CSS Color Collector




A VS code extension which works with css file, collect every color from A css file and assign it to a meaningful css variable and put these variables under a new :root pseudo selector block on the file.
Description
In an open css file, on execution of collect colors command, this extension parse the file and search all color value across all supported color syntax and and assign every color value to a meaningful css variable name and replace the color value with variable and these color variables collected under a :root pseudo selector.
VS Code Marketplace Link
Use Case
This approach has a few benefits.
First, it can help make your code more readable by giving names to colors that might otherwise be difficult to remember.
Second, it can help you avoid duplicating colors throughout your code.
And third, if you ever need to change a color value, you can do so in one place and have the change propagate throughout your entire stylesheet.
Install
- open VSCode, and go to extension panel from activity bar or type Ctrl/Cmd + Shift + x
- search for
CSS Color Collector
- Click Install
- reload the vscode if it is prompted.
How to Use
- Open a css file ( or sass file )
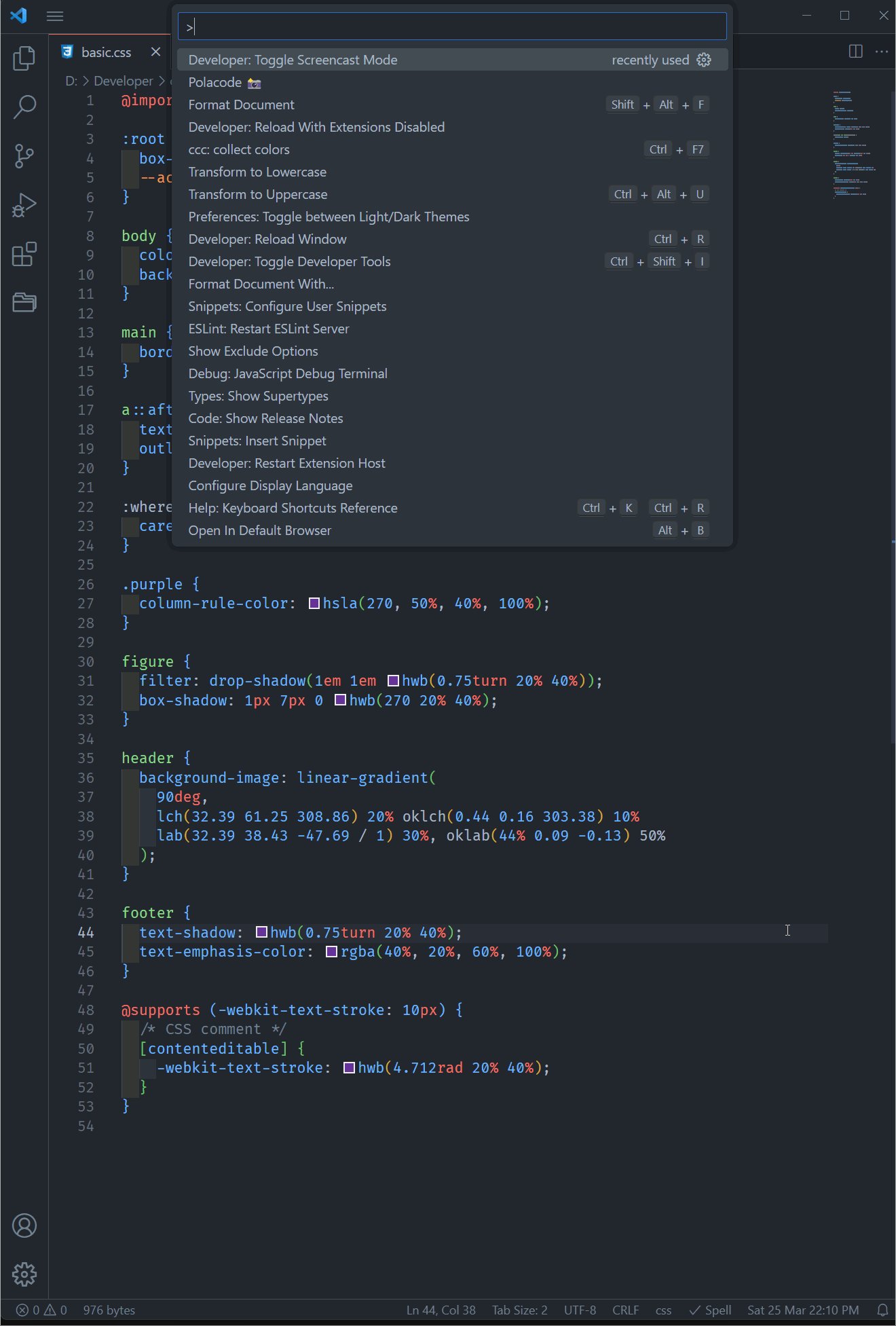
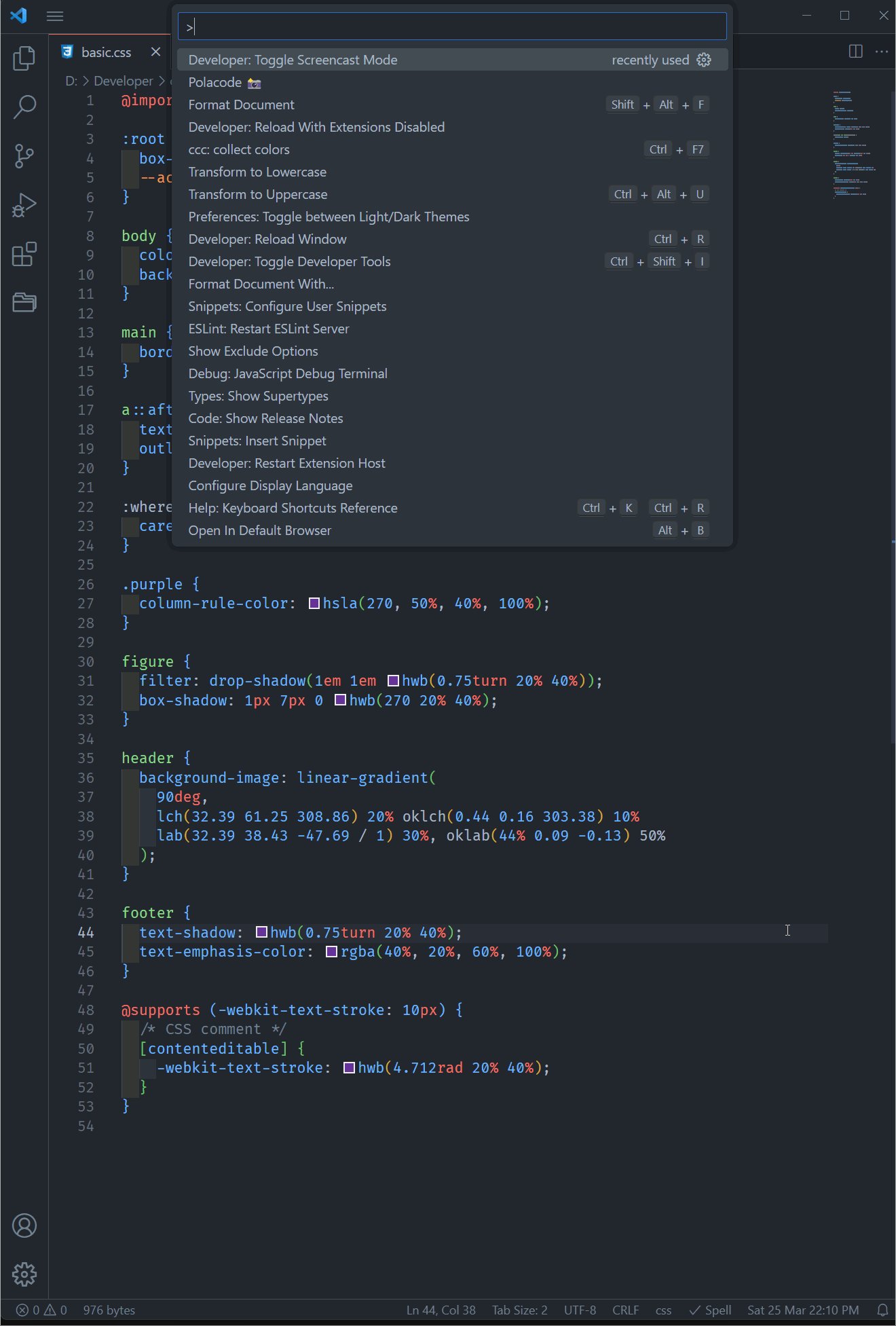
- Press F1 to open command palette.
- Type
ccc and select collect colors command or alternatively use keyboard shortcut Ctrl + F7 or Cmd + F7
- if there are any error in file while running the command then notification message will be displayed.
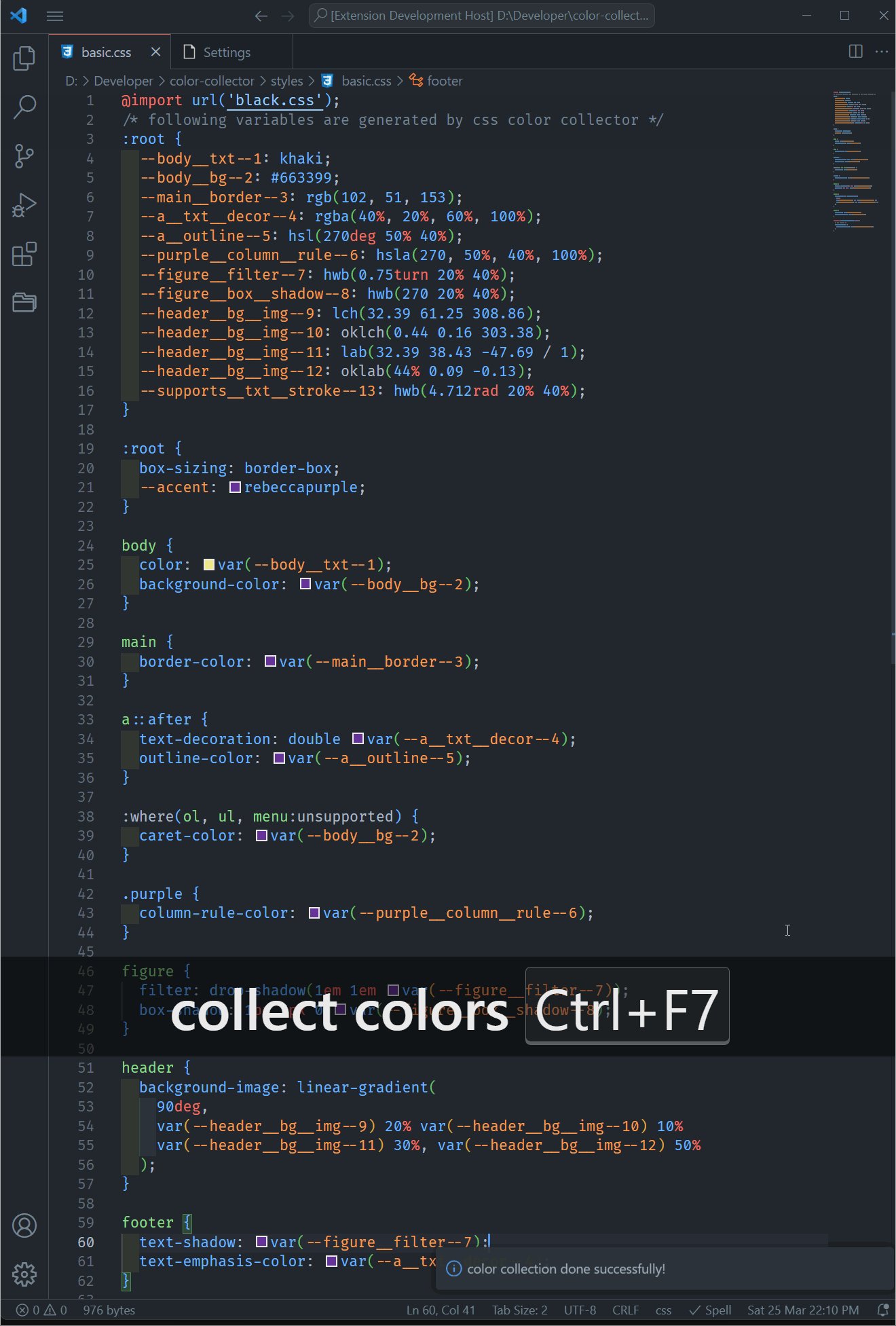
- After completion of the command, a notification message of successful conversion will be displayed.
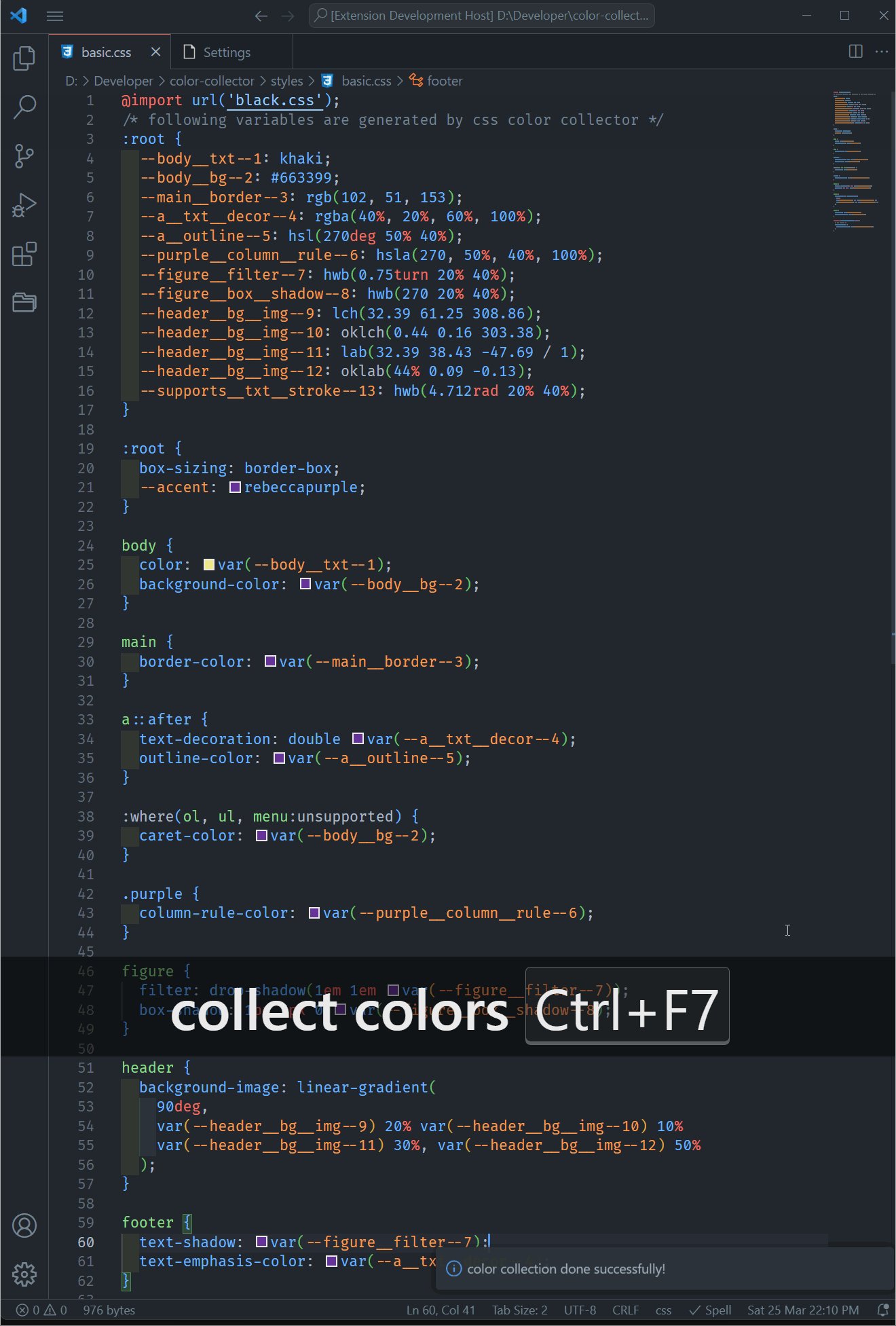
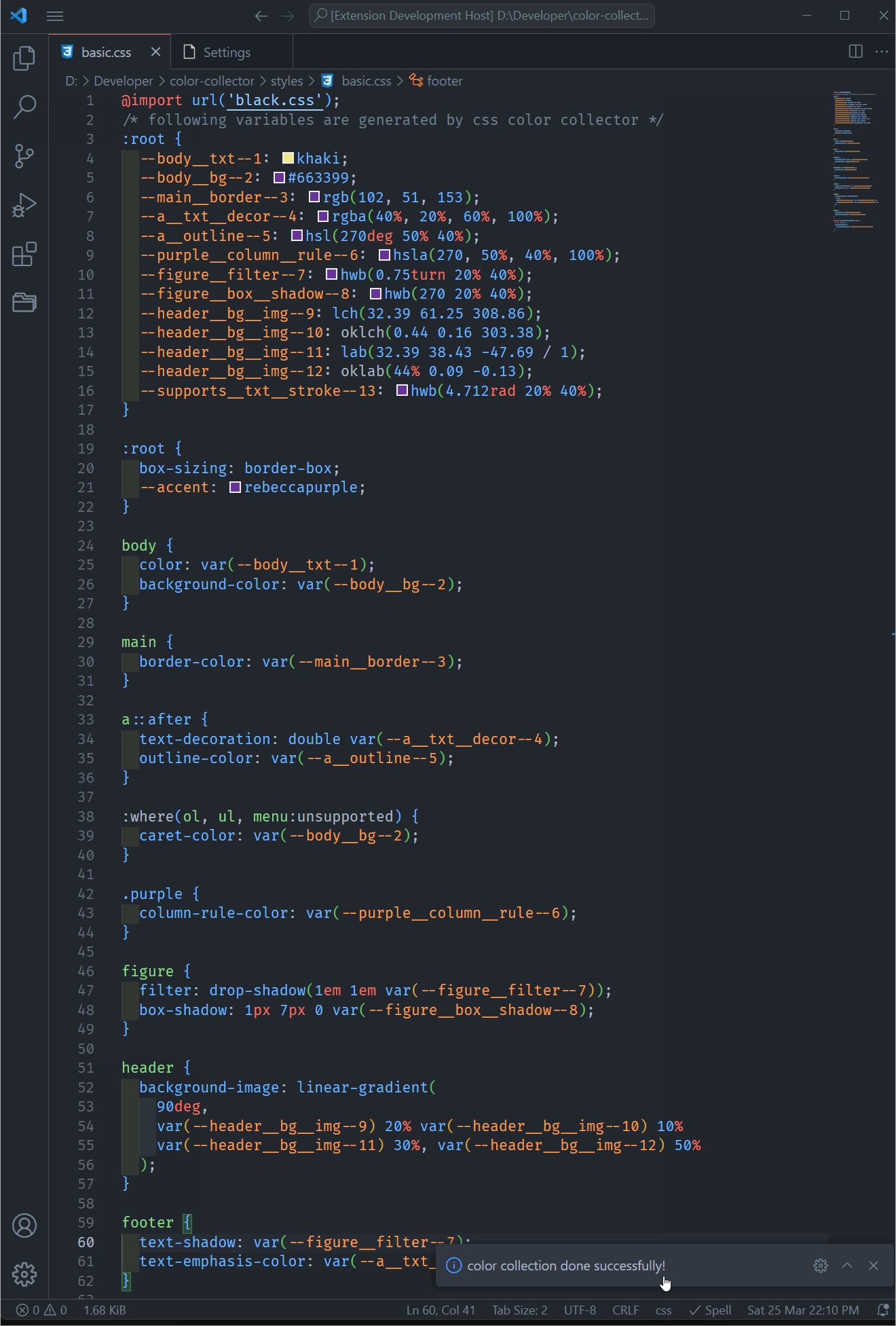
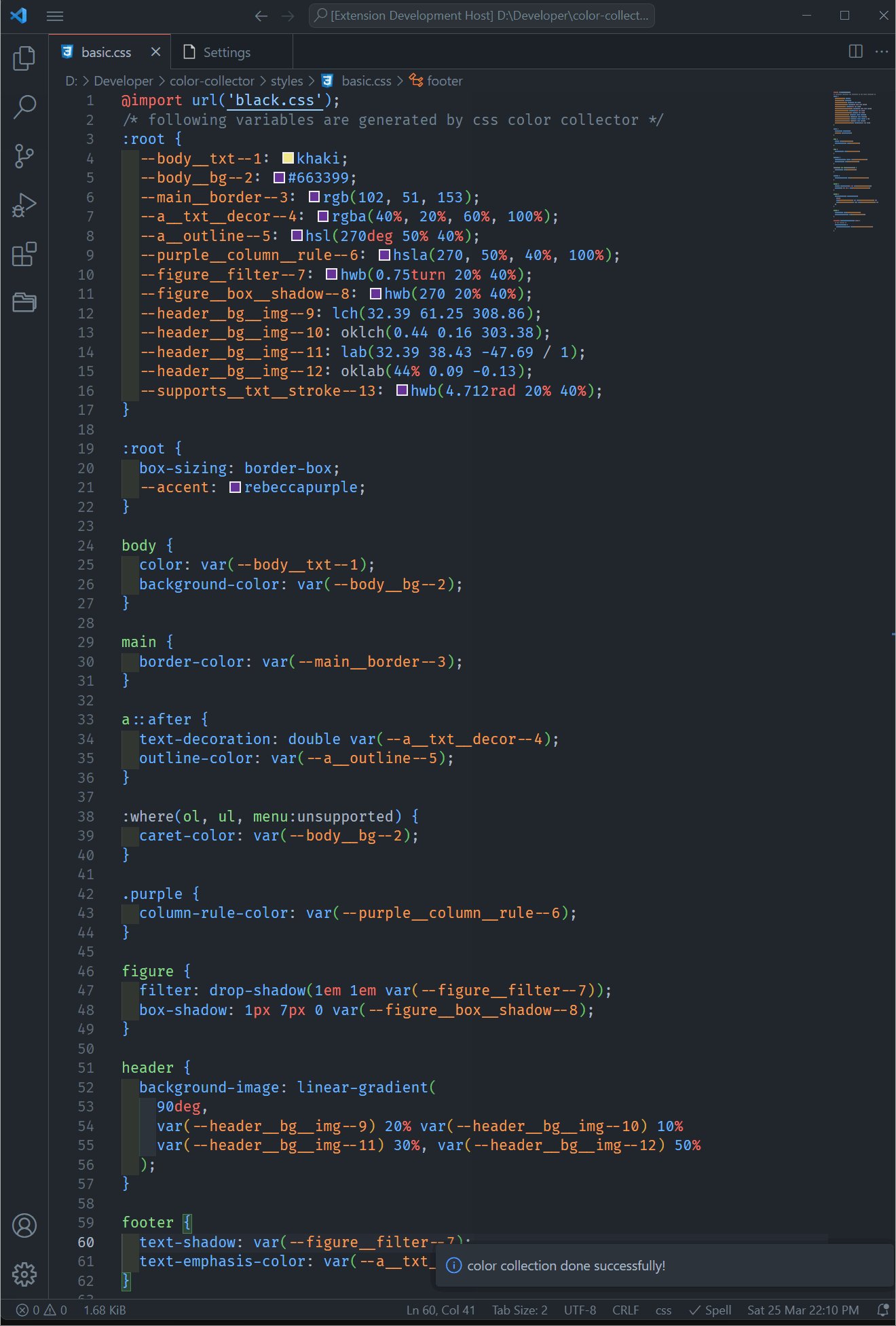
Working Demo
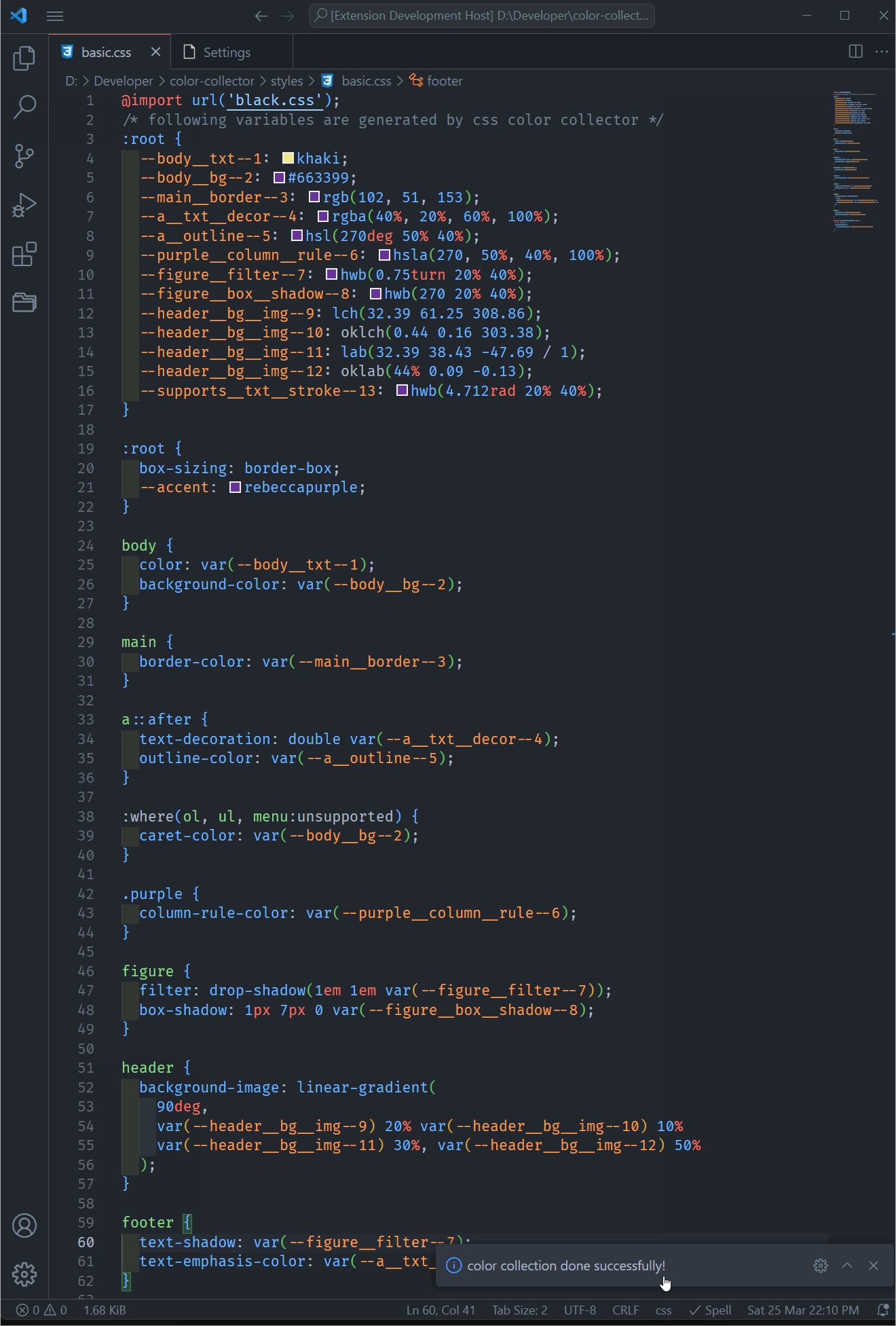
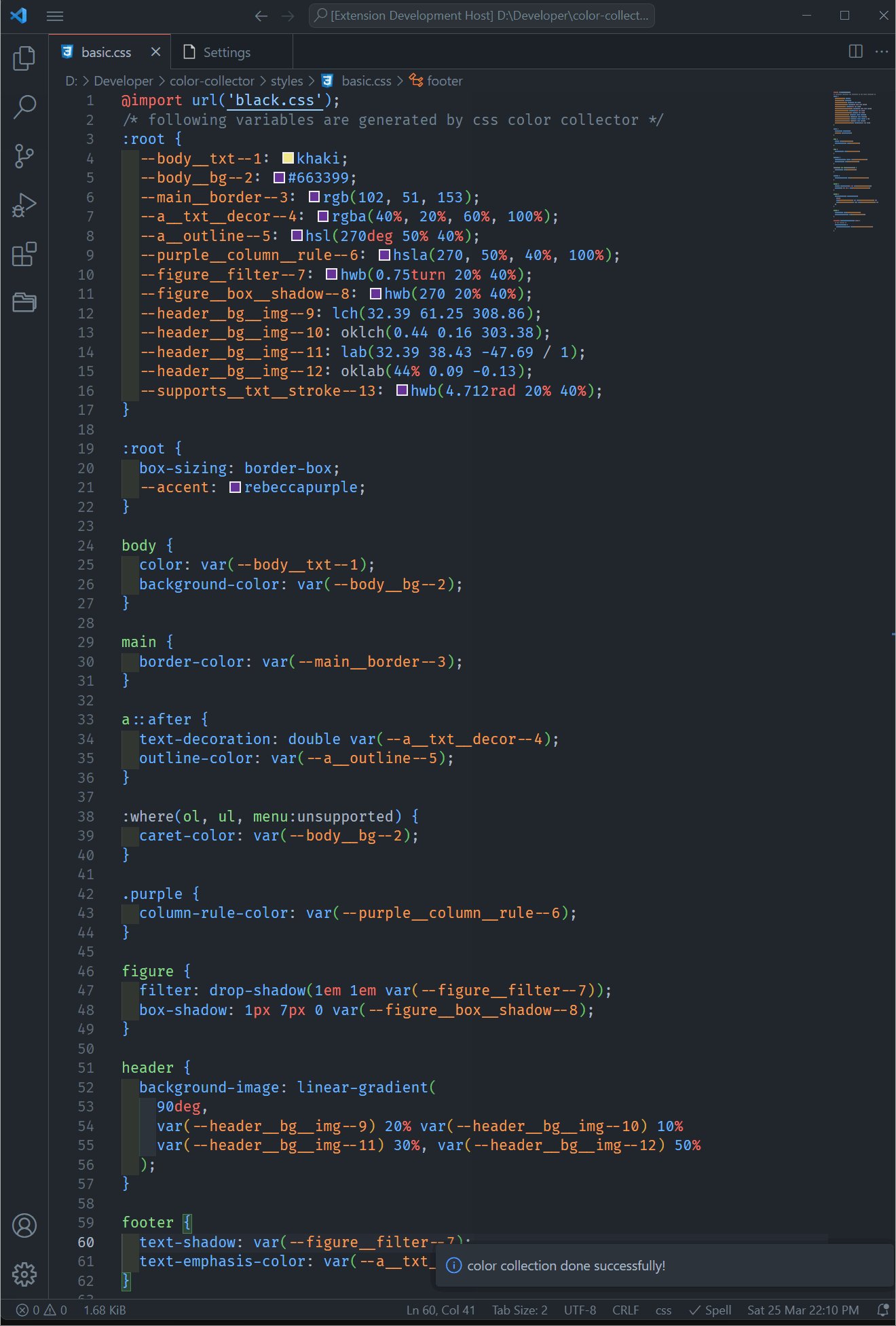
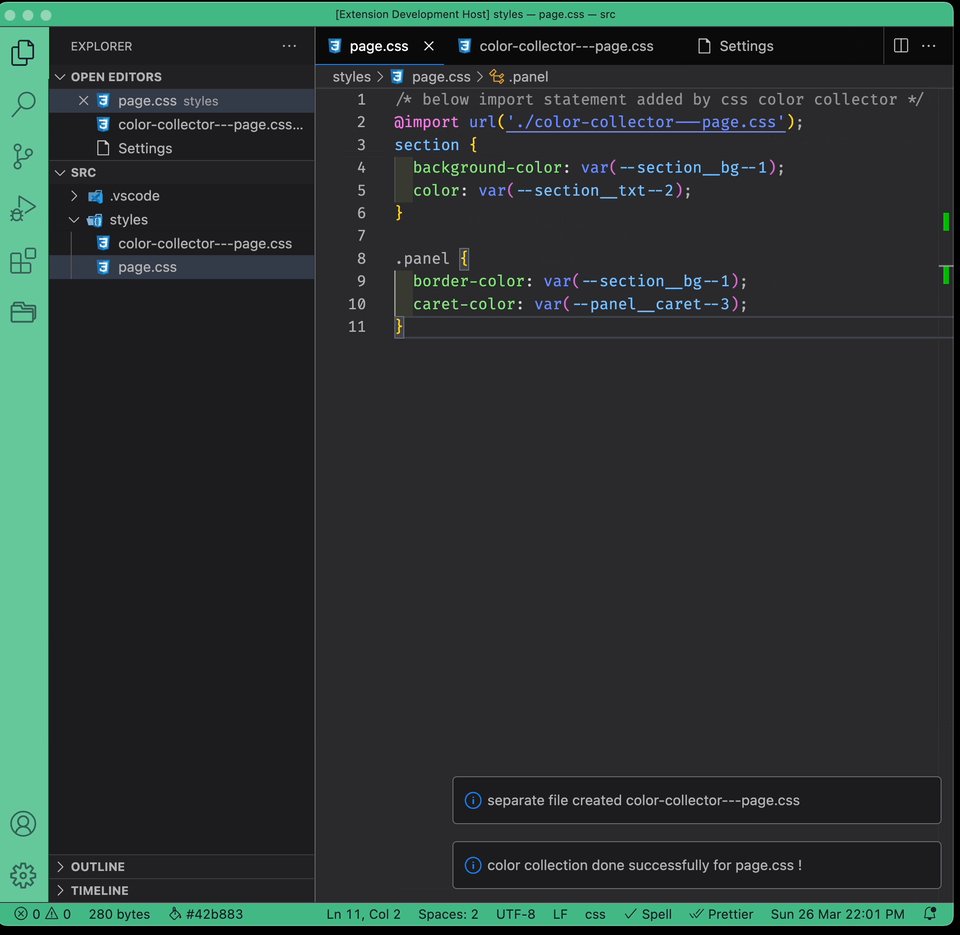
collect and replace on same file.

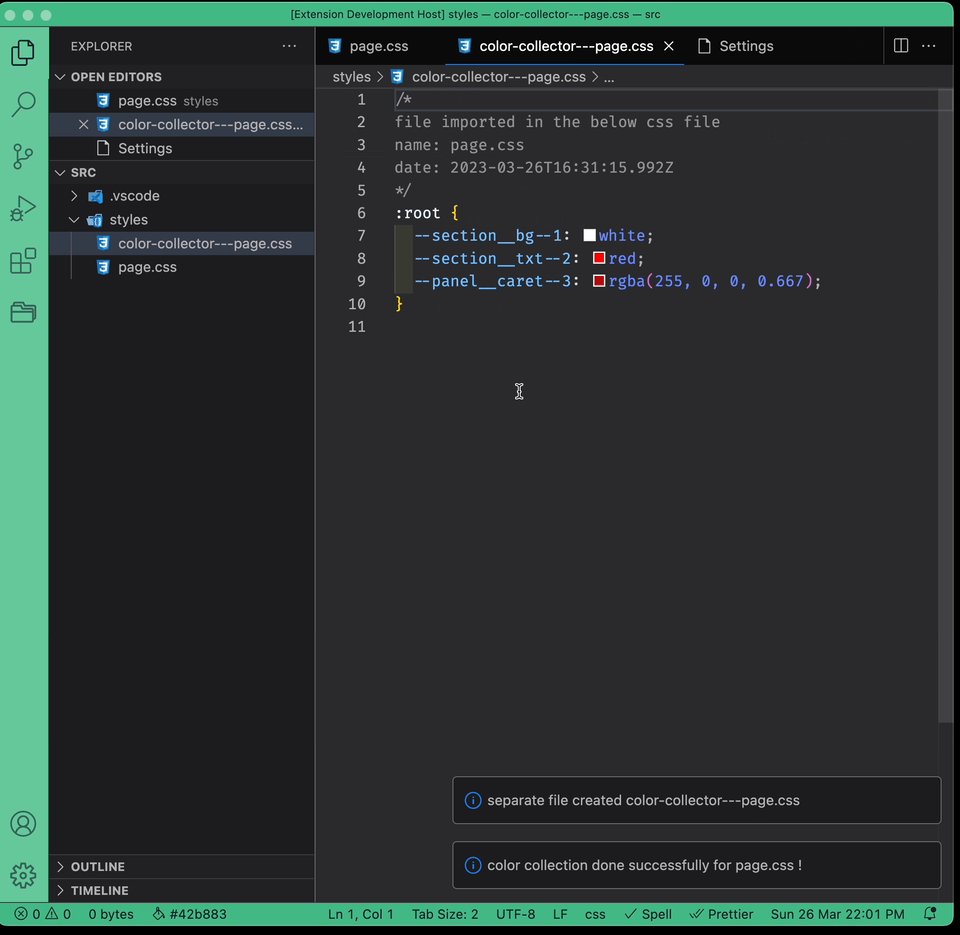
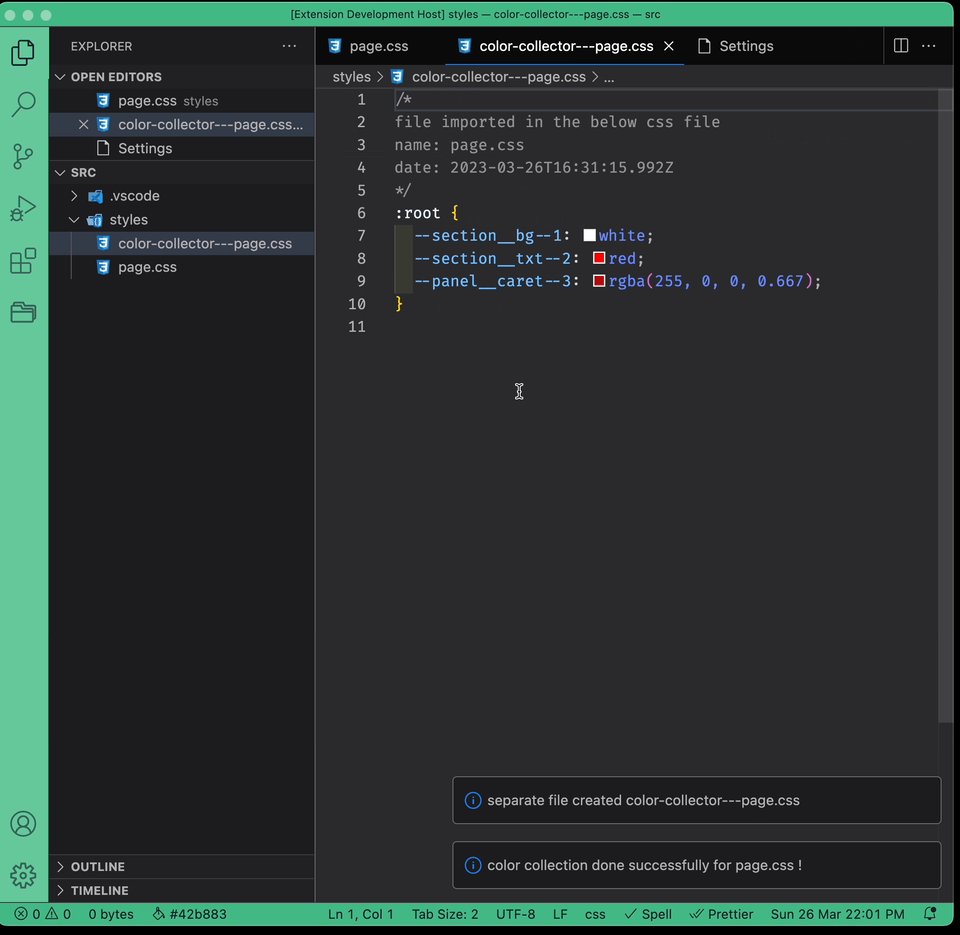
create separate file for :root, when cssColorCollector.colorInSeparateFile is true

Configuration Option
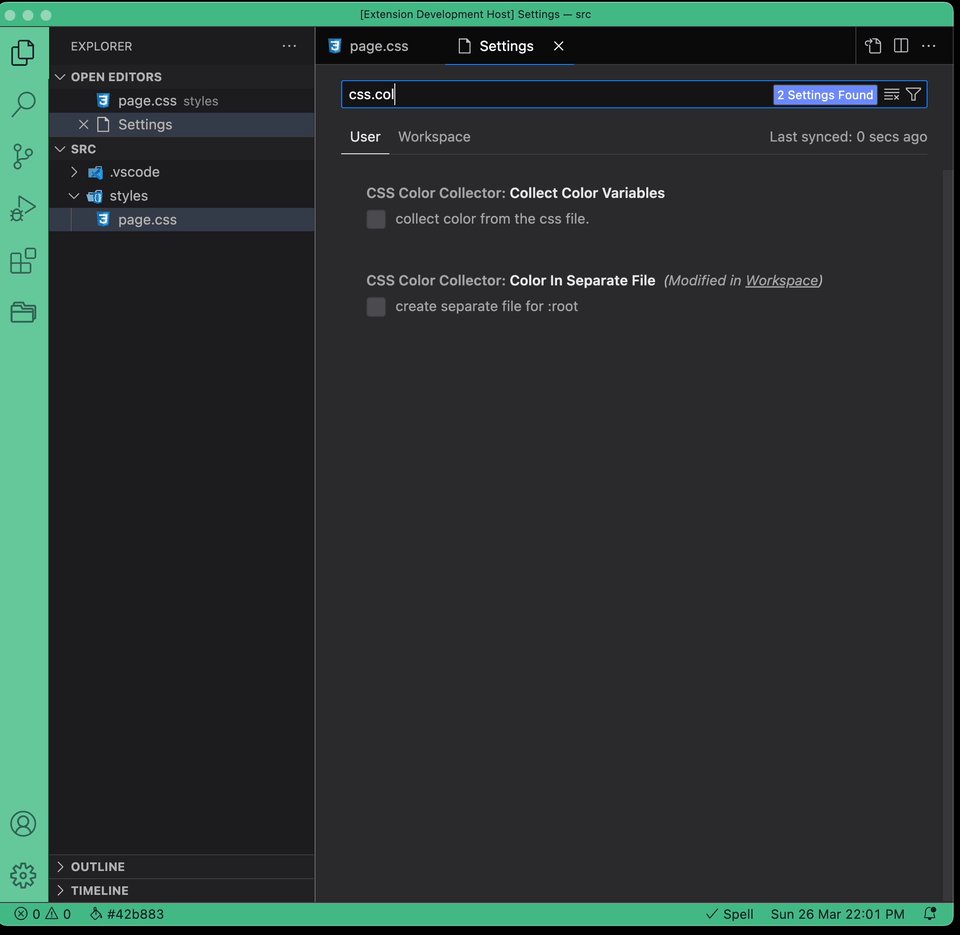
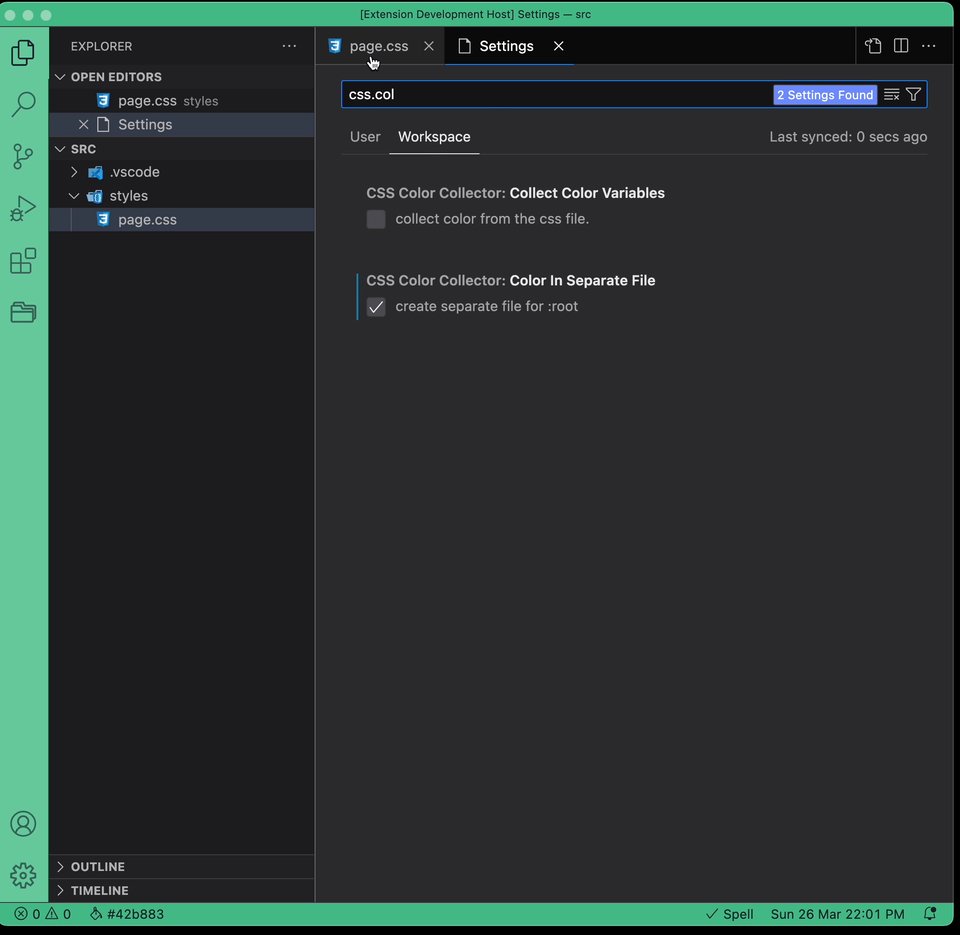
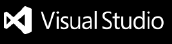
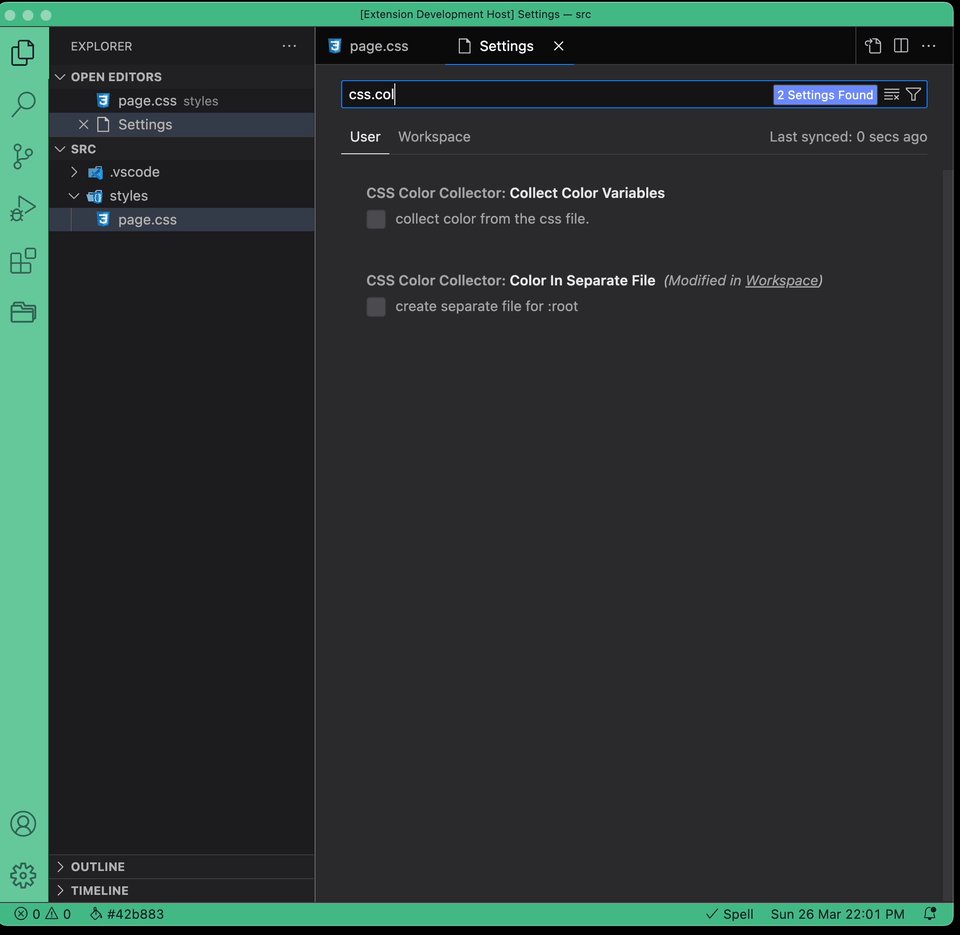
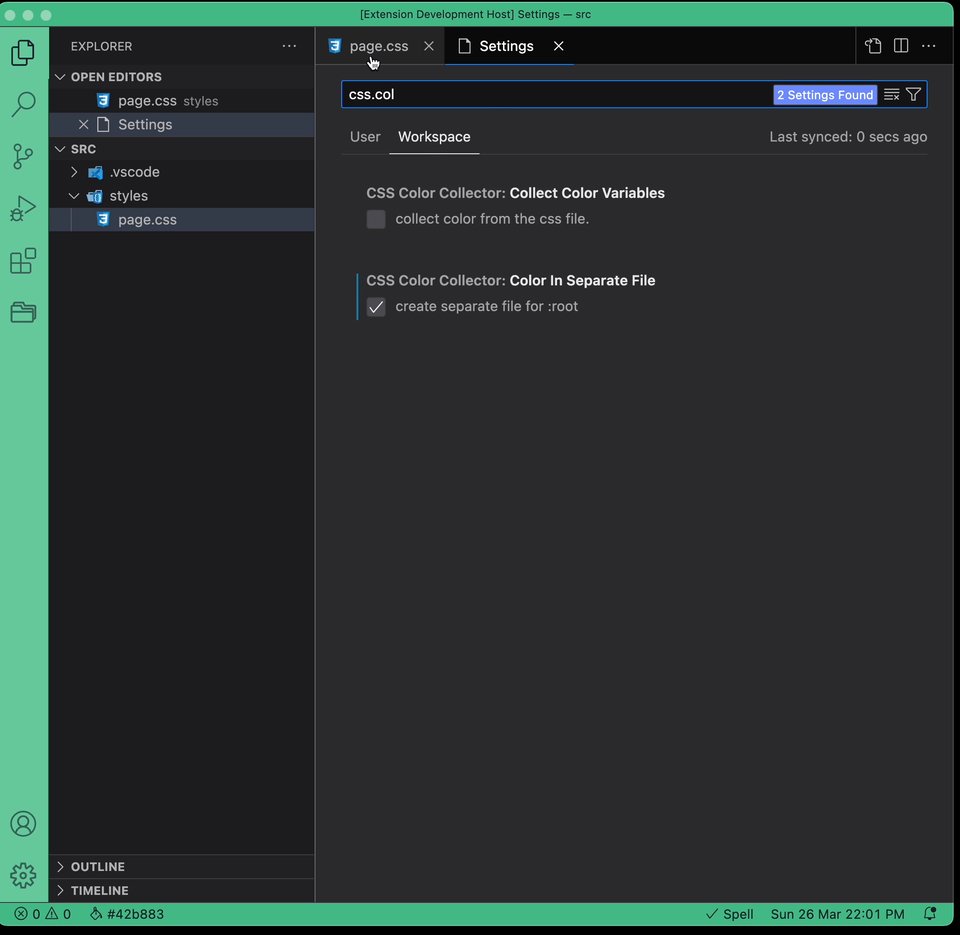
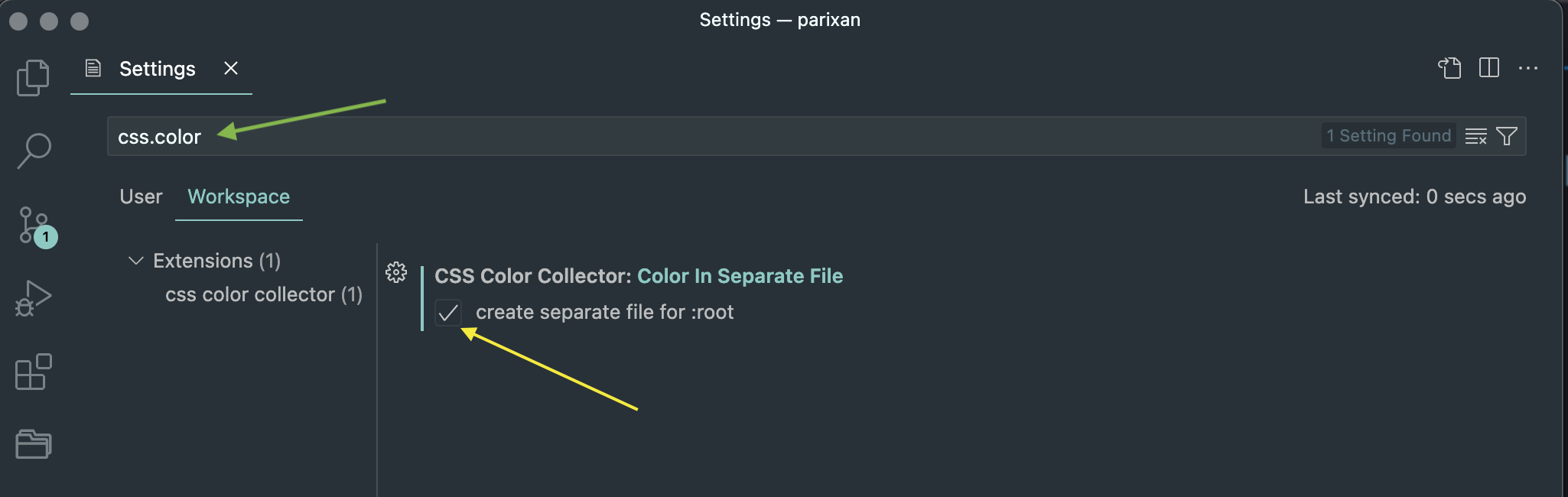
To create a separate file for :root block
- open your Workspace ( if no workspace then in User ) settings, using Cmd + , or Ctrl + ,
- search CSS Color Collector
- check the tick box for against Color In Separate File option
- or add below setting in your setting file.
"cssColorCollector.colorInSeparateFile": true
check screenshot below for the same

note: if this option checked in either of User Settings or Workspace Settings then it will be consider as a true
Features
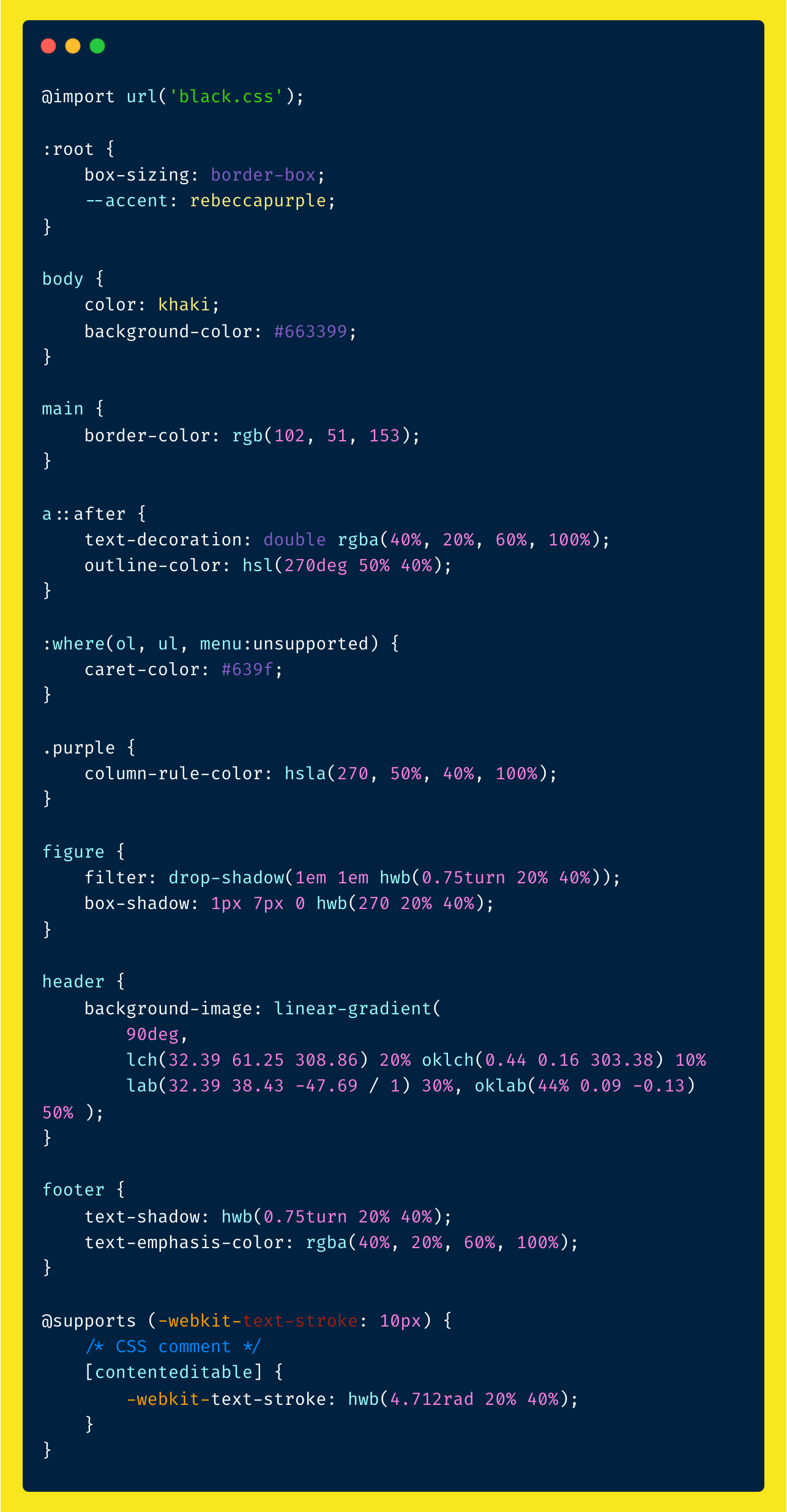
- Collect all supported color format such as
hex, rgb, rgba, hsl, hsla, hwb, lab(), oklab(), lch, oklch(), color() and 148 named color.
- Prevent duplicate hex color with variation and assign it into same variable name based on which comes first in the file.
for eg.
#fff and #ffffff and #ffffffff are same color.
- color variable name are intuitive, included property and selector name as prefix. for eg.
body {
background-color: whitesmoke;
}
will be converted into
:root {
--body-bg-1: whitesmoke;
}
body {
background-color: --body-bg-1;
}
Note: if extension unable to parse property and selector of a color then variable name would be --defaultSelector__defaultElement--<number>
Each variable name suffixed with -<number> to keep track how many colors are collected.
variable name value will be stored in lowercase only, so Blackor BlaCK will be stored under same variable name and value will be black
After successfully execution of the command, the css file will be updated in 2 ways
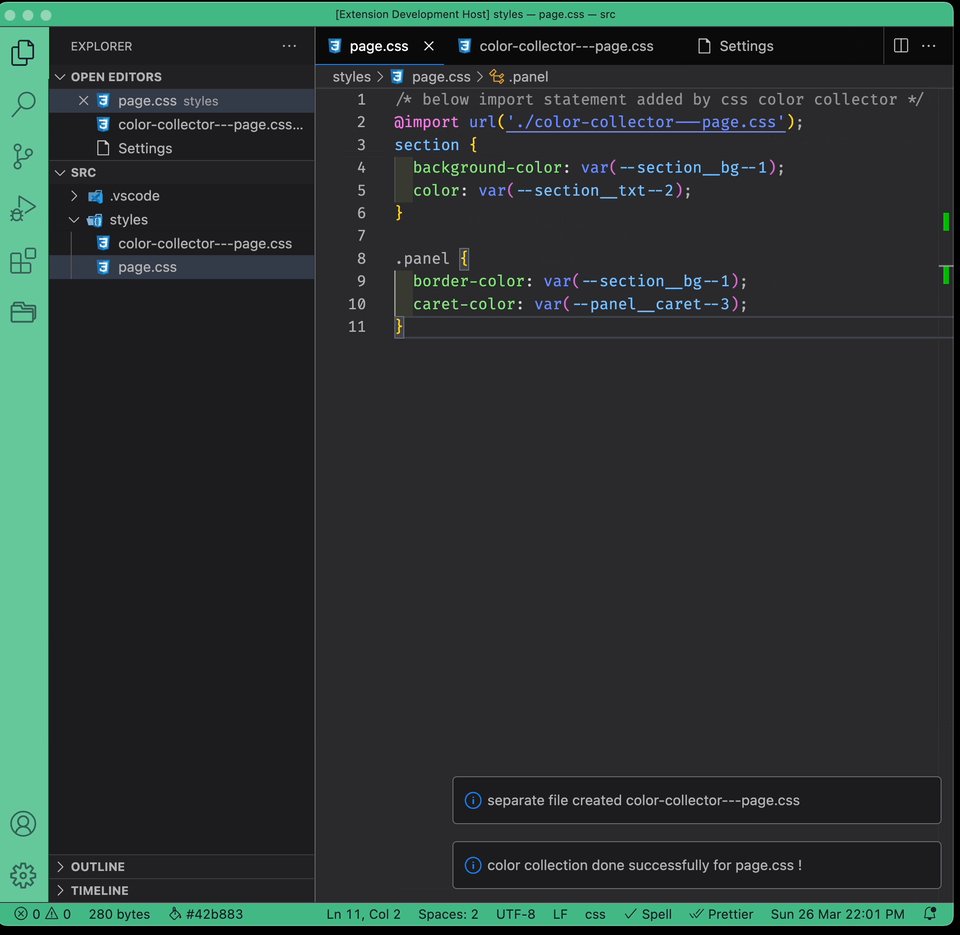
- color value will be replaced with css variable names in the file.
- all css variables will be collected and placed under a
:root pseudo selector and the placement of :root block depends on the configuration as follow
- if
cssColorCollector.colorInSeparateFile is not set or false then a new :root pseudo selector will be added on the top of the, after all import statements as per css specification )
- if
cssColorCollector.colorInSeparateFile is enabled ( i.e. true ) then :root will be placed in new file and an import statement will be added on the top of the open file.
Note: New file will be created in the same directory where the css file is opened and naming convention of file would be color-collector--[open-file-name].css and multi line comment will be added on top of :root which mention the source file and date of conversion.
After successful execution of command, extension will display notification message.
comment will be added over the :root block or @import statement to identify the changes.
A notification message will be displayed after successful execution of the collect colors command.
To test, sample css files to can be download from sample-files folder
Screenshots
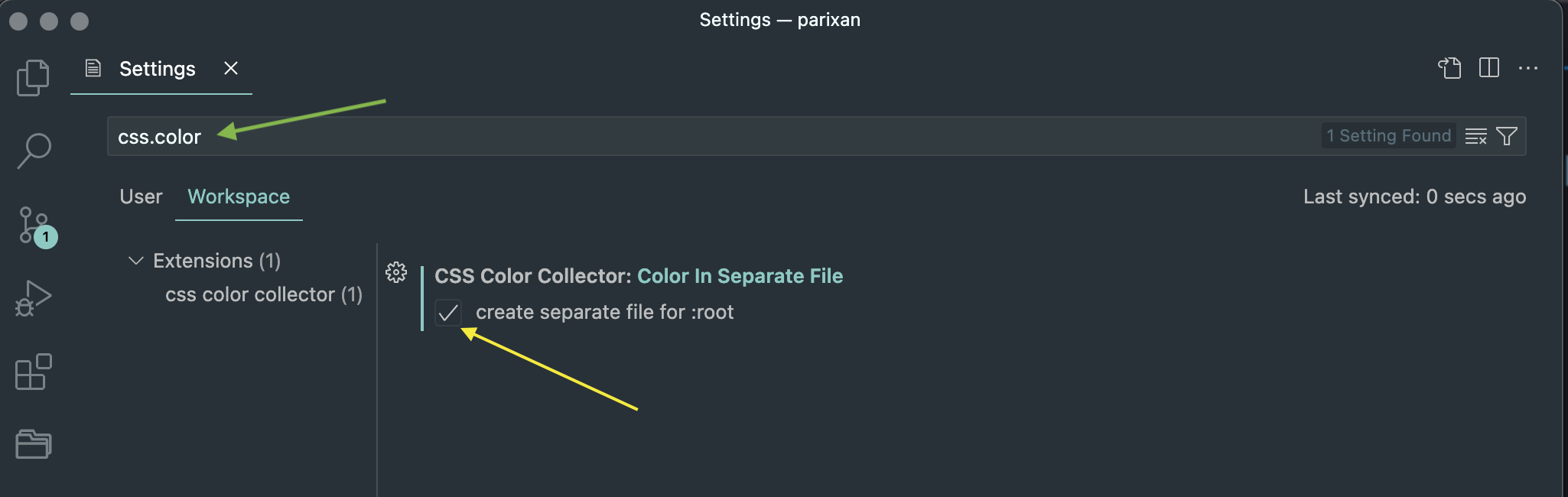
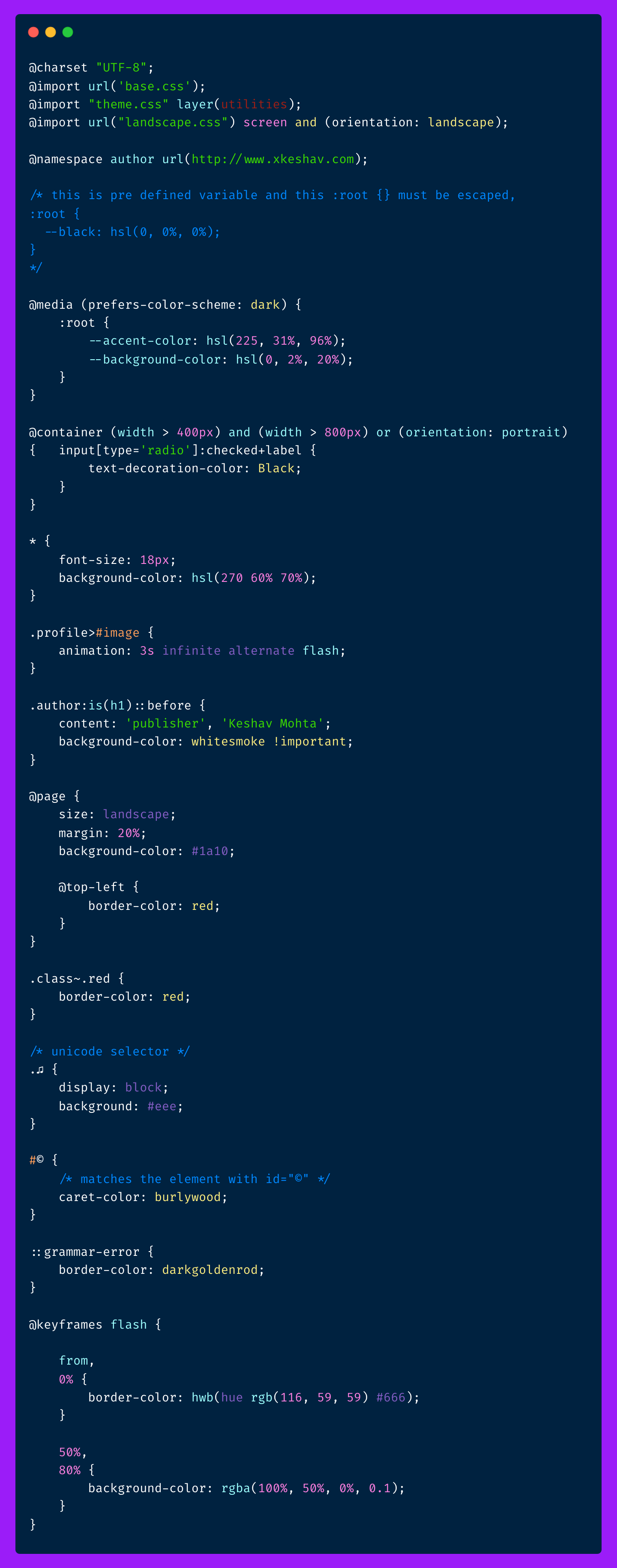
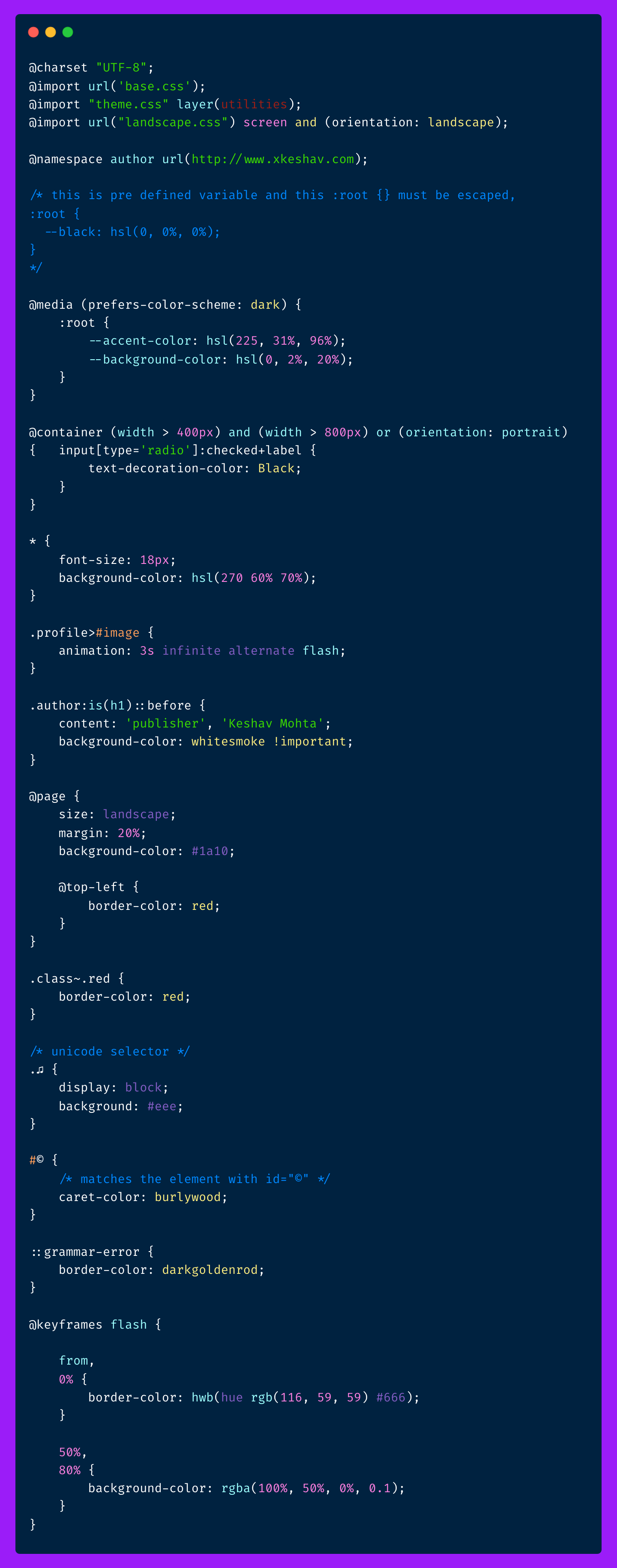
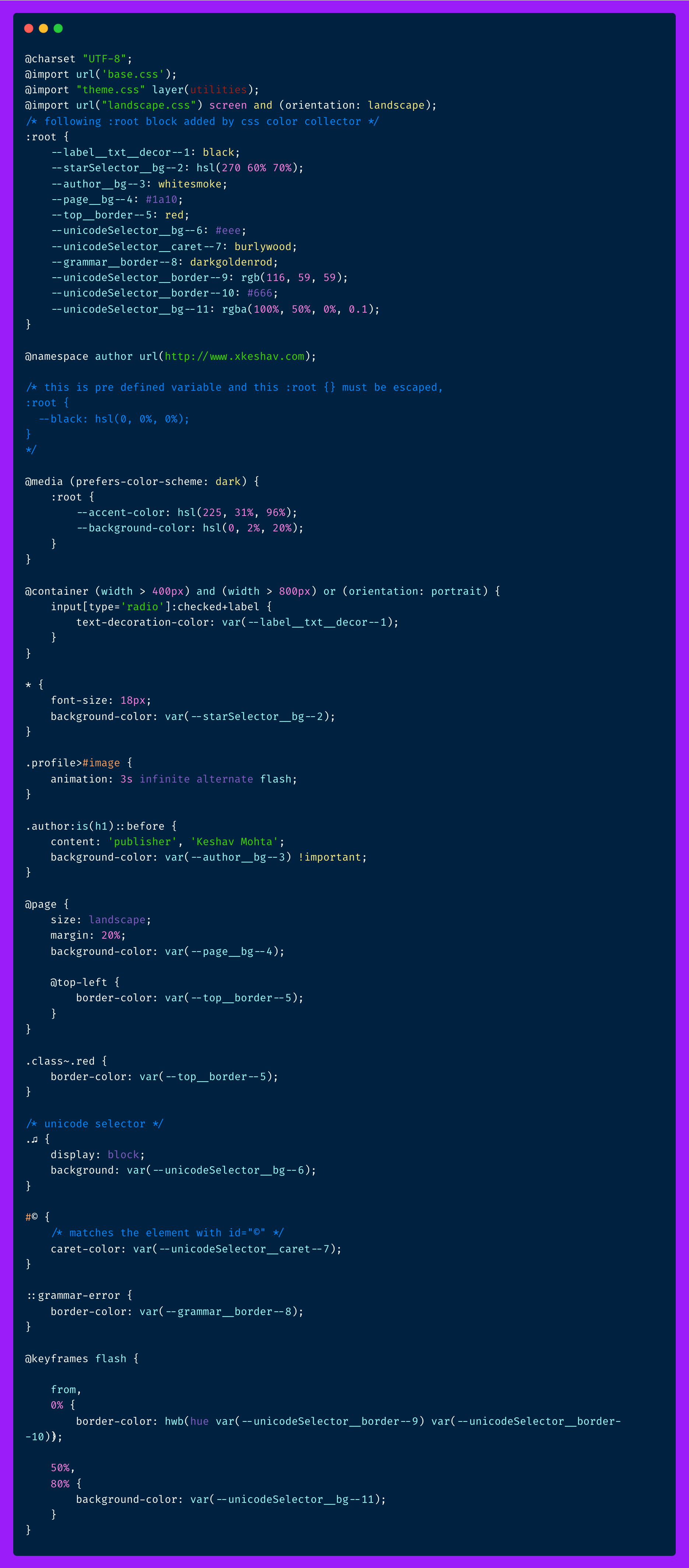
Basic Example

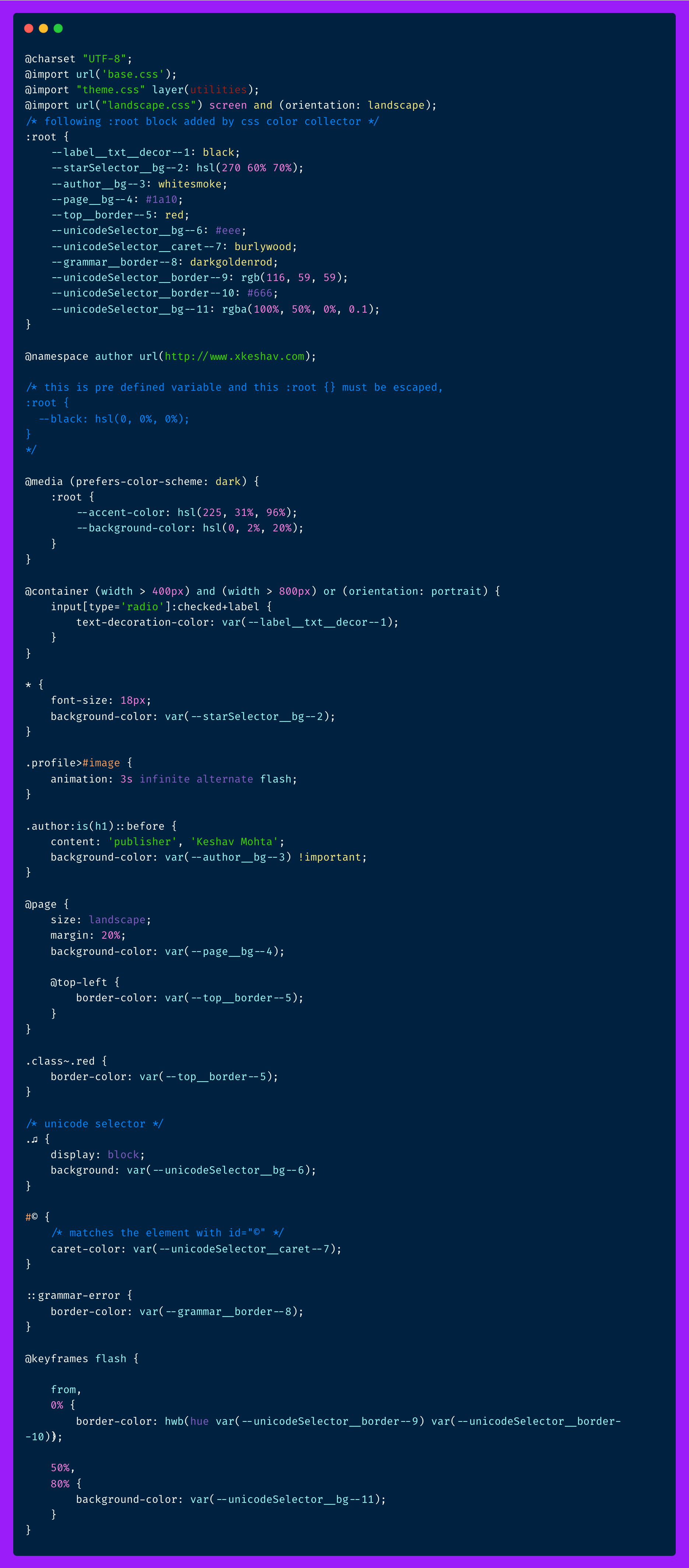
output file - basic

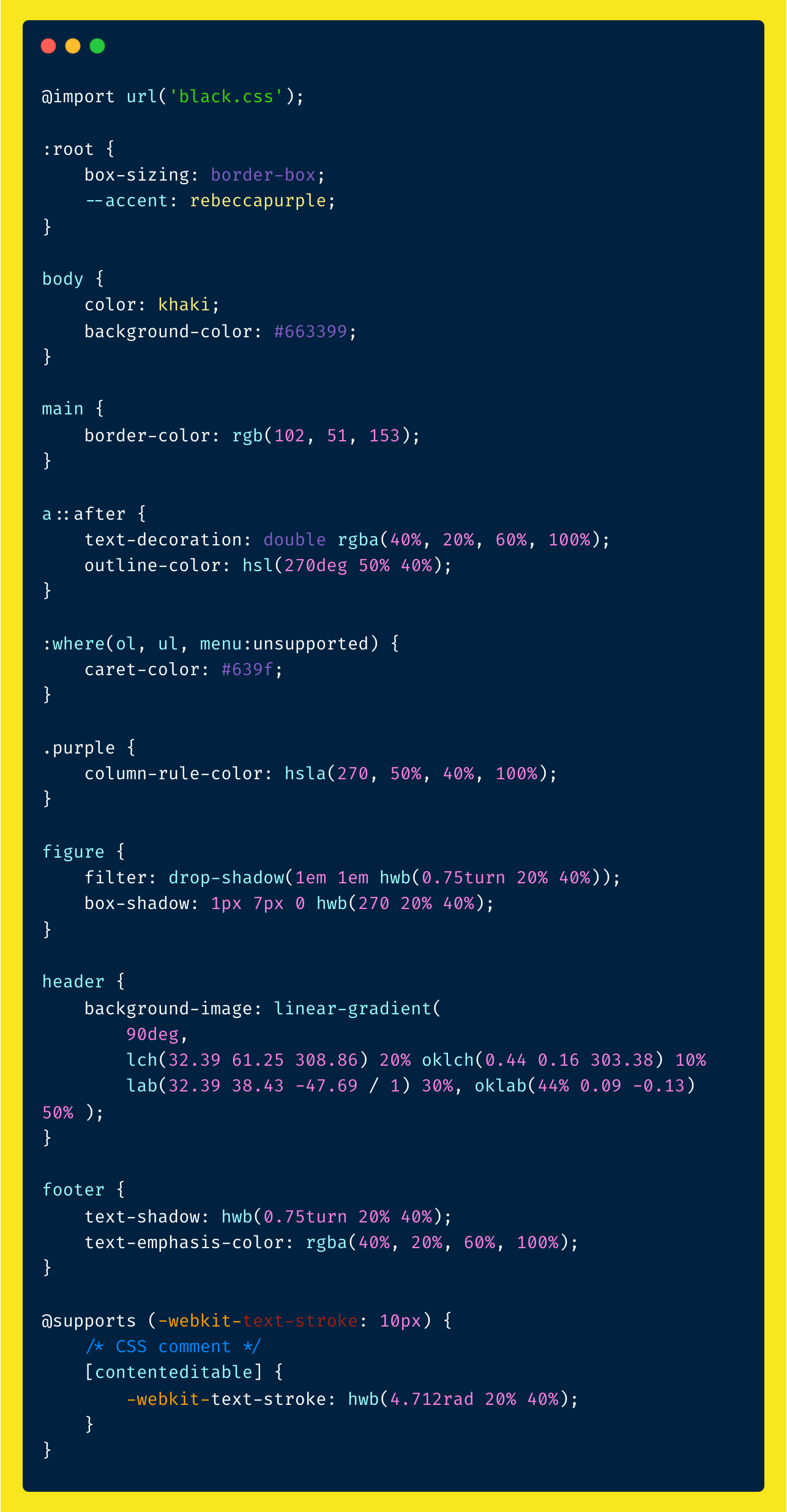
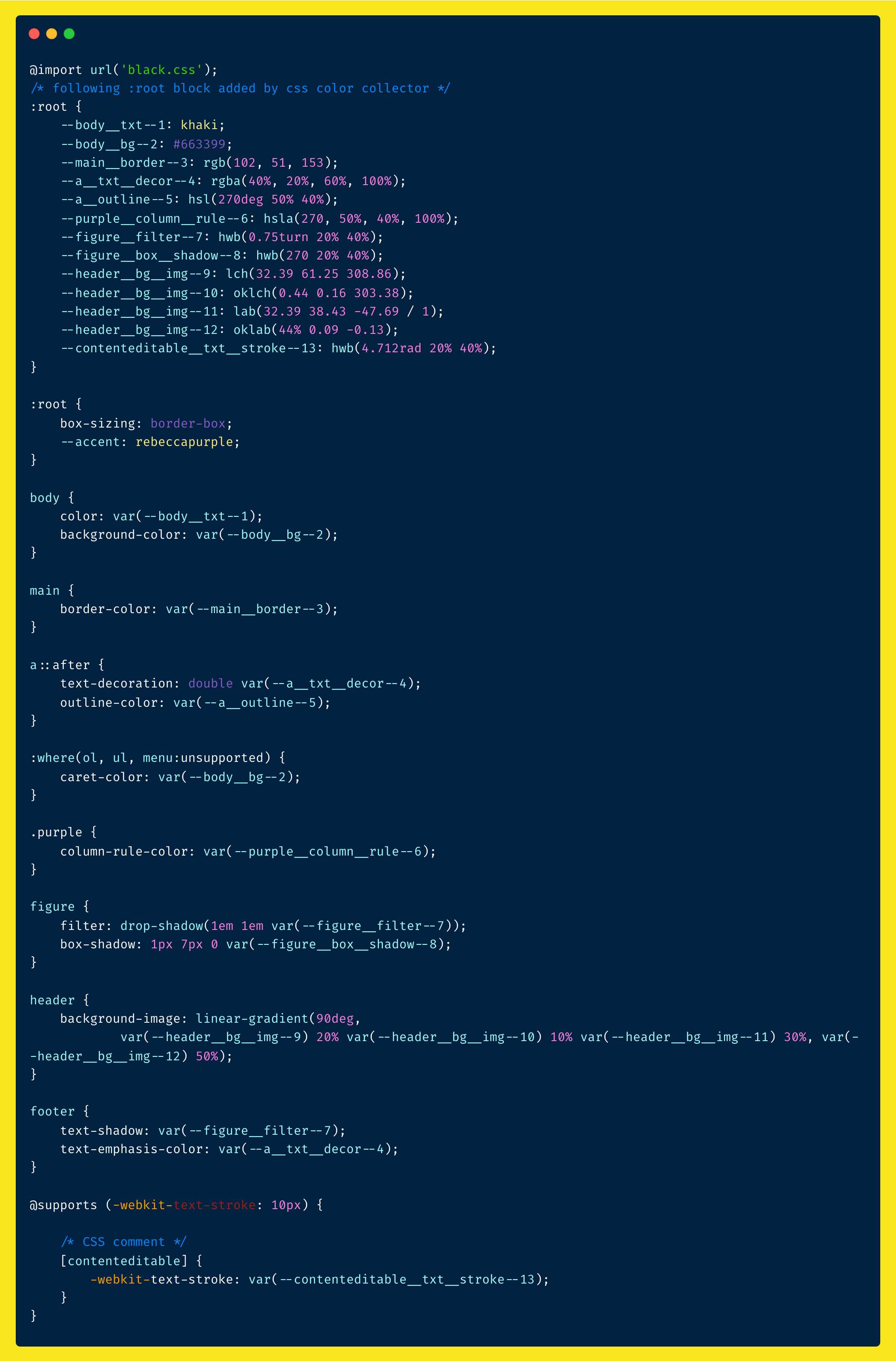
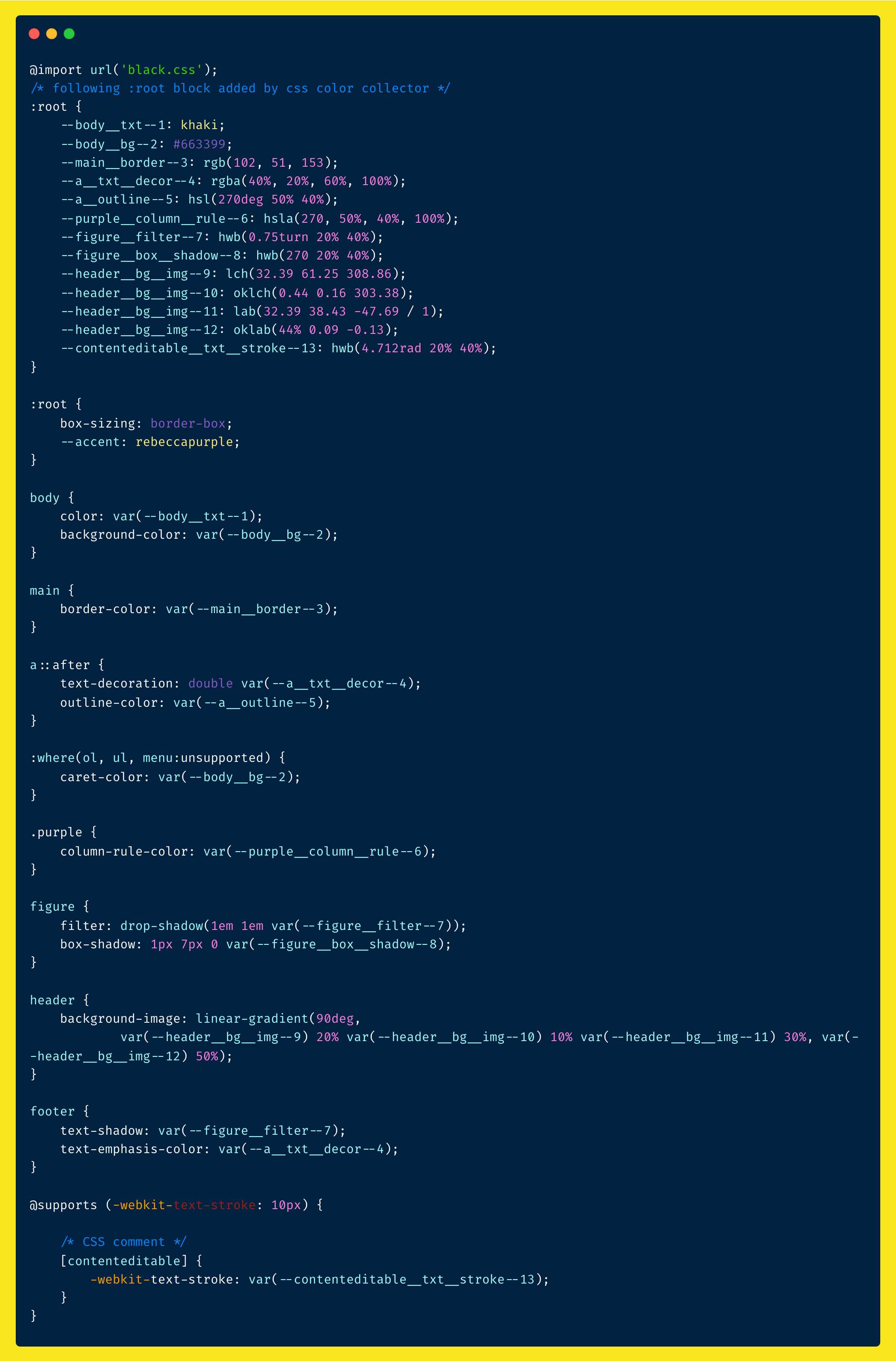
Advance Example

output file - advance

check-list
[x] check whether file is correct (i.e. valid css file)
[x] check file is in save mode
[x] handle when no color present in the css file
[x] comments need to be escaped while parsing the css
[x] At rules selector need to handle , such as
@keyframes@import@media@container@page@supports@charset
[x] capture all valid named color.
[x] support all color syntax.
[x] handle when there are multiple color on same line such as liner-background()
[x] insert :root after @import statements and add comment above it to identify
[x] skip existing :root {} and @import statements while parsing the file.
[x] capture unicode selector such as 🎵
[x] option to create separate file for collected color variables
[x] new file create parallel to open file whether it is on same workspace or different or just file opened.
[x] handle data attribute while parsing for eg .card[data-color=white]{color: white}
[x] capture color when none written in color syntax.
[.] handle minified ( single line ) css
[.] scss/less file support, currently works for simple file.
Release Notes
- This is my first extension so if you find it useful then please write review to improve the experience in better way.
Contribution Guide
To raise any issue / suggestion / request write here .
moreover, if you want to contribute, please feel free to raise the PR
Future Work
- [ ] add feature to change variable naming for property , currently its hard coded like if property is
background-color then its variable name would be bg
- [ ] currently, to revert back the changes made by extension, user need to do undo 2 times just after the conversion.
- [ ] check how to make it working for css pre processor file like
.scss and .less , currently works partially( means did not check over a very complex sass rich file)
- [ ] add support for new color format
color-mix() , color-contrast() and relative color syntax.
- [ ] develop web extension for the same, currently it is for desktop
Known issues
- "invalid flag 'dgim'"
if you run the command and get above error then check whether you have todo-tree extension enabled in vs code then please disable that extension to make this extension work properly. issue raised on the same and checking for solution
References
followings are useful links which helps me to develop this extension
Also, few of the notable extensions which helps to write better code and test cases
Thank you for your time for reading.