.vscode-todo-highlight
Repository
 | VSCode Ruby |



This extension provides improved syntax highlighting, language configuration, and snippets to Ruby and ERB files within Visual Studio Code. It is meant to be used alongside the Ruby extension.
wingrunr21.vscode-ruby
Repository
 | vscode-icons |



Bring icons to your Visual Studio Code (minimum supported version: 1.40.2)

vscode-icons-team.vscode-icons
Repository
 | XML Tools |



Features:
DotJoshJohnson.xml
Repository
 | YAML |



Provides comprehensive YAML Language support to Visual Studio Code, via the yaml-language-server, with built-in Kubernetes syntax support.
Features:
- YAML validation:
- Detects whether the entire file is valid yaml
- Detects errors such as:
- Node is not found
- Node has an invalid key node type
- Node has an invalid type
- Node is not a valid child node
- Document Outlining (Ctrl + Shift + O):
- Provides the document outlining of all completed nodes in the file
- Auto completion (Ctrl + Space):
- Auto completes on all commands
- Scalar nodes autocomplete to schema's defaults if they exist
- Hover support:
- Hovering over a node shows description if provided by schema
- Formatter:
- Allows for formatting the current file
- On type formatting auto indent for array items
redhat.vscode-yaml
Repository
Notes:
Bracket pairing/colorization is now 'built-in' to VSCode. To enable:
settings.json
{
"editor.bracketPairColorization.enabled": true,
"editor.guides.bracketPairs":"active"
}