{{ mustache }} for VSCode
OverviewThis extension enhances Mustache template editing by providing:
Requirements
Installation
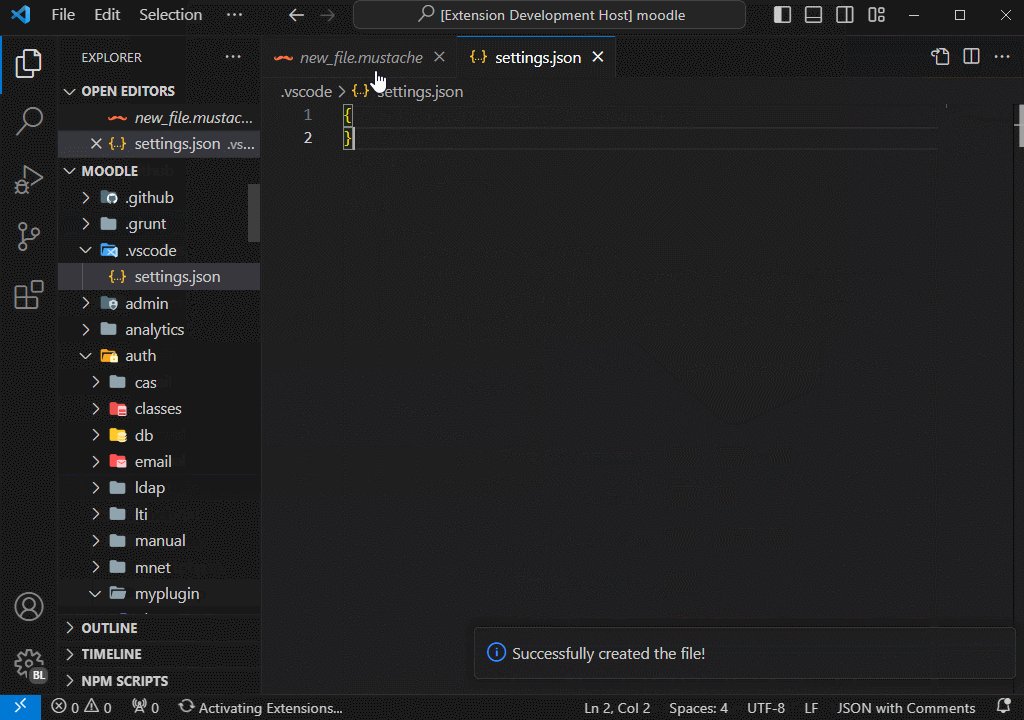
UsageGenerate New Mustache File
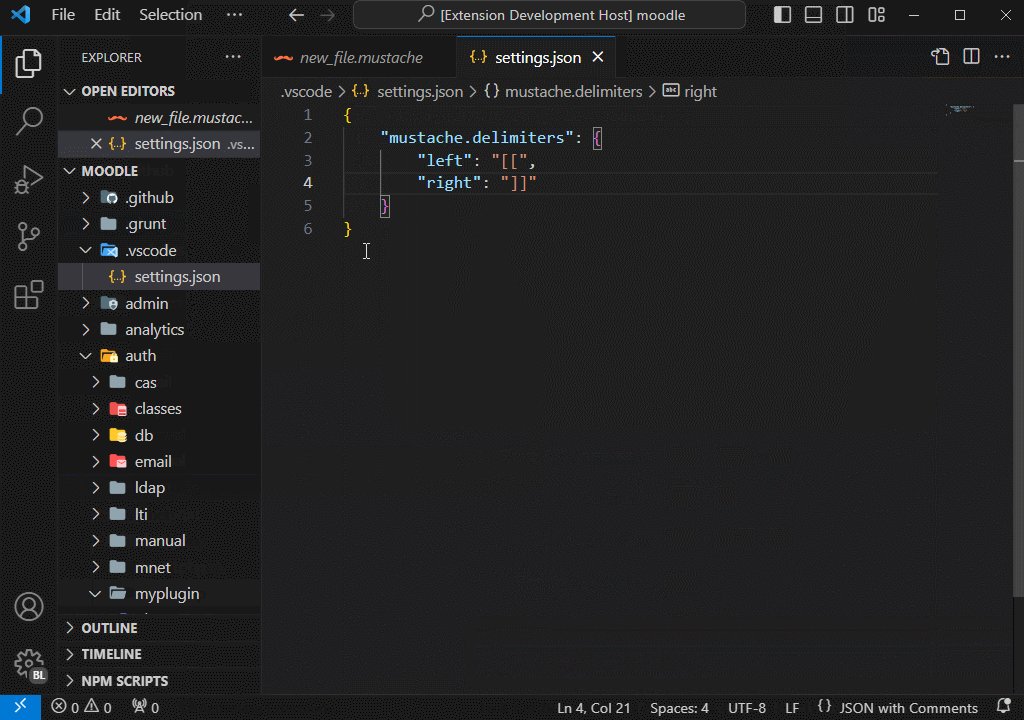
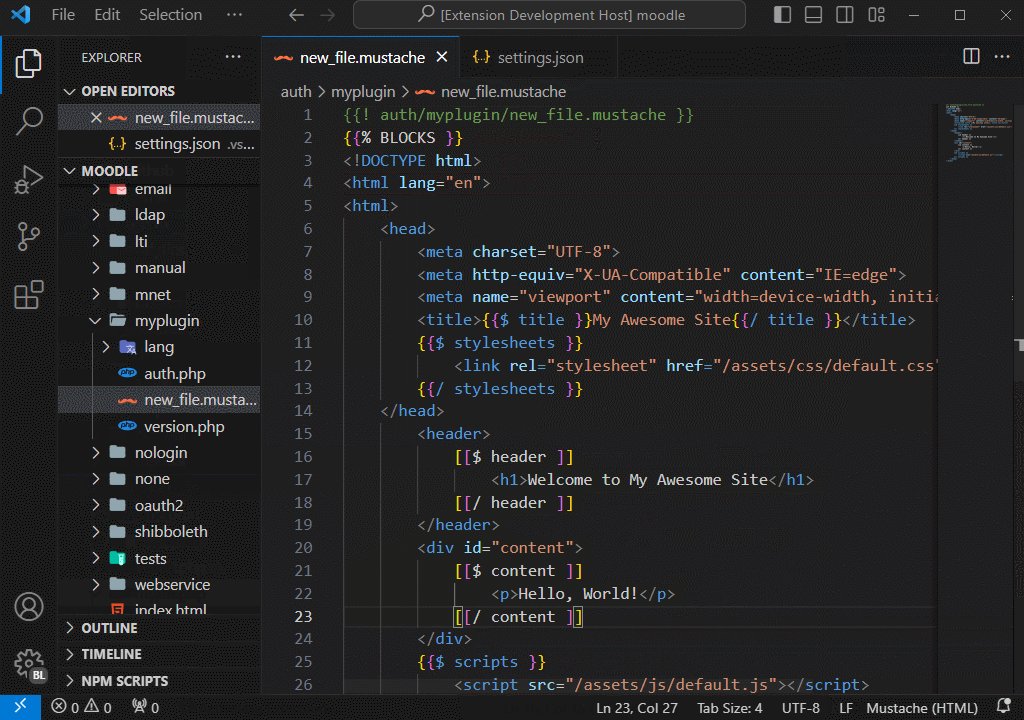
You will be prompted for a file name; a new Change Delimiters
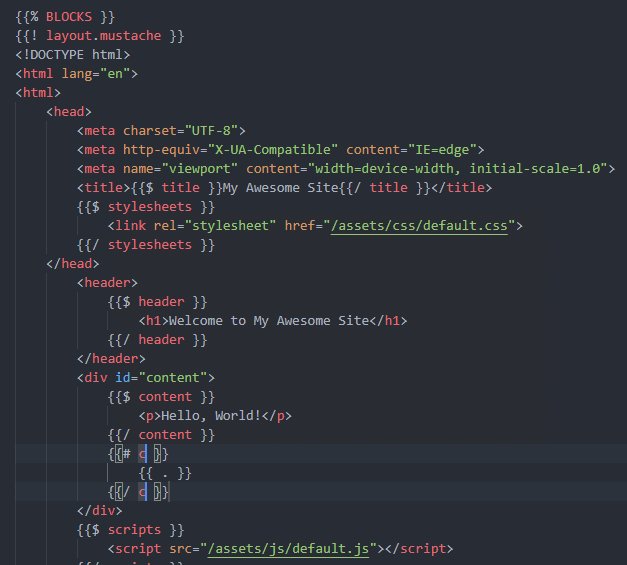
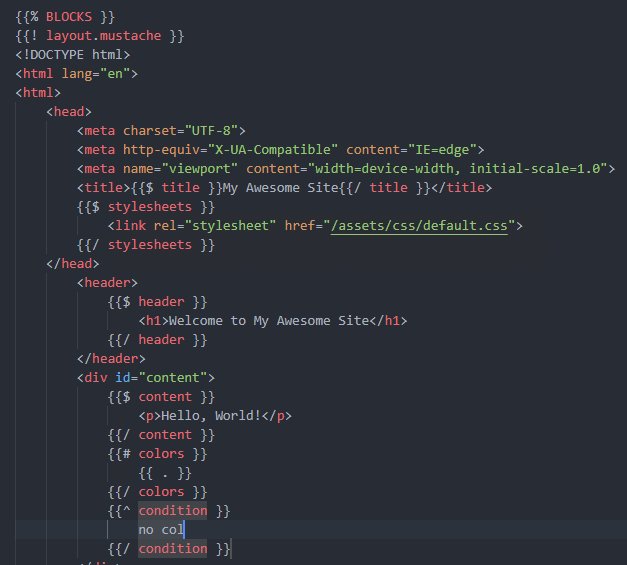
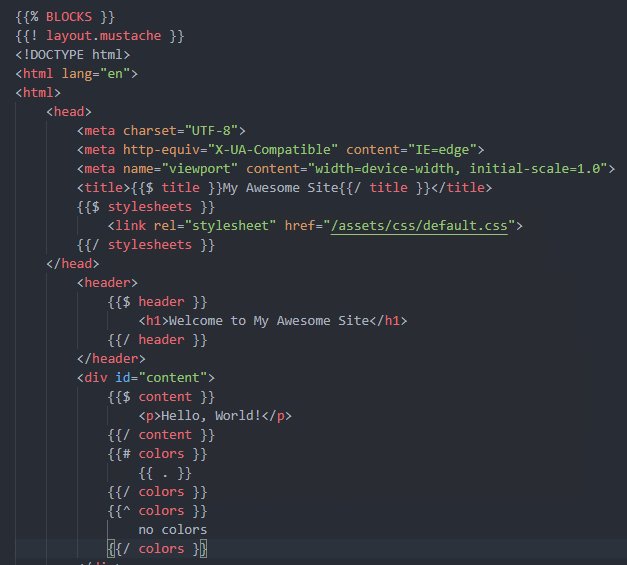
All matching tags in the selection will be updated. Snippet ExpansionType a snippet prefix in a
ConfigurationAdd to your workspace This setting applies when generating new files; syntax highlighting and snippets remain unaffected. ContributingContributions to the Mustache Templates - Syntax Highlighting, Snippets & Autocomplete are welcome and appreciated. To contribute:
Before contributing, please review the Contribution Guidelines for coding standards, testing, and commit message conventions. If you encounter a bug or wish to request a new feature, please open an Issue. ChangelogFor a complete list of changes, see the CHANGELOG.md. Authors
For a complete list of contributors, please refer to the contributors page. Follow MeOther Extensions
Recommended Browser ExtensionFor developers who work with
LicenseThis project is licensed under the MIT License. See the LICENSE file for full details. |