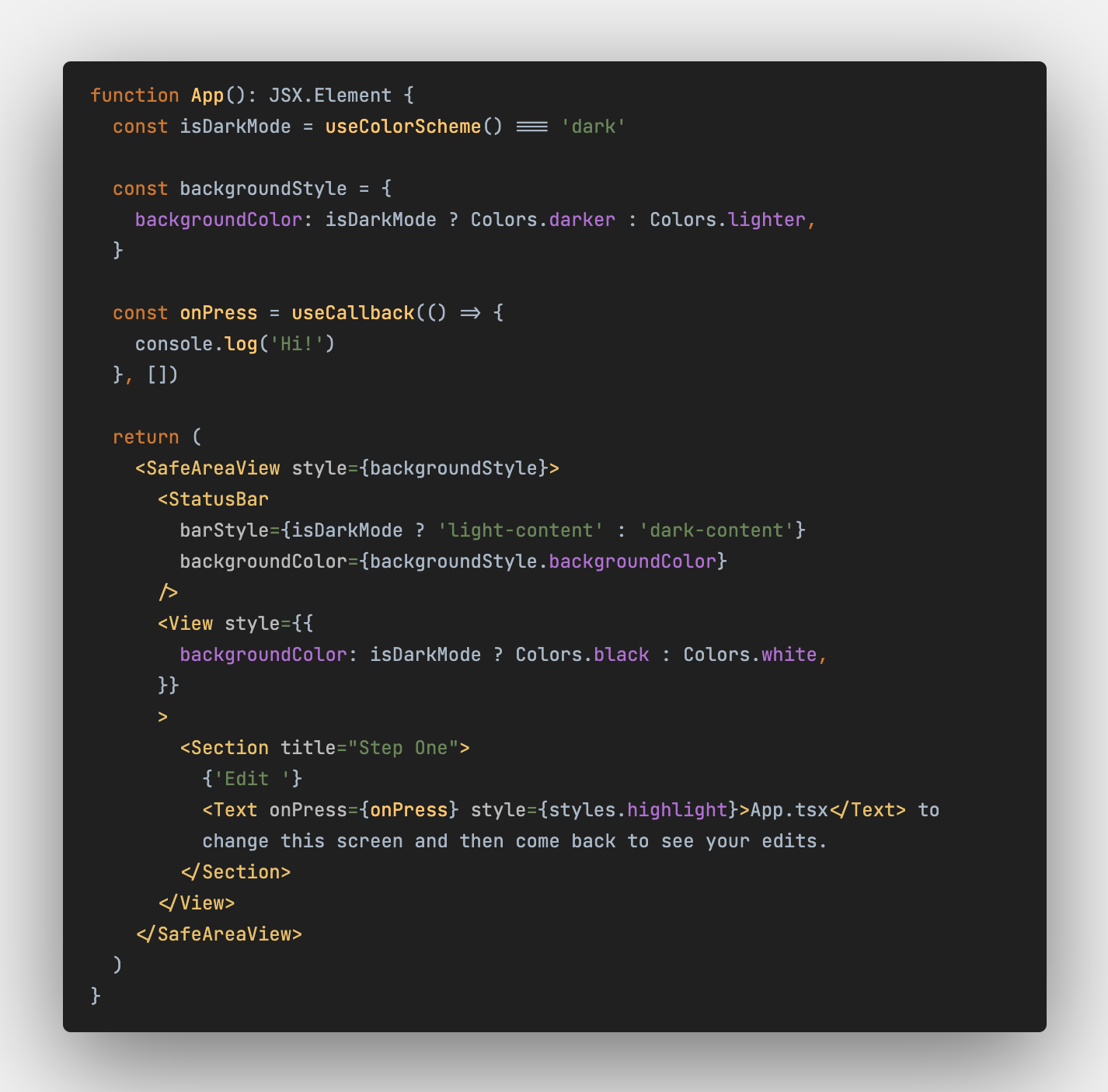
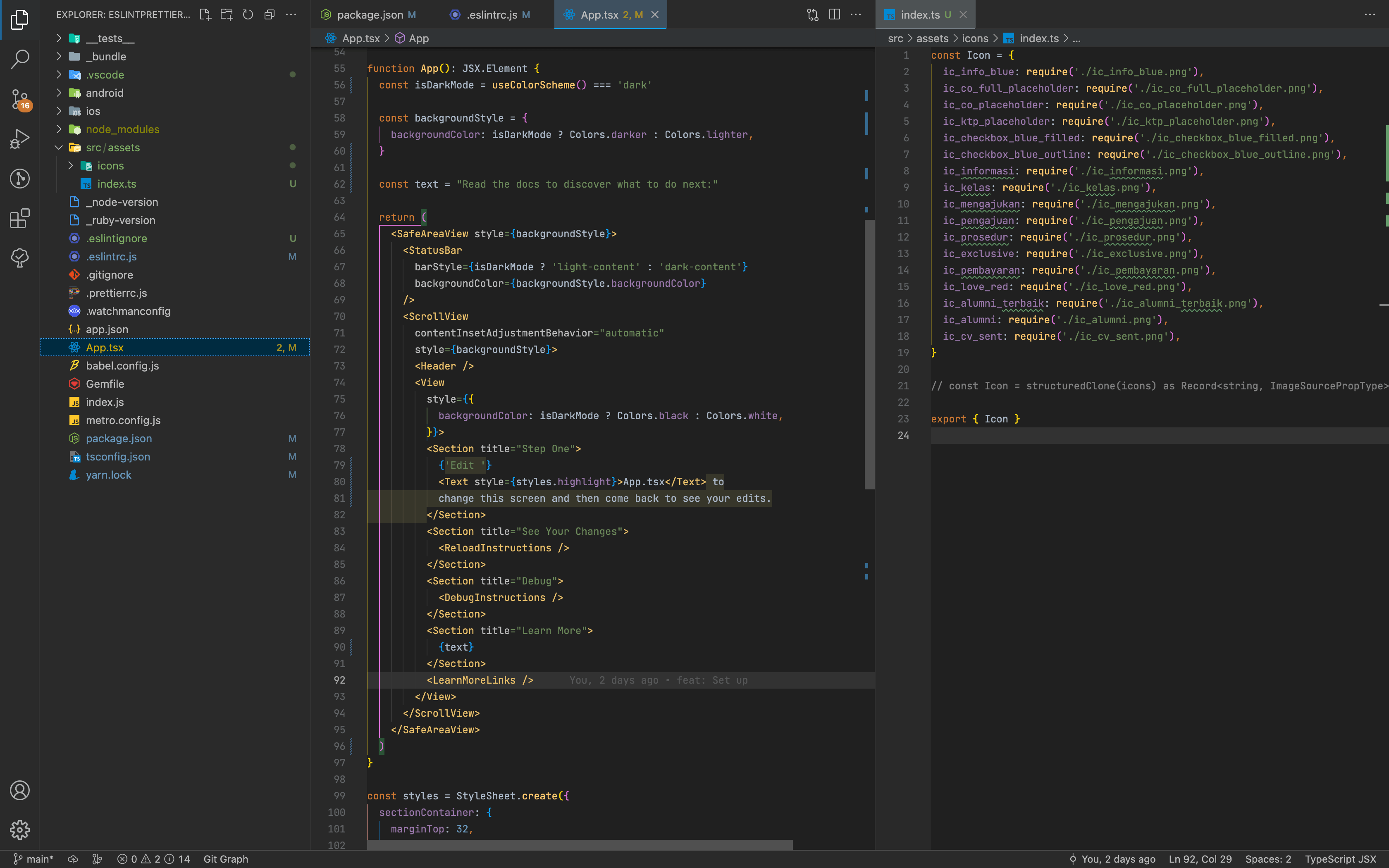
Webstorm Darcula Darker ThemeThis is the darker version of @imekachi WebStorm Darcula Theme Screenshots
MotivationBecause i really like Darcula but a bit hate with it's greyish background. That's it! InstallationLanguage Support
LimitationSince VSCode relies on textmate scopes as a selector for theme which sometimes cannot differentiate some syntax like WebStorm. This theme cannot highlight some syntax, for example, global variables in JS, Generic Type in TS. Enjoy! |