Welcome to Visual Studio Code extension for Tizen Web
Visual Studio Code extension for Tizen Web(VS Code extension for Tizen Web) is a Visual Studio Code extension that enables you to develop Tizen Web applications easily using Visual Studio Code. You can access most of its features by simply typing 'tizen' in the command palette.
Using VS Code extension for Tizen, you can:
- Create a project from templates.
- Edit code with IntelliSense.
- Edit your application with WYSIWYG Design Editor.
- Build your project and get a Tizen Web application.
- Deploy your application to the device and run it.
- Debug your application.
- Remove your application from the device.
- Launch Tizen SDK tools.
VS Code extension for Tizen Web is composed of WAPPL and TAUrine.
- "WAPPL": Tizen Baseline SDK tooling for Web Application
- "TAUrine": VSCode extension for TAU(Tizen Advanced UI) development
- "DesignEditor": VSCode extension for TAU WYSIWYG Design Editor
Prerequisites
The following prerequisites apply to the VS Code extension for Tizen:
Supported host platforms
VS Code extension for Tizen supports the following operating systems:
- Windows 7/10 (64-bit)
- Ubuntu 14.04/16.04 (64-bit)
- macOS 10.12 (Sierra)
Required tools
To use VS Code extension for Tizen, you must install the following tools:
The following tools are required, but VS Code extension for Tizen automatically installs them if they are not already installed:
- Tizen Baseline SDK
- Certificate Manager
- Emulator Manager
Develop Applications
This section explains how to use VS Code Extension for Tizen Web to develop applications.
Change Tizen SDK Path
To change a Tizen SDK path, follow these steps:
- In VS Code, click View > Command Palette.
- In the input field of the Command Palette that appears, type Tizen Web: Change Tizen SDK Path and press Enter.
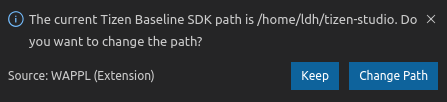
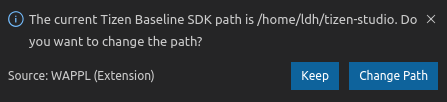
- In the change notification that appears, perform one of the following:
To keep the current path, click Keep.
To change the path, click Change Path. In the input field of the Command Palette that appears, type the path and press Enter.
Note
The default path for:

Install Tizen Baseline SDK
Note
You must install Oracle Java Development Kit (JDK) 8 or OpenJDK 12 for Tizen Studio 3.5 and higher.
For more information on download and install, see Oracle Java Download page.
To install a Tizen Baseline SDK, follow these steps:
In VS Code, click View > Command Palette.
In the input field of the Command Palette that appears, type Tizen Web: Install Tizen Baseline SDK and press Enter.
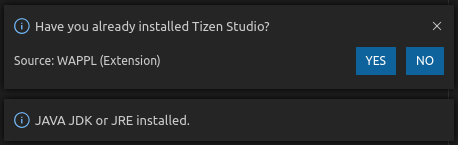
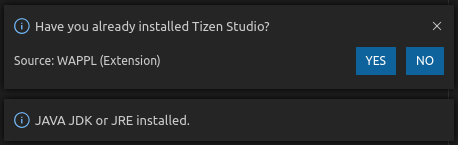
In the notification that appears, perform one of the following:
If SDK is already installed, click YES, and run Tizen Web: Change SDK Path.

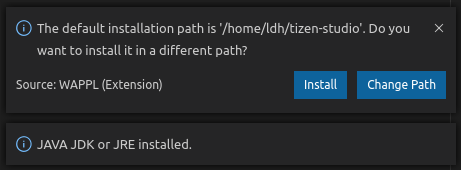
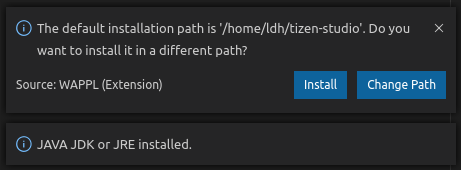
If SDK is not installed, to perform a fresh installation, click NO. In the notification that appears:
- To start the Tizen Baseline SDK installation, click Install.
- If the path of the popup is null, change the path by clicking Change Path.

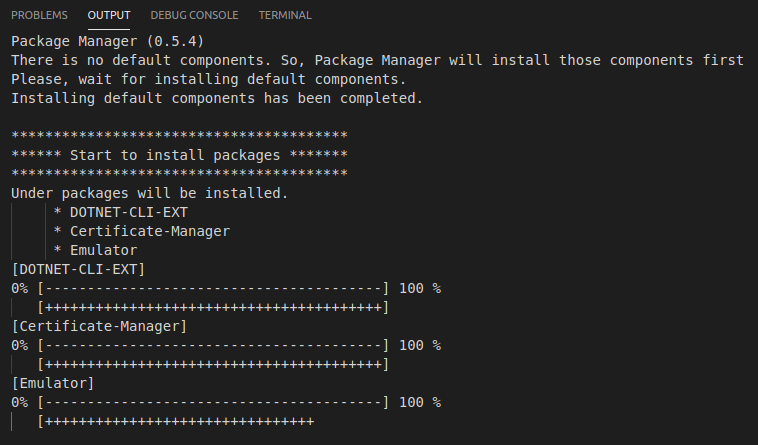
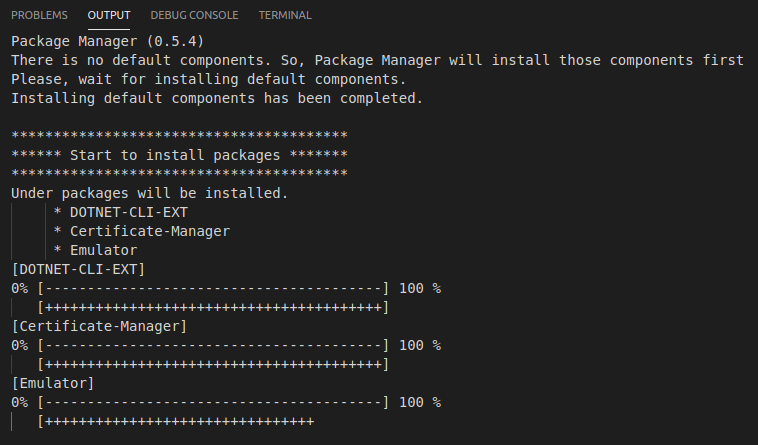
Proceed with the installation. The installation progress appears in the log. The extension reloads when the installation is complete.

Change Workspace Path
To change a workspace path, follow thse steps:
- In VS Code, click View > Command Palette.
- In the input field of the Command Palette that appears, type Tizen Web: Change Workspace Path and press Enter.
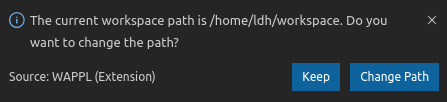
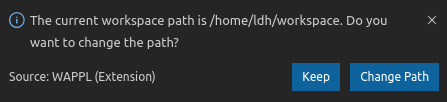
- In the change notification that appears, perform one of the following:
To keep the path, click Keep.
To change the path, click Change Path. In the input field of the Command Palette that appears, type the path and press Enter.
Note
The default path for:

Change Chrome Path
To change a Chrome browser path, follow these steps:
In VS Code, click View > Command Palette.
In the input field of the Command Palette that appears, type Tizen Web: Change Chrome Path and press Enter.
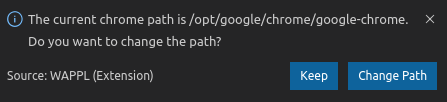
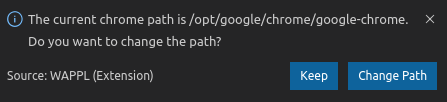
In the change notification that appears:
- To keep the path, click Keep.
- To change the path, click Change Path. In the input field of the Command Palette that appears, type the path and press Enter.
Note
If the installation is complete with the Chrome installer, the path is set to below default path:

Create Tizen Web Project
To create a Tizen Web project, follow these steps:
In VS Code, click View > Command Palette.
In the input field of the Command Palette that appears, type Tizen Web: Create Wizard Project and press Enter.
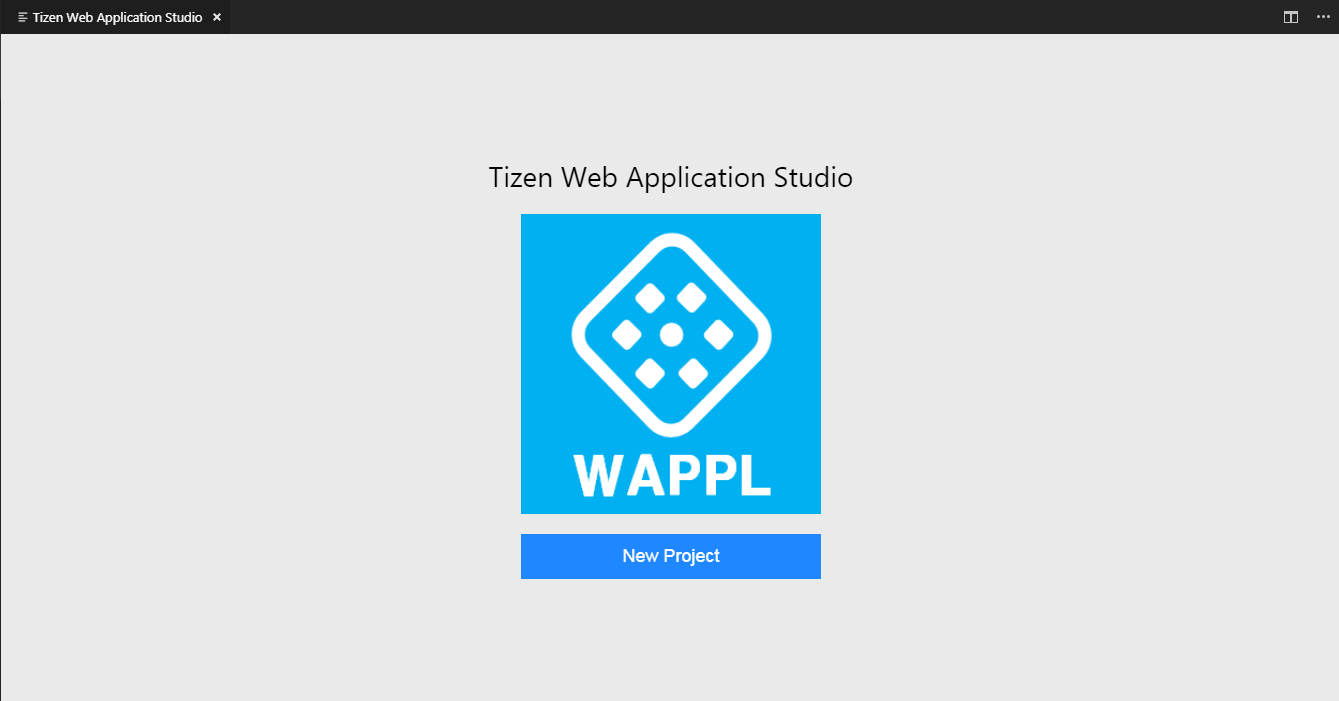
Click New Project.

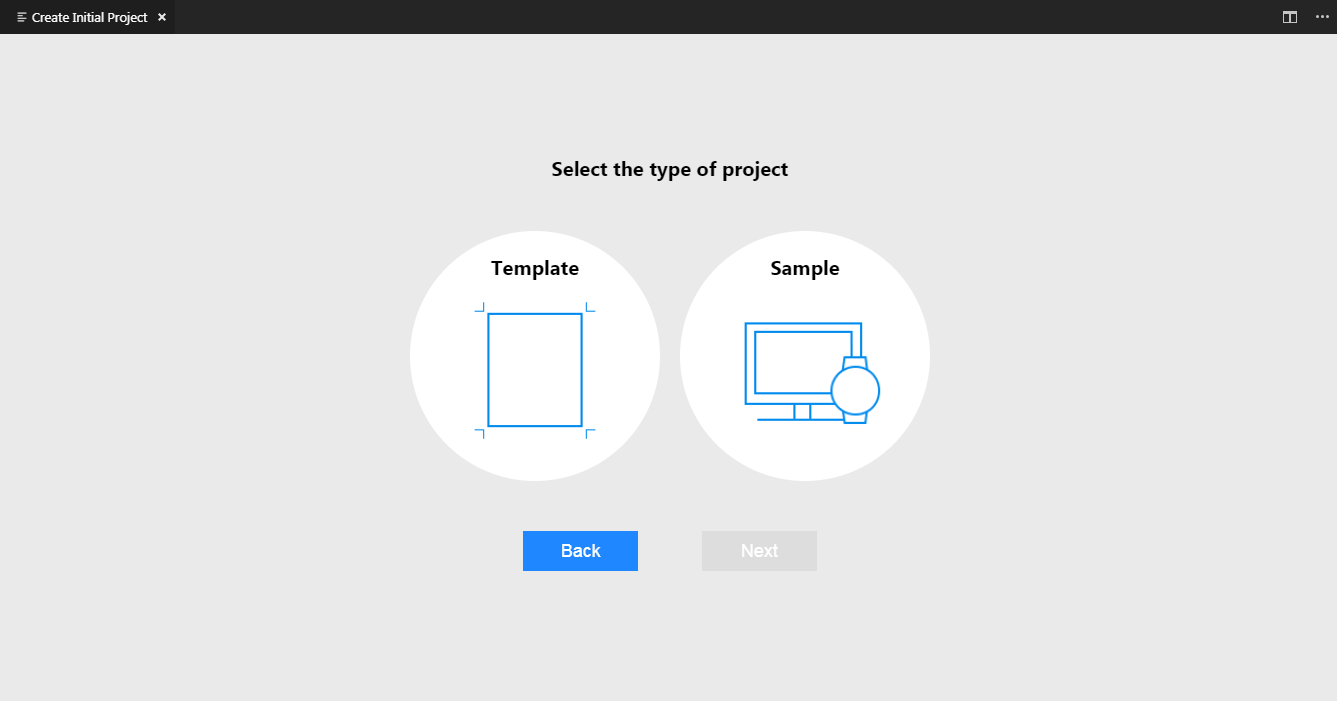
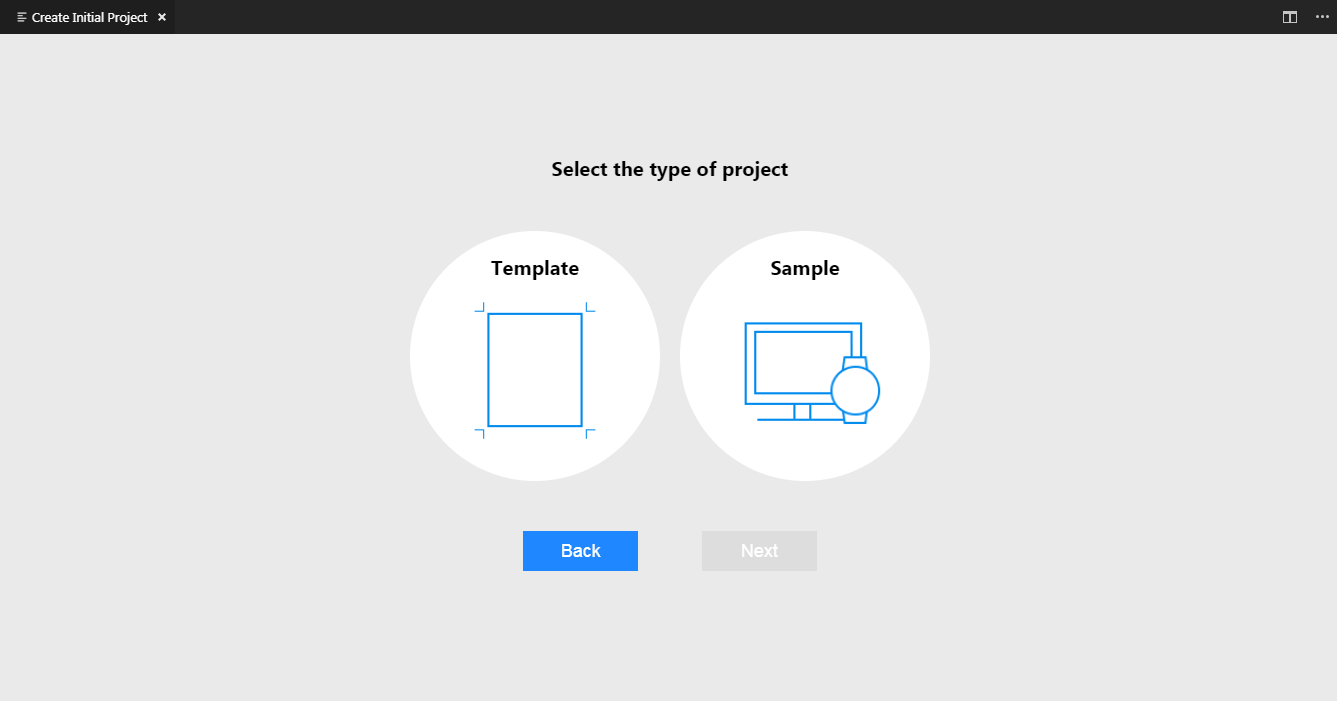
Select the project type and click Next.

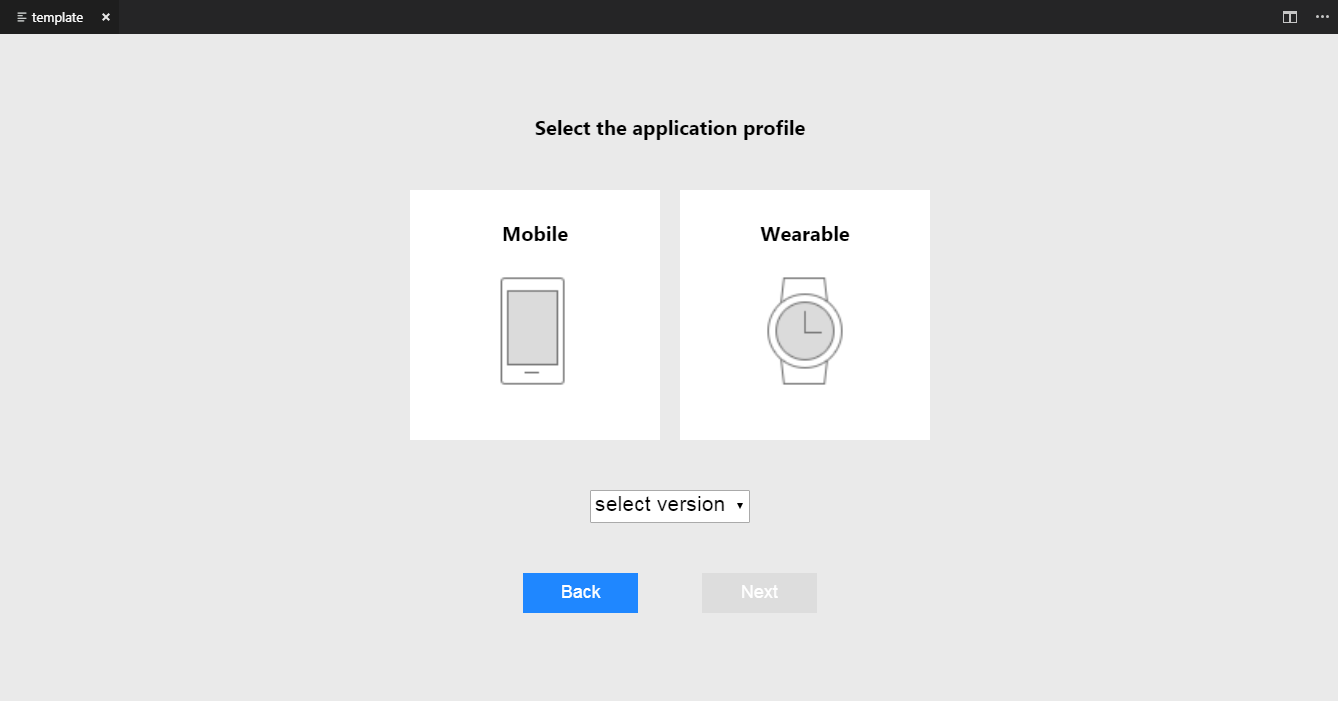
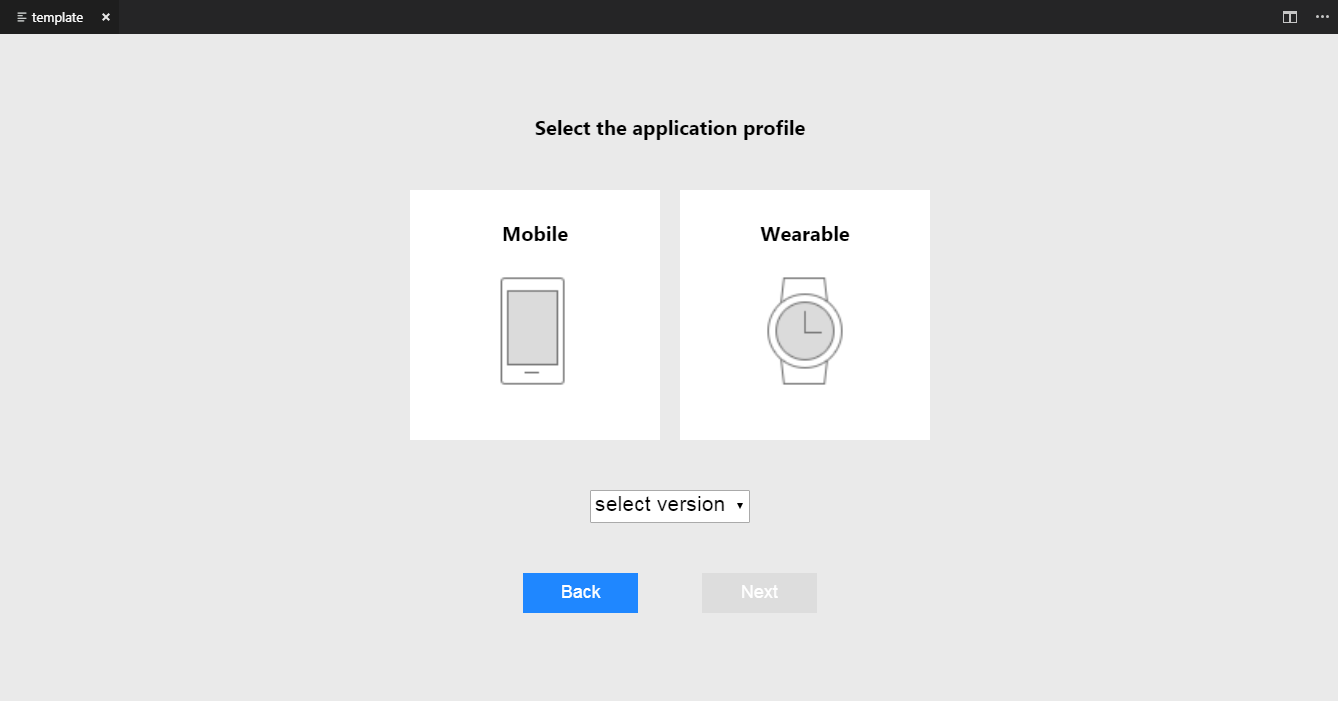
Select the application profile, the version from the drop-down list, and click Next.

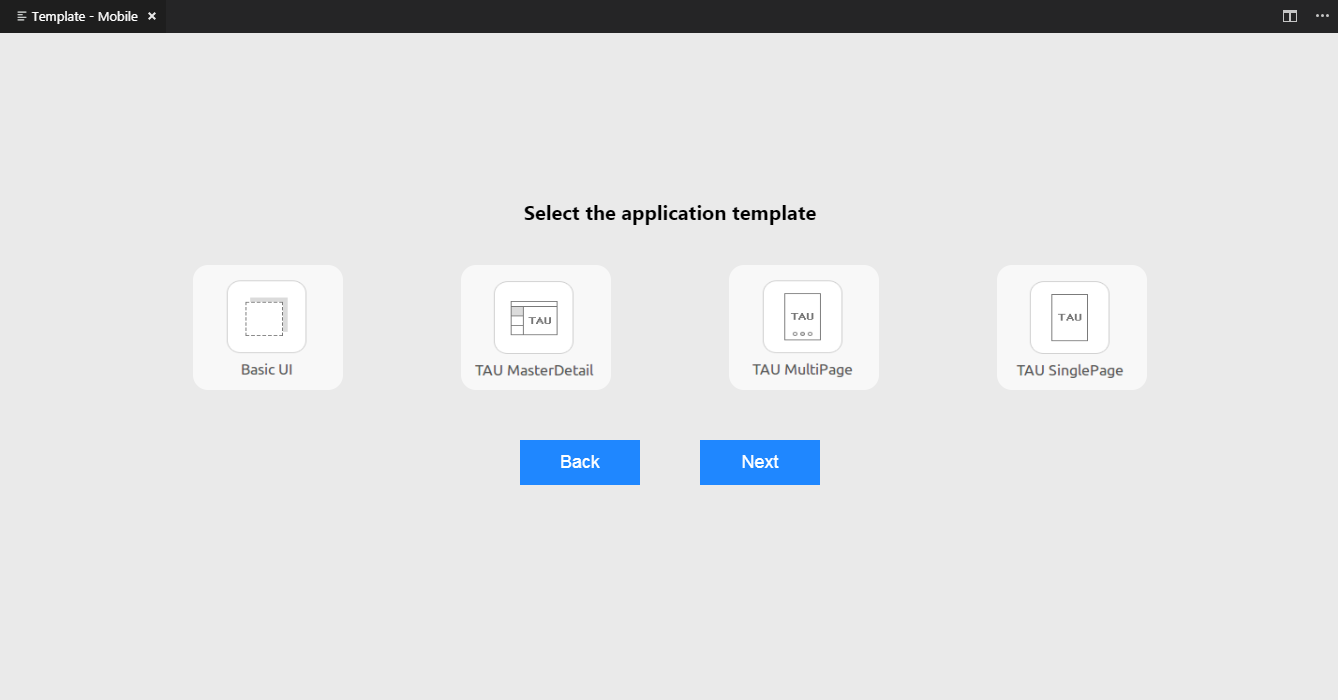
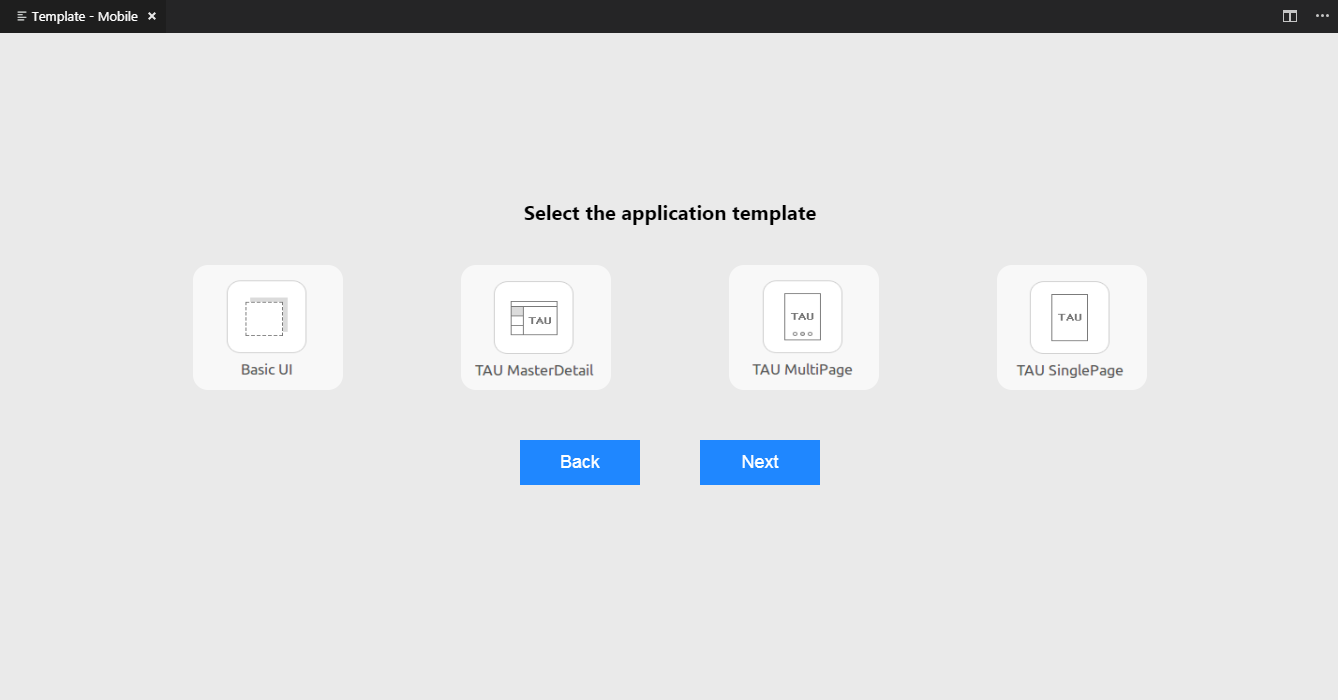
Select the application template, for example Basic UI, and click Next.
Note
The application template options that appear will differ based on the type and profile of the previously selected project.

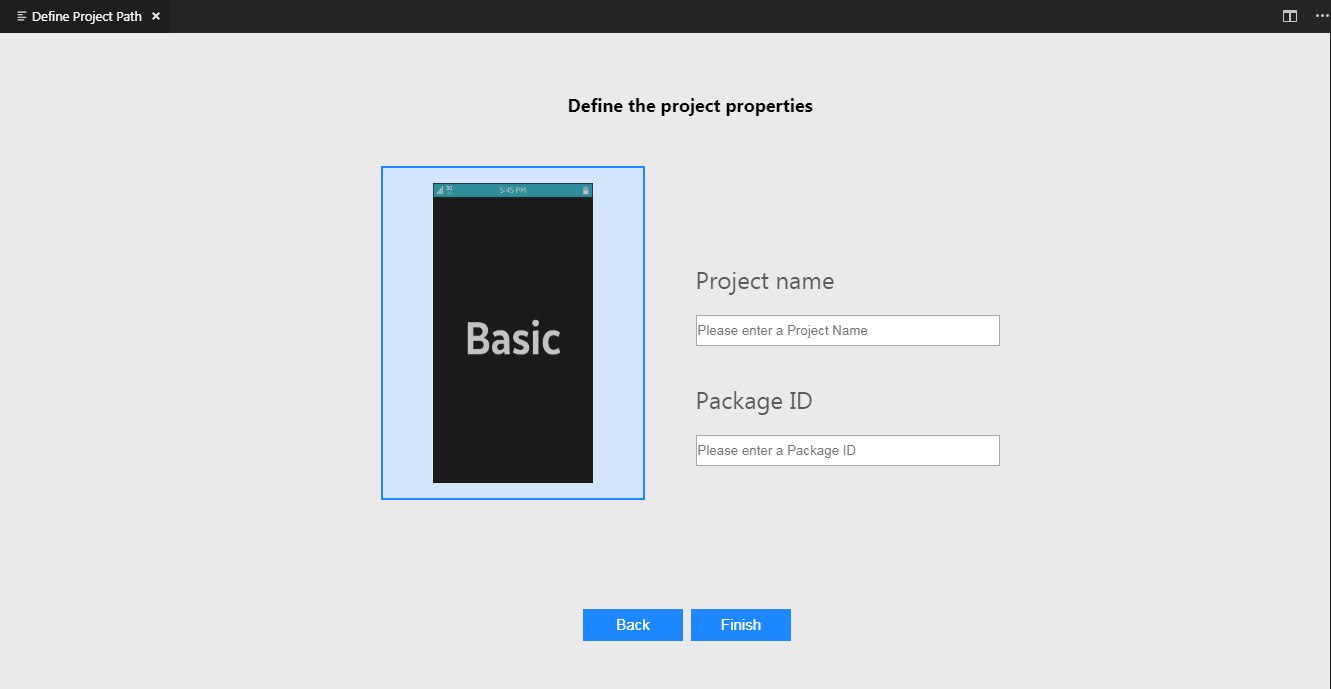
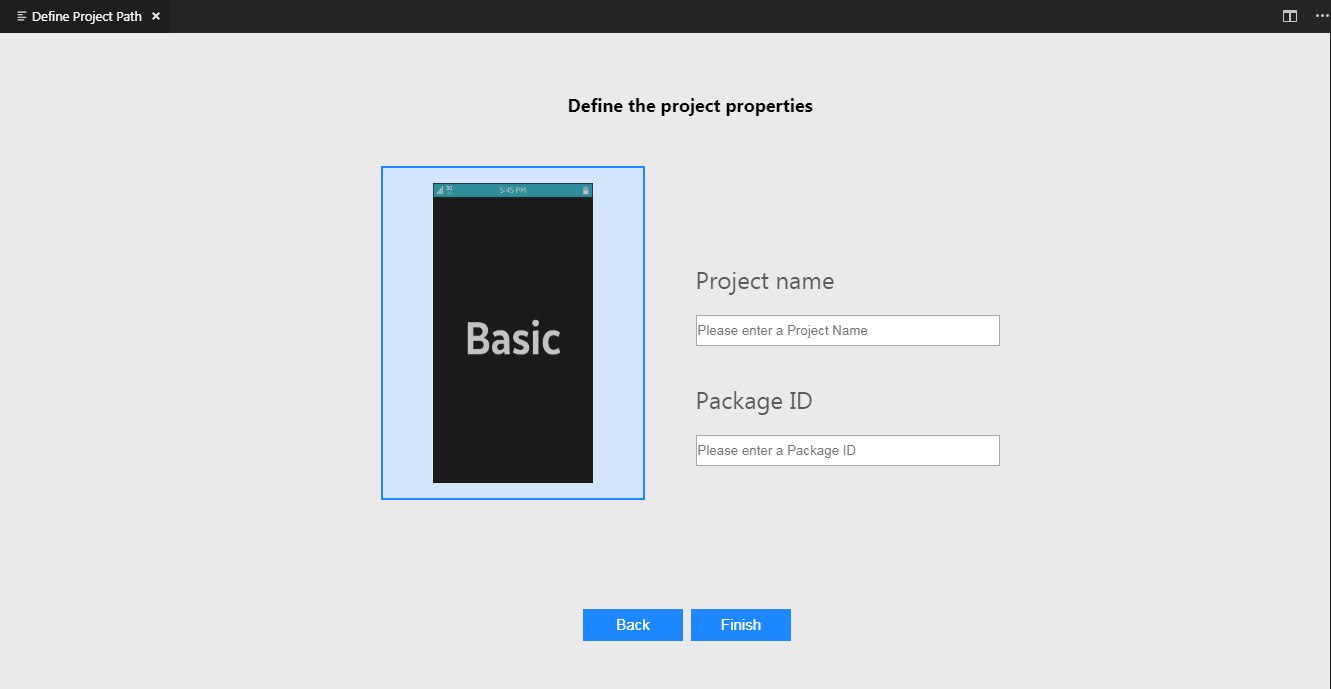
To complete the project creation in workspace, enter Project name and click Finish.
Note
Package ID is an optional field and the details are generated automatically.

Create and Add Tizen Certificate
To create and add Tizen Certificate, follow these steps:
In VS Code, click View > Command Palette.
In the input field of the Command Palette that appears, type Tizen Web: Create and Add Tizen Certificate and press Enter.
Enter the name of the certificate.
Enter the password of the certificate.
The certificate is now added.
Note
To view the added certificate, type Tizen Web: Run Certificate-Manager in Command Palette.
Remove Tizen Certificate
If you want to change the Certificate, you need to remove the added Certificate. To remove Tizen Certificate, follow these steps:
In VS Code, click View > Command Palette.
In the input field of the Command Palette that appears, type Tizen Web: Remove Tizen Certificate and press Enter.
Enter the name of the certificate.
The certificate is now removed.
Note
To view the Tizen Certificate Manager window, type Tizen Web: Run Certificate-Manager in Command Palette.
Build Project
To build project, follow these steps:
In VS Code, click View > Command Palette.
In the input field of the Command Palette that appears, type Tizen Web: Build Tizen App and press Enter.
Enter the folder name of the project you want to build. For example, type only basic to enter the c:\workspace\basic path.

Note
If you have a Tizen device and want to build the application into it, then you must first generate a certificate and add it.
Exclude Build List
To build the project after removing unwanted files, follow these steps:
In VS Code, click View > Command Palette.
In the input field of the Command Palette that appears, type Tizen Web: Make Exclude Build List and press Enter.
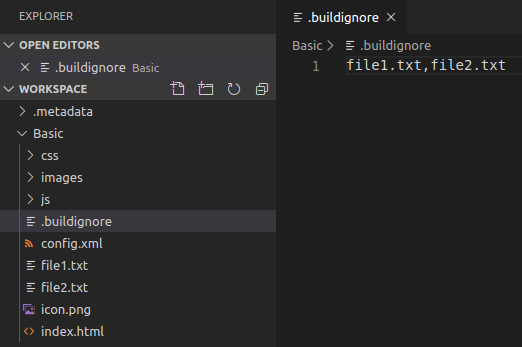
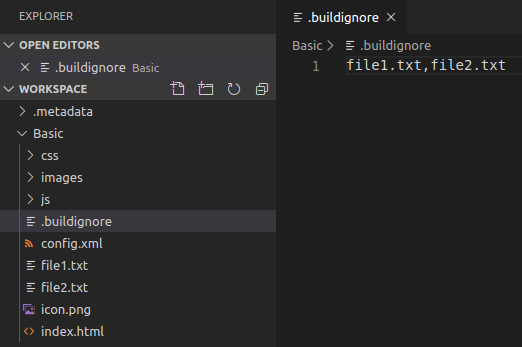
Enter the name of the file to remove.
Note
Separate the file name with commas and ensure that there is no space between them. For example, file1.txt,file2.txt.
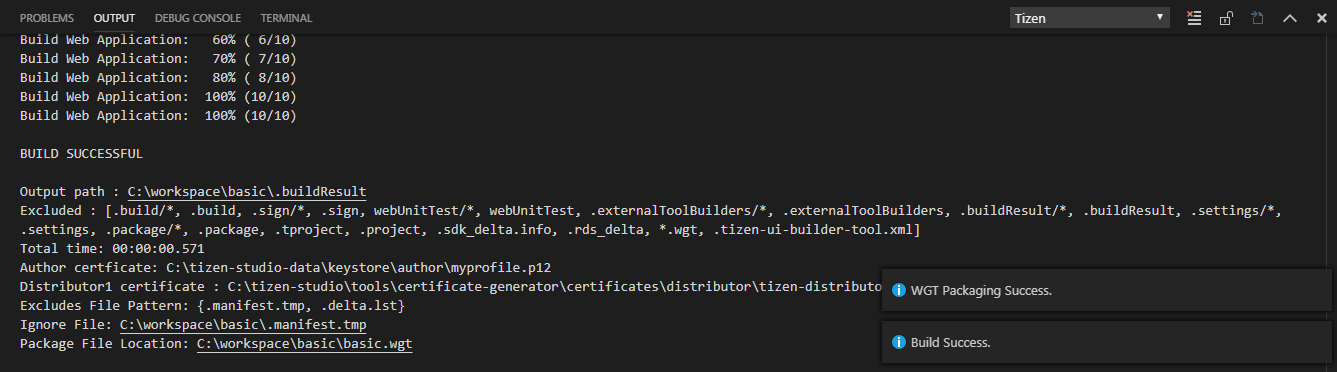
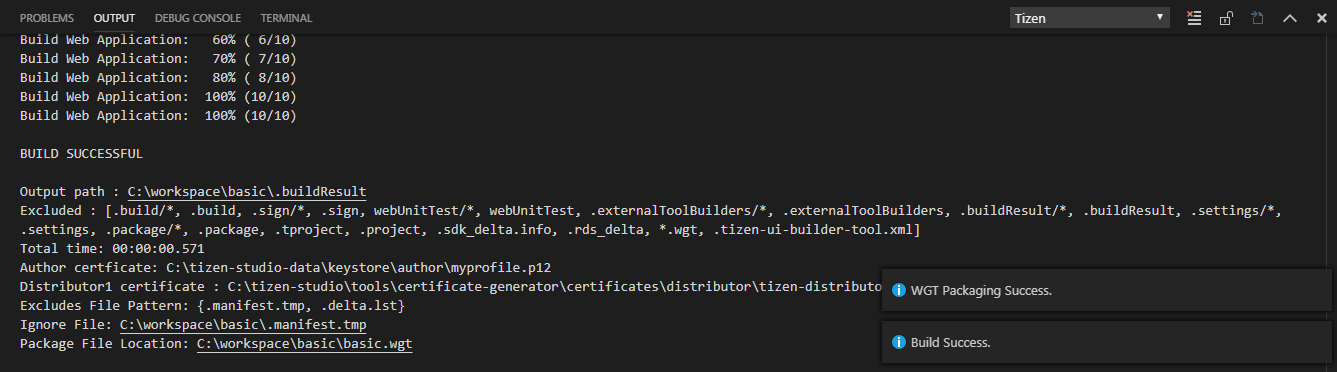
.buildignore file is created with the input data in the project folder and the build excludes the input data and generates a packaged wgt file.

Deploy and Run Application in Emulator
To deploy and run application, follow these steps:
In VS Code, click View > Command Palette.
In the input field of the Command Palette that appears, type Tizen Web: Run Emulator-Manager and press Enter.
Note
To launch an emulator in VS Code, you must launch Tizen Emulator Manager and select the emulator you want to launch.
Create and launch an emulator instance in the Emulator Manager.
To deploy your application to the target, in the Command Palette type Tizen Web: Install Tizen App.
To run the application on the emulator, in the Command Palette type Tizen Web: Run Tizen App.
To install project:
In VS Code, click View > Command Palette.
In the input field of the Command Palette that appears, type Tizen Web: Install Tizen App and press Enter.
Enter the folder name of the project you want to install.
Note
Ensure that you enter the name of the folder and not the path.

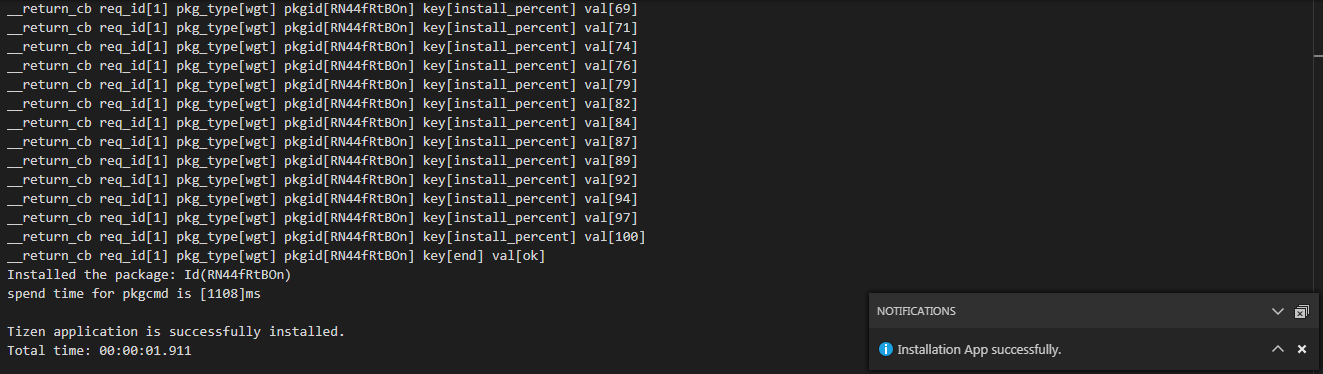
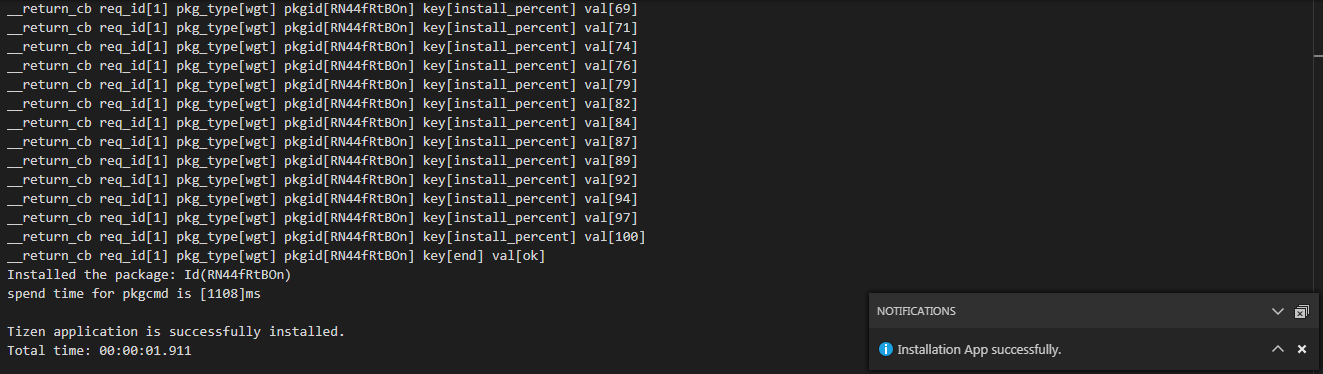
The app launches automatically when the installation completes successfully.
Note
If you have a Tizen device and want to deploy the application into it, then you must first generate a certificate and add it.
To run project if your app is already installed, follow these steps:
In VS Code, click View > Command Palette.
In the input field of the Command Palette that appears, type Tizen Web: Run Tizen App and press Enter.
Enter the folder name of the project that you want to run.
Note
Ensure that you enter the name of the folder and not the path.
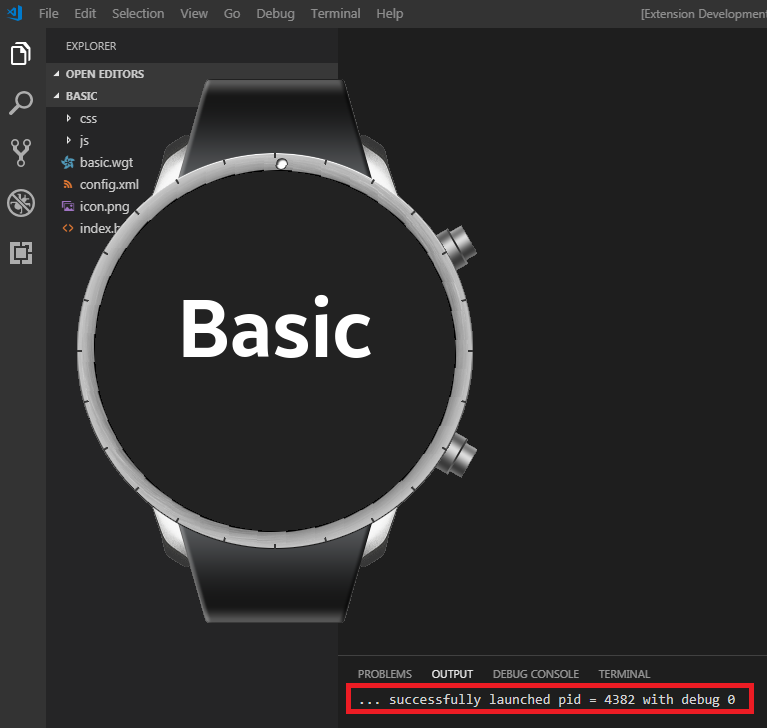
When the installation is successfully completed, an install successful notification appears. Also, you will see a build success log in the terminal at the bottom of the vscode.

Note
If you have a Tizen device and want to deploy the application into it, then you must first generate a certificate and add it.
In addition, vscode terminal displays successful launch log messages:
- debug
0 means normal launch.
- debug
1 means launching an inspector available from command line.
Debug Application in Emulator
In VS Code, click View > Command Palette.
In the input field of the Command Palette that appears, type Tizen Web: Debug Tizen App and press Enter.
Enter the name of the Tizen Web App you want to run.
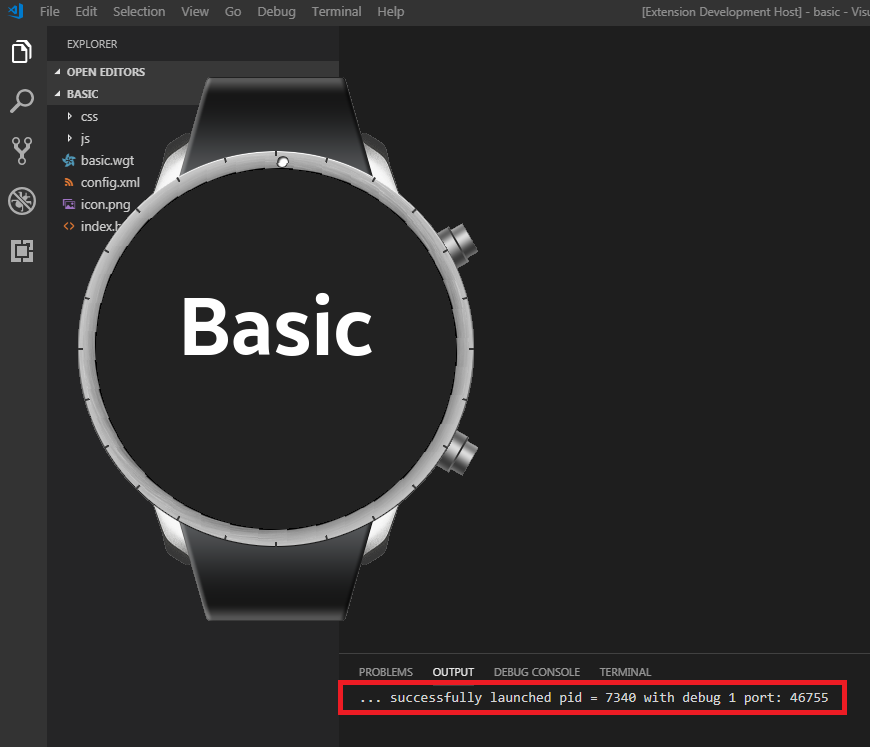
A successful notification appears and the app is launched. Also, you will see a successful launch log in the terminal on the vscode.
- debug
0 means normal launch.
- debug
1 means launching an inspector available from command line.
When port information is displayed in OUTPUT, it means that it is launched in debug mode.

Note
Ensure the following:
- Emulator is launched, or device is connected to the PC
- Chrome browser is installed
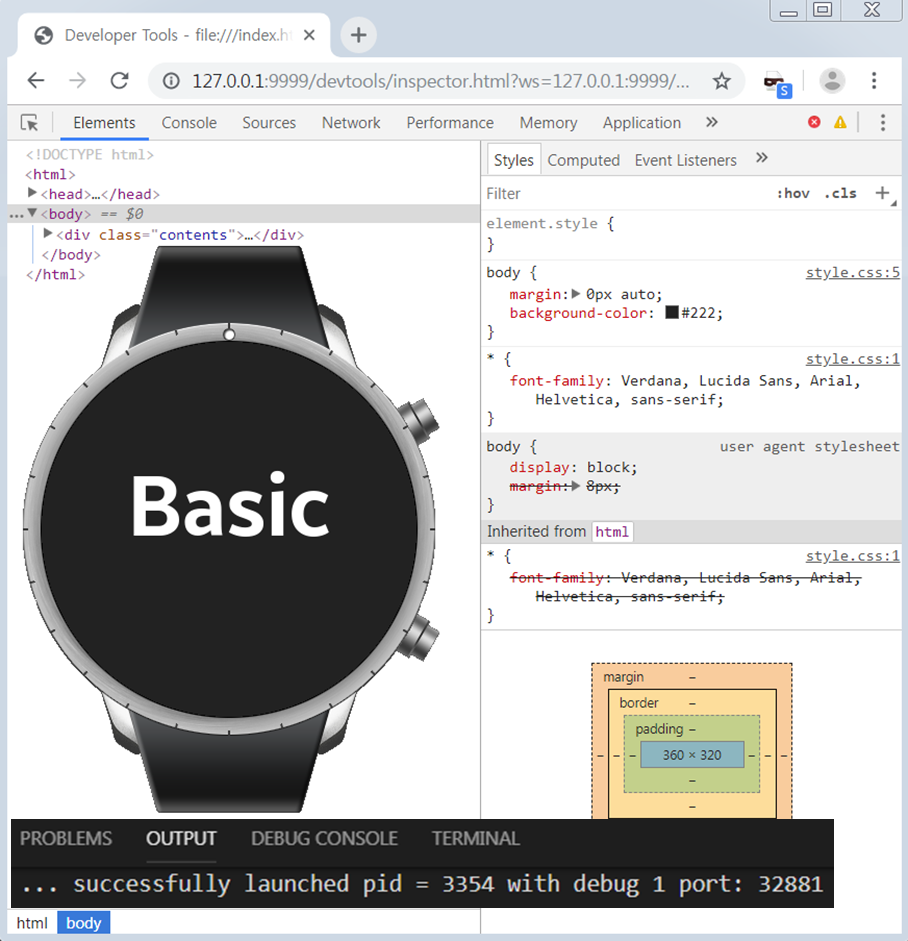
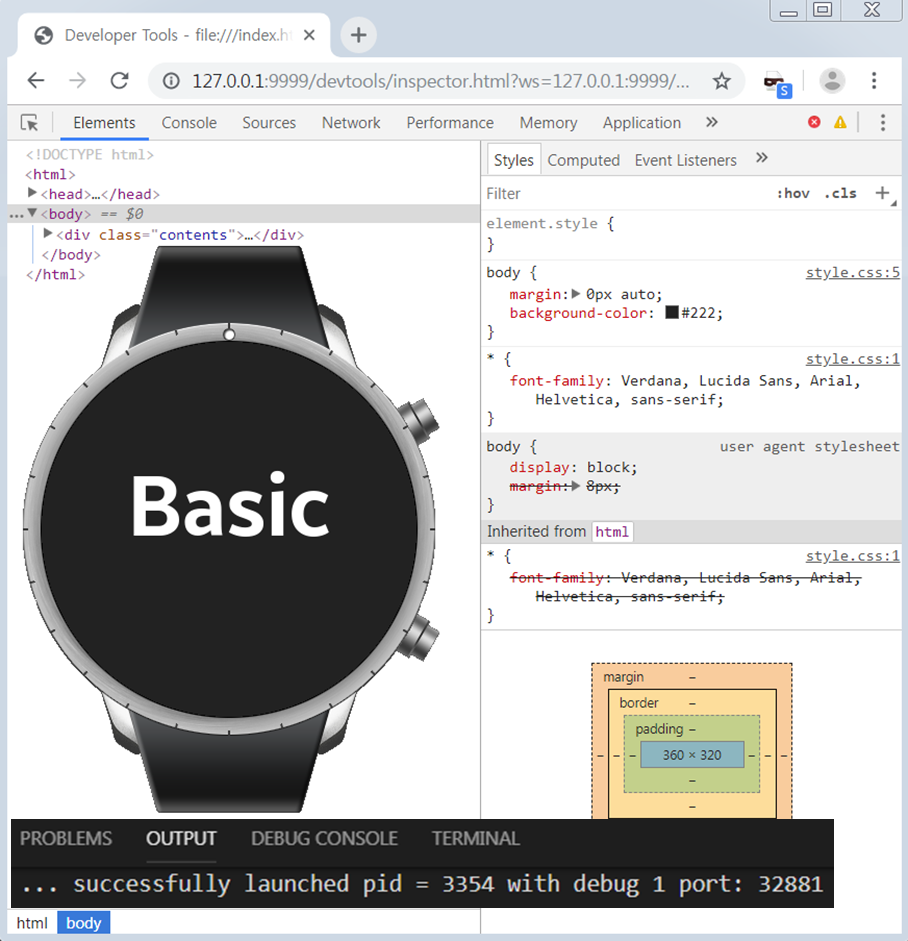
In Chrome browser, the Inspector automatically launches and associates with the launched app.

Note
If you have a Tizen device and want to deploy the application into it, then you must first generate a certificate and add it.
Debug Application in Web Simulator
To debug application, follow these steps:
In VS Code, click View > Command Palette.
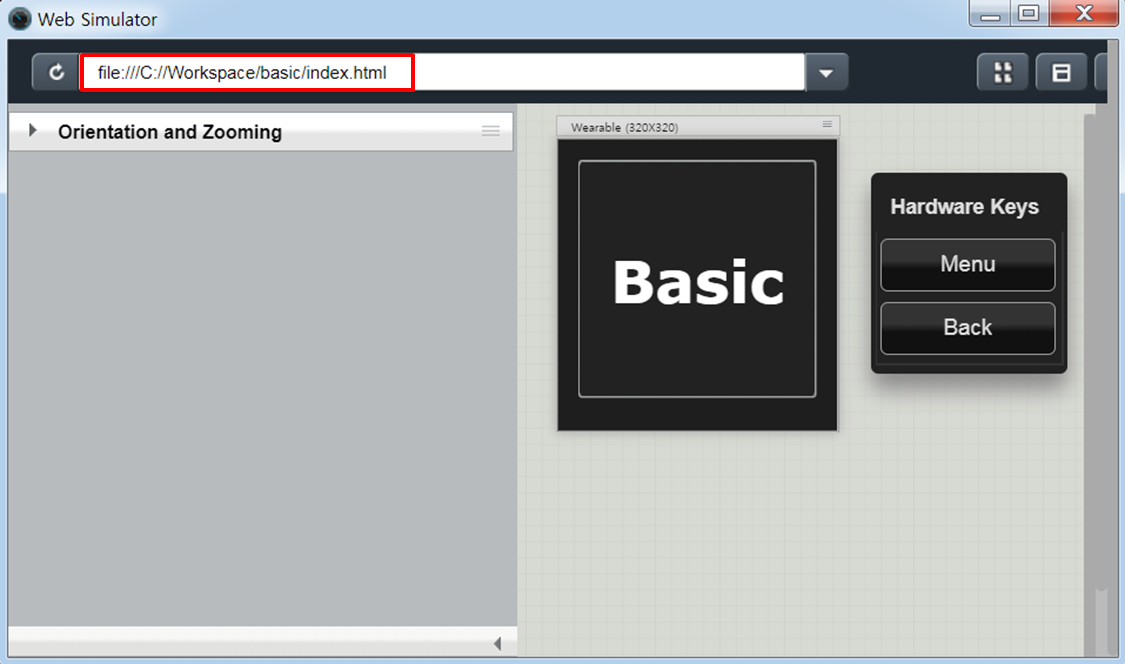
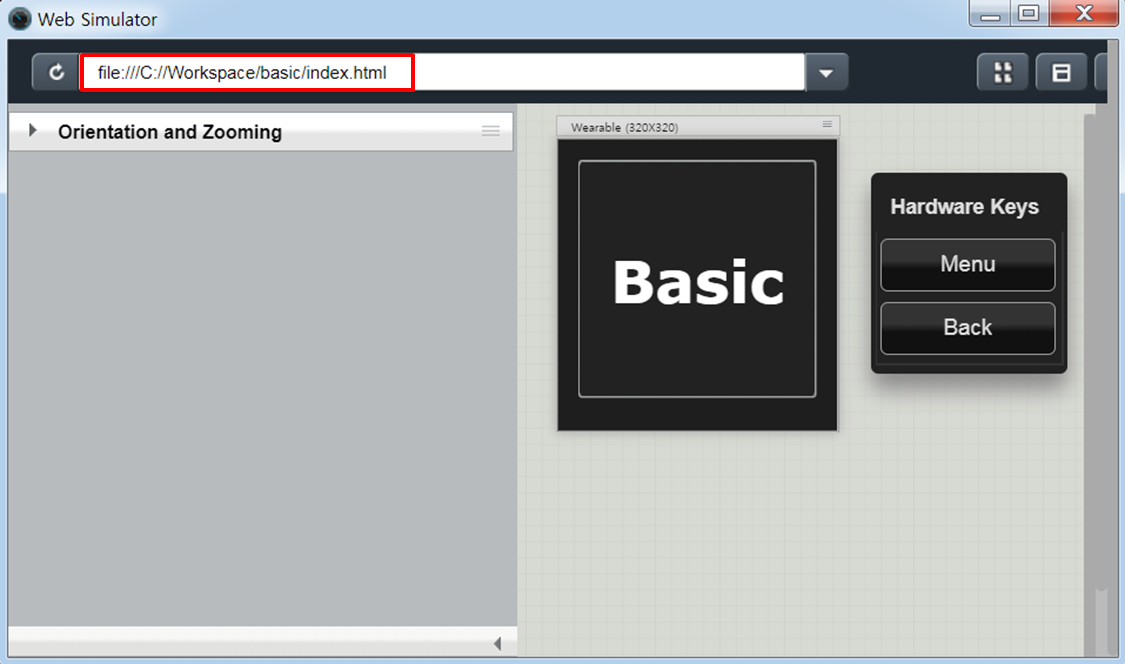
In the input field of the Command Palette that appears, type Tizen Web: Run Web Simulator and press Enter.
After the Web Simulator is launched, enter the path of the file in the box. For example, file:///C://Workspace/basic/index.html.

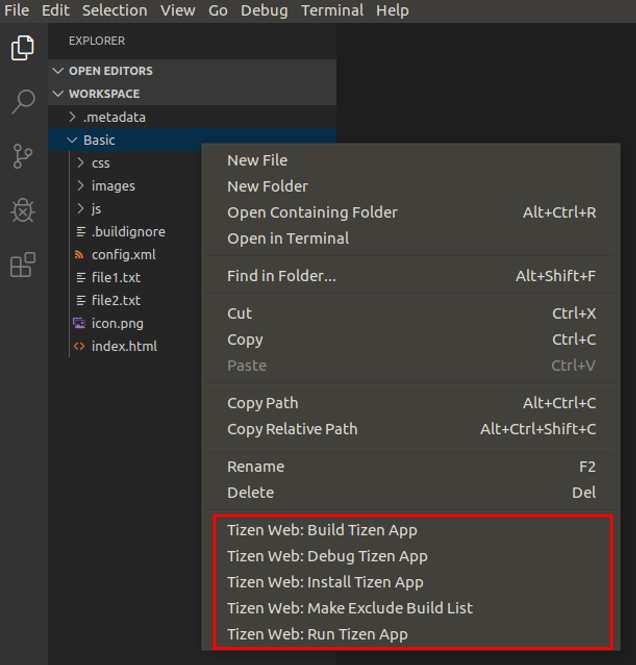
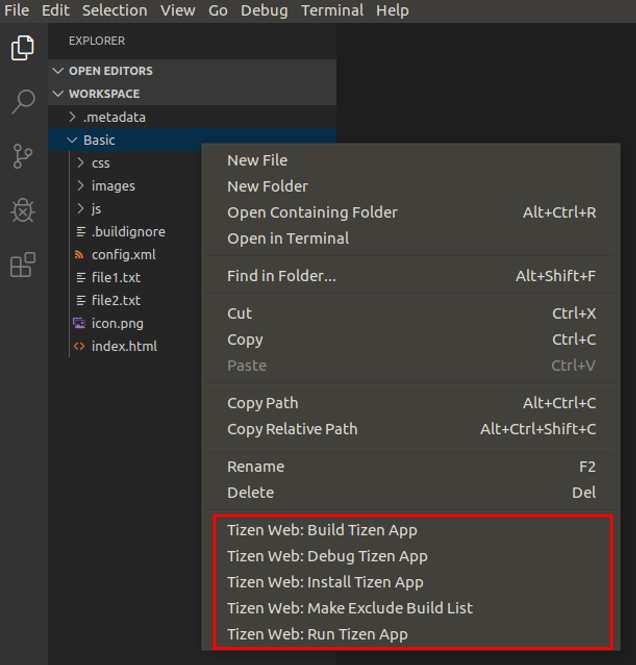
Quick Action Execution
Right-click on the project folder to use the extension function in the menu.
For more information on each function, see:

Tizen Web with Design Editor
Visual Studio Code Extension for Tizen Web supports WYSIWYG Design Editor features such as Preview, JavaScript Assistant, Structure View, New Page, HTML Assistant, Undo, and Redo.
You must select the HTML extension file in the file explorer before you launch Design Editor.
Run Design Editor
To run Design Editor, perform one of the following:
Using Command Palette
To launch Design Editor, click View > Command Palette in VS Code.
In the input field of Command Palette that appears, type Tizen Web: Run Design-Editor and press Enter.
A new tab is created and Design Editor is launched.
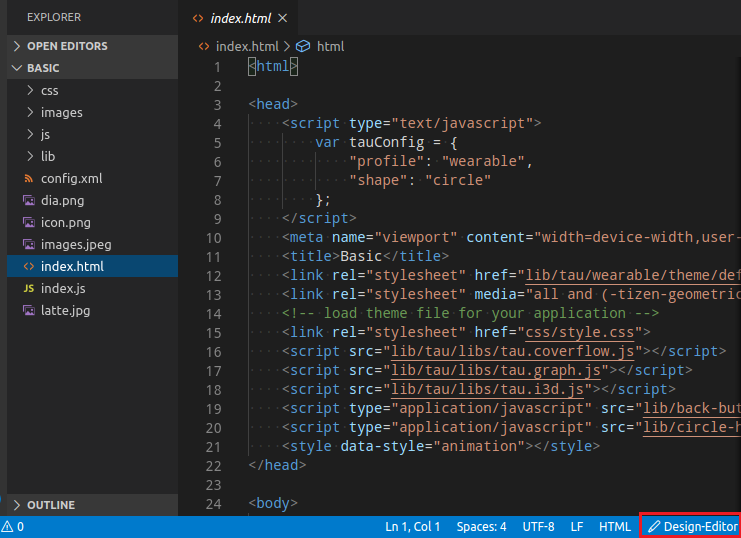
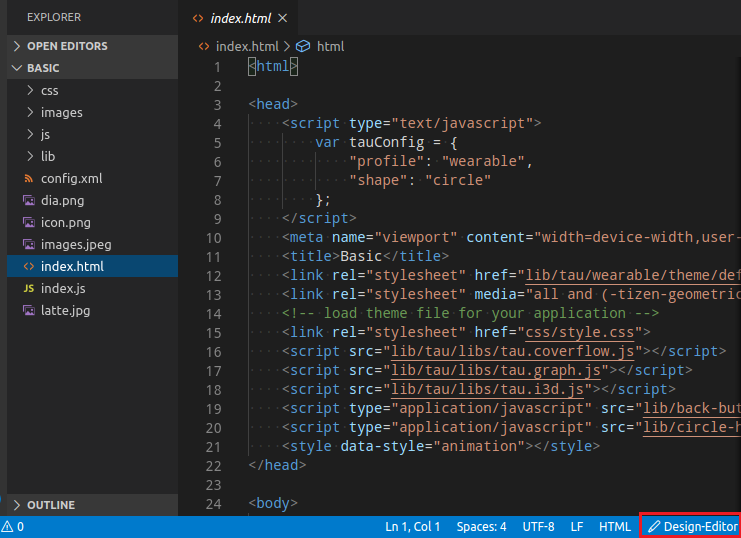
Using Design-Editor button
To launch Design Editor, click Design-Editor on the VS Code window as shown in the following figure:

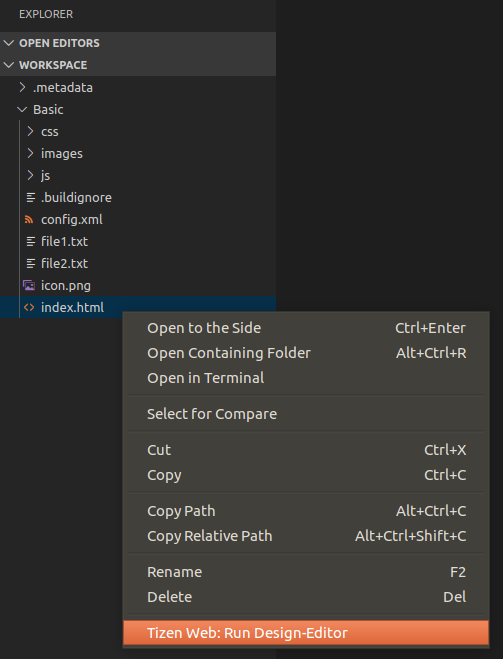
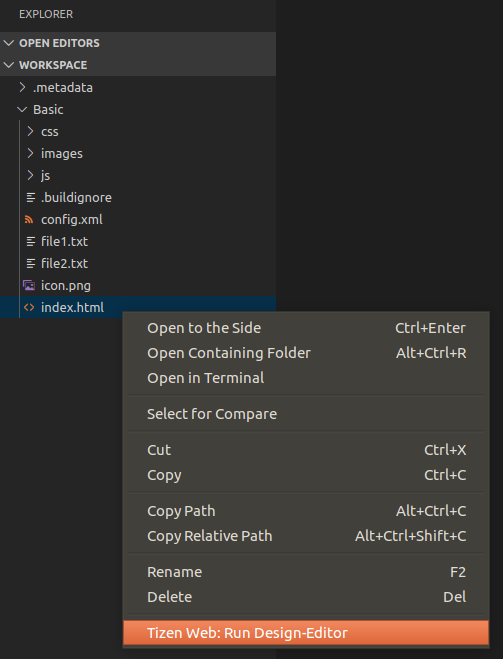
Using right-click options
To launch Design Editor, select the HTML file that you want to launch and right-click.
From the list that appears, click Tizen Web: Run Design-Editor.

Features
Following are the WYSIWYG Design Editor features:
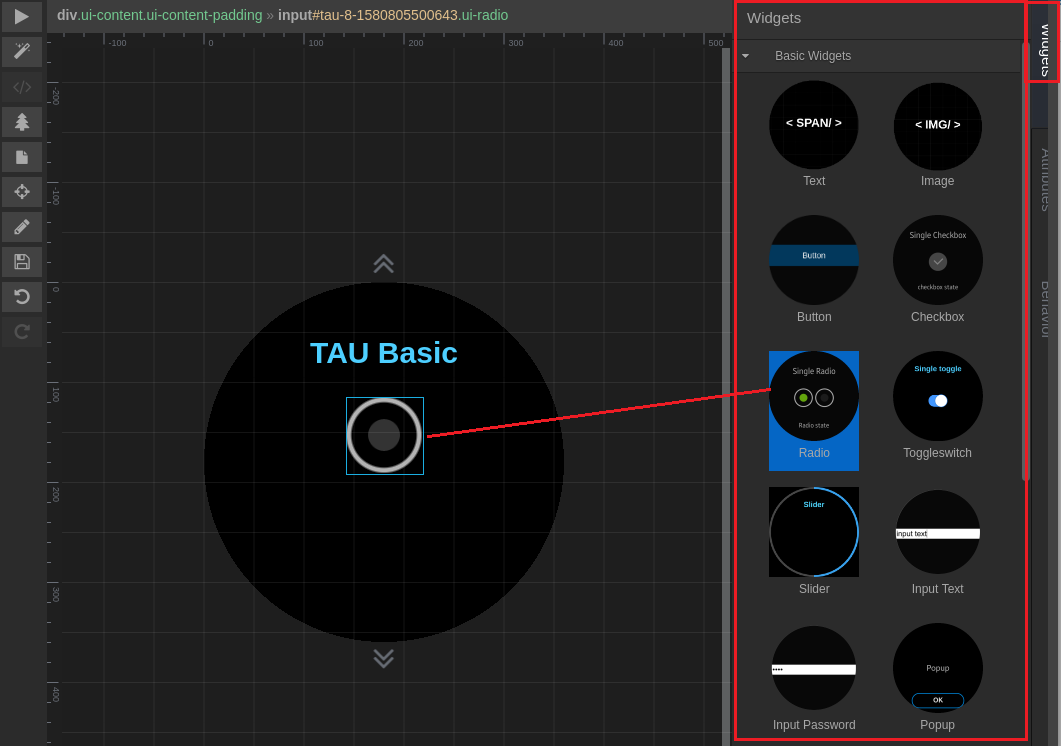
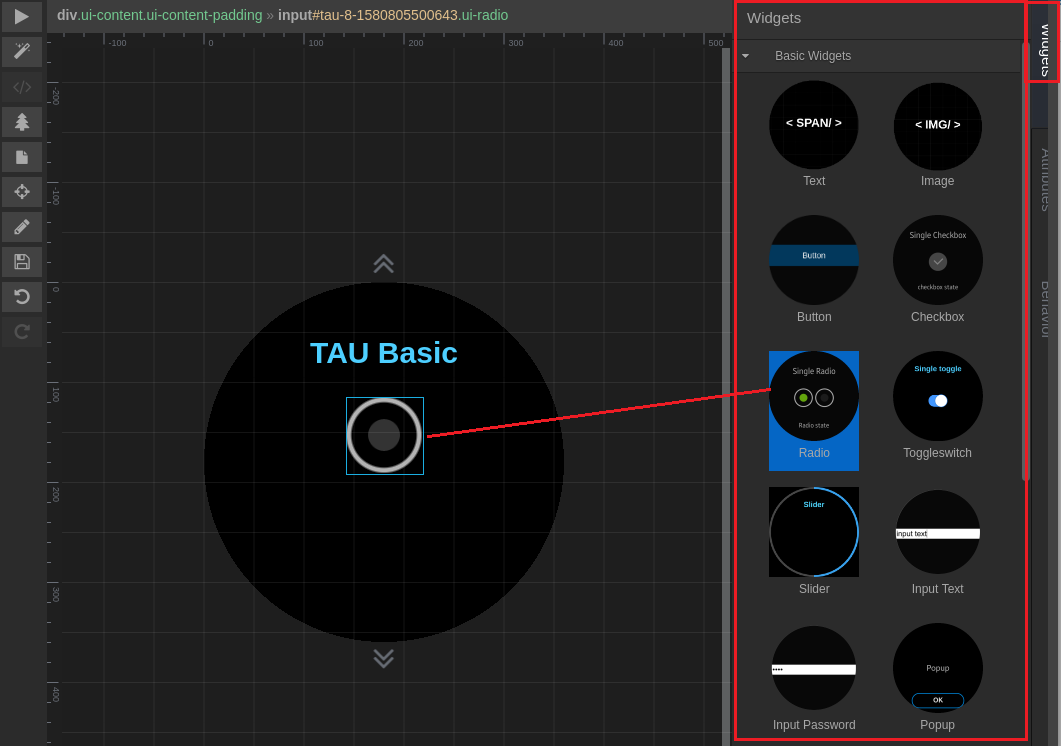
Drag and Drop a component
You can drag and drop a component from the Widgets palette to the canvas.

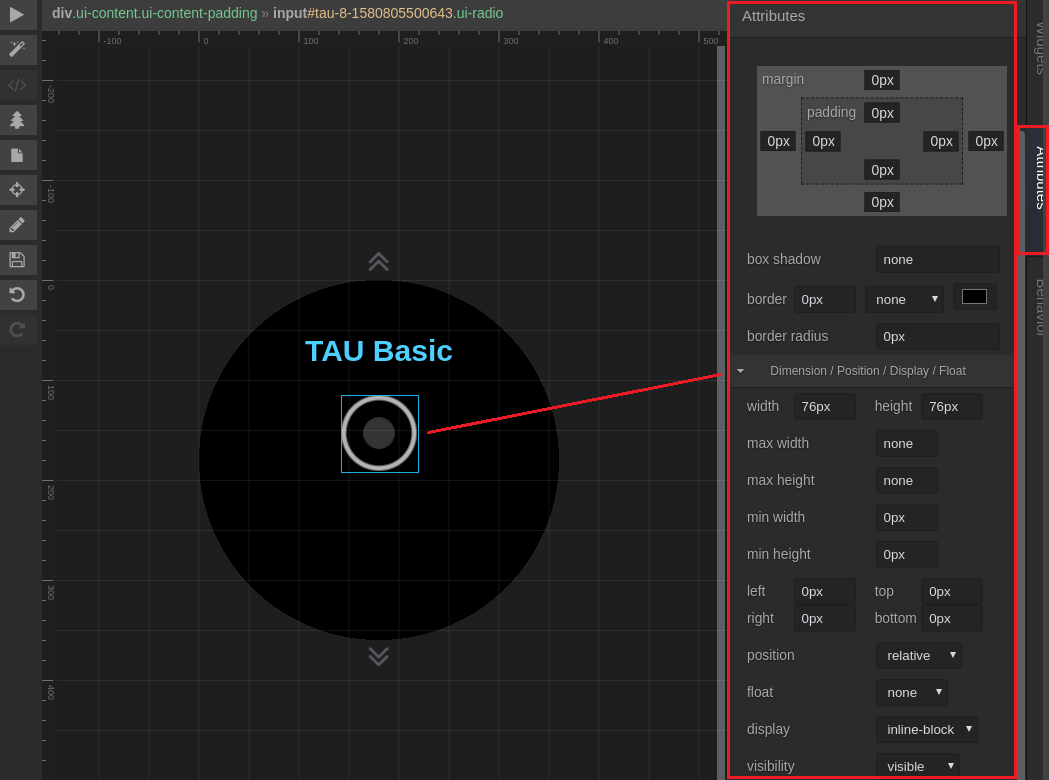
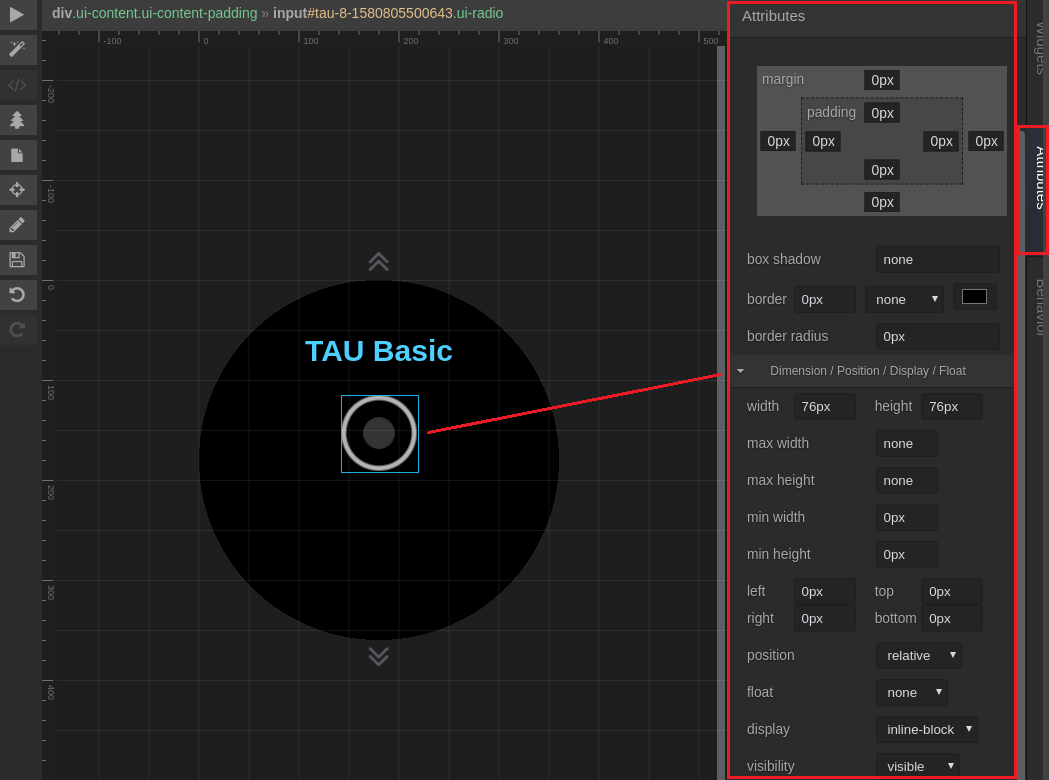
Change component properties
After placing the UI components, you can set the component properties in the Attributes palette.

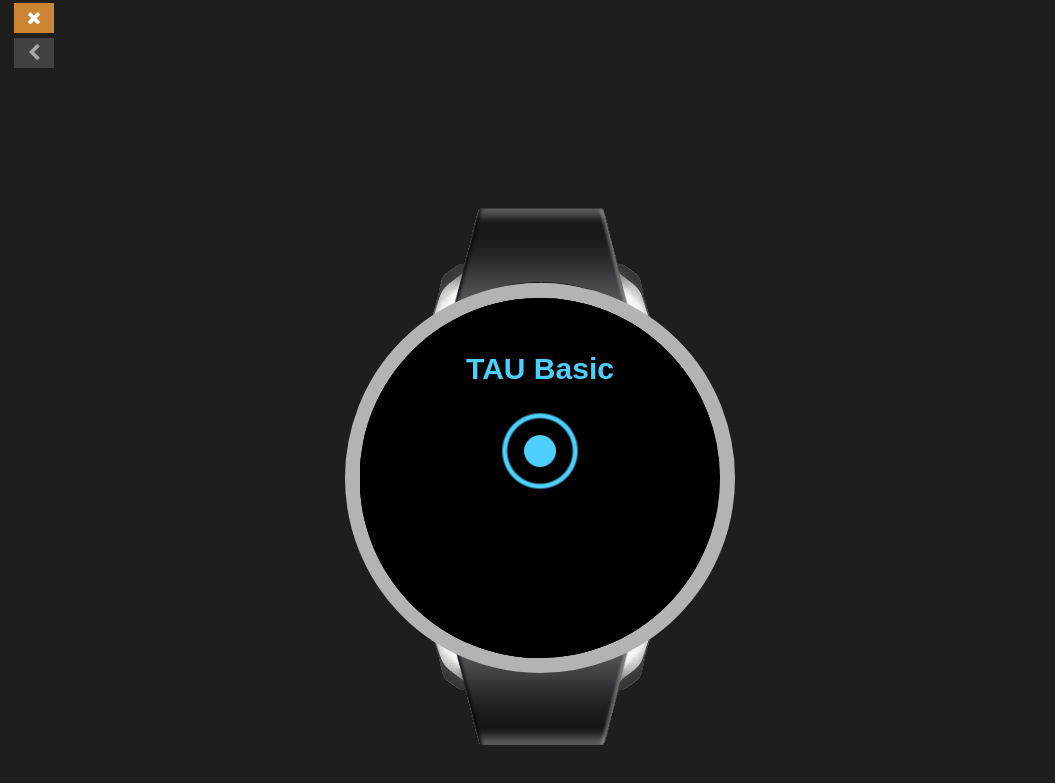
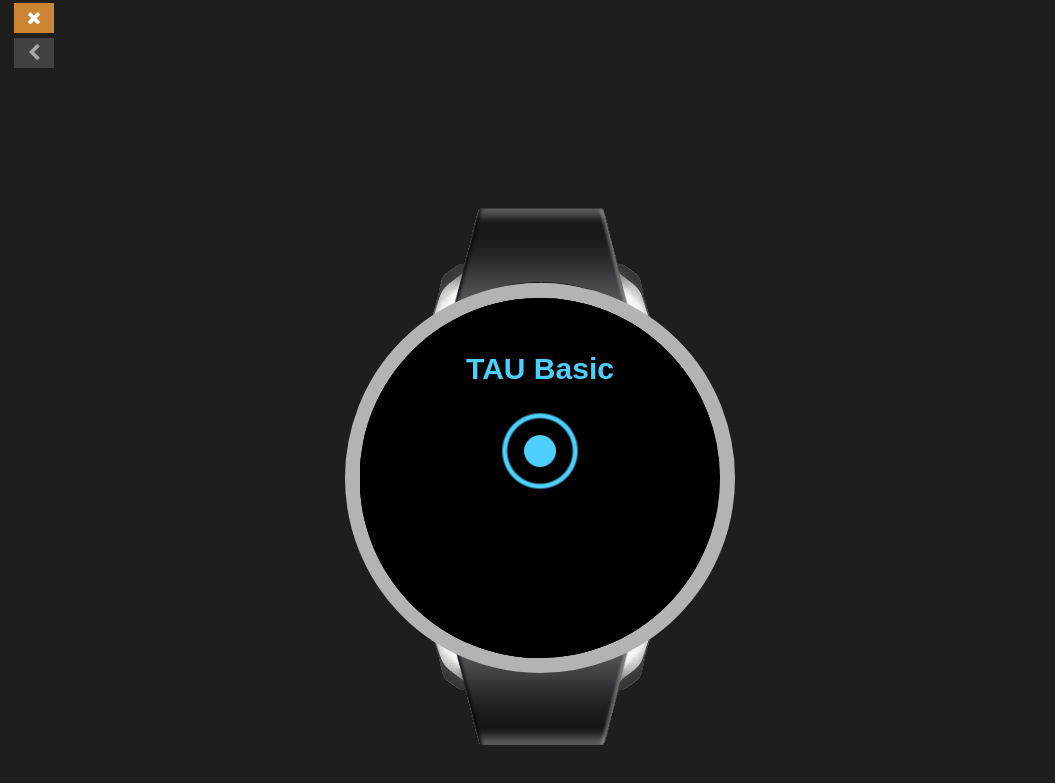
Preview
You can use Preview  in the toolbar to display the preview of the edited page. in the toolbar to display the preview of the edited page.

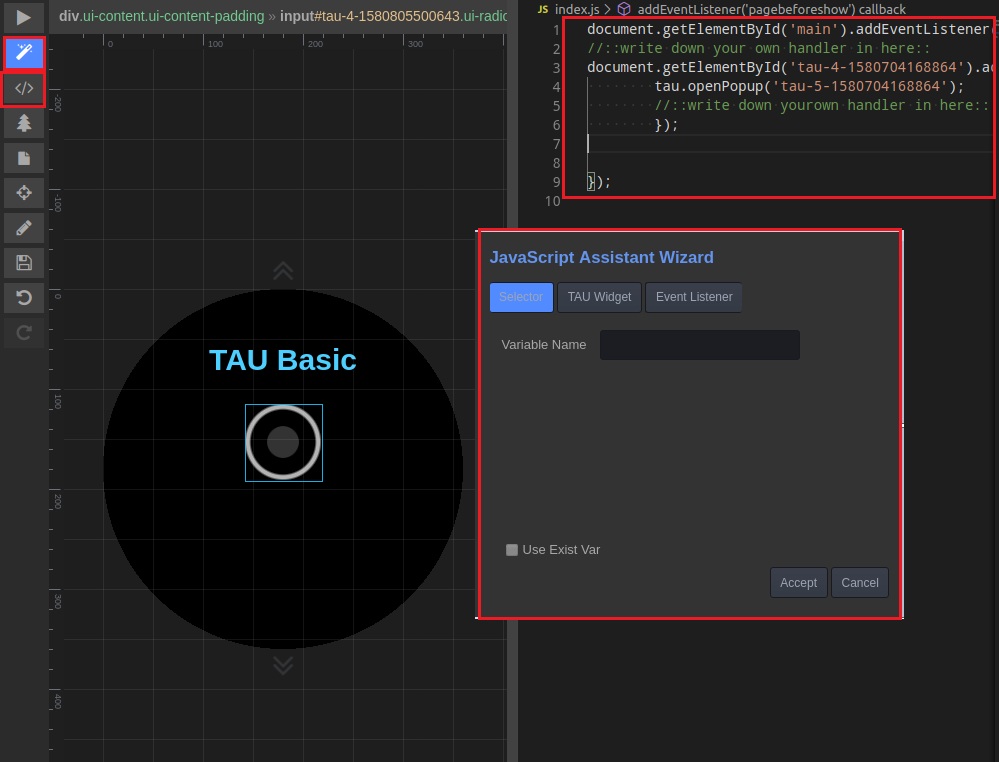
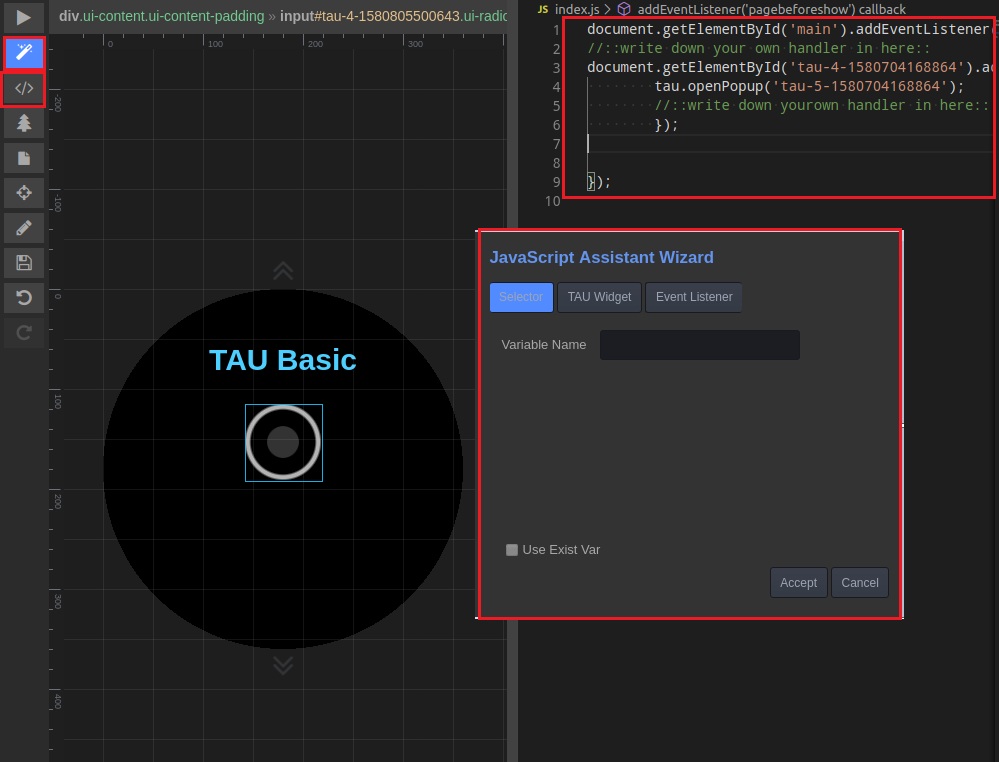
JavaScript Assistant
You can use JavaScript Assistant  in the toolbar to edit the Javascript code with JavaScript Assistant Wizard in the toolbar to edit the Javascript code with JavaScript Assistant Wizard  . .

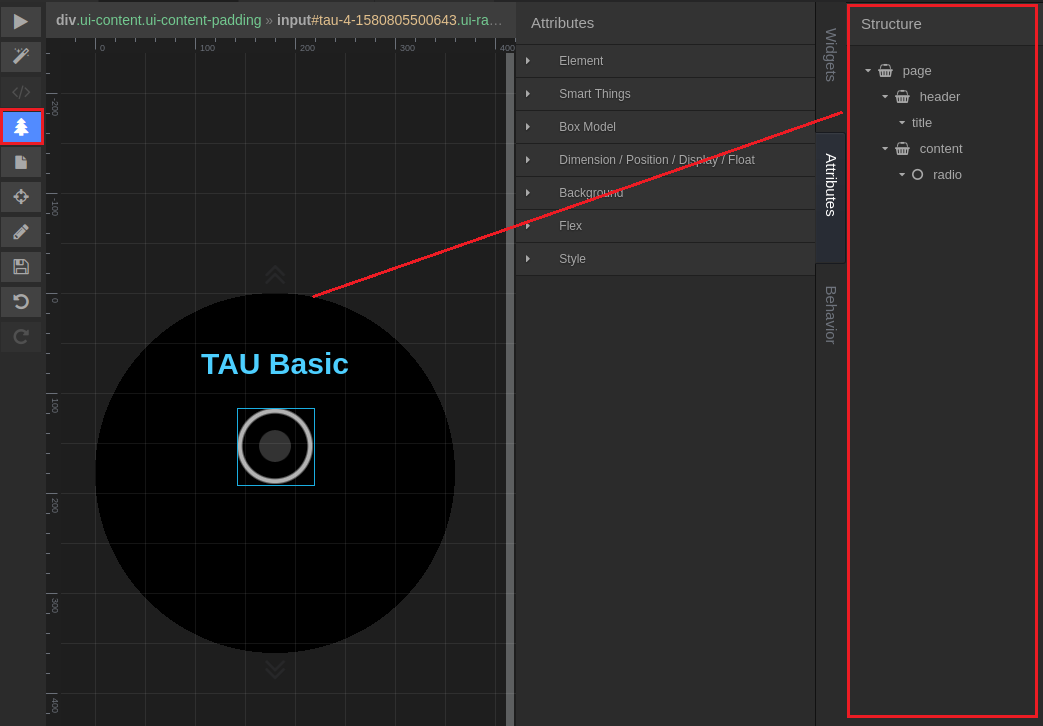
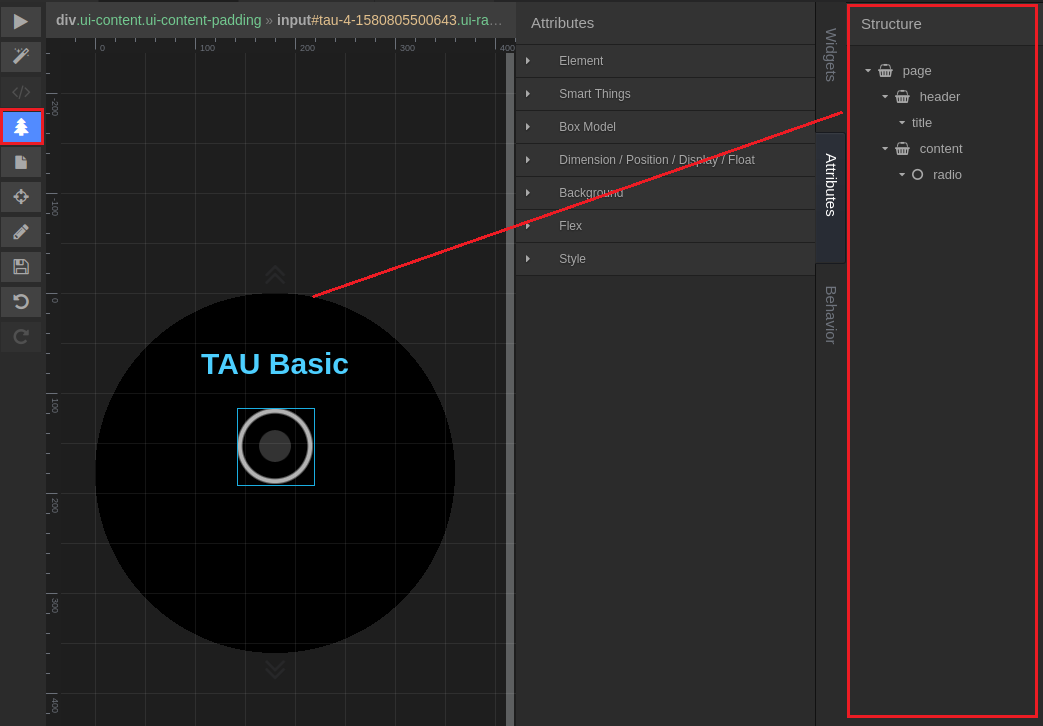
Structure View
You can use Structure View  in the toolbar to see the DOM tree of the page. in the toolbar to see the DOM tree of the page.

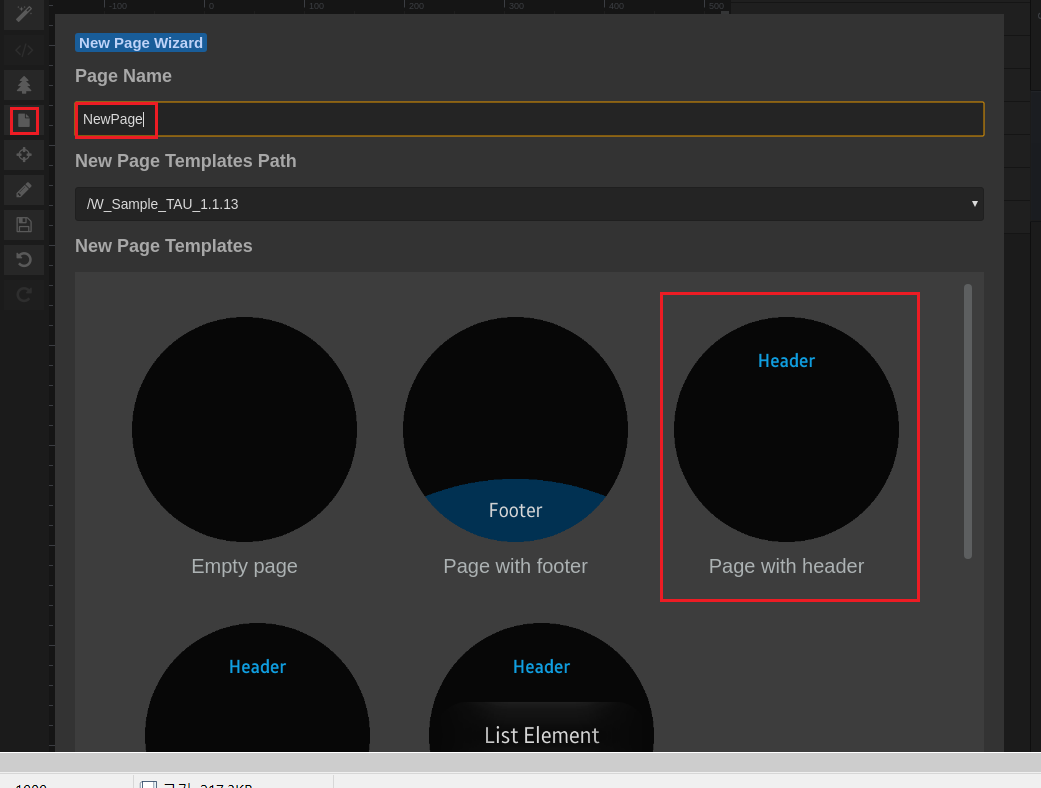
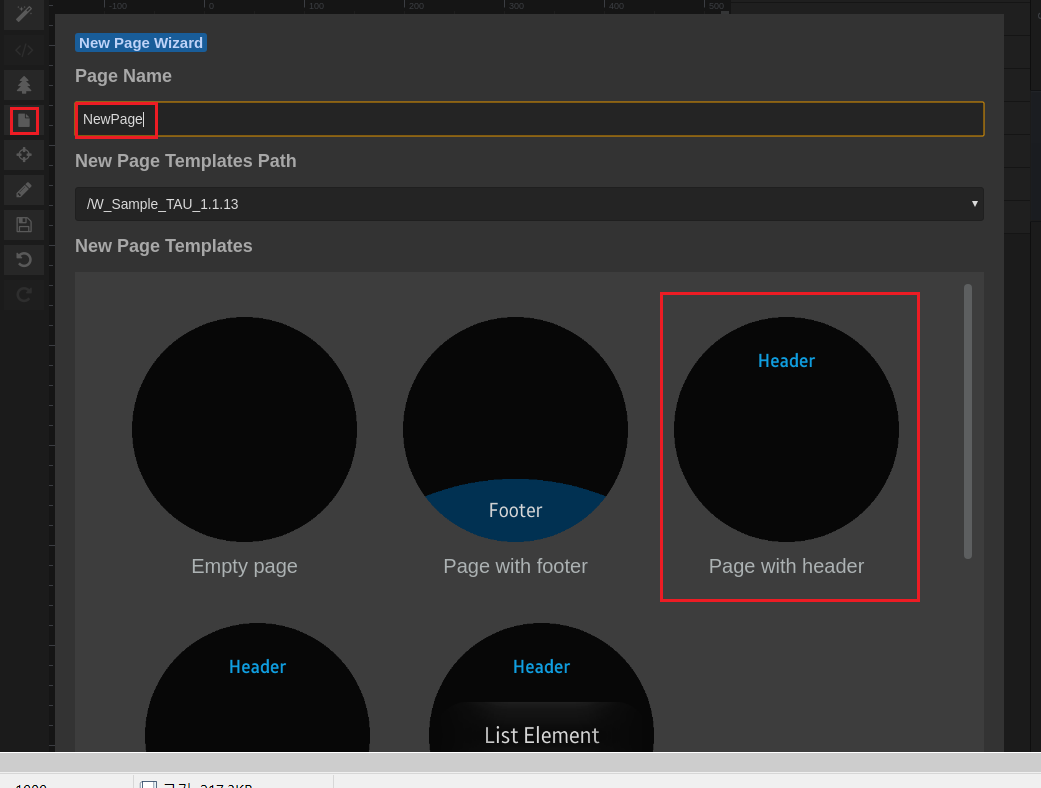
New Page
You can use New Page  in the toolbar to add a new page with empty, header, footer, or list template. in the toolbar to add a new page with empty, header, footer, or list template.

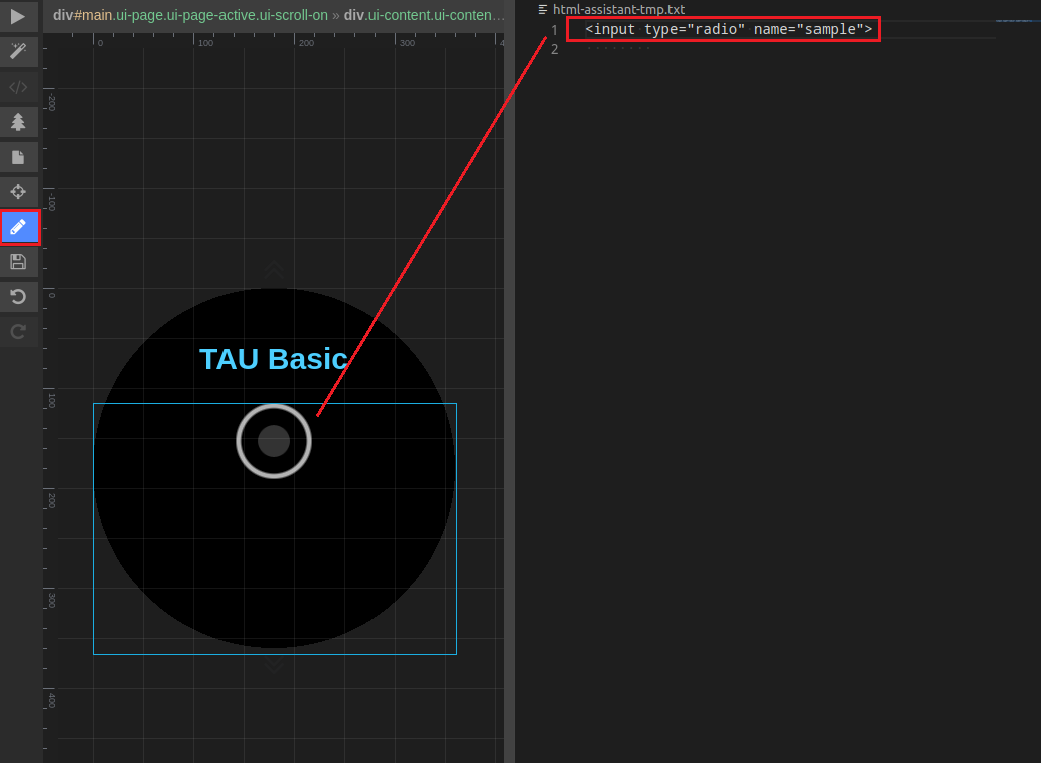
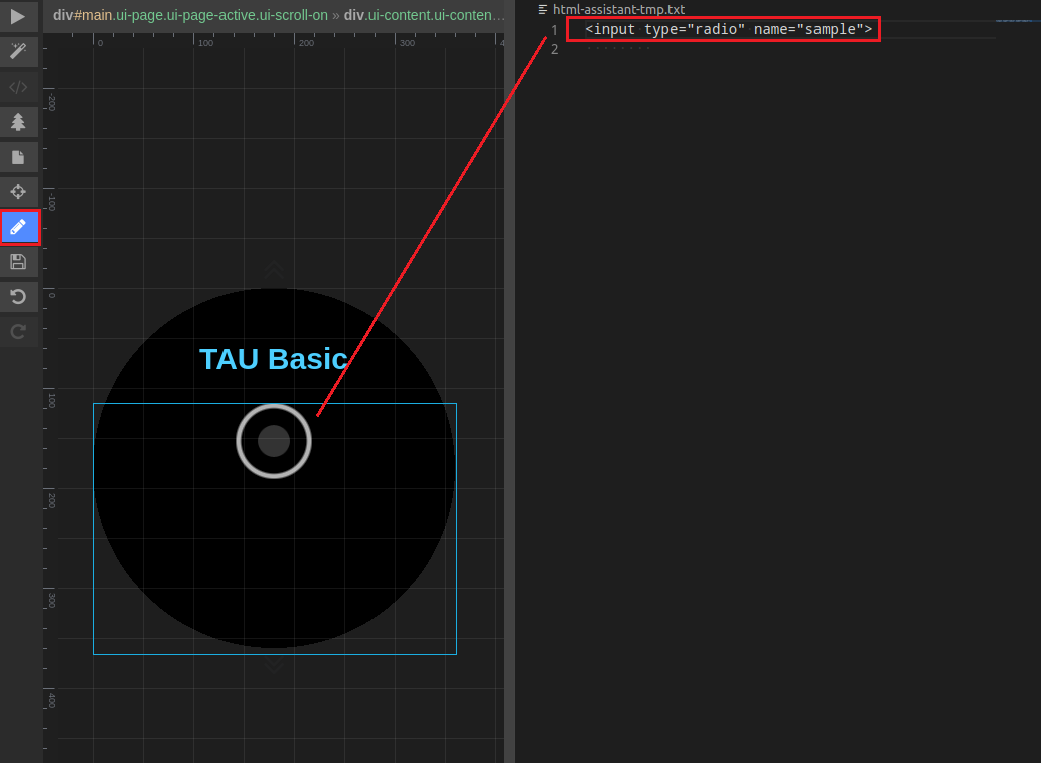
HTML Assistant
You can use HTML Assistant  in the toolbar to edit the HTML code. in the toolbar to edit the HTML code.

Undo or Redo
You can use Undo  or Redo or Redo  in the toolbar to undo or redo any action. in the toolbar to undo or redo any action.
Usage of Design Editor
Tizen Web with Code IntelliSense
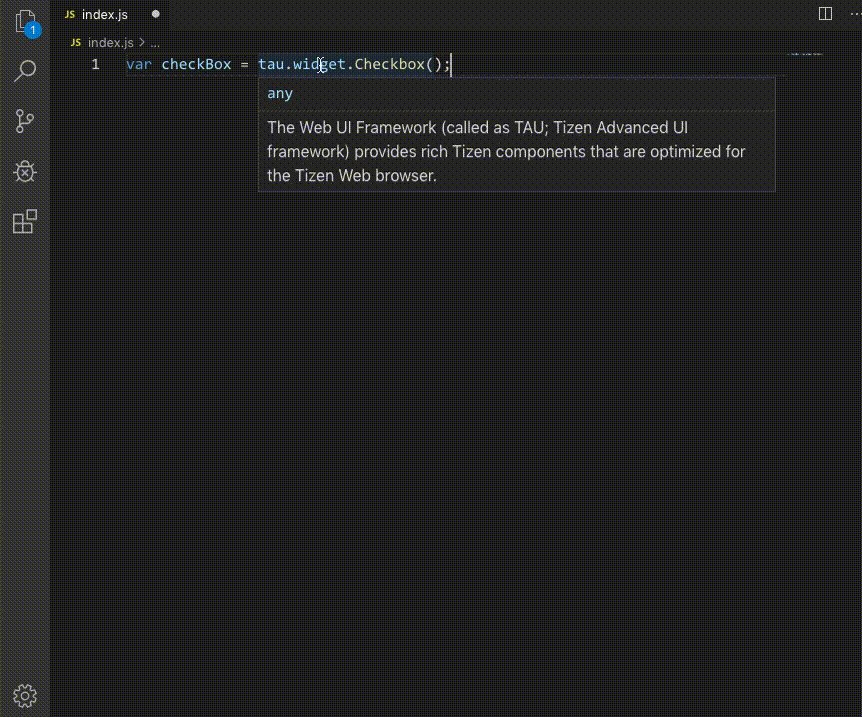
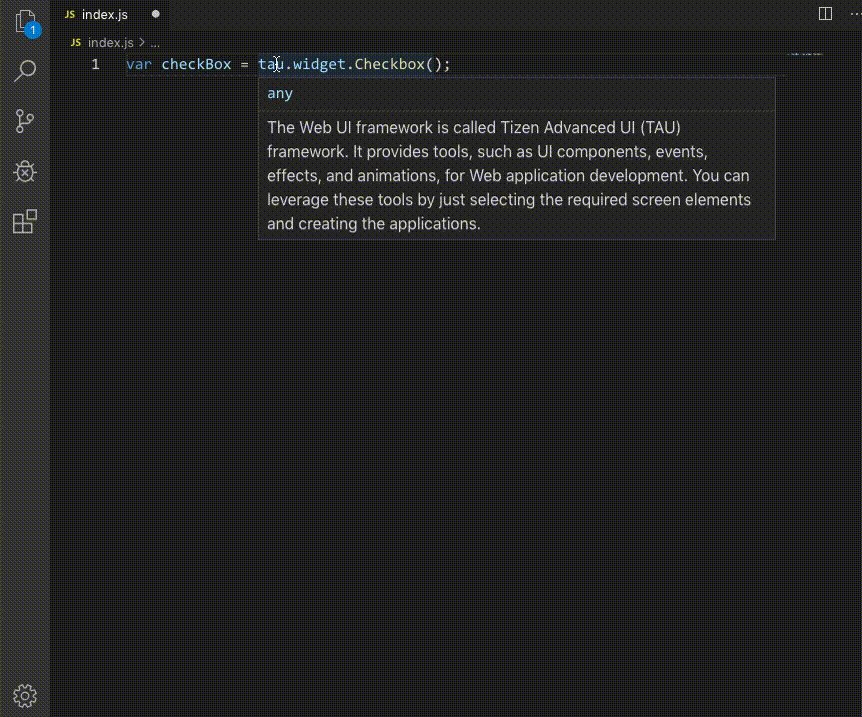
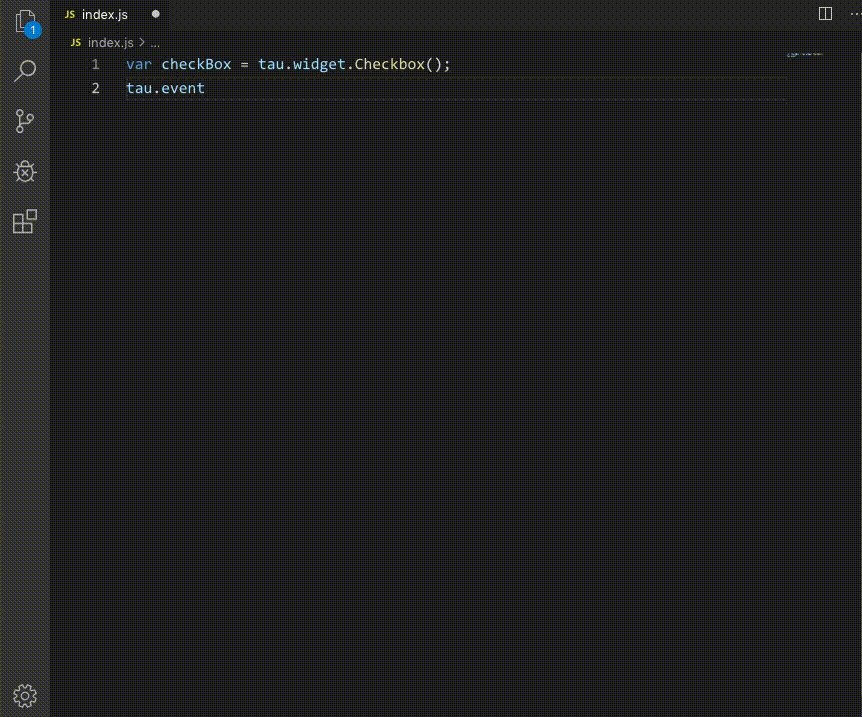
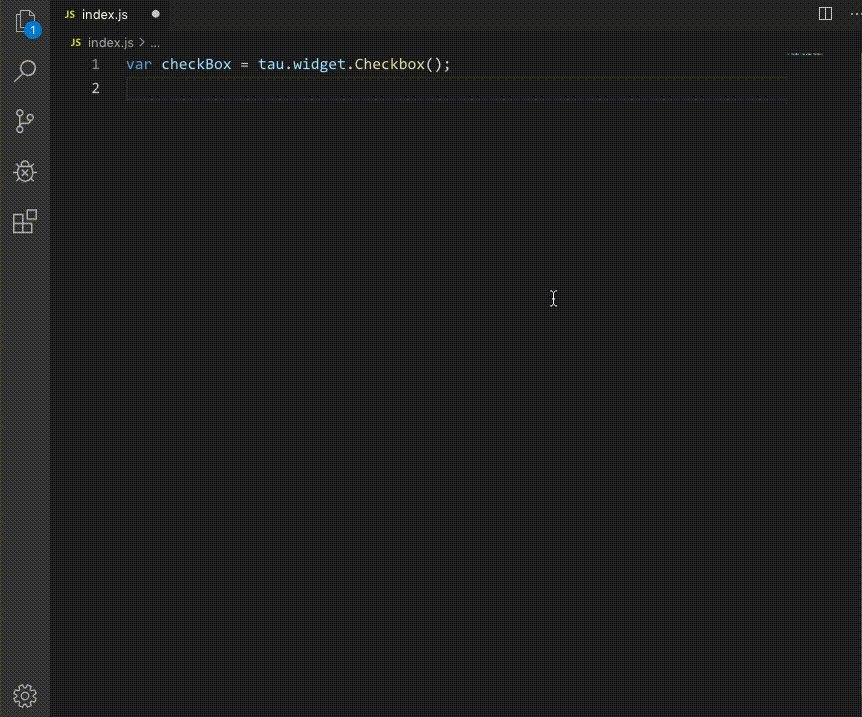
VS Code Extension for Tizen Web supports intelliSense. You can use these features to easily develop application using TAU.
Features
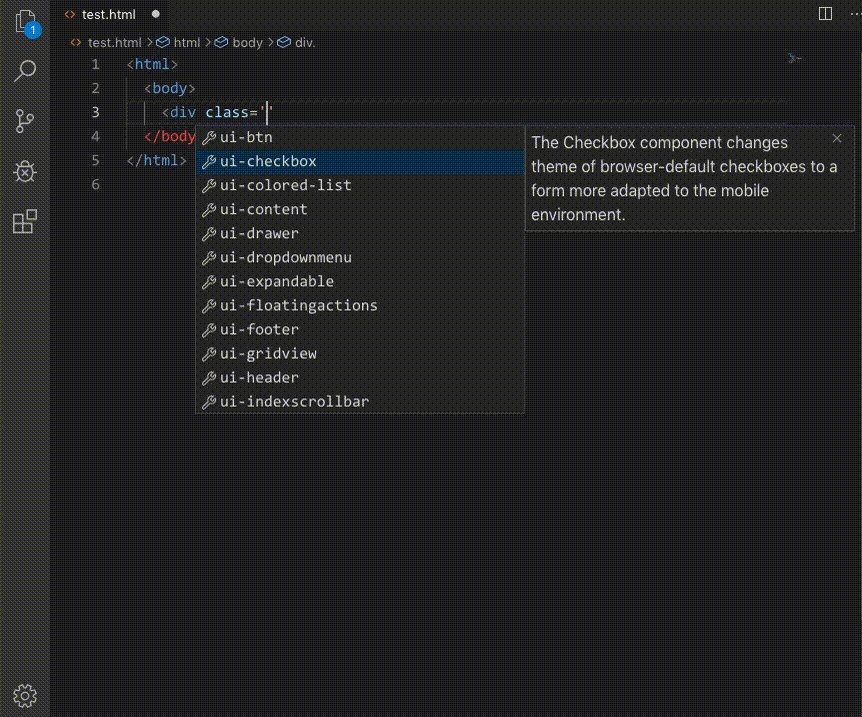
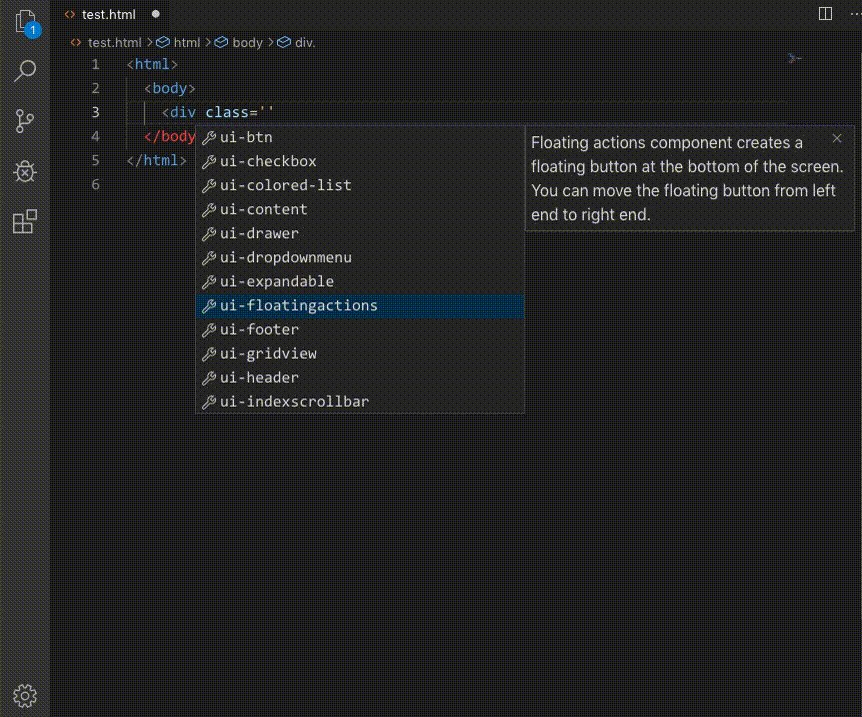
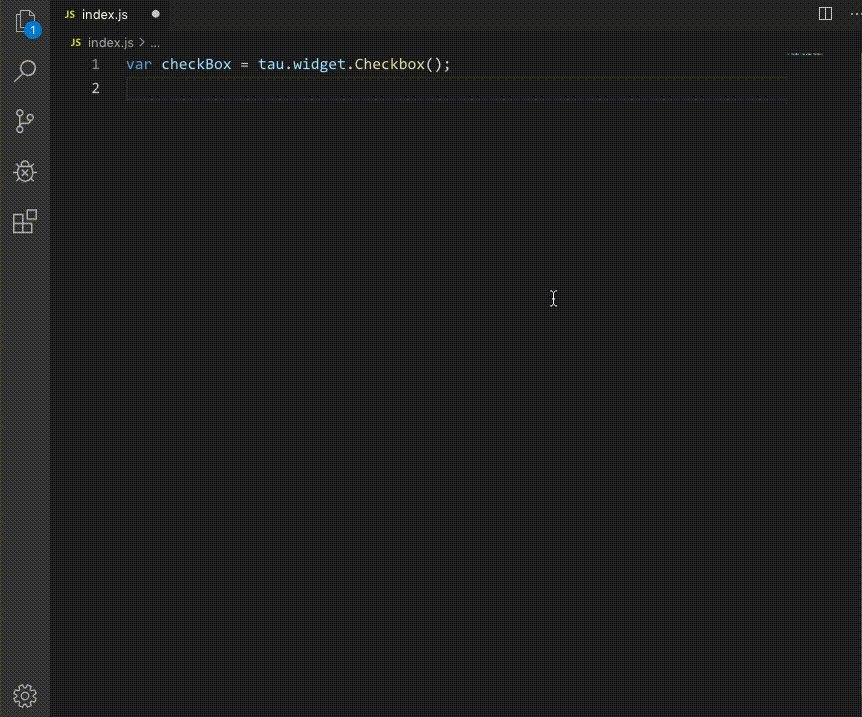
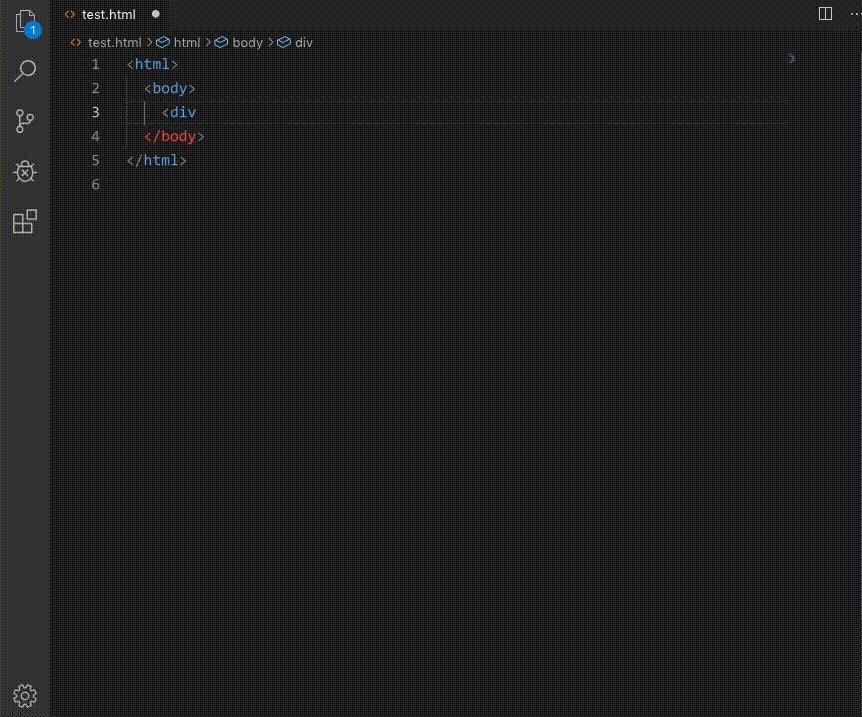
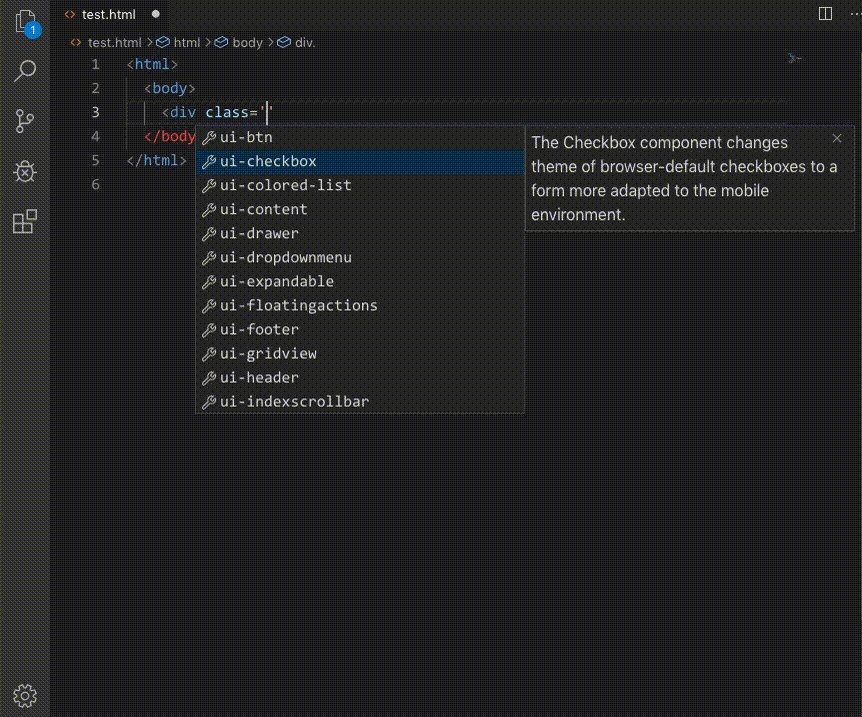
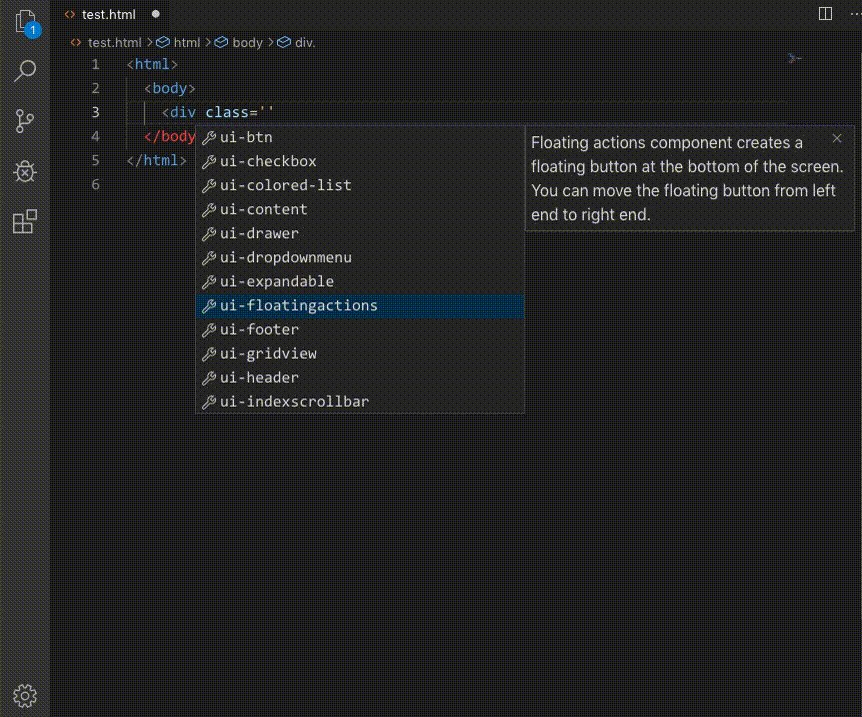
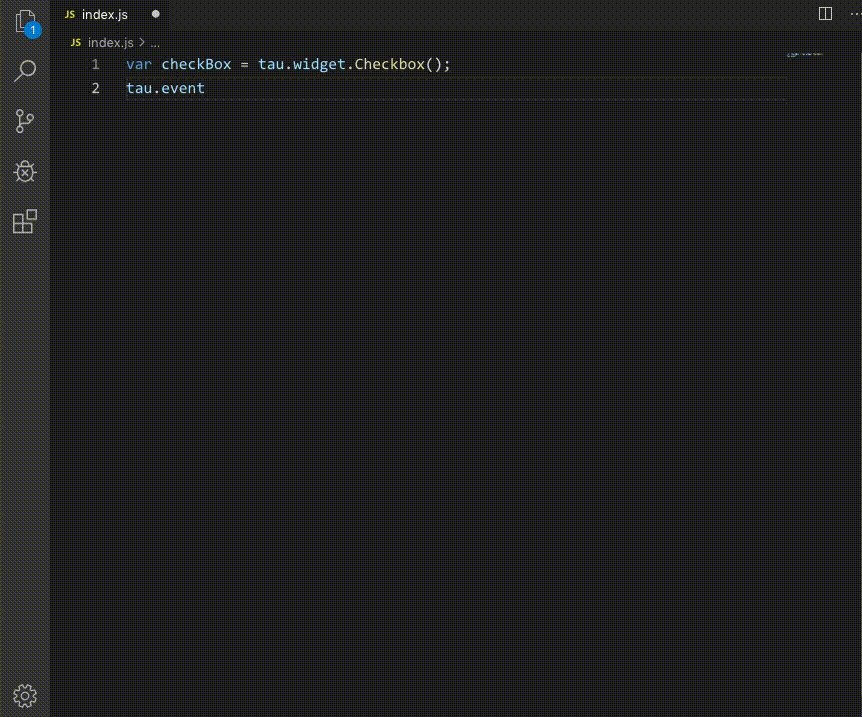
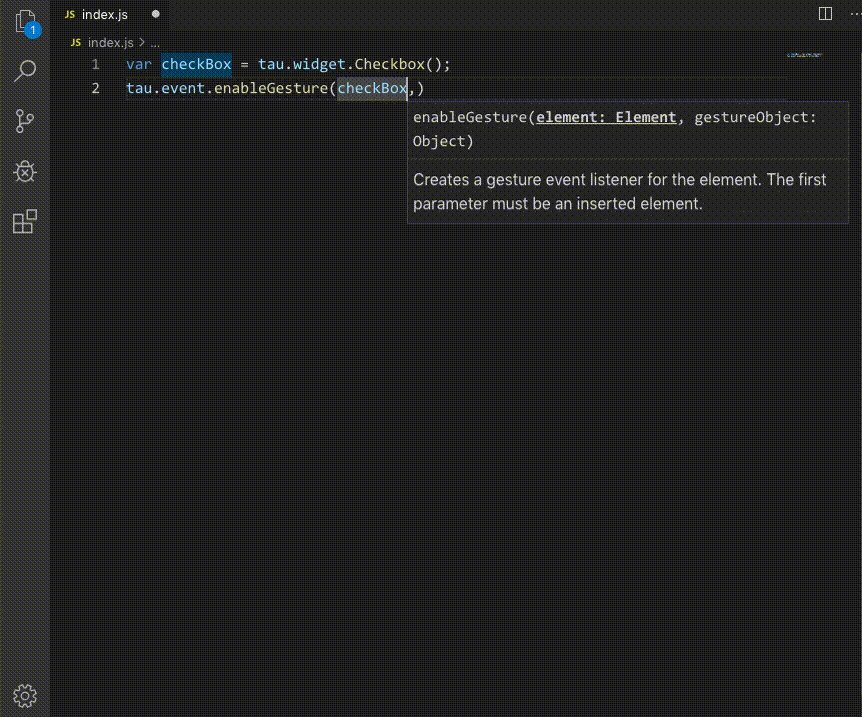
Code Completion
Displays a list of recommended values when specifying attributes or APIs.

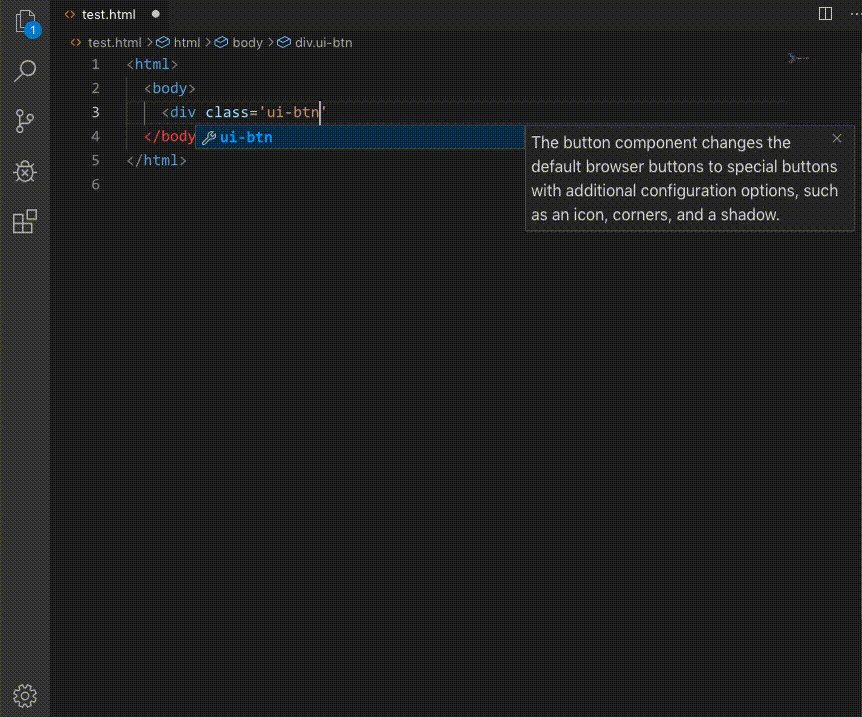
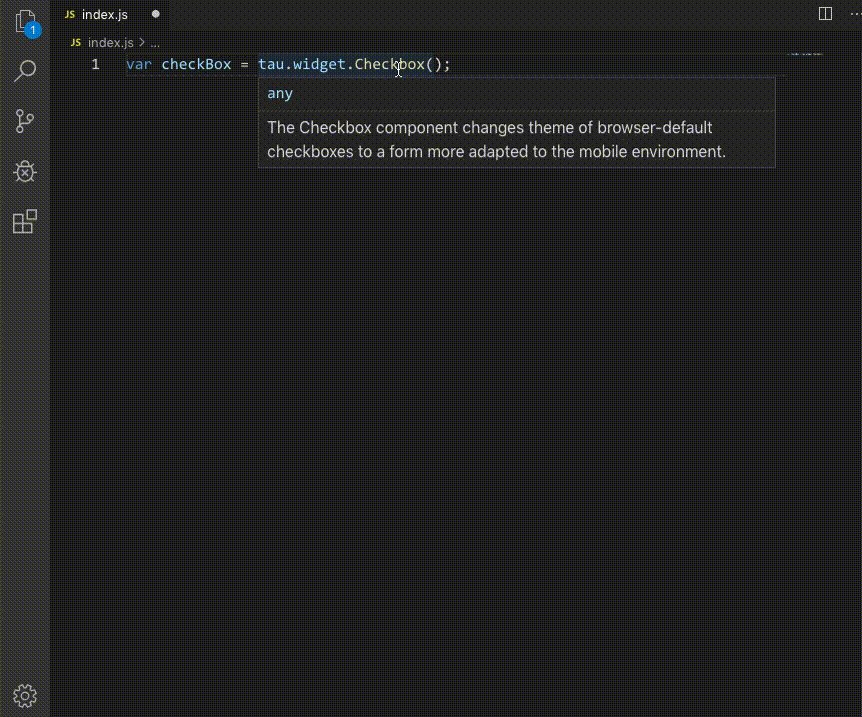
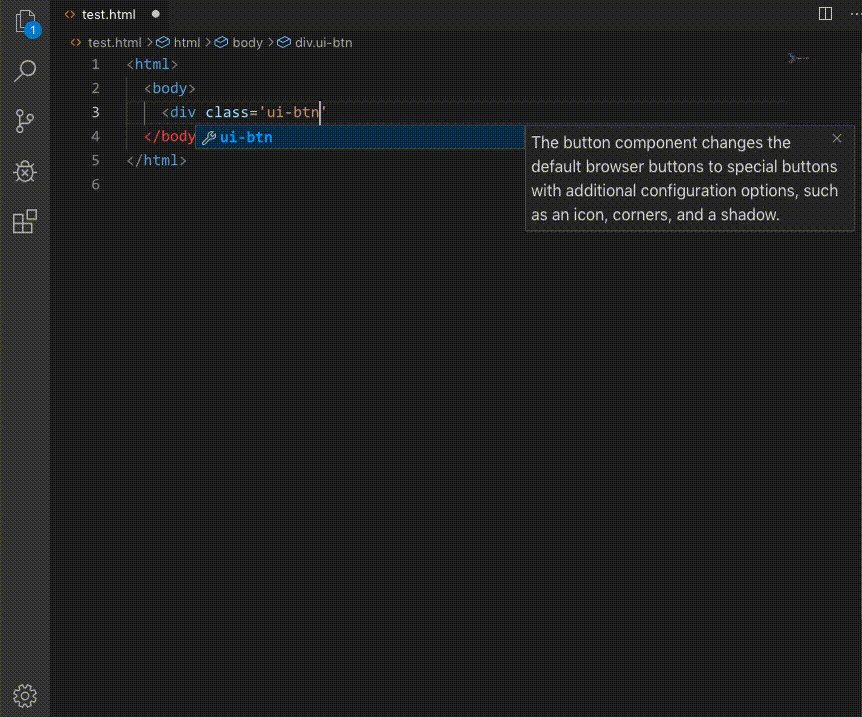
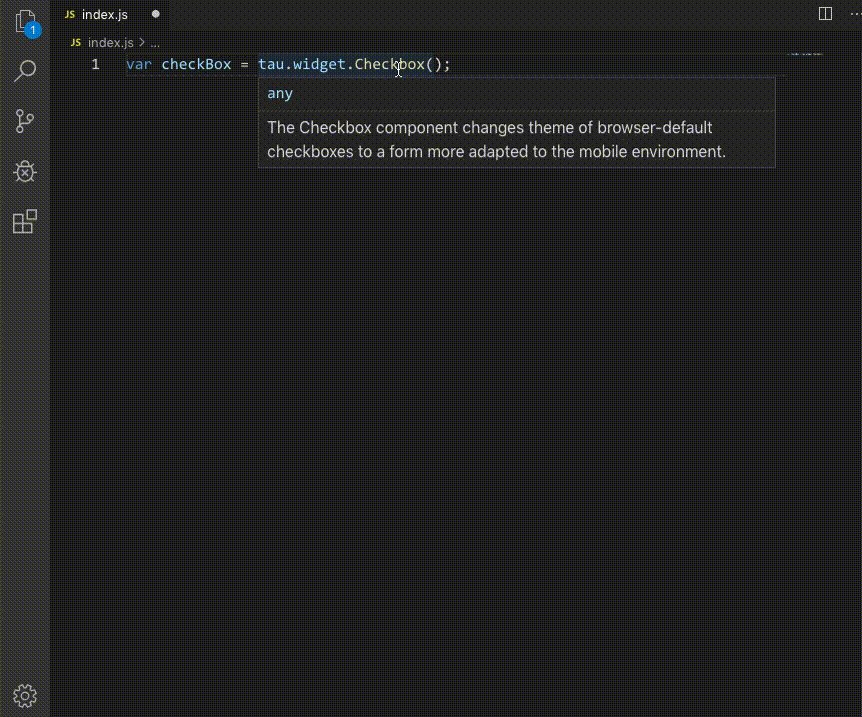
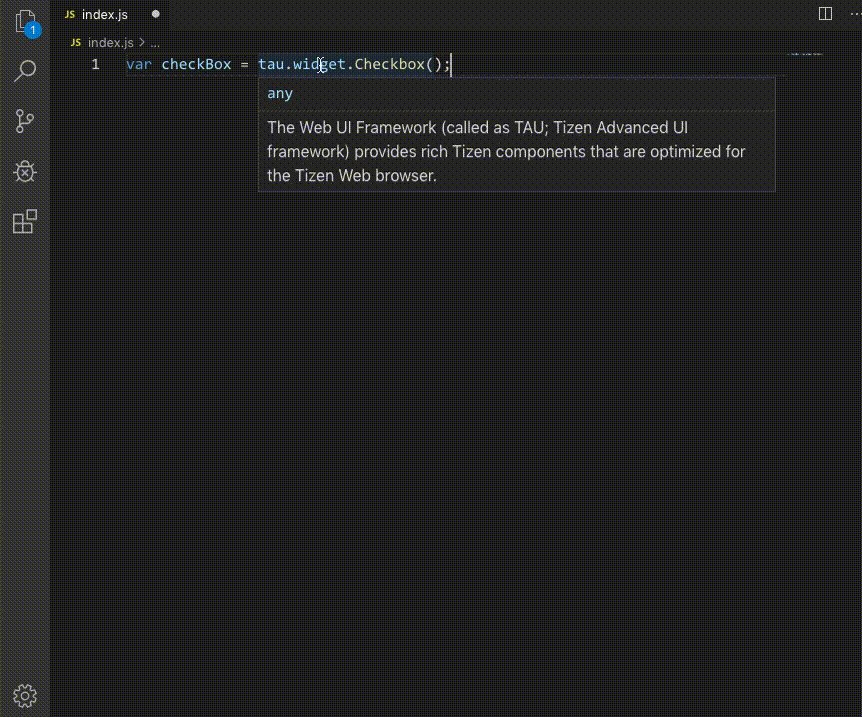
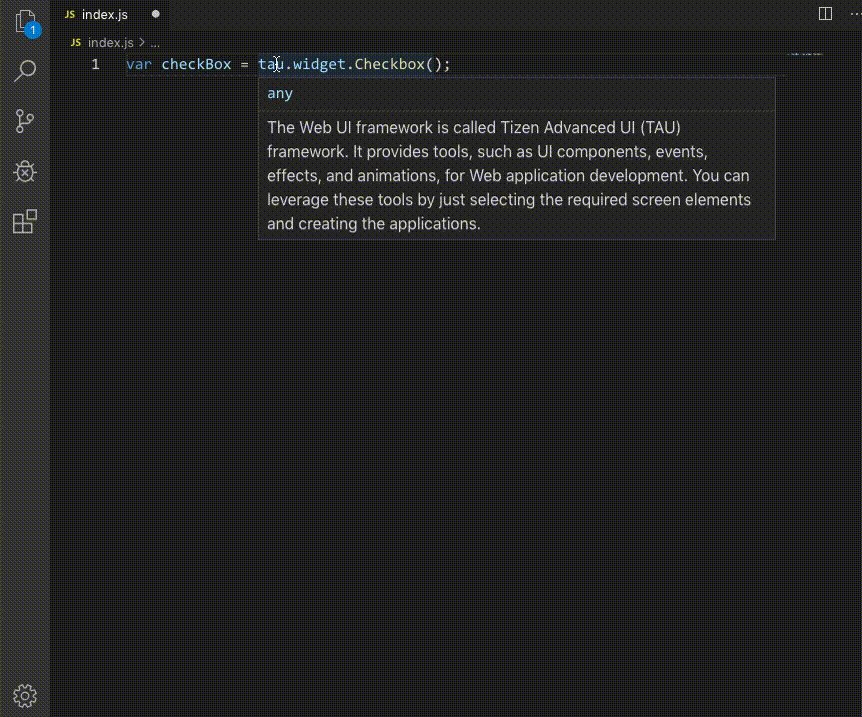
Hover
Displays a description of an attribute or an API when you hover the mouse over that attribute or API.

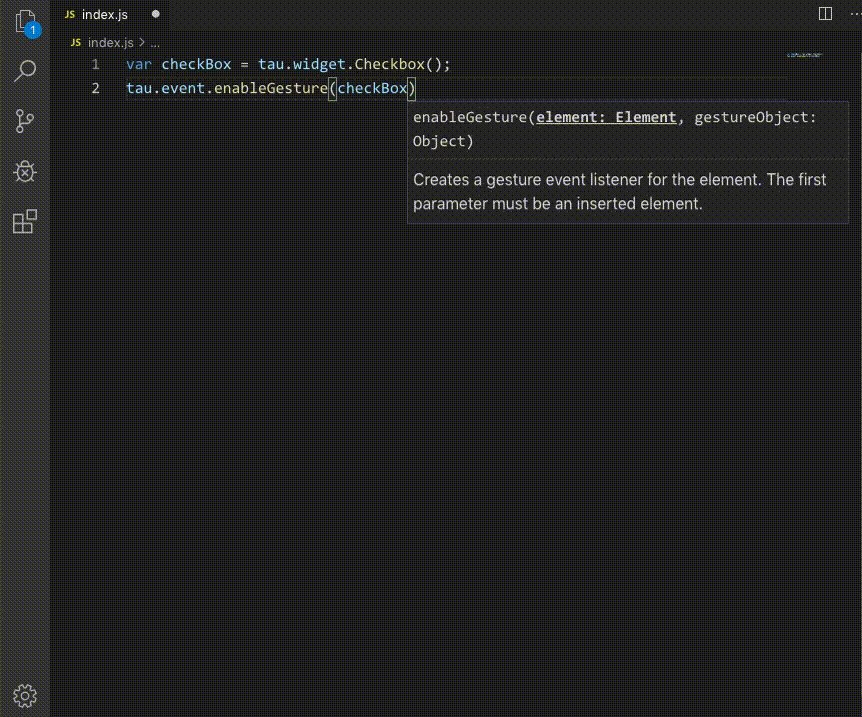
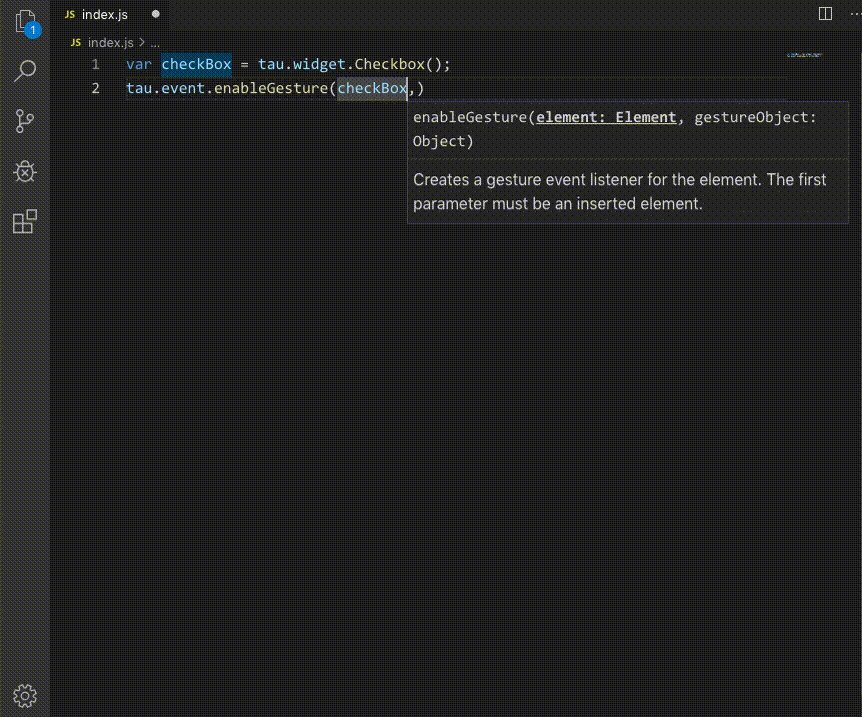
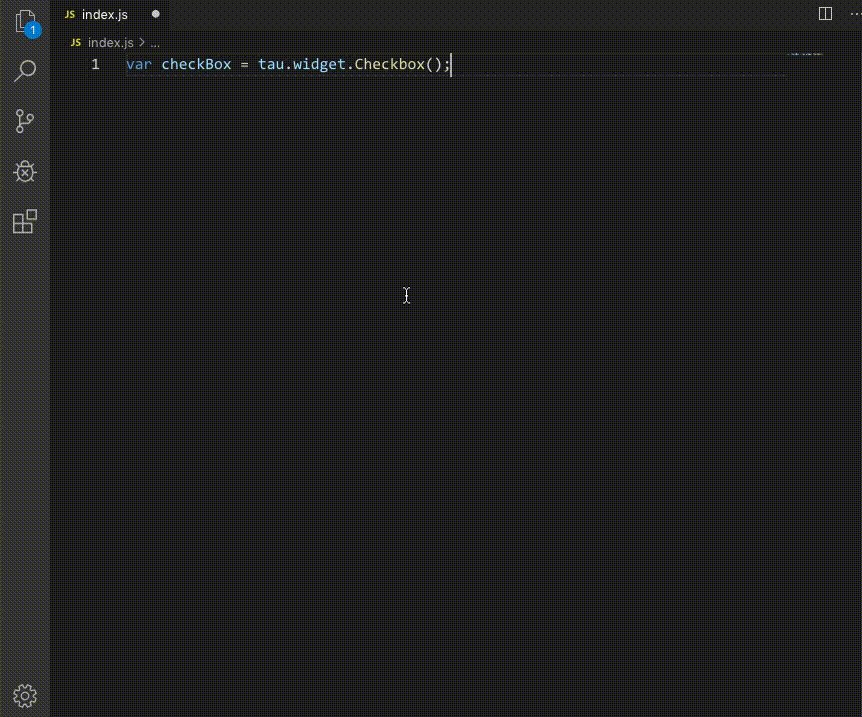
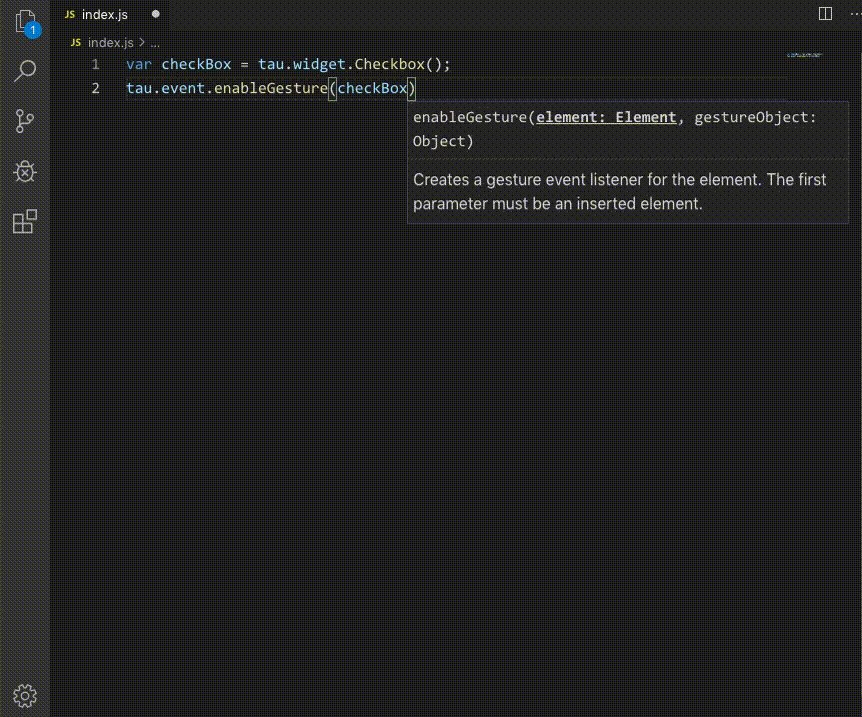
Signature Help
Displays information about the API parameters.

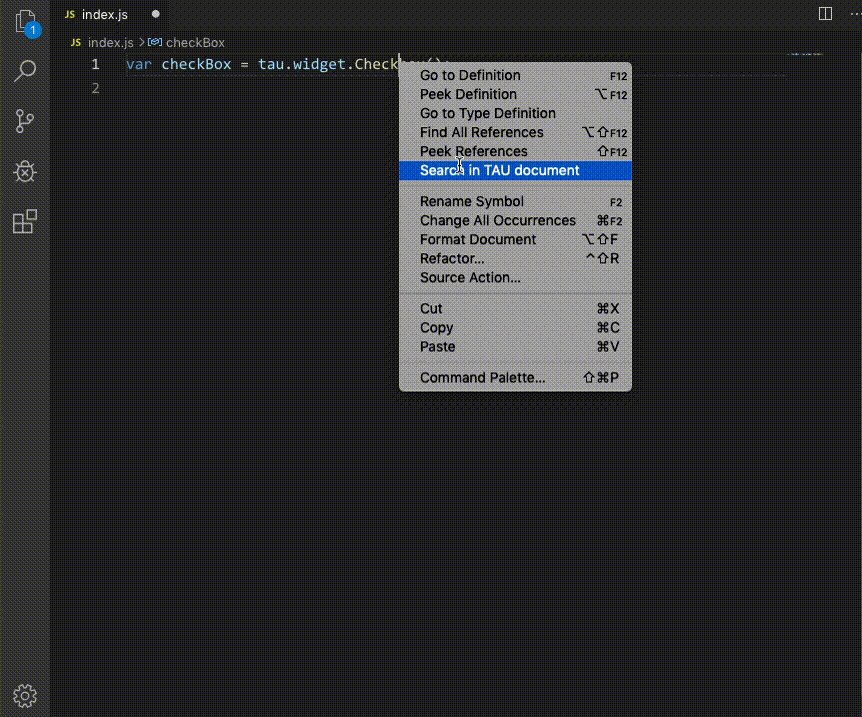
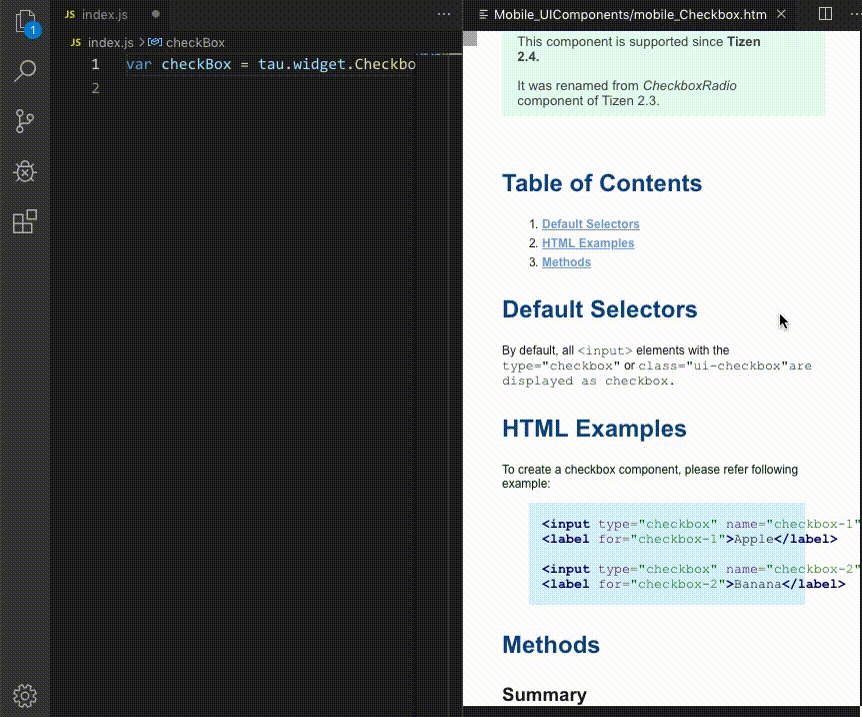
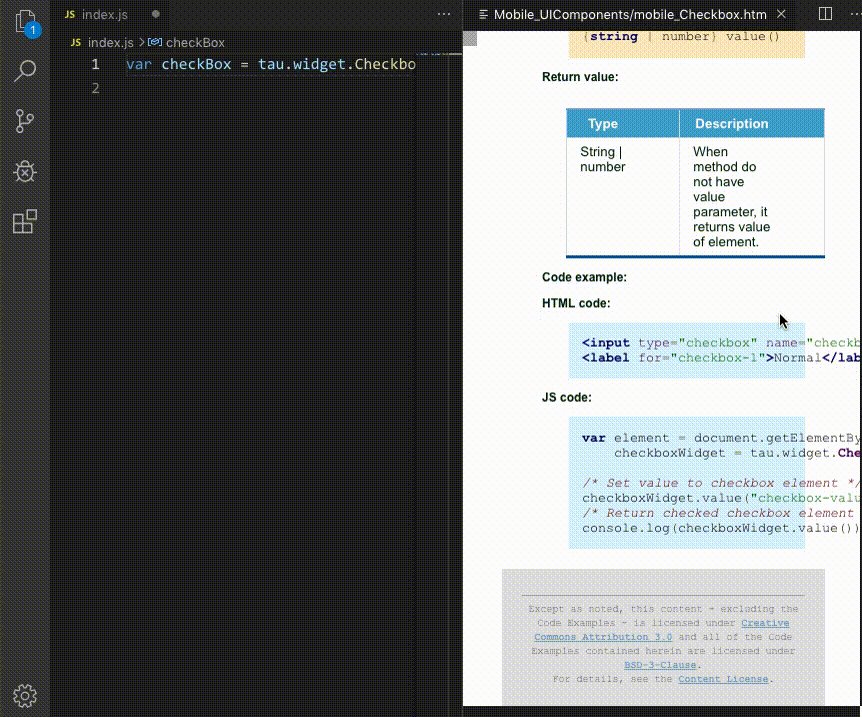
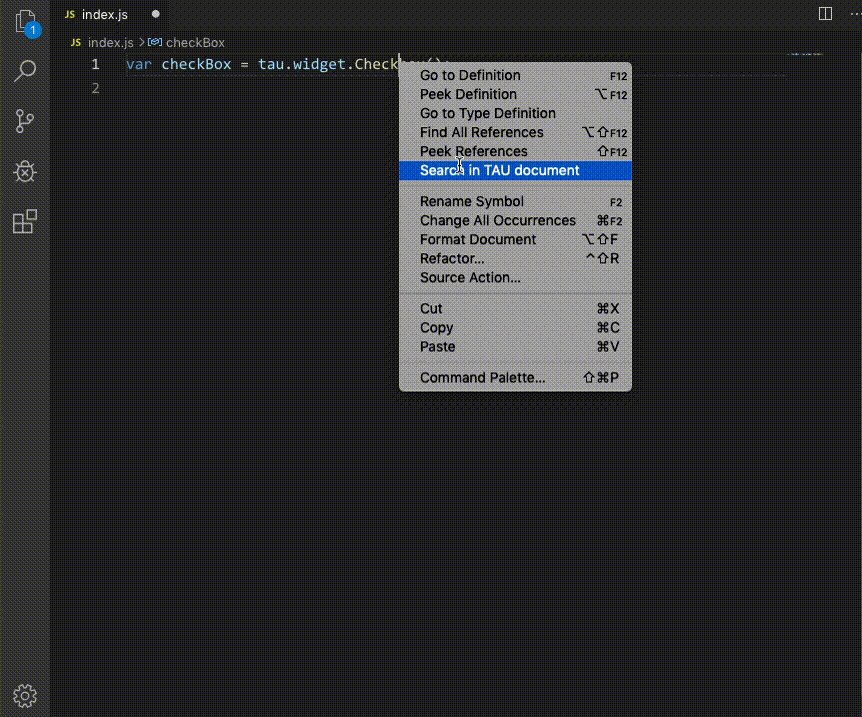
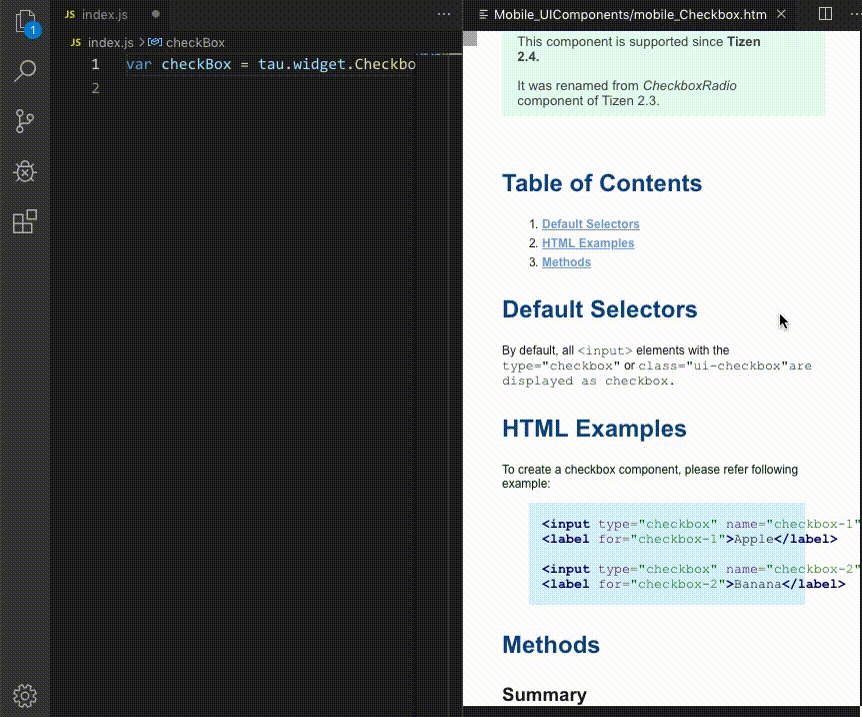
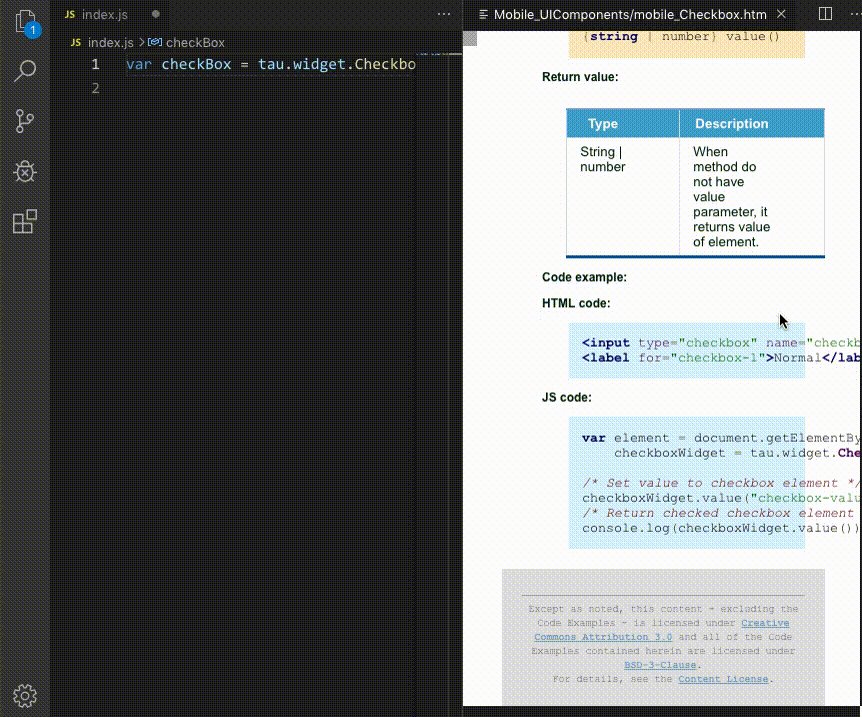
Document Viewer
Displays a document related with attributes or APIs. To use the document viewer, follow these steps:
- Place the mouse cursor on the TAU element that you want to check and right-click.
- Click Search in TAU document.

Troubleshooting
This section contains instructions for common problems with the Tizen Baseline Web IDE.
Red Screen
a. Launch the Simulator.
b. When the red screen is created, press F12.
c. When Chrome Devtool opens, click Application Tab at the top.
d. Select Clear storage on the left and click "Clear site data".
e. Exit Devtool and Simulator and launch again.
| |


























 in the toolbar to display the preview of the edited page.
in the toolbar to display the preview of the edited page.
 in the toolbar to edit the Javascript code with JavaScript Assistant Wizard
in the toolbar to edit the Javascript code with JavaScript Assistant Wizard  .
.
 in the toolbar to see the DOM tree of the page.
in the toolbar to see the DOM tree of the page.
 in the toolbar to add a new page with empty, header, footer, or list template.
in the toolbar to add a new page with empty, header, footer, or list template.
 in the toolbar to edit the HTML code.
in the toolbar to edit the HTML code.
 or Redo
or Redo  in the toolbar to undo or redo any action.
in the toolbar to undo or redo any action.