ACC_FEWD_ExtentionPackThe ACC_FEWD_ExtentionPack pack includes:
Why was this extention pack created?This extention pack was created to help ACC Front End students streamline their workflow while working on their Front End Projects. GitLensGitLens supercharges the Git capabilities built into Visual Studio Code. It helps you to visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights via powerful comparison commands, and so much more.
Git GraphView a Git Graph of your repository, and easily perform Git actions from the graph. Configurable to look the way you want!
Git BlameSee Git Blame information in the status bar for the currently selected line.
Git HistoryView git log, file history, compare branches or commits
Path IntellisenseVisual Studio Code plugin that autocompletes filenames.
PrettierPrettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary. Auto Rename TagAutomatically rename paired HTML/XML tag, same as Visual Studio IDE does.
ESLintIntegrates ESLint into VS Code. If you are new to ESLint check the documentation. CSS PeekThis extension extends HTML and ejs code editing with
Color HighlightThis extension styles css/web colors found in your document. Live ServerLaunch a local development server with live reload feature for static & dynamic pages.
Live Share Extension PackThis extension pack includes everything you need to start collaboratively editing and debugging in real time, including integrated audio and text chat. This provides you and your team/class with a one-click installation, in order to begin pair programming, performing remote code reviews, driving interactive lectures, and more, without needing to leave Visual Studio Code.
Material Icon ThemeThe Material Icon Theme provides lots of icons based on Material Design for Visual Studio Code.
Quokka.jsQuokka.js is a rapid prototyping playground in your editor, with access to your project’s files, inline reporting, code coverage and rich output formatting. Runtime values are updated and displayed in your IDE next to your code, as you type.
Quokka Statusbar Buttons ExtensionAdds buttons to the status bar in Visual Studio Code (VSC) to control Quokka:
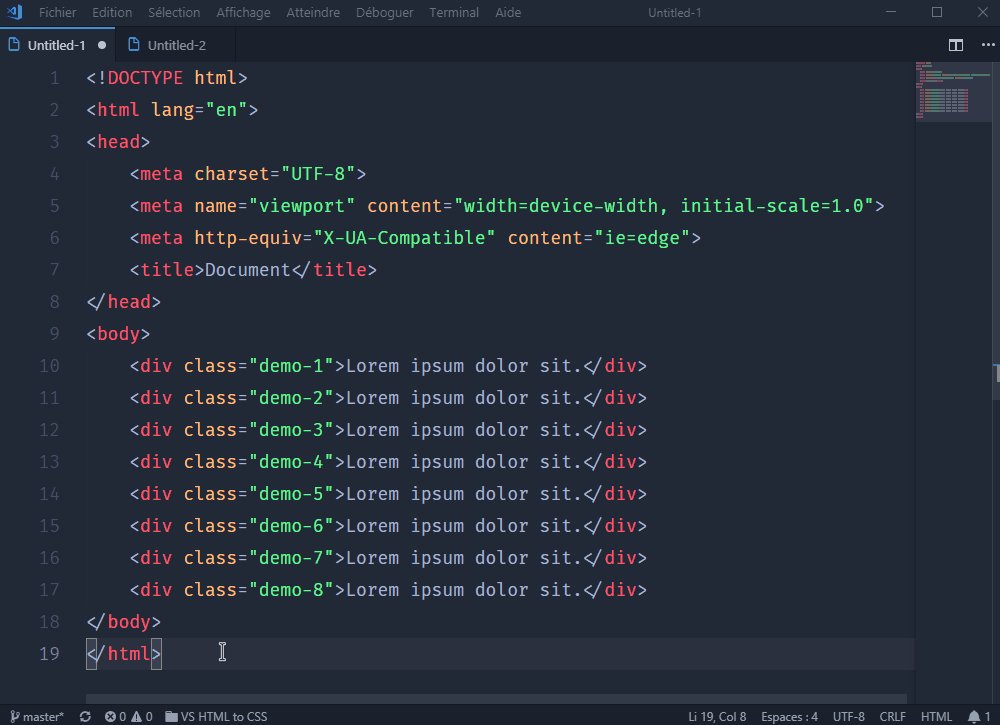
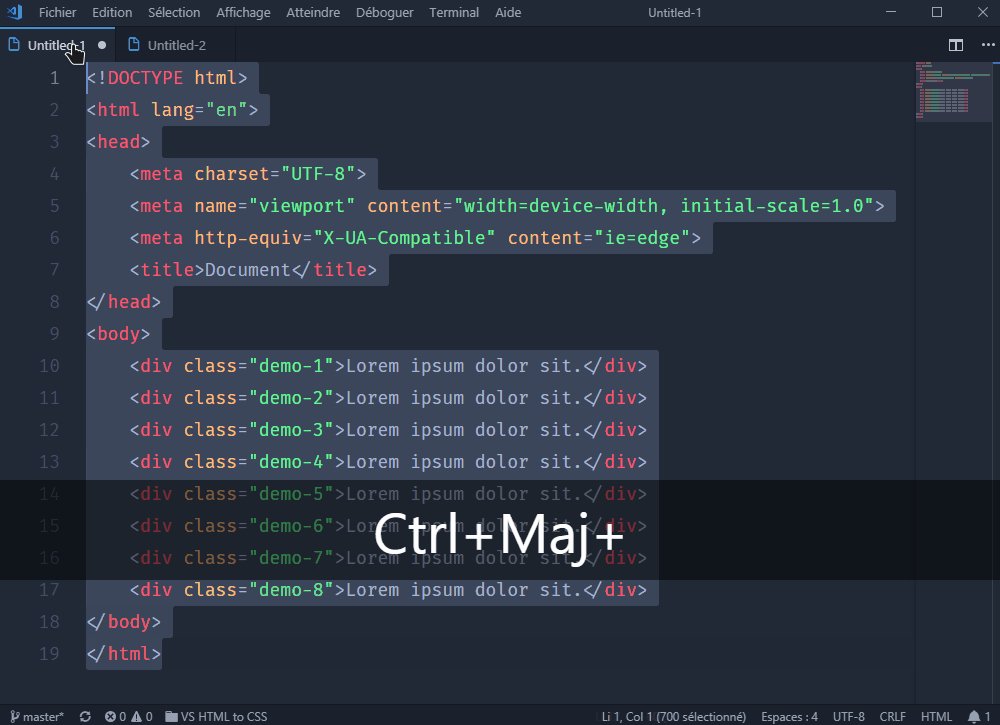
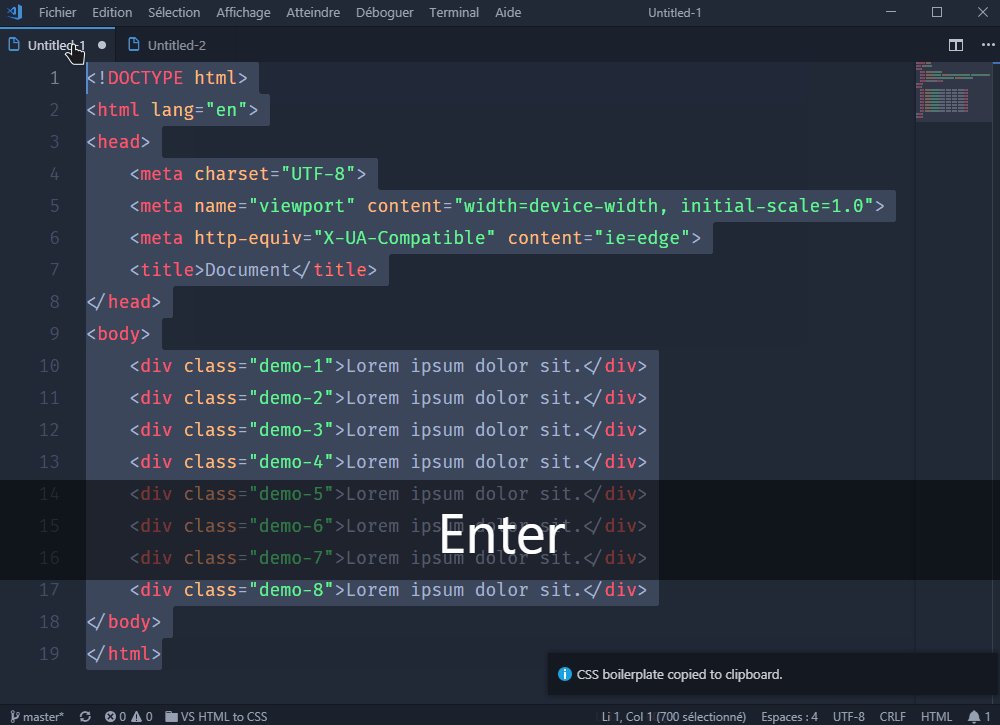
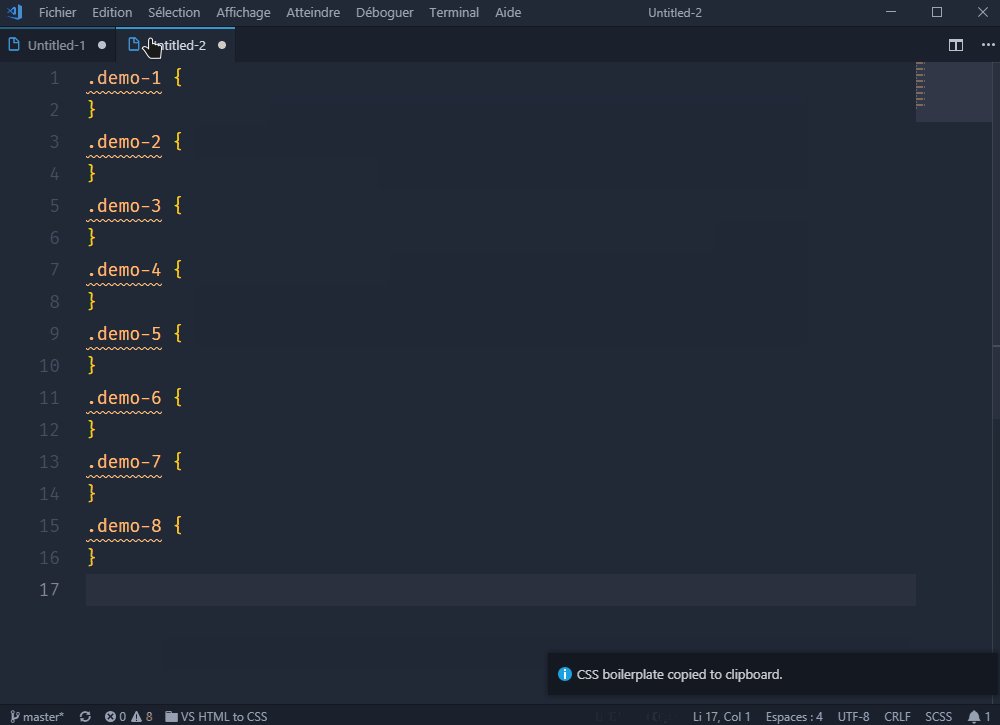
VS HTML to CSSGenerate CSS classes from HTML structure
HTML to CSS autocompletionIntellisense suggestions/completions for classes and ids from markup documents to CSS, SCSS, Less, Sass, Stylus stylesheets
ACC_FEWD_ExtentionPackThe ACC_FEWD_ExtentionPack pack includes:
Why was this extention pack created?This extention pack was created to help ACC Front End students streamline their workflow while working on their Front End Projects. GitLensGitLens supercharges the Git capabilities built into Visual Studio Code. It helps you to visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights via powerful comparison commands, and so much more.
Git GraphView a Git Graph of your repository, and easily perform Git actions from the graph. Configurable to look the way you want!
Git BlameSee Git Blame information in the status bar for the currently selected line.
Git HistoryView git log, file history, compare branches or commits
Path IntellisenseVisual Studio Code plugin that autocompletes filenames.
PrettierPrettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary. Auto Rename TagAutomatically rename paired HTML/XML tag, same as Visual Studio IDE does.
ESLintIntegrates ESLint into VS Code. If you are new to ESLint check the documentation. CSS PeekThis extension extends HTML and ejs code editing with
Color HighlightThis extension styles css/web colors found in your document. Live ServerLaunch a local development server with live reload feature for static & dynamic pages.
Live Share Extension PackThis extension pack includes everything you need to start collaboratively editing and debugging in real time, including integrated audio and text chat. This provides you and your team/class with a one-click installation, in order to begin pair programming, performing remote code reviews, driving interactive lectures, and more, without needing to leave Visual Studio Code.
Material Icon ThemeThe Material Icon Theme provides lots of icons based on Material Design for Visual Studio Code.
Quokka.jsQuokka.js is a rapid prototyping playground in your editor, with access to your project’s files, inline reporting, code coverage and rich output formatting. Runtime values are updated and displayed in your IDE next to your code, as you type.
Quokka Statusbar Buttons ExtensionAdds buttons to the status bar in Visual Studio Code (VSC) to control Quokka:
VS HTML to CSSGenerate CSS classes from HTML structure
HTML to CSS autocompletionIntellisense suggestions/completions for classes and ids from markup documents to CSS, SCSS, Less, Sass, Stylus stylesheets
|