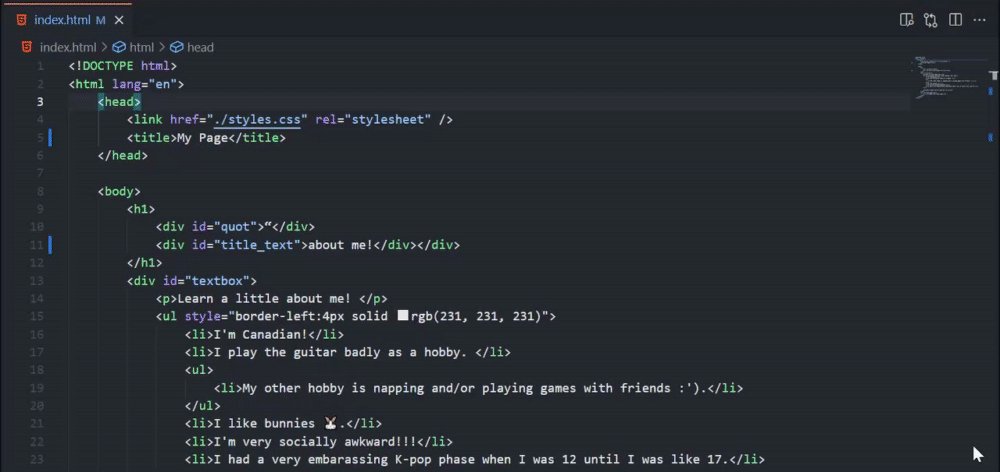
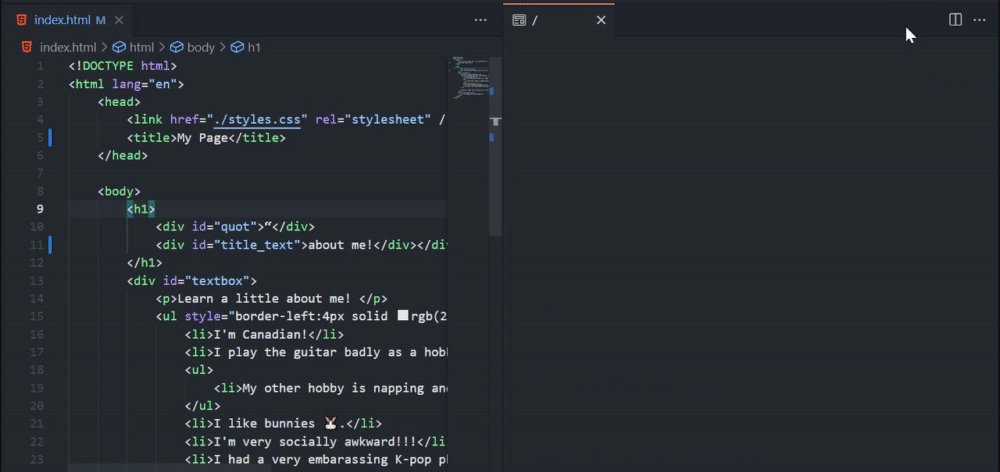
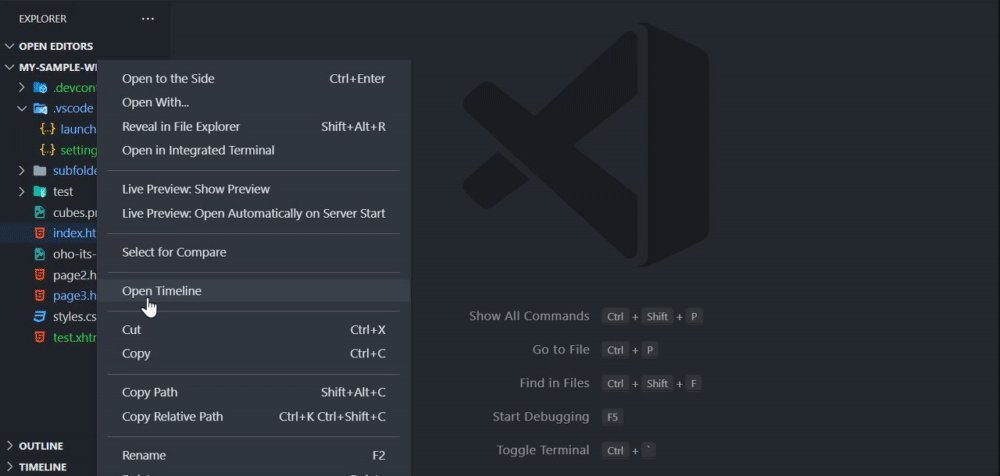
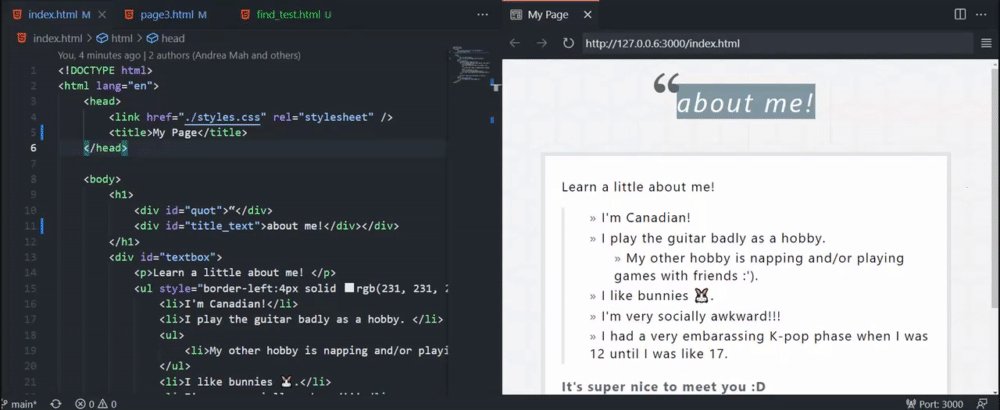
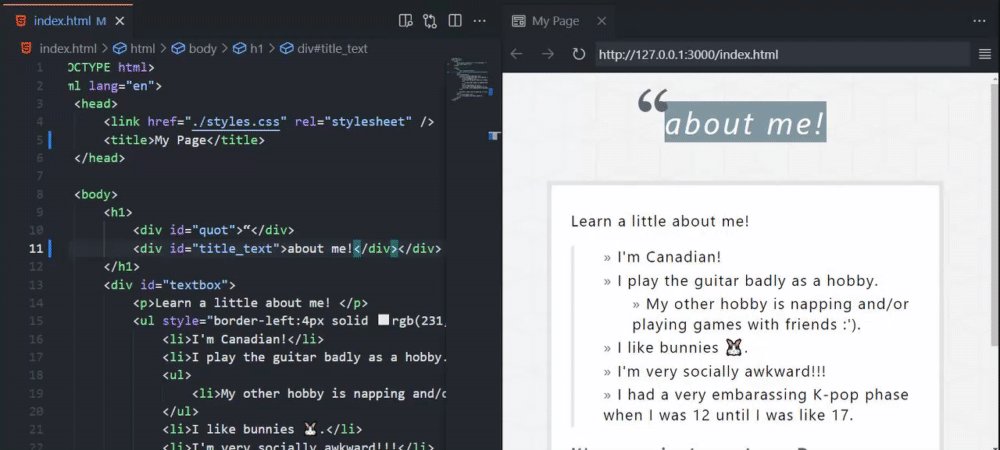
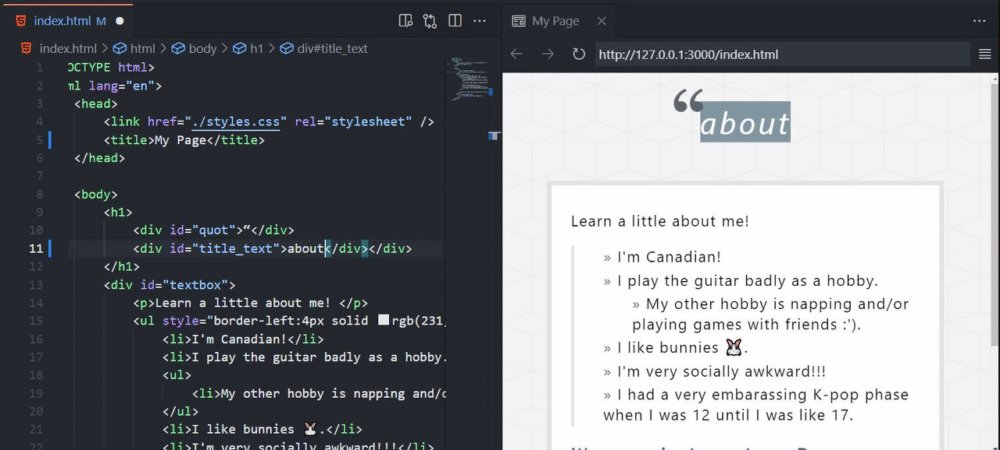
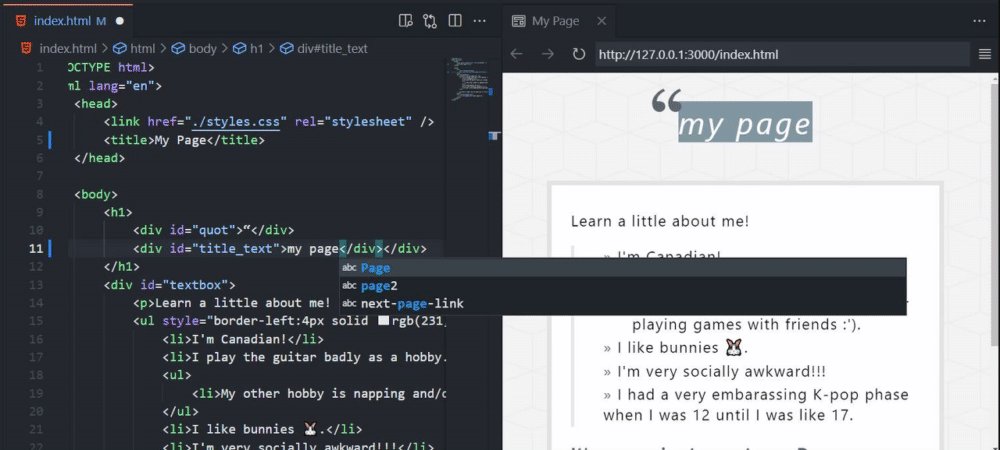
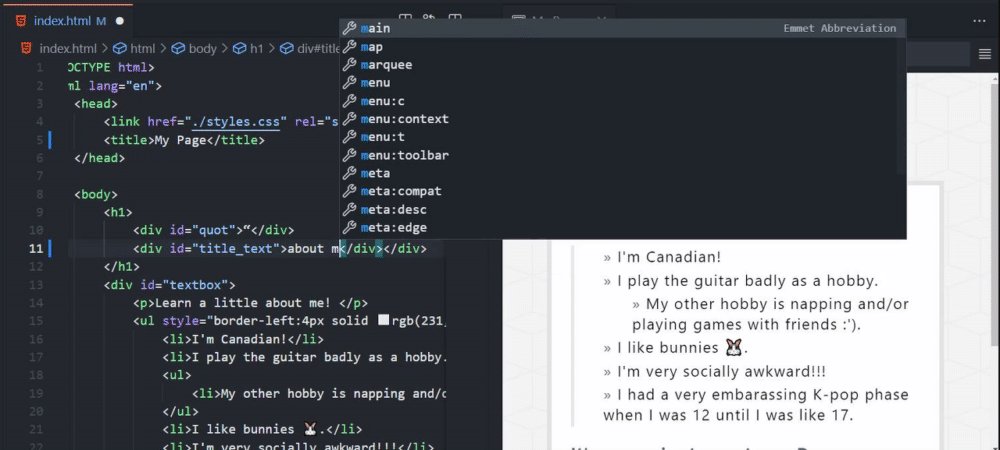
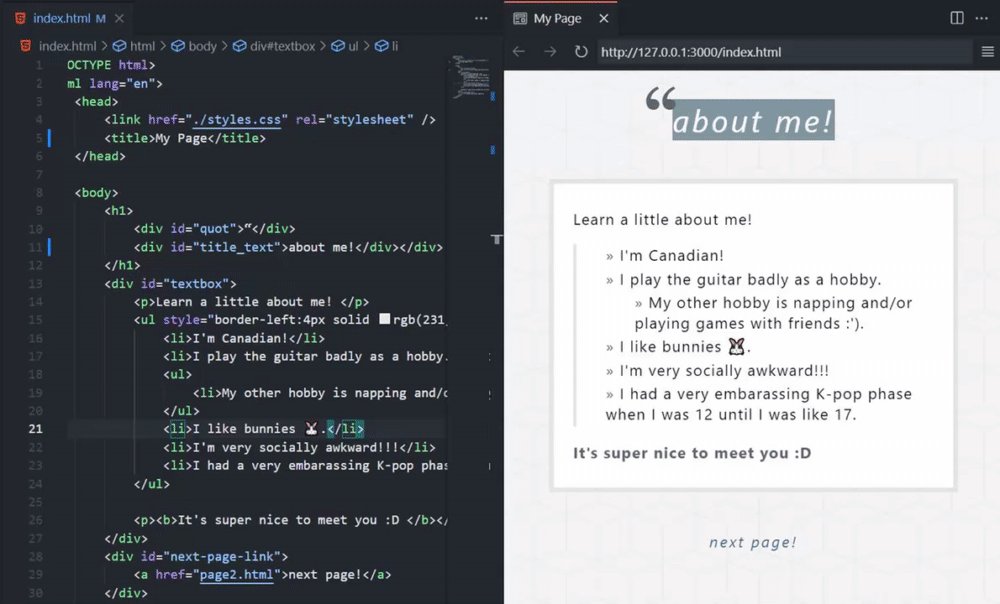
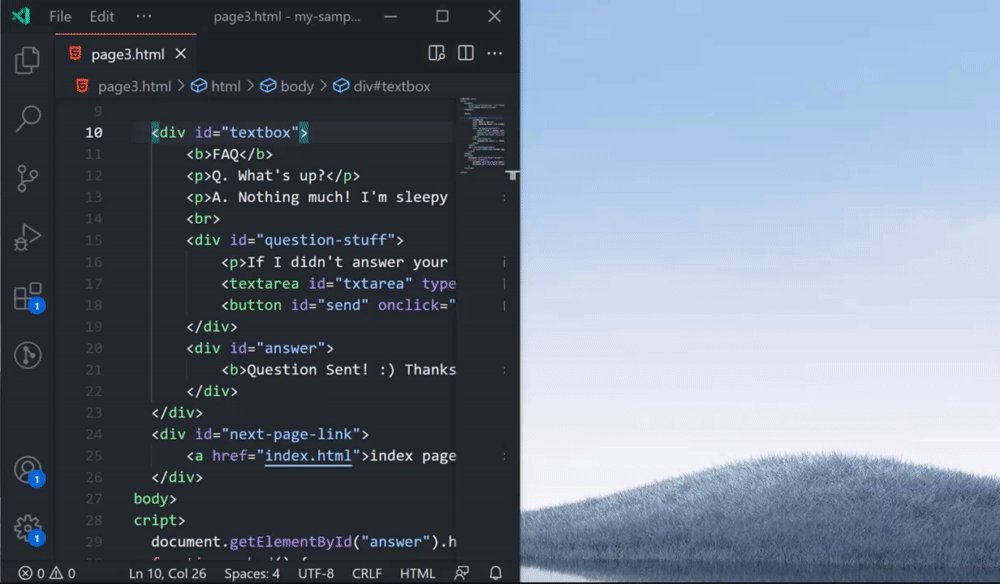
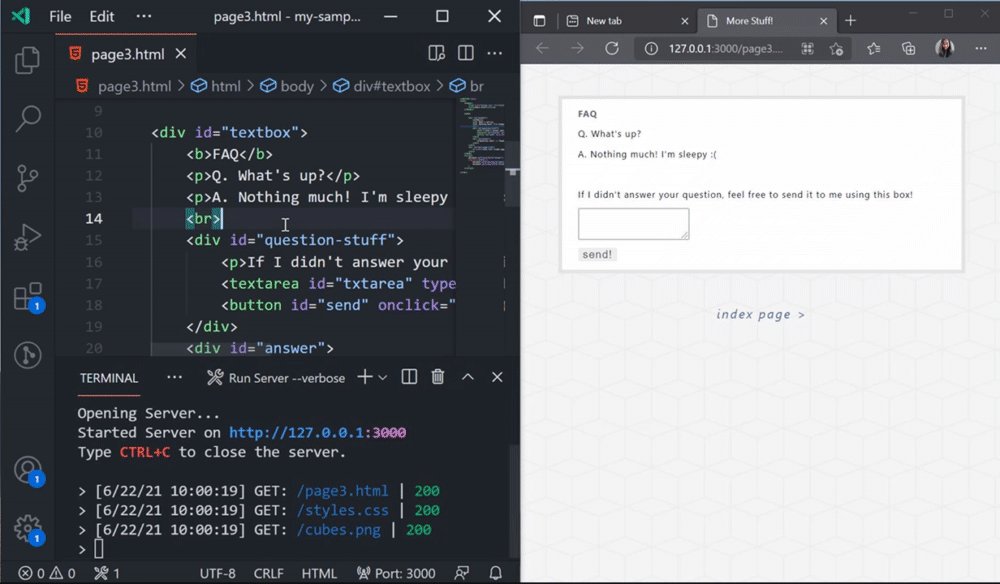
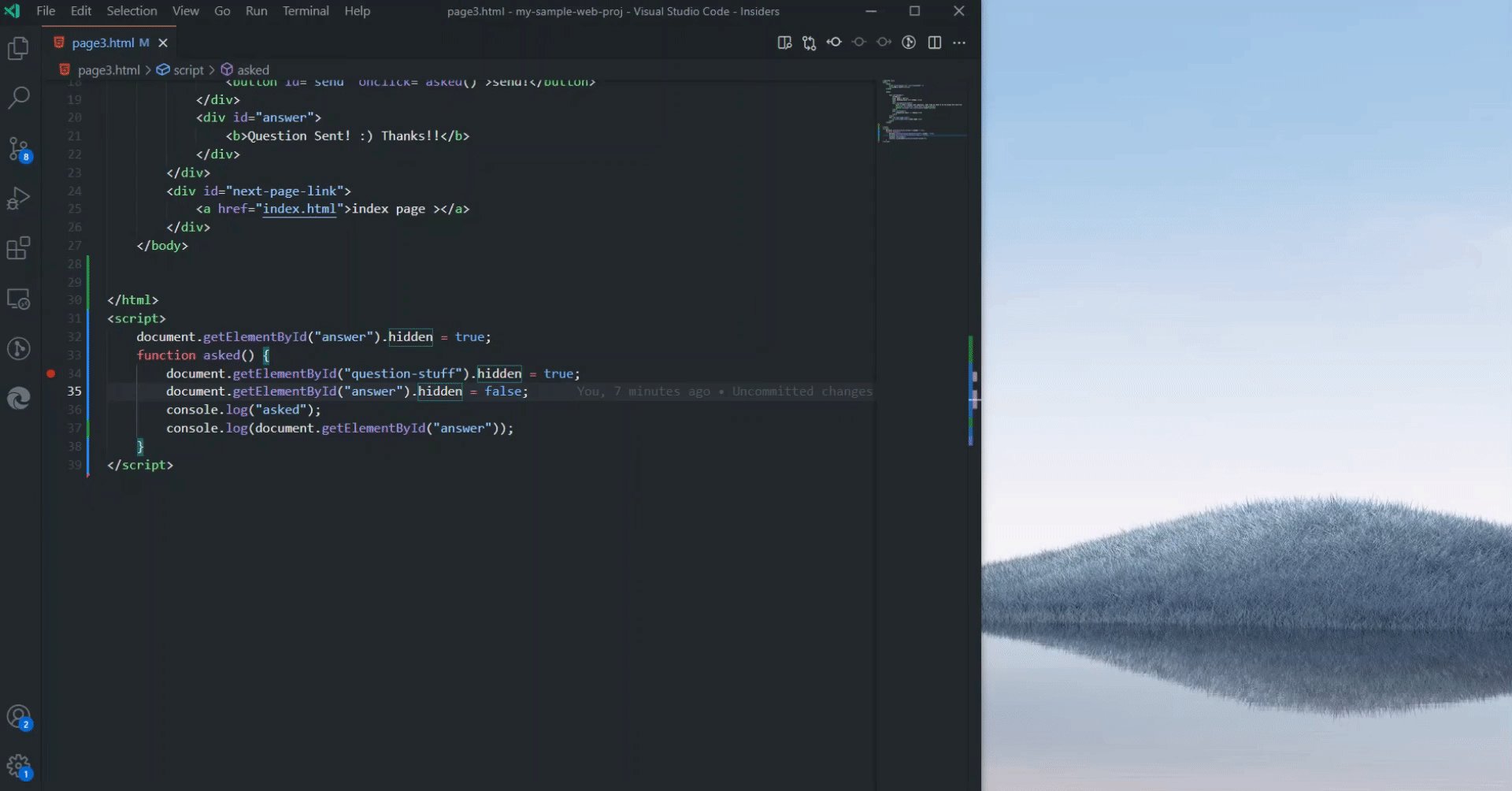
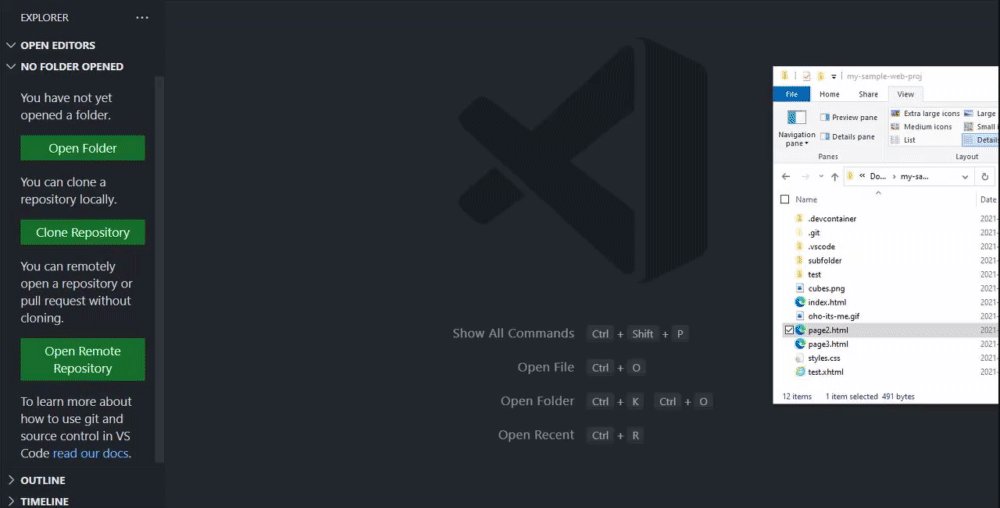
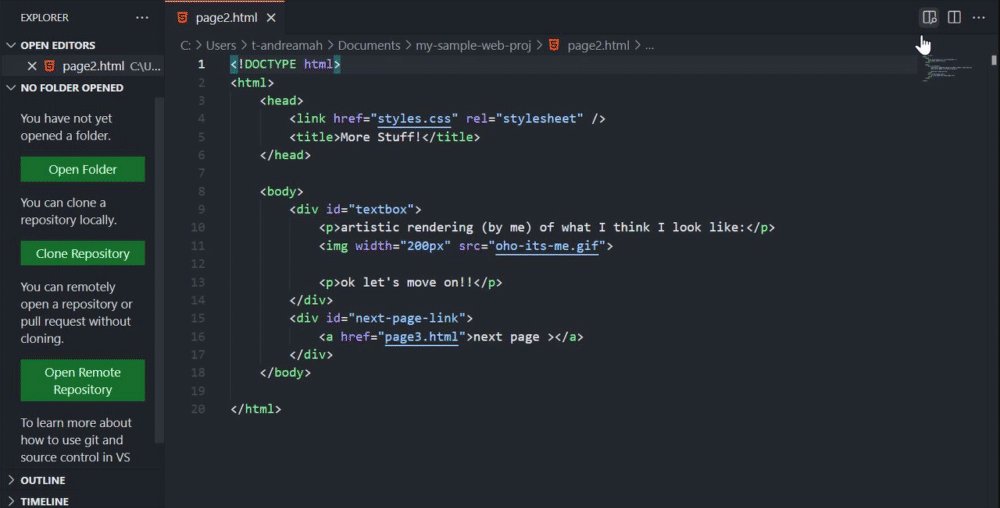
Live Preview - VS Code Extension 📡⚠️ WARNING: This extension is still under development! ⚠️ An extension that hosts a local server for you to preview your web projects on! This extension is most useful for projects where a server is not already created (e.g. not for apps using React, Angular, etc.). To work with these, feel free to run the Table of ContentsFeaturesHTML File PreviewingPreview your HTML files quickly by clicking the preview button in the top right corner of your editor or using the context menu.
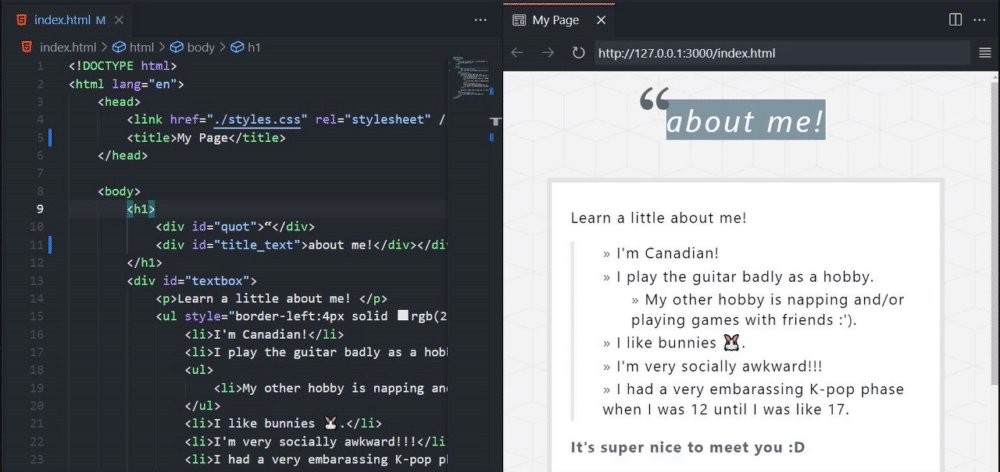
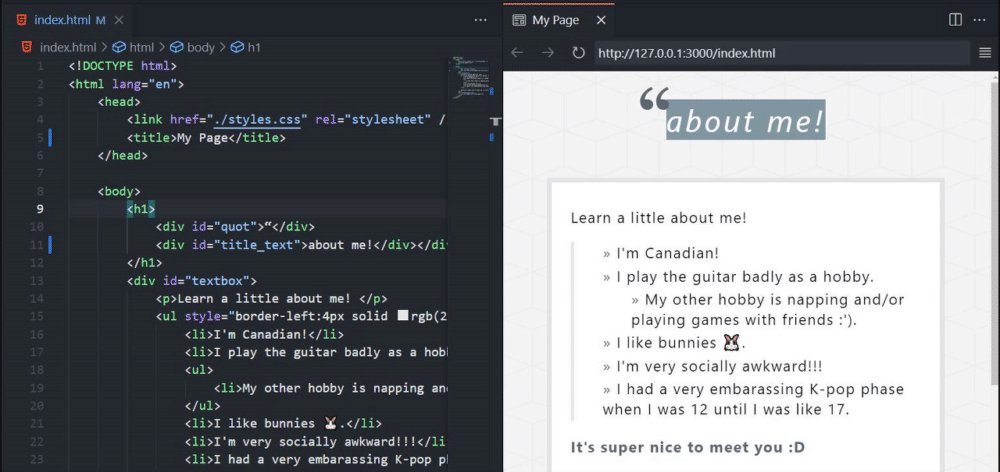
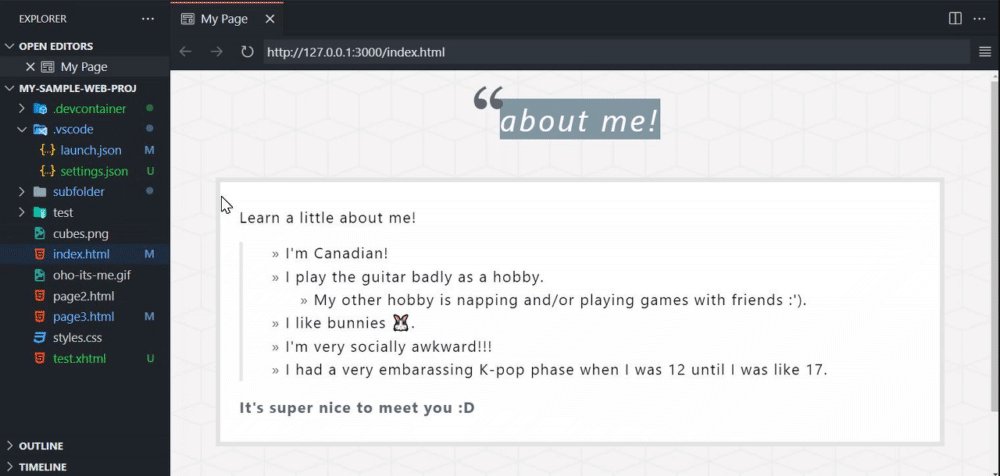
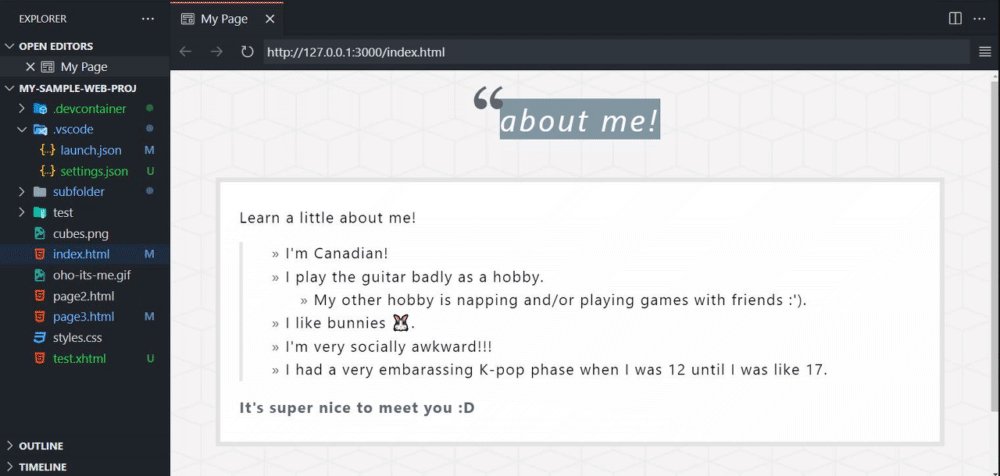
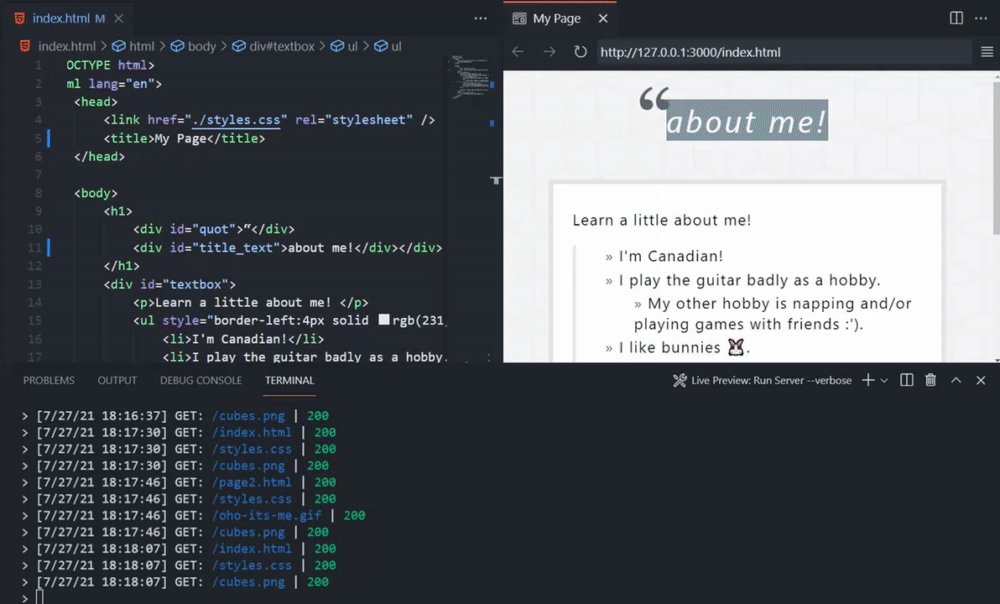
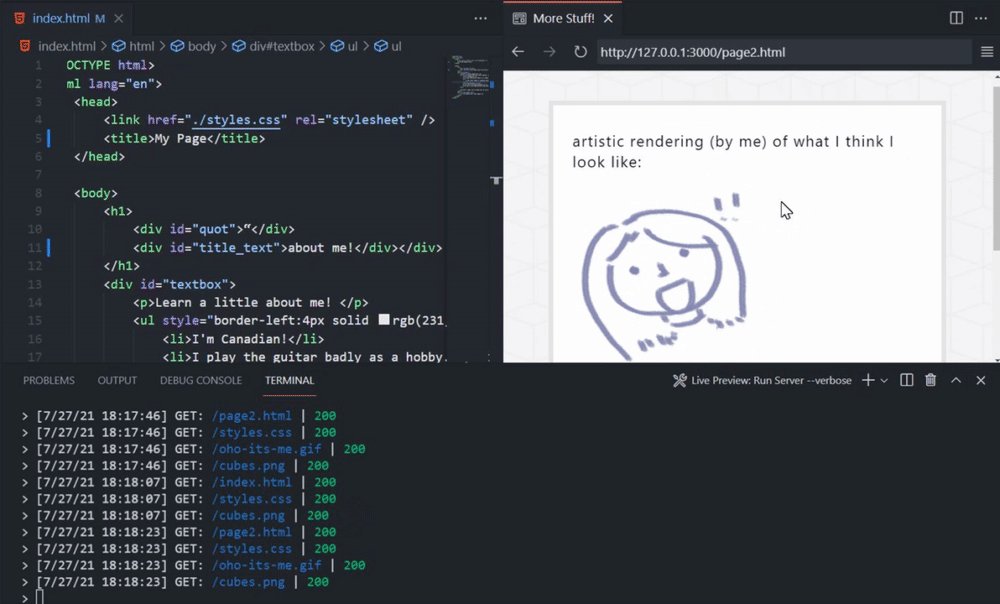
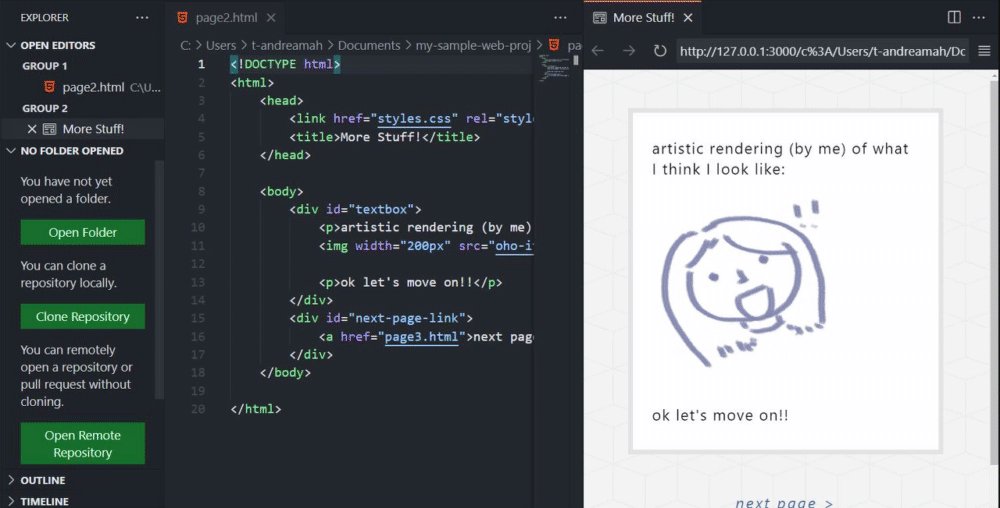
Embedded PreviewA preview is available in-editor for the files hosted by the server.
The simple embedded browser features the following:
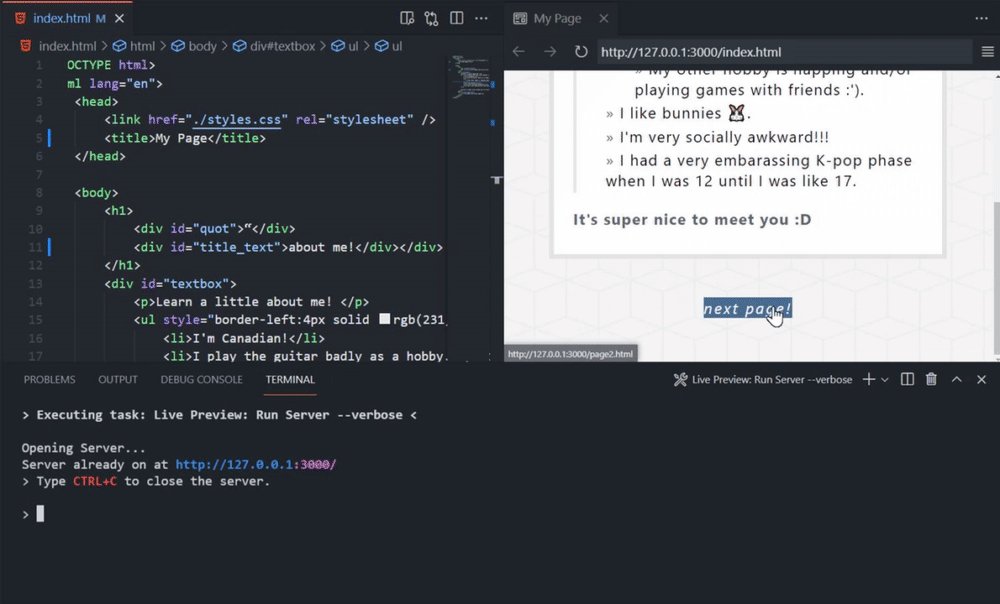
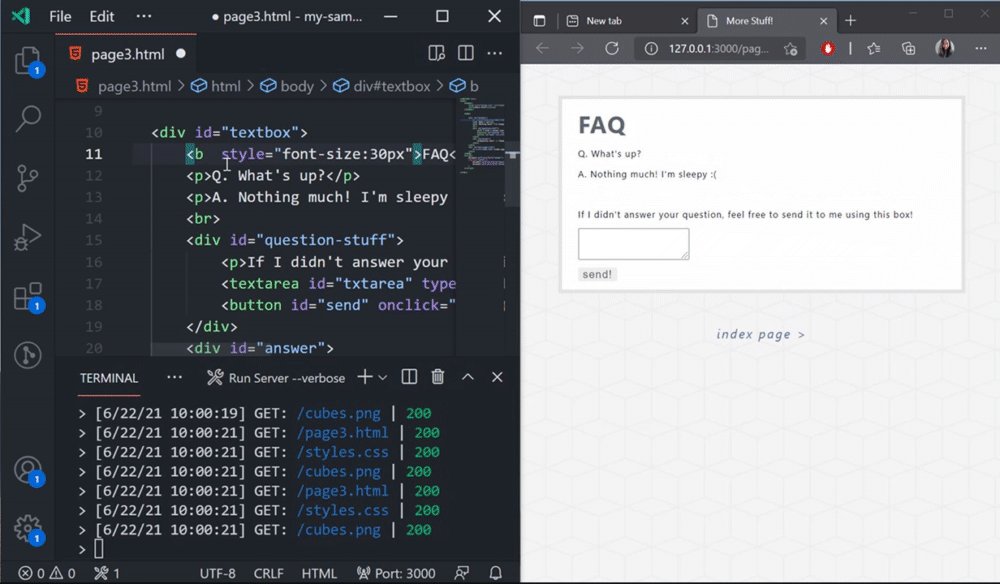
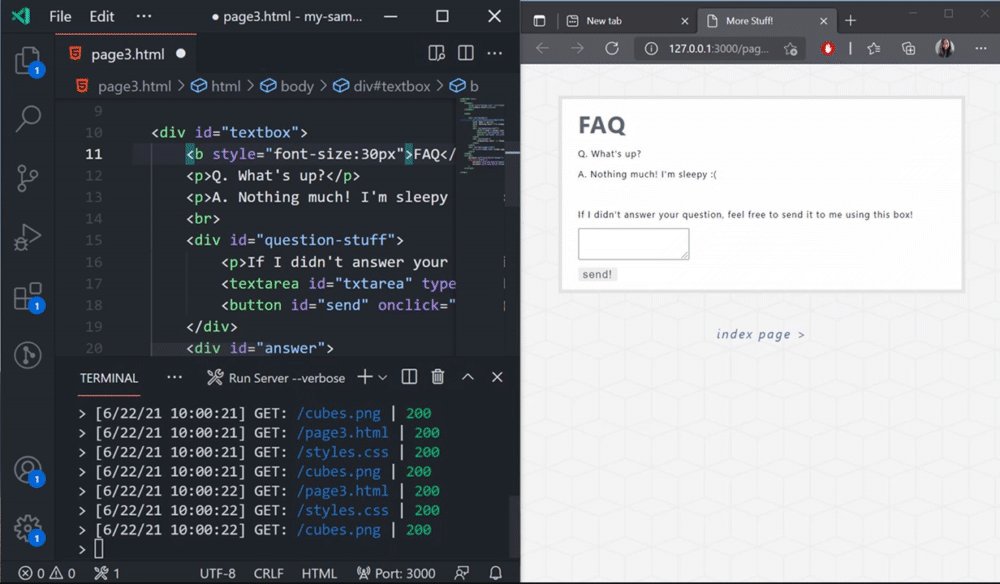
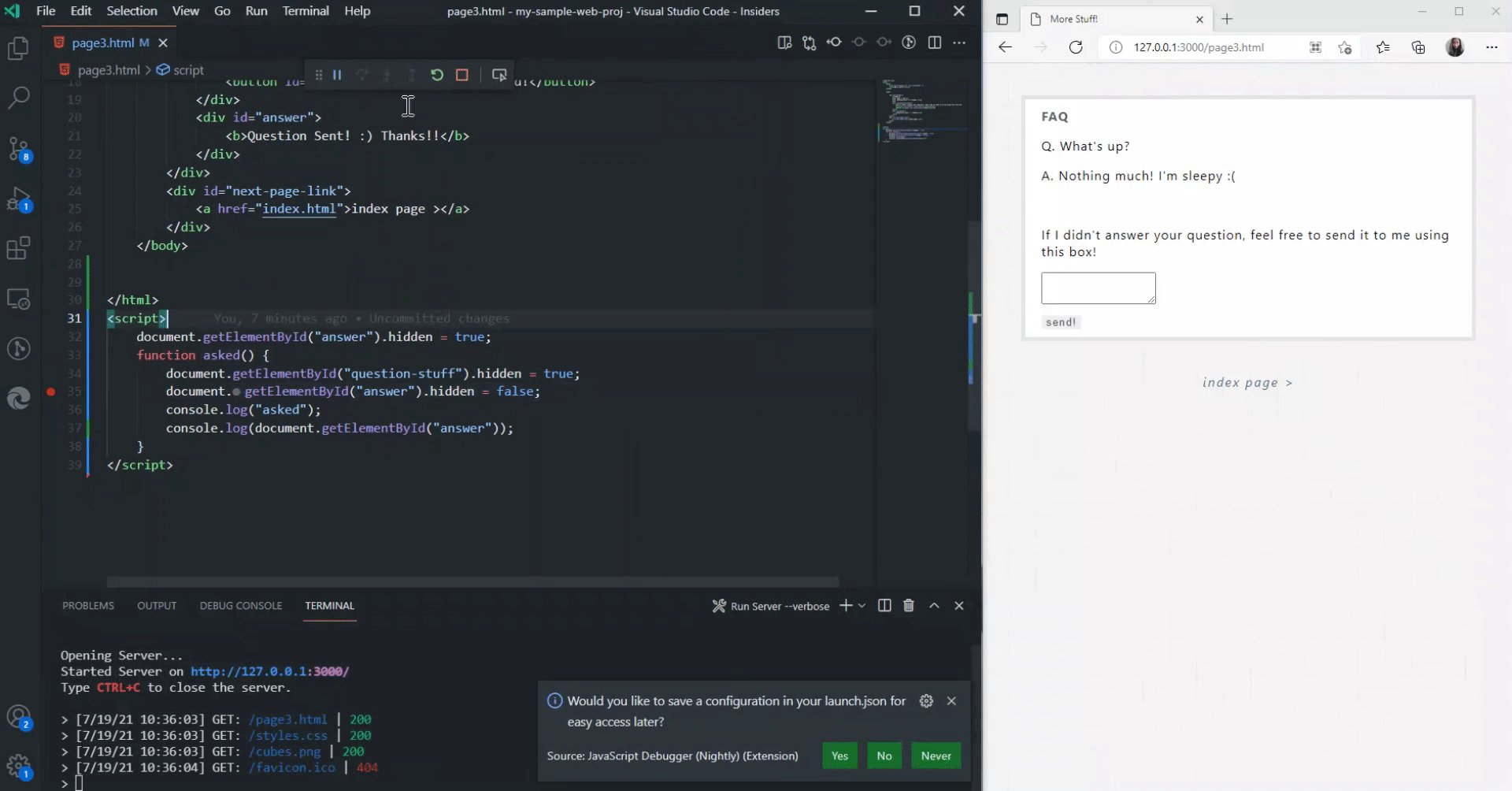
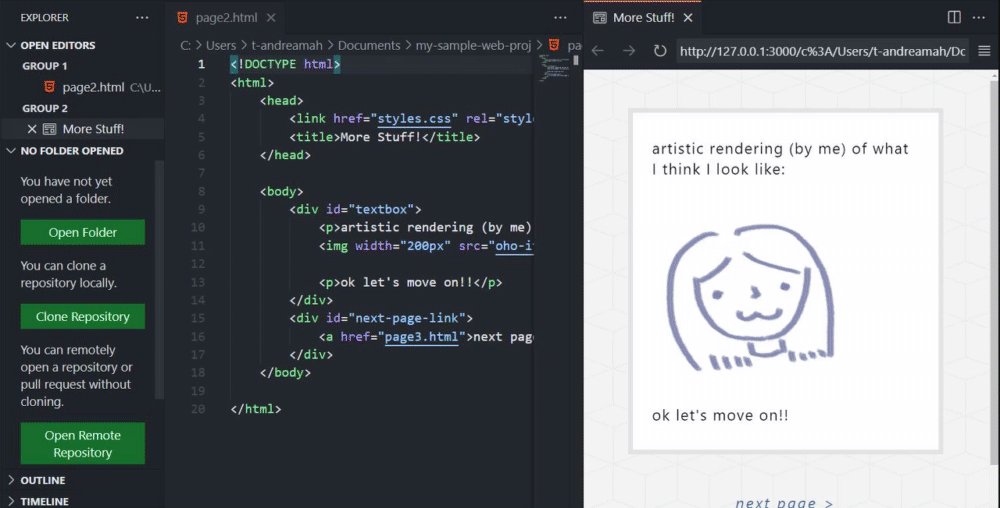
Live RefreshingSee the changes as you make them. By default, changes appear as you make them in the editor. You can also change this in the extension settings (via
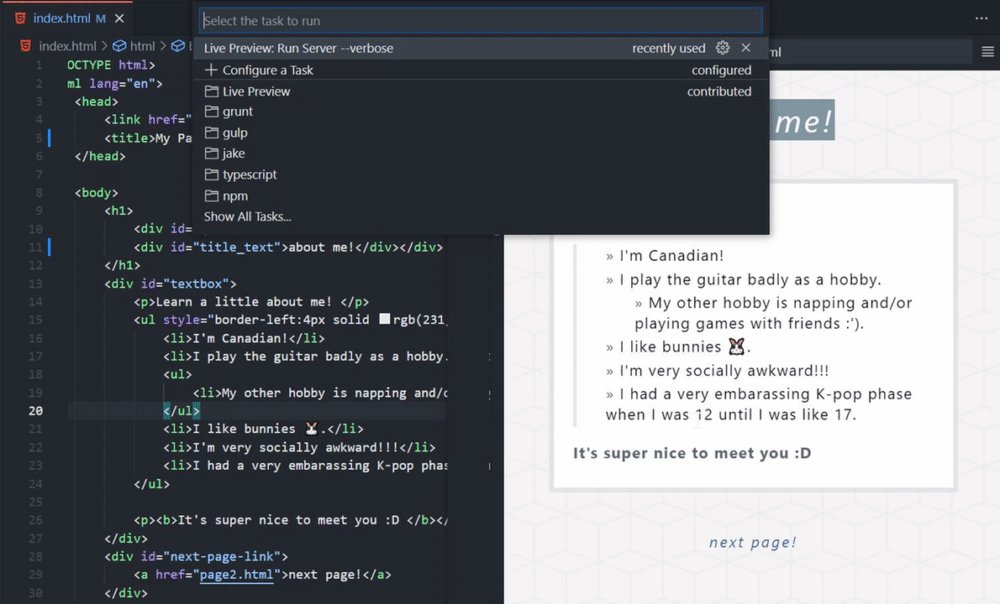
Individual pages can opt out of live refreshing by adding the Persistent Server Task with Server LoggingIf you're looking for a persistent server to run, you can run a
External Browser PreviewingAlthough all of the images above use the embedded browser, you can also experience the same features in an external browser.
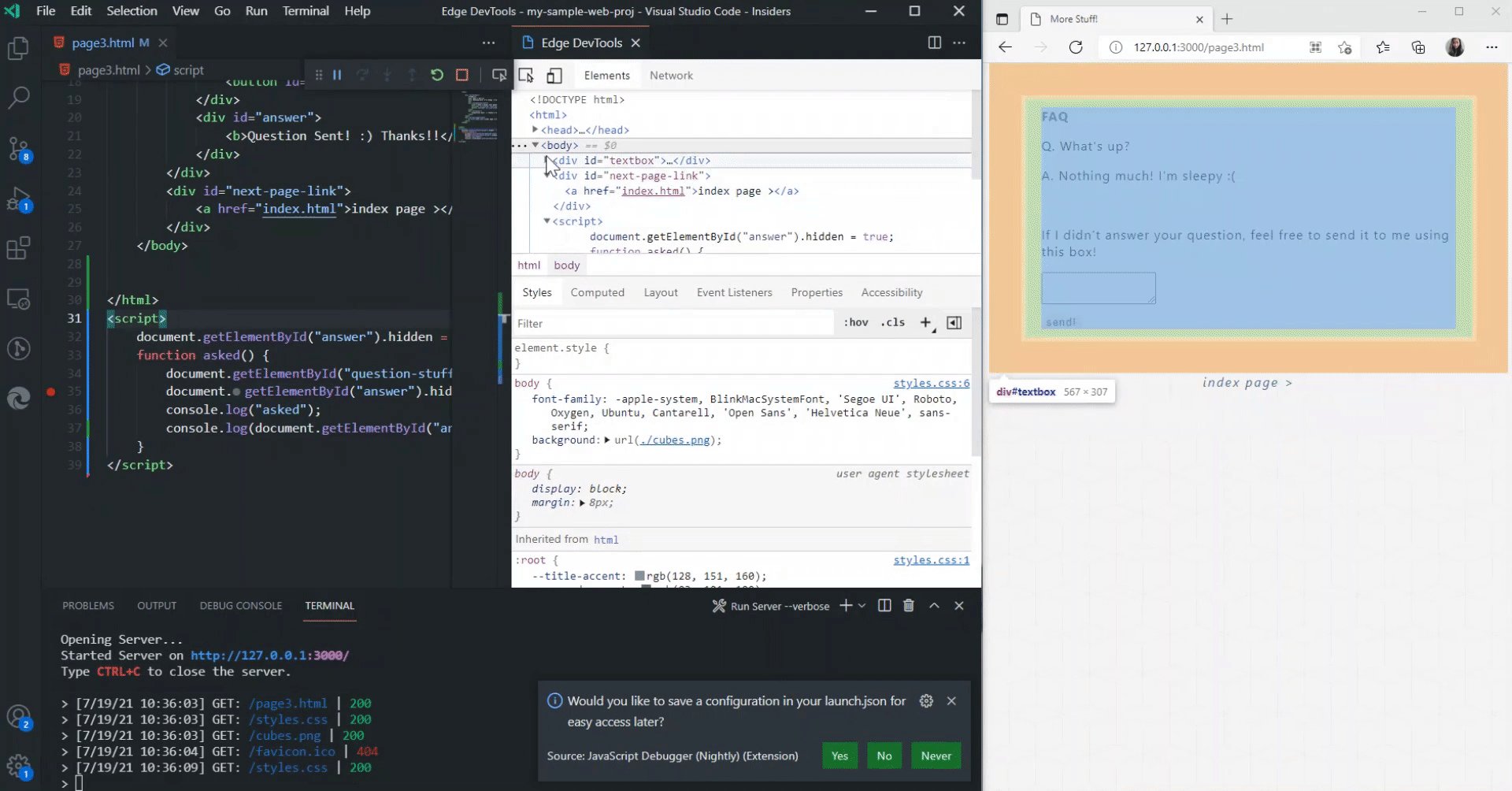
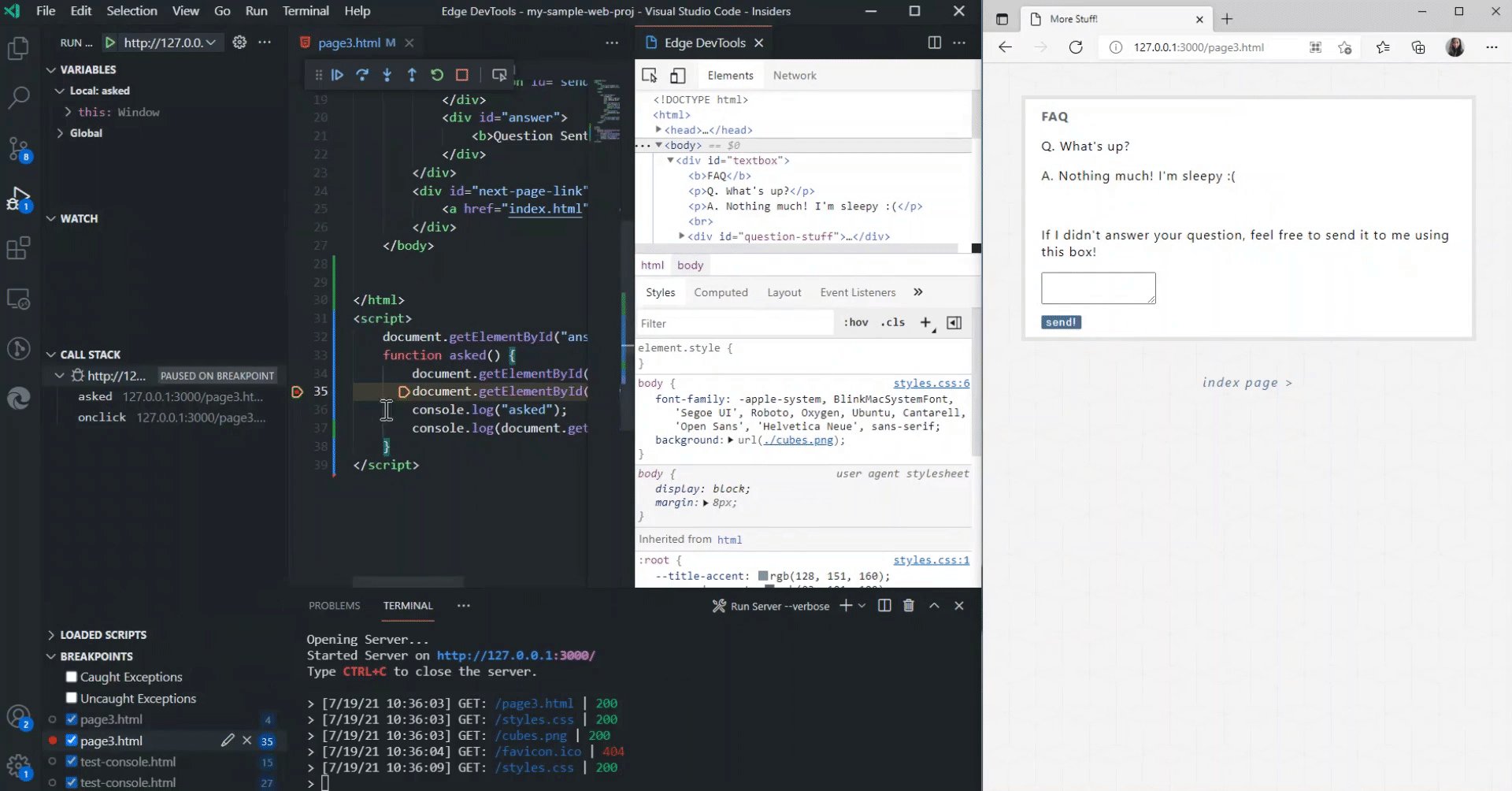
You can edit the preview target in the extension settings. External Browser DebuggingThe external browser preview also supports debugging via the built-in js-debug extension and attaching to the Edge Devtools Extension. This allows support for features such as setting breakpoints and inspecting elements. Run
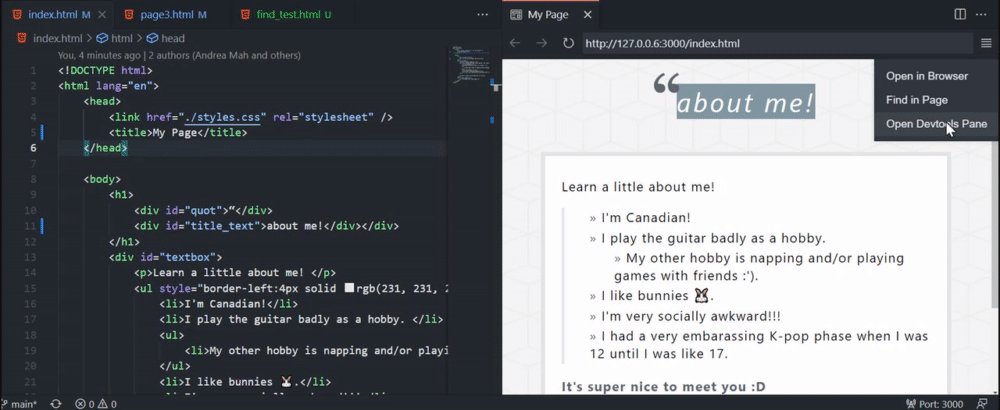
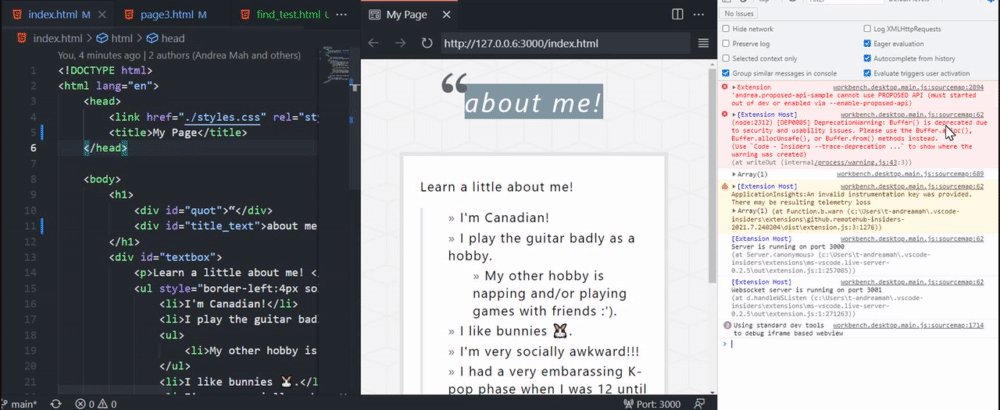
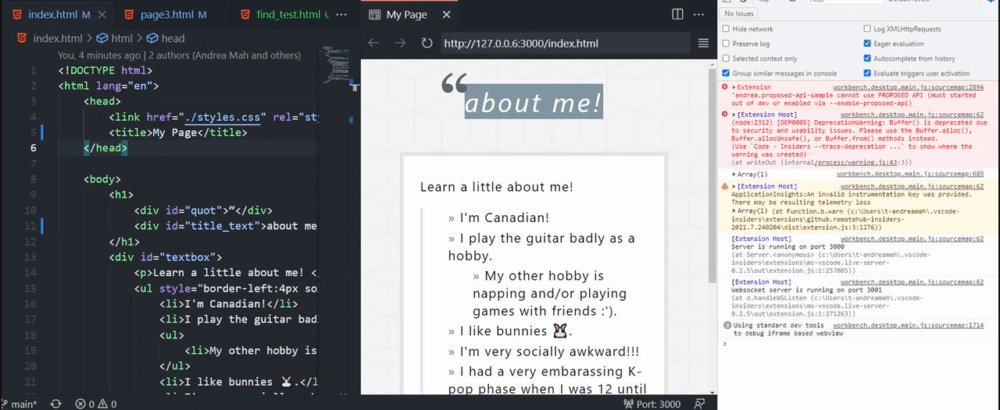
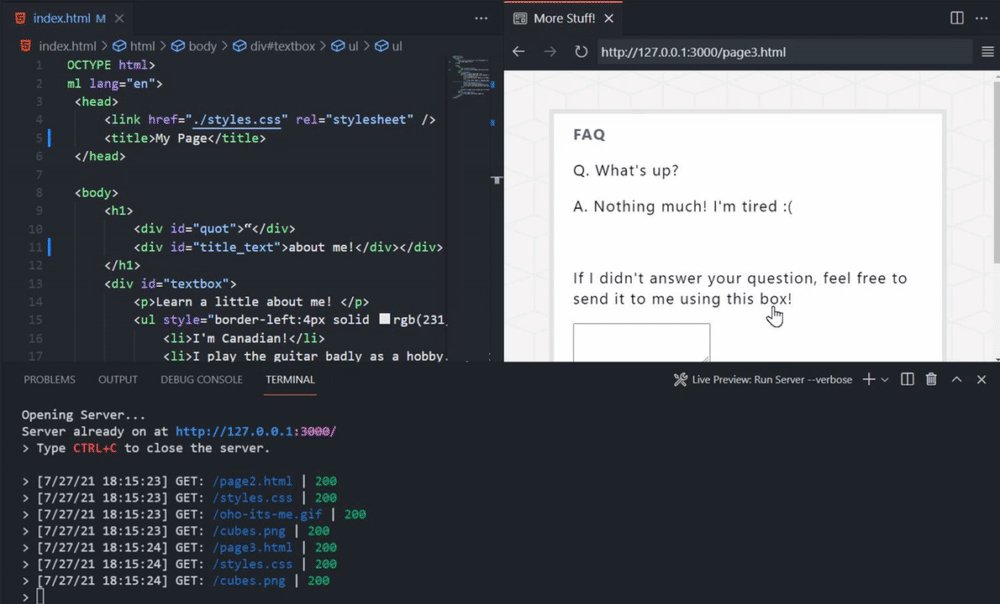
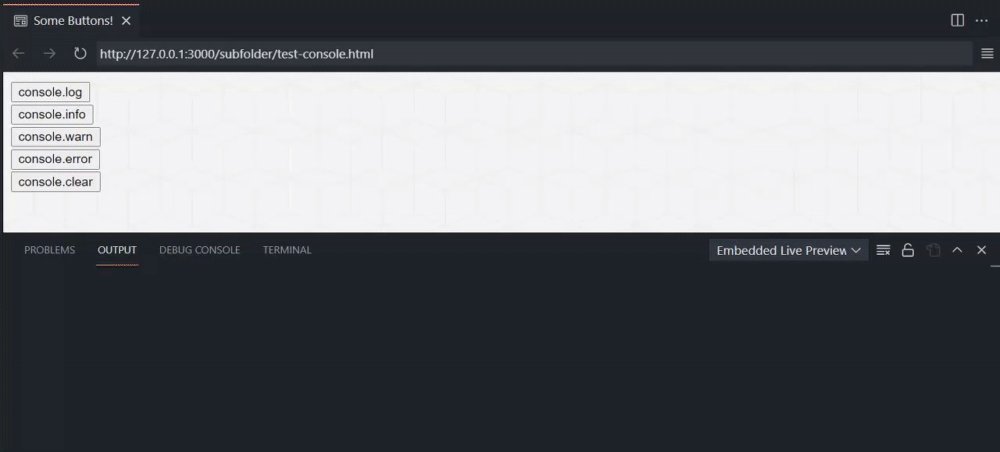
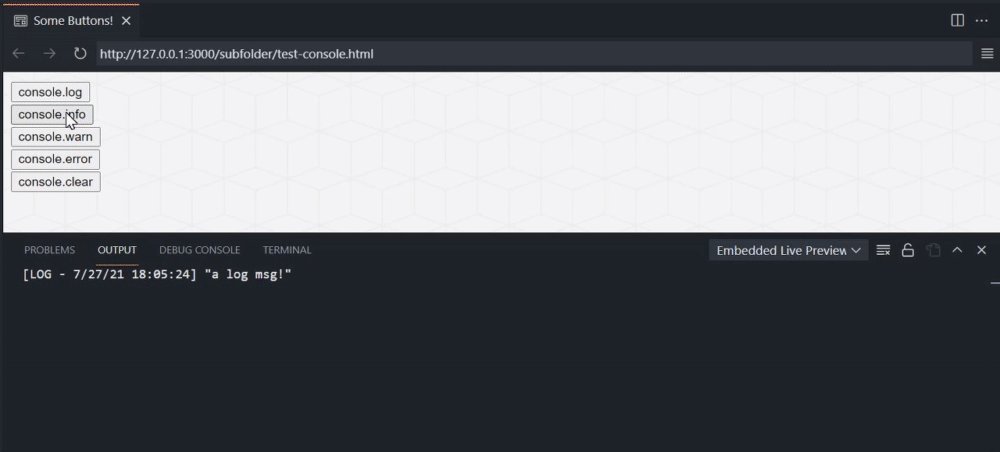
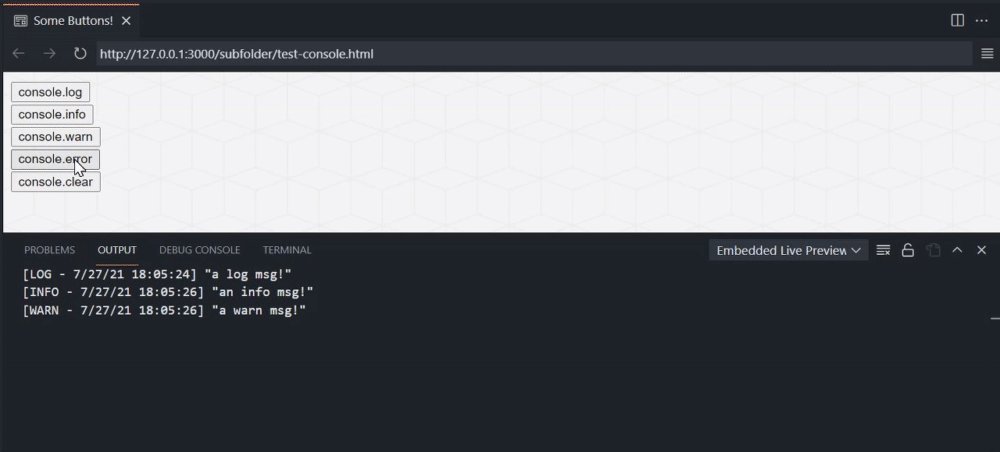
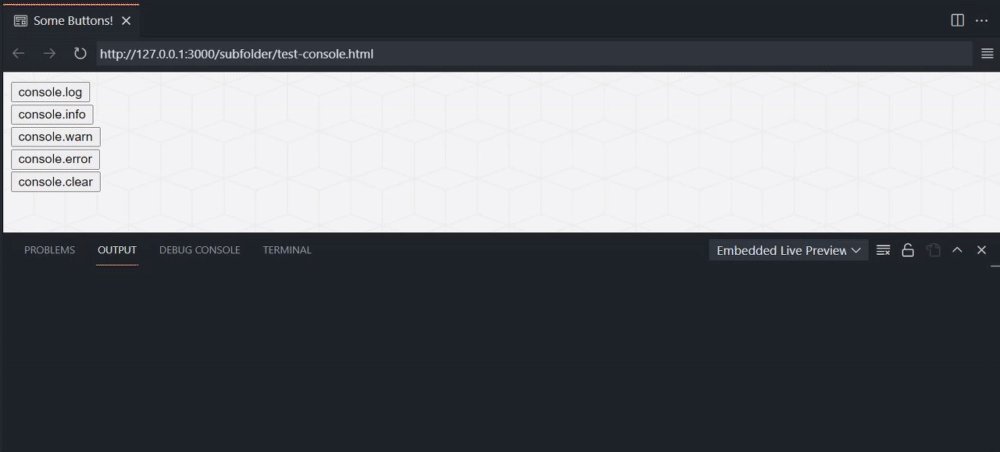
Console Output Channel (For Embedded Preview)For a simple view of the embedded preview's console messages, go to the
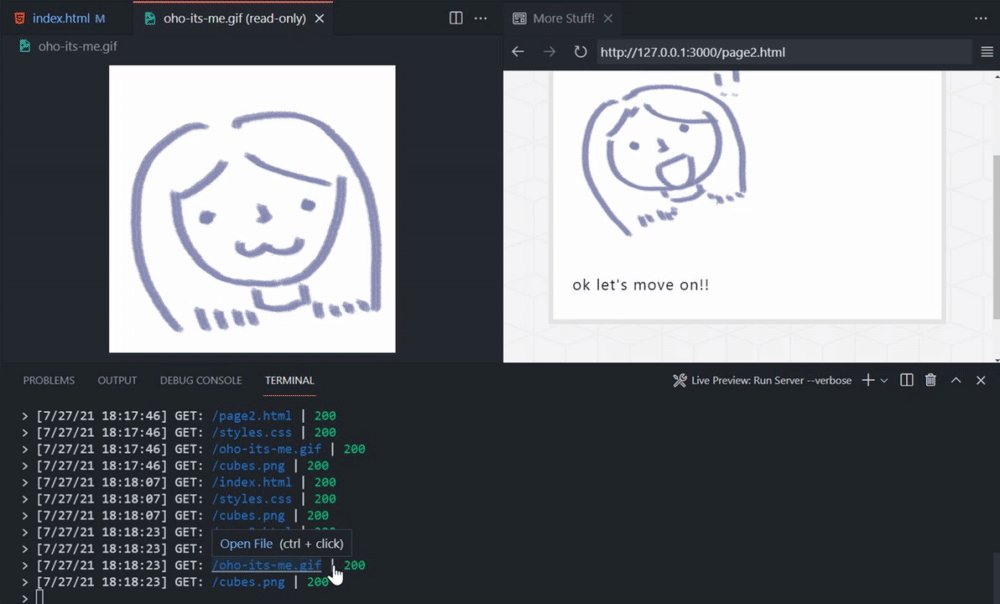
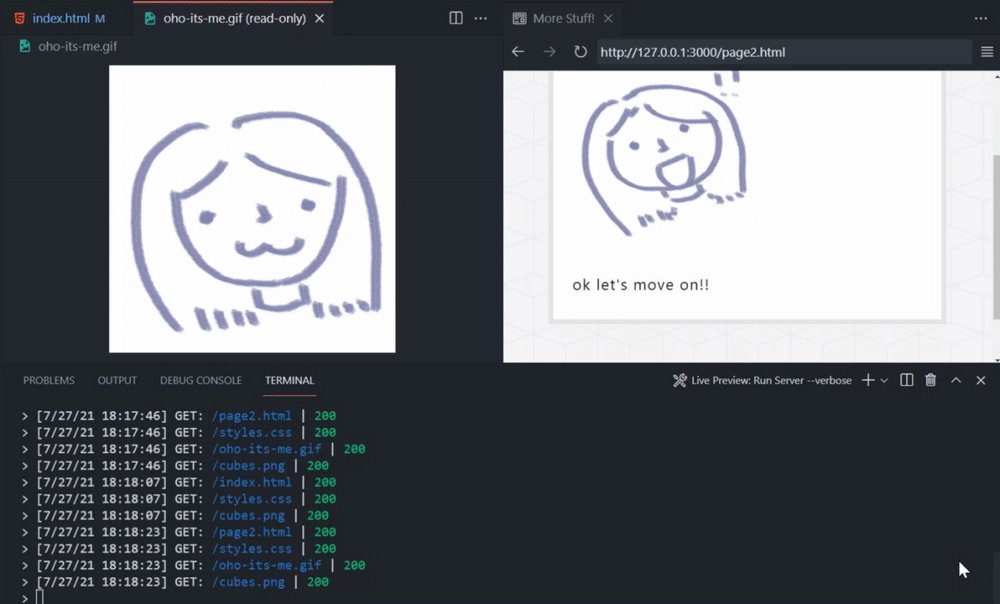
Workspace-less PreviewingNo workspace? No problem! For a quick preview of your file, the server can also access files outside of your workspace to preview.
Notes about workspace-less extension use:
Multi-root SupportLive Preview works cleanly with your multi-root workspaces! It will simply open an additional server for each root that you open a preview on.
You can view the ports that are open for Live Preview by hovering the status bar indicator (usually located in the bottom-right corner of the window).
Running the extensionYou can install the extension in the marketplace here. To contribute, see the contributing page. FAQQ. What does the A. Either:
Why does this happen? The server is hosted from the root of the workspace that the user opens (or a subfolder of the workspace based on Q. I'm trying to use Live Preview in Codespaces and the embedded preview isn't working. A. Currently, you will need to manually navigate to the links host the forwarded port content before it works In the area of the editor where the integrated terminal usually is, navigate to Allow the browser to perform the necessary redirects, then close the windows. Re-open the preview window and it should work now. Q. Why does my external browser preview look different than the preview in the embedded browser preview? A. Aspects such as styling might look different based on the browser cache of your external browser or any other client-side state. Try clearing your cache and restarting your browser. InspirationsSpecial thanks to the following extensions for inspiring Live Preview! 💡 Issue TrackingPlease file issues against the VS Code Live Preview repository. ChangelogSee the project's changelog here. |