[!NOTE]
HLS now implements semantic token highlights as an off by default LS-extension, they aren't supported by this theme, at least not yet.
Lambda Black is a VS Code color theme optimised for Haskell with extra syntax colors for more language scopes. It's based on Groovy Lambda but is very ungrooved, supports other languages than Haskell and improves their highlighting as well.
Color schemes
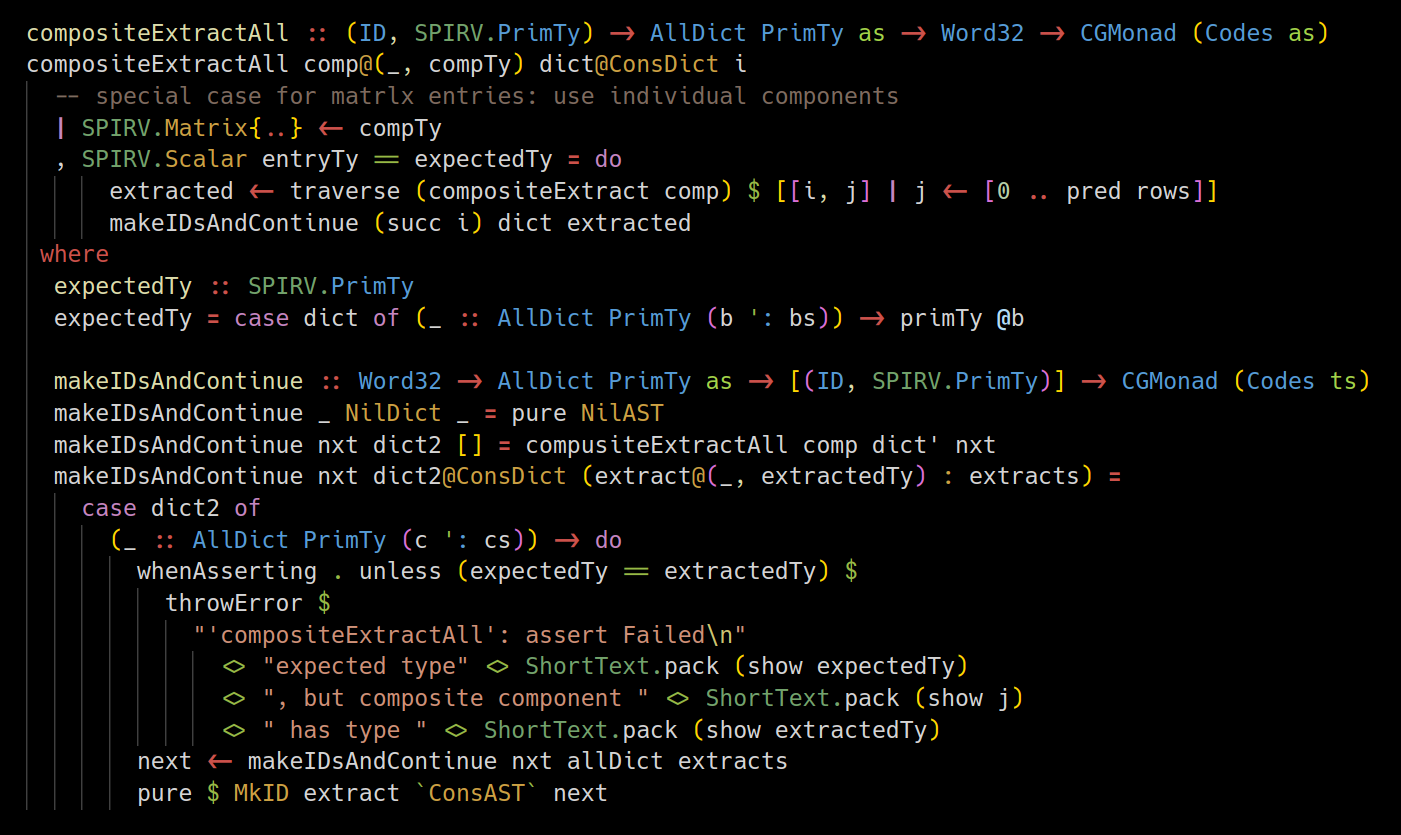
Black:

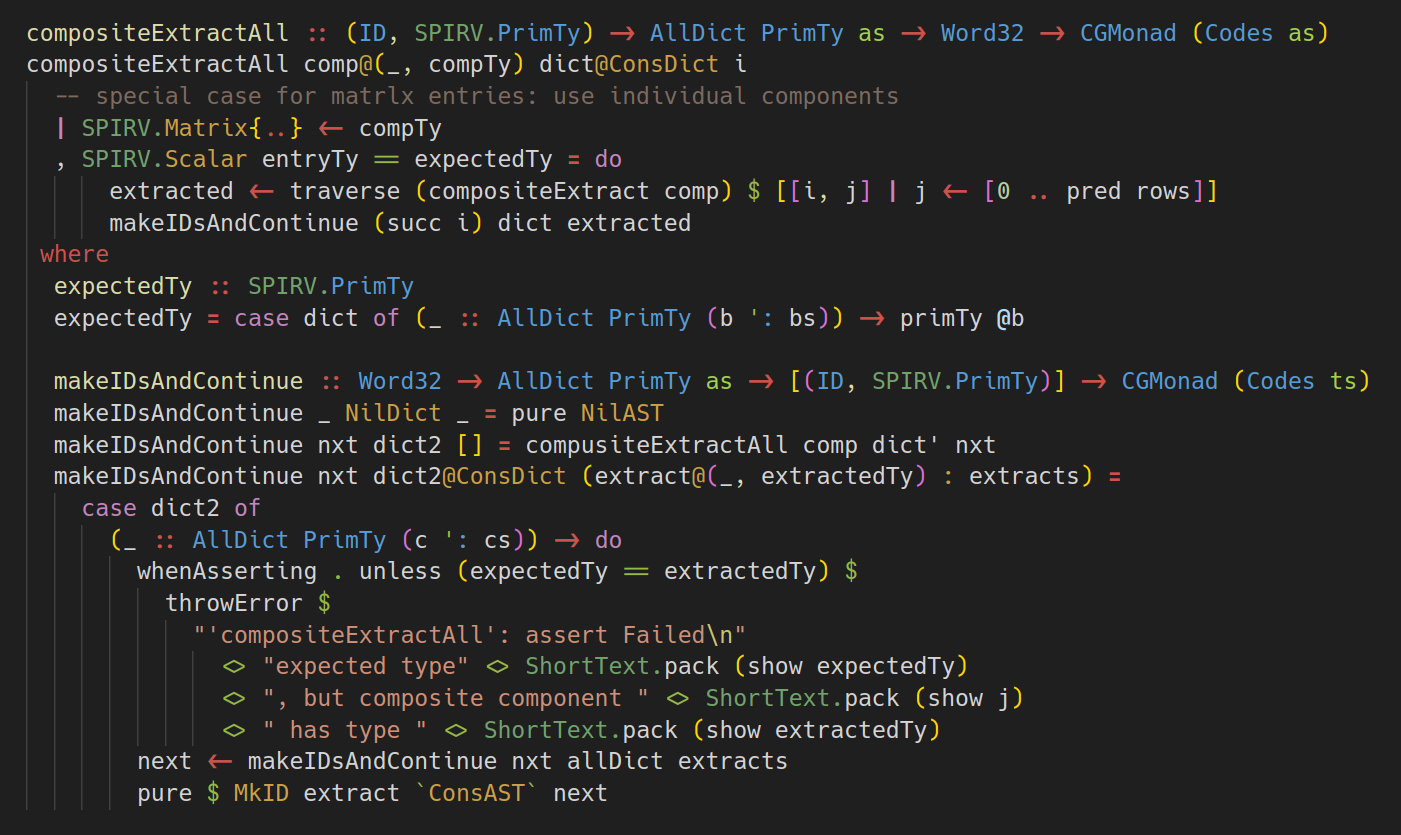
Dark+:

Features
Lambda Black supports all TextMate scopes provided by the Haskell Syntax Highlighting VS Code extension, making it able to:
- disambiguate between data constructors and types in data declarations,
- distinguish qualified names from other identifiers,
- distinguish different uses of
@: type application, record syntax or infix operator,
- special highlighting for record fields,
- highlights MagicHash and OverloadedLabels,
Installation
You can get Lambda Black from:
Or install it from source:
with nix
nix build github:janw4ld/lambda-black --refresh &&
code --install-extension result/lambda-black-*.vsix
without nix
Install dependencies:
Clone the repo, build and install the extension:
git clone --depth 1 git@github.com:janw4ld/lambda-black.git &&
cd lambda-black && ({
npx @vscode/vsce package
code --install-extension lambda-black-*.vsix
})
Customisation
To change how something is highlighted, proceed as follows:
- While browsing code containing highlighting you'd like to change, start the TextMate scope inspector as follows:
- open the VS Code Command Palette (Ctrl+Shift+P),
- start typing "Inspect Editor Tokens and Scopes" and select this item from the dropdown menu.
- Click on the code whose highlighting you'd like to change; this will display the TextMate scopes associated to that piece of code. For instance,
if in a Haskell source file is given the scope keyword.control.if.haskell.
- Open your
settings.json file:
- open the VS Code Command Palette (Ctrl+Shift+P),
- start typing "Open Settings (JSON)" and select this item from the dropdown menu.
- Make the modifications by editing
editor.tokenColorCustomizations in your settings. For instance, to highlight if and then in red and else in blue, one would write:
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": [ "keyword.control.if", "keyword.control.then" ],
"settings": {
"foreground": "#ff0000"
}
},
{
"scope": "keyword.control.else",
"settings": {
"foreground": "#0000ff"
}
}
]
}