vscode plugin for vue-form
安装
插件商店搜索 VueForm 或访问 vscode 网上商店 进行安装
使用
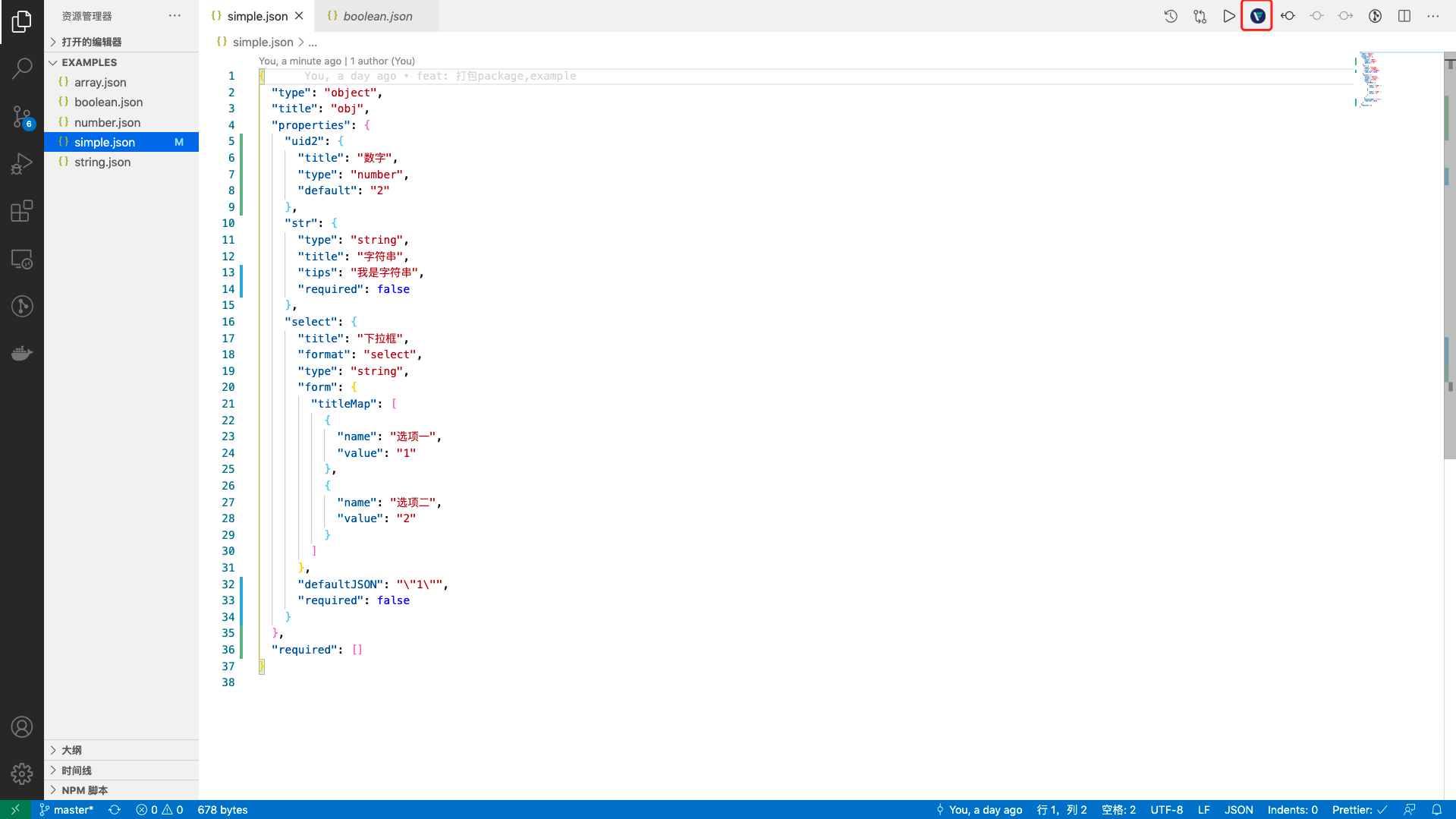
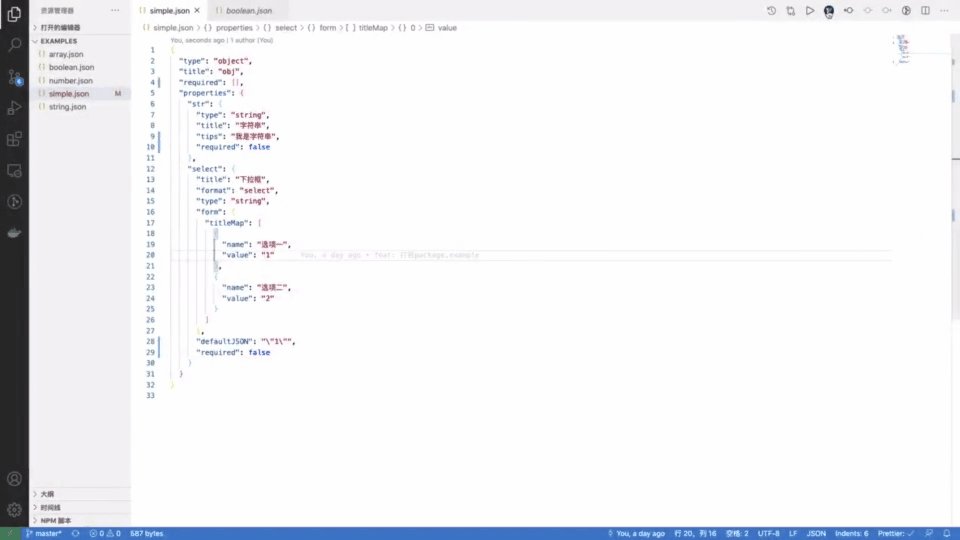
打开任意 .json 文件,右上角出现进入编辑模式的 icon,表明已安装成功。点击此按钮可进入可视化编辑

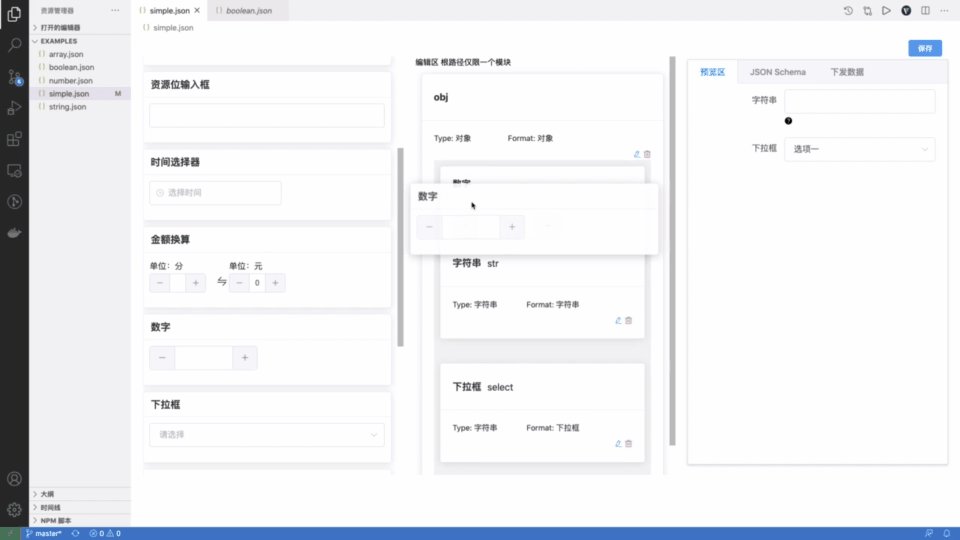
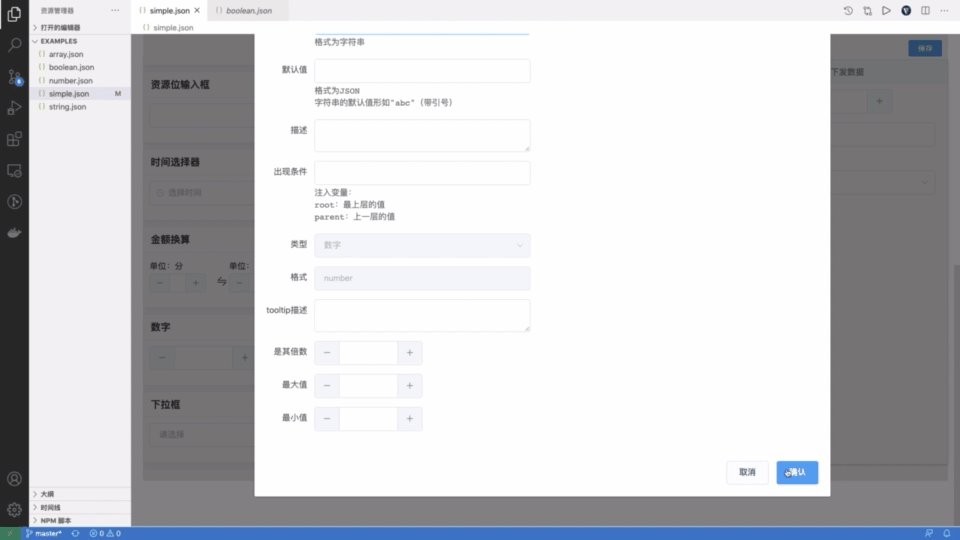
在表单设计器里完成编辑点击 “保存”。全流程如下

更多说明
唤起表单设计器的三种方式:
- 点击右上角的 icon (推荐)
- 资源管理器的任意
.json 文件,右键选择 VueForm可视化编辑表单配置 或 open with VueForm schema editor(英文编辑器)
- 打开任意
.json 文件,右键选择 VueForm可视化编辑表单配置 或 open with VueForm schema editor(英文编辑器)
相关名词
| |