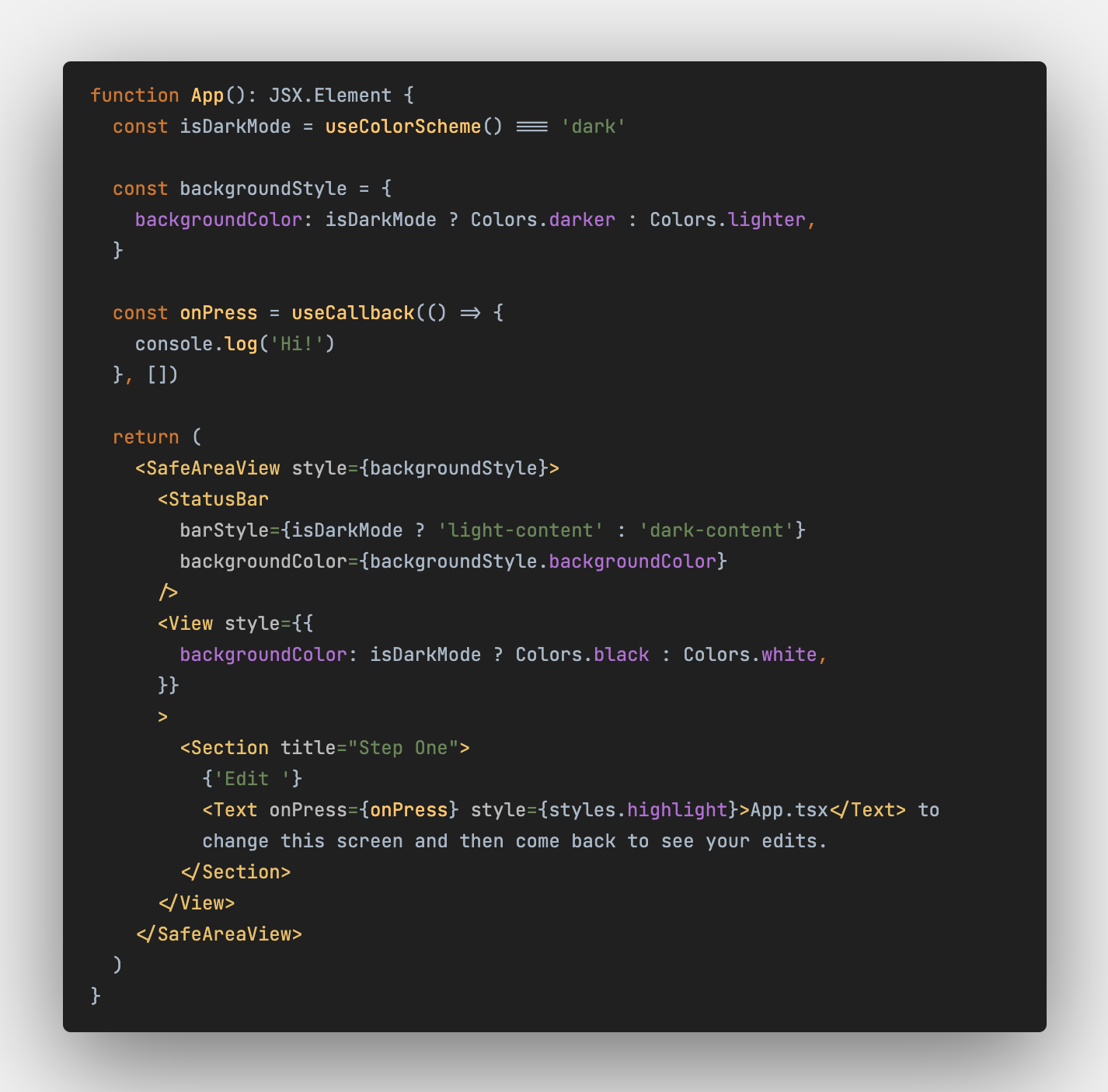
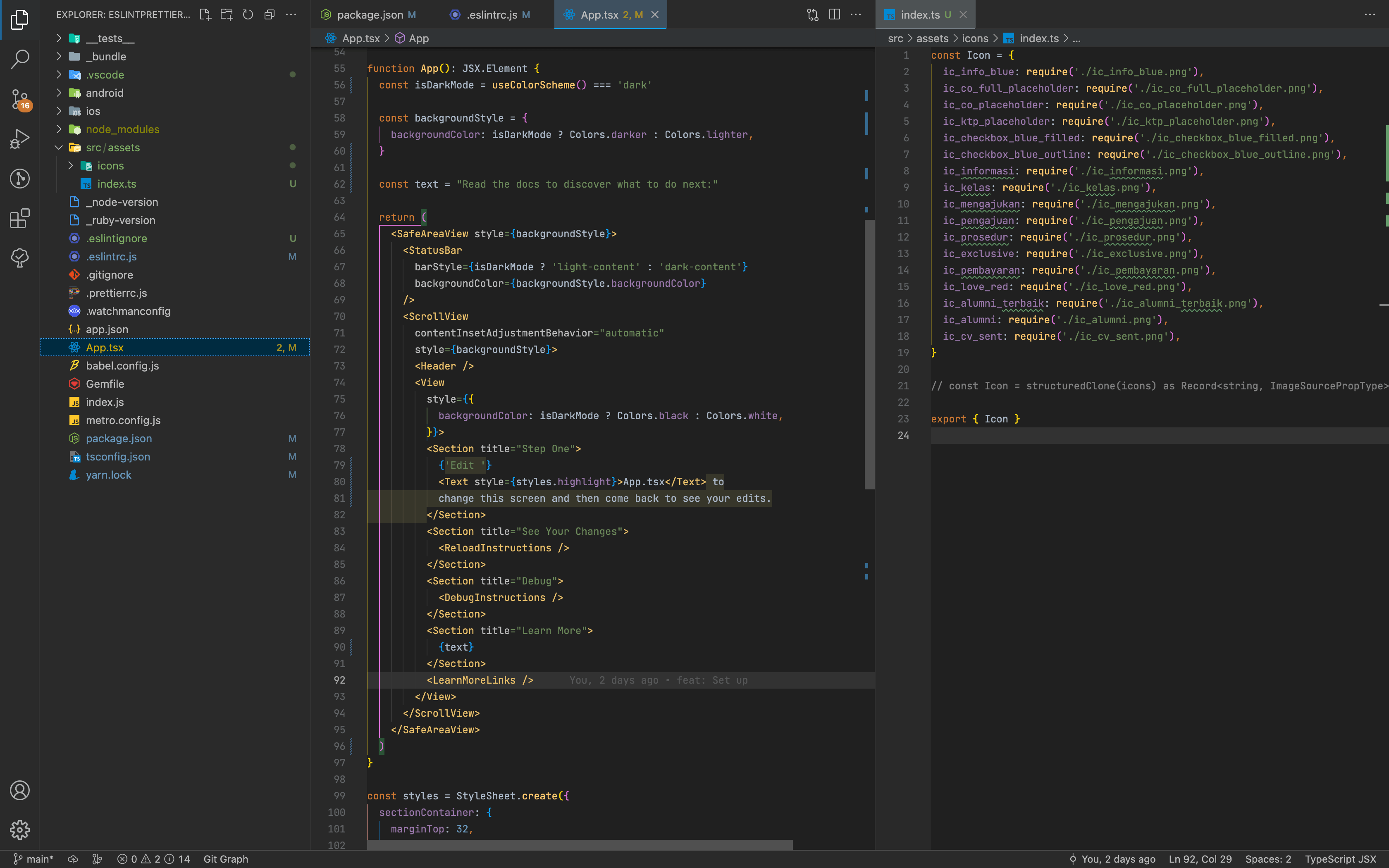
Webstorm Darcula Darker Theme V2This is the darker version of @imekachi WebStorm Darcula Theme. And this is the V2 of @7dp Webstorm Darcula Darker Theme. Enjoy our more balanced look and softness :) Screenshots
MotivationBecause i really like Darcula but i don't like the gray background. I prefer something darker, so i created this V2. InstallationLanguage Support
LimitationSince VSCode relies on textmate scopes as a selector for theme which sometimes cannot differentiate some syntax like WebStorm. This theme cannot highlight some syntax, for example, global variables in JS, Generic Type in TS. Enjoy! |