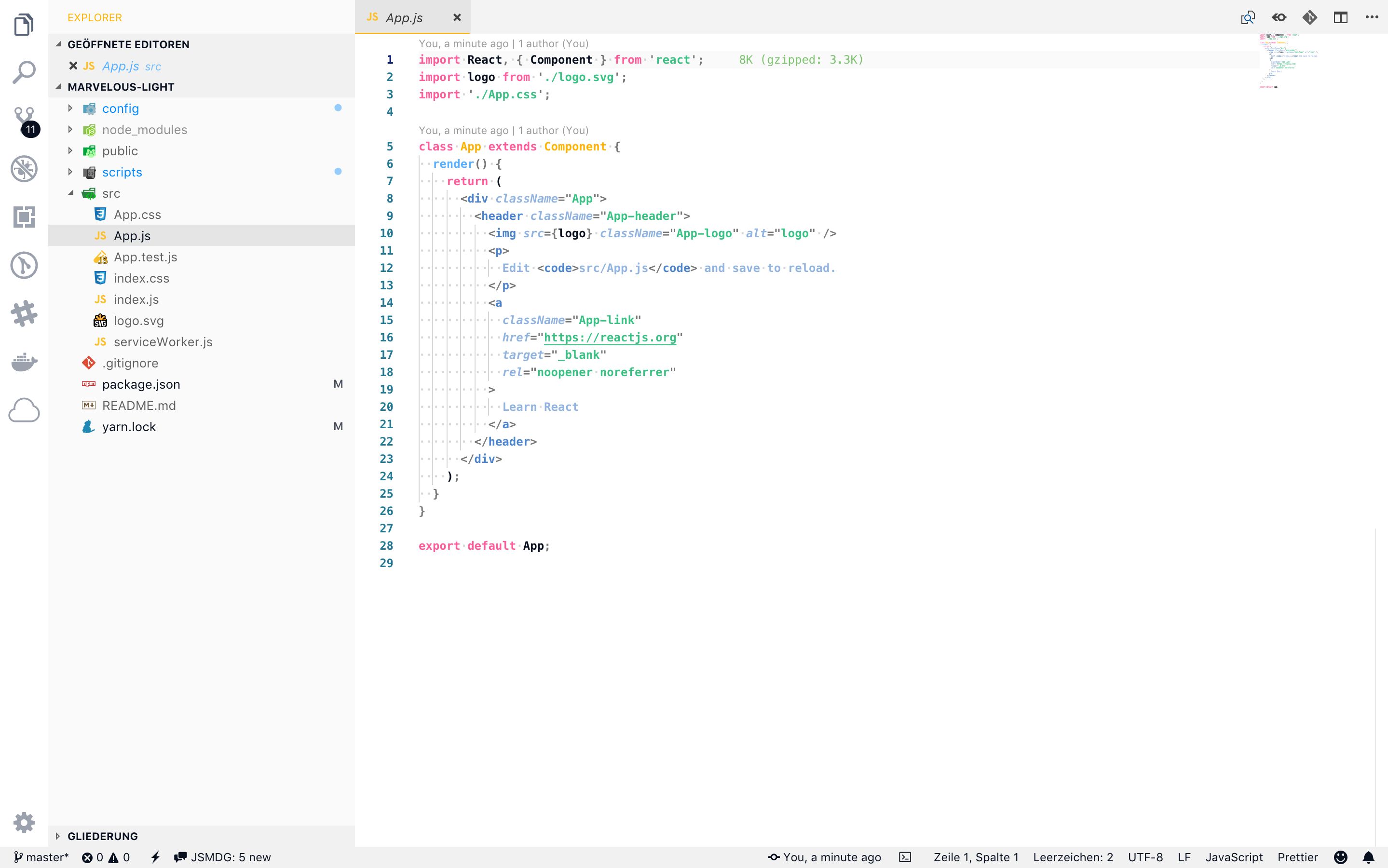
Marvelous Light Color Theme for Visual Studio Code
This Light Theme is made from a JS-Developer perspective InstallationClone RepositoryChange to your Visual Studio Code extensions directory: Clone repository: Recommended Extensions
Additional ExtensionsLicenseThis work is licensed under the Creative Commons CC0 1.0 Universal License. Icon by Ash Edmonds on Unsplash |