StyleX Intellisense
StyleX Intellisense enhances your StyleX development experience by providing advanced features such as autocomplete, hover previews, and color decorators.
Installation
Install via the Visual Studio Code Marketplace →
In order for this extension to work, make sure you have @stylexjs/stylex installed in your workspace.
Functionality
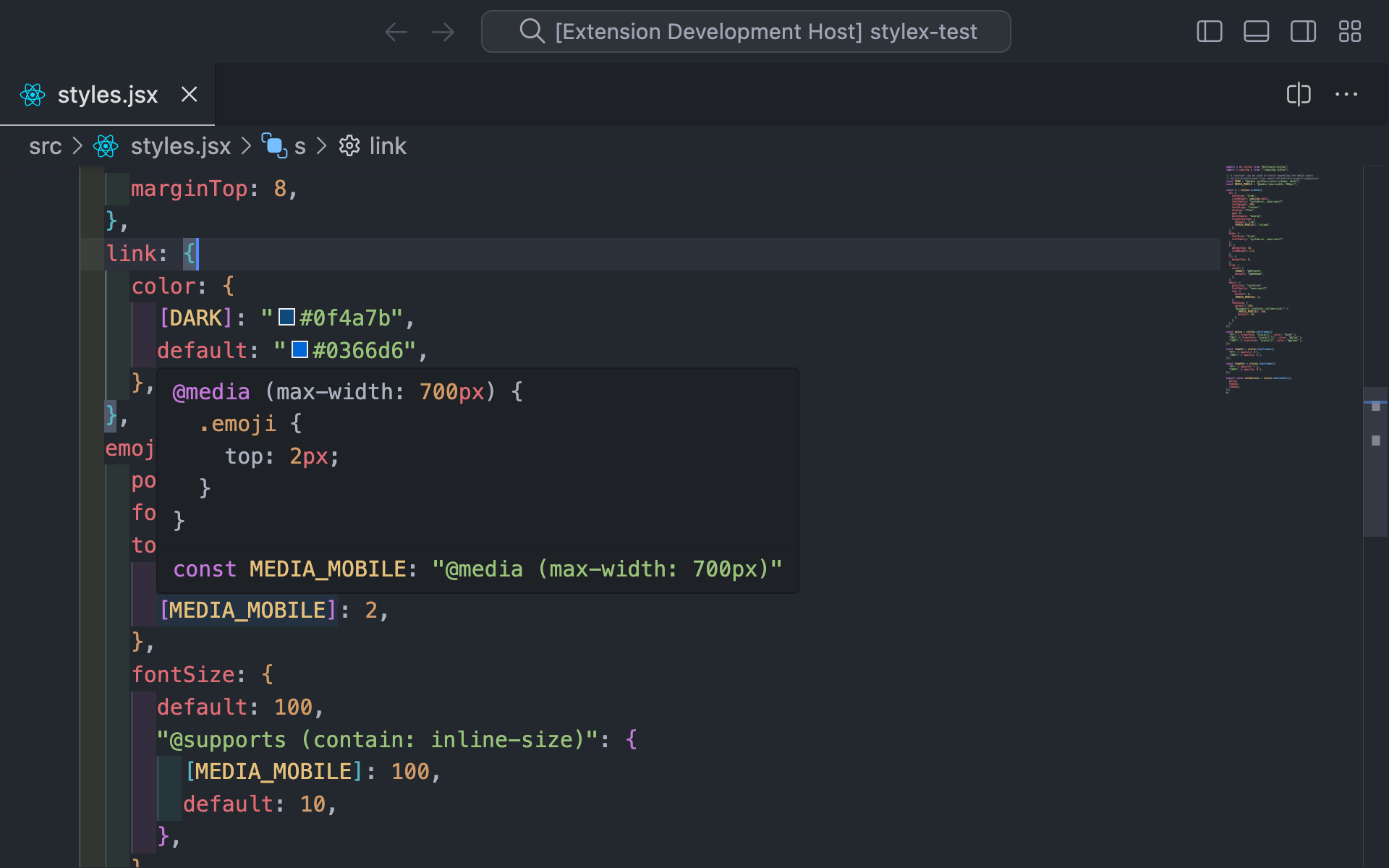
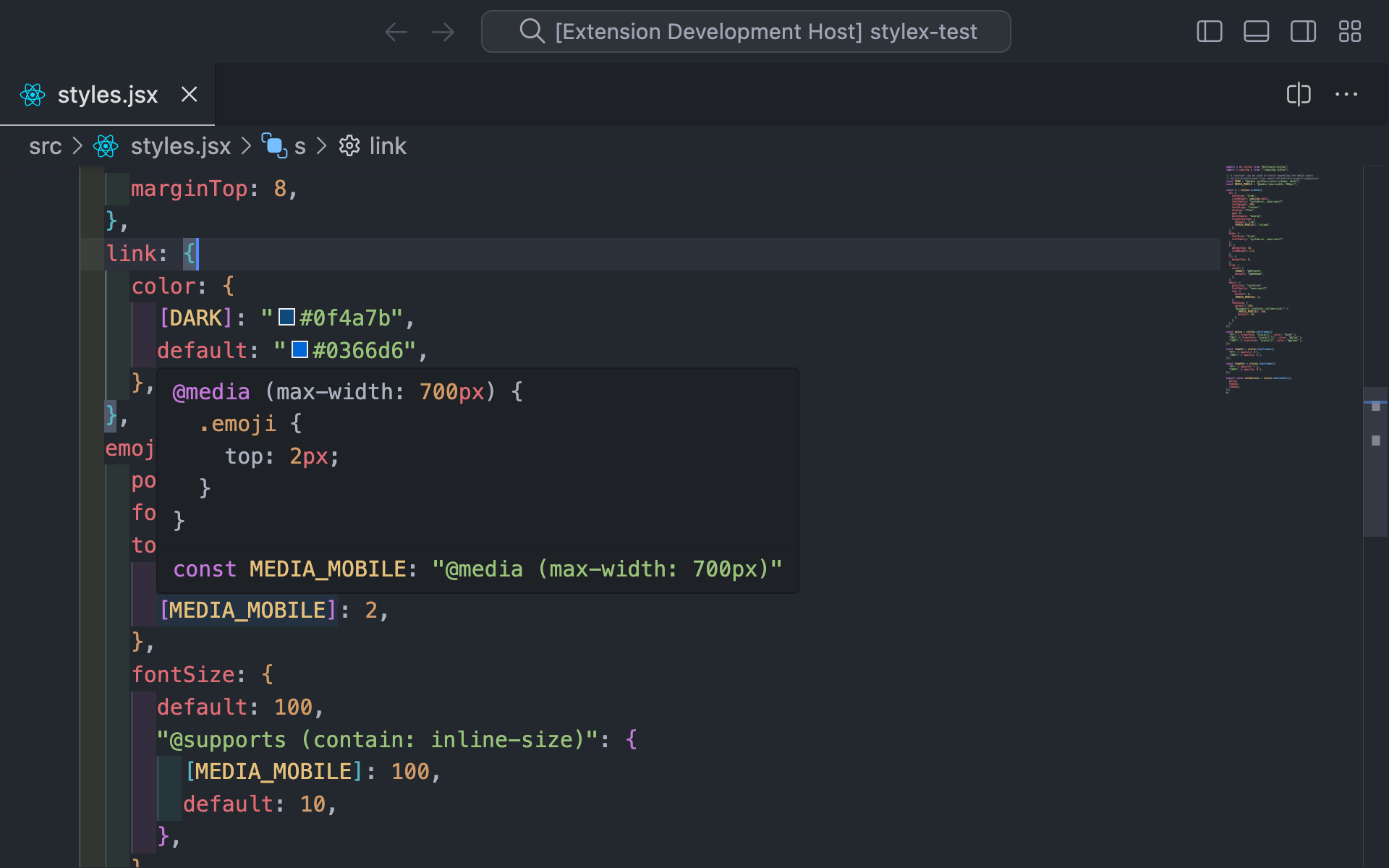
Hover Previews
See the generated CSS for a CSS property by hovering over it.

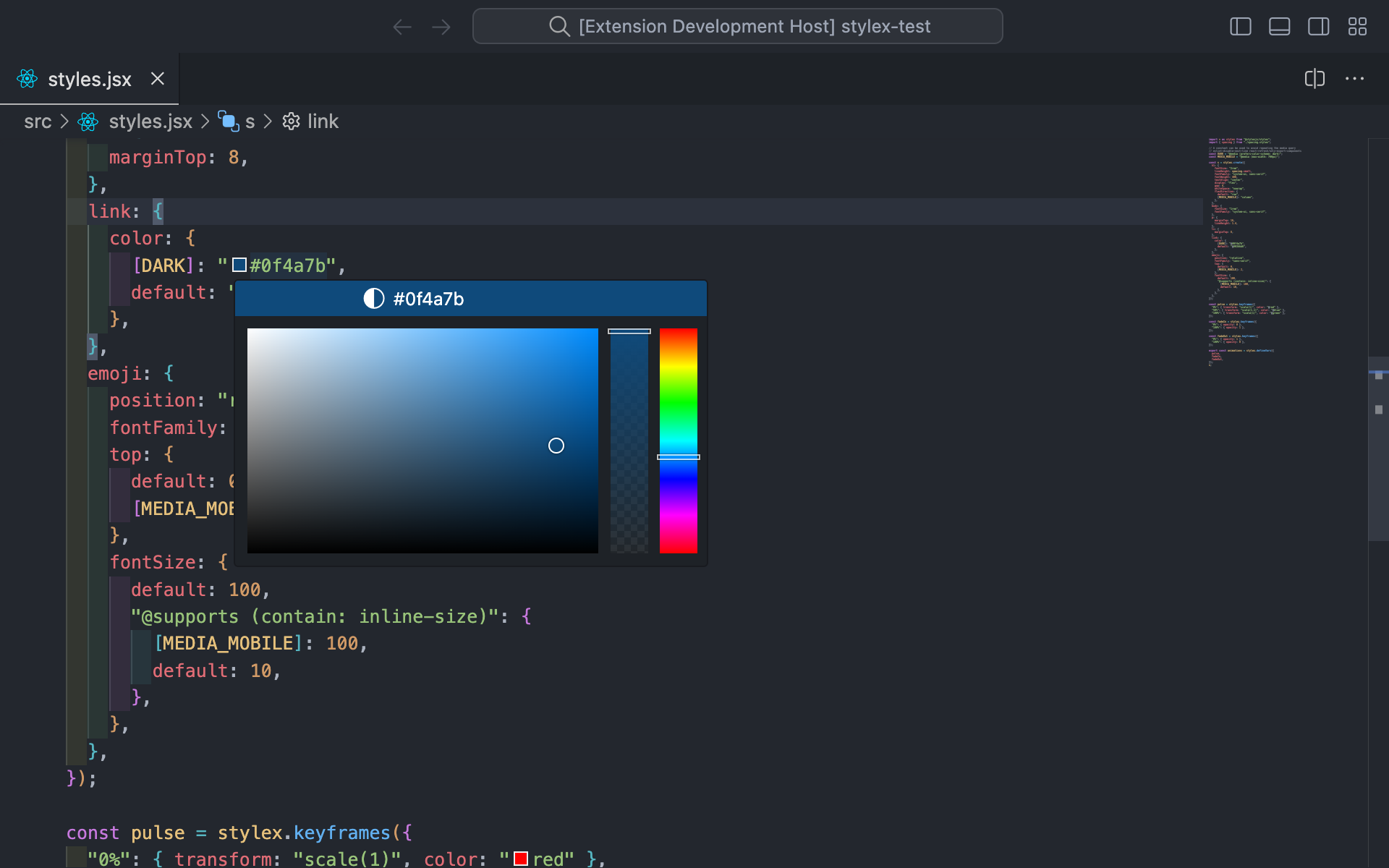
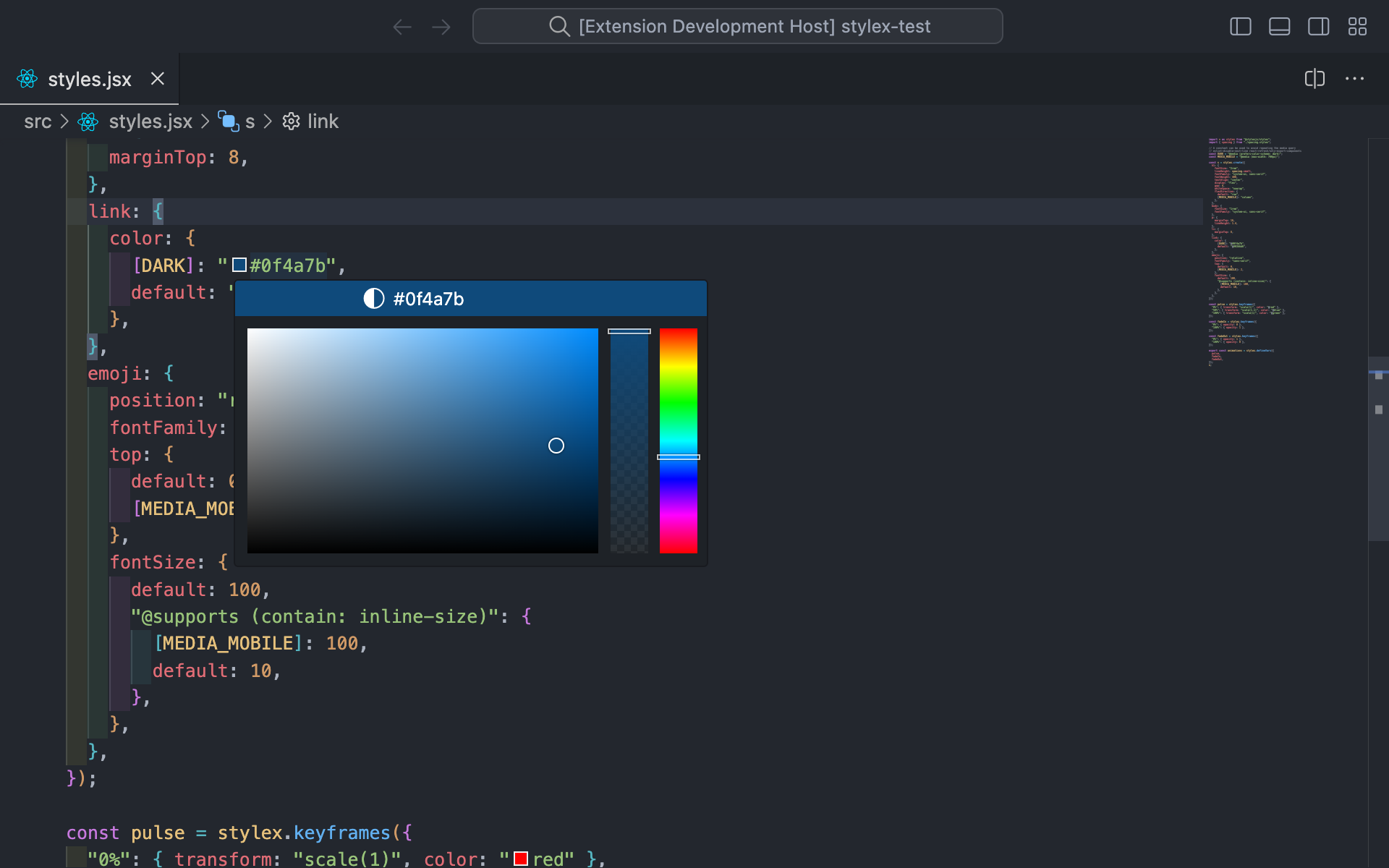
Color Decorators
Change values of colors using a color picker.

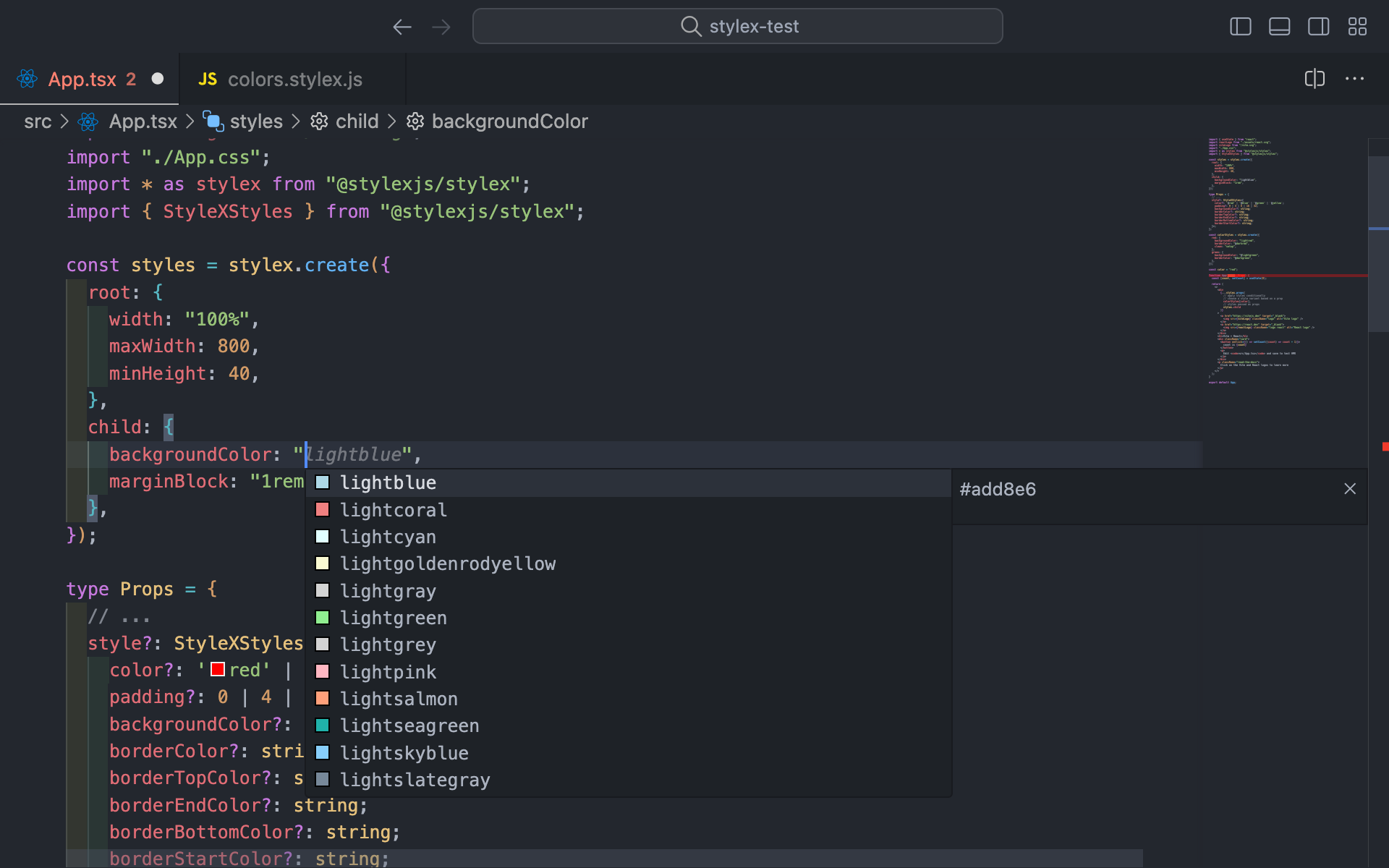
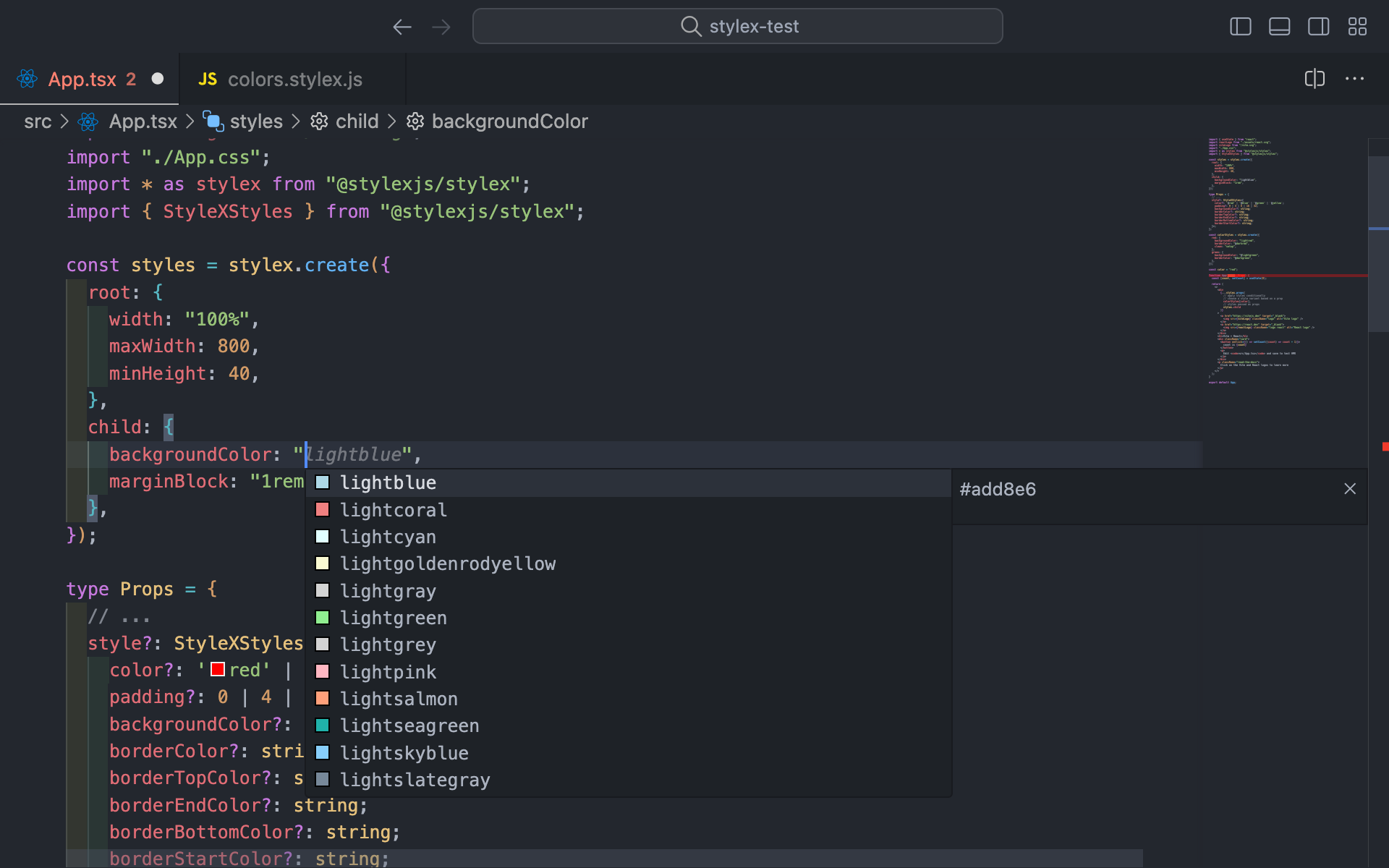
Auto Complete
Autocomplete styles

Configuration
stylex.includedLanguages
Enable features in languages that are not supported by default. Add a mapping here between the new language and an already supported language.
{
"stylex.includedLanguages": {
"plaintext": "javascriptreact"
}
}
stylex.aliasModuleNames
List of custom module names that should be considered as the StyleX package for detecting StyleX workspaces and imports.
{
"stylex.aliasModuleNames": ["@stylexjs/stylex", "stylex", "@my-org/stylex"]
}
stylex.useRemForFontSize
Should px values for fontSize be converted to rem? It is considered a best practice to use rem for font sizes to allow users to scale the font size up or down.
{
"stylex.useRemForFontSize": false
}
stylex.hover
Enable/disable hover support for StyleX classes and keyframes.
{
"stylex.hover": true
}
stylex.suggestions
Enable/disable autocomplete suggestions.
{
"stylex.suggestions": true
}
stylex.colorDecorators
Enable/disable whether the editor should render color decorators for styles.
{
"stylex.colorDecorators": true
}