qnn 组件·vsCode 插件提供 qnn-form、qnn-table 组件配置 api 属性智能提示、代码段自动补全等。支持以下功能
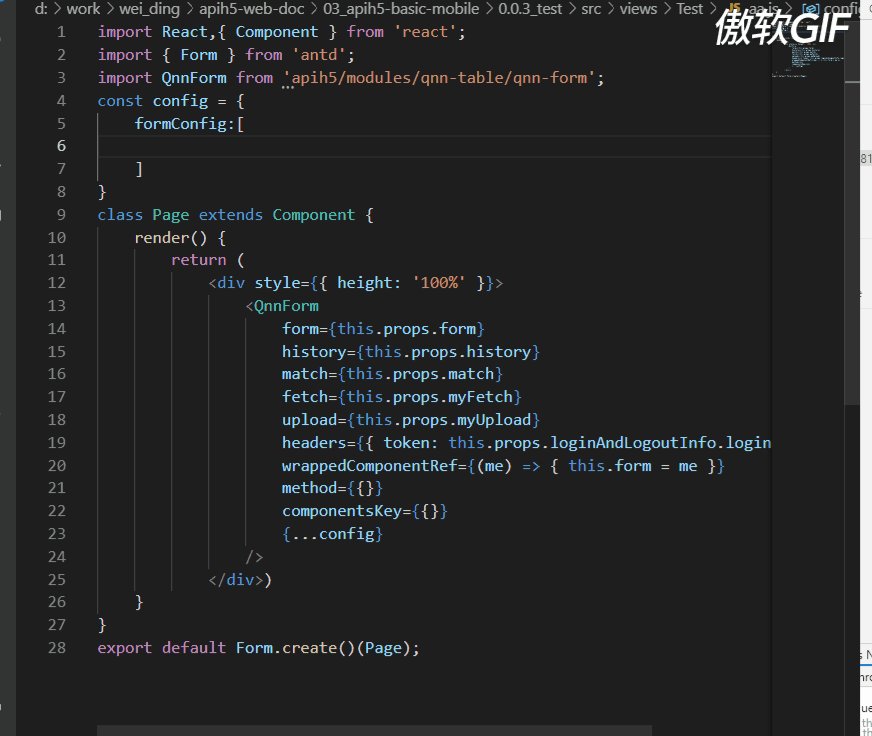
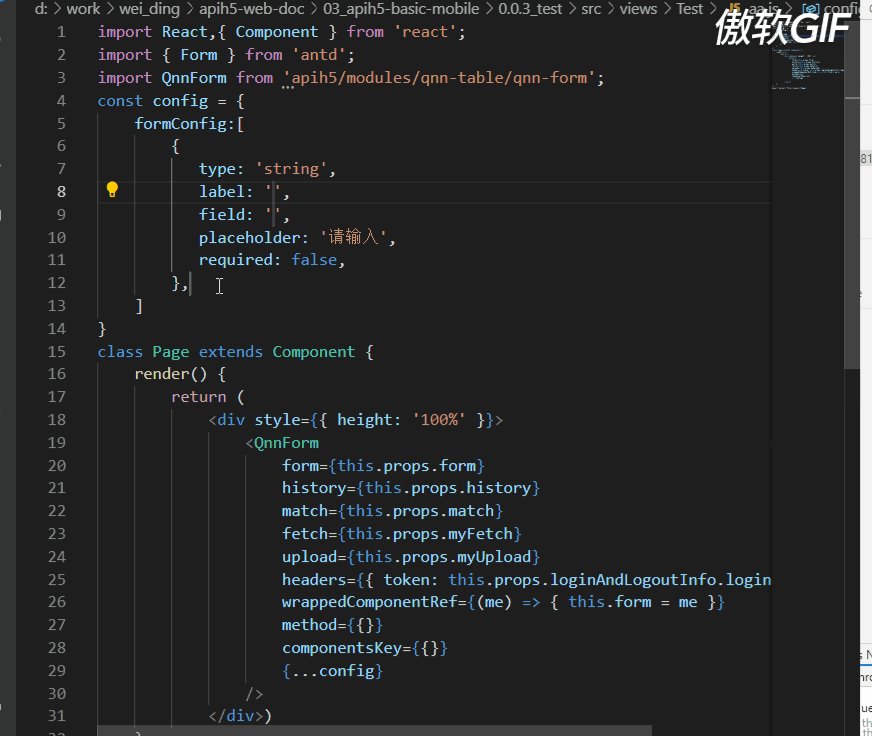
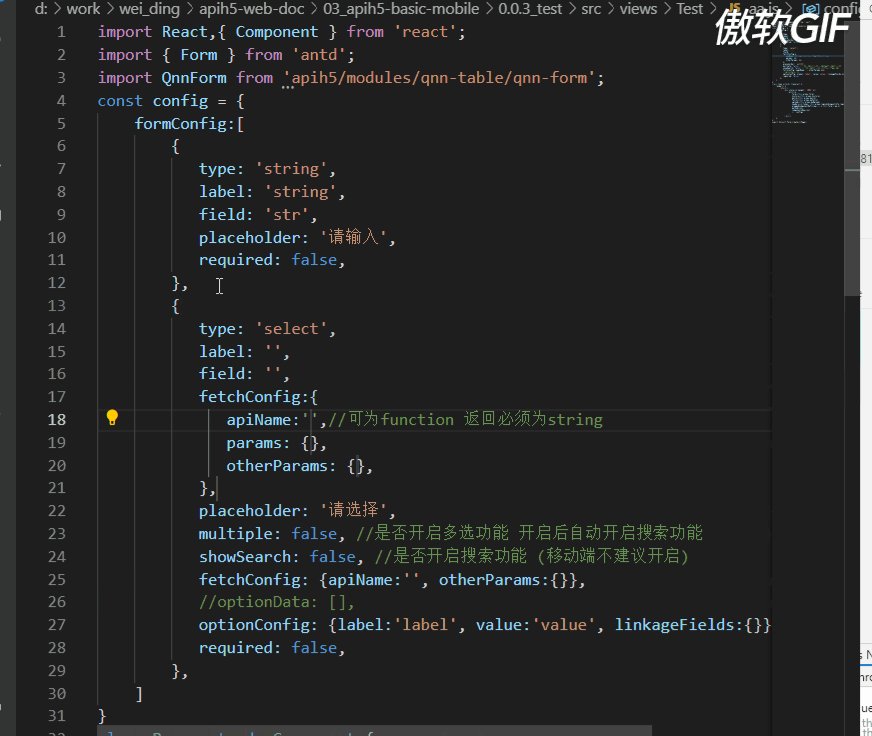
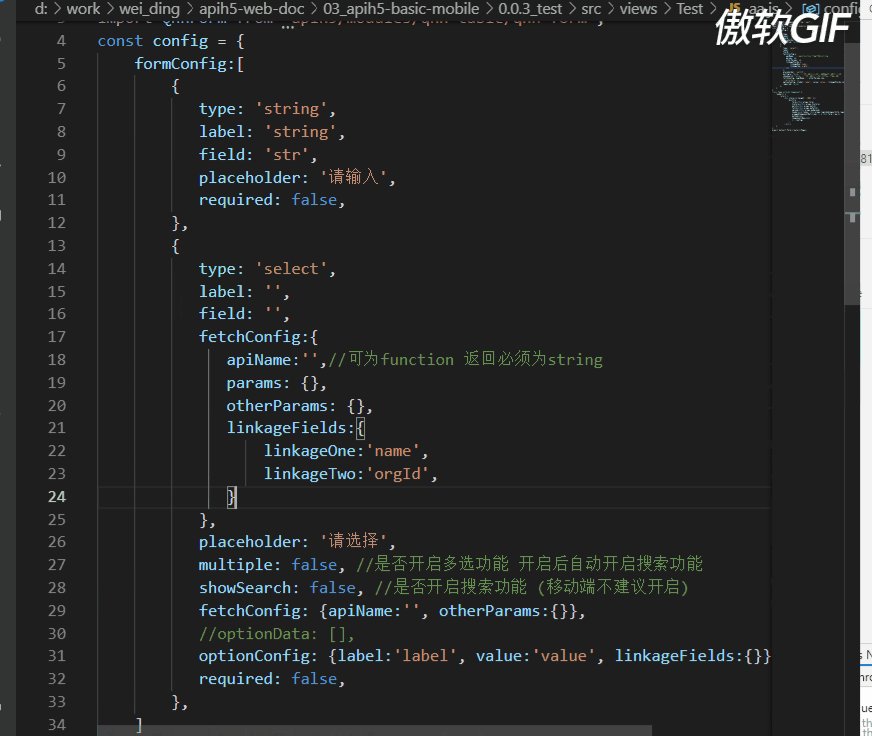
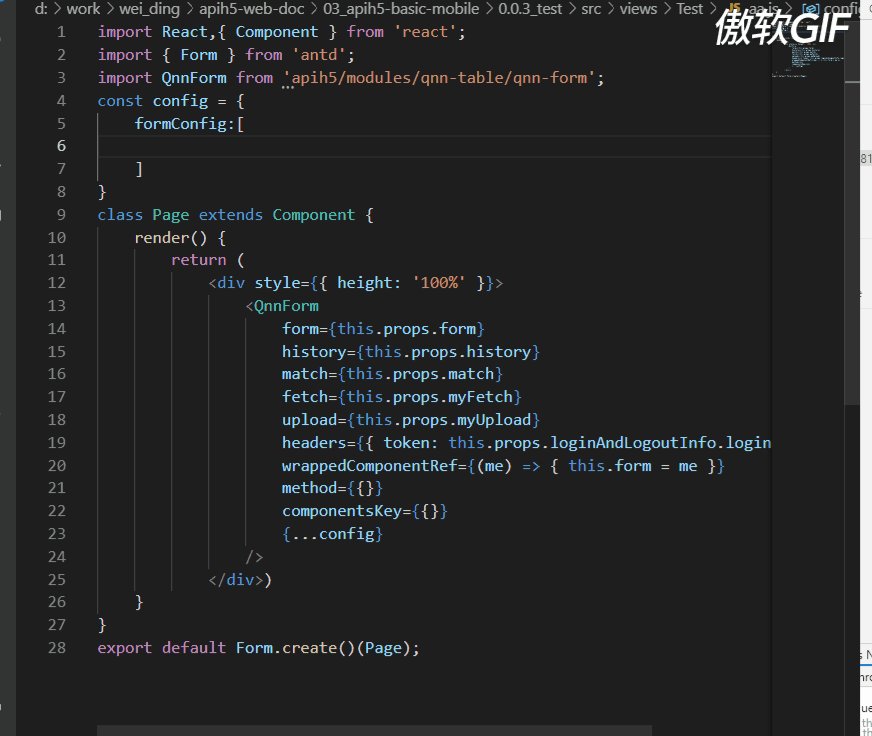
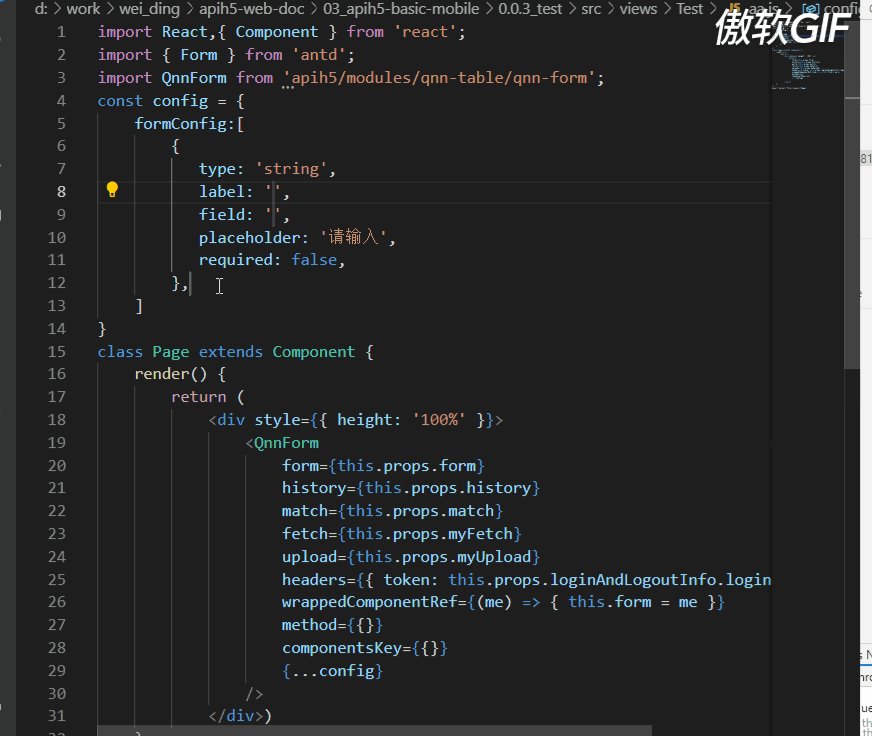
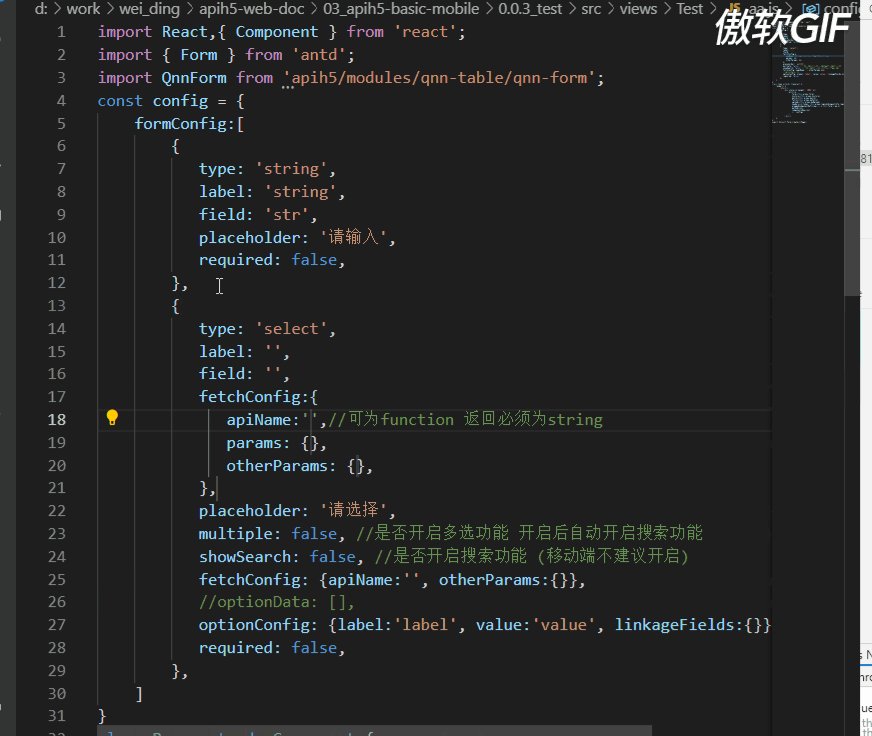
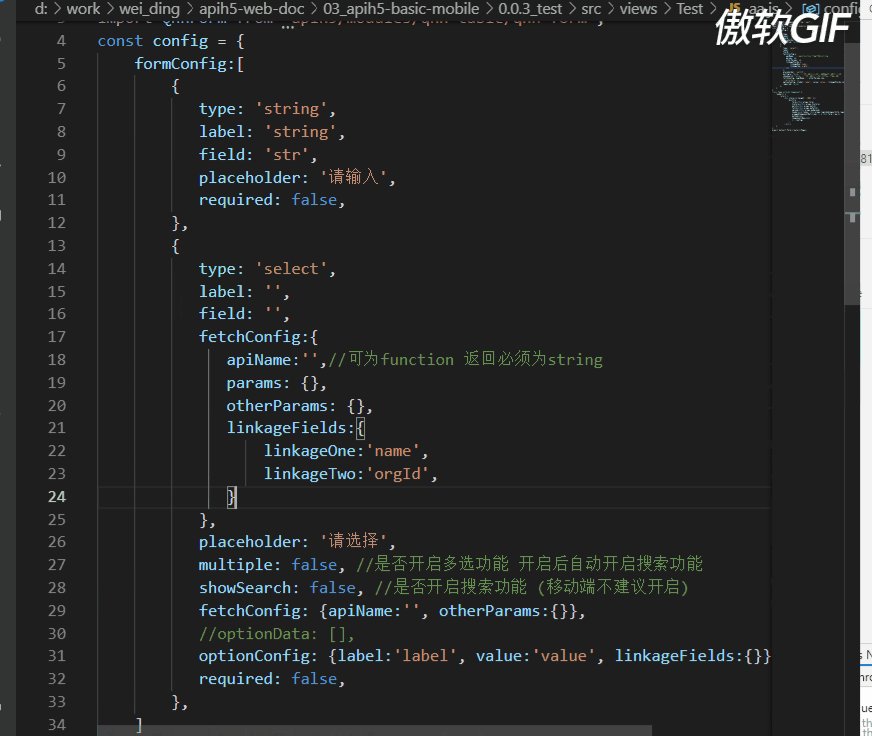
先睹为快
ps: 代码段标识 属性标识 以及 qnn-form 和 qnn-table 组件的代码段区分
使用文档
|
qnn 组件·vsCode 插件提供 qnn-form、qnn-table 组件配置 api 属性智能提示、代码段自动补全等。支持以下功能
先睹为快
ps: 代码段标识 属性标识 以及 qnn-form 和 qnn-table 组件的代码段区分
使用文档
|