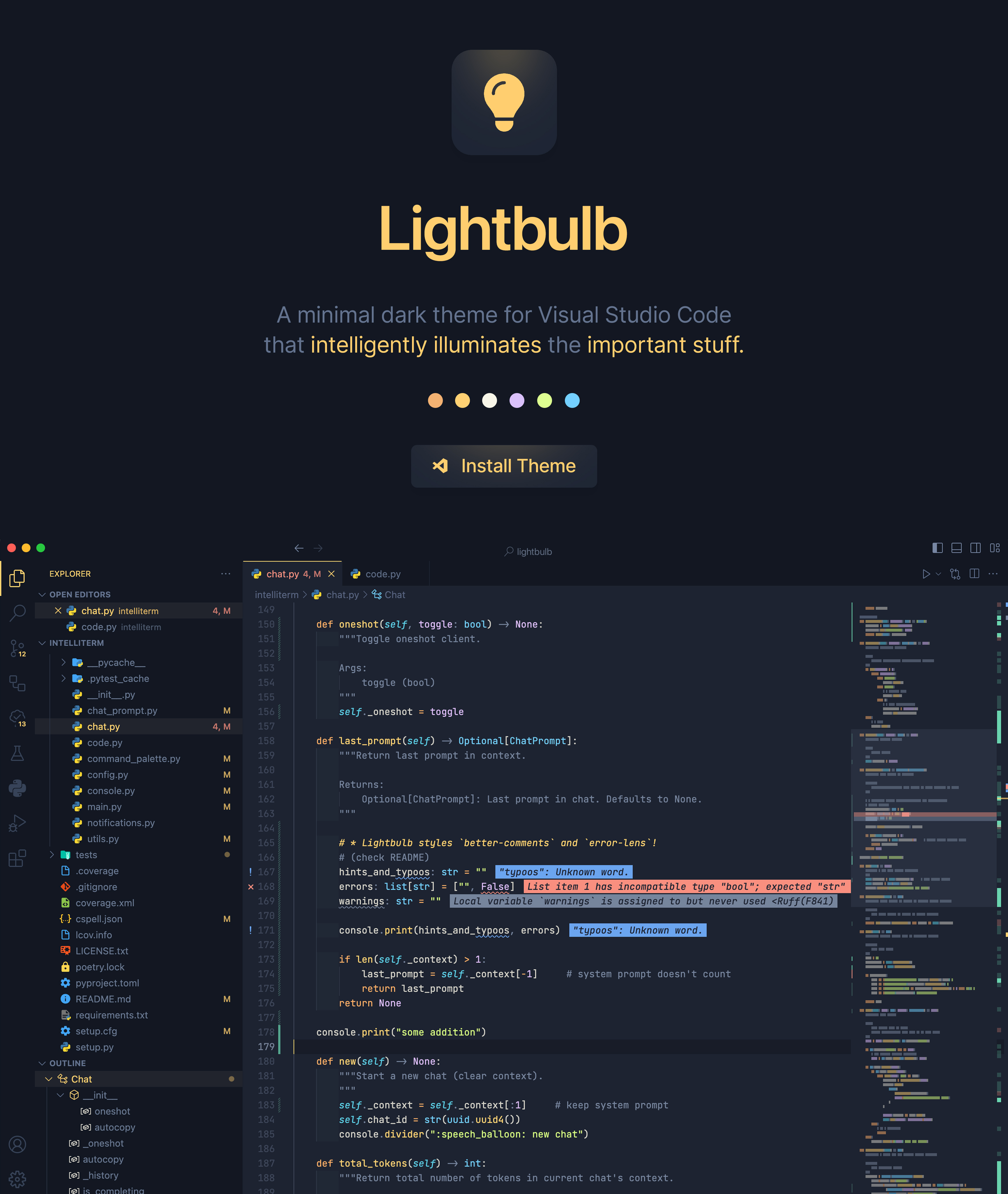
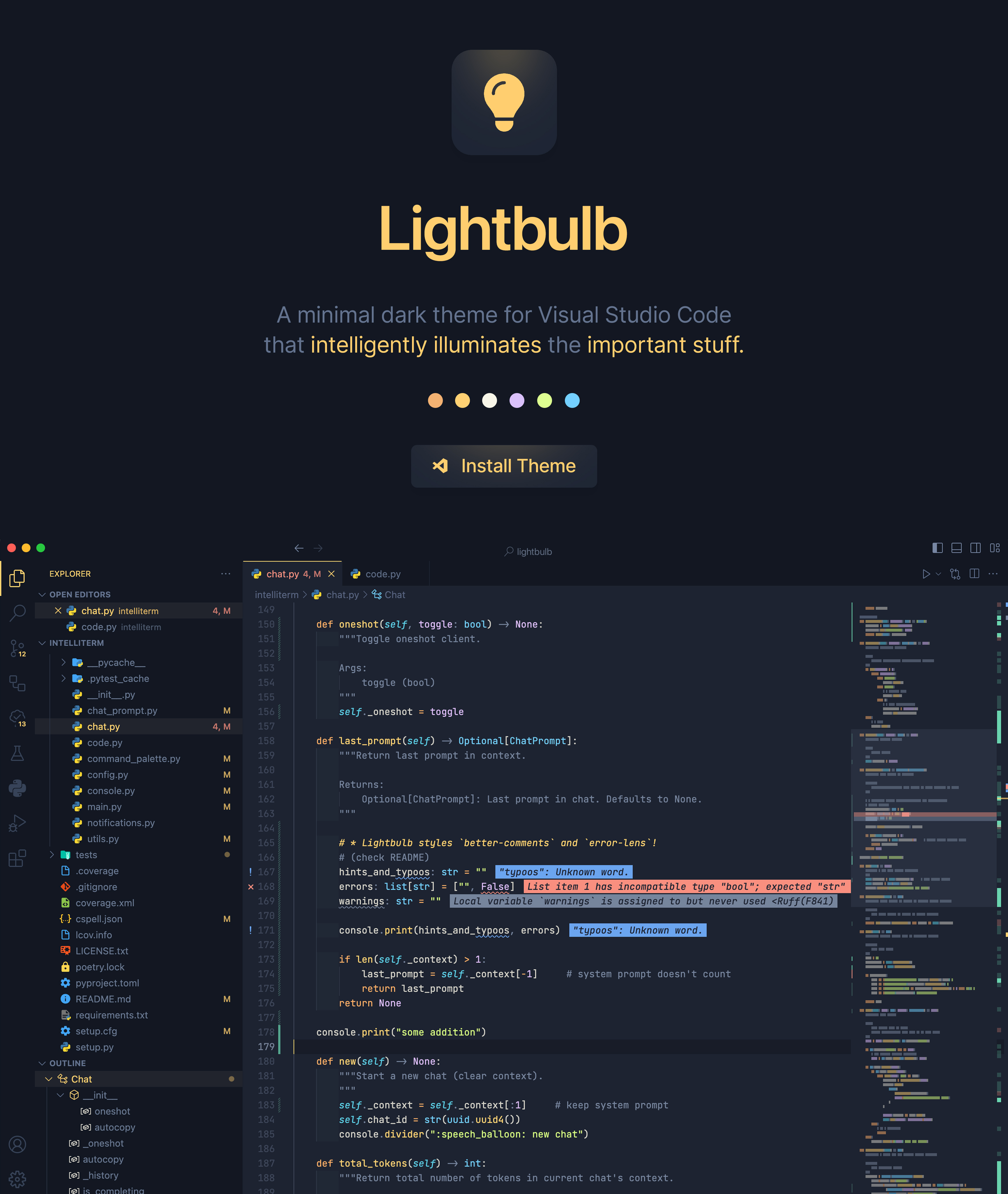
💡 Lightbulb

Philosophy
Bright actions on subtle surfaces, lit up by an intuitive palette of colors.
Lightbulb is a minimal dark theme for Visual Studio Code that intelligently illuminates items of interest, while elegantly fading away unnecessary distractions.
This is a comprehensive theme designed over many years of experimentation with my own VS Code setup, with the goal of a design that increases productivity (but is also nice to just stare at).
Install Lightbulb
Setup (recommended)
Lightbulb is good to go upon install, but here are some recommended customizations (from your end) to make it really pop.
{
"editor.fontFamily": "JetBrains Mono",
"editor.fontLigatures": true,
"editor.fontSize": 13,
"editor.fontWeight": 400
}
{
"better-comments.tags": [
{
"backgroundColor": "transparent",
"bold": false,
"color": "#f88f7f",
"italic": true,
"strikethrough": false,
"tag": "!",
"underline": false
},
{
"backgroundColor": "transparent",
"bold": false,
"color": "#9ca9bf",
"italic": true,
"strikethrough": false,
"tag": "?",
"underline": false
},
{
"backgroundColor": "transparent",
"bold": false,
"color": "#ffcf6f",
"italic": true,
"strikethrough": false,
"tag": "*",
"underline": false
}
]
}
{
"errorLens.borderRadius": "0px",
"errorLens.fontSize": "1em",
"errorLens.fontStyleItalic": true,
"errorLens.fontWeight": "500",
"errorLens.gutterIconSet": "default",
"errorLens.gutterIconSize": "66%",
"errorLens.gutterIconsEnabled": true,
"errorLens.margin": "1.5ch",
"errorLens.messageBackgroundMode": "message",
"errorLens.messageTemplate": "$message <$source($code)",
"errorLens.padding": "0.034ch 0.6ch"
}
[!TIP]
To change the gutter icon colors:
- Open
~/.vscode/extensions/usernamehw.errorlens-<version>/img
- Edit the
fill of the corresponding SVGs, or replace with some other SVG
{
"indentRainbow.colors": ["#33425900", "#3342592a"],
"indentRainbow.errorColor": "#f88f7f29",
"indentRainbow.indicatorStyle": "classic"
}
{
"todohighlight.enableDiagnostics": true,
"todohighlight.defaultStyle": {
"backgroundColor": "transparent",
"color": "#121722",
"fontStyle": "",
"fontWeight": "normal",
"isWholeLine": true,
"overviewRulerColor": "#ffcf6f"
},
"todohighlight.keywords": [
{
"backgroundColor": "#dcd8bb12",
"color": "#ffcf6f",
"overviewRulerColor": "#ffcf6f",
"text": "TODO"
}
]
}
{
"coverage-gutters.highlightdark": "#42f1b425",
"coverage-gutters.noHighlightDark": "#f88f7f25",
"coverage-gutters.partialHighlightDark": "#dcd8bb25"
}
[!TIP]
To change the gutter icon colors:
- Open
~/.vscode/extensions/ryanluker.vscode-coverage-gutters-<version>/app_images
- Edit the
fill of the corresponding SVGs, or replace with some other SVG
Built-in support for semantic highlighting, as well as styling for the following extensions:
Missing colors?
Inspired by Ayu Mirage and Field Lights