UIXNinja Syntax Theme, for Visual Studio CodeLook on Visual Studio Code's Marketplace Handmade syntax theme for Visual Studio Code inspired by this Dribbble shot by uixninja, based on this Atom theme
InstallationLaunch Quick Open: Paste the following command and press And pick the one by Daniels-Roth Stan (me) as author. GitHub Repository CloneChange to your
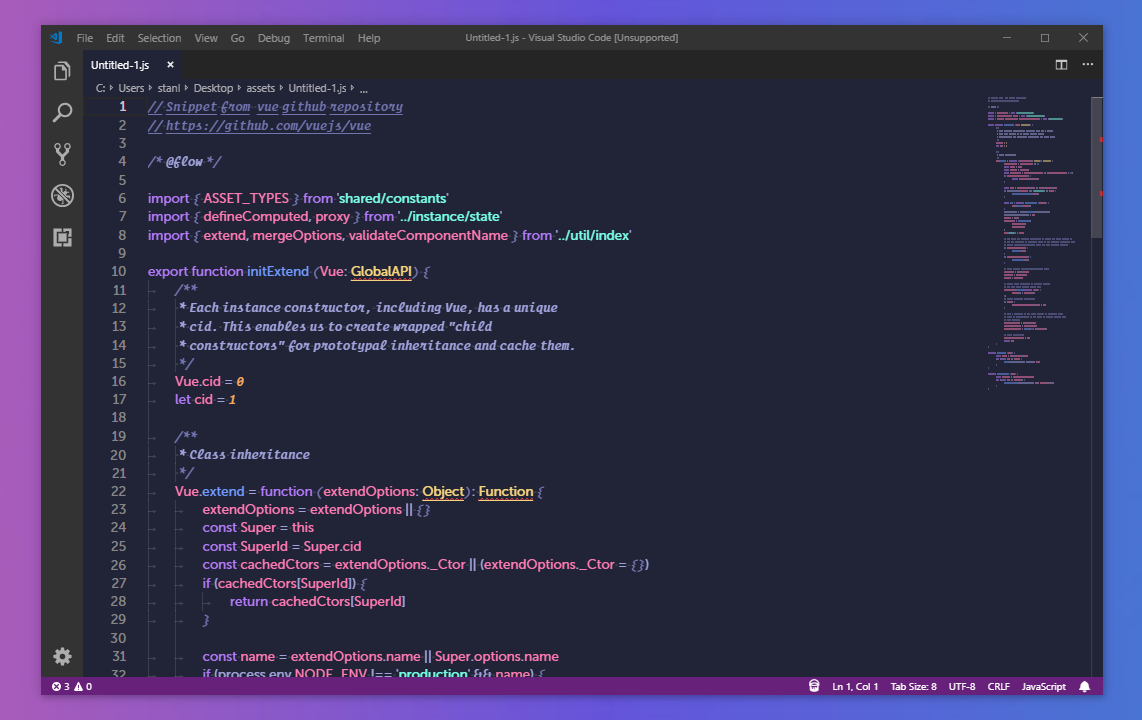
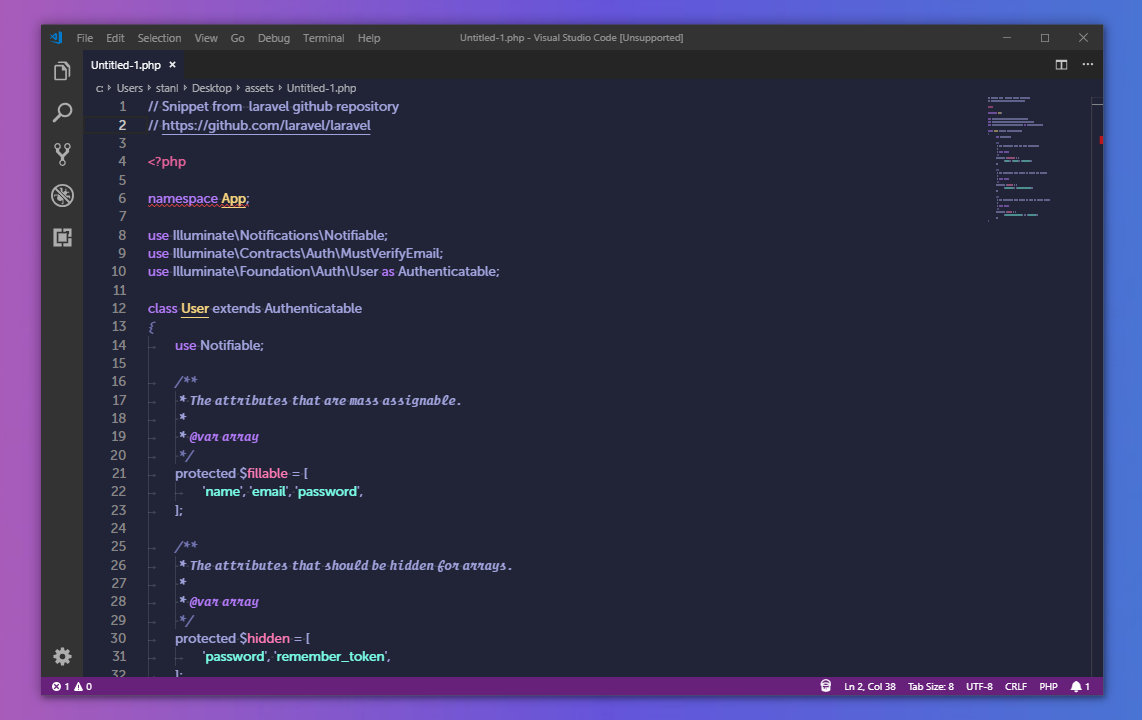
Clone the Material Theme repository as Activate themeLaunch Quick Open: Type ScreenshotsJavaScript
PHP
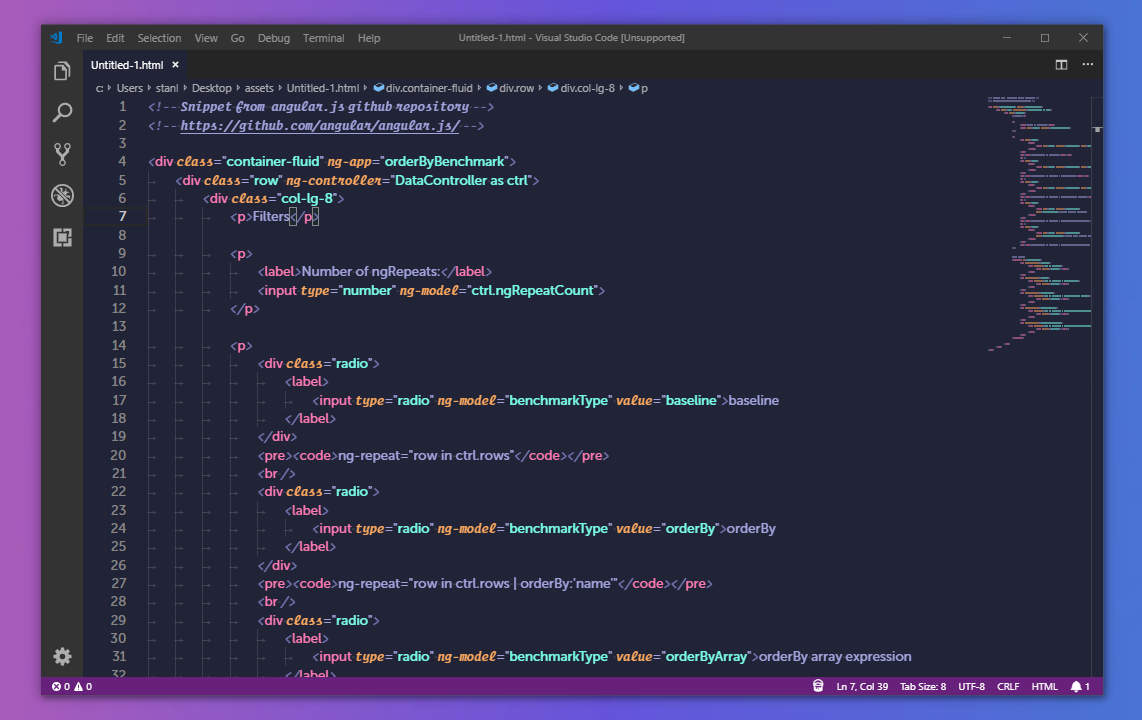
HTML5
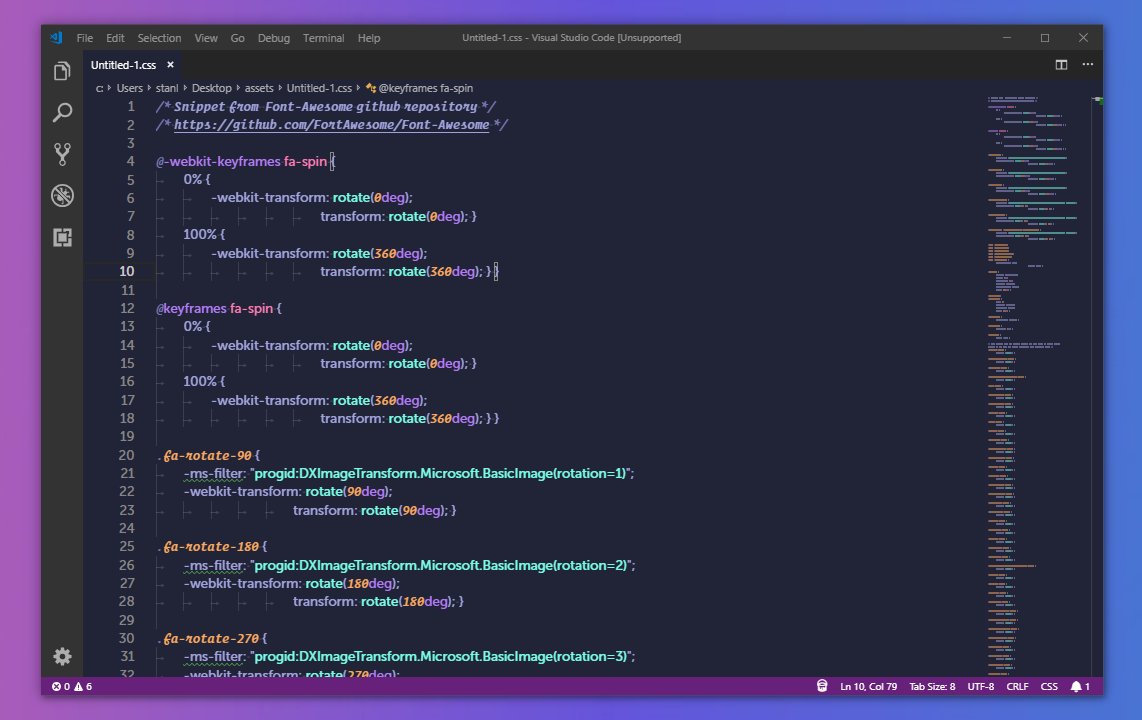
CSS3
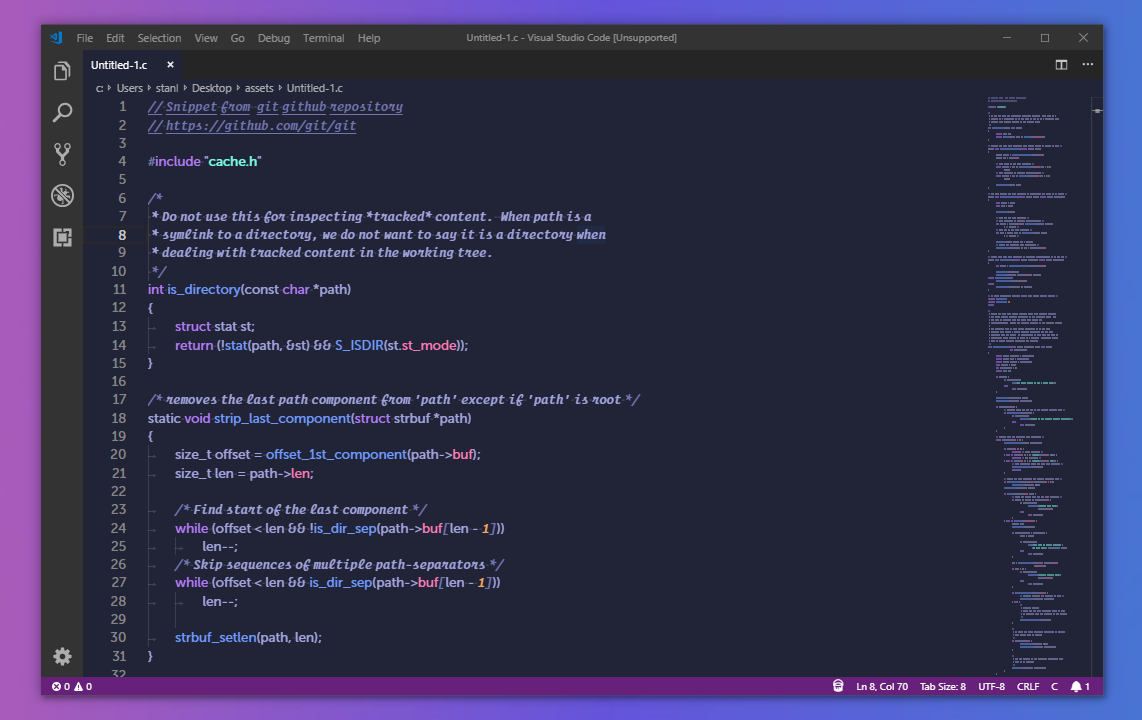
C
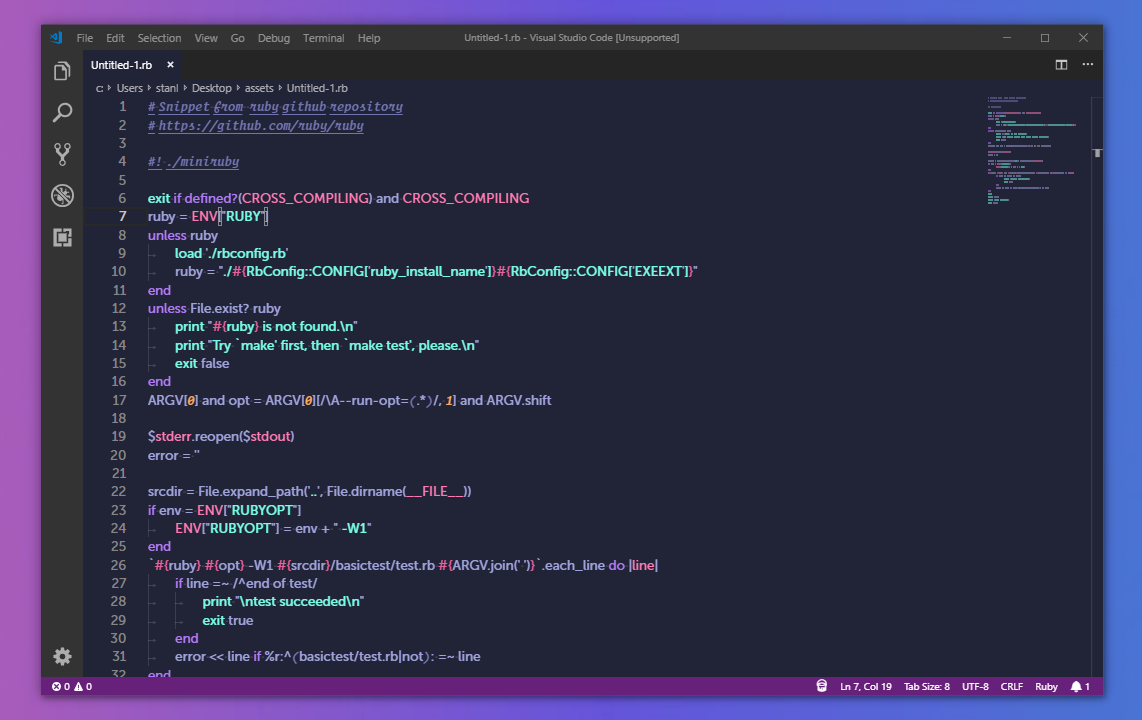
Ruby
Recommended settings for a better experienceI usually use this theme with theses settings : If you want to install my custom Background and my custom stylesheet in your Visual Studio Code for a better experience, follow theses steps: First, install this extension to add a custom background and this extension to load a custom CSS file (to change fonts). It seems that background extension is causing Visual Studio Code to detect a sort of corruption. Don't mind the warning message and close it, or uninstall the background extension. Then, you will find in this repository a folder named Place them somewhere on your computer (or inside this theme folder), and then add theses lines in your for Background.png : for StyleVSCode.css : Finally, restart Visual Studio Code and enjoy your new workstation ! As you can see, I am using Museo Sans font and Operator Mono font, both can be found on those websites, but you can change for any other fonts. LicenseMIT @ Daniels-Roth Stan |