Vega Viewer




Vega Viewer provides language support and Interactive Preview of Vega and
Vega-Lite JSON specification graphs.
Use Vega Viewer to find and prototype custom data visualizations using Vega maps 🗺️ and graphs 📈.

Features
- Create Vega or Vega-Lite JSON
{} specification documents
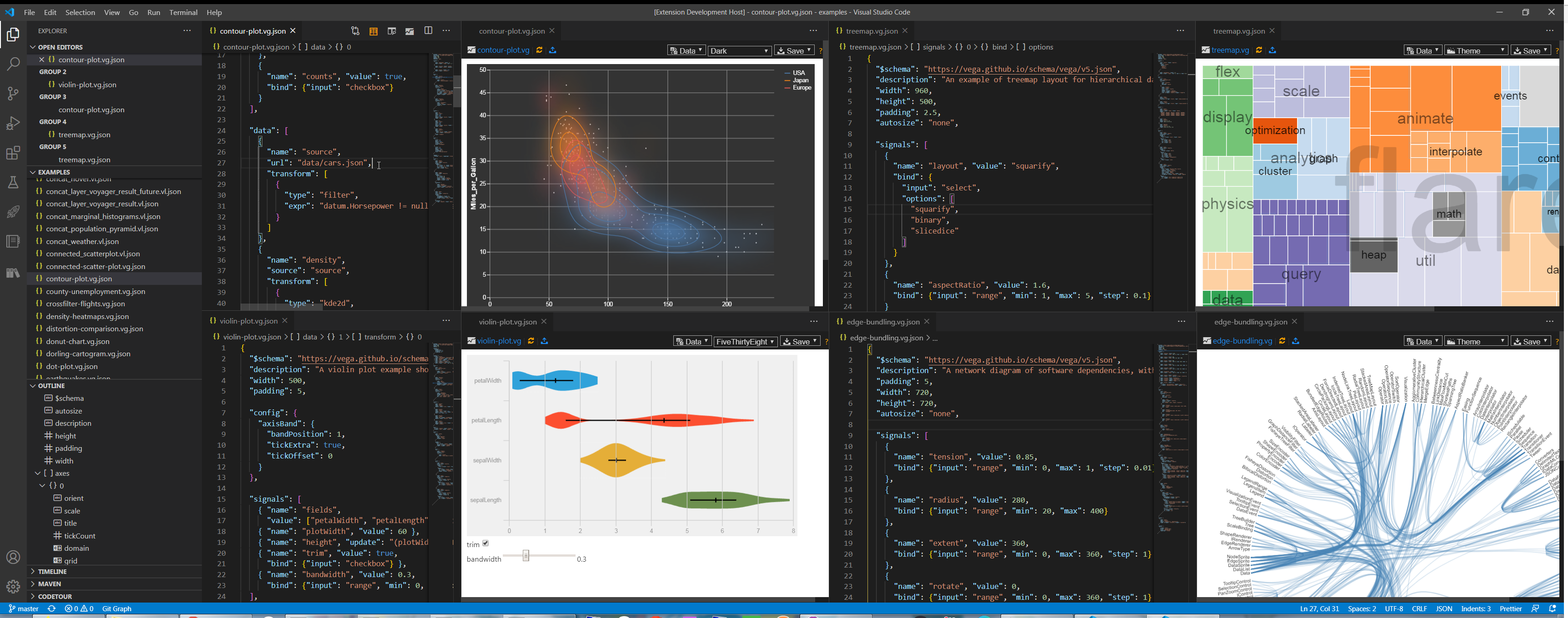
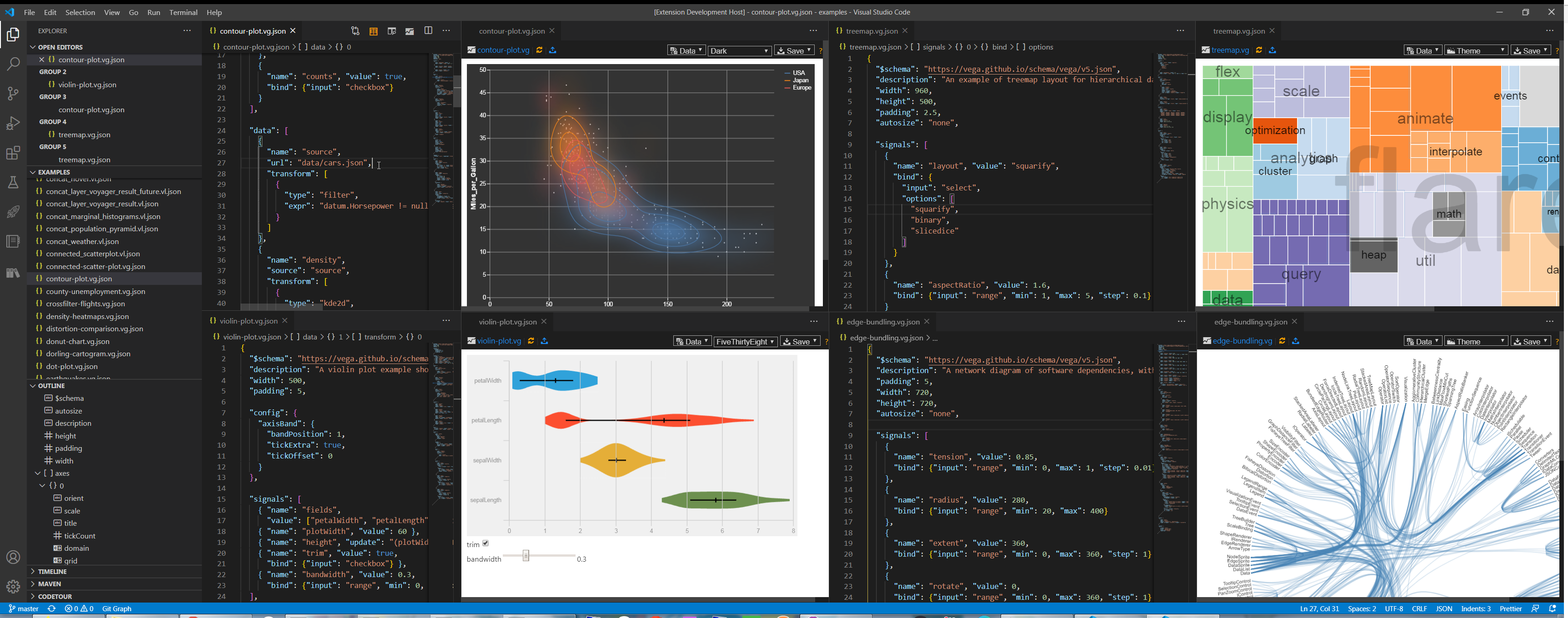
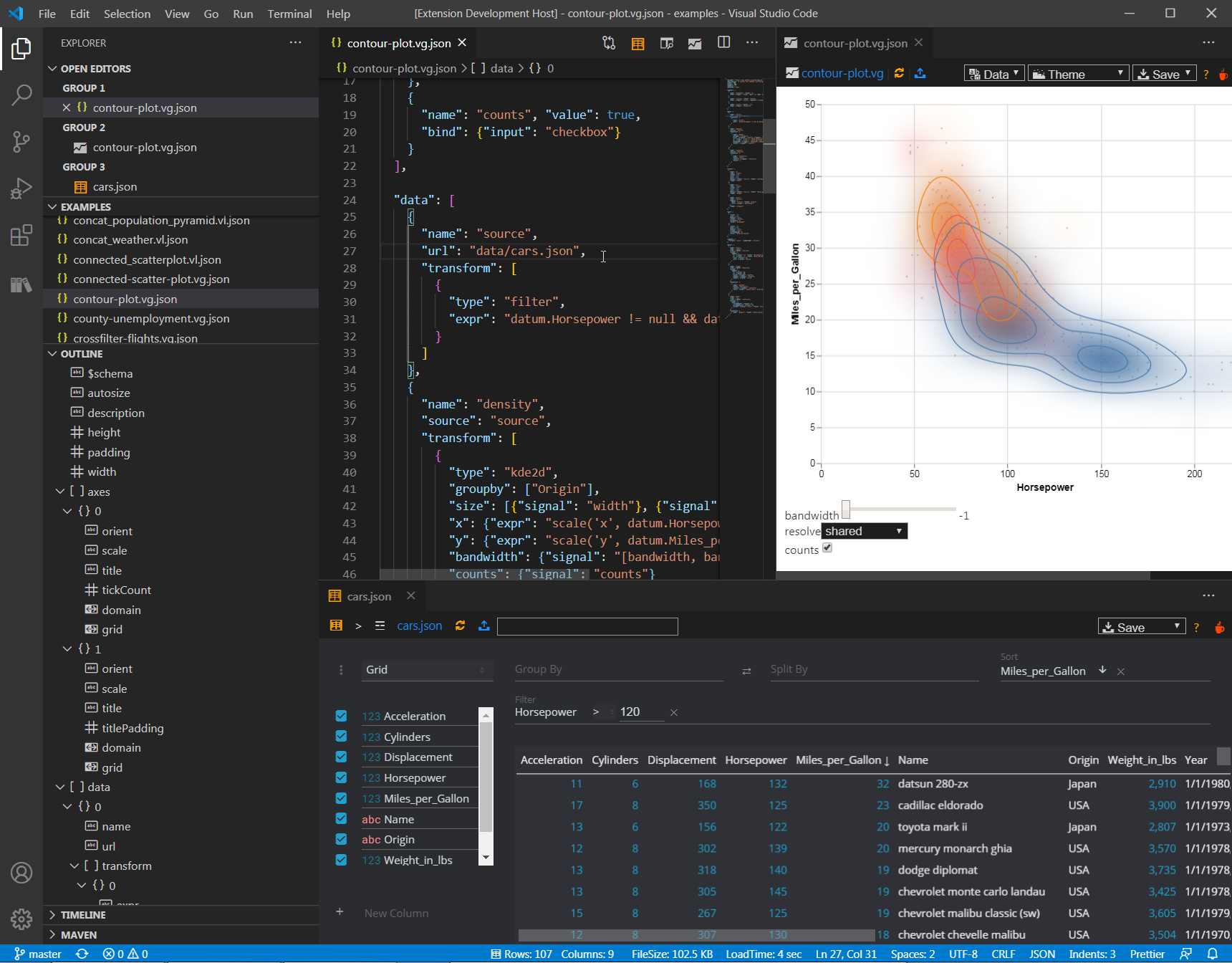
- Vega and Vega-Lite Graphs Preview 📈
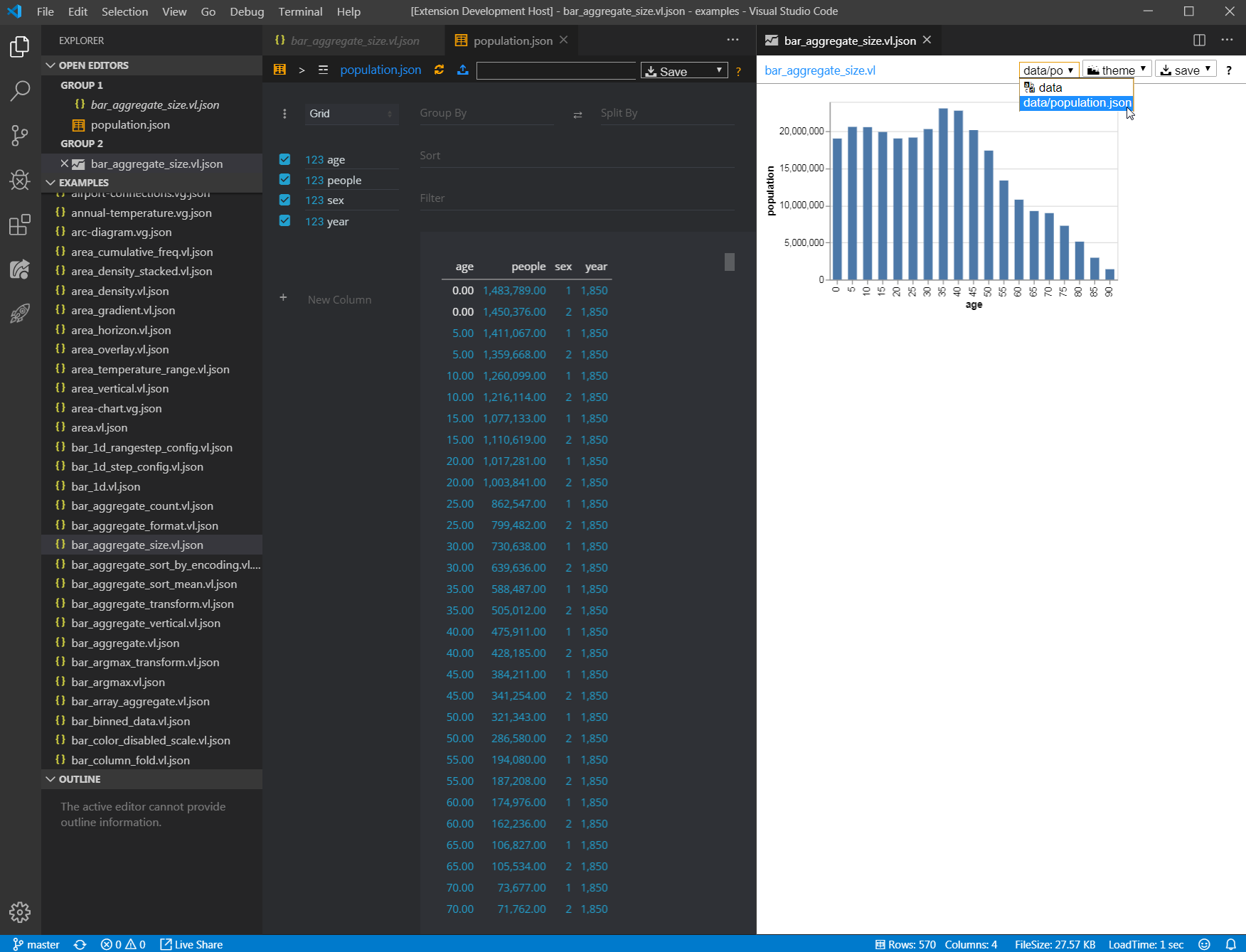
- Local and http(s) data files support
- SVG and PNG Graph Export options
- 724 searchable built-in Vega and Vega-Lite Examples
- Vega Themes Preview
- Load Vega specs from online Vega Editor or github gists
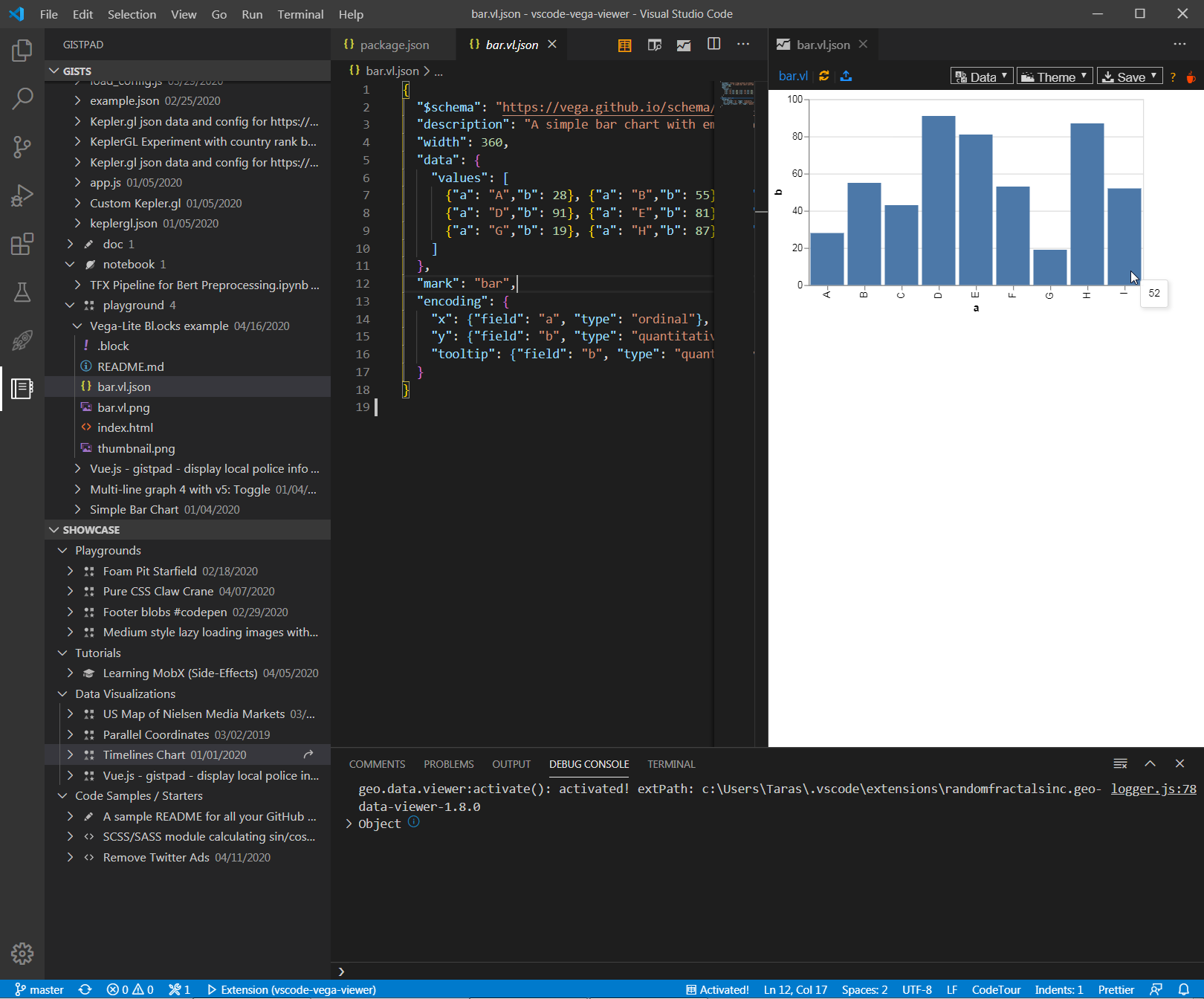
- Preview Vega graphs 📈 from starred gists, playgrounds, and data visualizations in GistPad 📘
- View and Share Vega(-Lite) spec in the online Vega Editor
- Referenced
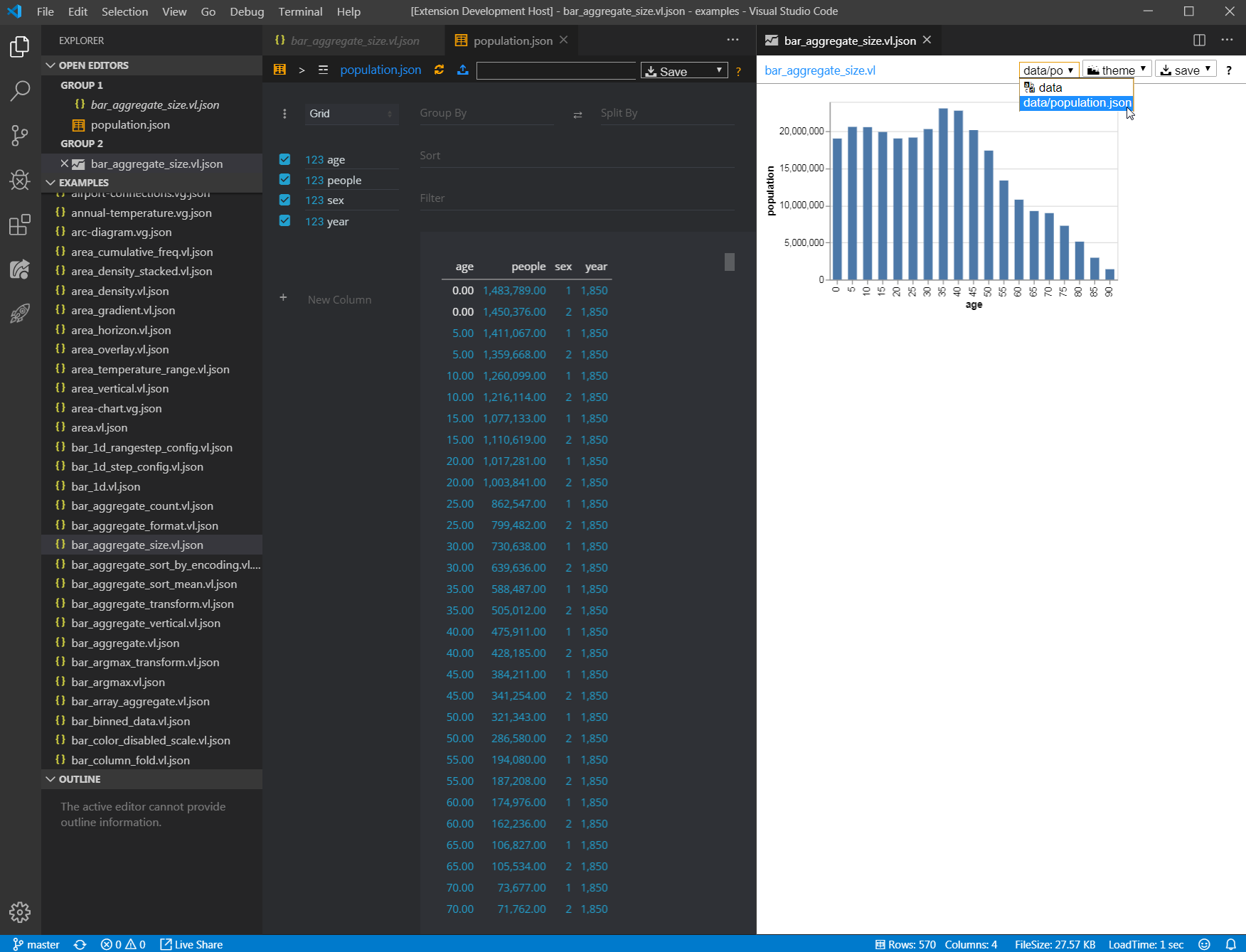
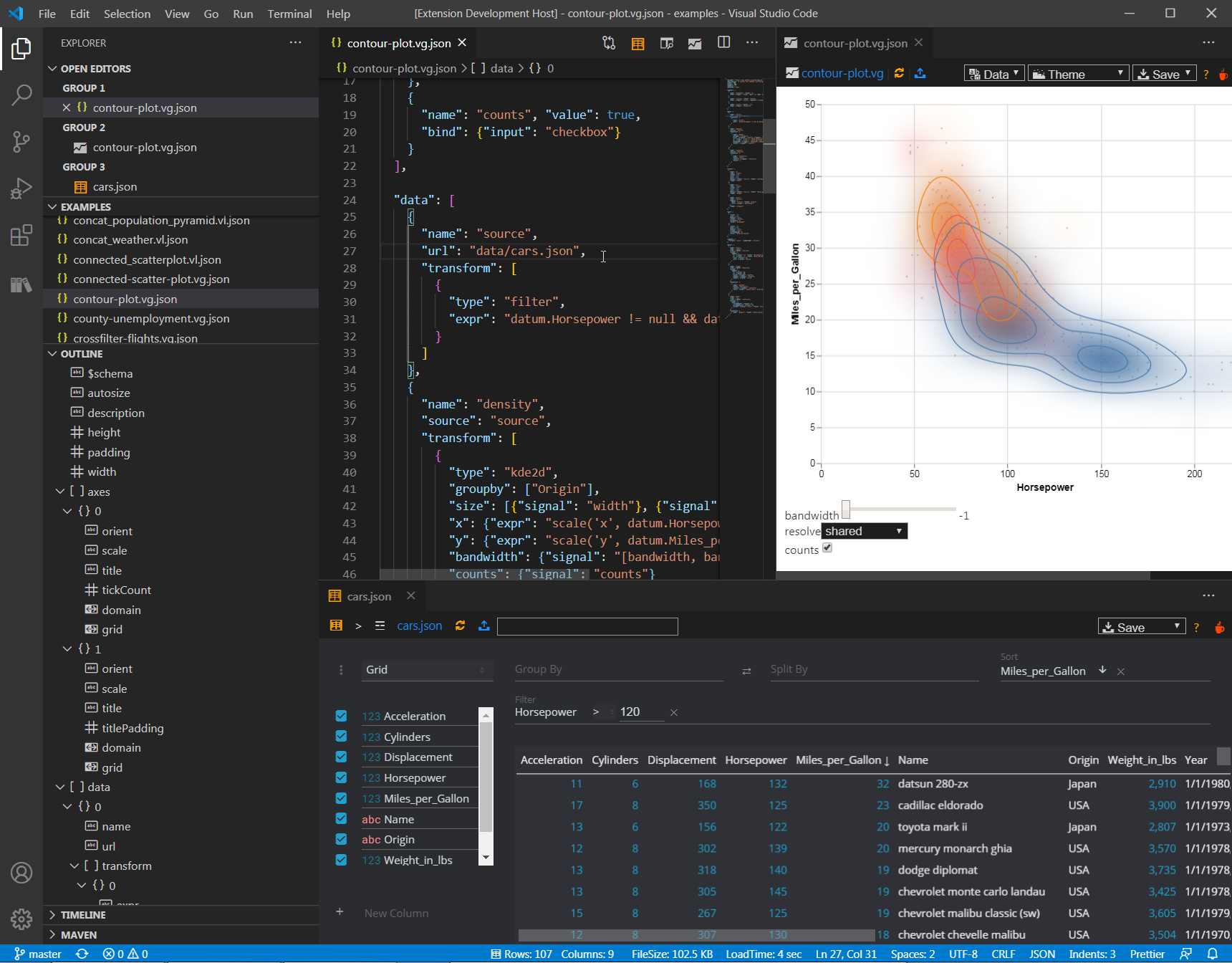
CSV and JSON data display via Data Preview 🈸

Installation
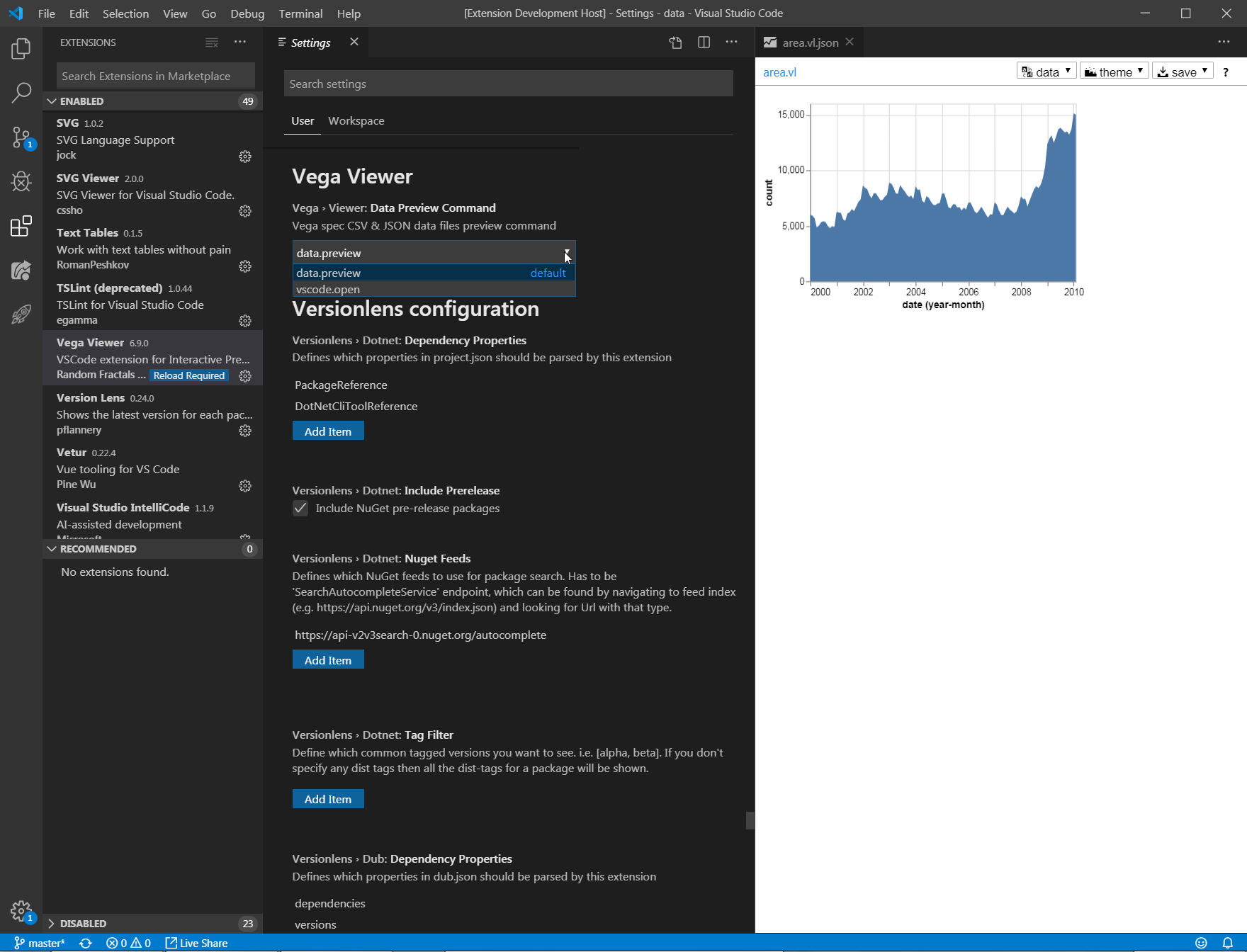
Install Vega Viewer 📈 from VSCode Extensions tab (Ctrl+Shift+X) by searching for Vega, or directly from Visual Studio Marketplace link in your browser.
Users of VSCodium, Azure Data Studio, and other VSCode-based IDEs can install Vega Viewer using .vsix extension package attached in Assets section from published releases of this extension on github. Follow install from .vsix instructions in your VSCode extensions compatible IDE or online container service to install it.
Note: VSCodium and other VSCode extension compatible IDE flavors are not officially supported as they require additional testing in those IDE variants.
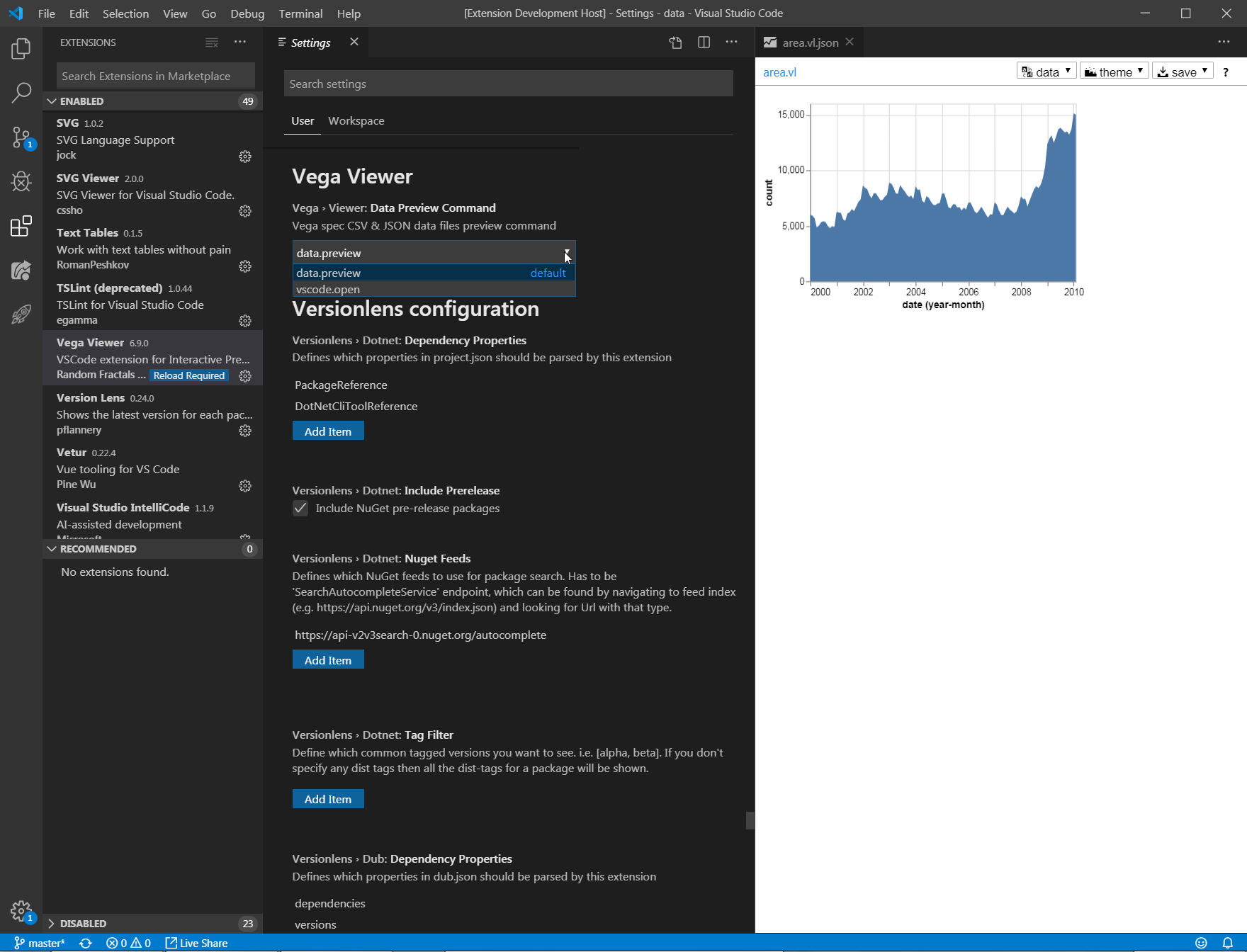
Settings
Install Data Preview 🈸
or use built-in vscode.open command to preivew CSV and JSON data files referenced in your Vega graph 📈 specifications.

Usage
Use Vega: Create Vega Spec command from View -> Command Pallette... menu
to Create and Save new Vega or Vega-Lite document with the corresponding Vega json $schema reference.
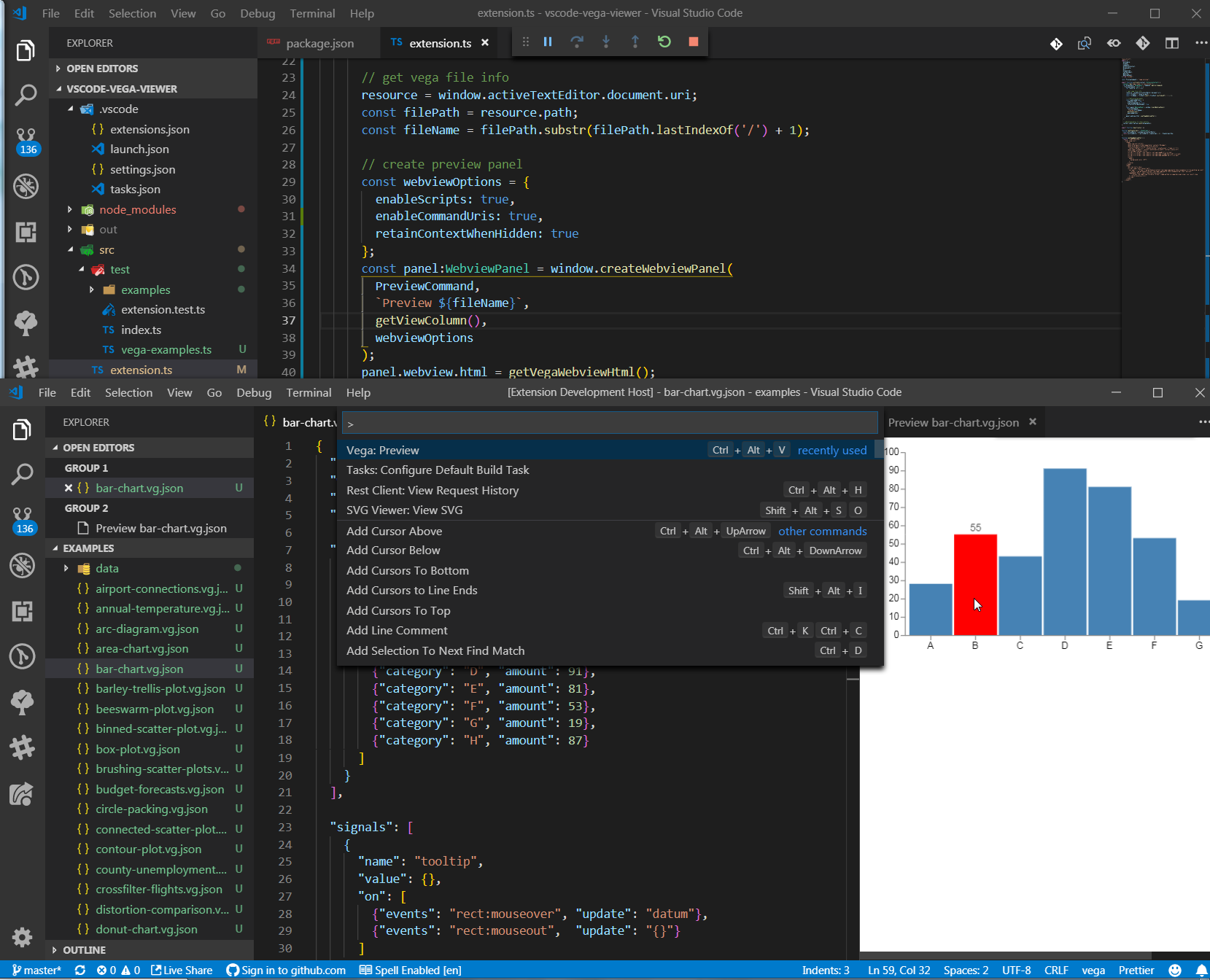
Use Vega: Preview Vega Graph command on an open .vg.json or .vl.json Vega spec document to Preview Graph 📈.
Save updated Vega spec json document to Preview updated Graph 📈.
Use Vega: Preview Remote Vega Graph command to preview URL encoded Vega specs from online
Vega Editor or github gists.
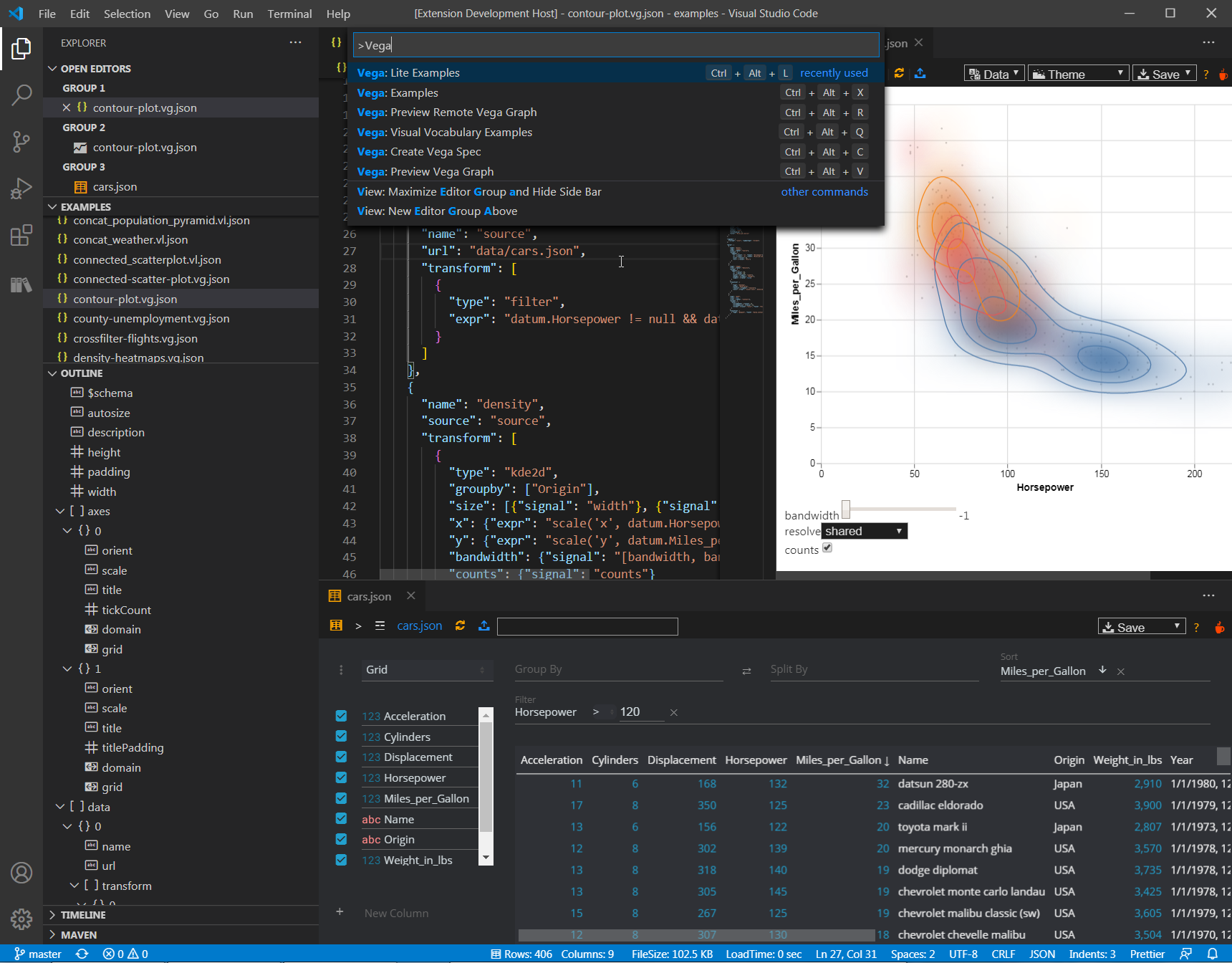
Built-in Examples
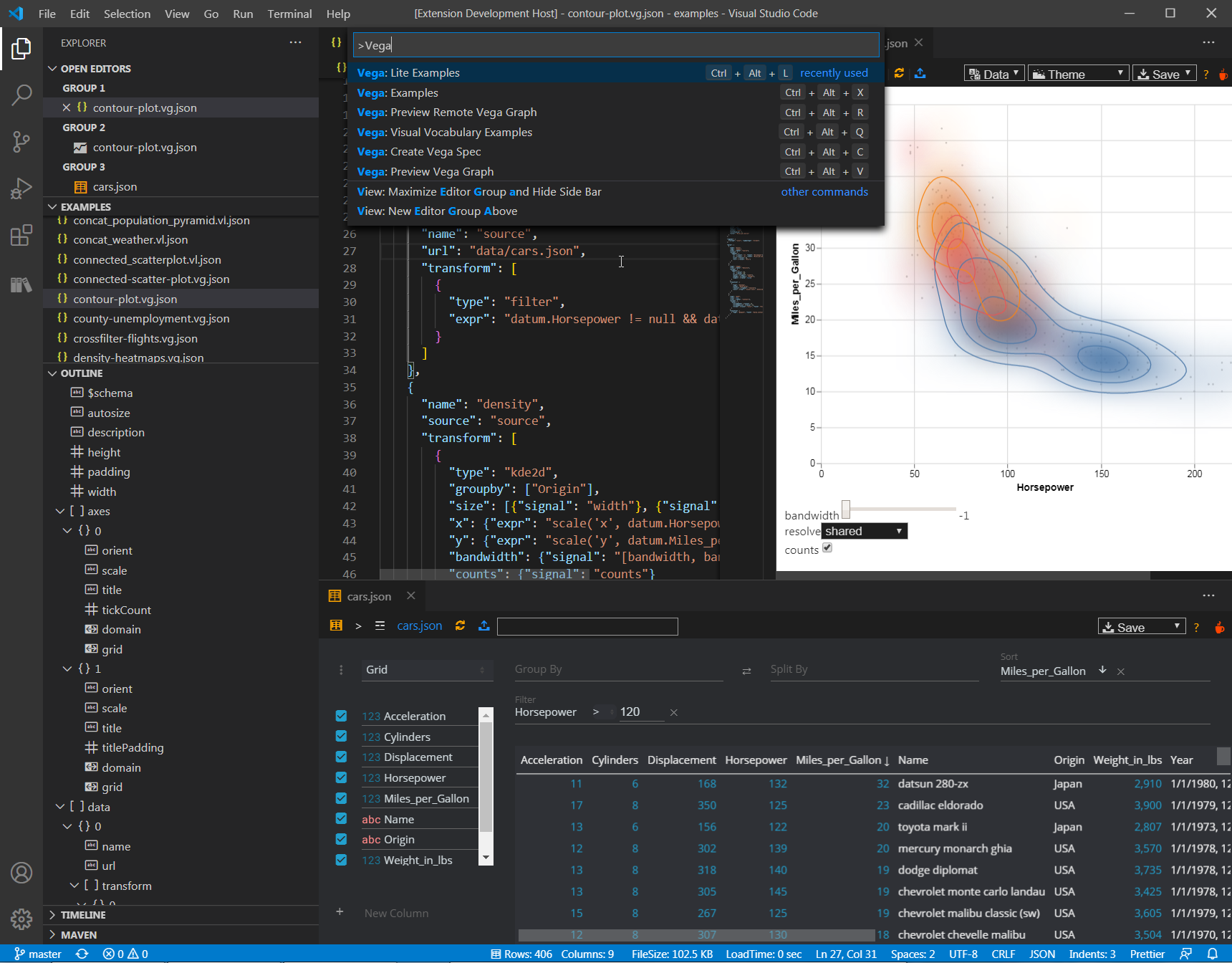
Use Vega: Examples command to view the list of built-in Vega Examples.
Use Vega: Lite Examples command to view all the Vega-Lite Maps 🗺 and Graphs 📈 created by the Vega dev community.
Use Vega: Visual Vocabulary Examples command to View quick list of Visual Vocabulary Vega Examples.
...

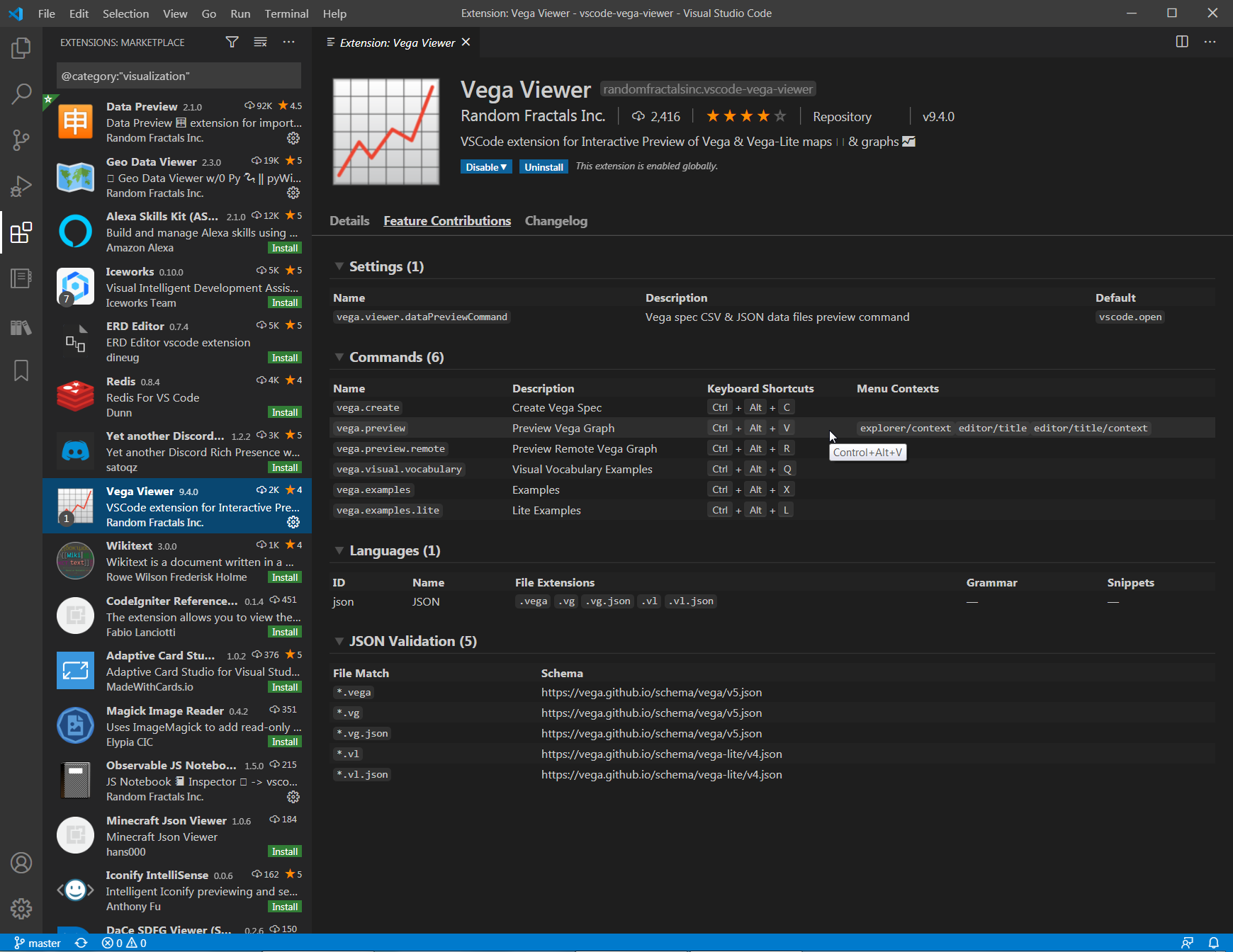
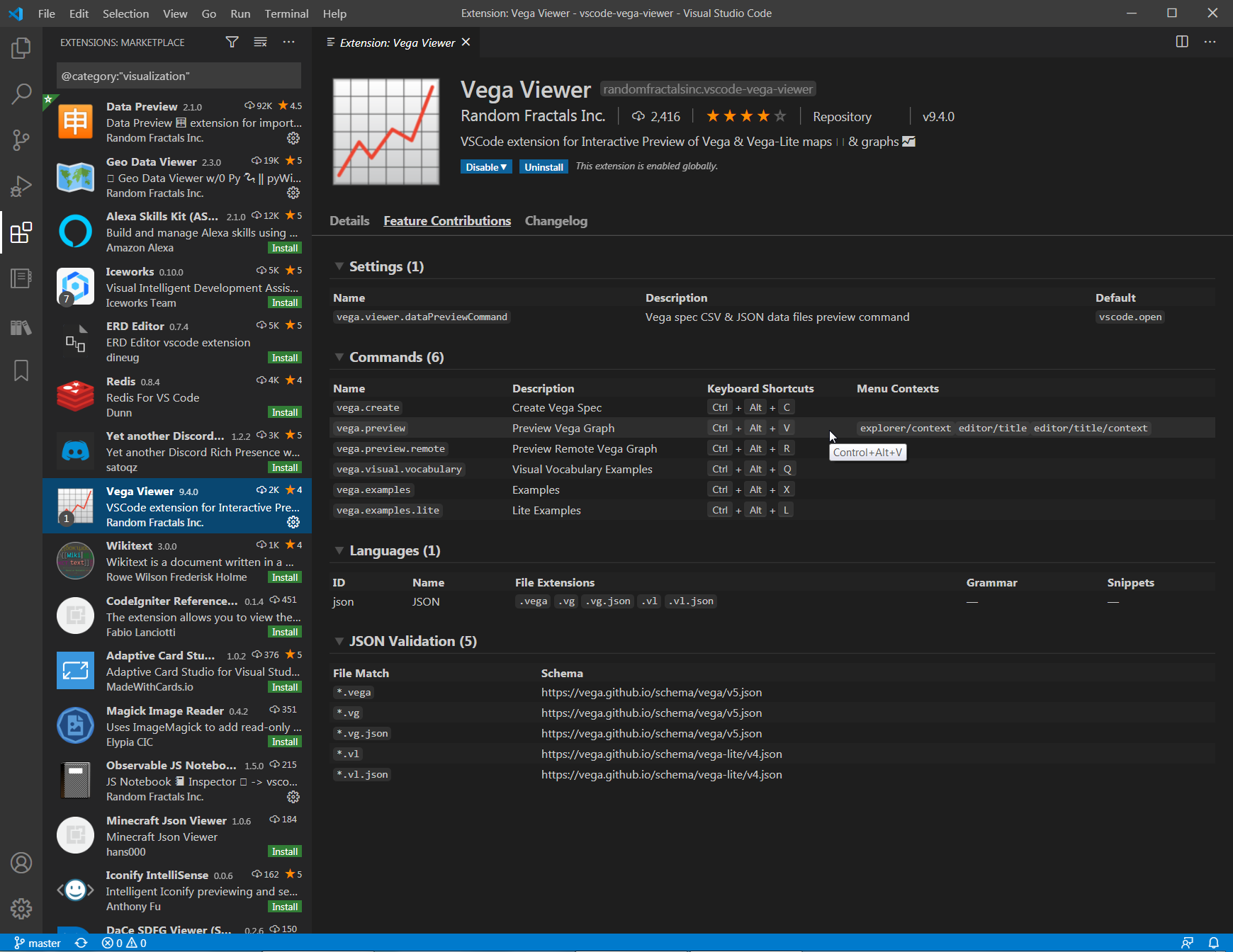
Vega Viewer VSCode Contributions
Vega Viewer Settings, Commands, Keyboard Shortcuts, Languages, and JSON Validation feature contributions:

Vega Viewer Commands
Vega Viewer provides the following Commands to view built-in Vega and Vega-Lite graph examples and create new visualization specification documents:

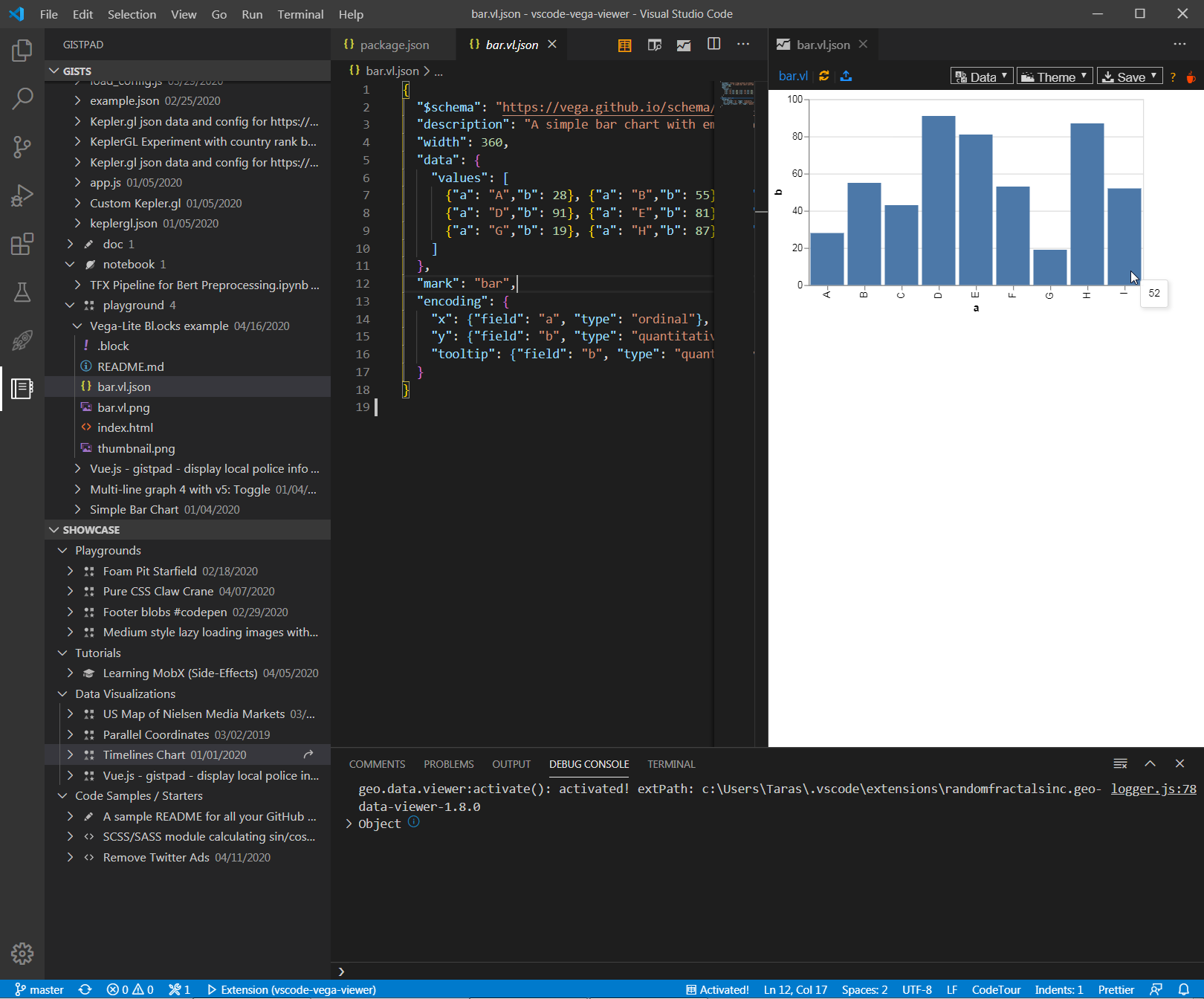
Vega Viewer GistPad Integration
Vega Viewer integrates with GistPad extension for Vega and Vega-Lite graph Previews:

Recommended Extensions
Recommended extesnsions for working with data, gists, maps and SVG graphs 📈 in VSCode:
| Extension |
Description |
| Data Preivew 🈸 |
Data Preview 🈸 extension for importing 📤 viewing 🔎 slicing 🔪 dicing 🎲 charting 📊 & exporting 📥 large JSON array/config, YAML, Apache Arrow, Avro & Excel data files. |
| GistPad 📘 |
VS Code extension for managing and sharing code snippets, notes and interactive samples using GitHub Gists. |
| SVG |
SVG language support extension. |
| Geo Data Viewer 🗺️ |
Geo Data Viewer for generating snazzy maps 🗺️ with keplerGL. |
Dev Log
See #VegaViewer 📈 tag on Twitter for the latest updates on this vscode extension development.
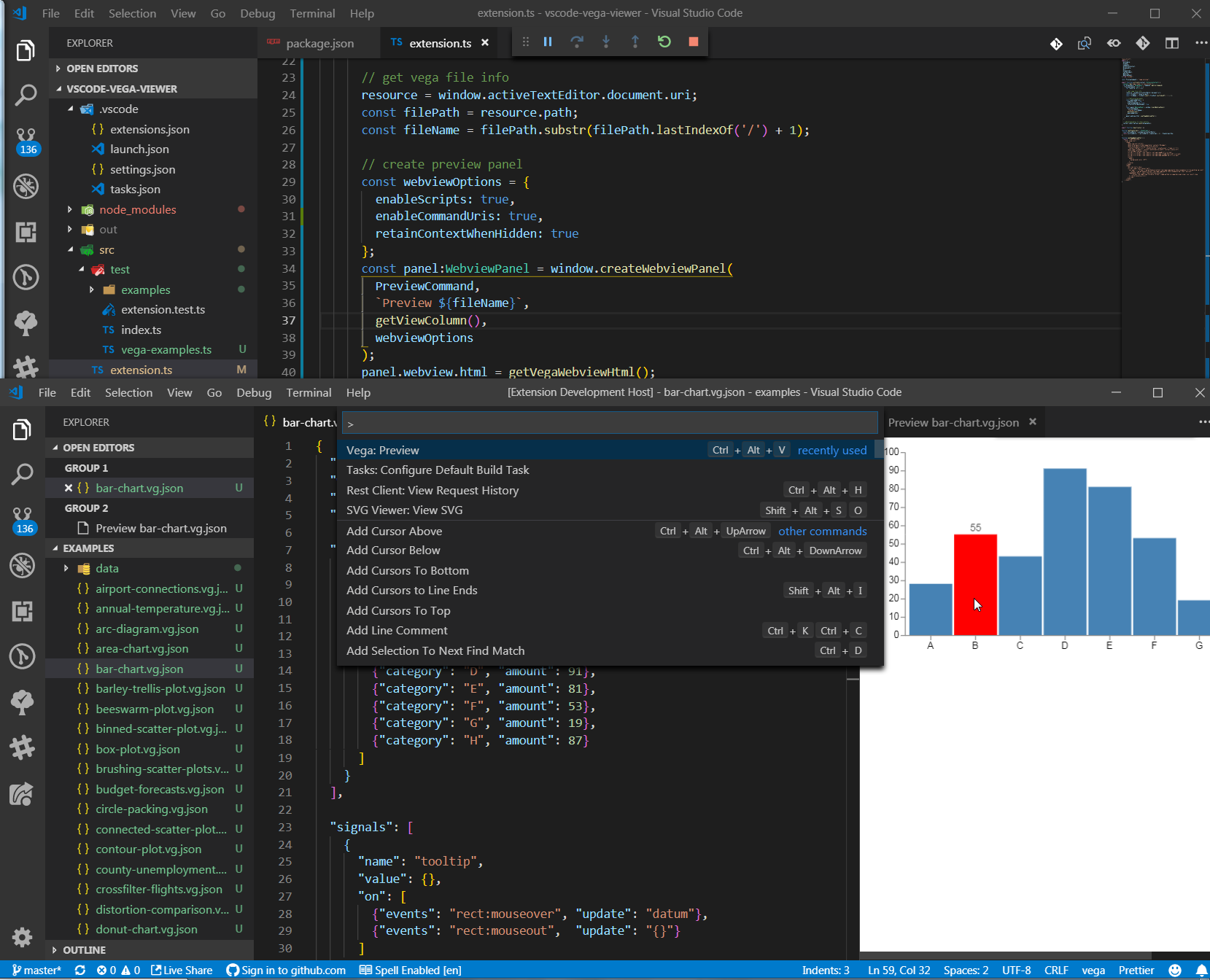
Dev Build
$ git clone https://github.com/RandomFractals/vscode-vega-viewer
$ cd vscode-vega-viewer
$ npm install
$ code .
F5 to launch Vega Viewer extension VSCode debug session:

Contributions
Any and all test, code and feedback contributions are welcome.
Open an issue or create a pull request to make Vega Viewer 📈 work better for all.
Support
Become a Fan and sponsor our dev efforts on this and other Random Fractals, Inc. code and data viz extensions if you find them useful, educational, or enhancing your daily dataViz/dev code workflows:
☕️ https://ko-fi.com/dataPixy
💖 https://github.com/sponsors/RandomFractals