
vscode-snippet



A Visual Studio Code extension for cht.sh.
Watch this lightning talk to learn more.
Features
- Zero configuration: works out of the box.
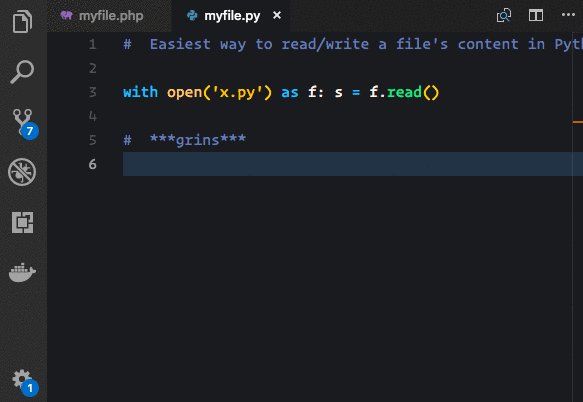
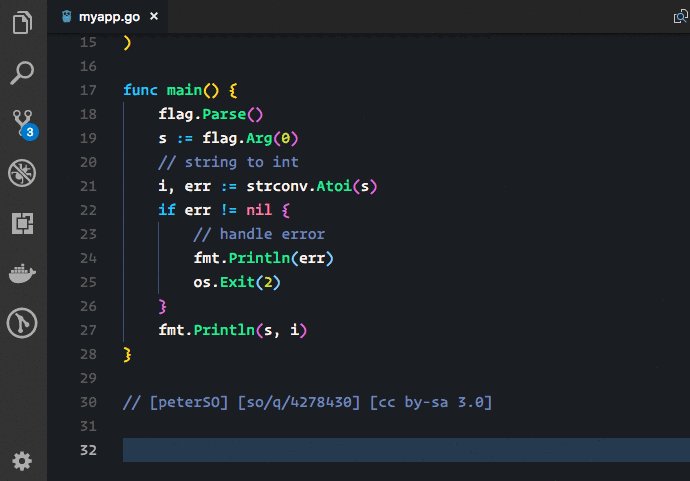
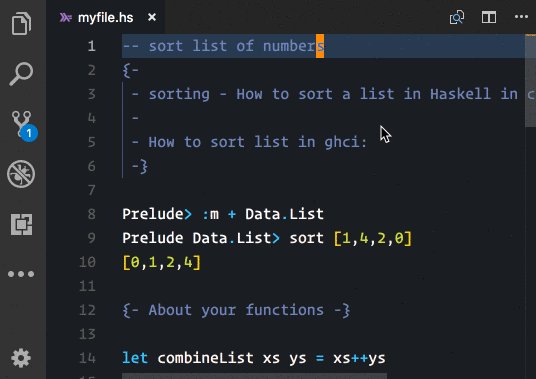
- Automatically detects programming language from current editor window.
Config options
openInNewEditor: open snippets or in new editor window (default) in line with current document.verbose: add comments around code snippets.baseUrl: base url of the cheat server (see cheat.sh documentation)http.proxy: VS Code proxy setting. If set, requests made by vscode-snippet will be sent through provided proxy (see Visual Studio Code network settings)defaultLanguage: Programming language name in lower case to use as default language when there is no open editor window.title: Template string of a snippet title. You can use the following variables:
- ${language} - the programming language
- ${query} - the snippet query (search text)
- ${index} - the index of the snippet (e.g. 2 for the third answer)
insertWithDoubleClick: insert snippet with double click.showCopySuccessNotification: Whether to show a notification after the snippet is copied to the clipboard.saveBackups: Whether to create backups of the snippets.
Installation
Install this extension from the VSCode
Marketplace
Usage
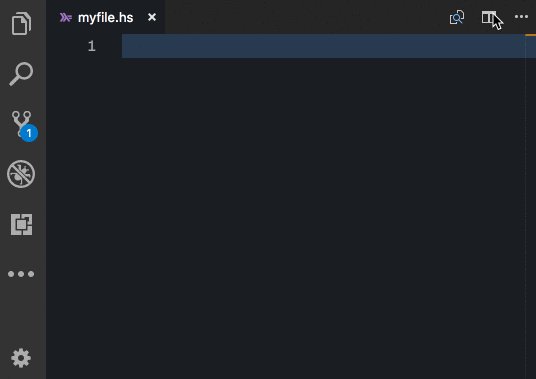
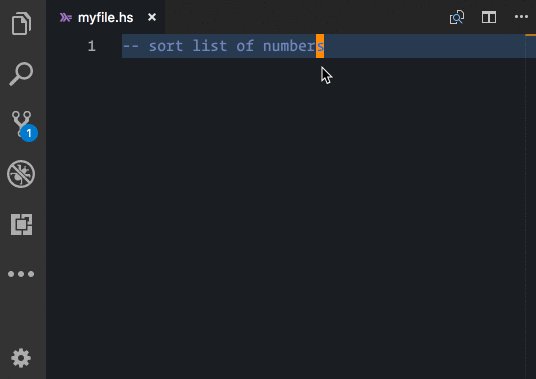
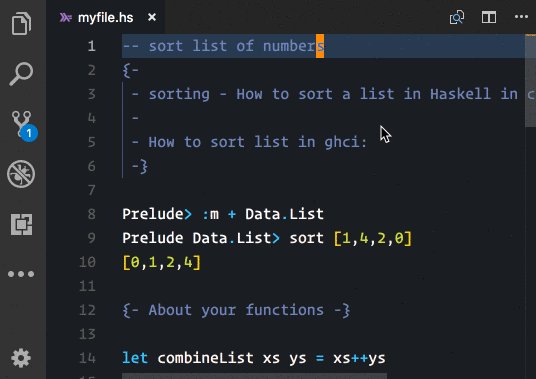
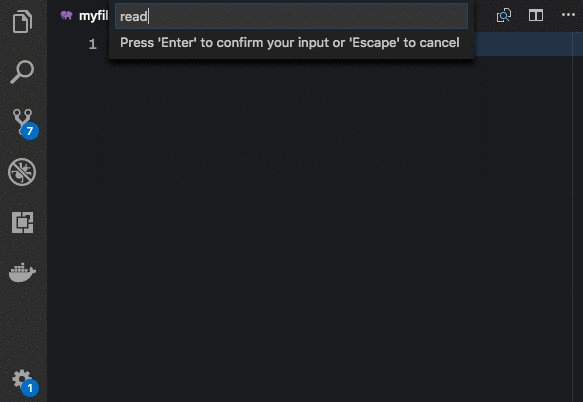
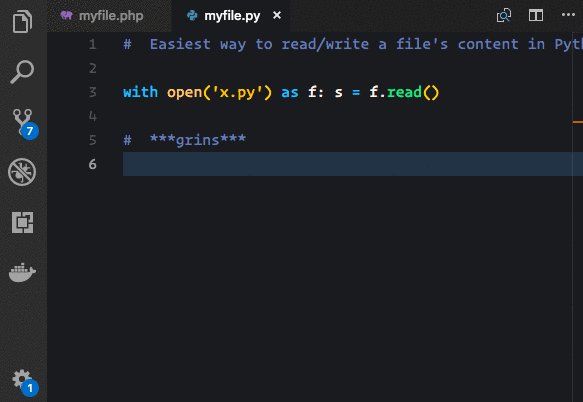
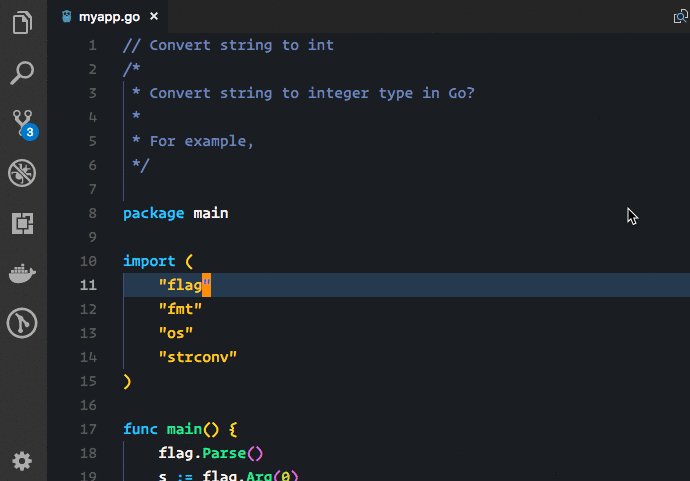
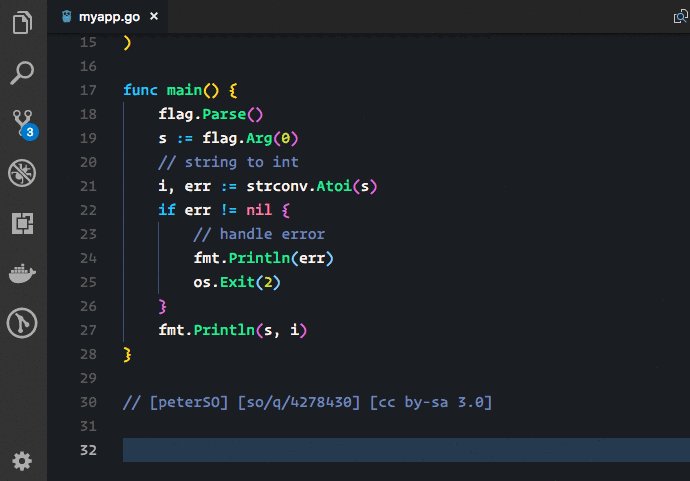
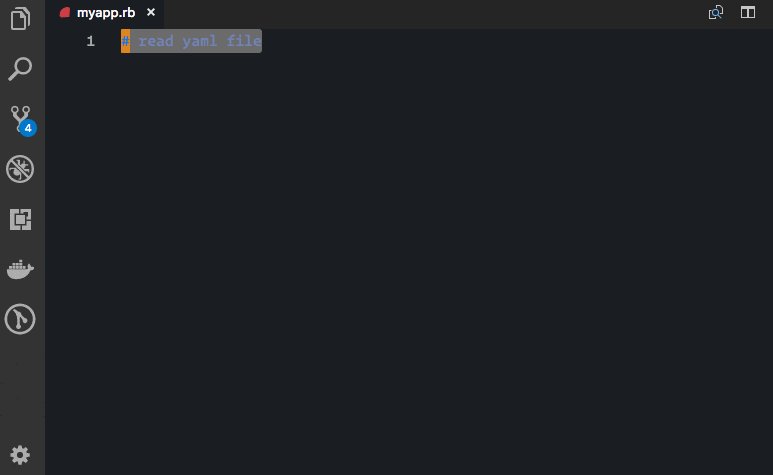
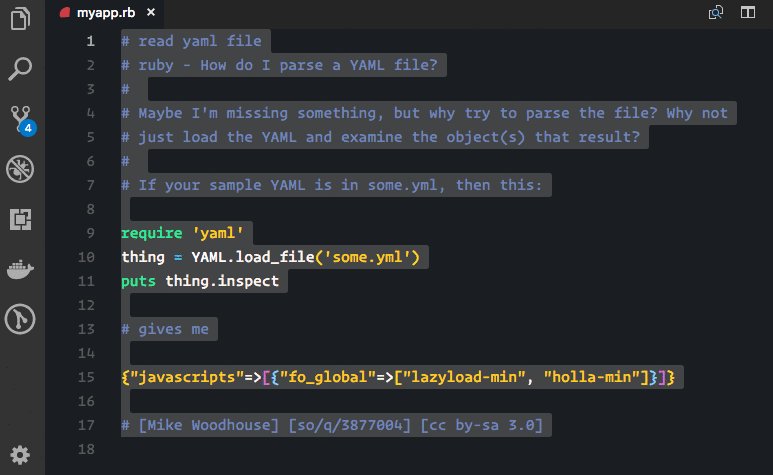
Search for a snippet
- Hit ⌘ Command + ⇧ Shift + p
- Run
Snippet: Find.
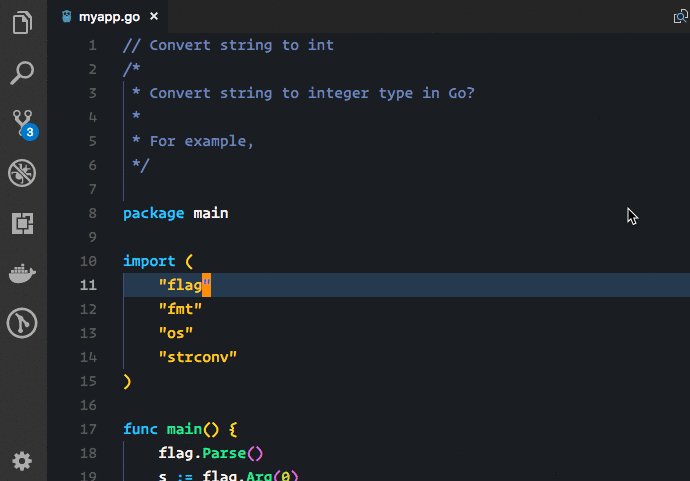
- Type your query and hit enter.

Moving between answers
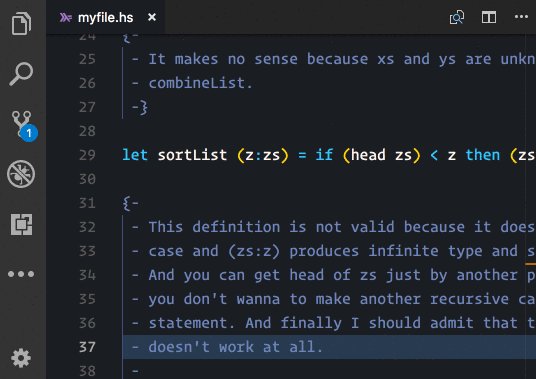
Sometimes the first answer is not what you're looking for.
In that case, use Snippet: Show next answer and Snippet: Show previous answer to show alternative snippets.
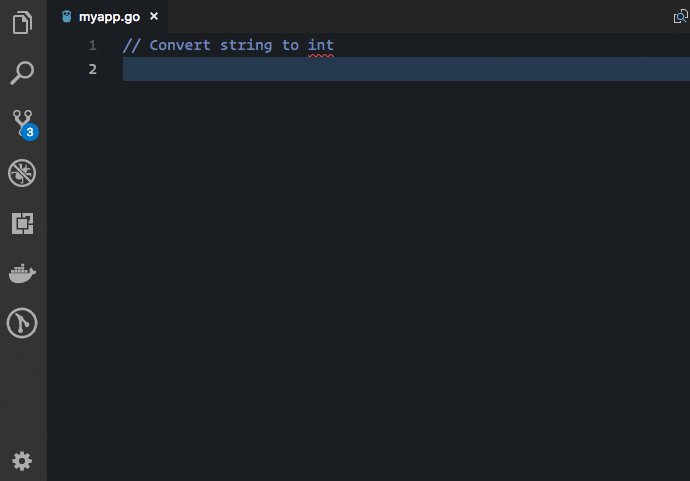
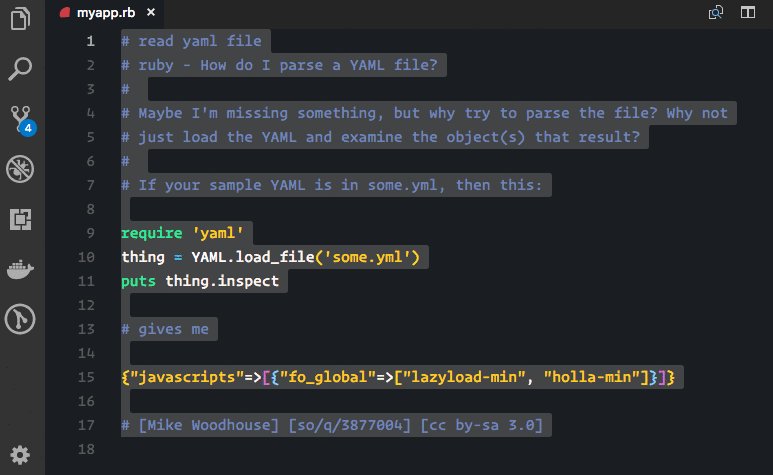
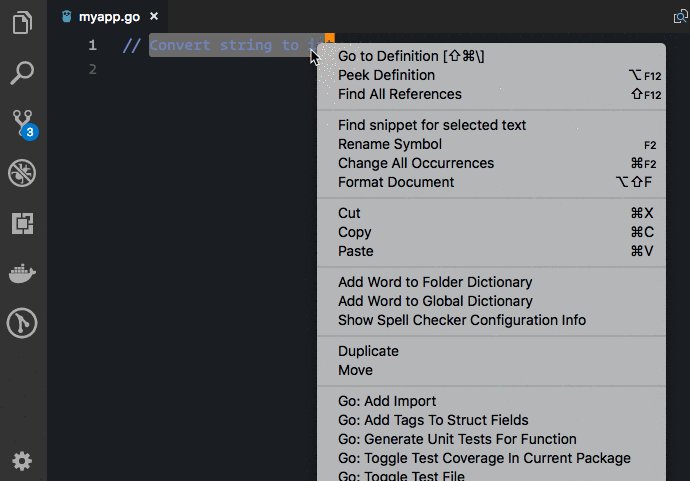
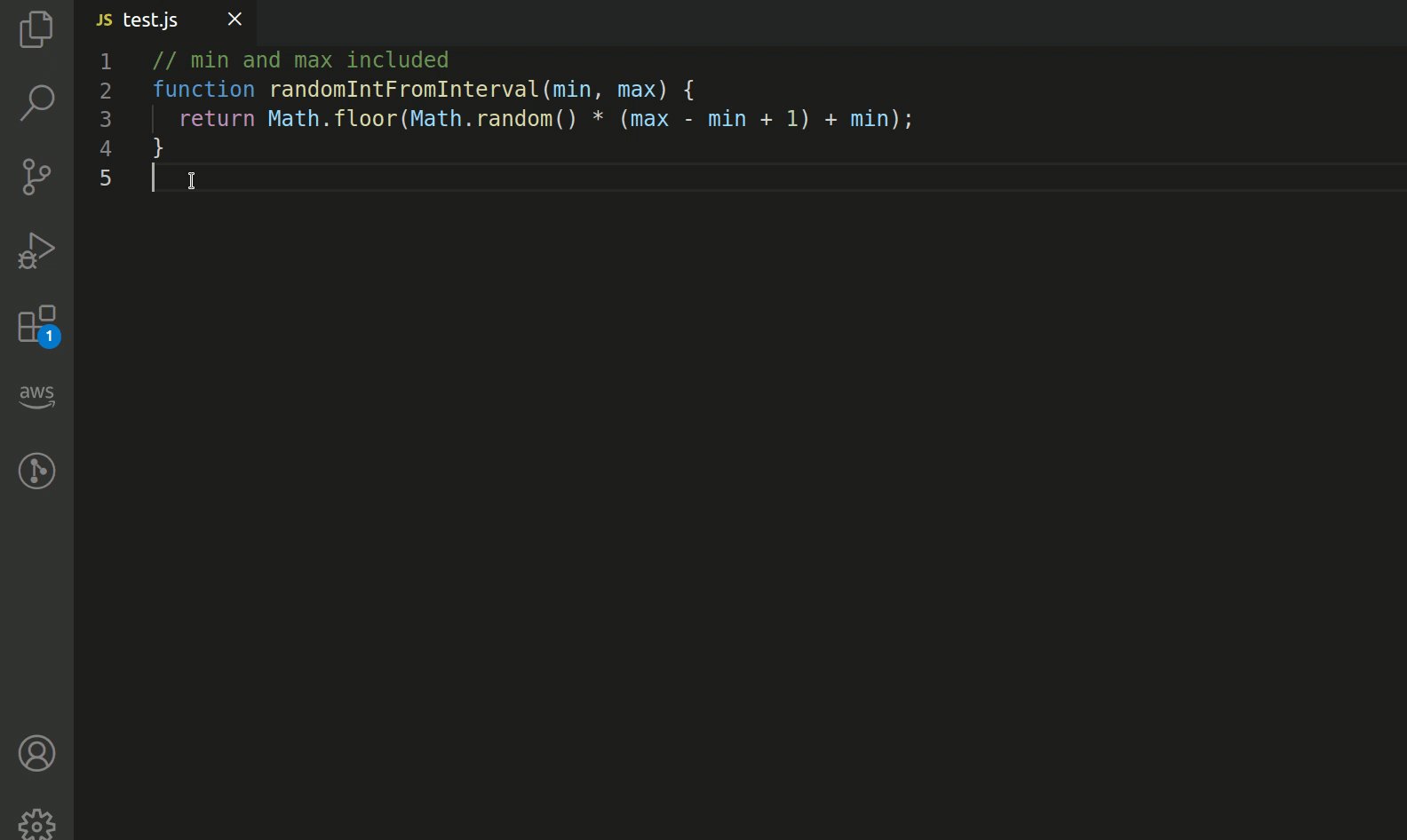
Search for snippet based on selected text
- Select some text in an editor window.
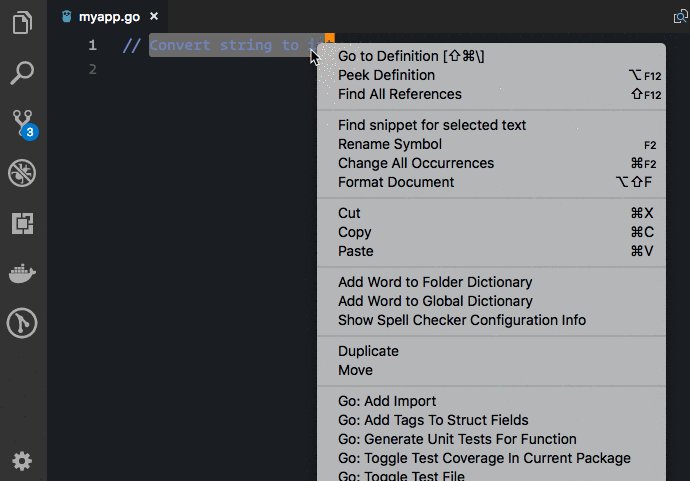
- Right click and choose "Find snippet from selected text"

Alternatively, you can also run the Snippet: Find Selected Text from the
command menu:

You can configure a keyboard shortcut. By default this is ⌘ Command + ⇧ Shift + s:

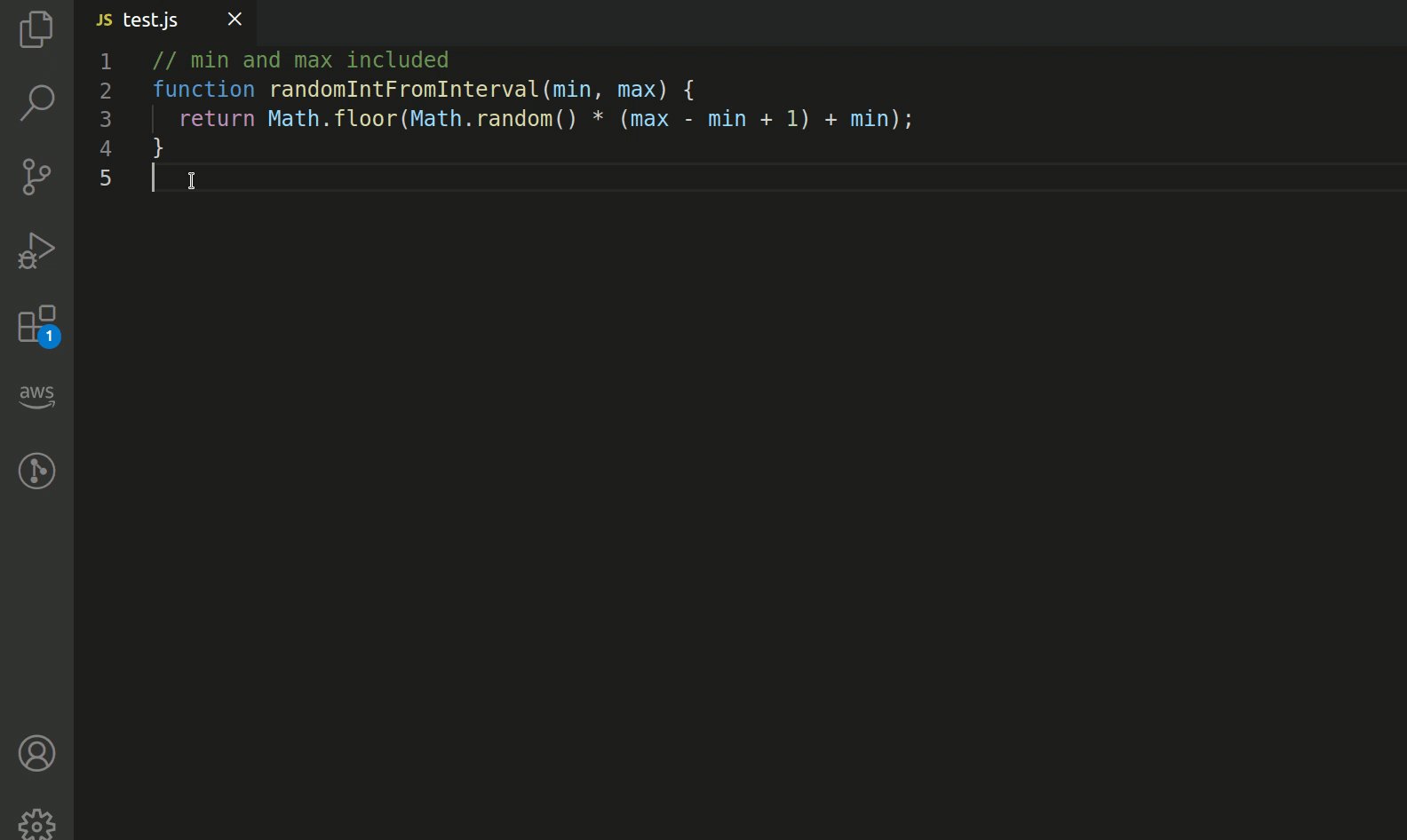
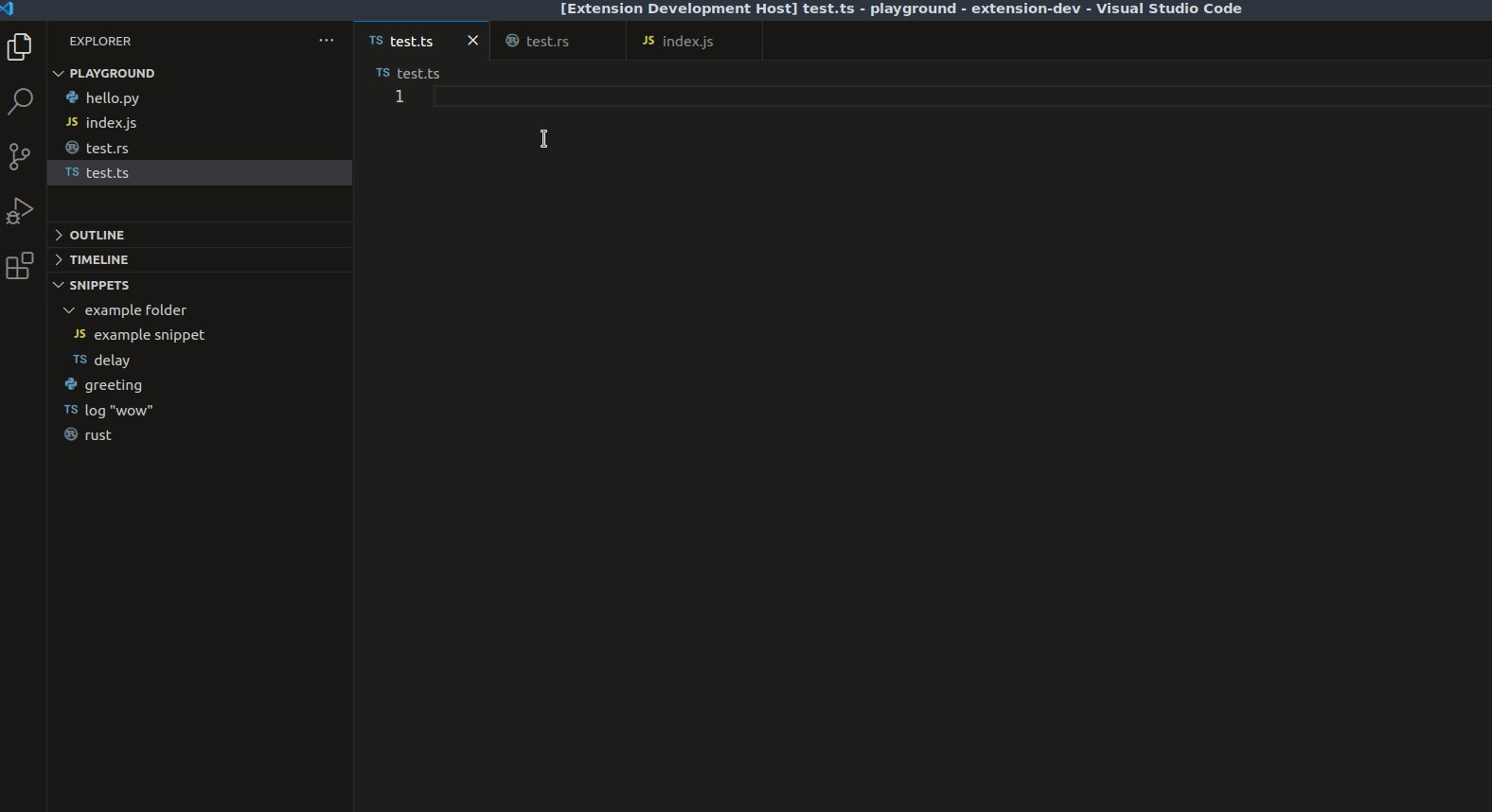
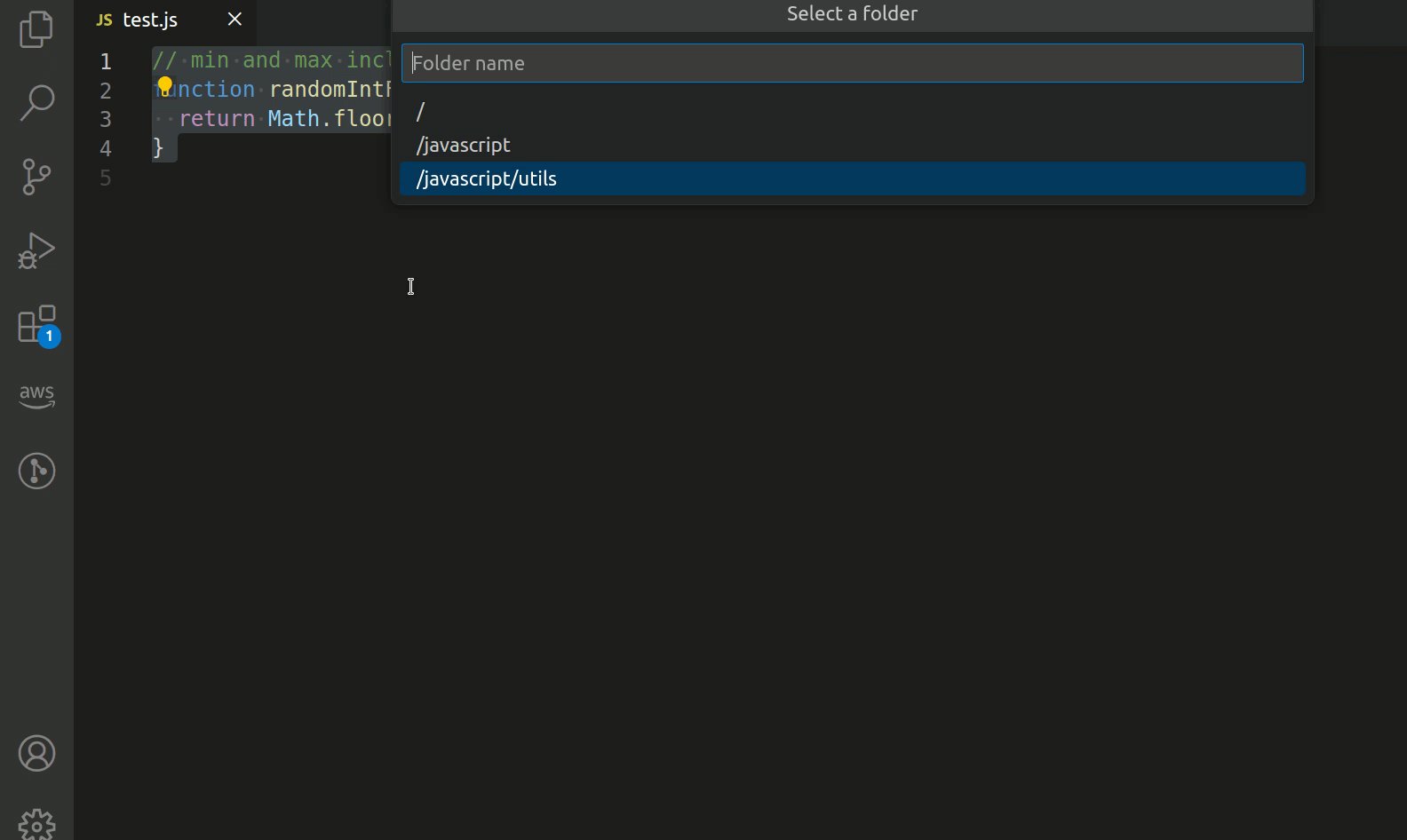
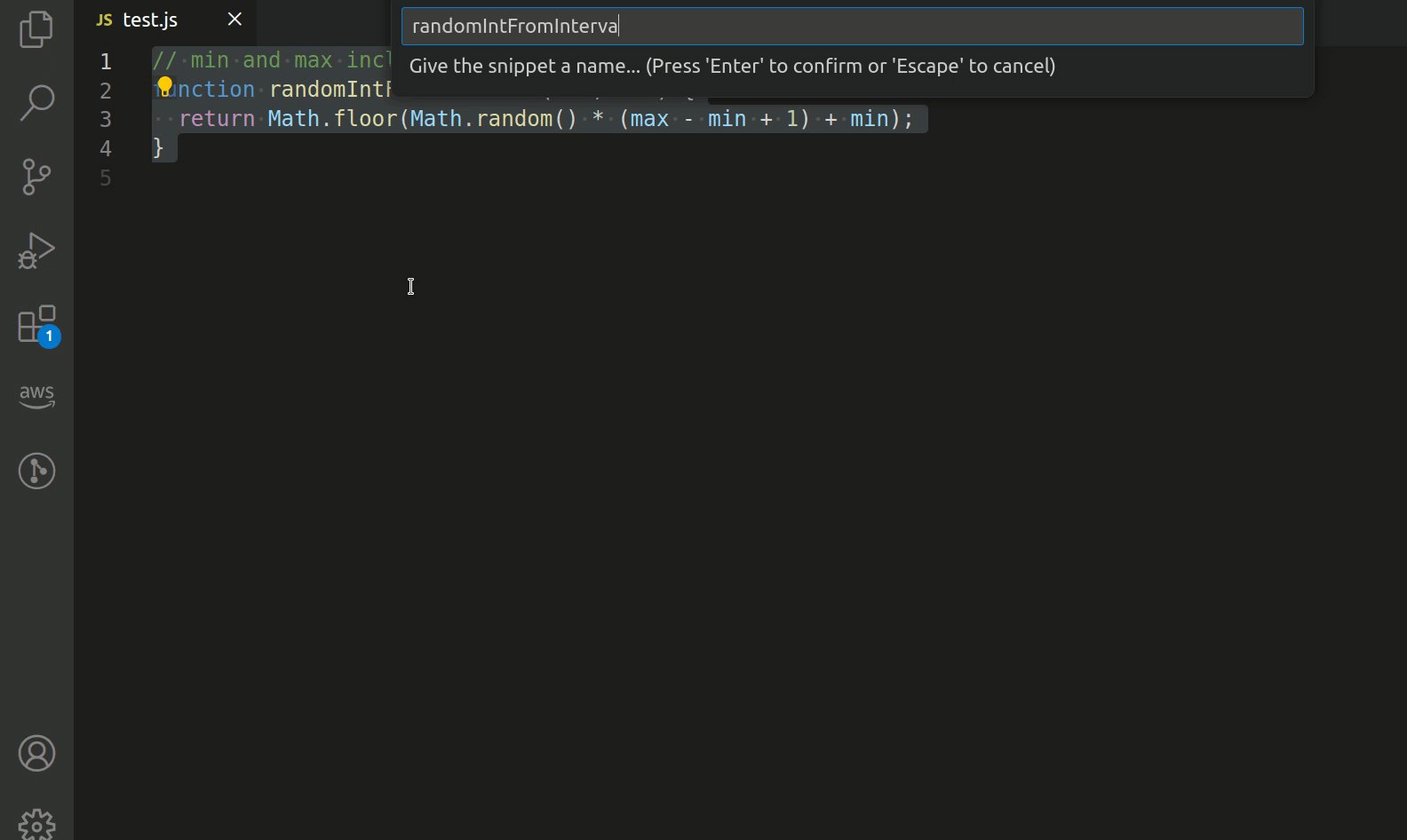
Saving a snippet
- Select some text in an editor window.
- Right click and choose "Save snippet"
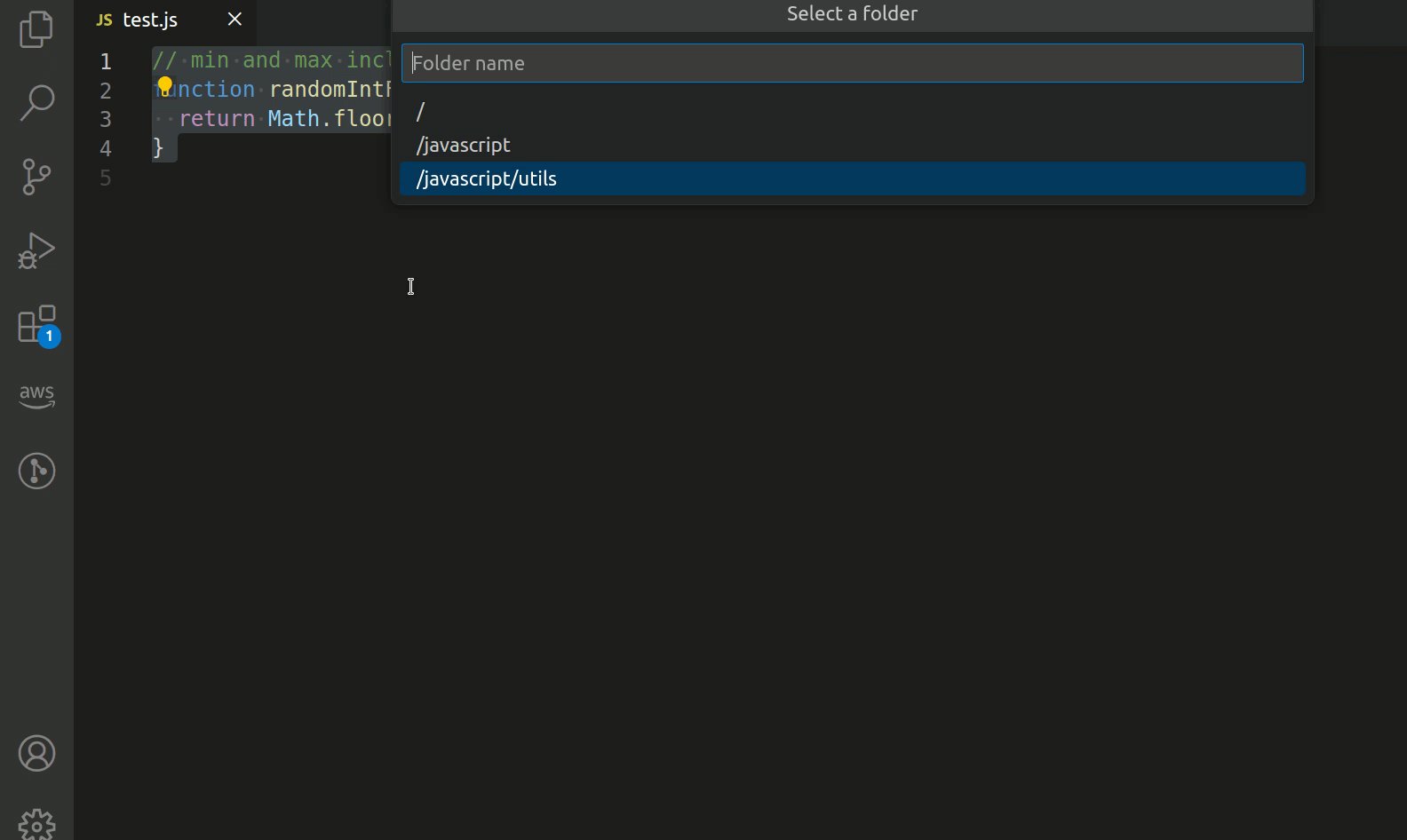
- Select a folder for the snippet
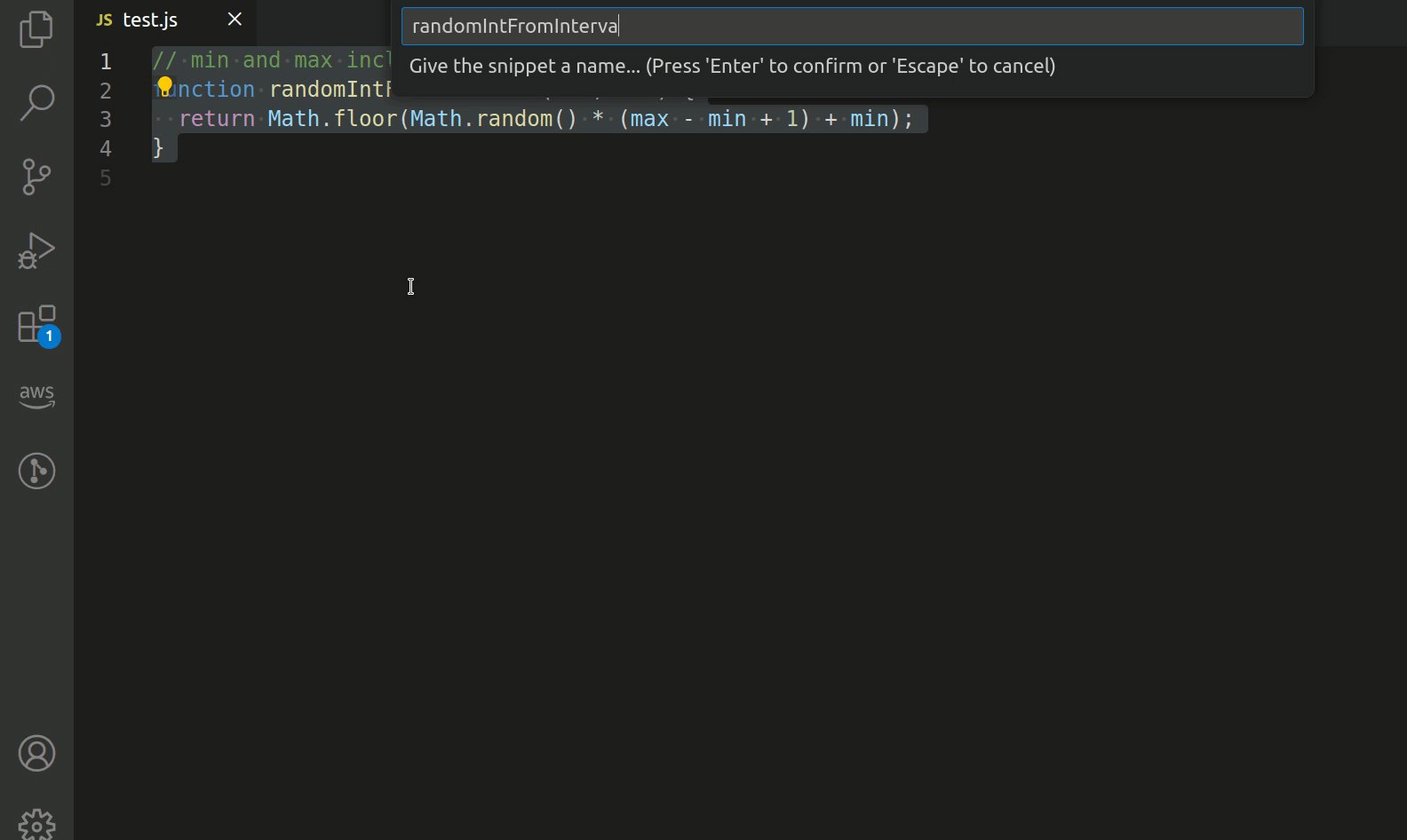
- Enter a name of the snippet
- Press Enter

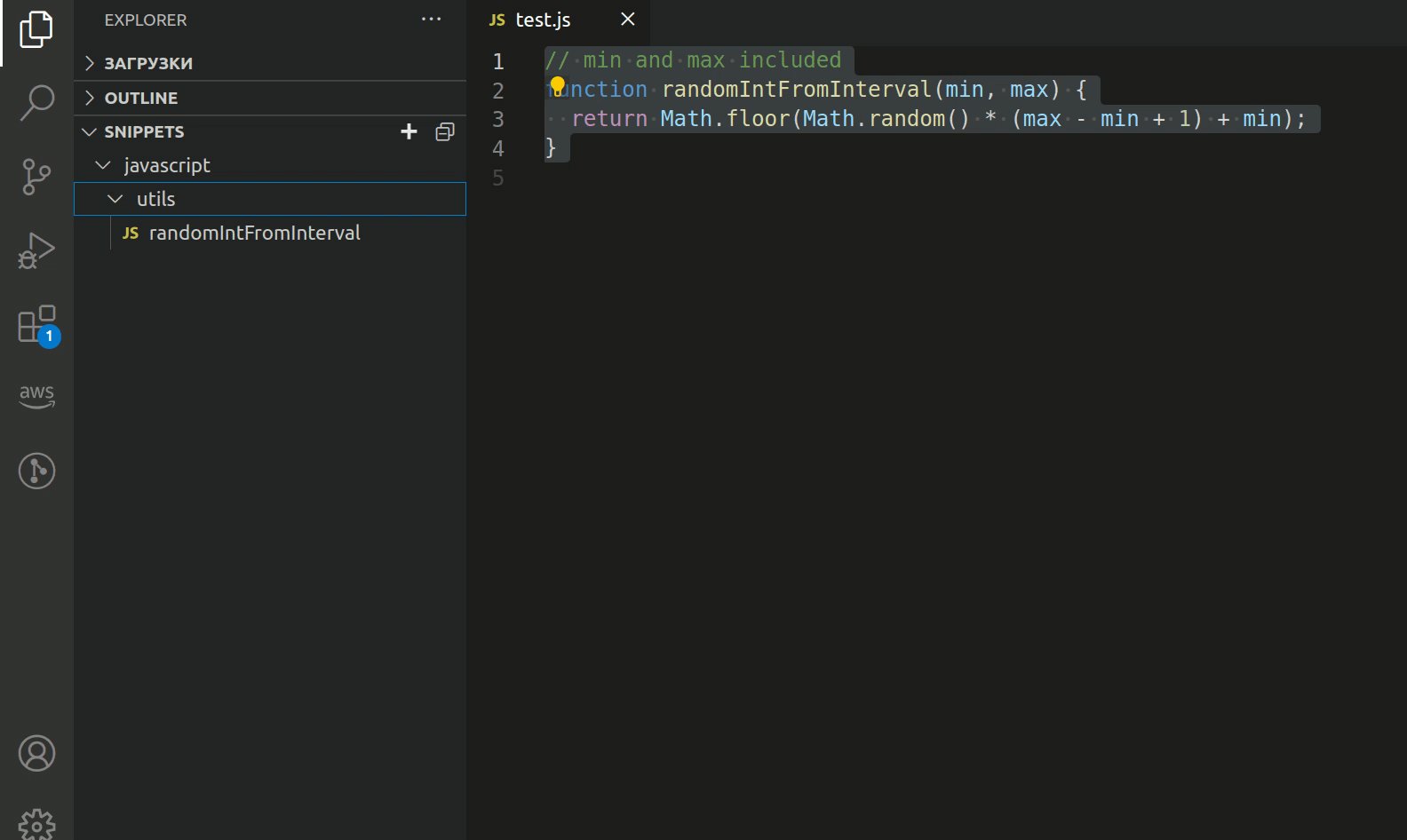
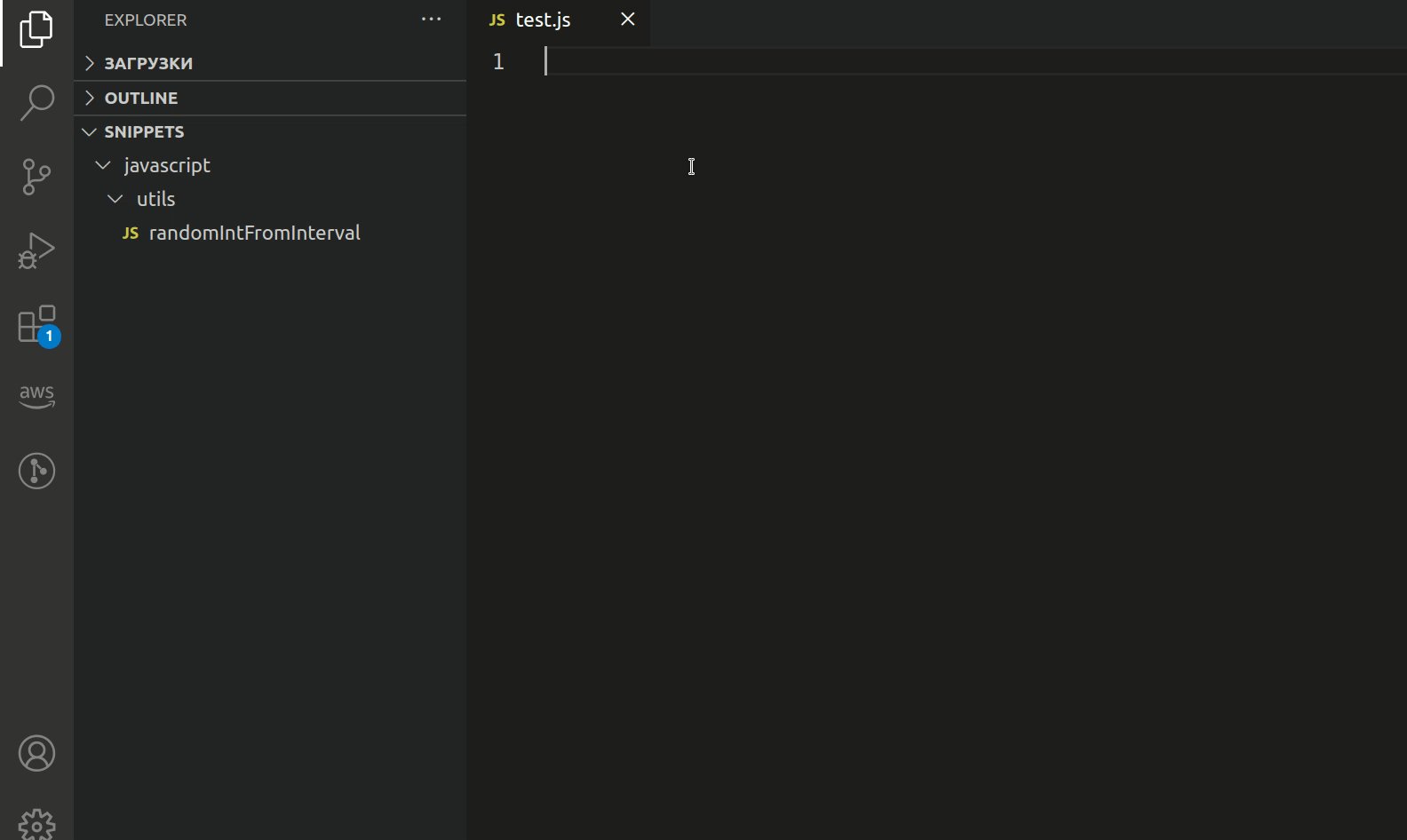
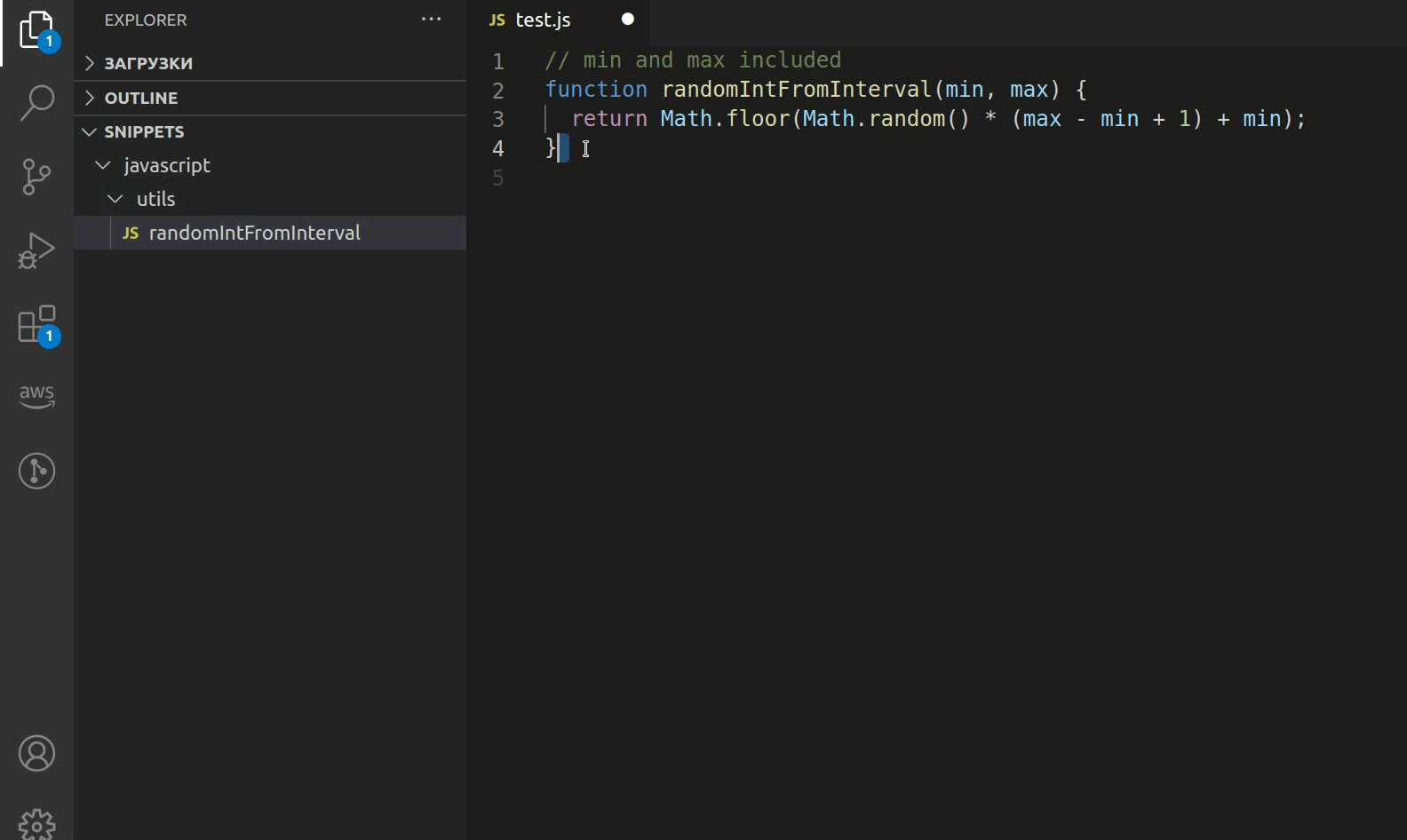
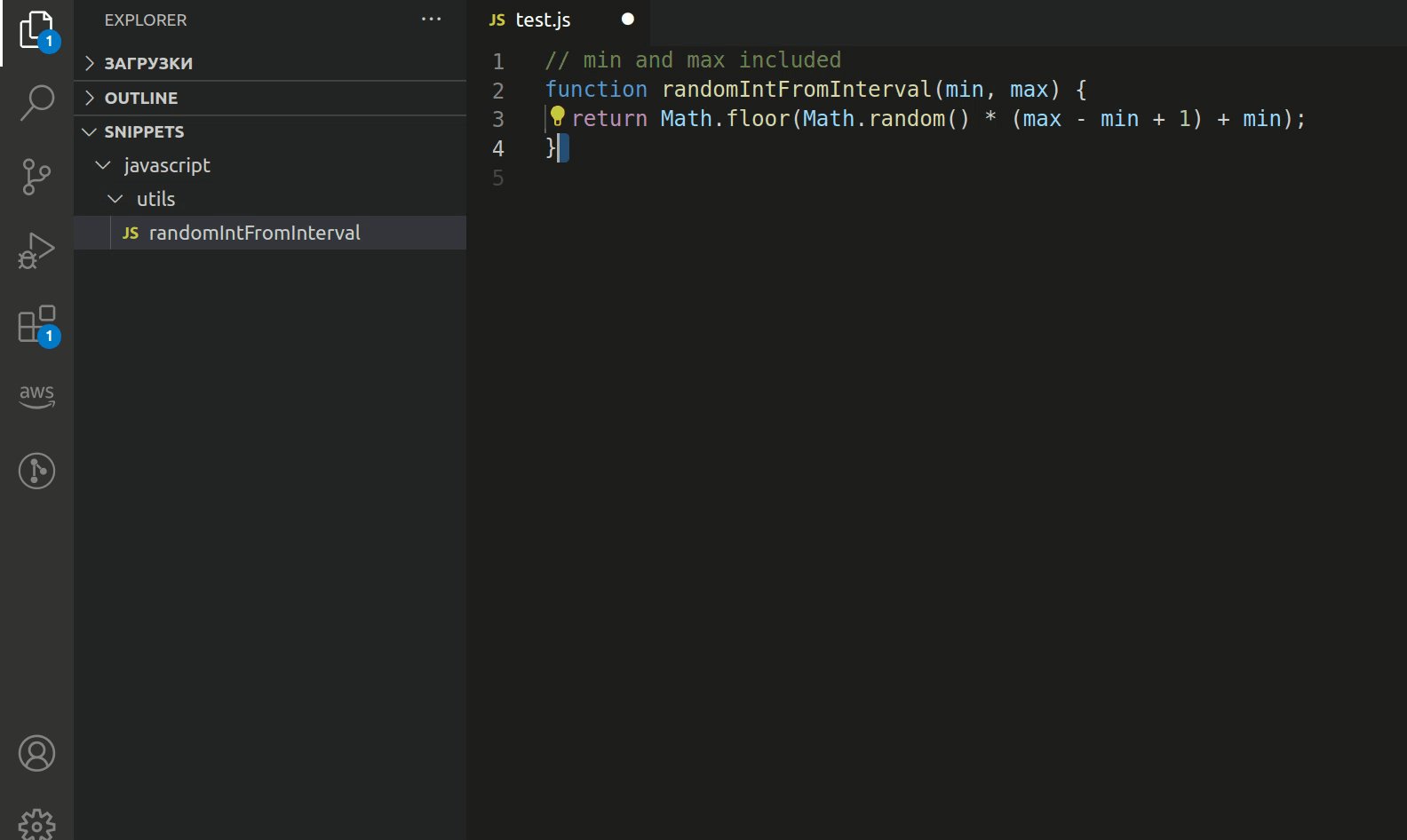
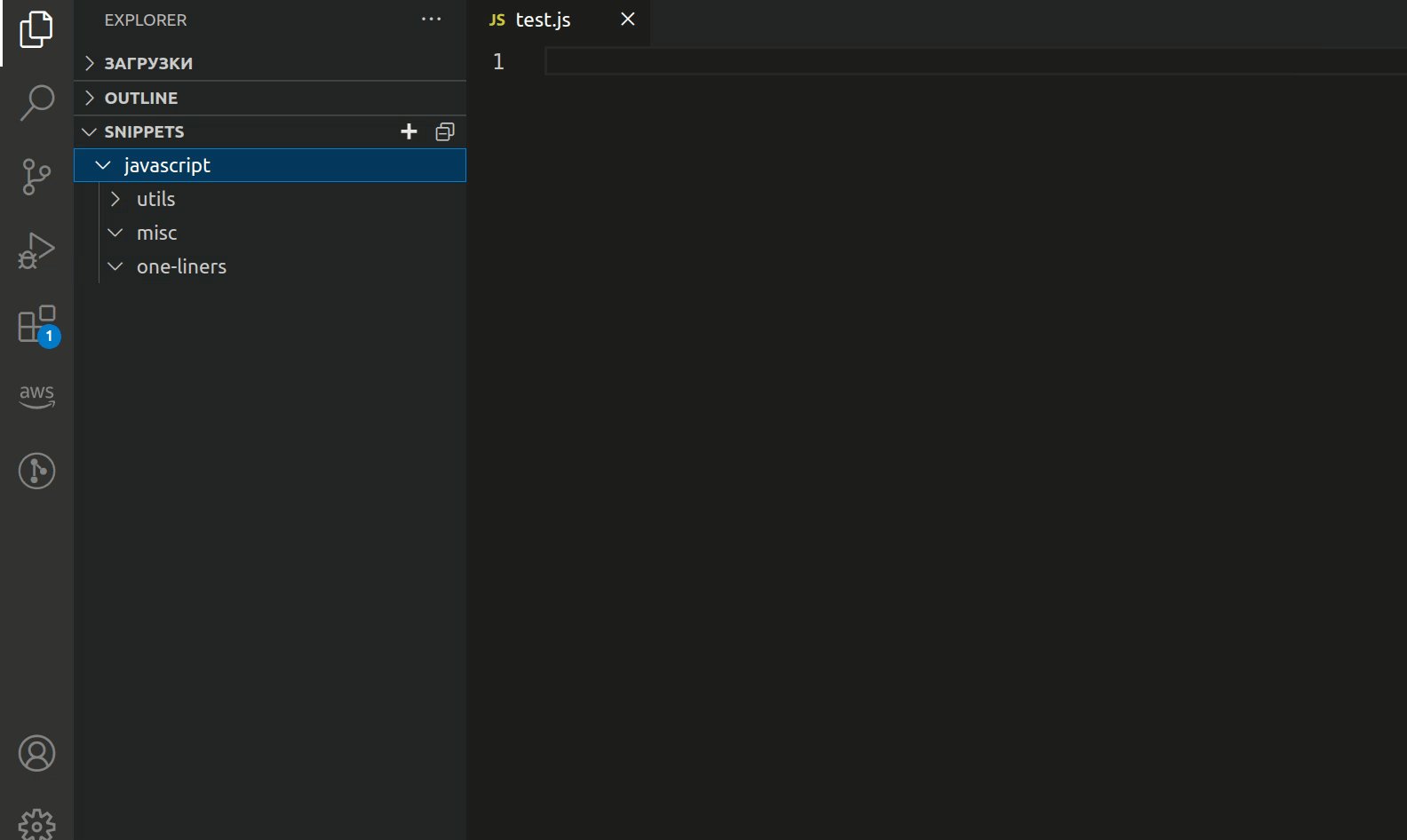
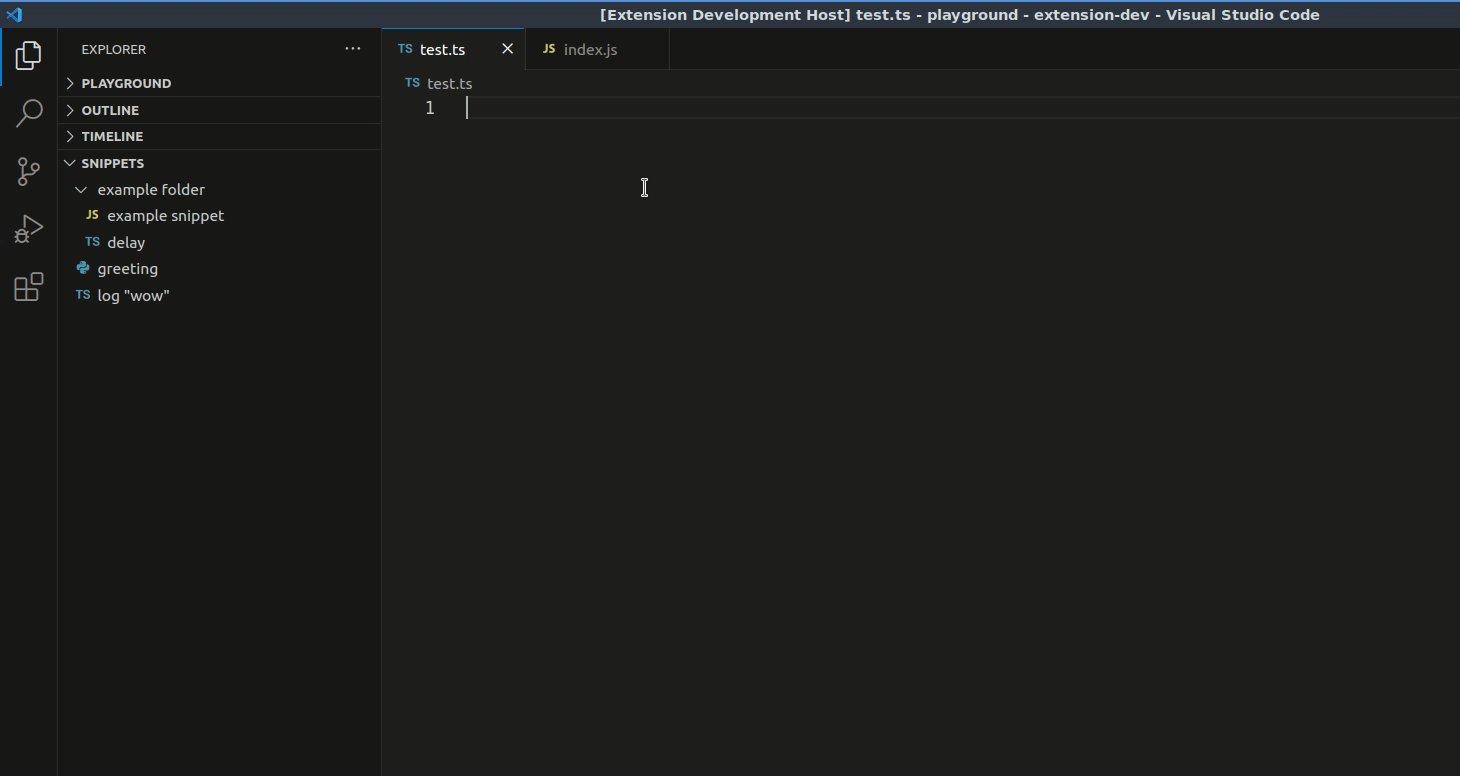
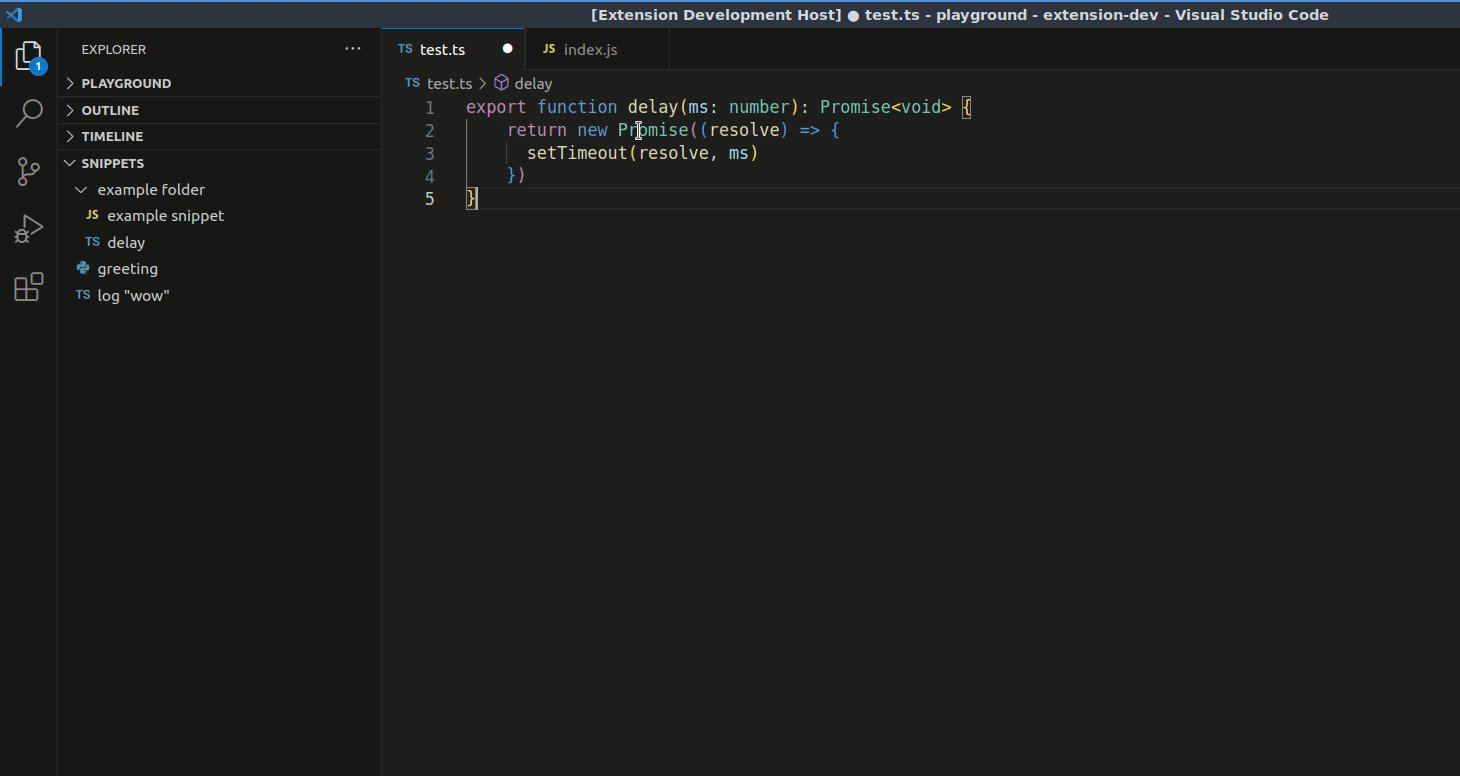
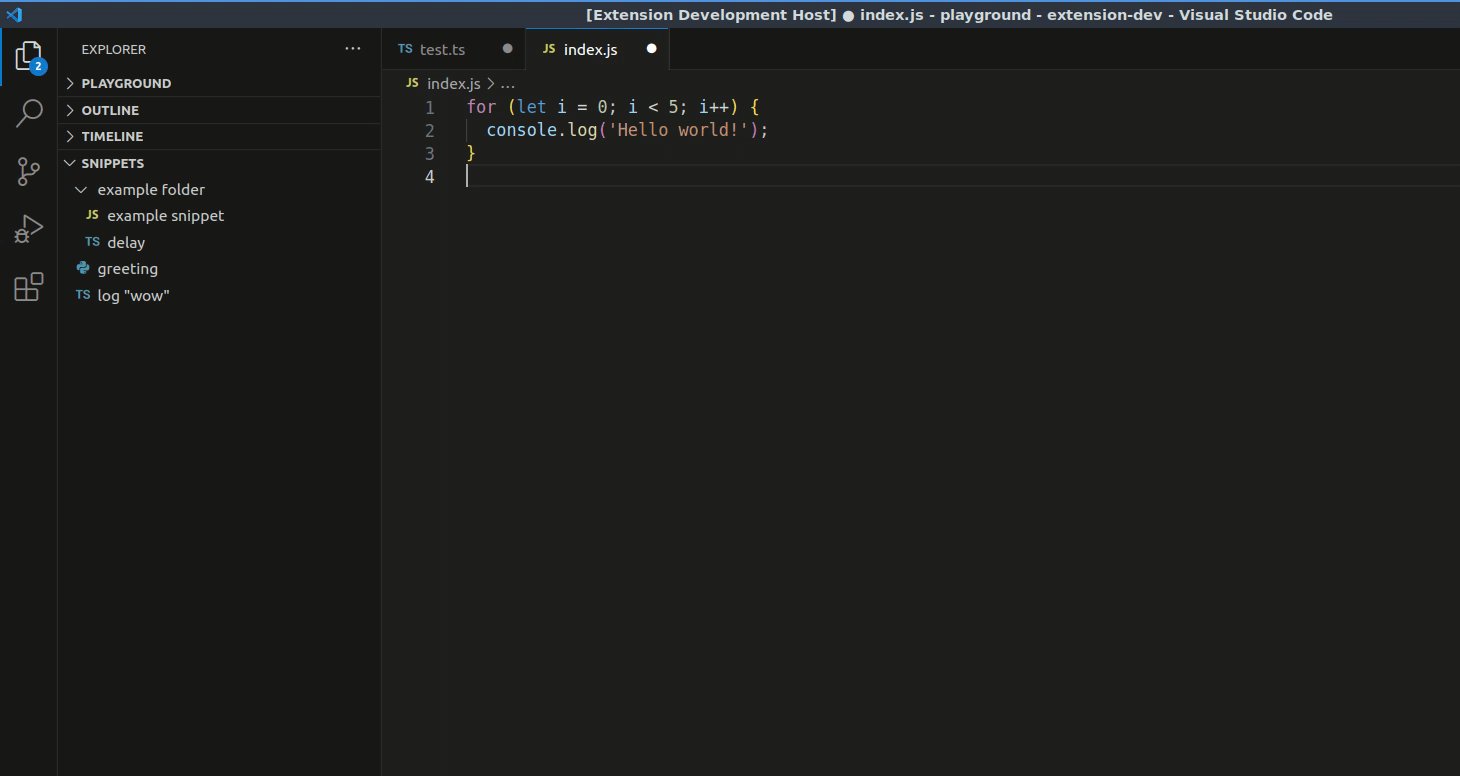
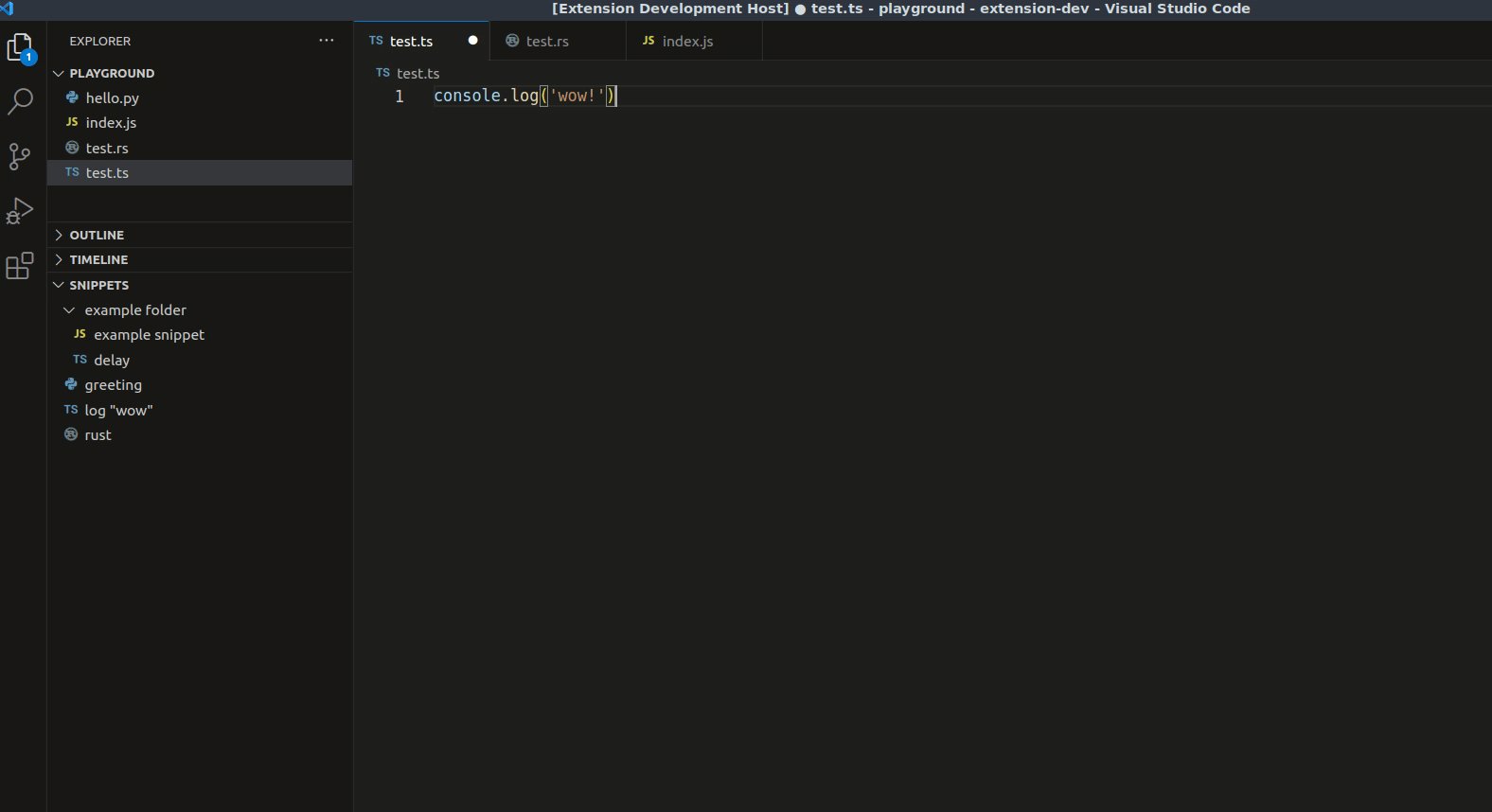
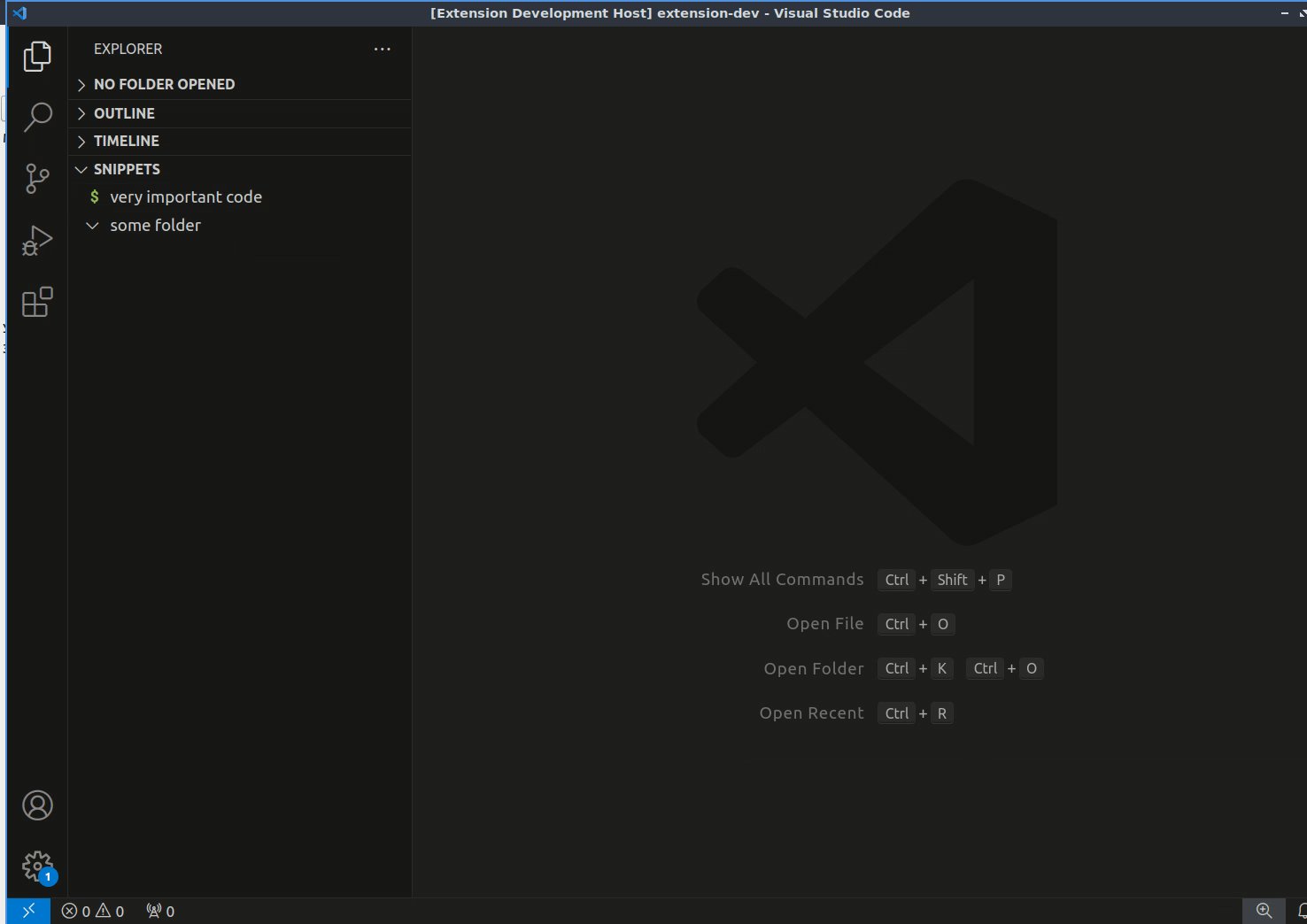
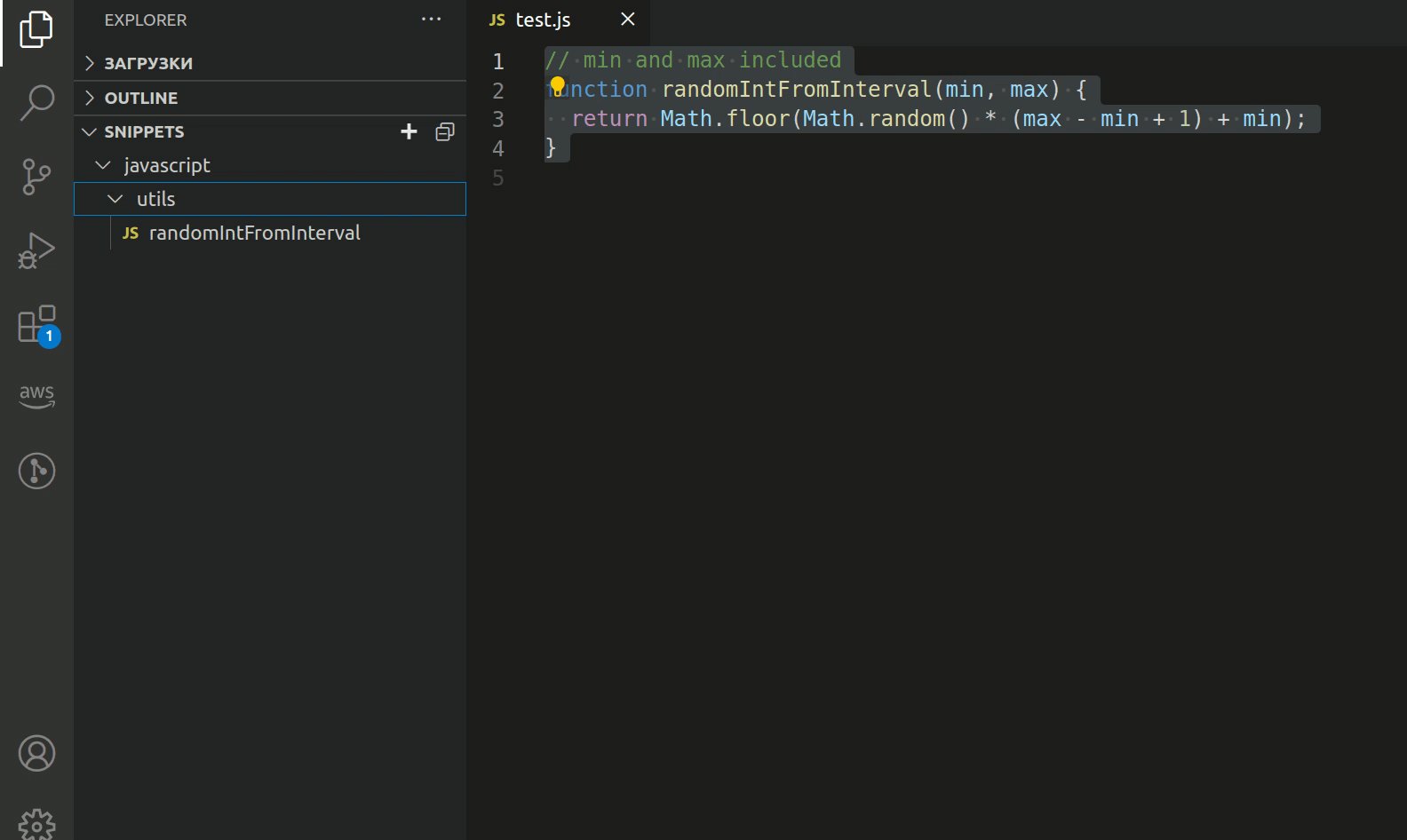
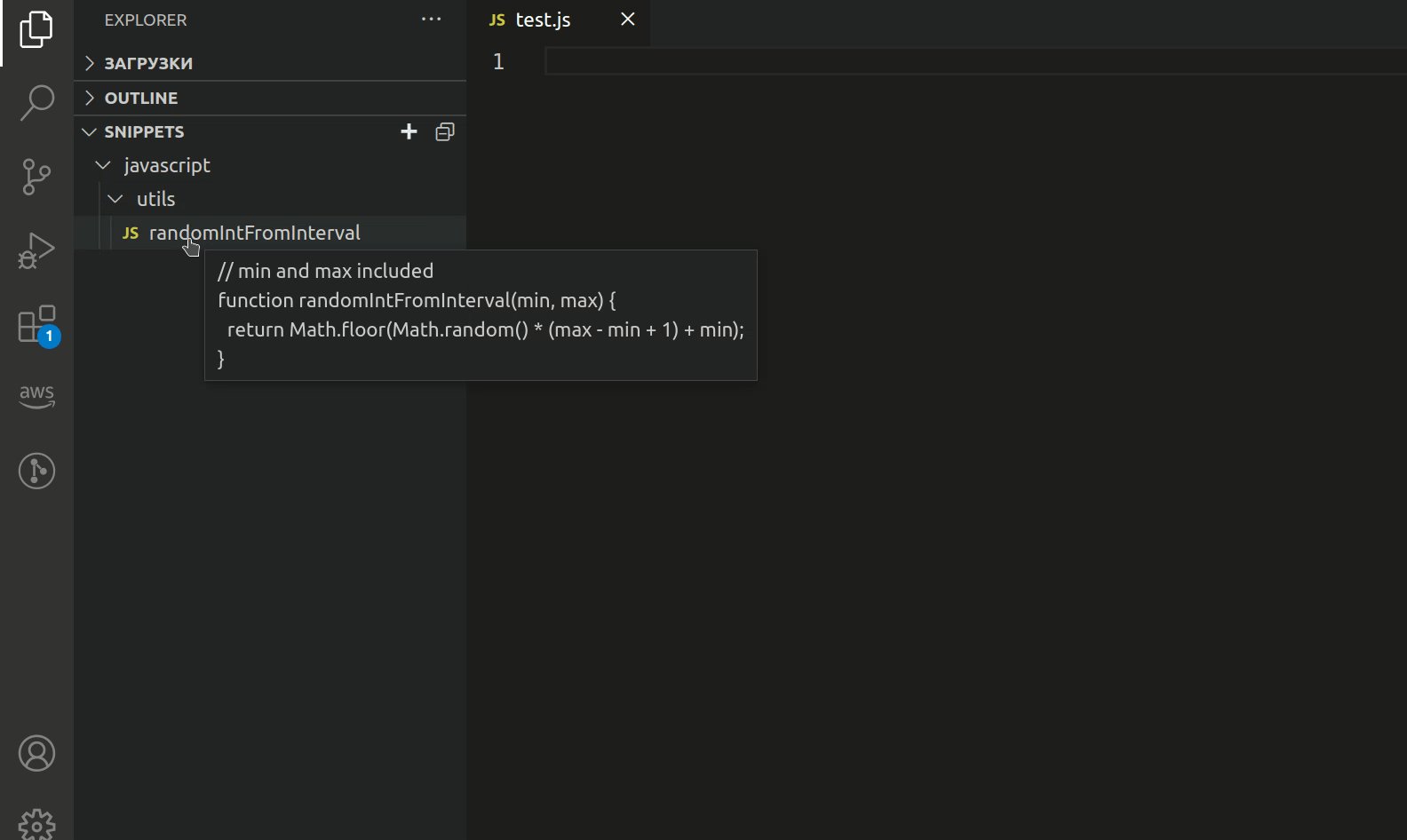
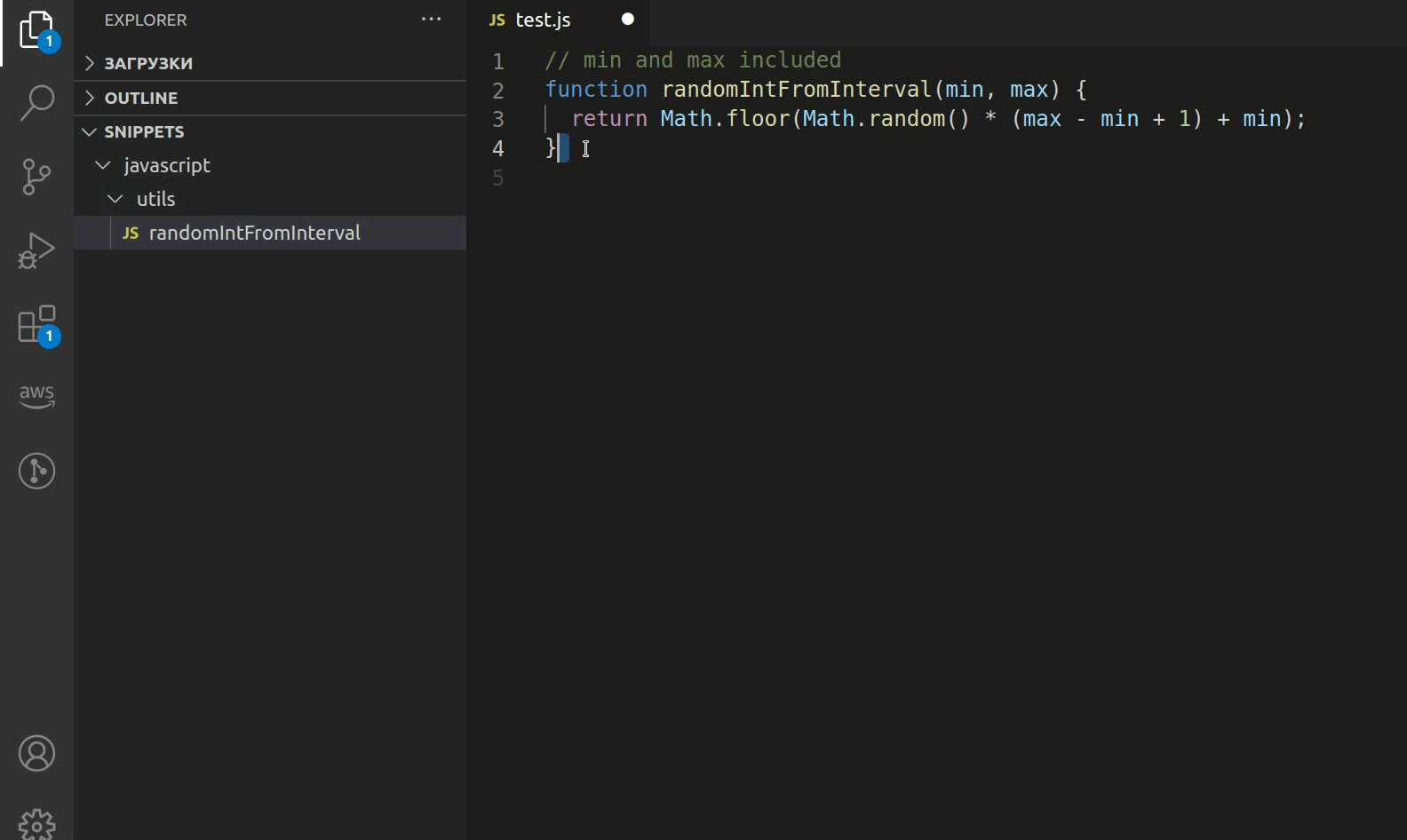
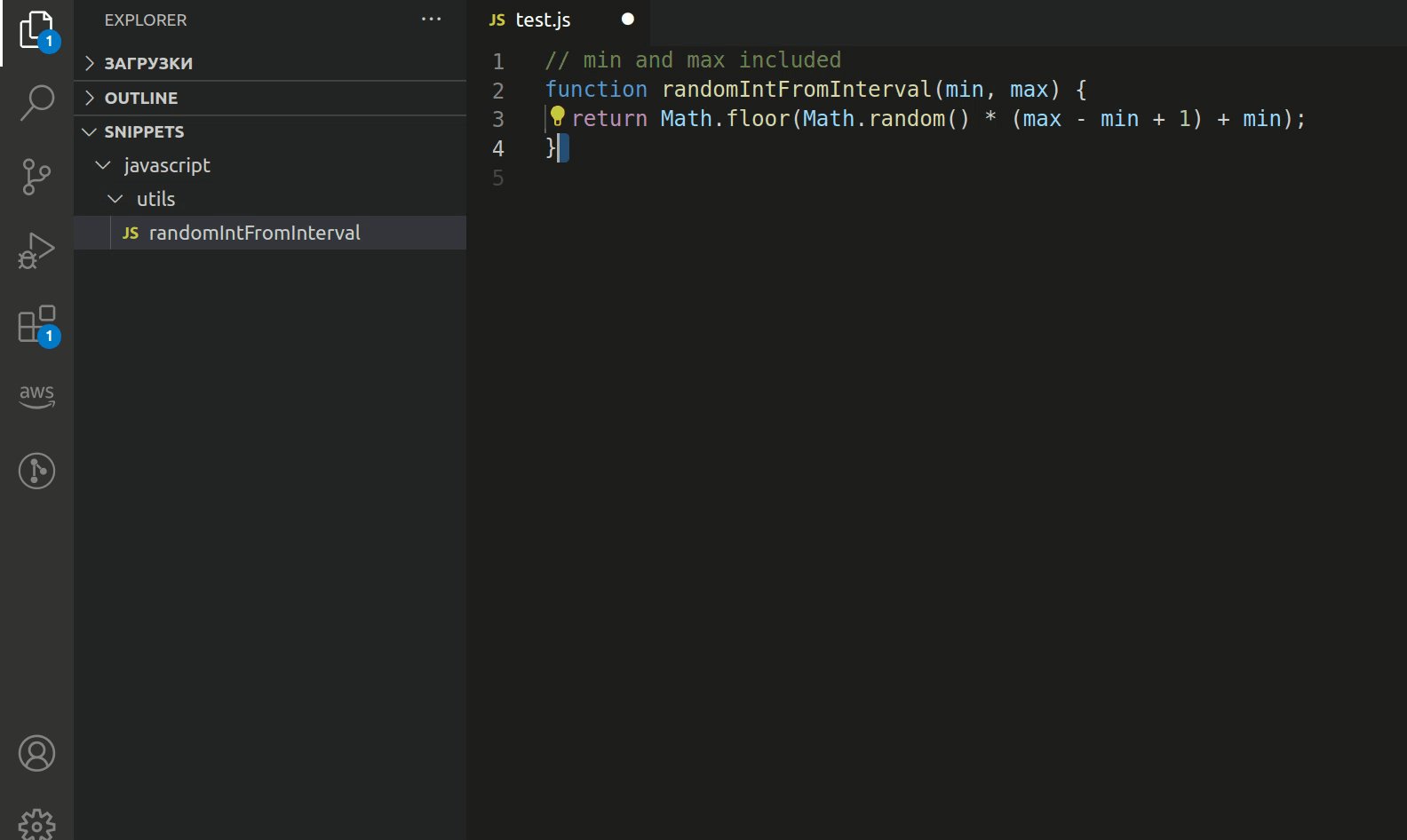
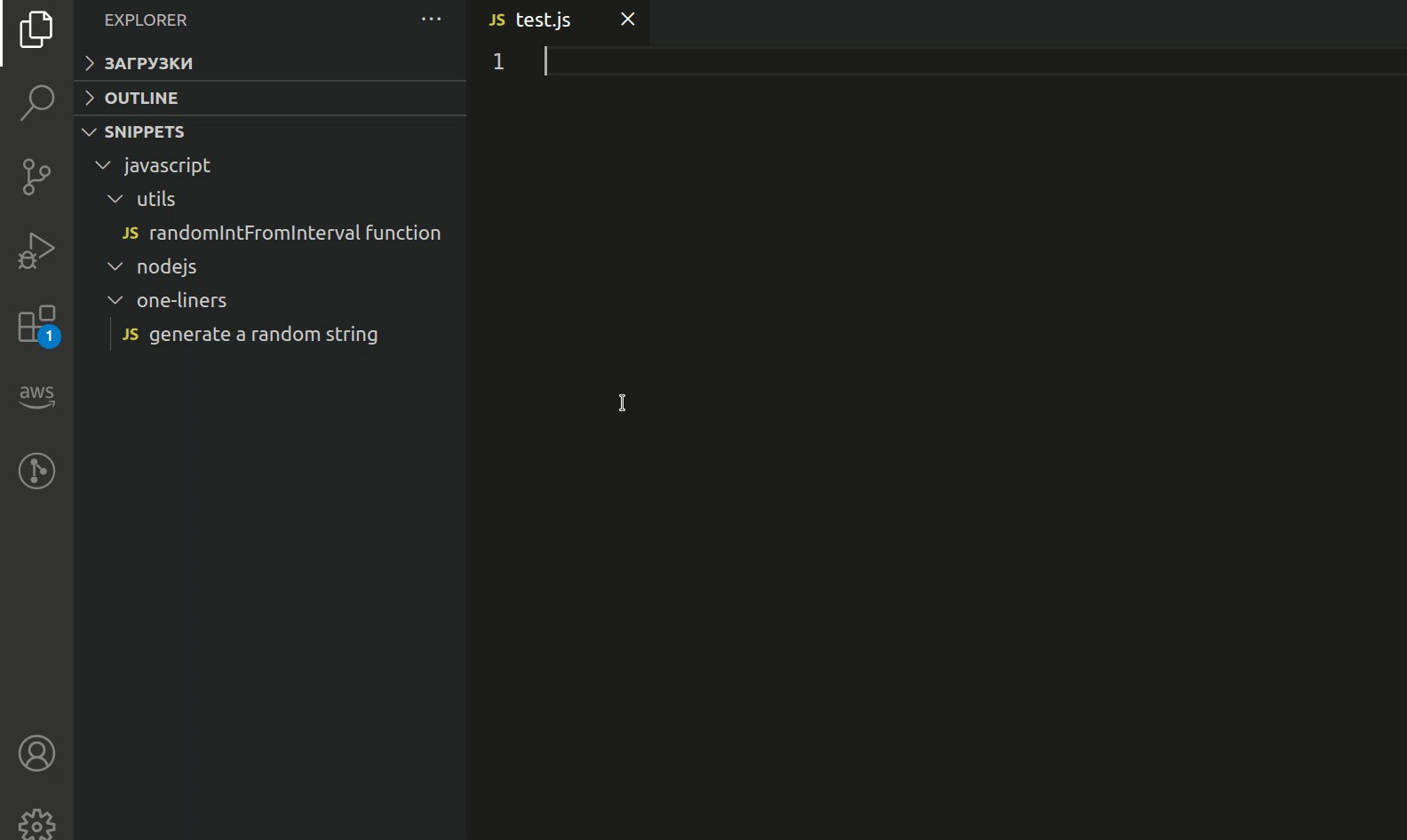
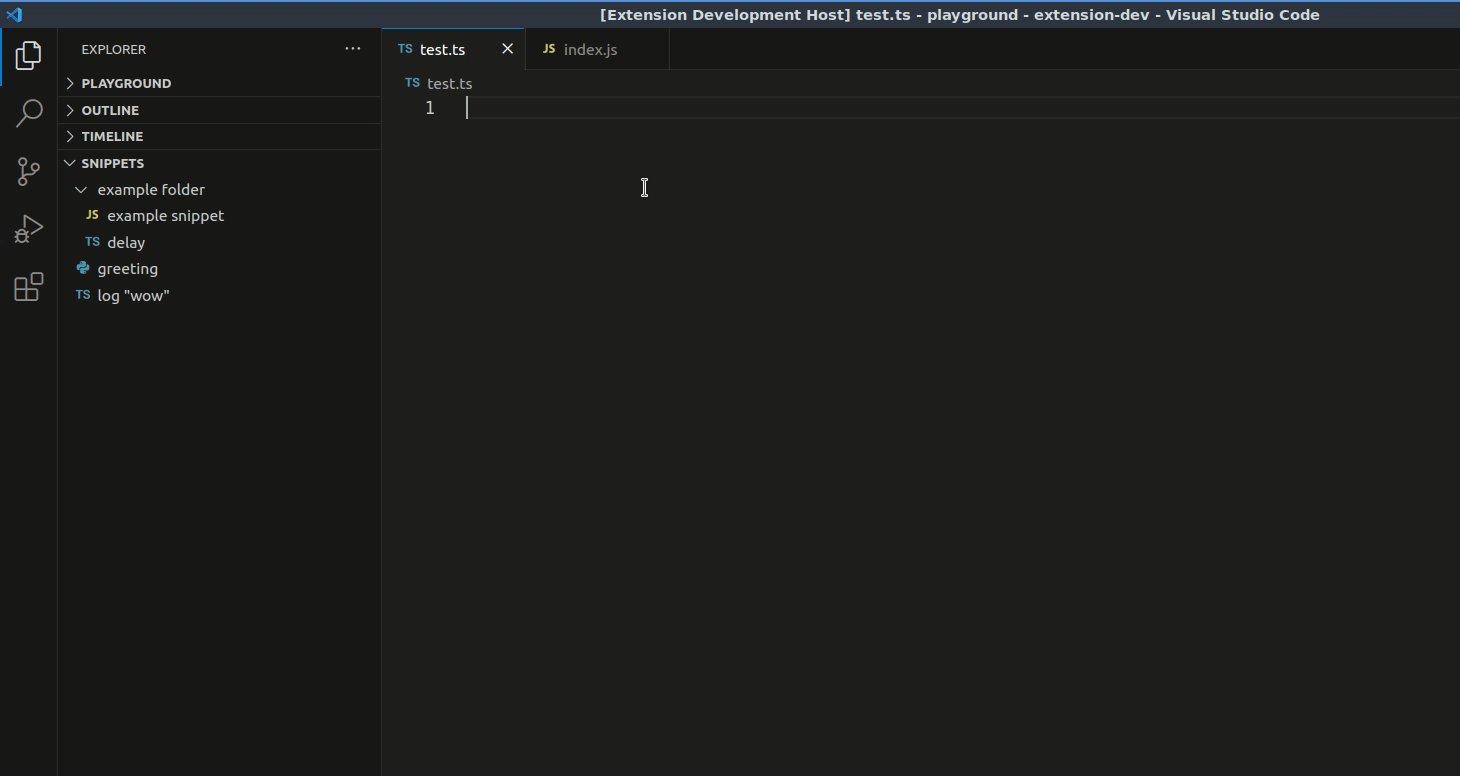
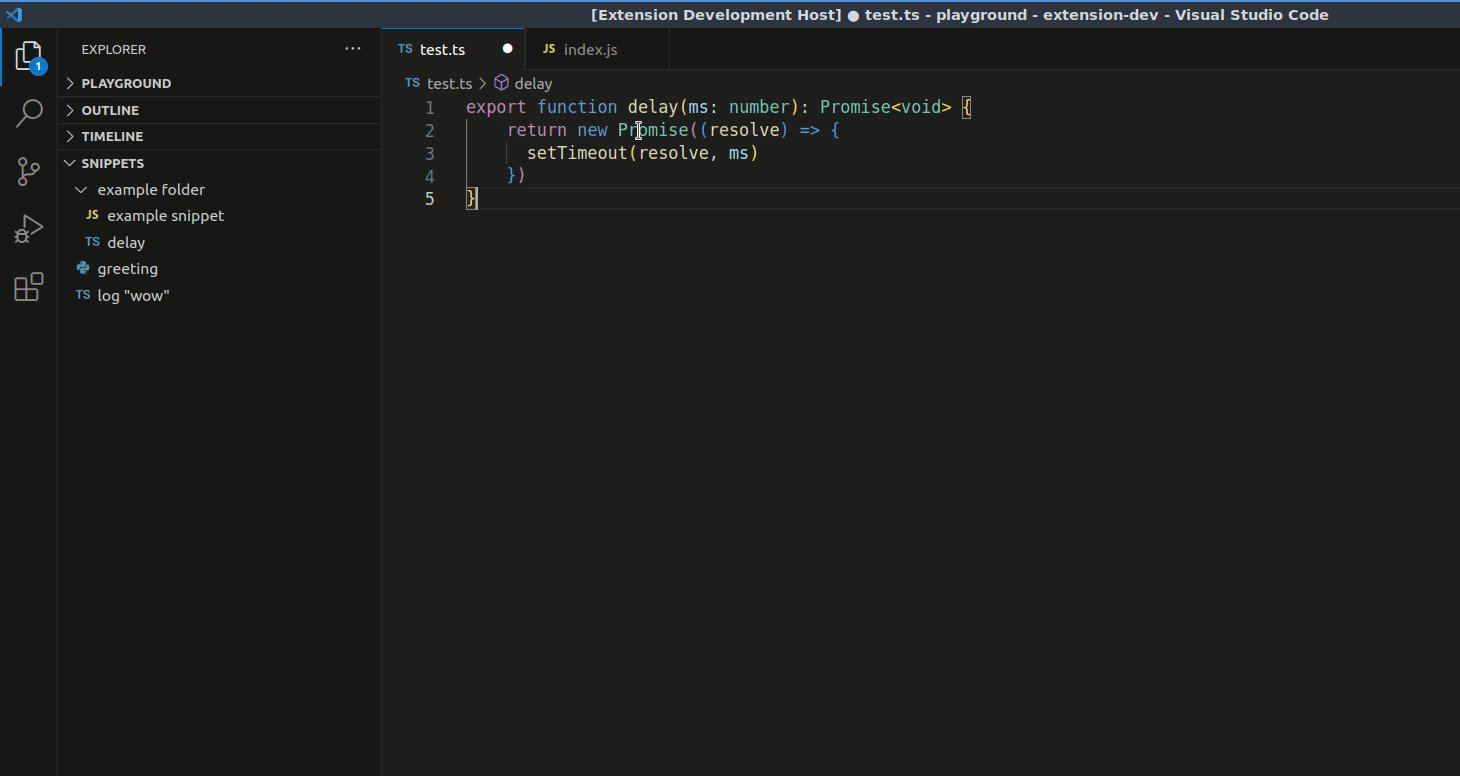
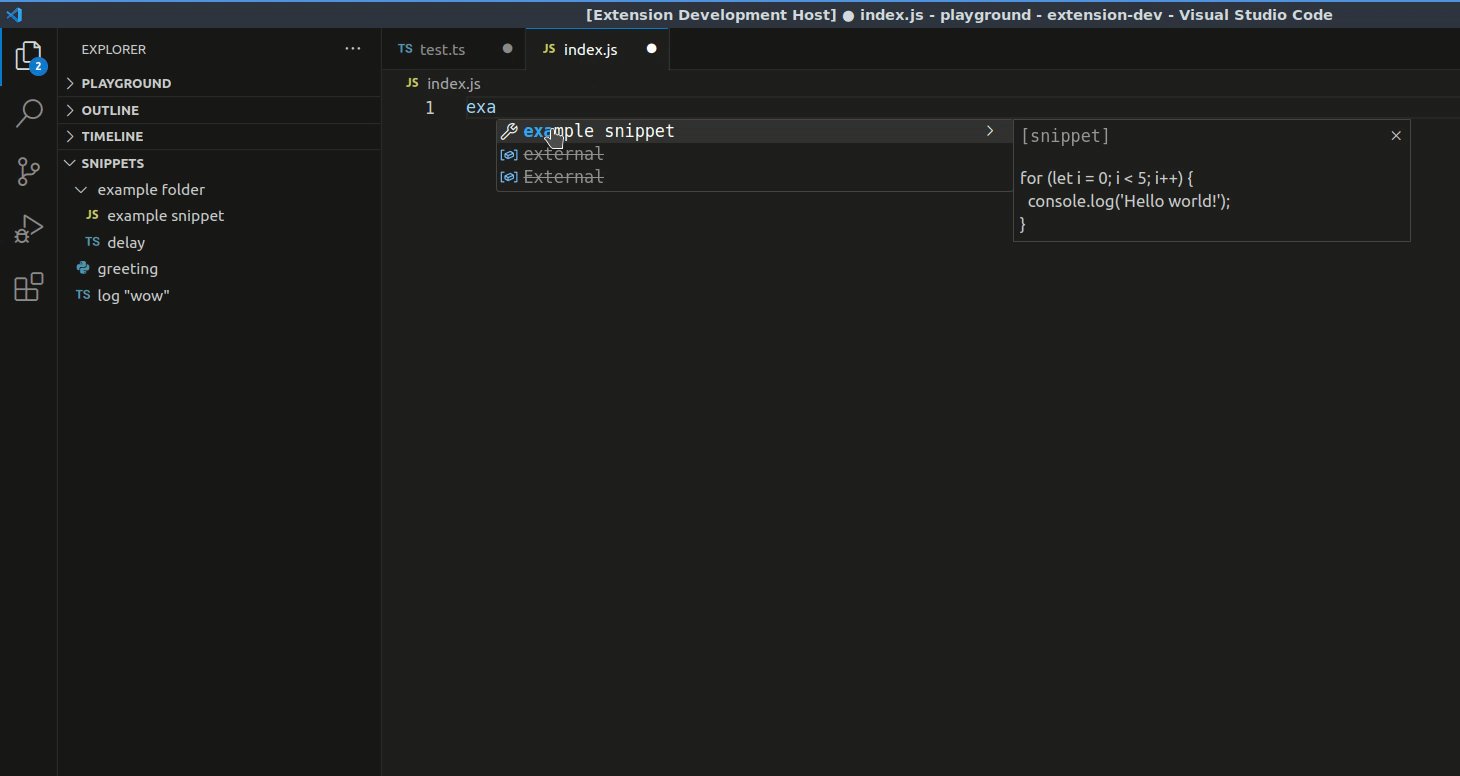
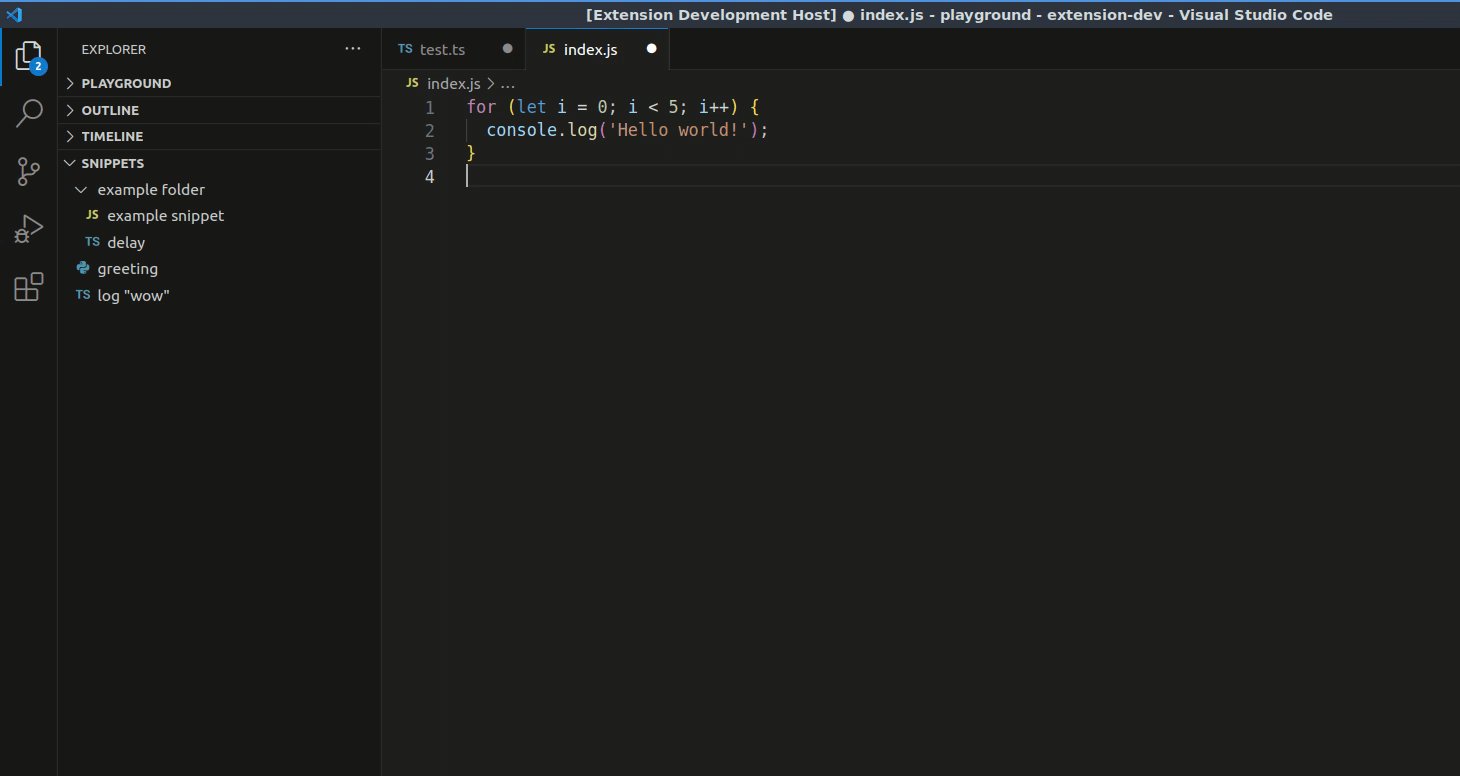
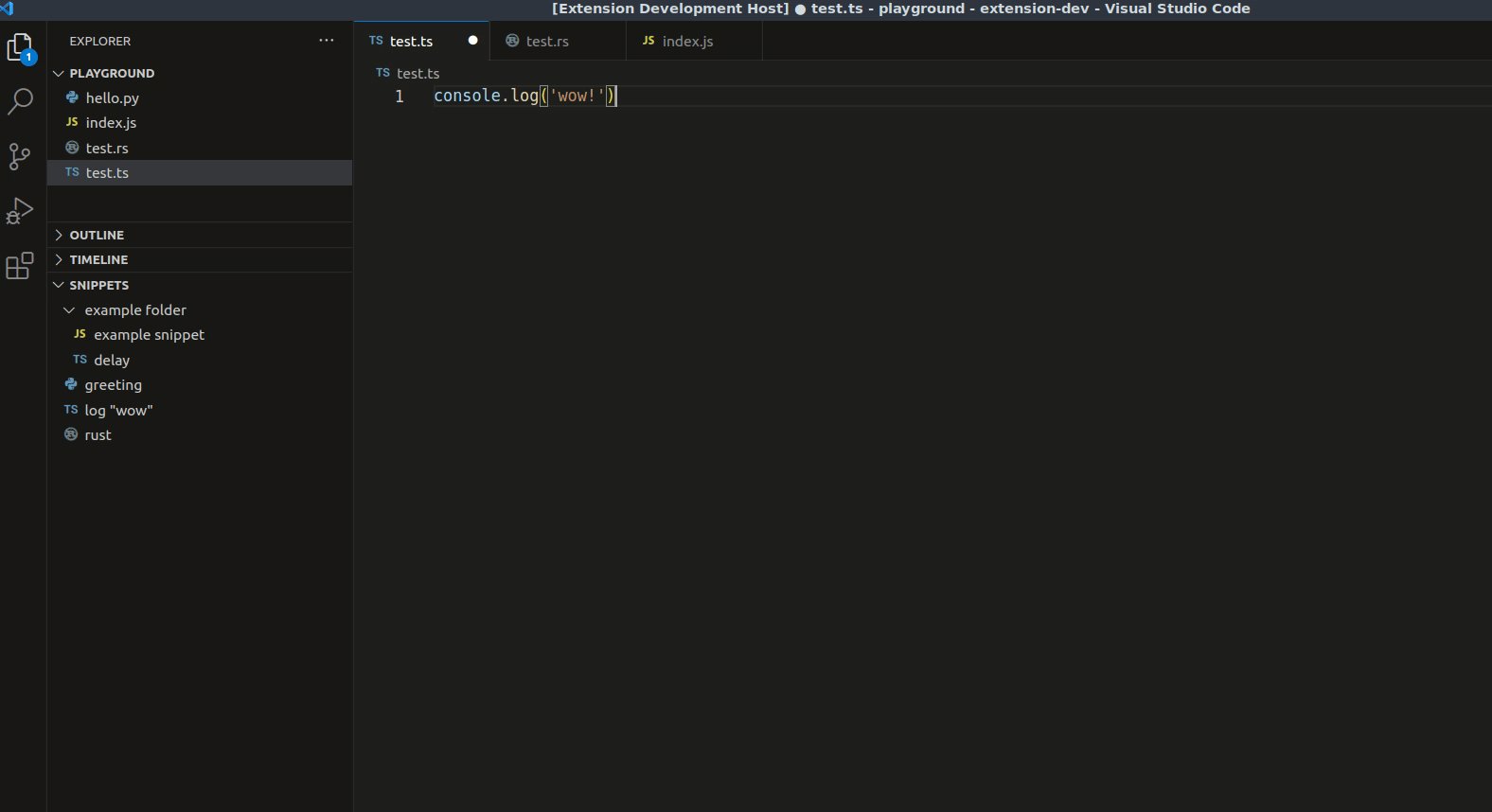
Inserting a snippet
- Open the Explorer by clicking Ctrl + Shift + E
- Open the Snippets section
- Click on the snippet that you want to insert

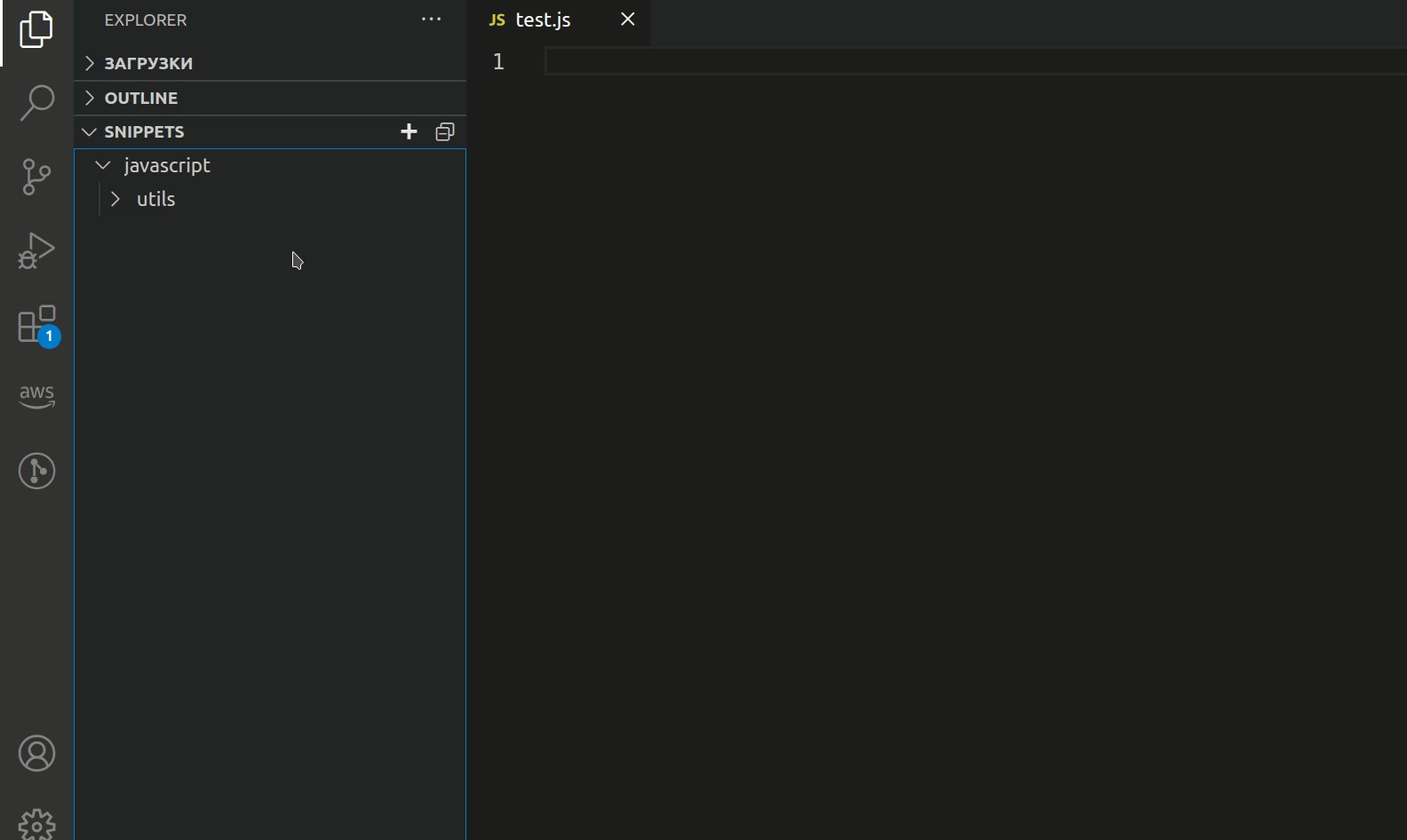
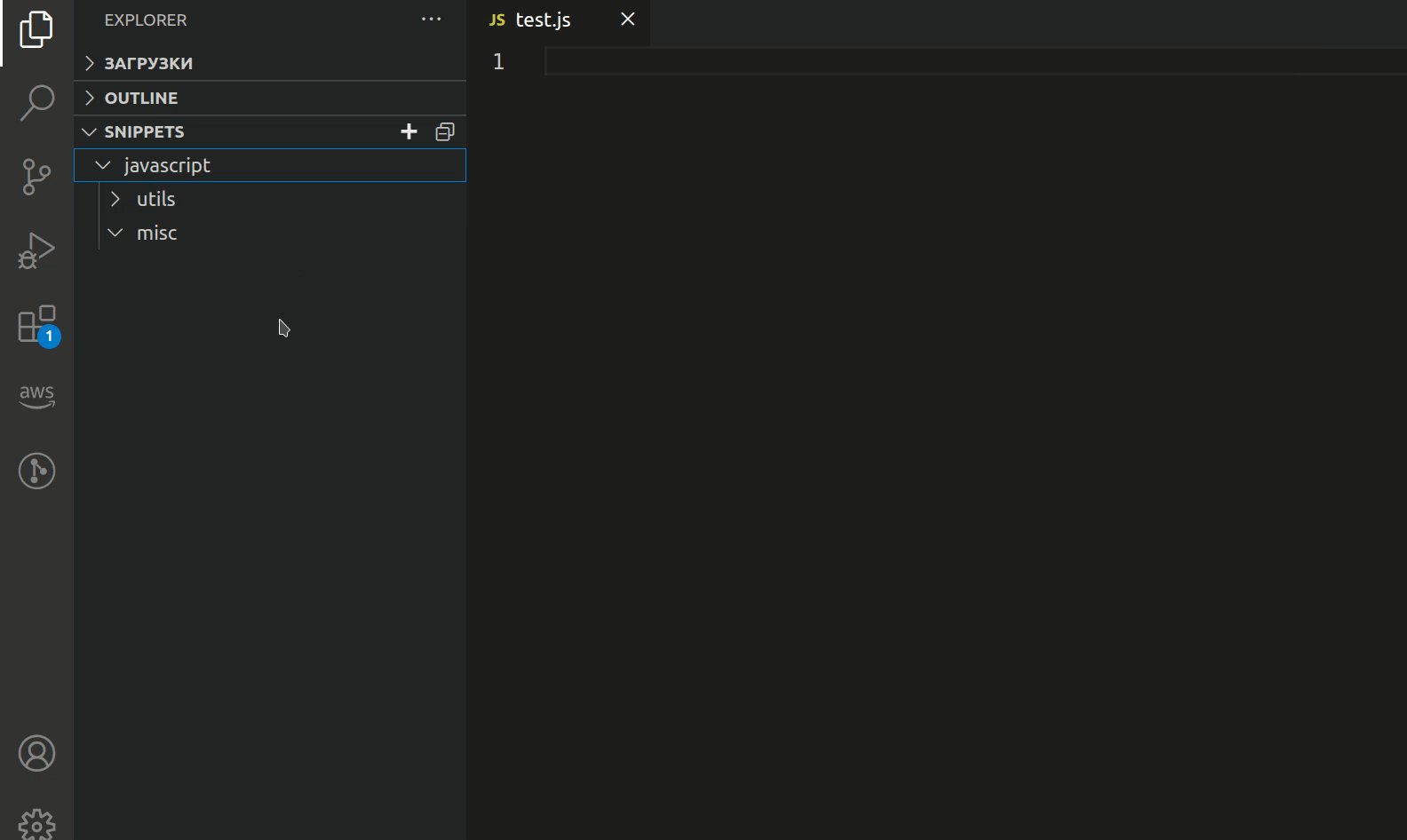
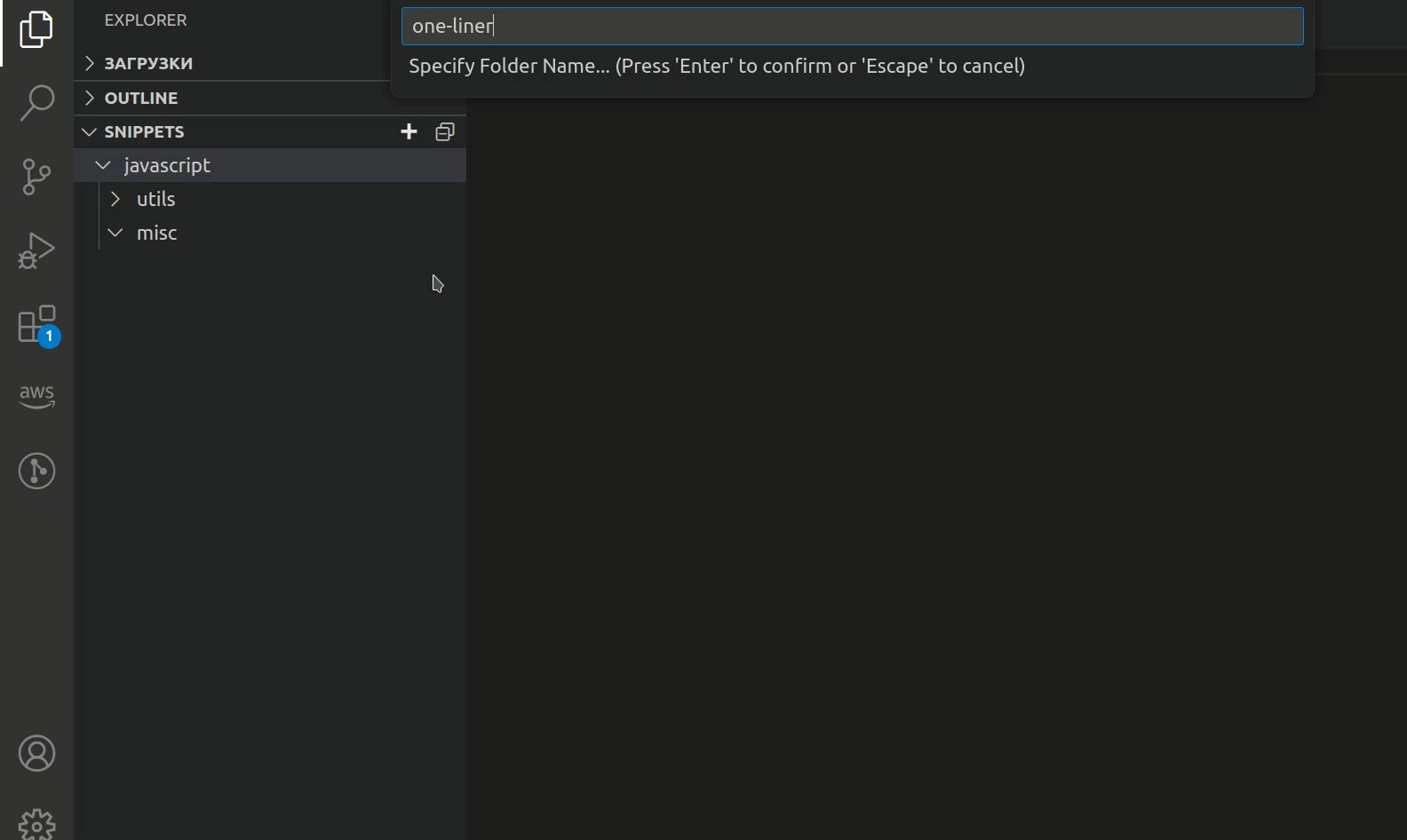
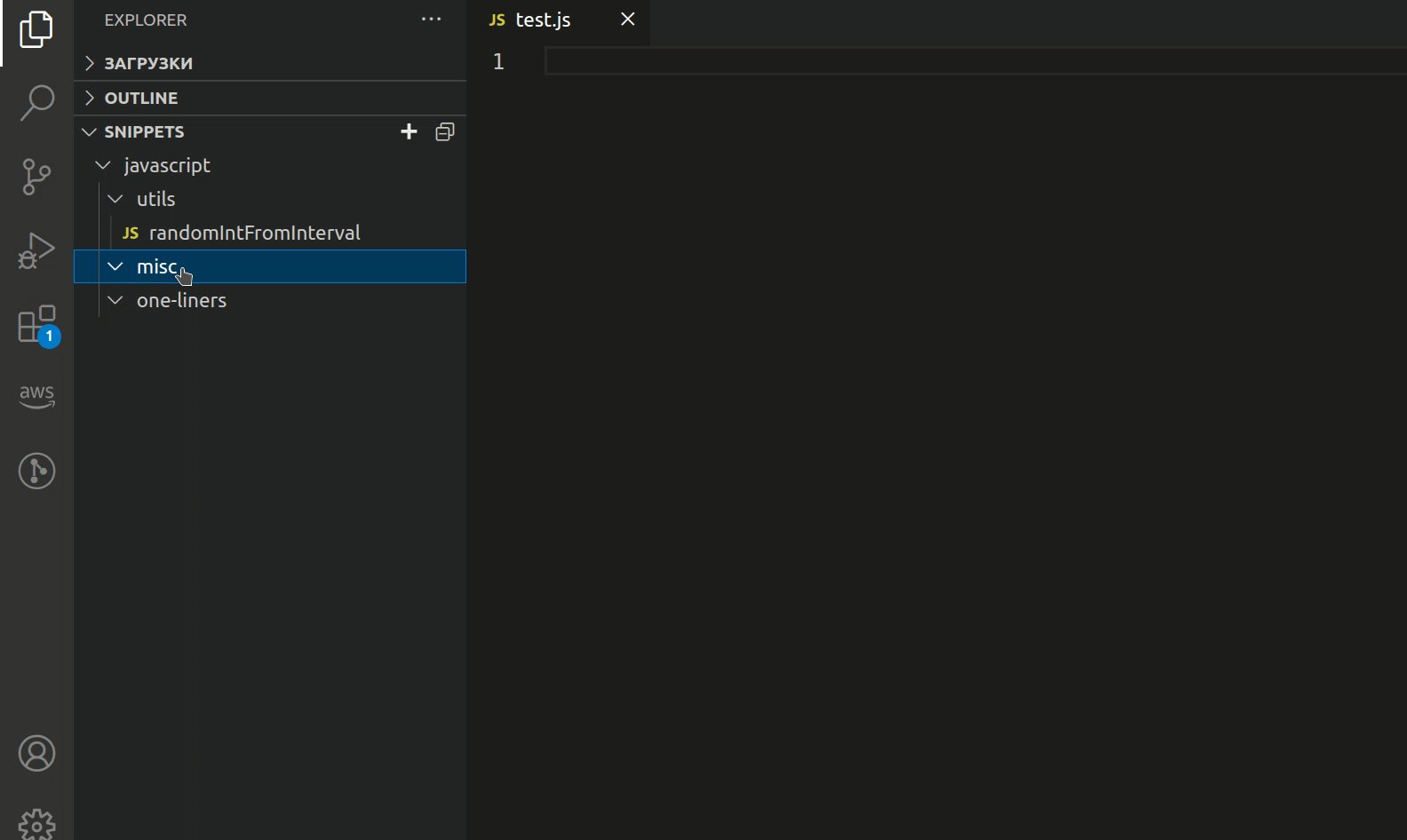
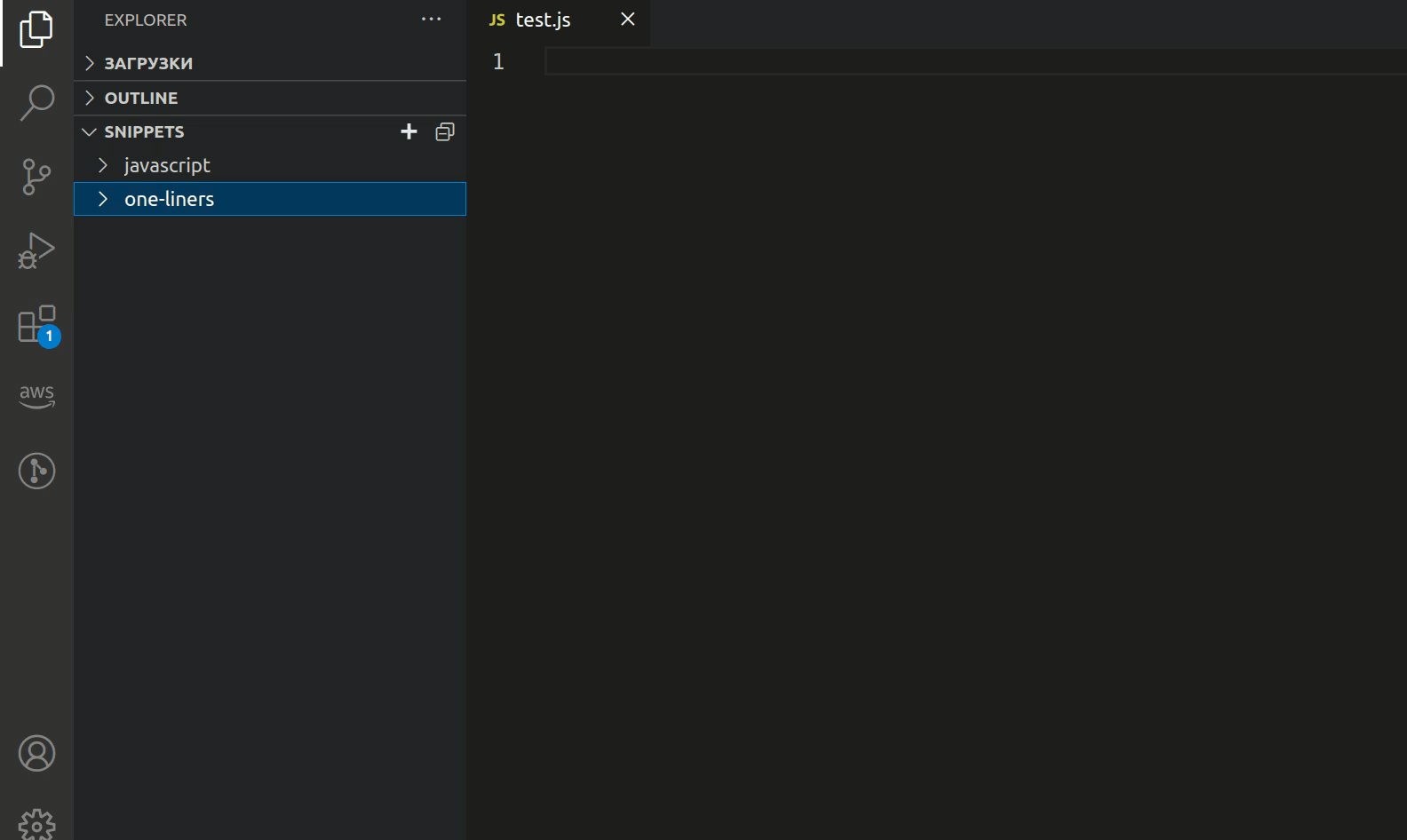
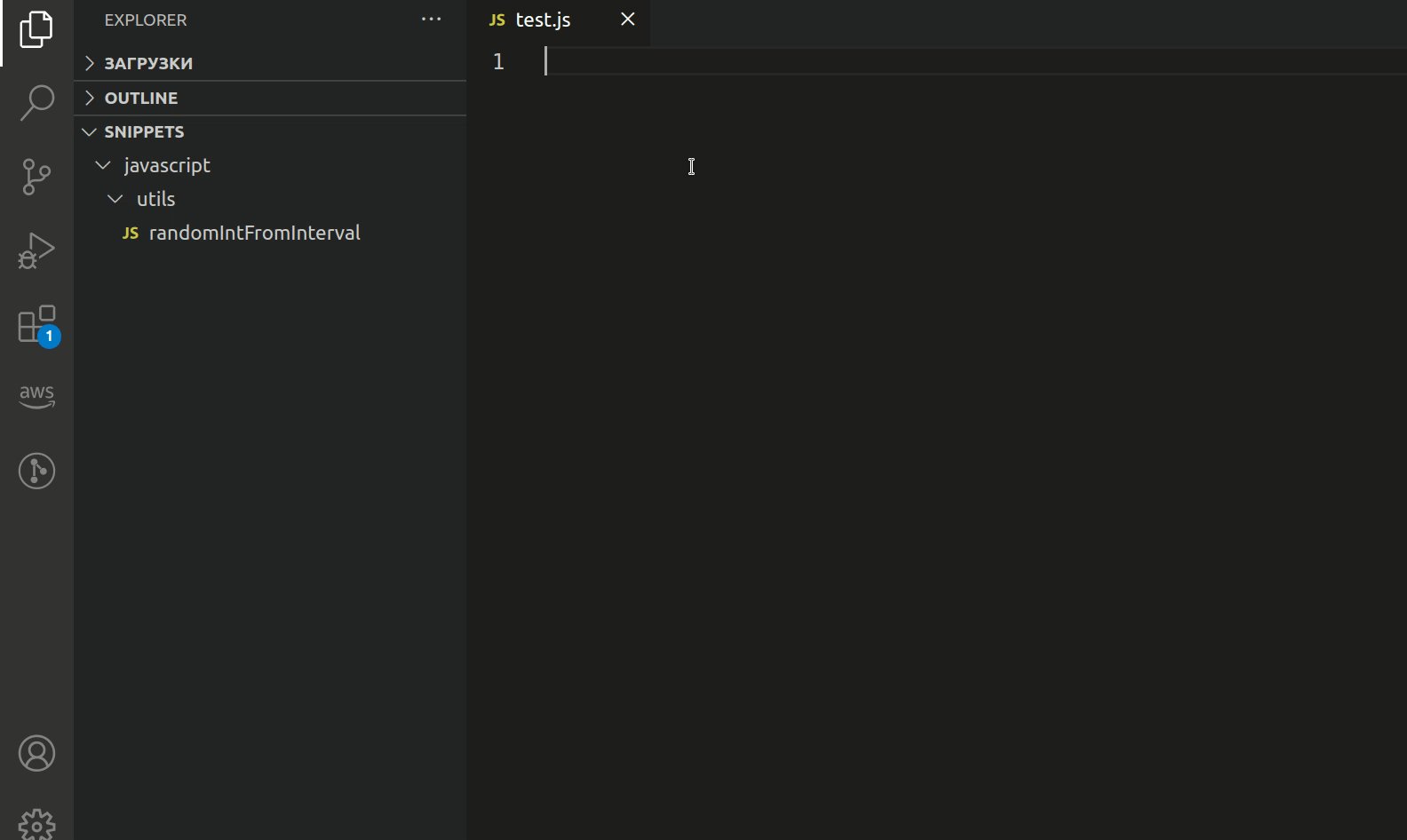
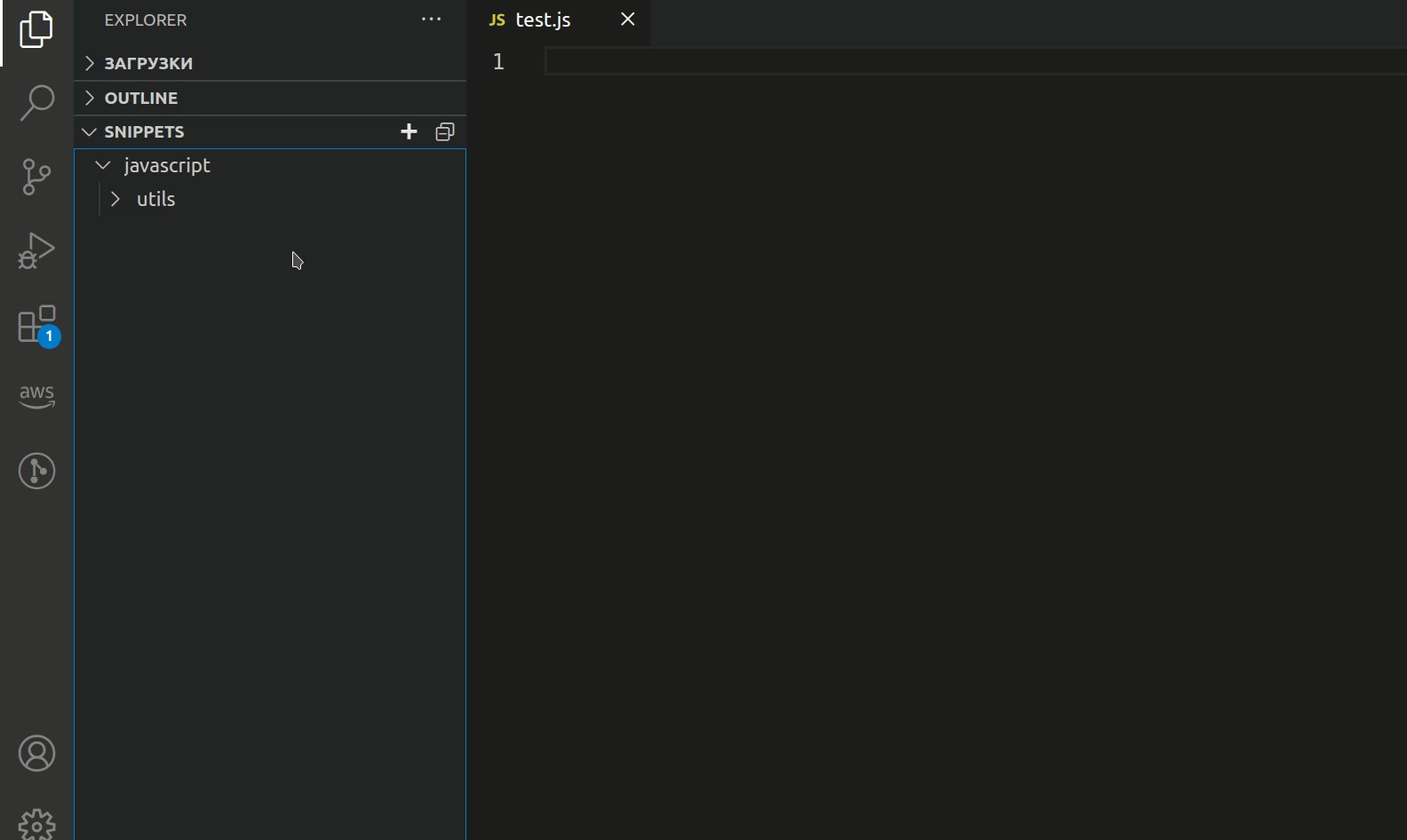
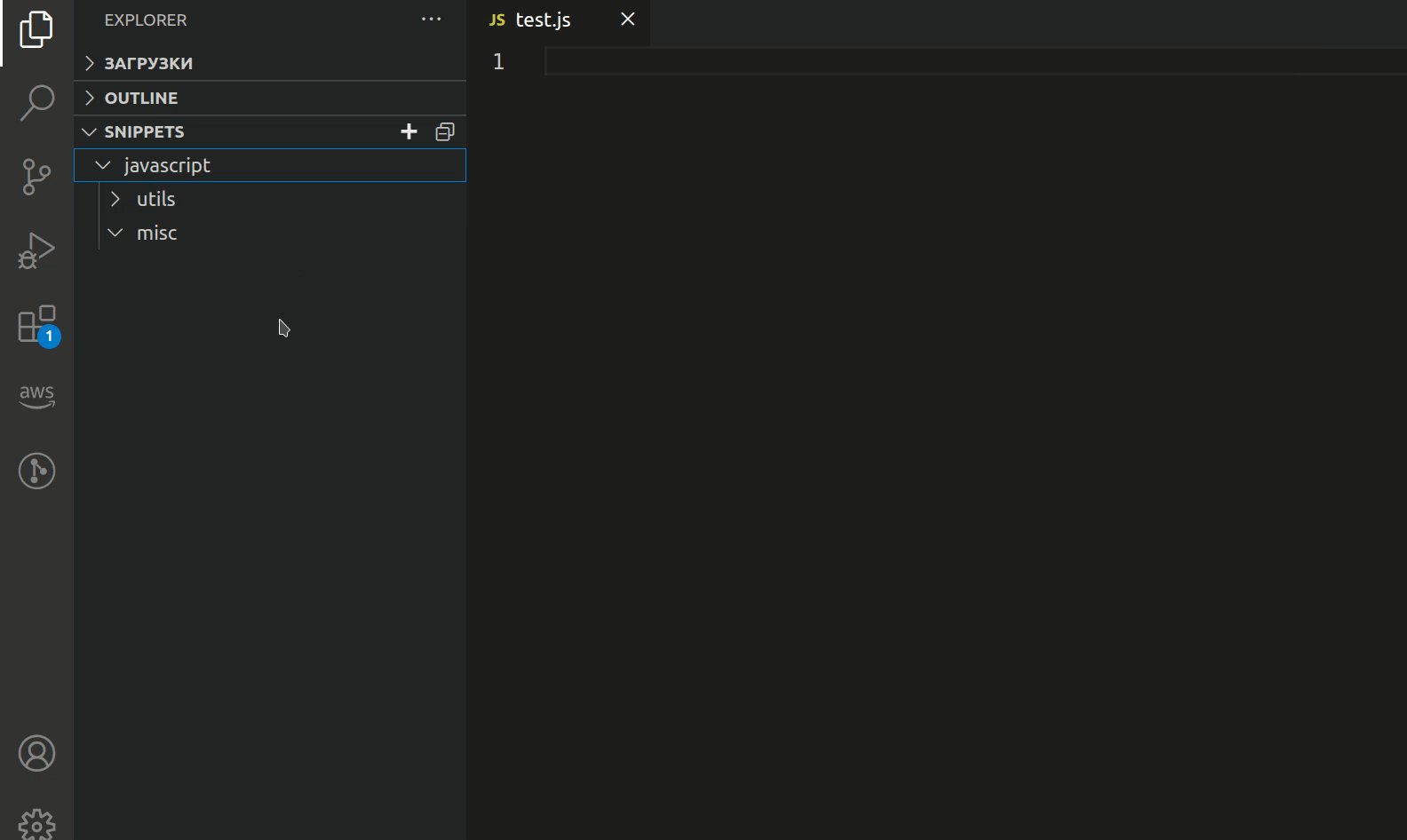
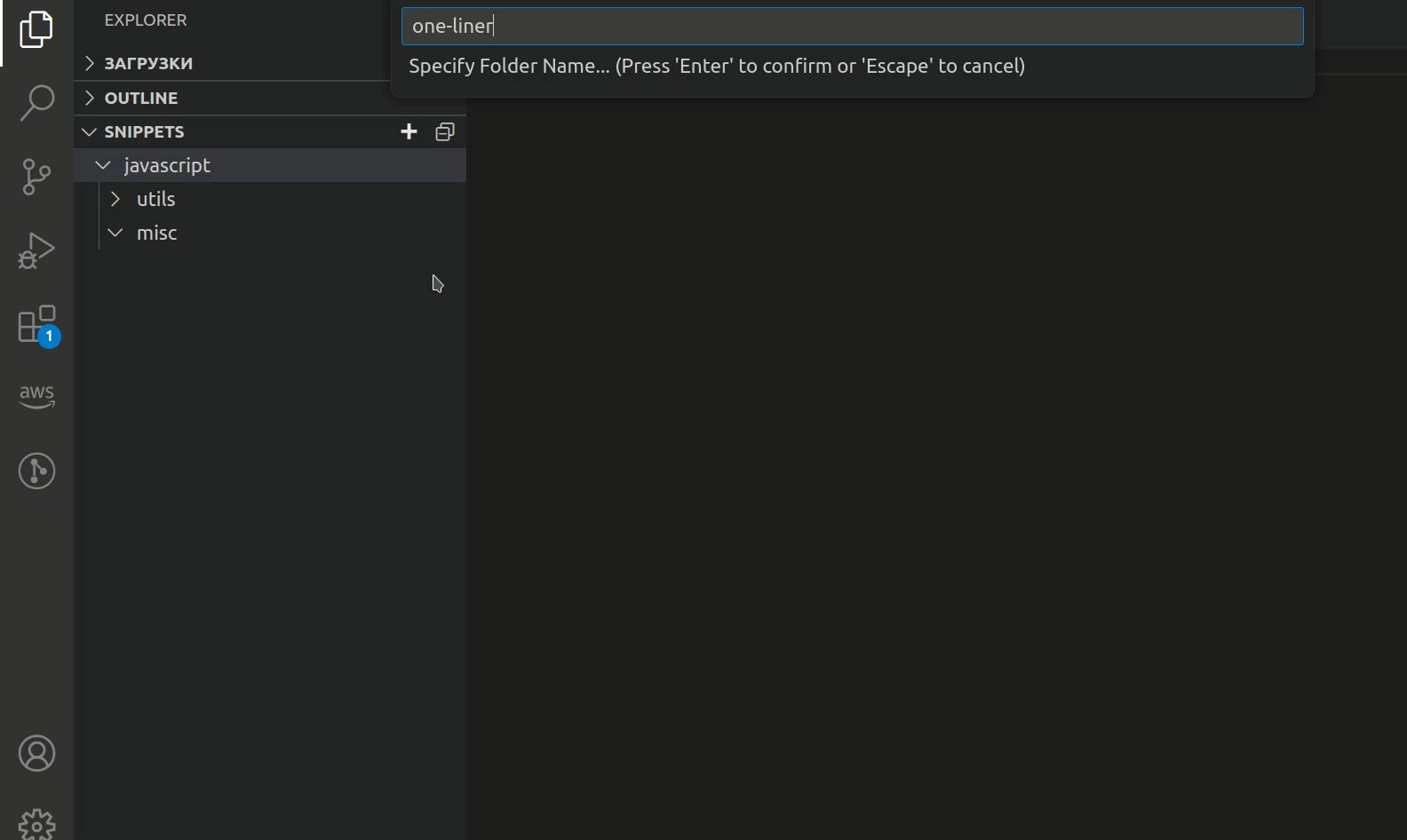
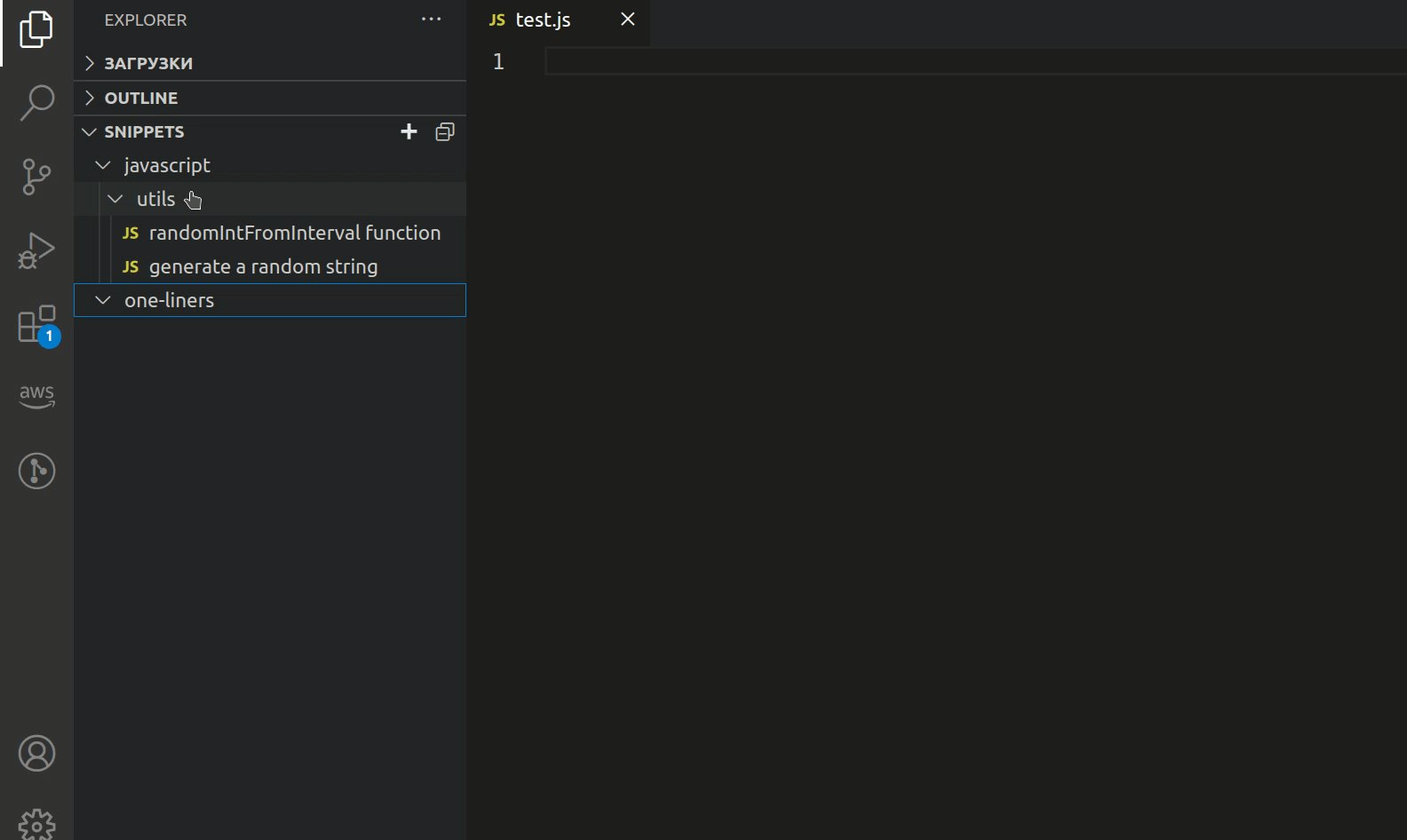
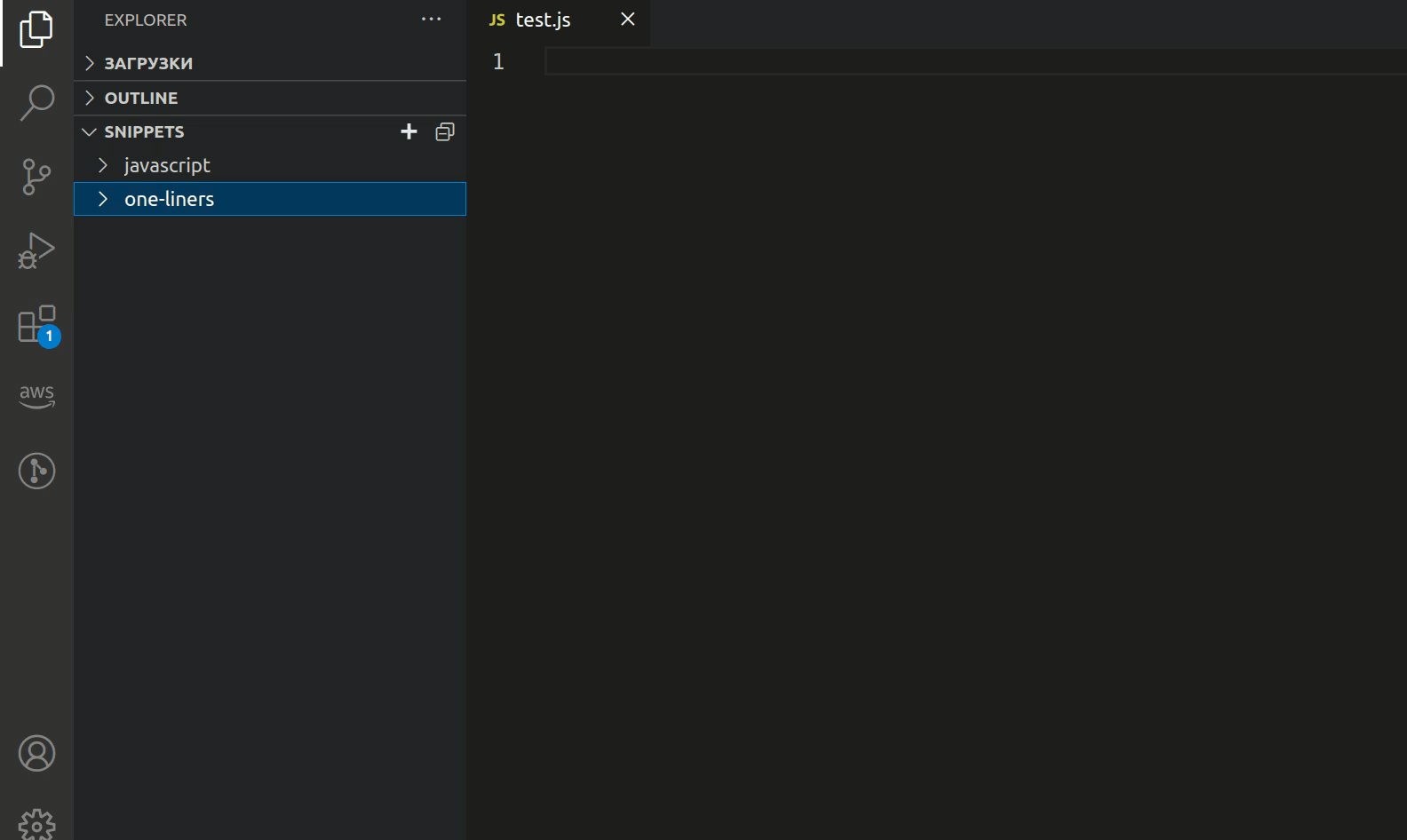
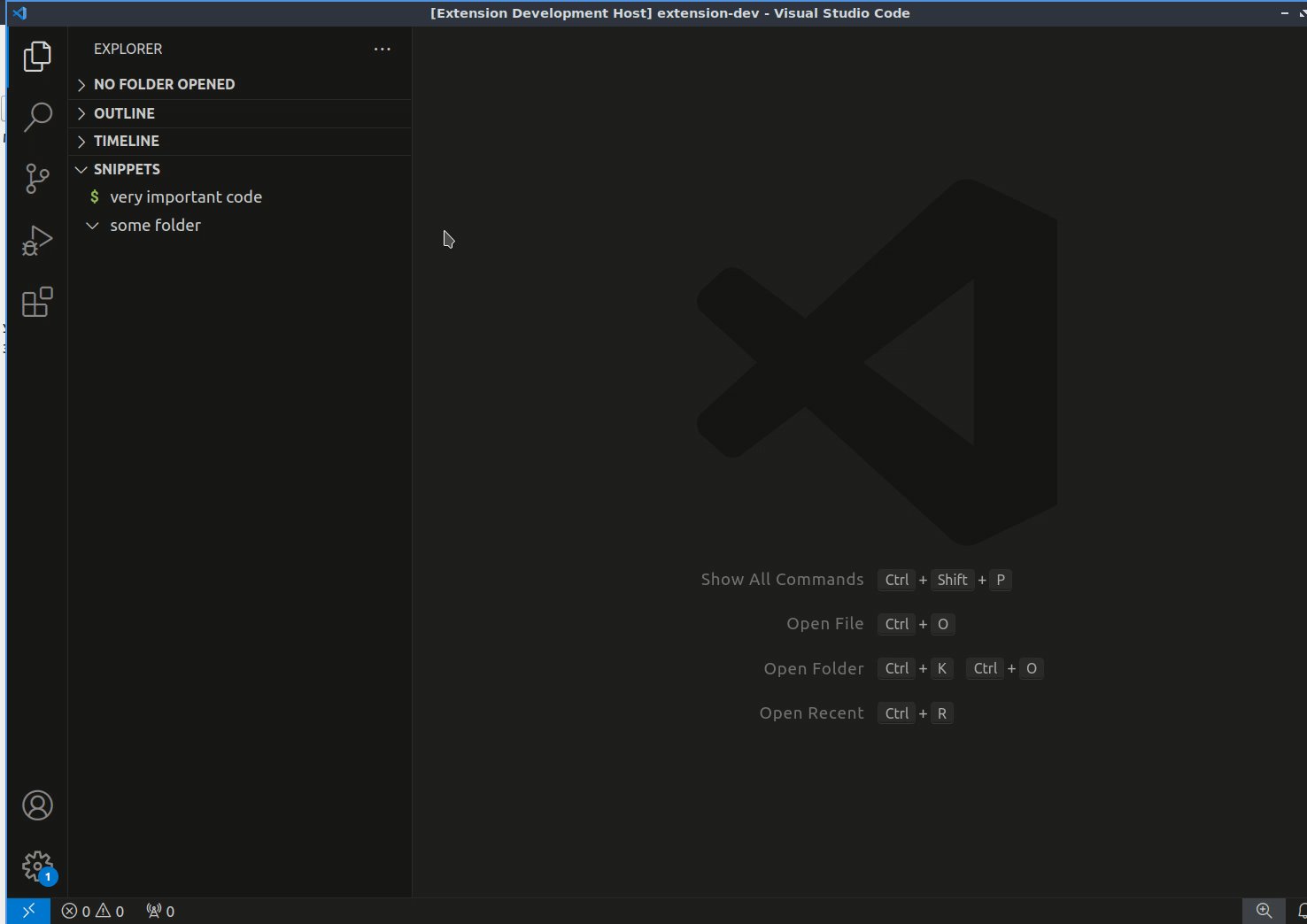
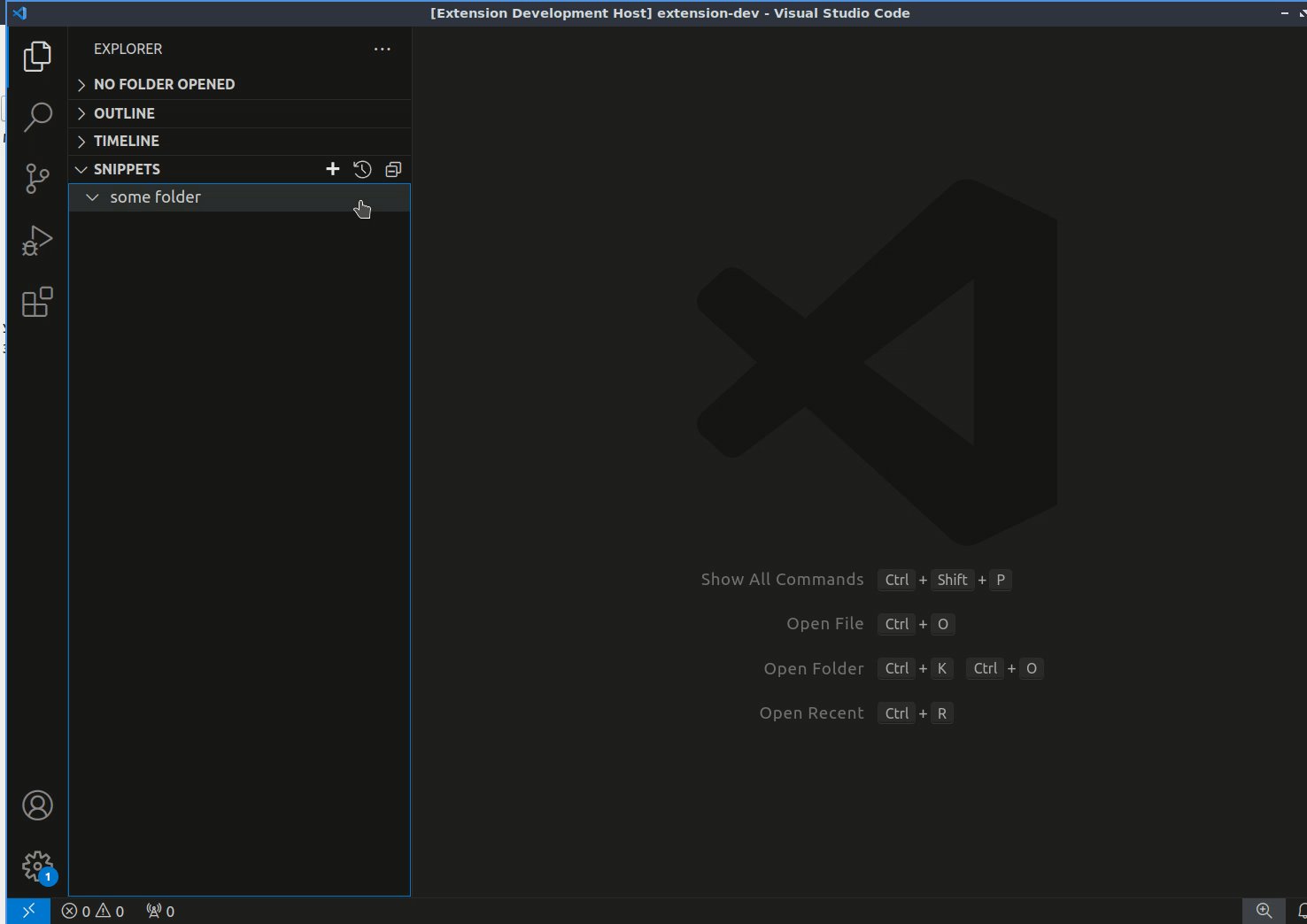
Creating a folder for the snippets
- Open the Snippets section
- Click on the + icon (alternatively, you can right click on any snippet or a folder and select "New Folder")
- Enter a name of the folder
- Press Enter

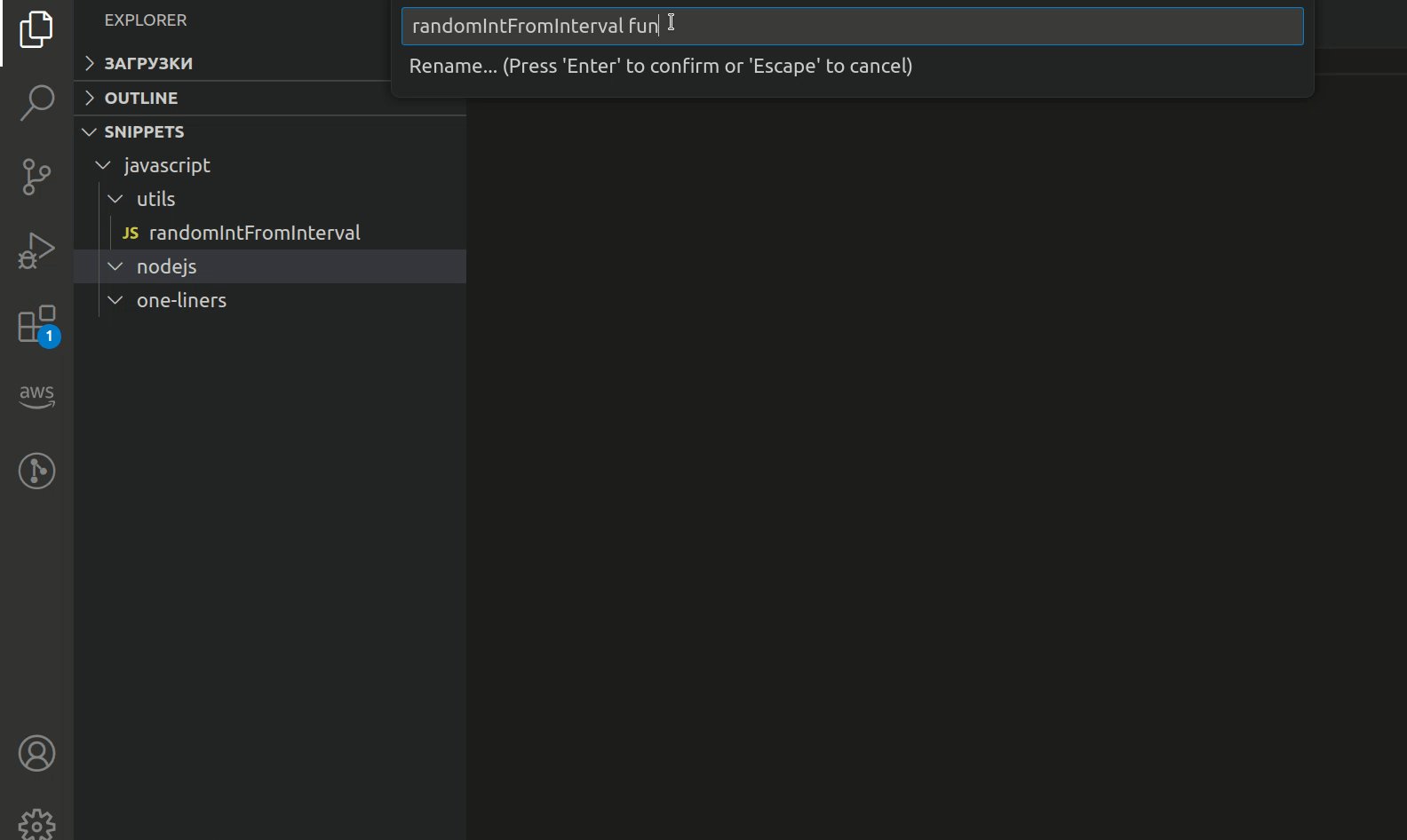
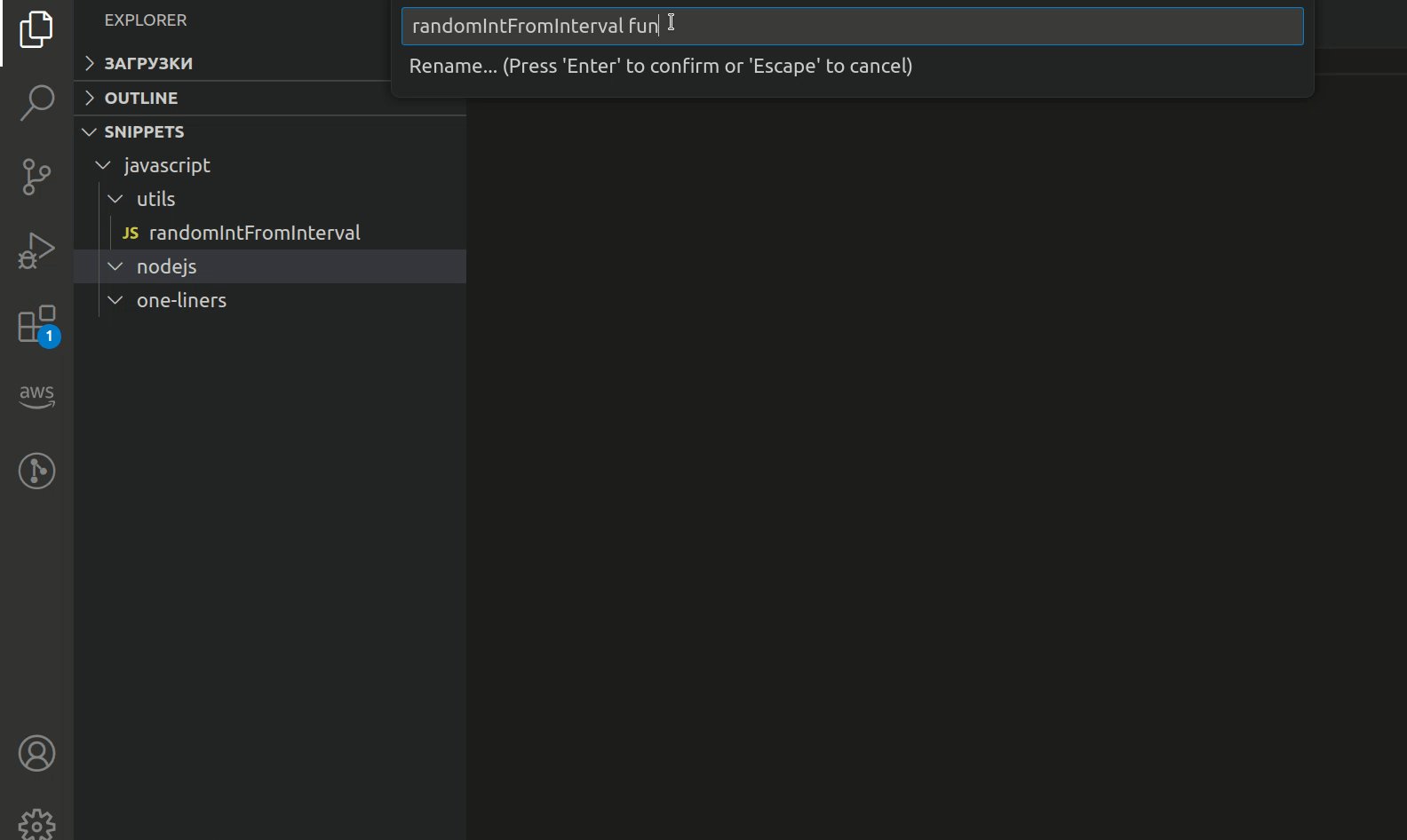
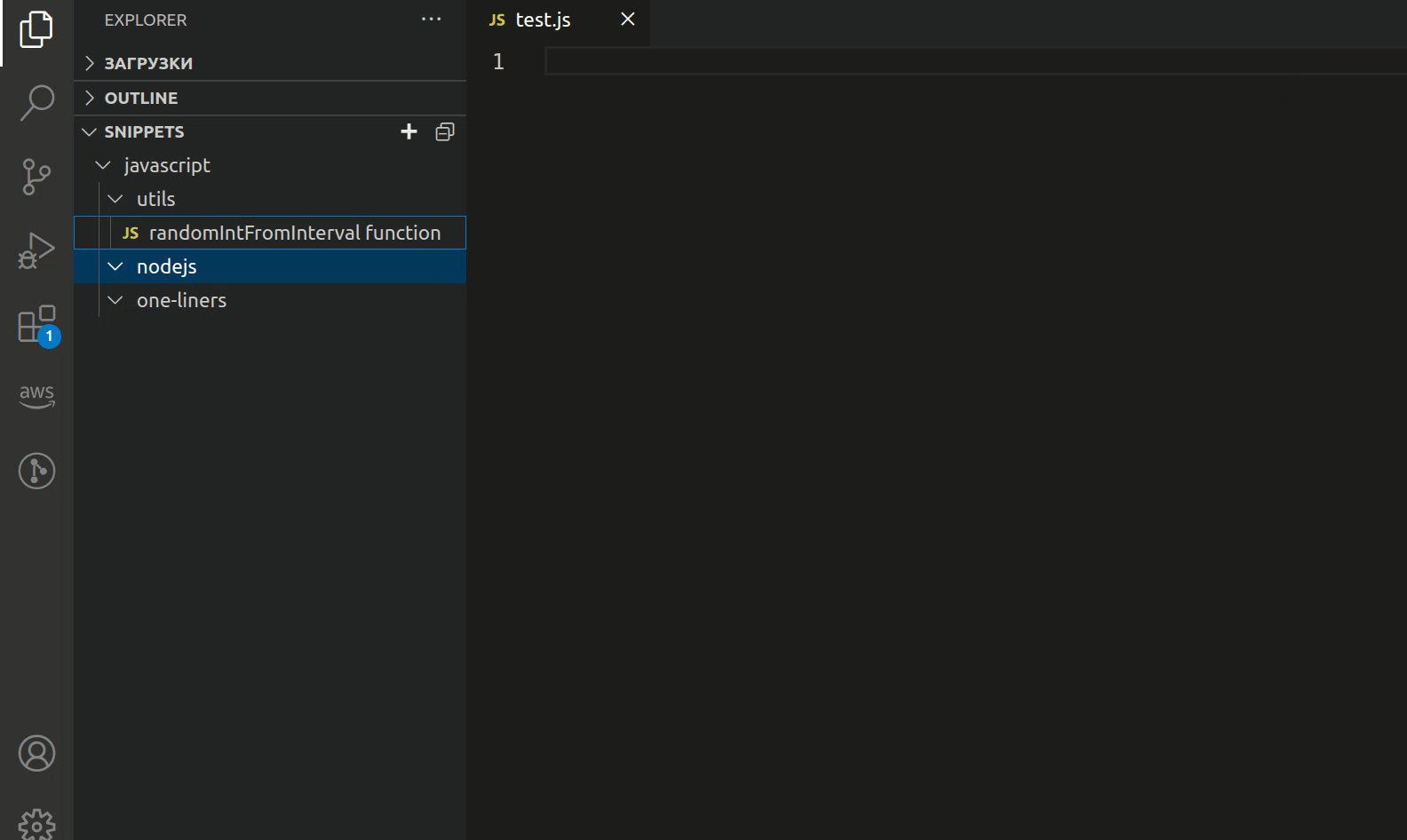
Renaming a snippet or a folder
- Open the Snippets section
- Right click on the snippet or a folder that you want to rename
- Select "Rename"
- Enter a new name
- Press Enter

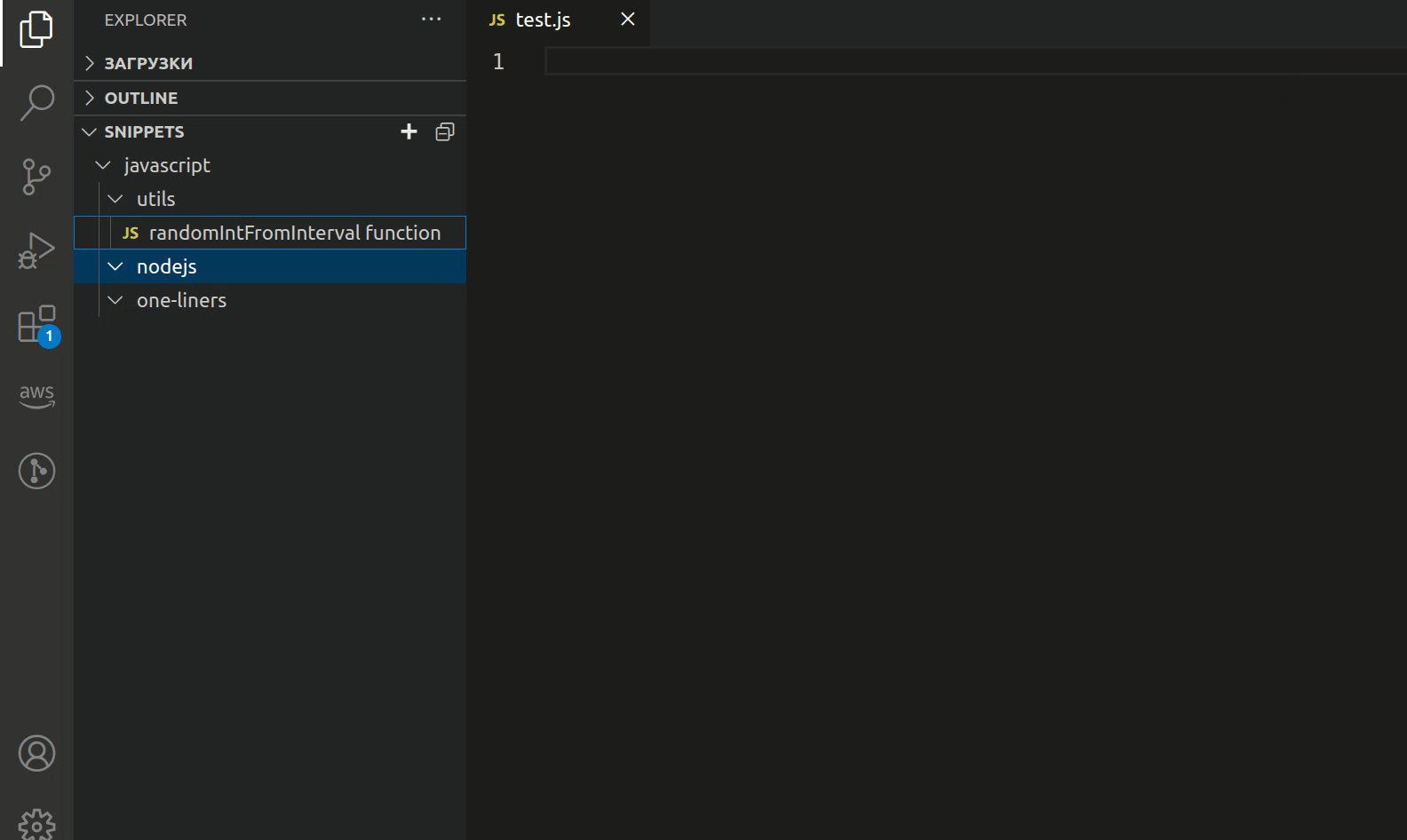
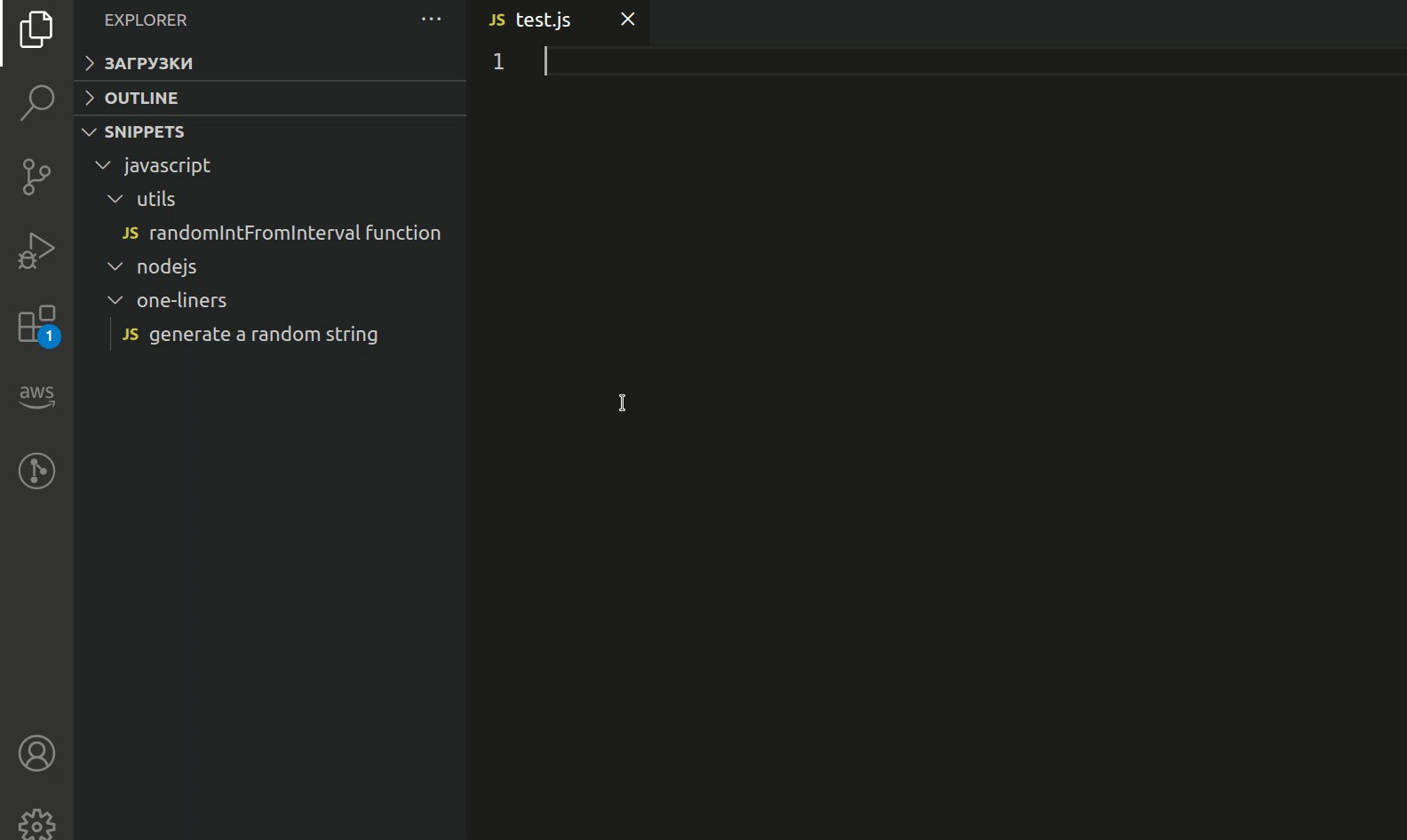
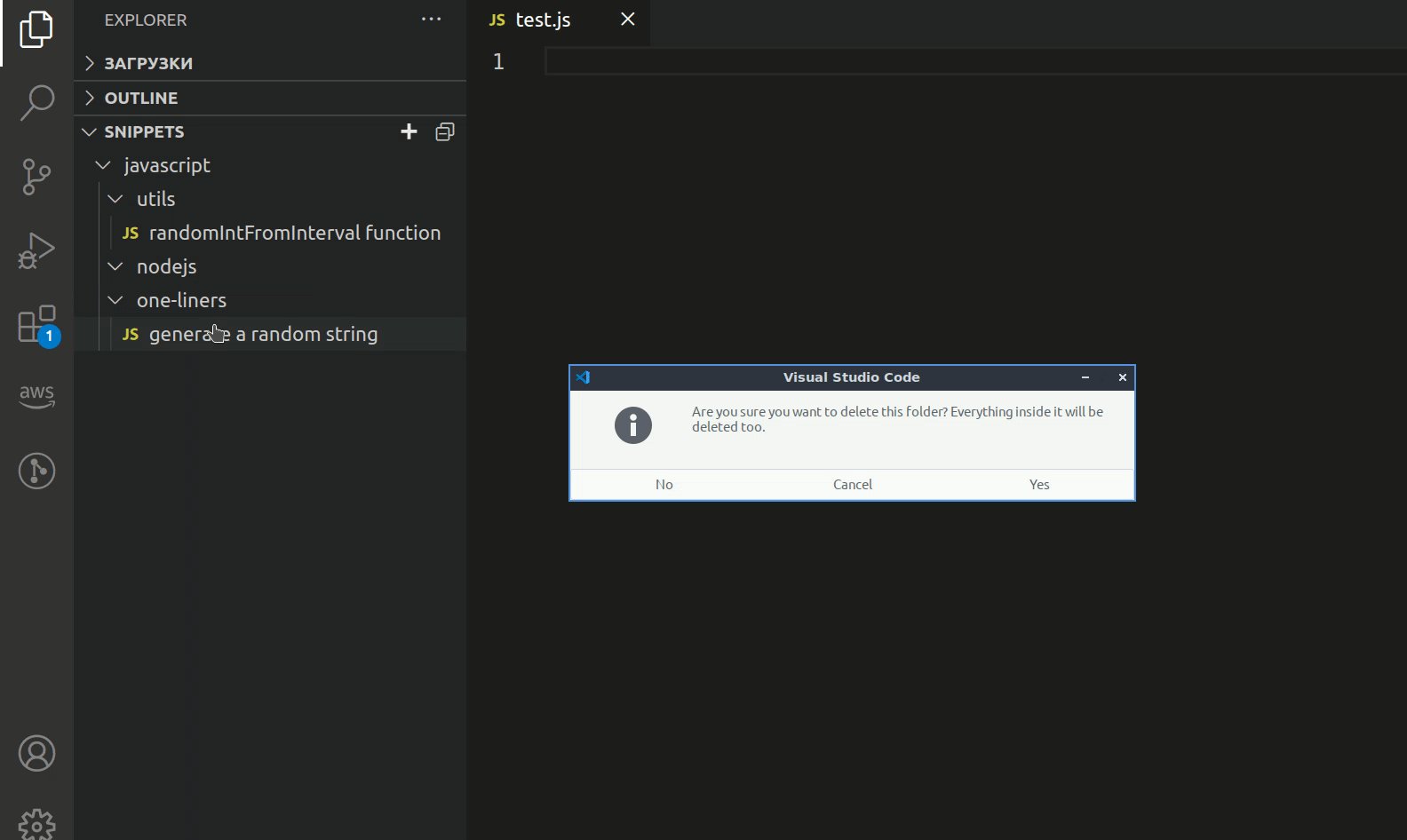
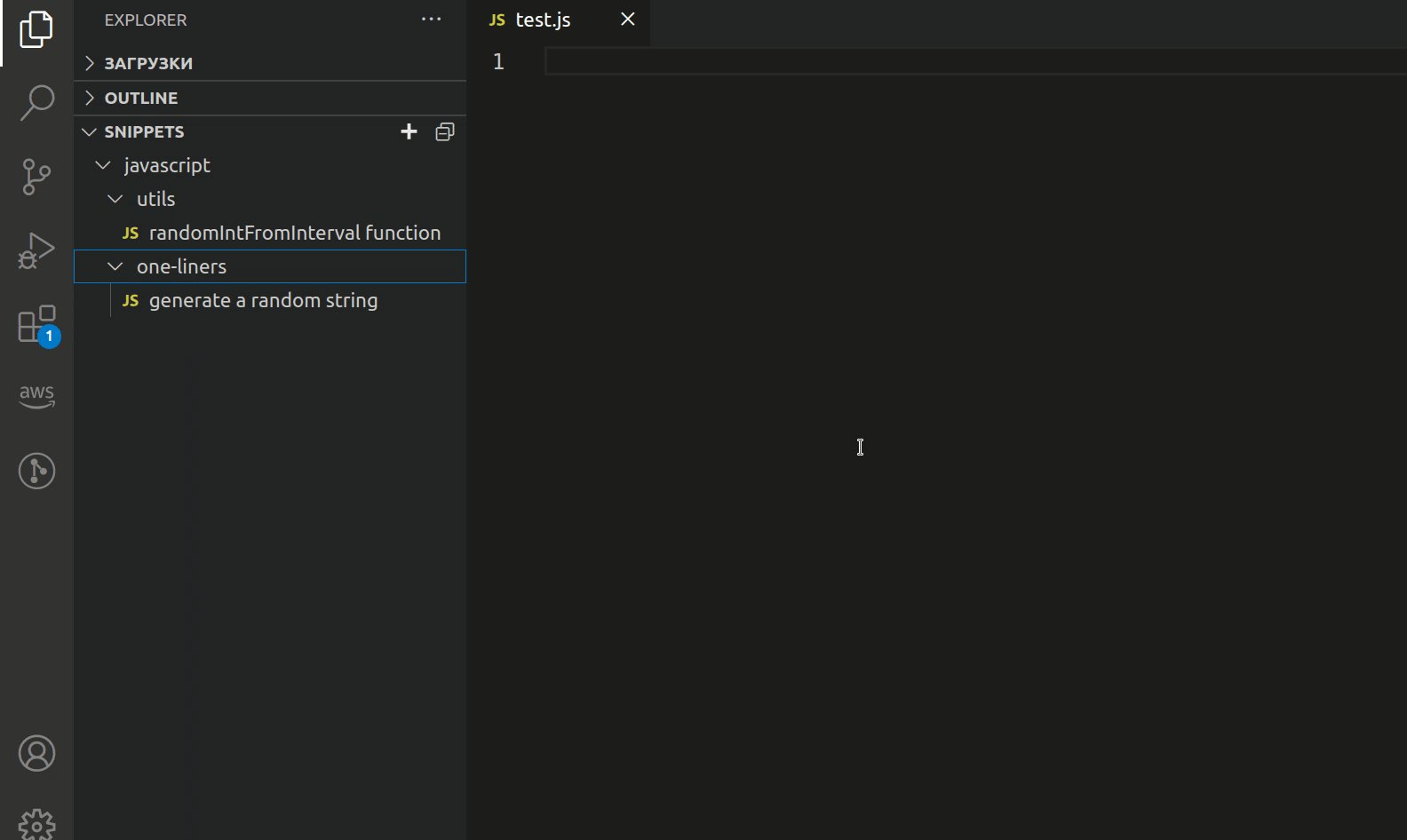
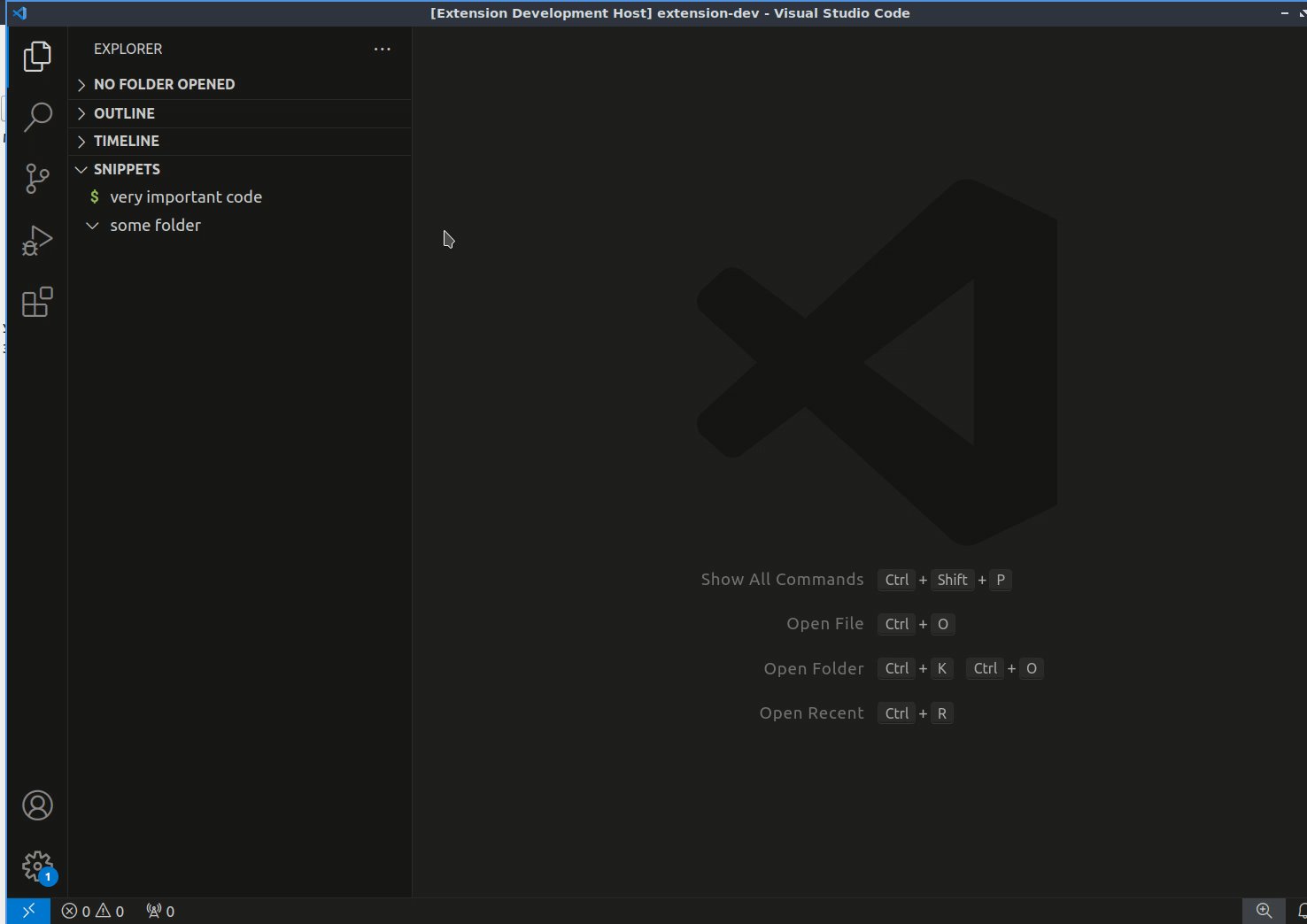
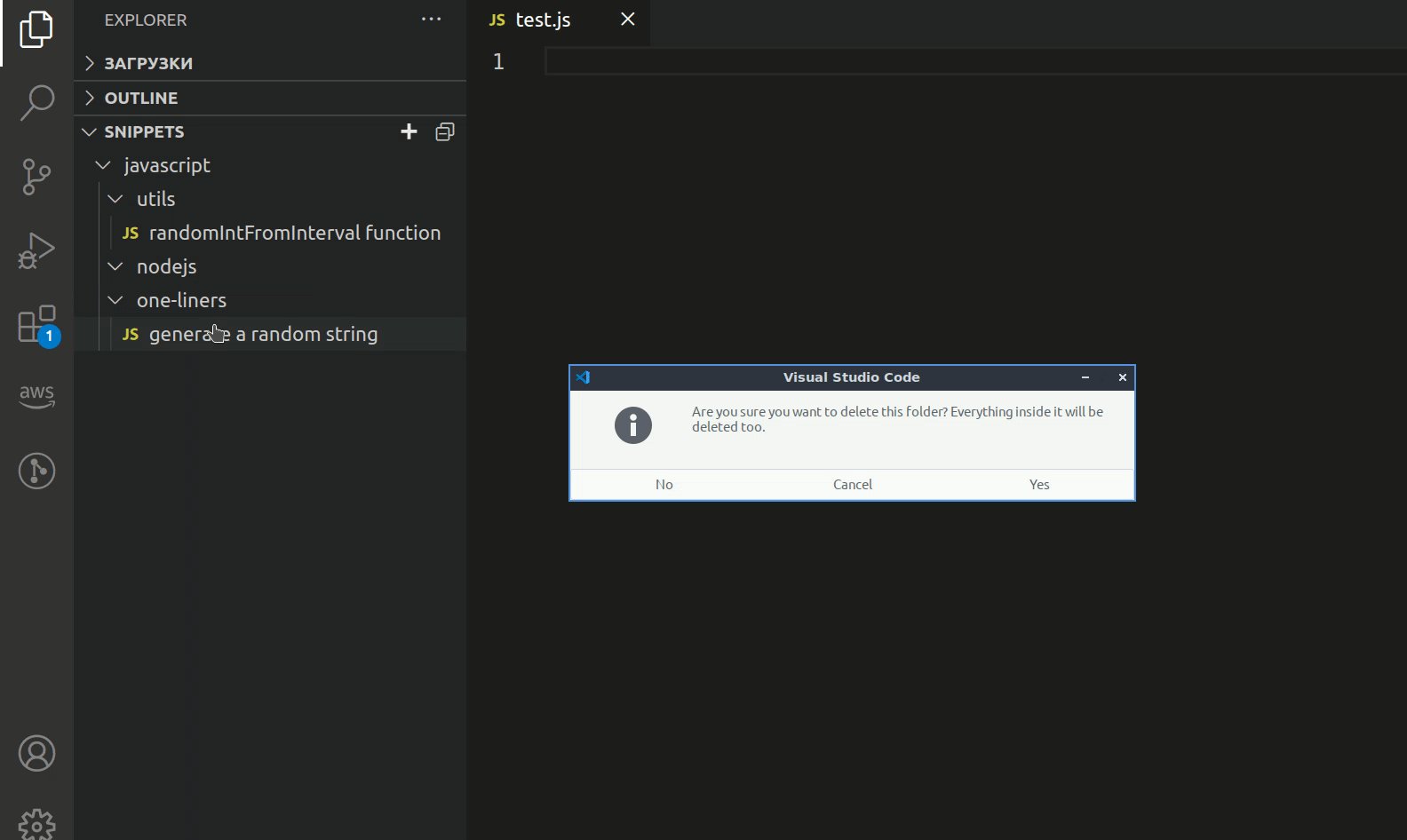
Deleting a snippet or a folder
- Open the Snippets section
- Right click on the snippet or a folder that you want to delete
- Select "Delete"
- Confirm your choice

Copying a snippet to the clipboard
- Open the Snippets section
- Right click on the snippet that you want to copy
- Select "Copy"
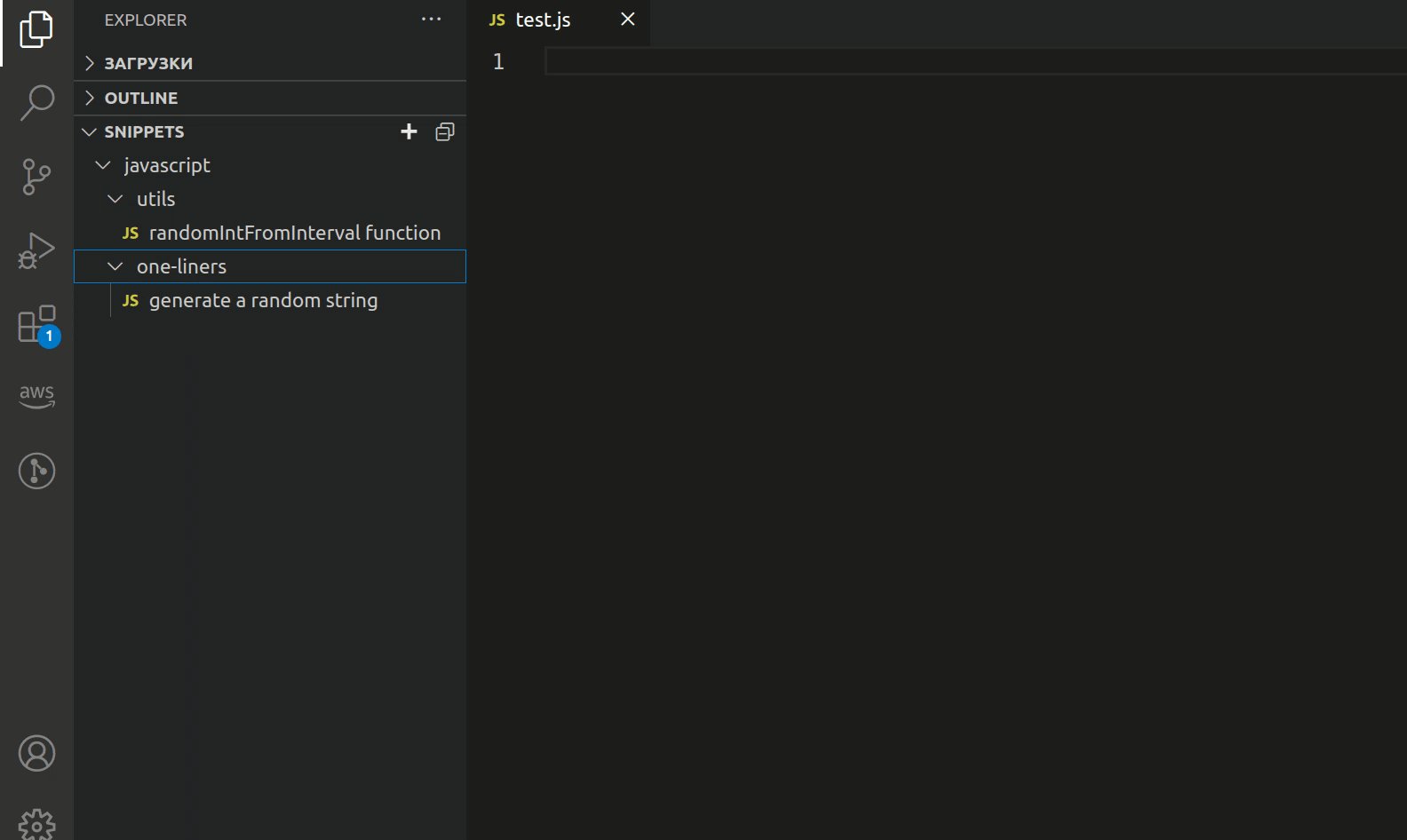
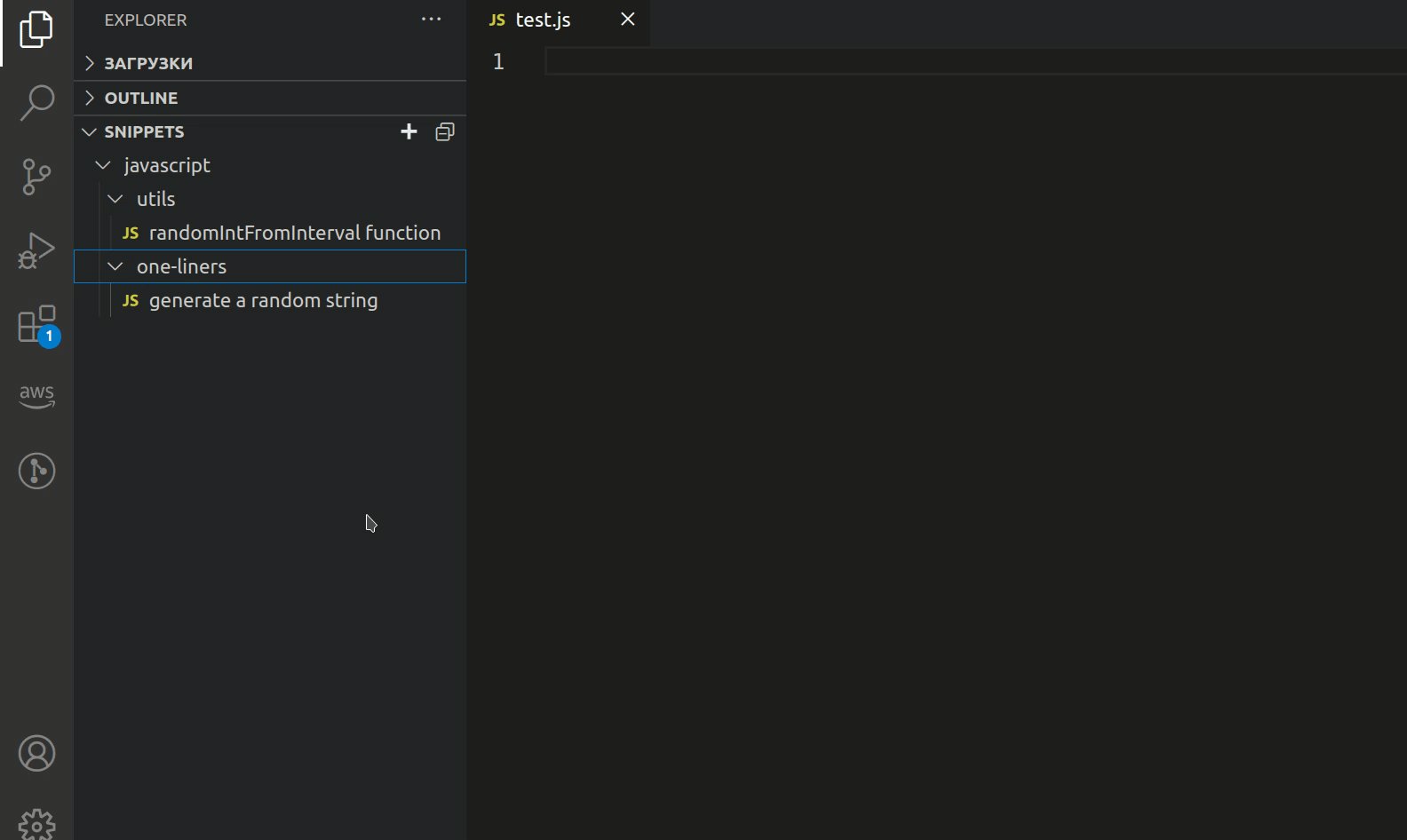
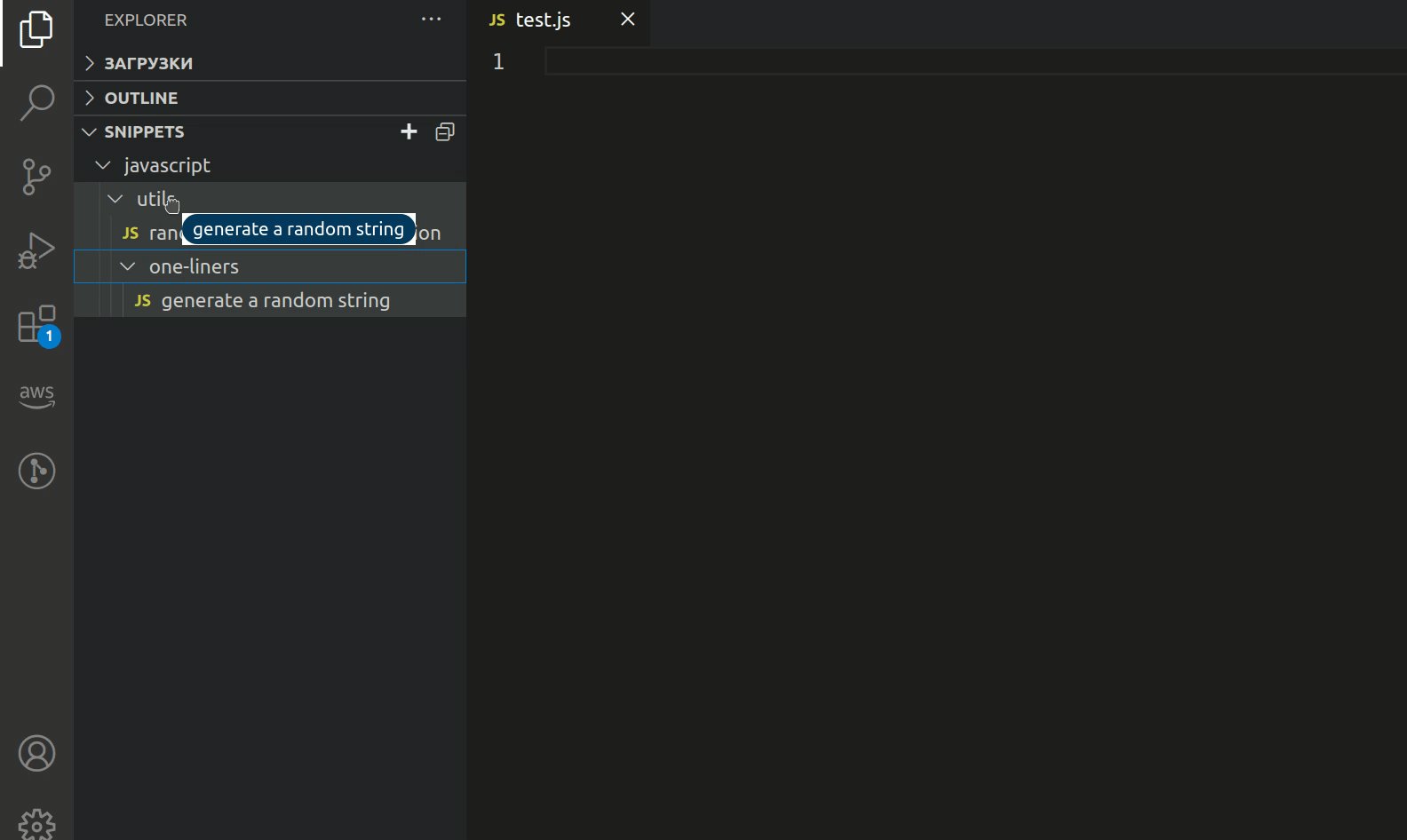
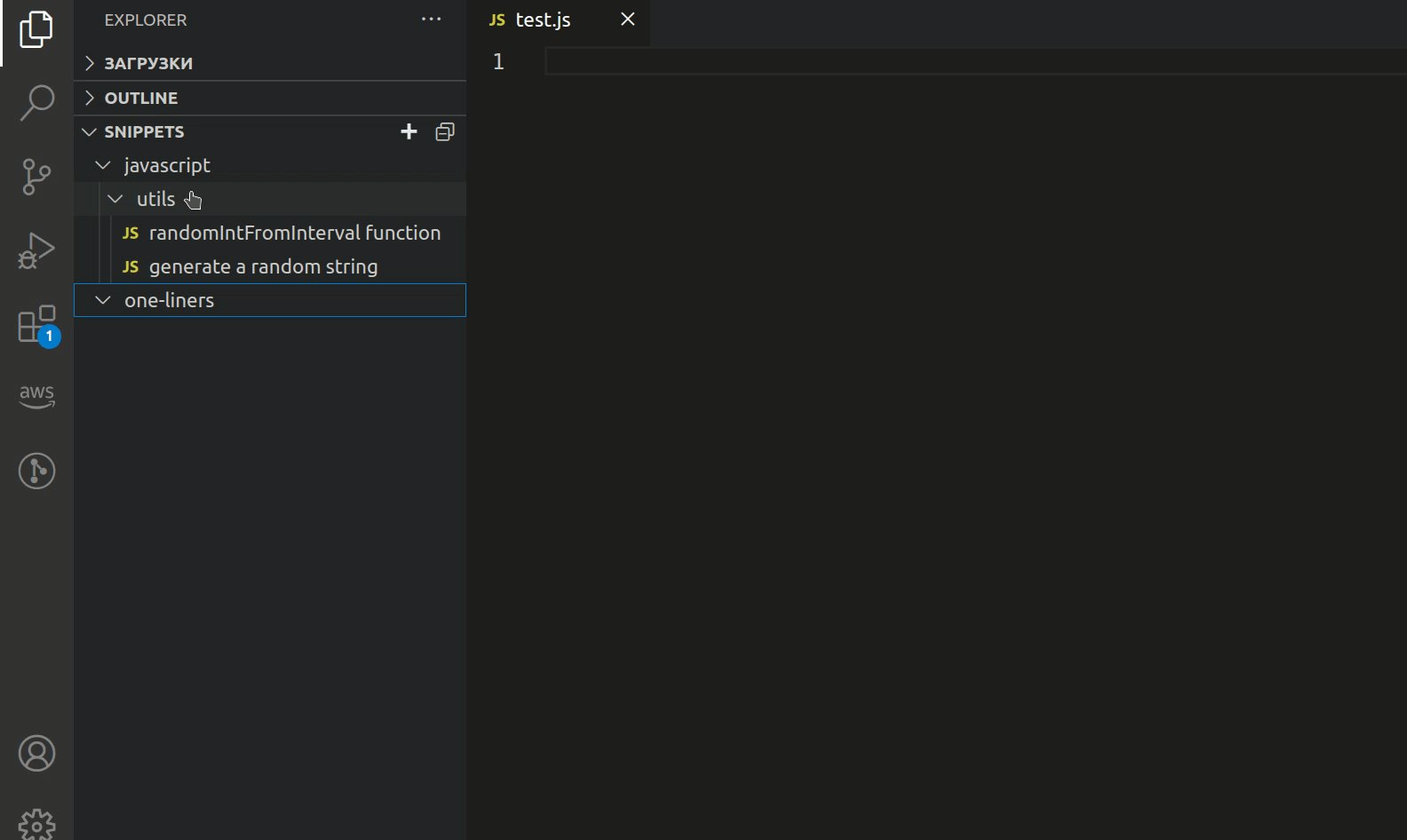
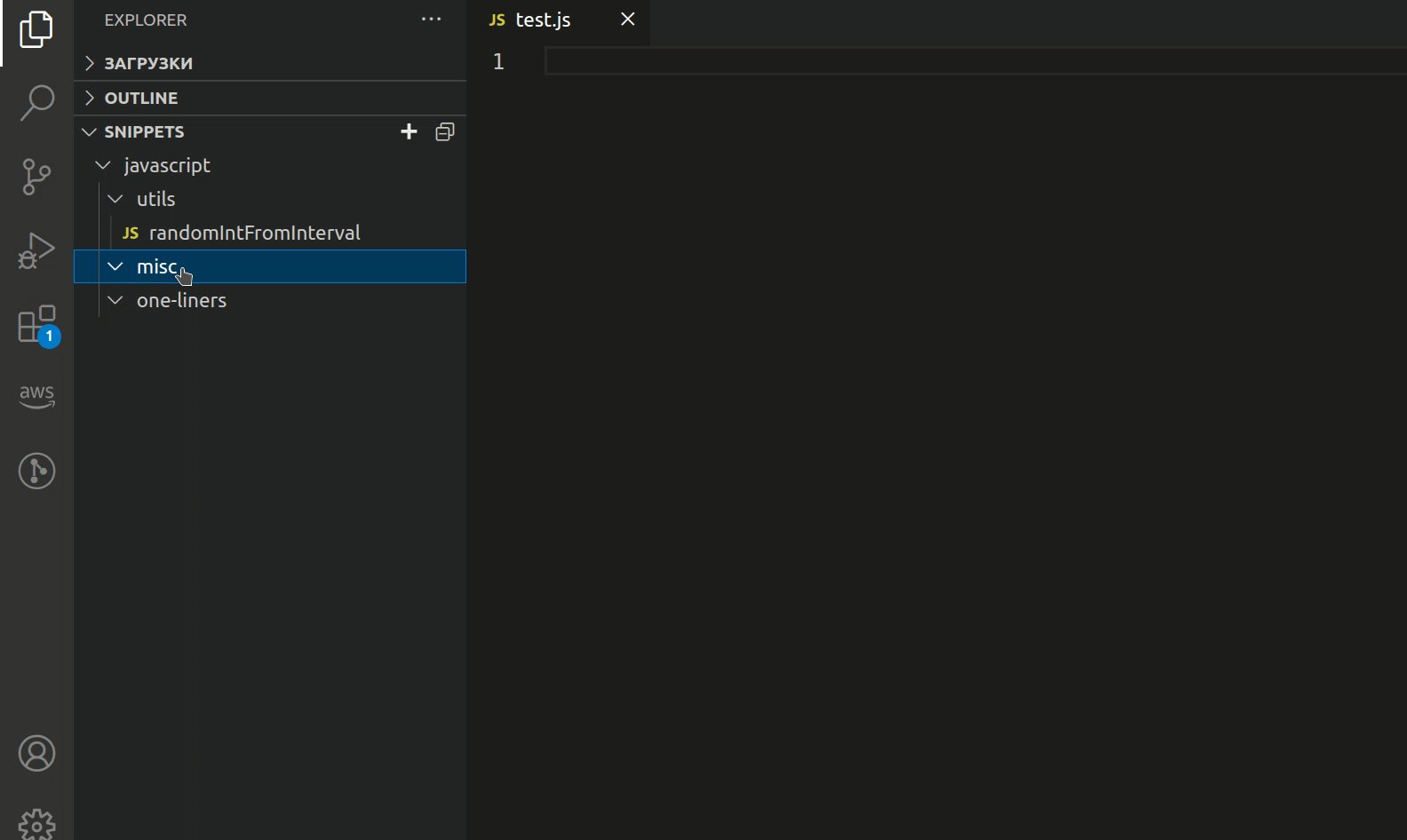
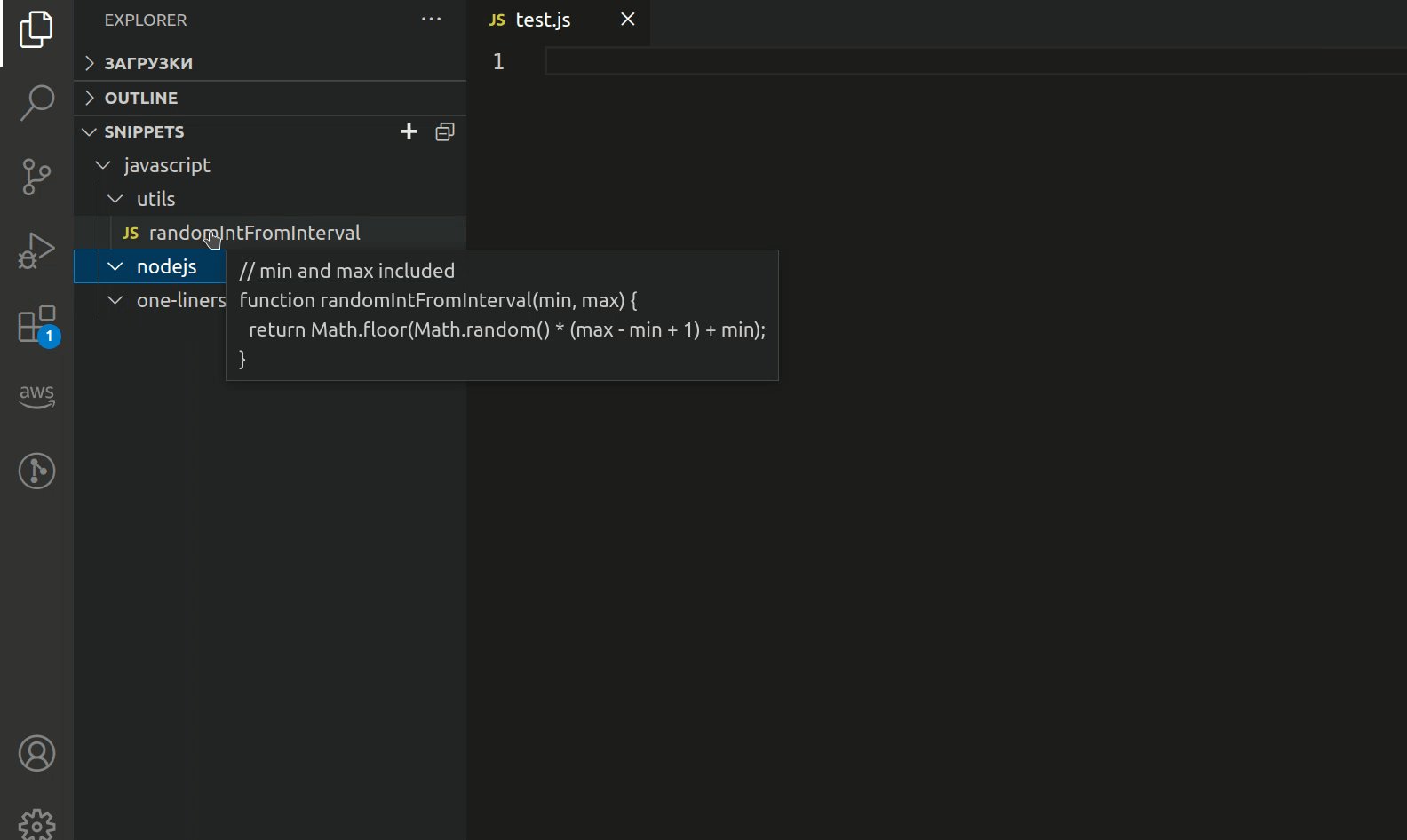
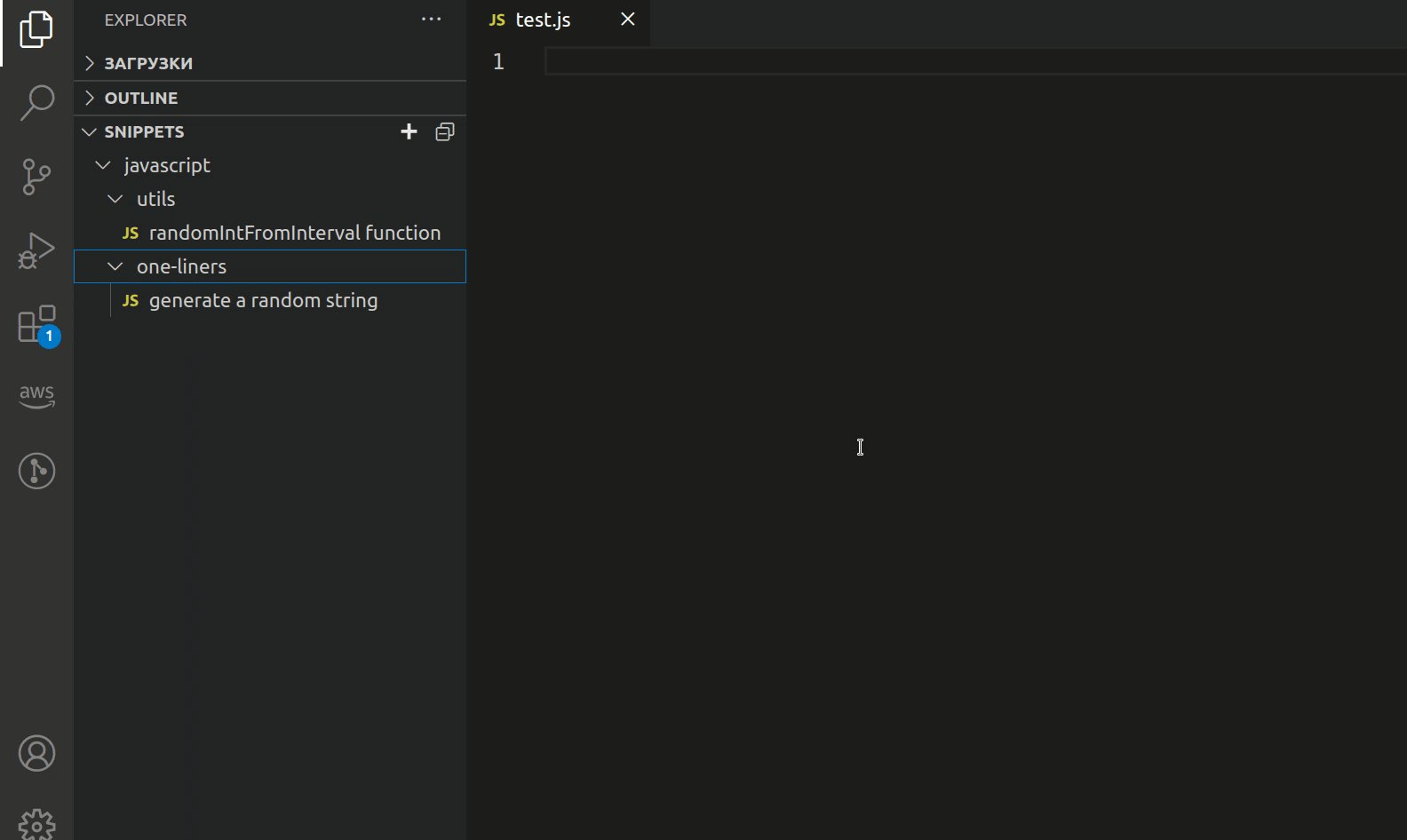
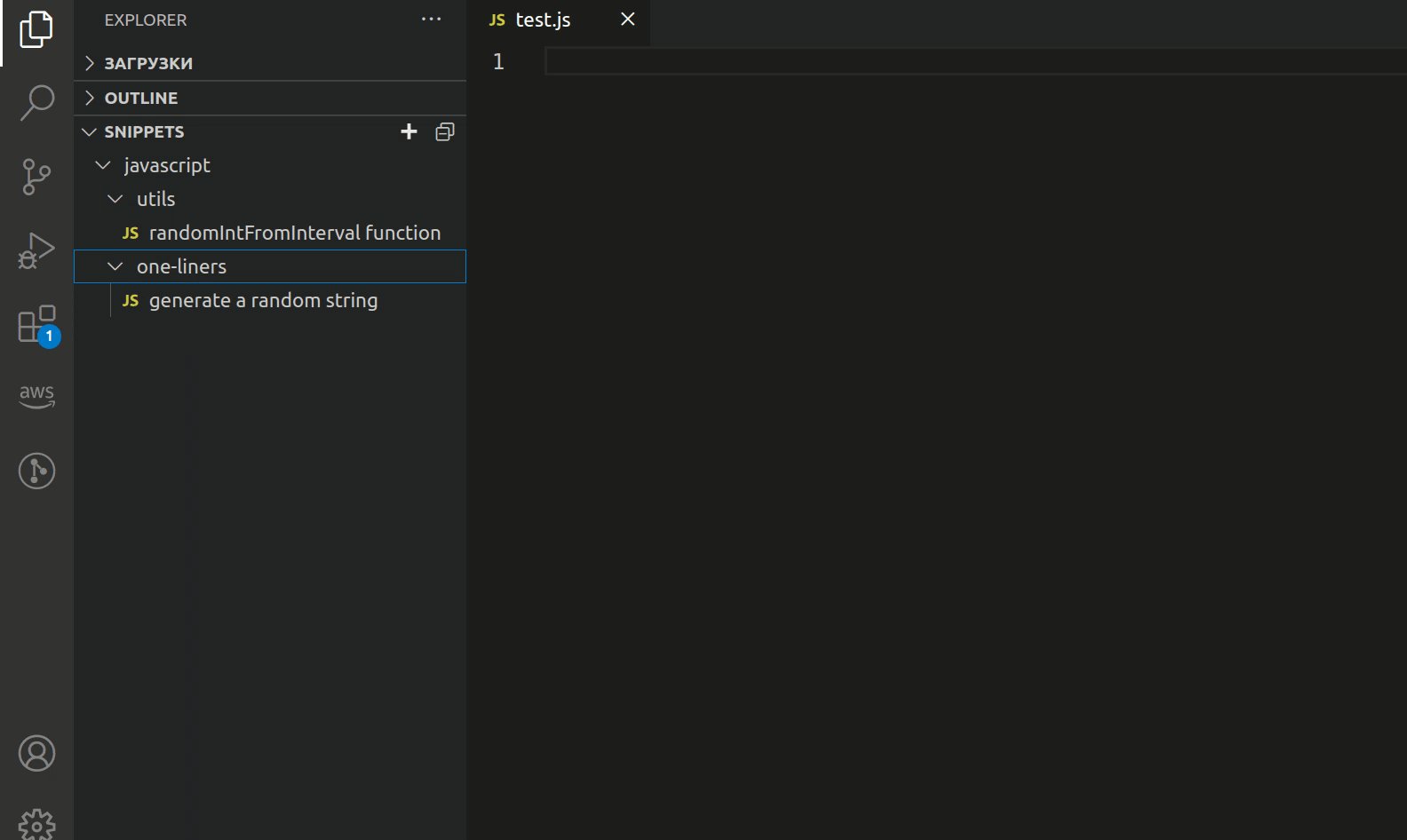
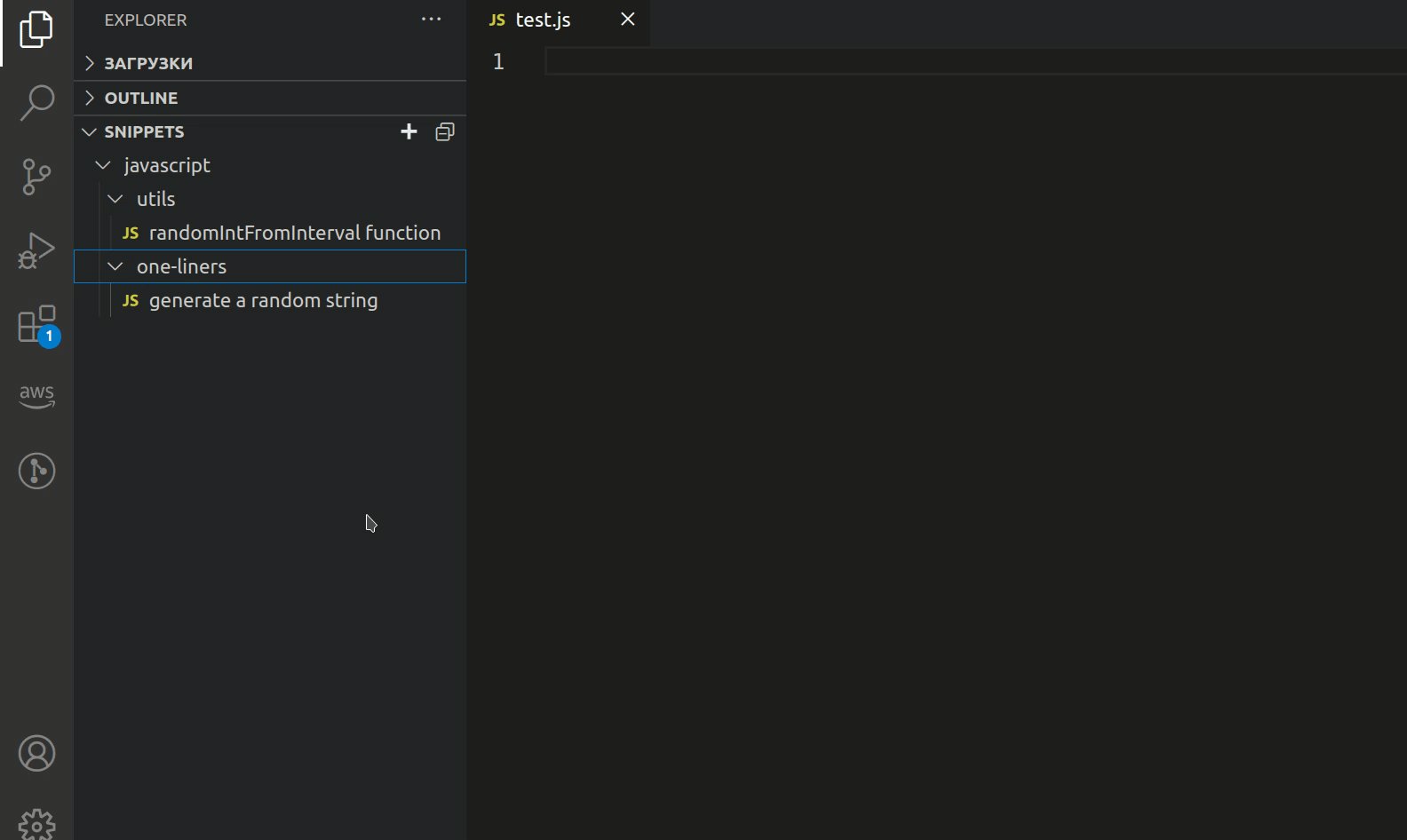
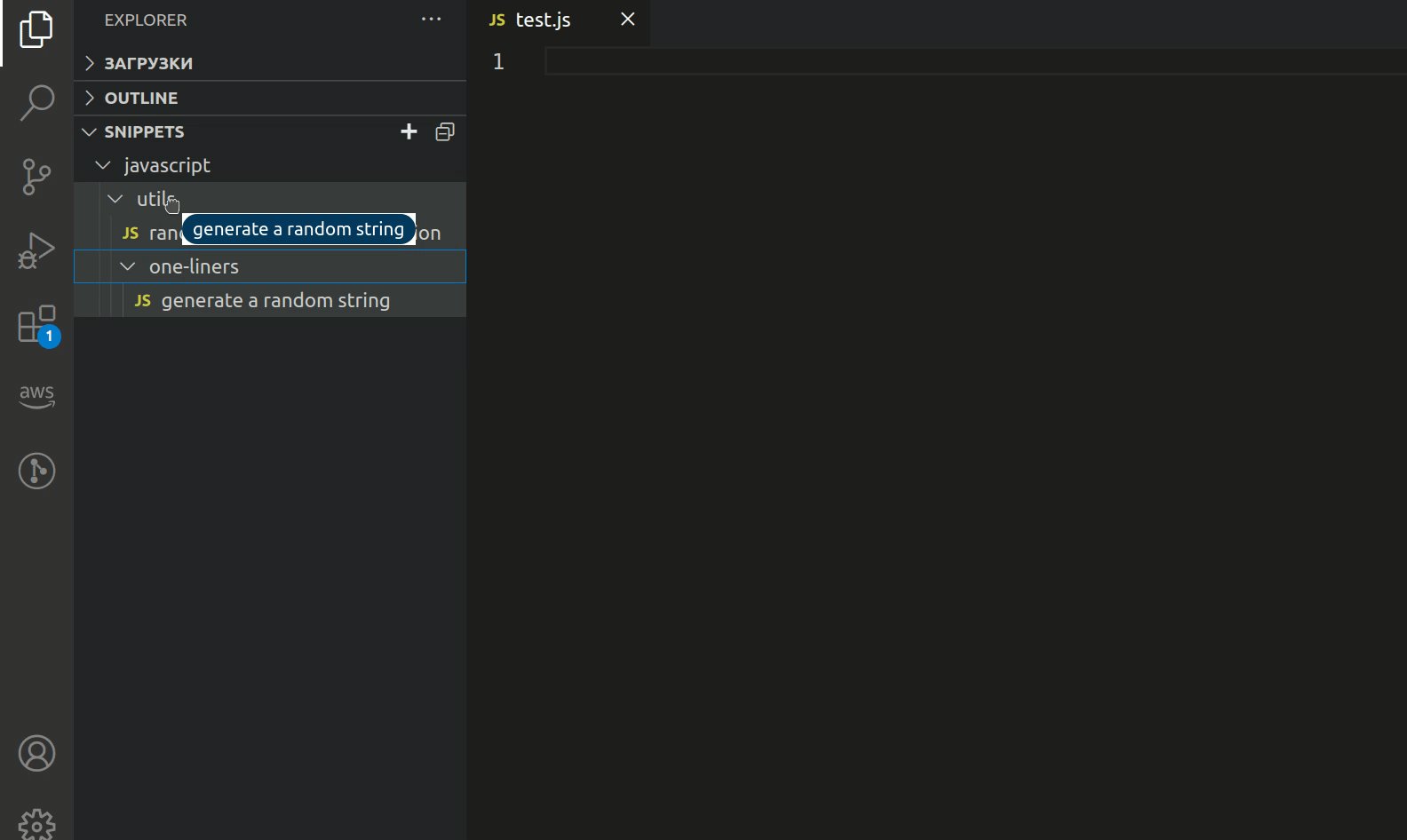
Moving a snippet or a folder
You can move snippets or folders in the Snippets view by dragging and dropping them

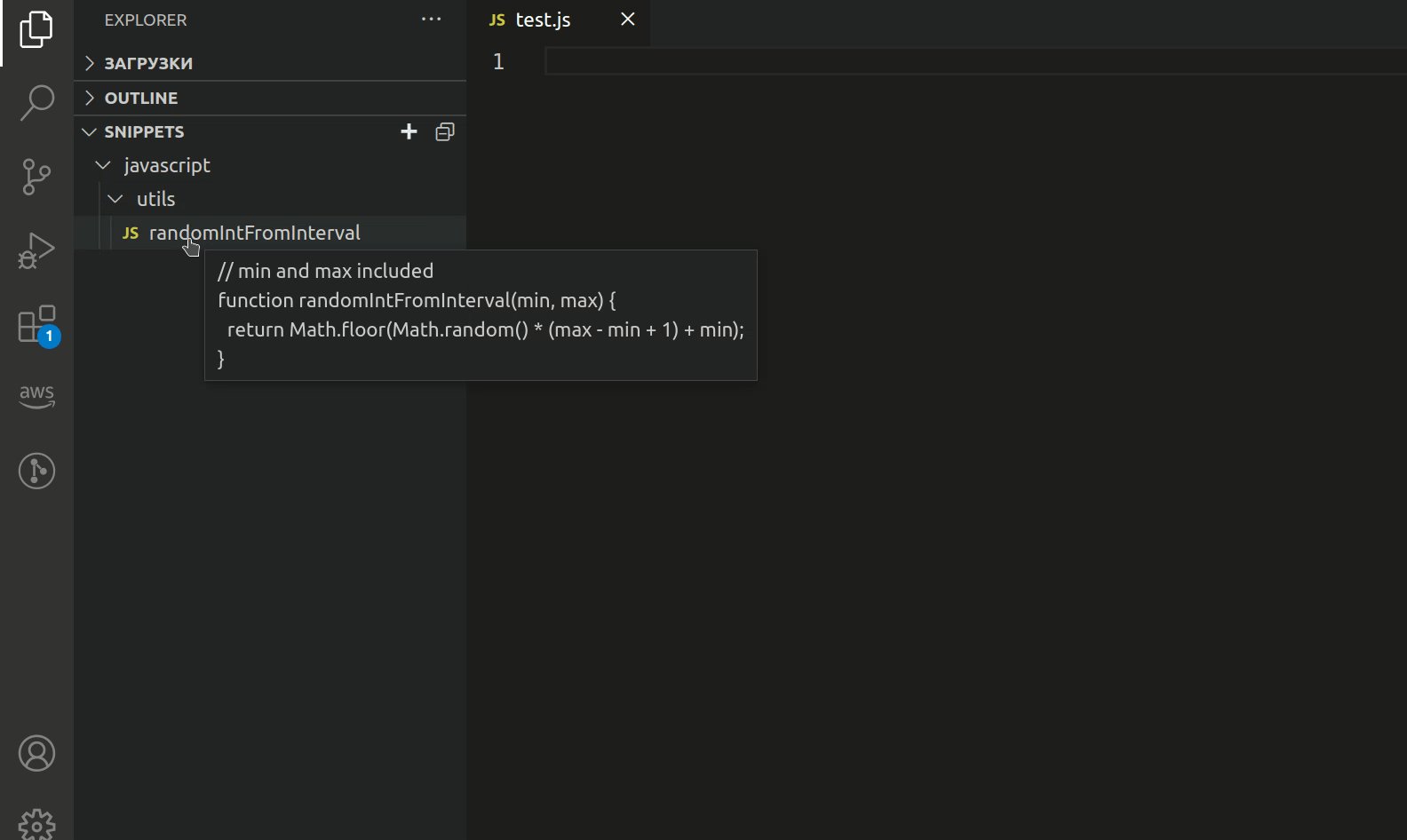
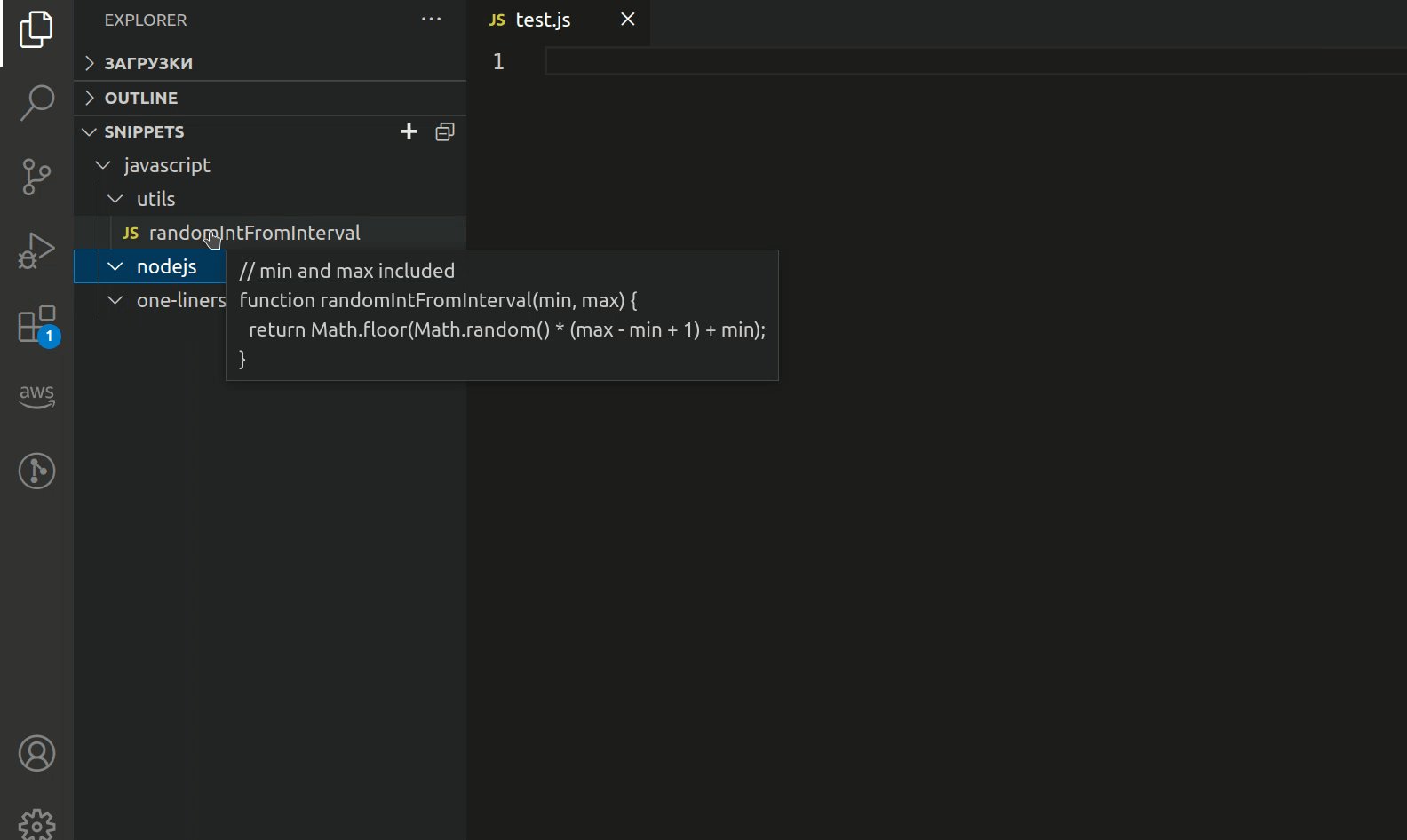
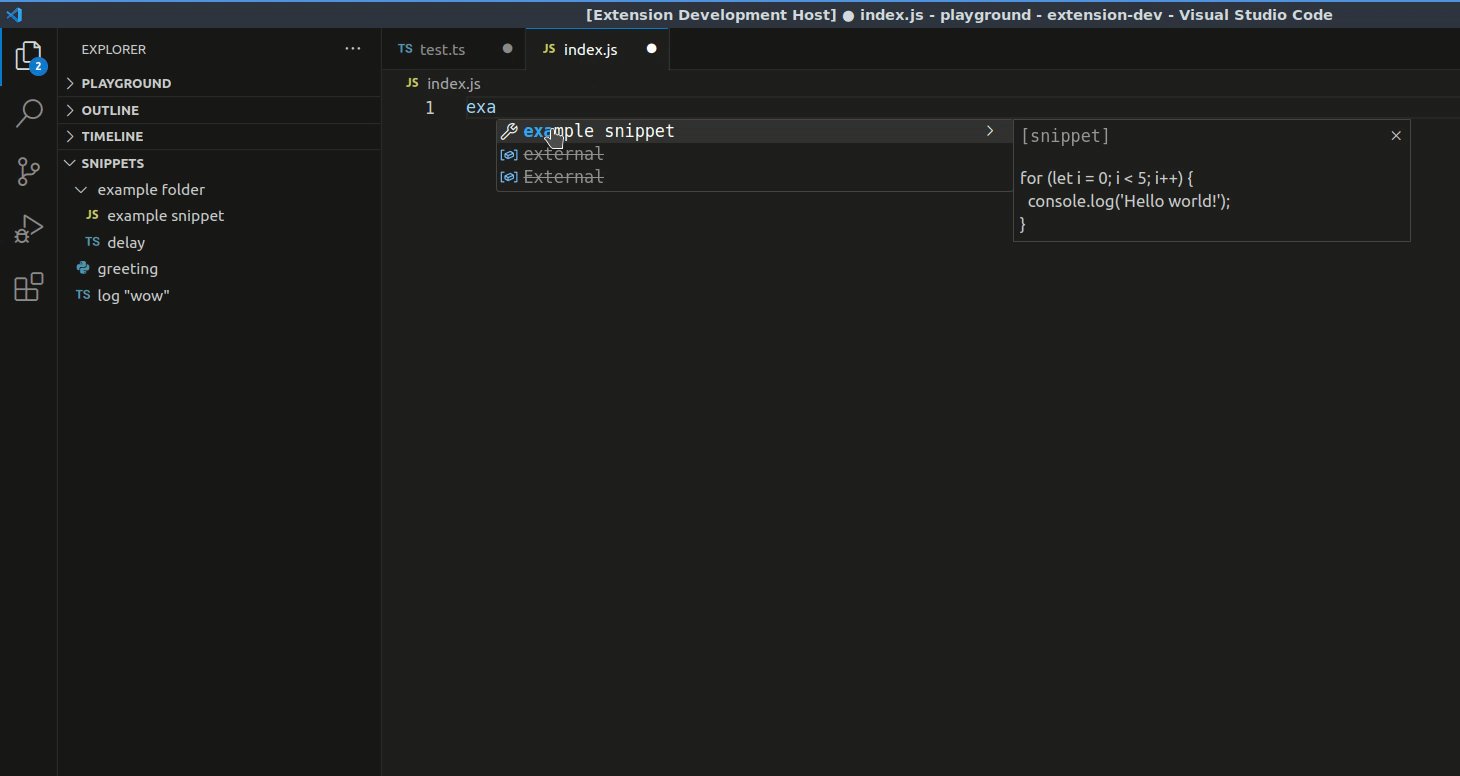
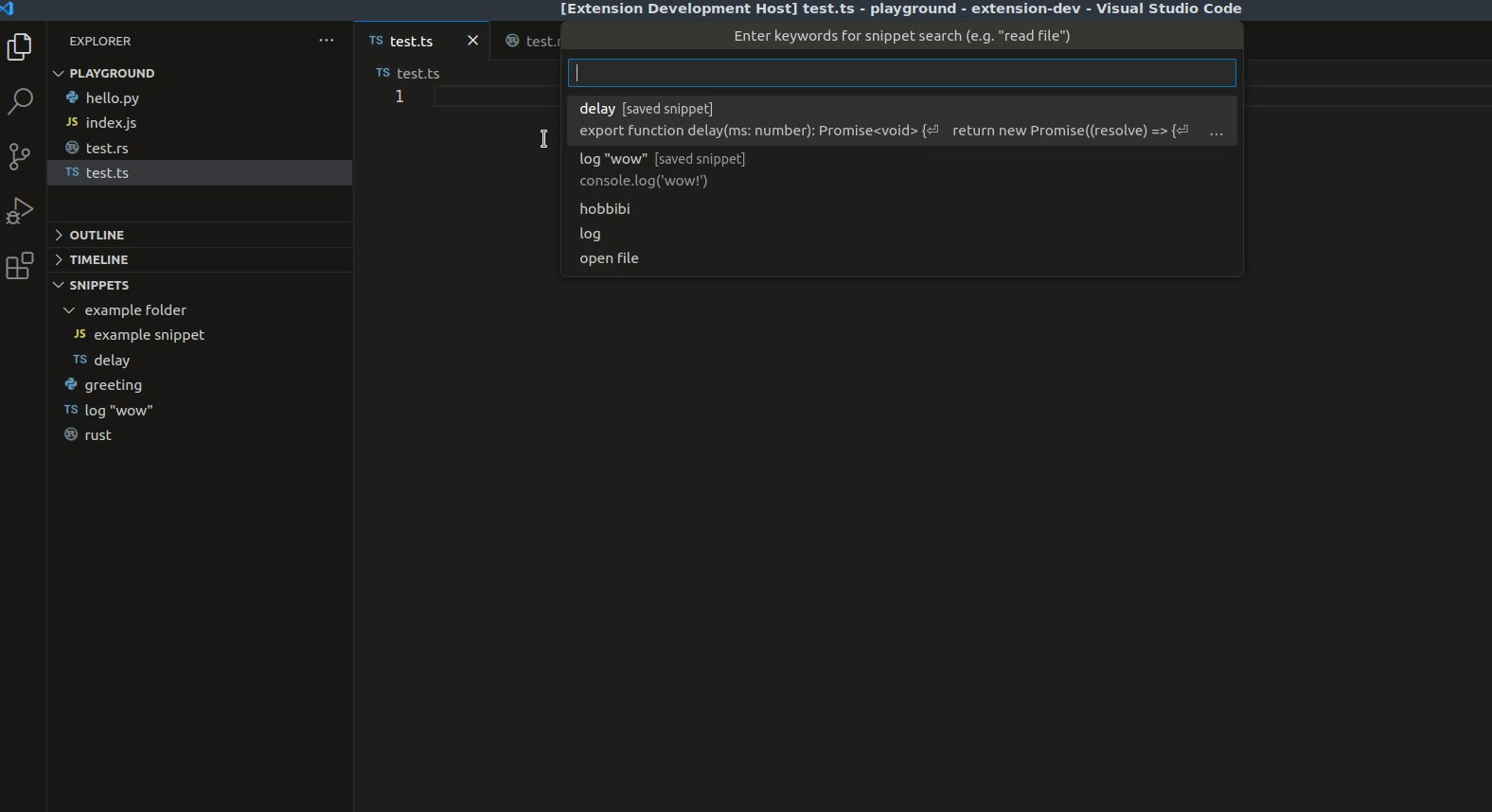
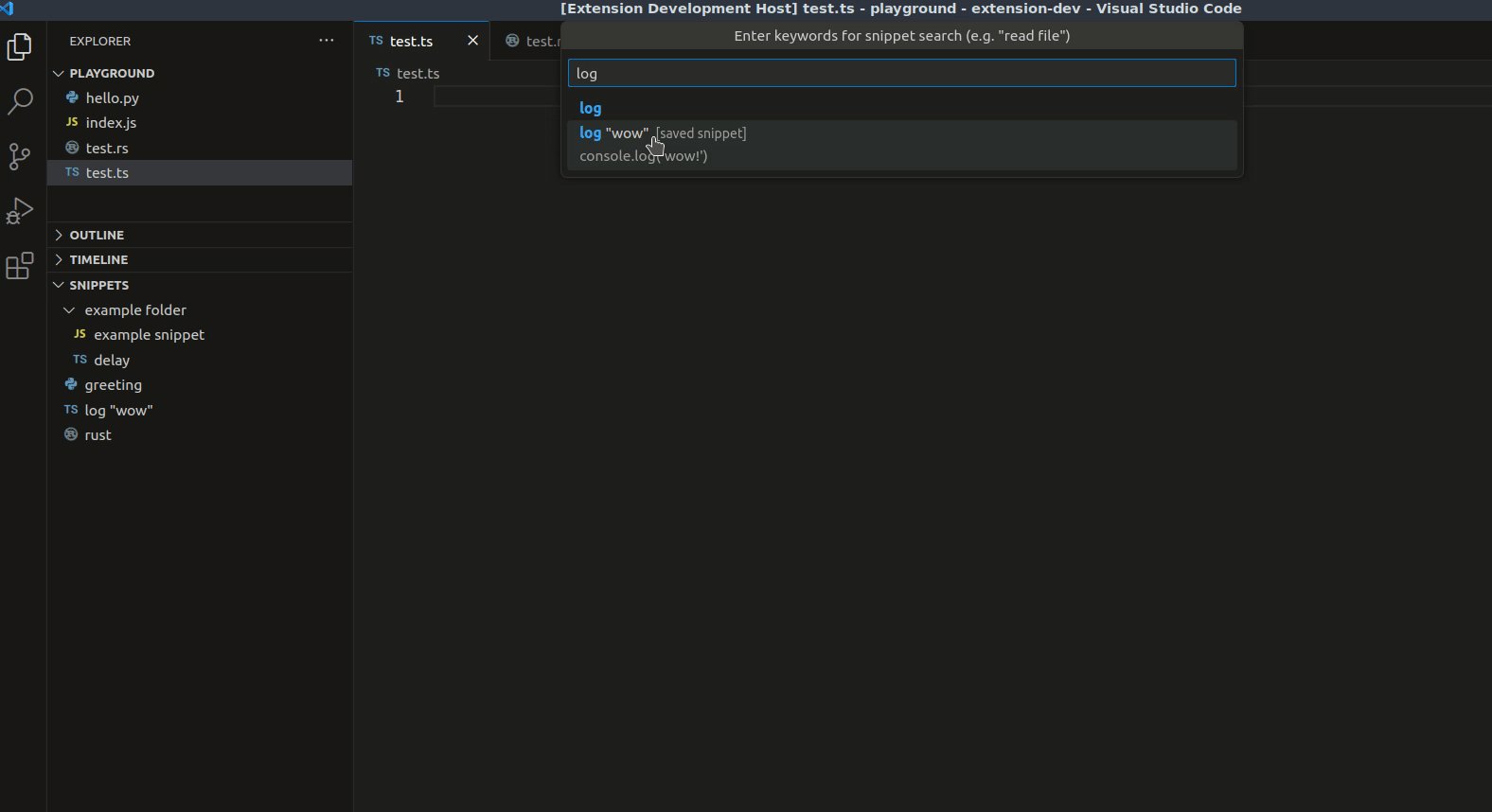
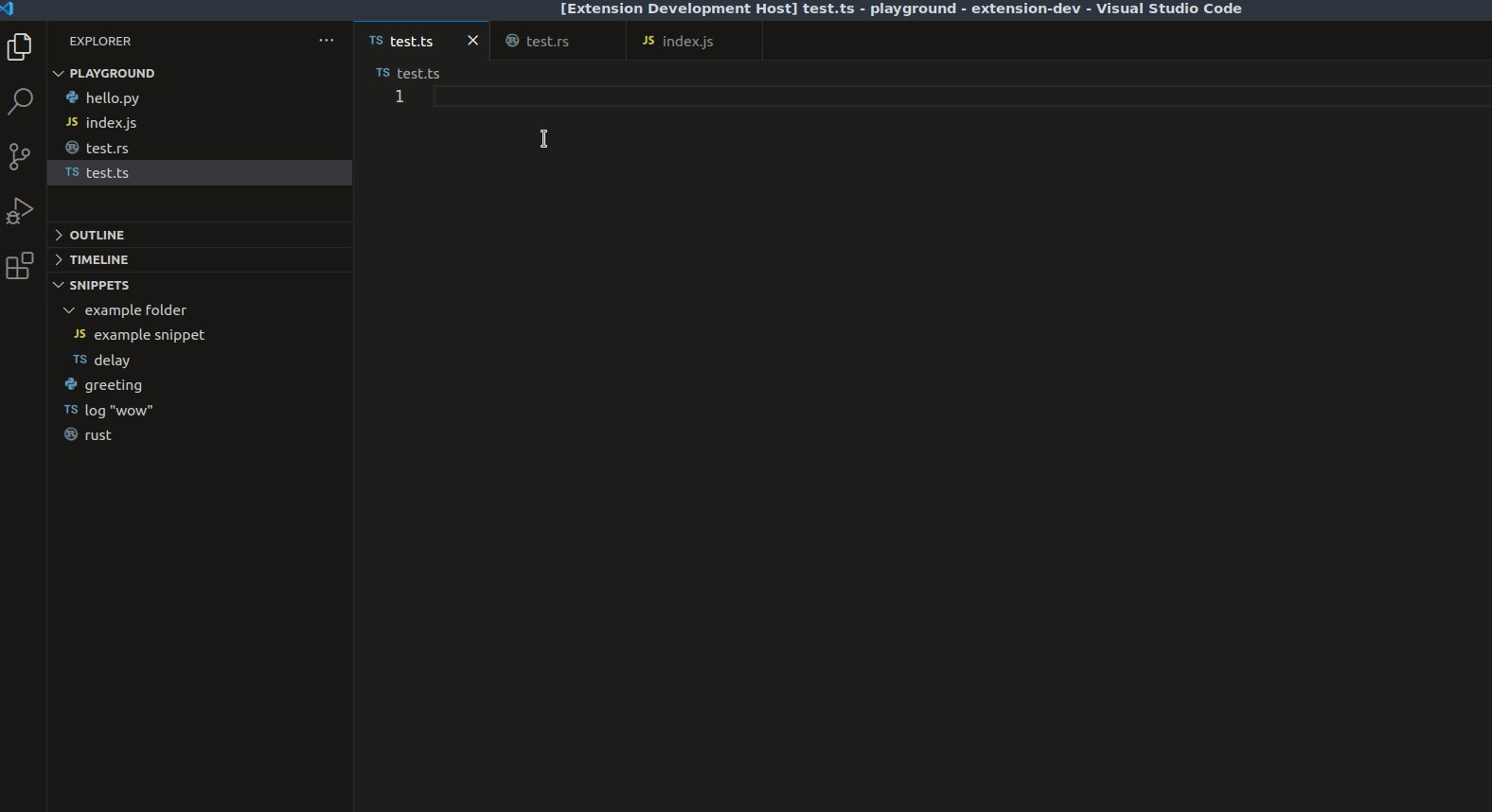
IntelliSense
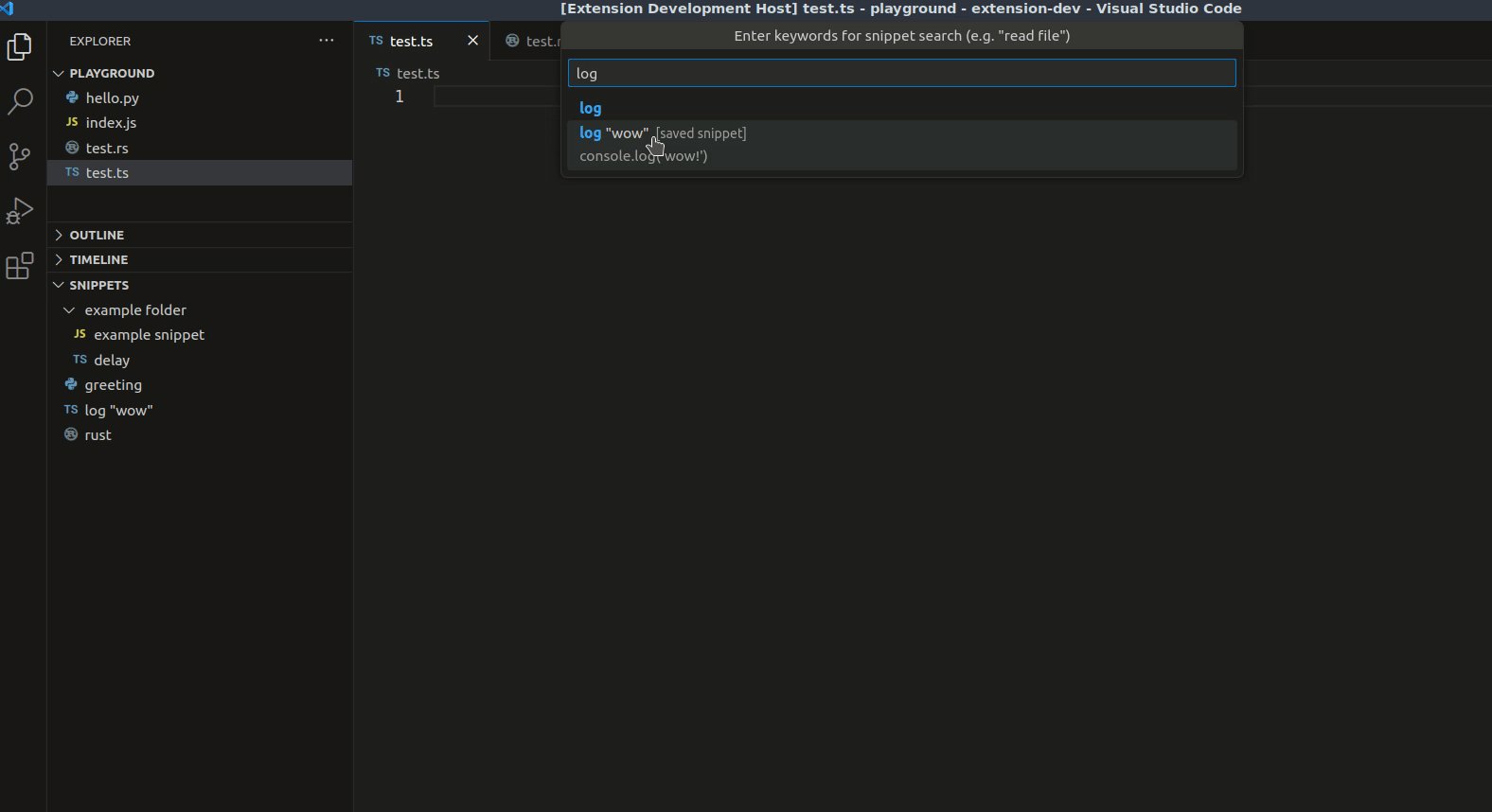
Saved snippets are displayed in IntelliSense

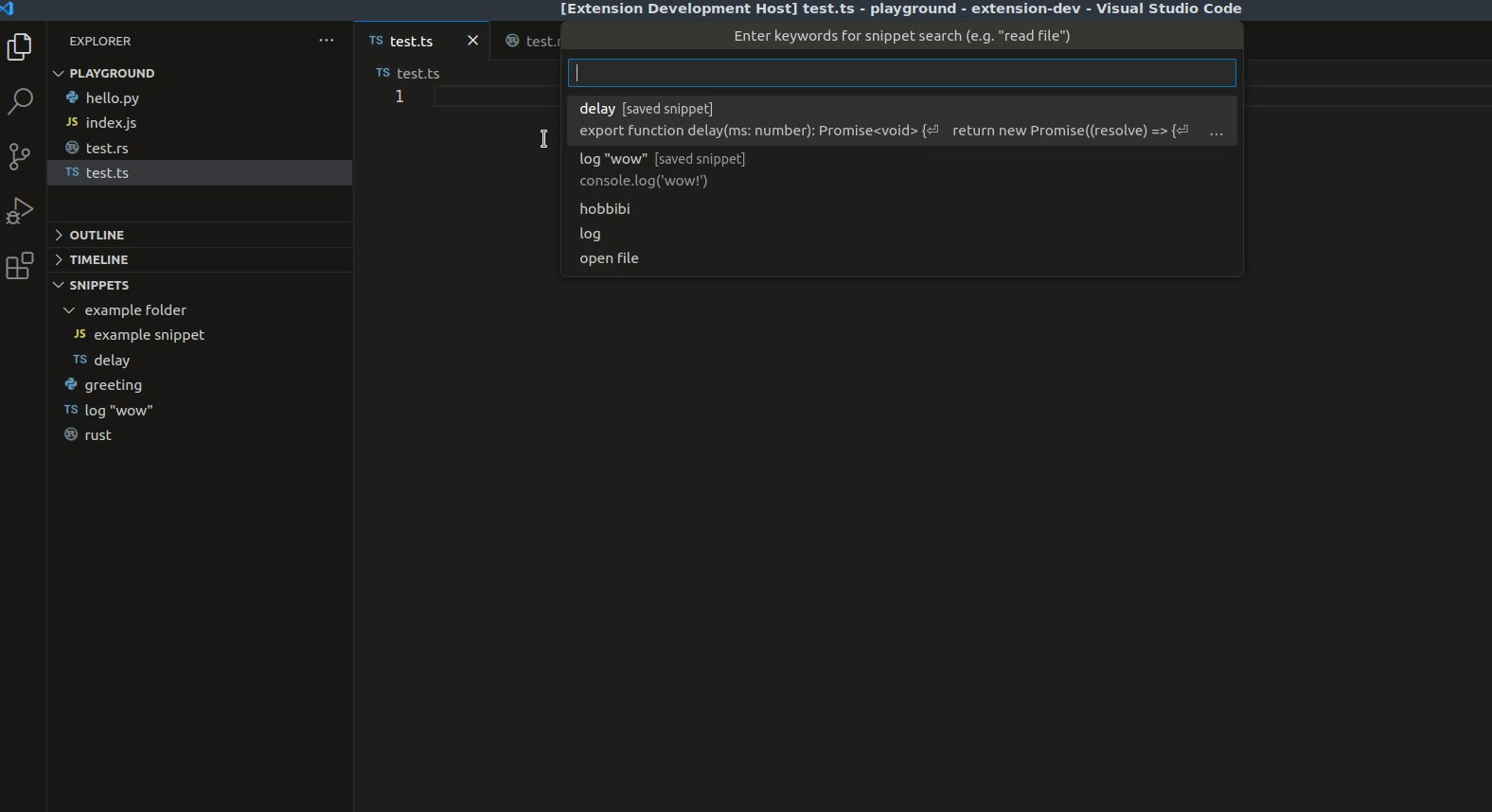
Searching for saved snippets

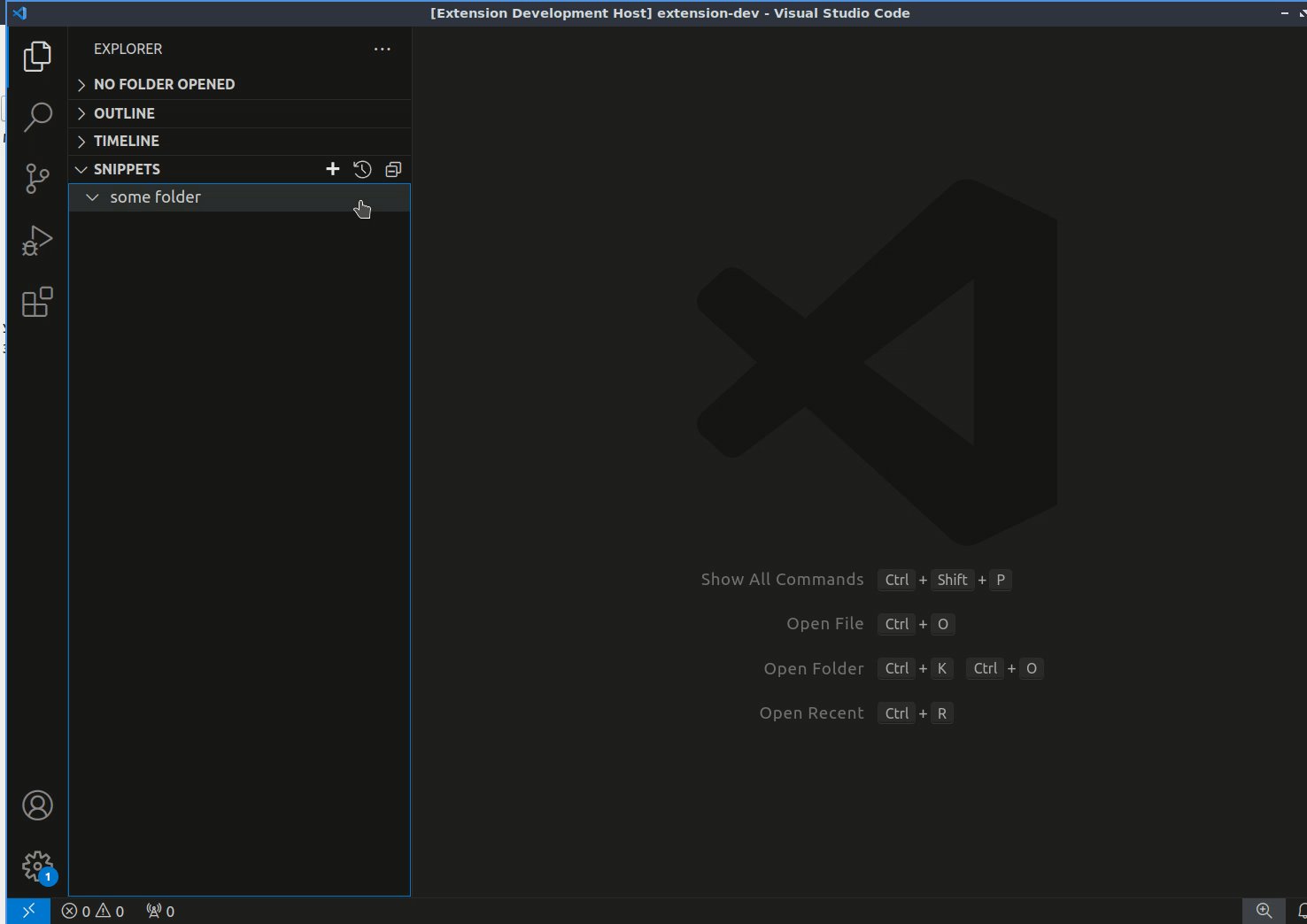
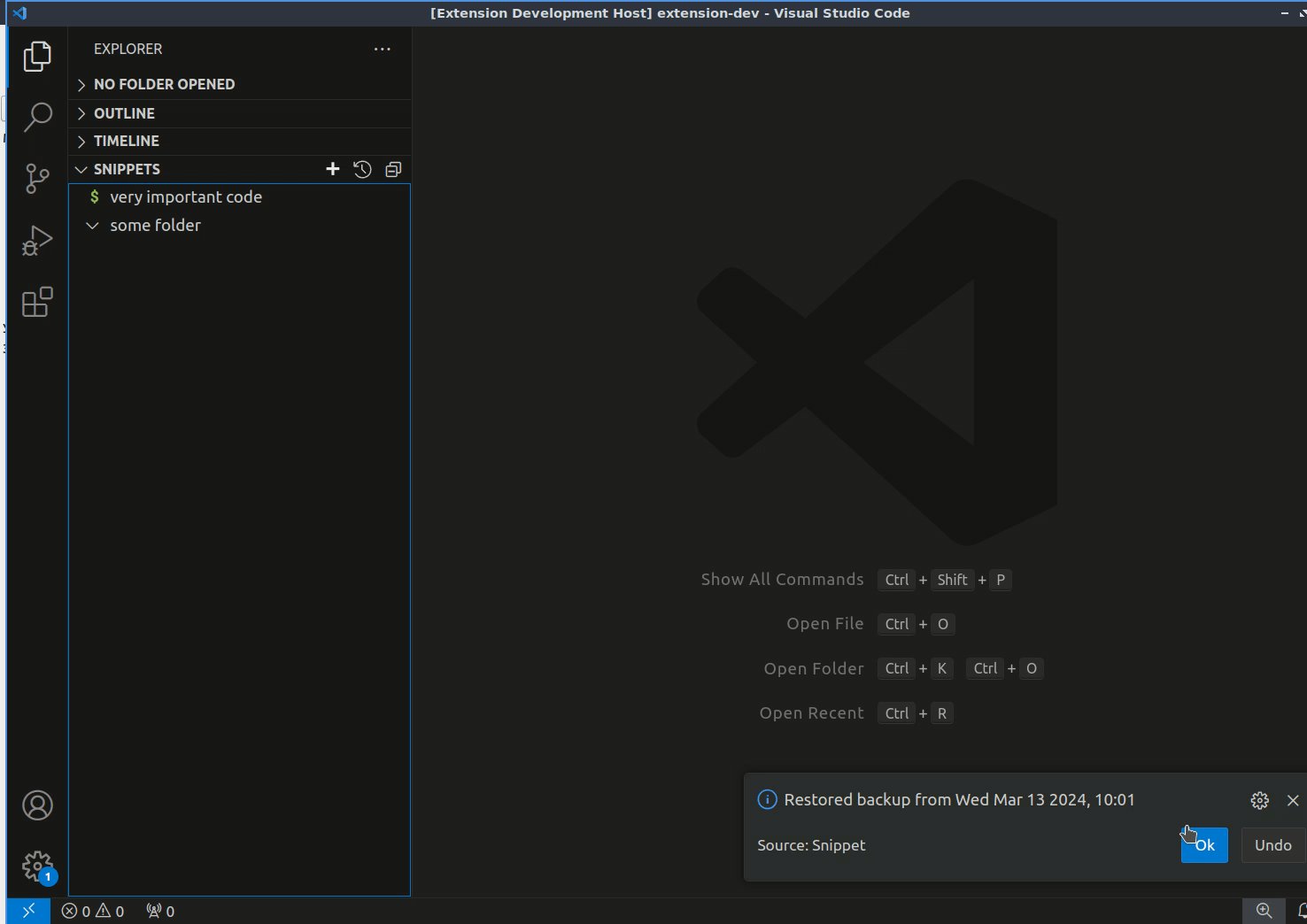
Restoring snippets from backups
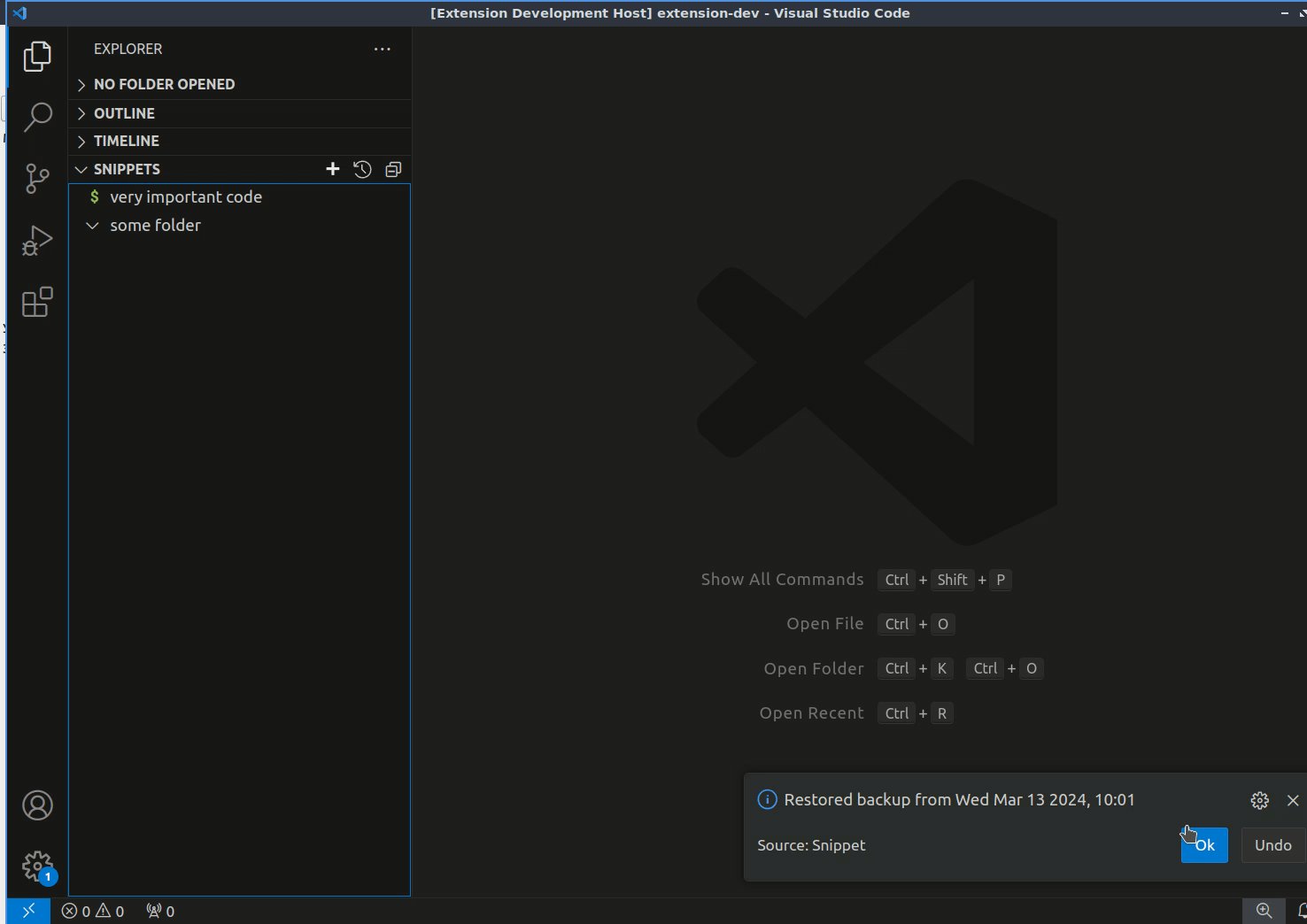
Restoring with the built-in backup mechanism
vscode-snippet creates backups of your snippets when you delete, rename, move or save snippets. These backups are stored locally on your computer.
To restore a backup:
- Open the Snippets section
- Click on the
 icon (alternatively, you can run the "Restore backups" command)
icon (alternatively, you can run the "Restore backups" command)
- Select one of the backups from the list

Restoring with the VSCode settings sync
If you have VSCode settings sync enabled, you can restore snippets by using VSCode's built-in backup mechanisms: https://code.visualstudio.com/docs/editor/settings-sync#_restoring-data
Exporting snippets
VSCode stores snippets in the state.vscdb file in a JSON format.
To export the snippets:
- Find the
state.vscdb file
- On Ubuntu Linux:
~/.config/Code/User/globalStorage/state.vscdb
- On Windows:
AppData\Roaming\Code\User\globalStorage\state.vscdb
- On macOS:
~/Library/Application Support/Code/User/globalStorage/state.vscdb
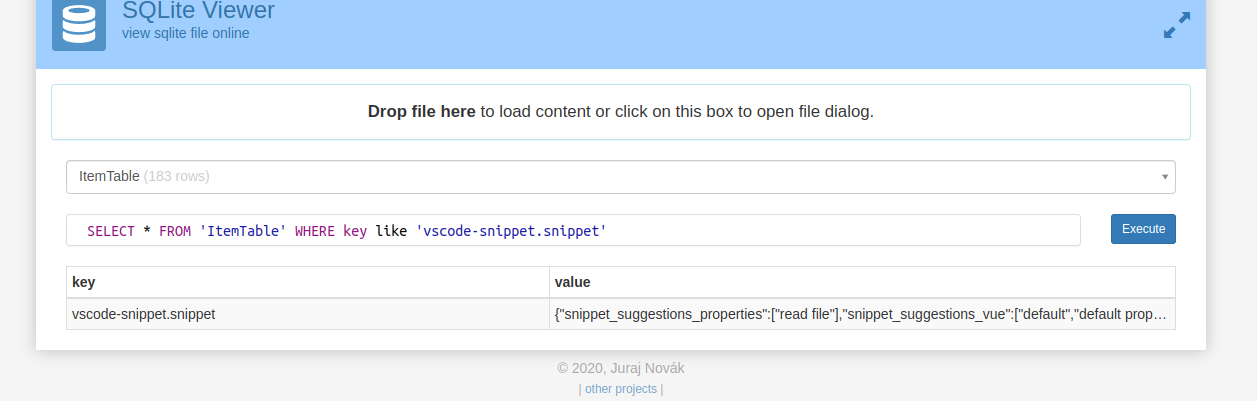
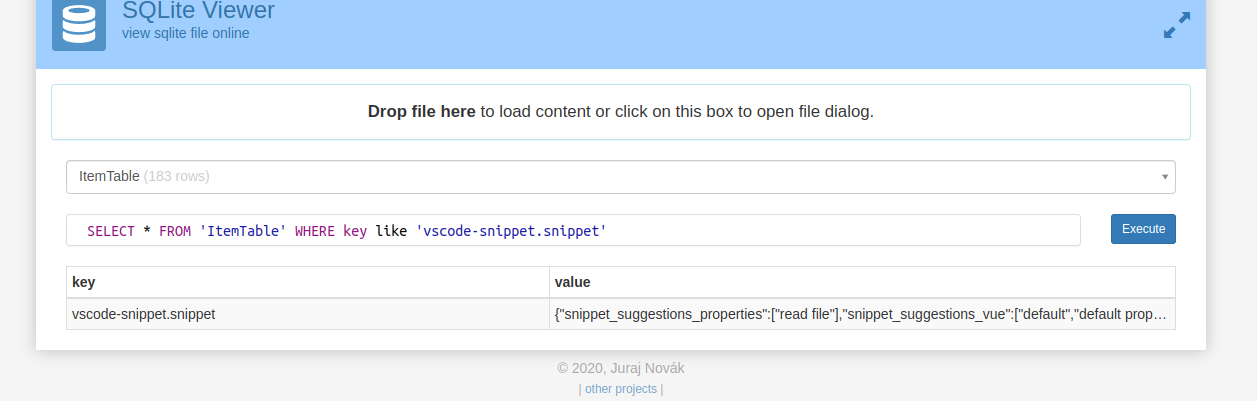
- Inspect the content of this file using some tool that can open SQLite files, for example: https://inloop.github.io/sqlite-viewer
- On this website, upload the
state.vscdb file and run the following command:
SELECT * FROM 'ItemTable' WHERE key like 'vscode-snippet.snippet'
 2. Then click "Execute". You should get a single row with the key
2. Then click "Execute". You should get a single row with the key vscode-snippet.snippet and a JSON value. This JSON contains all of your snippets.
Contributing
See CONTRIBUTING.md


















 icon (alternatively, you can run the "Restore backups" command)
icon (alternatively, you can run the "Restore backups" command)
 2. Then click "Execute". You should get a single row with the key
2. Then click "Execute". You should get a single row with the key