VSCode Glean
The extension provides refactoring tools for your React codebase: extract JSX into a new component, convert Class Components to Functional Components, wrapping with Hooks and more! Highlights
InstallationGo to the link below and click Visual Studio Code Market Place: Glean FeaturesExtracting JSX into a new ComponentGlean allows easy extraction of JSX into new React components (in the same or other file). Just select the JSX to extract, and Glean will handle all the rest:
Converting Class Component to Functional ComponentGlean seamlesly automates convertion of class components to functional component, while take care of all the complexity:
WARNING!!! If You are using React version older than 16.8.0, This refactoring will delete all Lifecycle methods and setState calls!
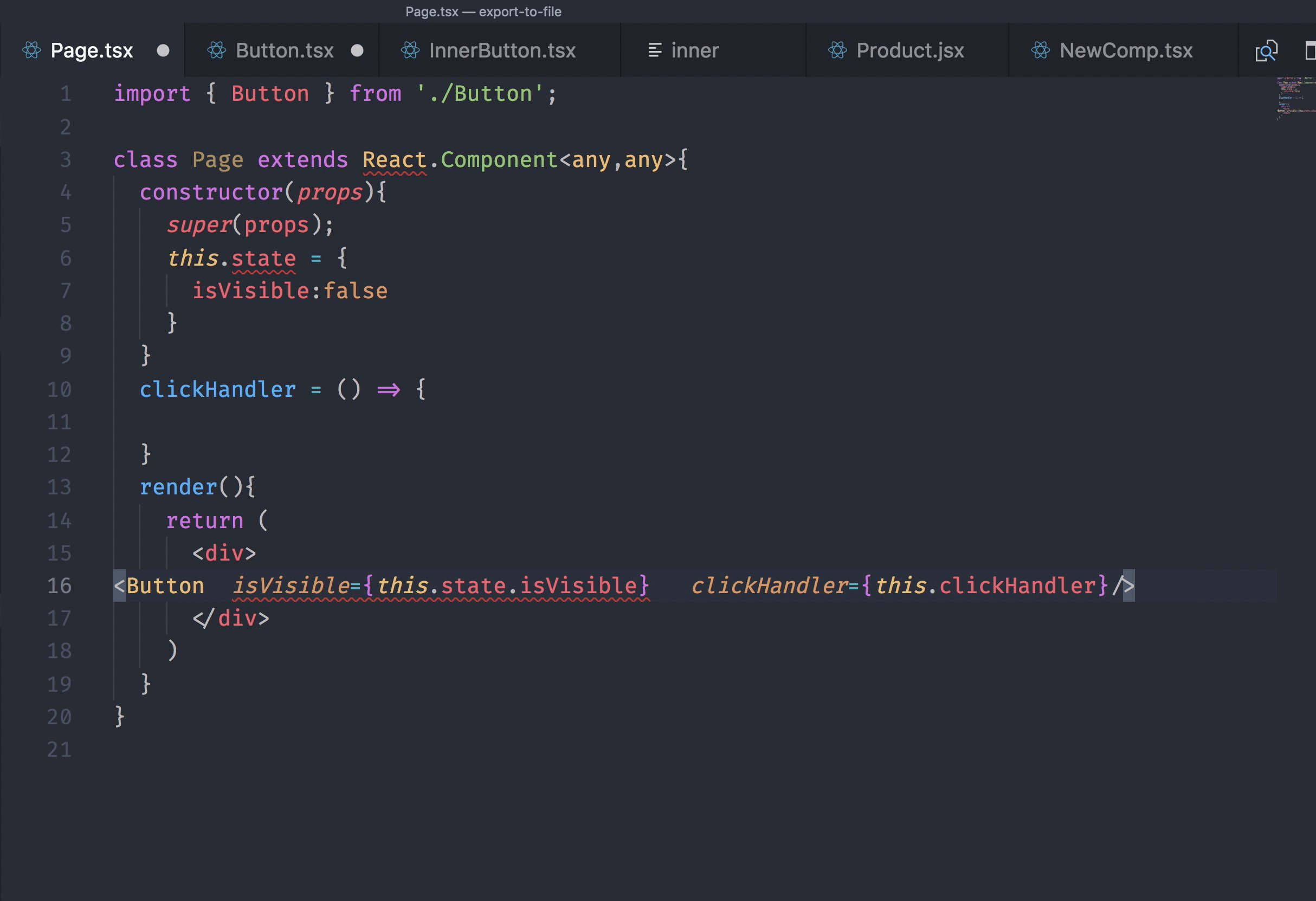
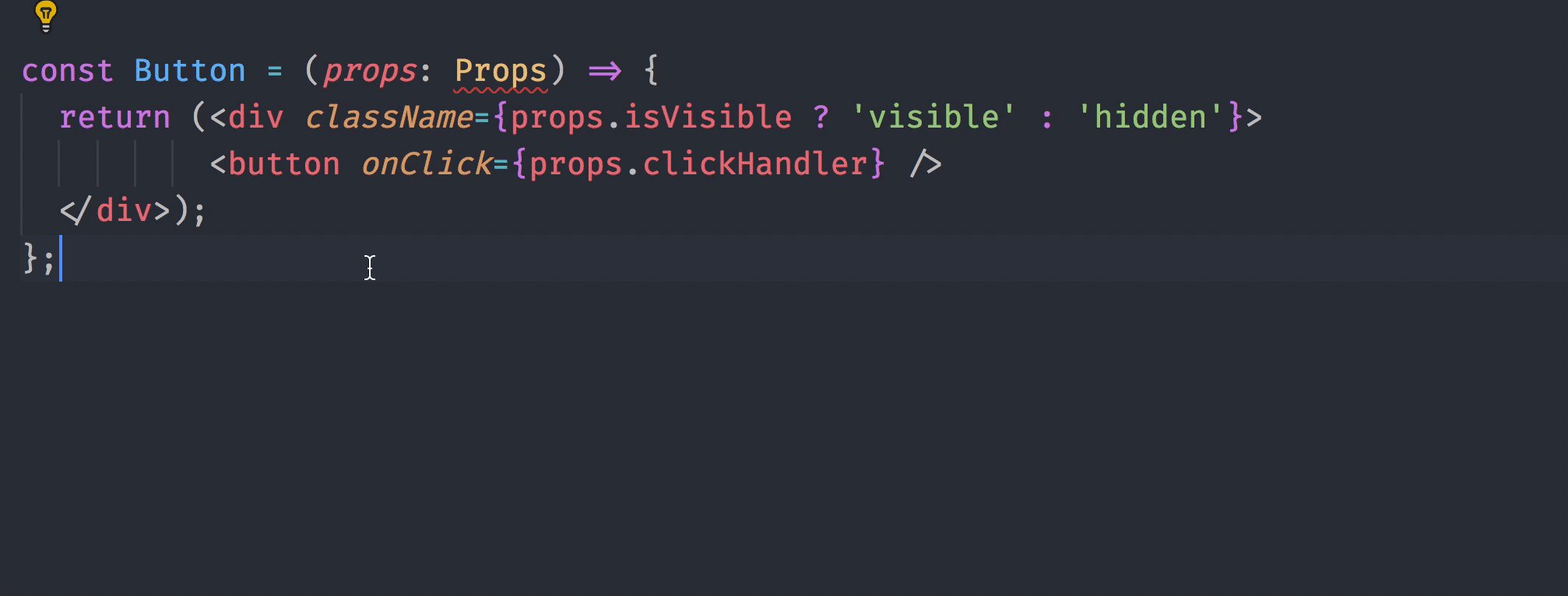
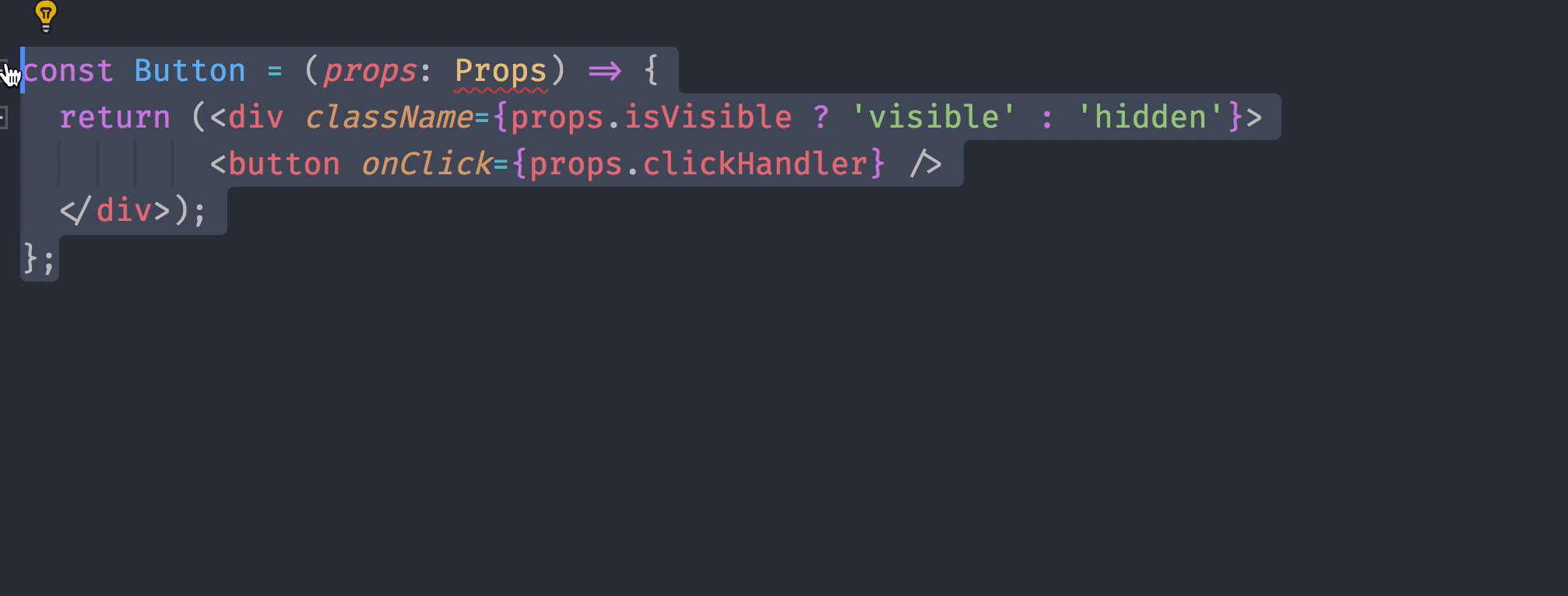
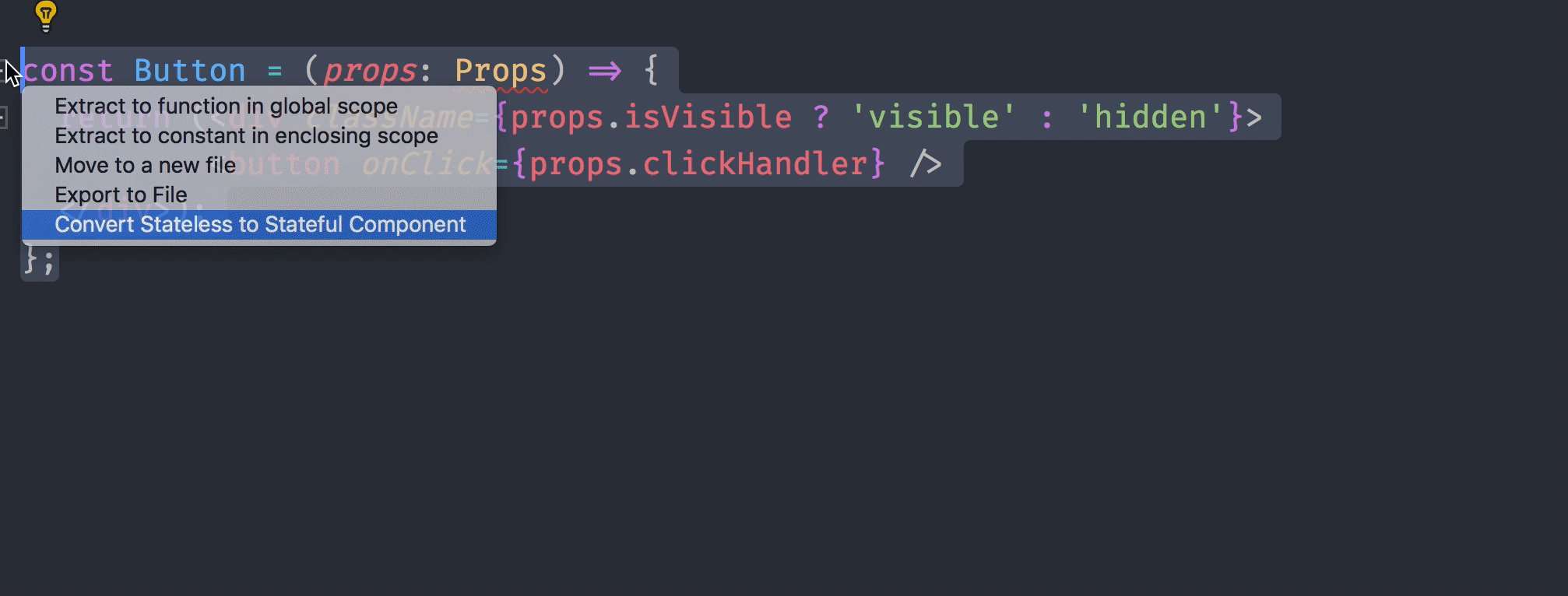
Converting Functional Component to Class Component
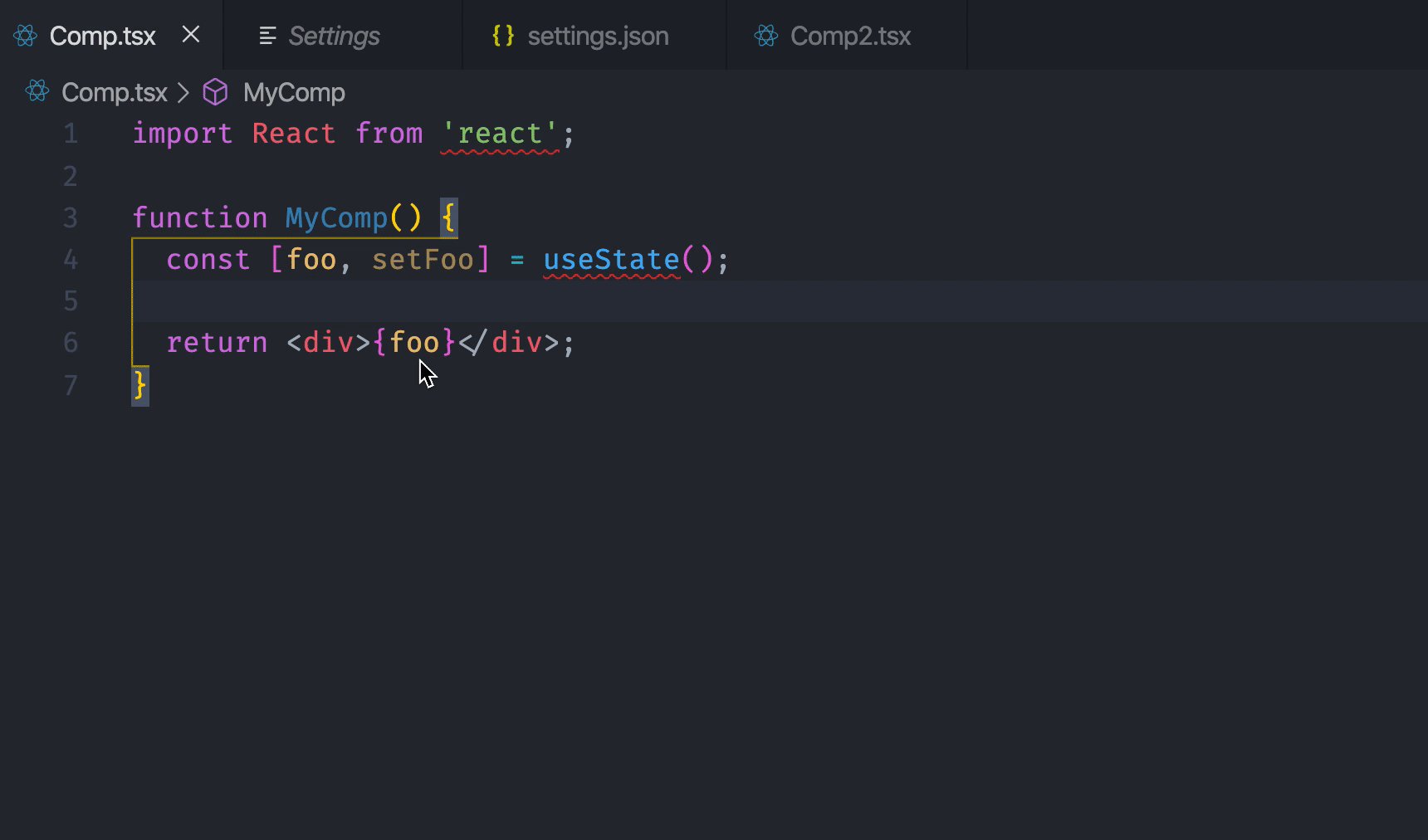
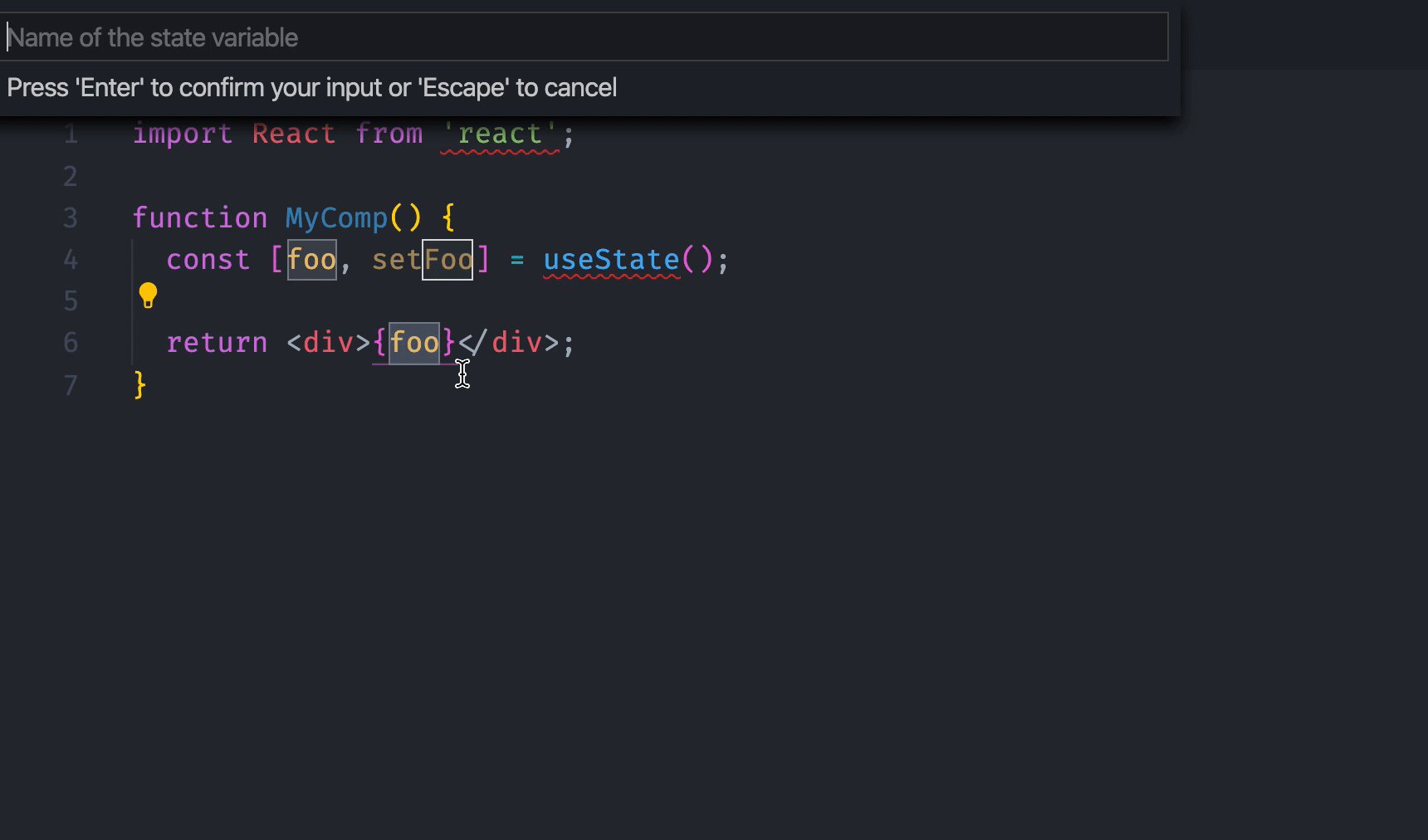
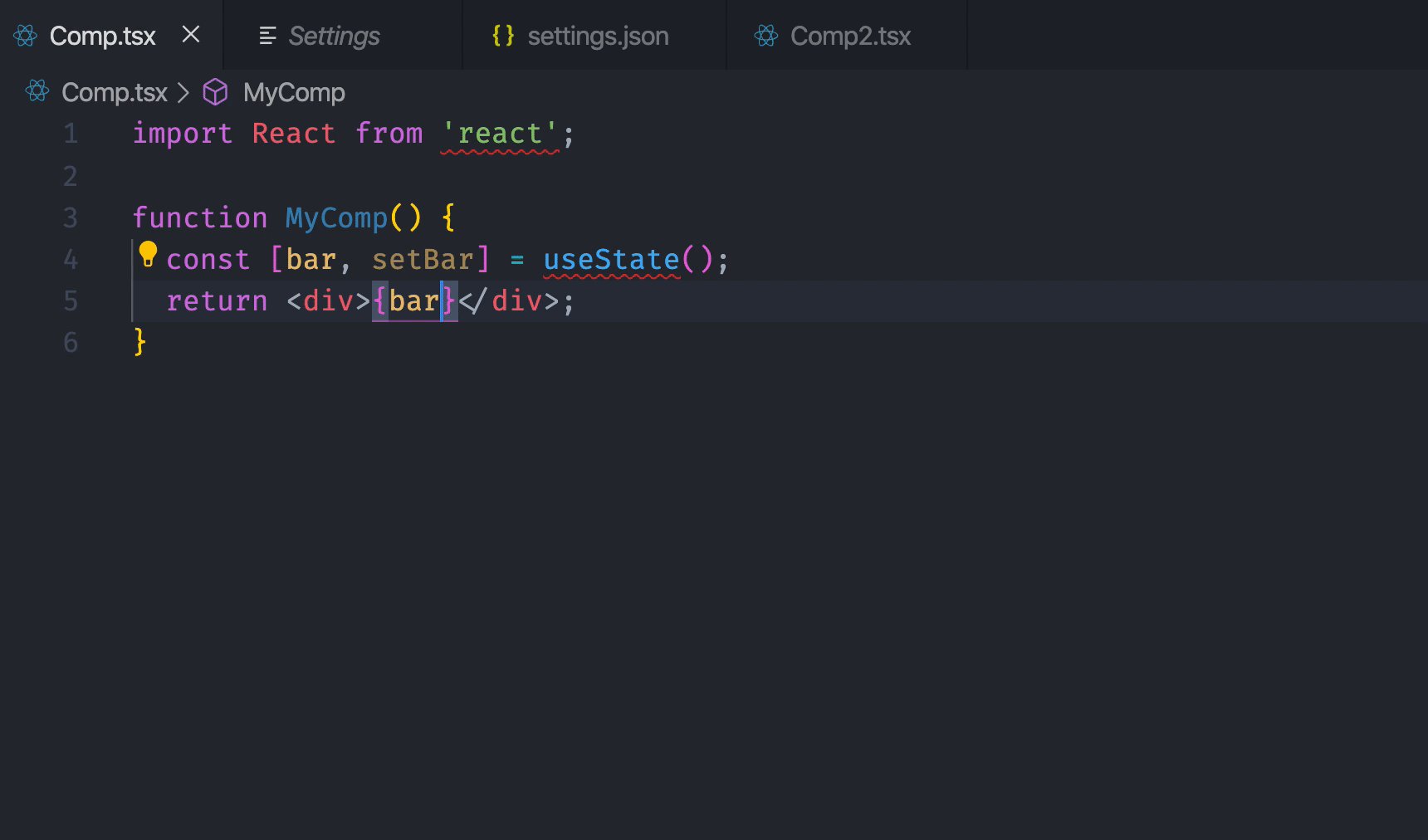
Rename State VariableRename any state variable and let Glean rename its setter accordingly for You!
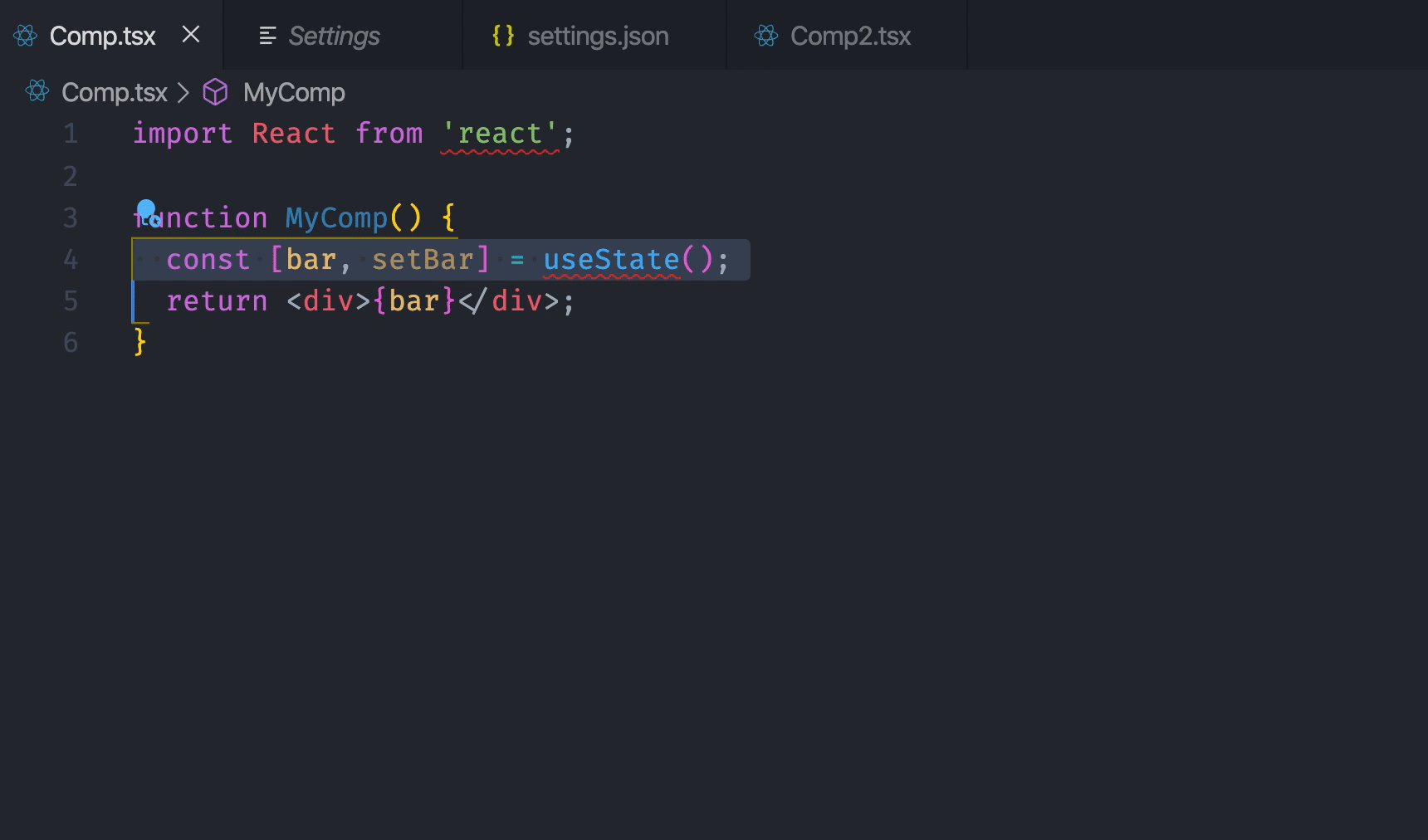
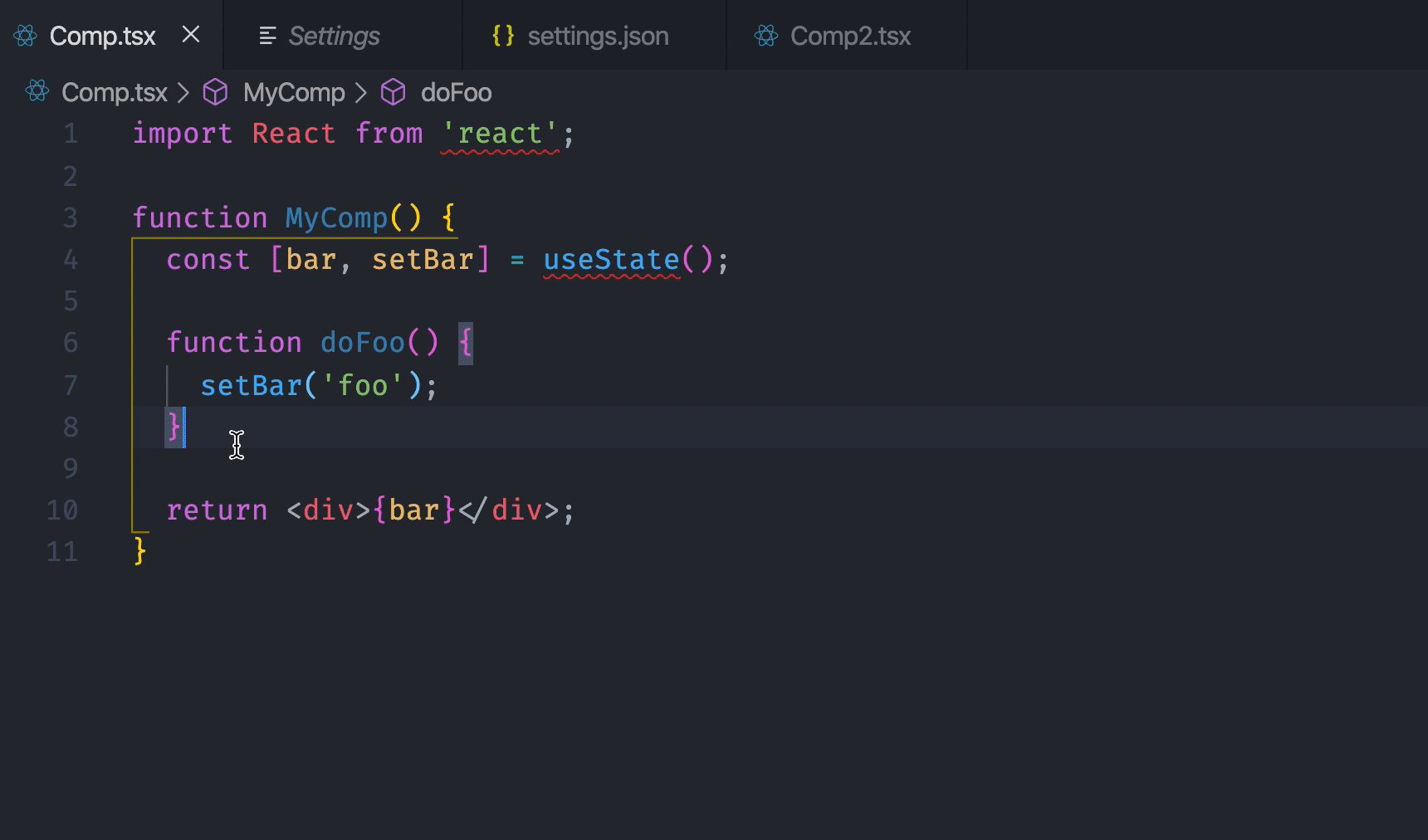
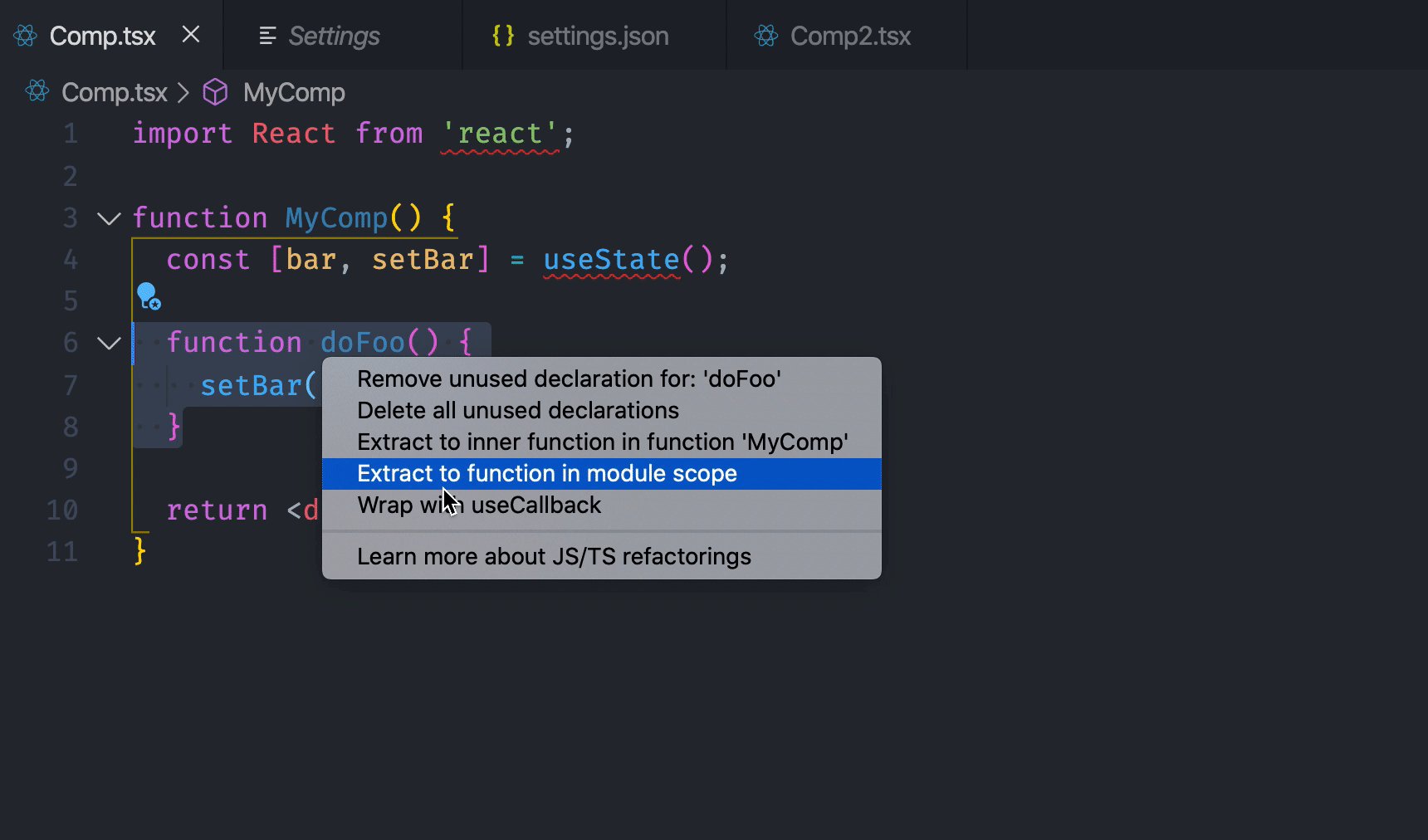
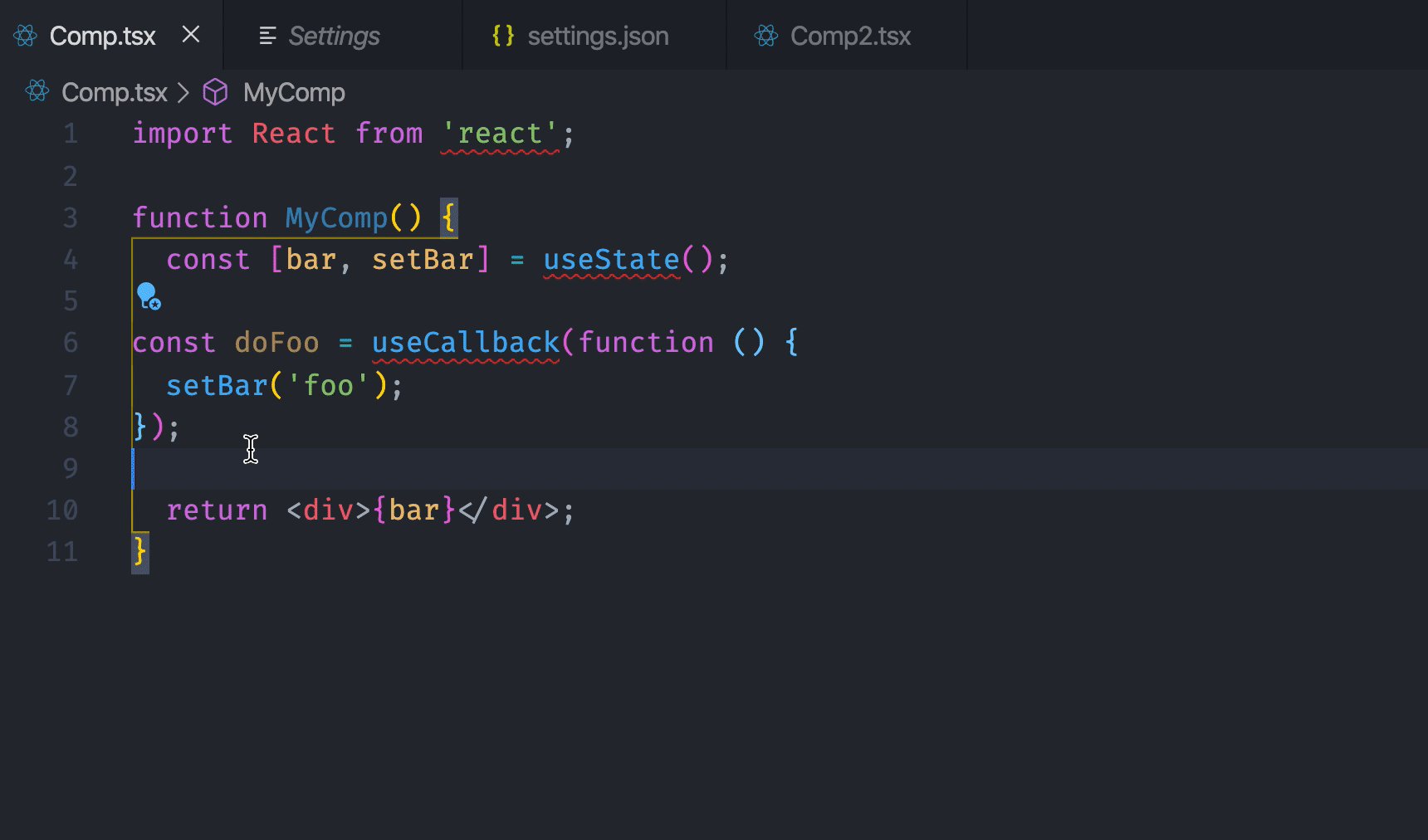
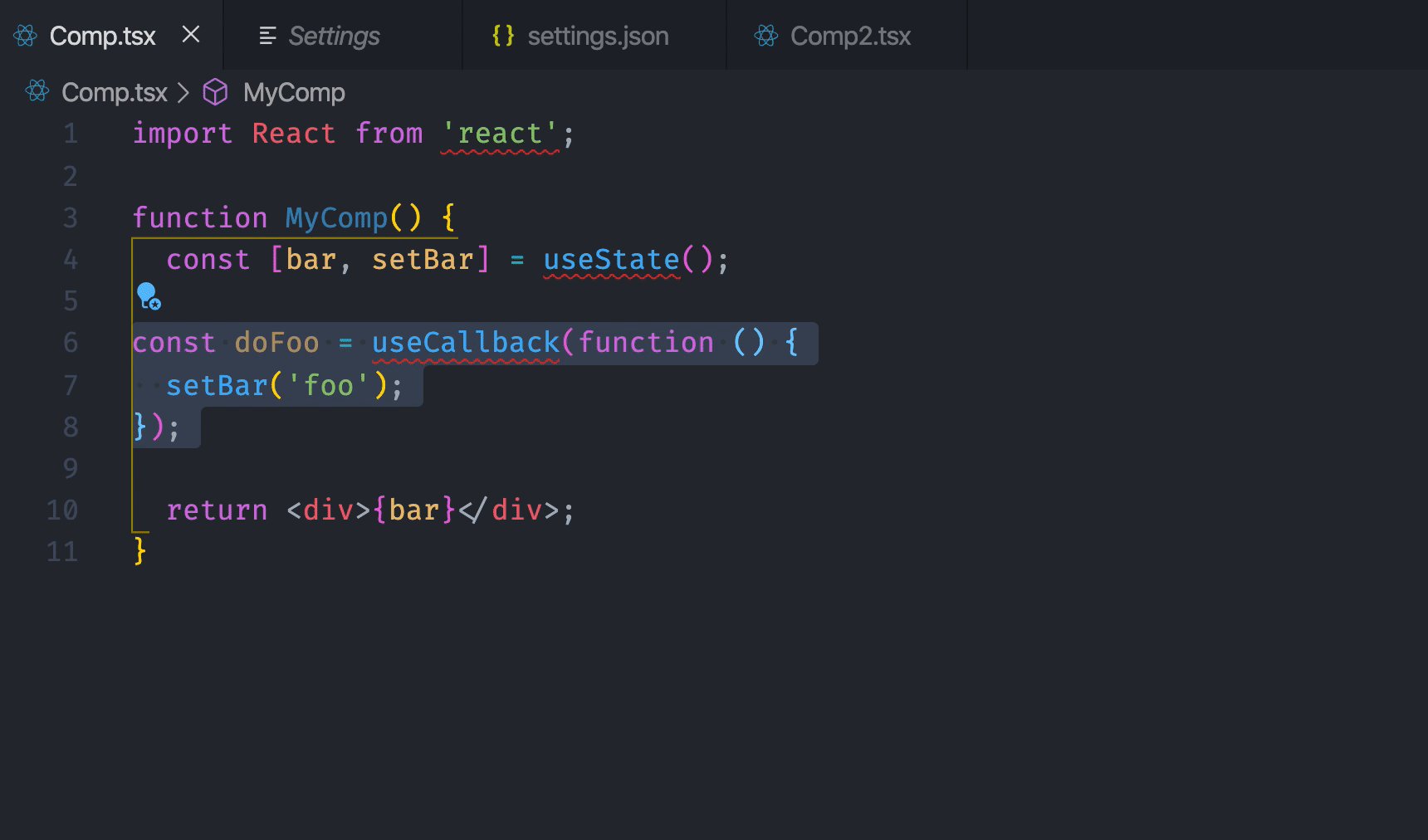
Wrap with Hook (useMemo, useCallback or useEffect)
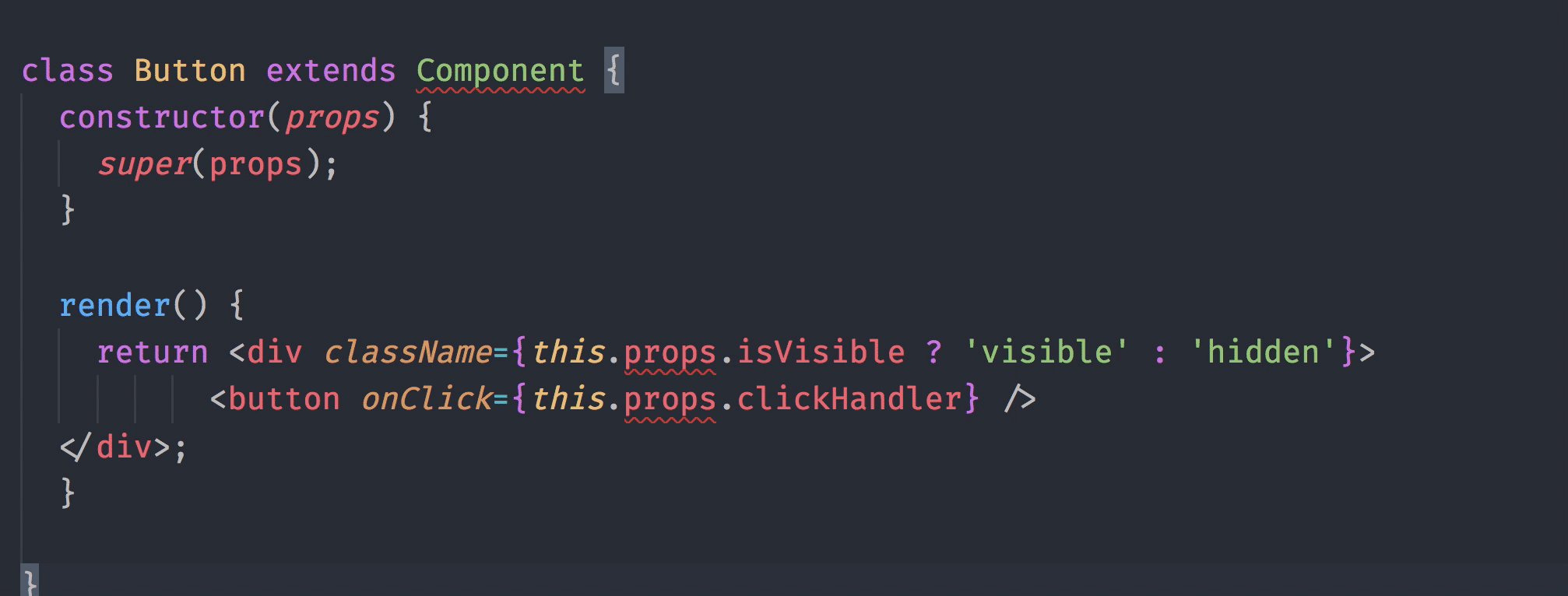
Render Conditionally
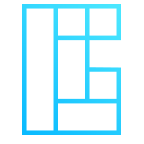
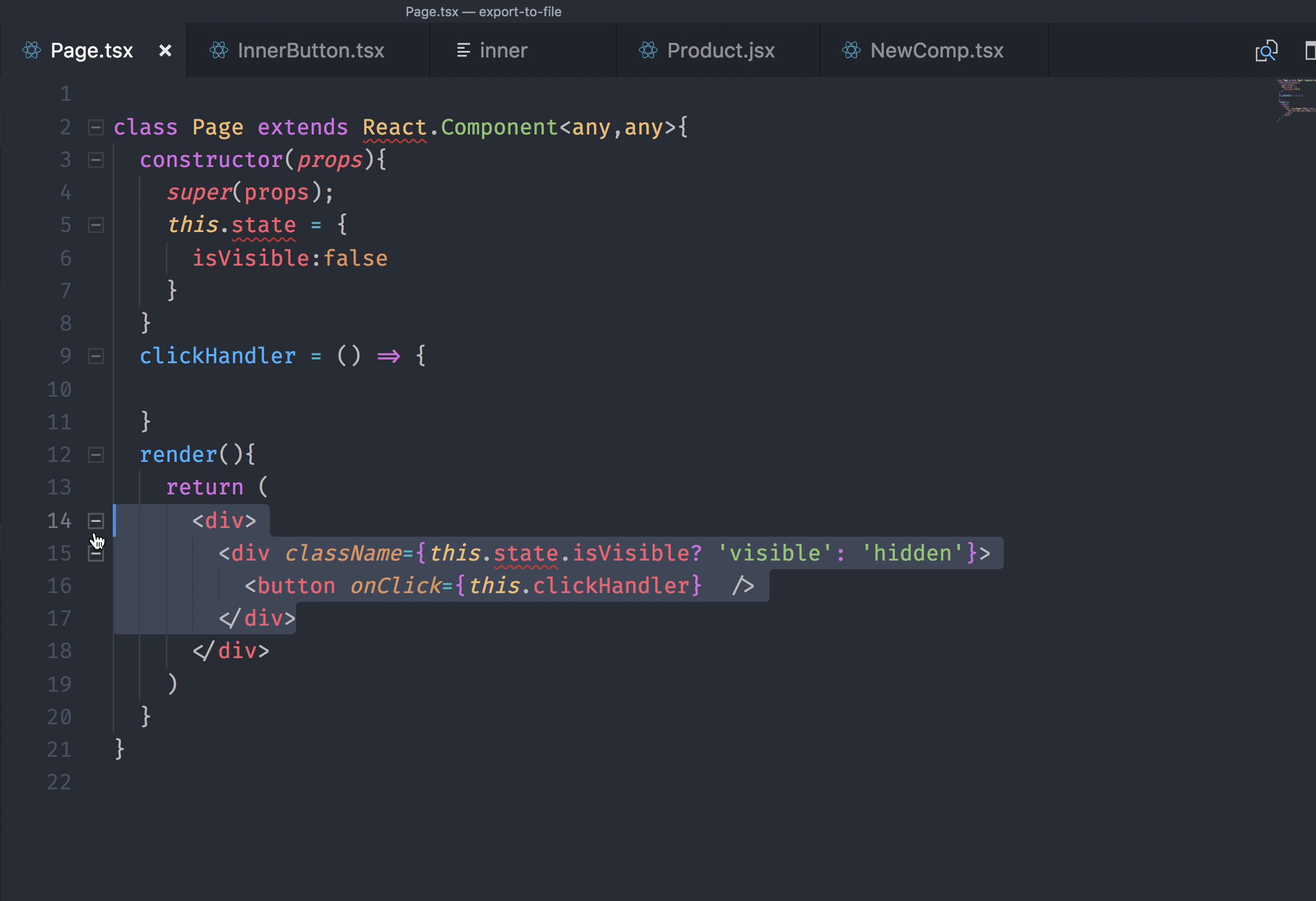
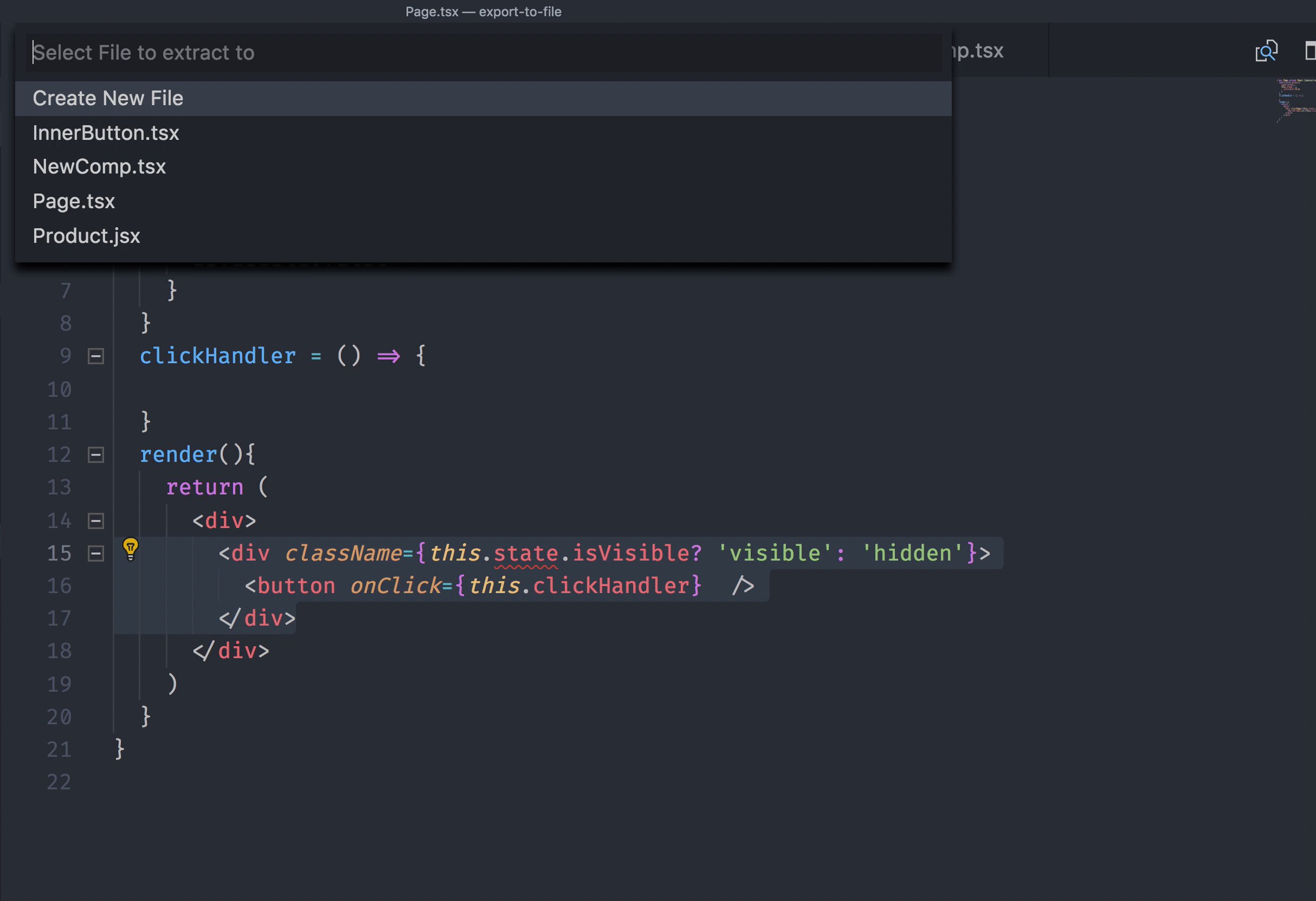
Extract to fileSelect text and either VSCode's code suggestion (aka "Lightbulb") or Command Pallet ('Extract to File' command) to extract the text.
Configuration Optionsglean.jsModuleSystem (Default: 'esm')Determines how the selected code will be exported/imported. Valid options are 'esm' and 'commonjs'. glean.jsFilesExtensions (Default: [ "js", "jsx", "ts", "tsx" ])List of extensions of files that should be treated as javascript files. This determines whether or not the snippet will be exported and imported. The snippet will be treated as javascript only if the extension of both origin and target files appears in this list. glean.switchToTarget (Default: false)Determines whether VSCode should switch to target file after extracting. glean.experiments (Default: [])A list of enabled experimental features. Available experimental features: glean.showConversionWarning (Default: true)Determines whether VSCode should show conversion warning when converting Class Component to Functional Component. ContributeFeel free to open issues or PRs! Getting startedIn order to start working all you need to do is: Running Extension
Running Tests
Commit messagesPlease refer to to the following guide. |