Volvo Cars CSS IntelliSense
Volvo Cars CSS IntelliSense enhances the development experience by providing
Visual Studio Code users with features like autocomplete, documentaion on hover,
and quick access to Design System Documentation.
Installation
Install via the Visual Studio Code Marketplace →
Features
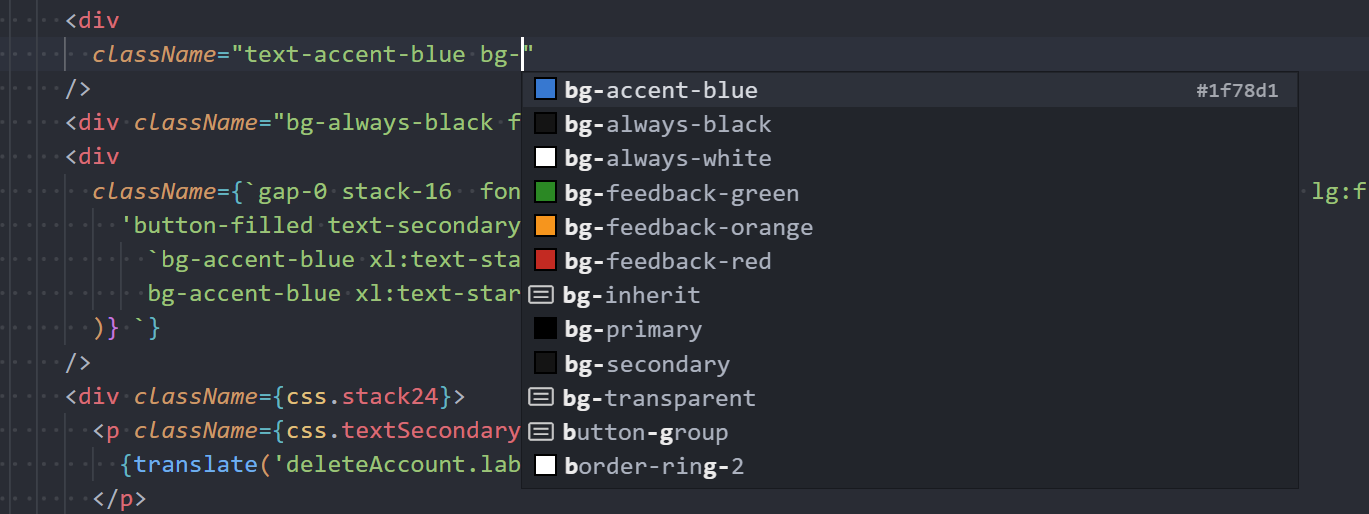
Autocomplete
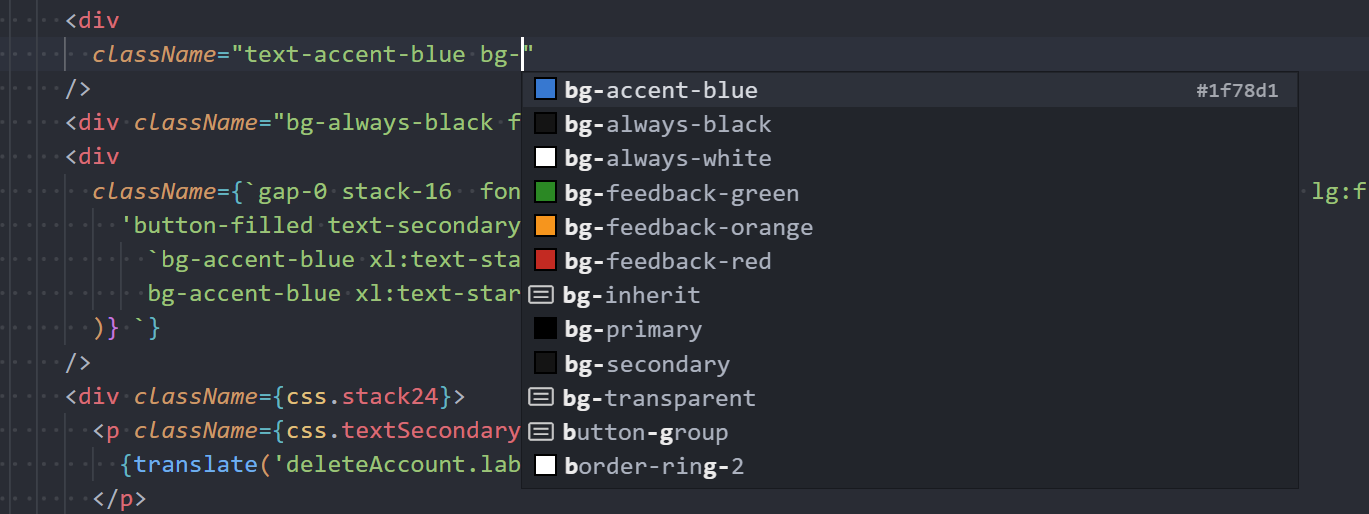
Classnames
Smart autocomplete for class names.

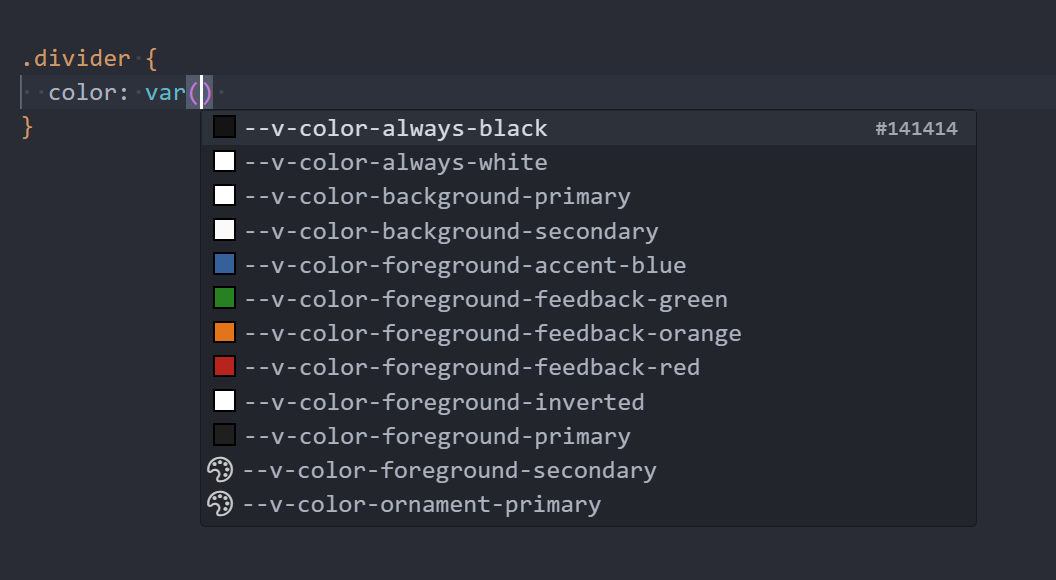
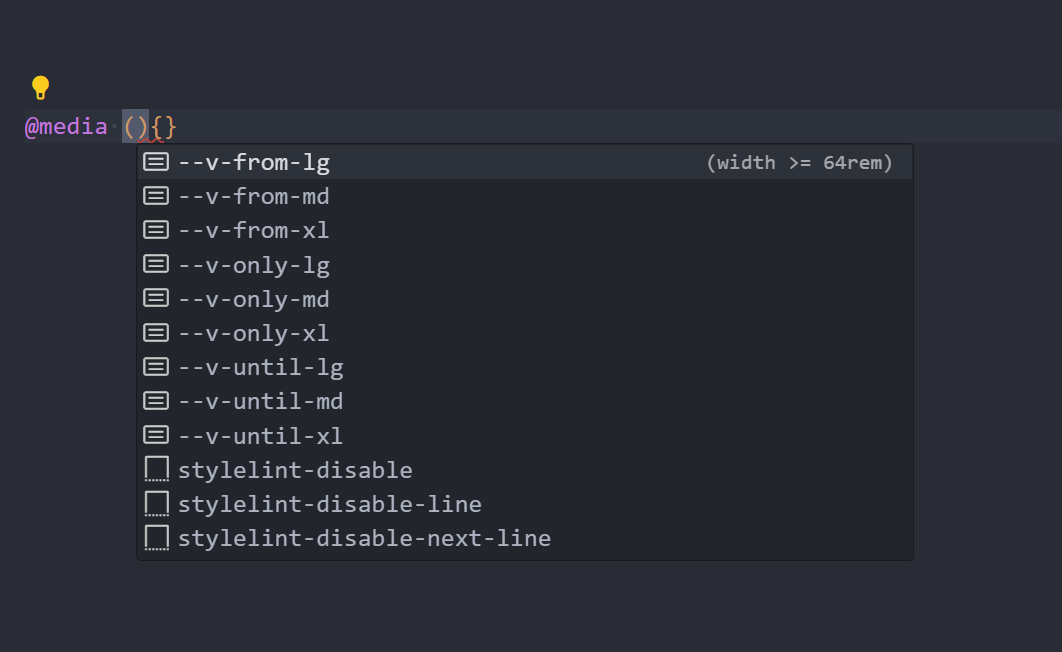
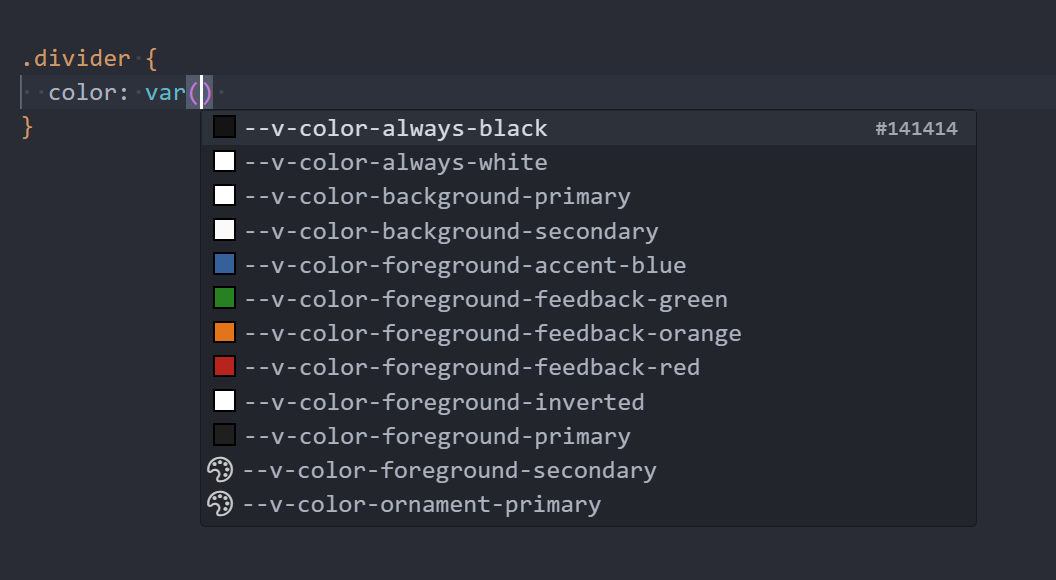
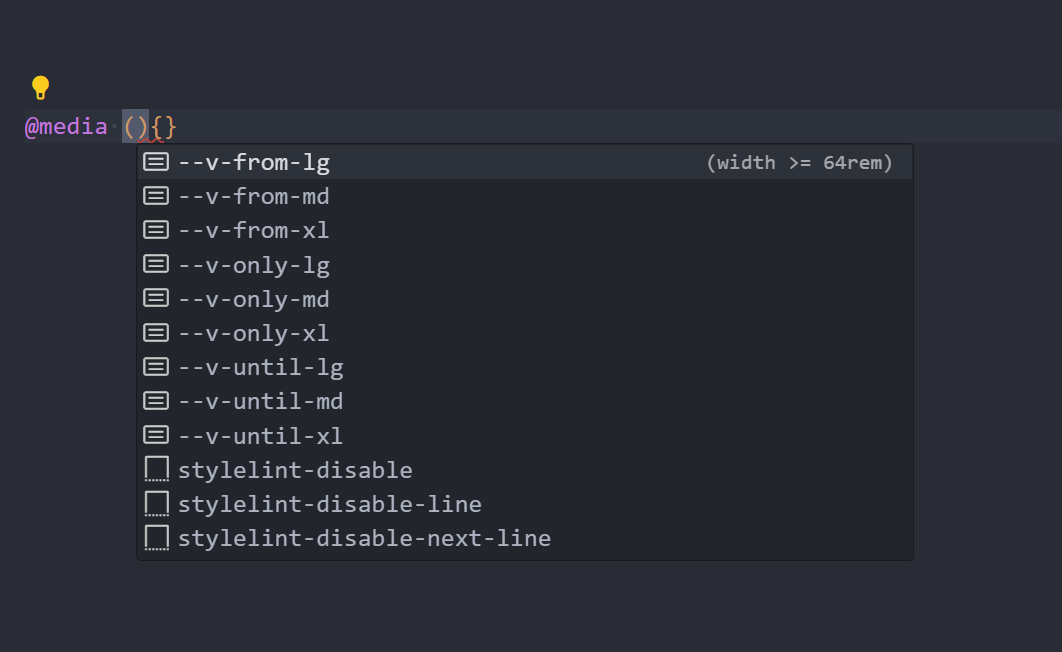
CSS tokens
Smart autocomplete for CSS tokens and Custom Media.


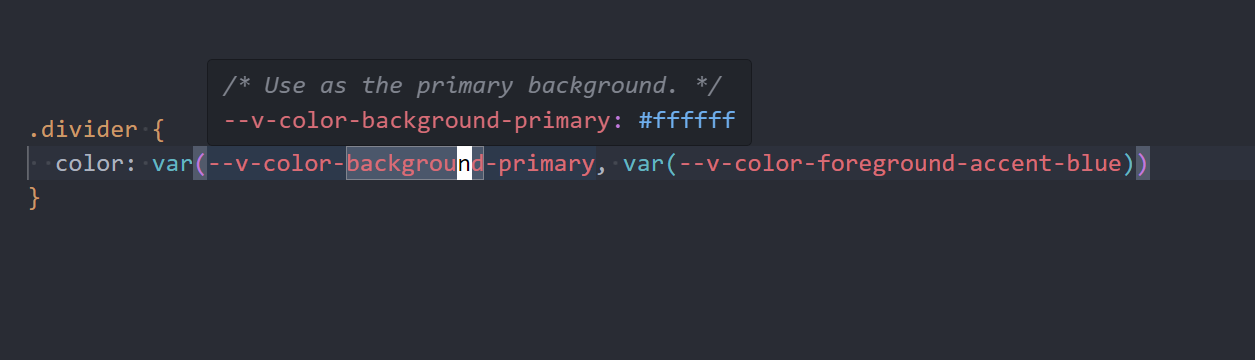
Hover Preview
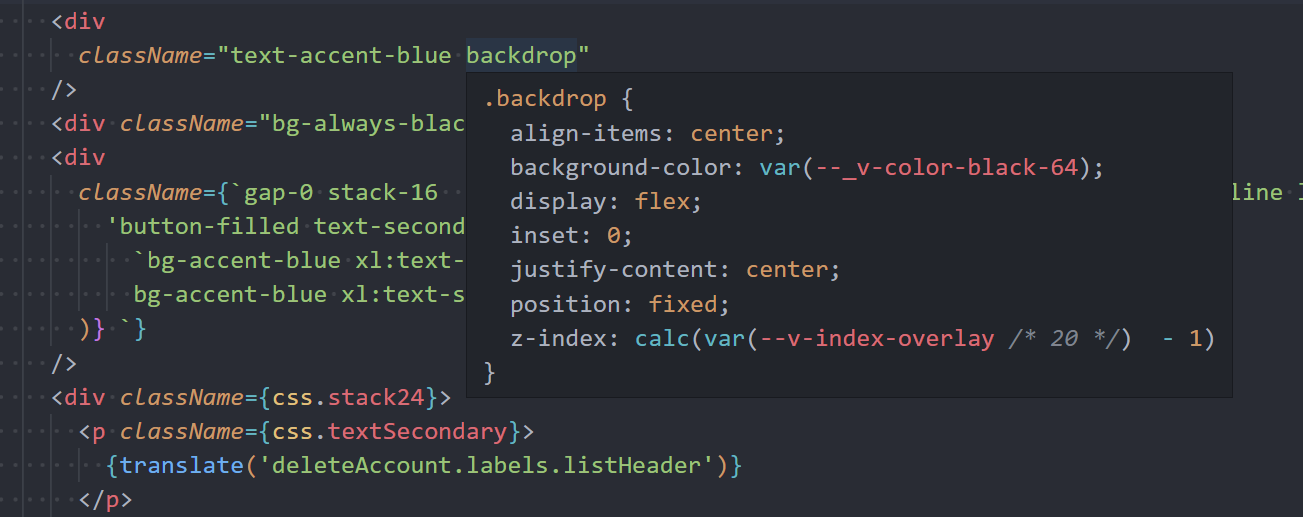
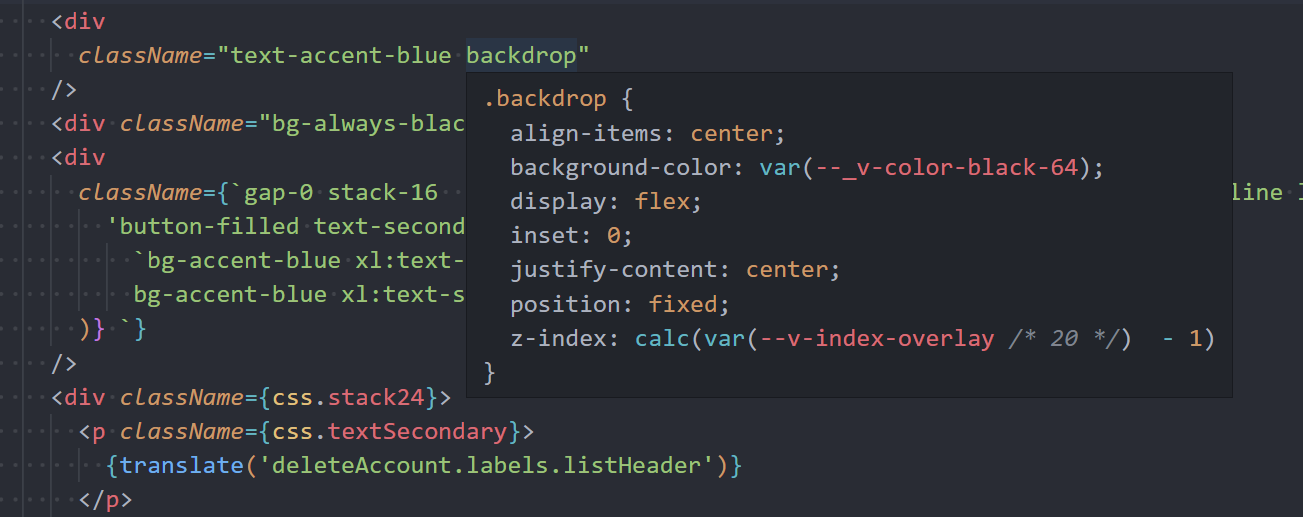
Classnames
See the complete CSS for a class name by hovering over it.

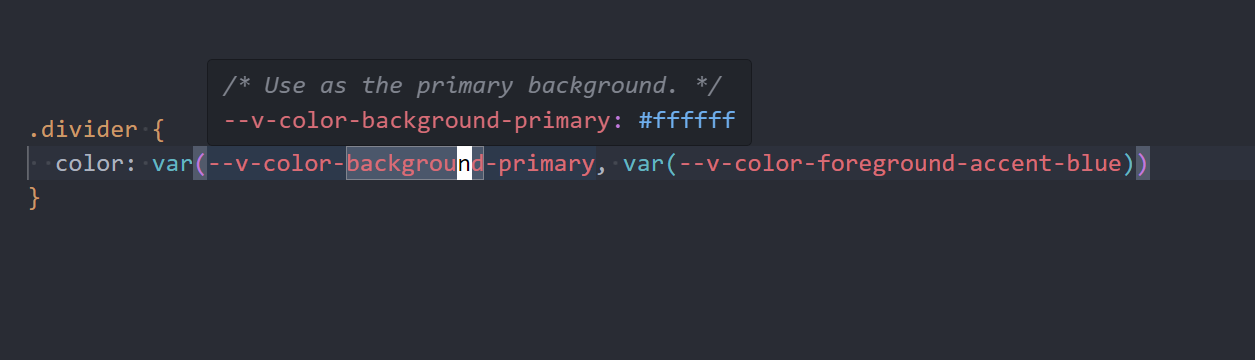
CSS Tokens
See the complete CSS for a token by hovering over it.


Enhance LLM models with direct access to the Volvo Cars Design System.
The extension provides six specialized tools for AI-powered development:
list_documentation_sections: Retrieves a complete list of all available
documentation sections organized by category (components, layout, typography,
colour, core-concepts). Use this first to discover what's available.search_documentation: Performs fuzzy text search across all
documentation sections. Returns matching sections with category, title, and
relevance score.get_documentation_section: Fetches the complete markdown documentation
for a specific section within a category. Includes usage examples, props, and
best practices.get_css_classnames: Returns an array of all available CSS utility class
names. Note: Unlike Tailwind, numeric values represent actual pixels converted
to rem (e.g., m-16 = 1rem = 16px).get_css_class_definitions: Retrieves exact CSS declarations for
specified class names. Handles responsive and state modifiers automatically
(e.g., md:p-16, hover:text-primary).search_design_tokens: Searches design tokens by name, description, or
properties. Returns token name, light/dark values, type, and usage description.
Each tool includes optimized modelDescription metadata to guide AI reasoning on when and how to use it effectively.
Agent Configuration
Run the "Create Volvo Cars CSS Agent" command to generate a pre-configured
agent file at .github/agents/volvo-cars-css.agent.md in your repository root.
This agent file provides comprehensive guidelines for LLMs on how to use these
tools to build UIs that follow the Volvo Cars Design System.
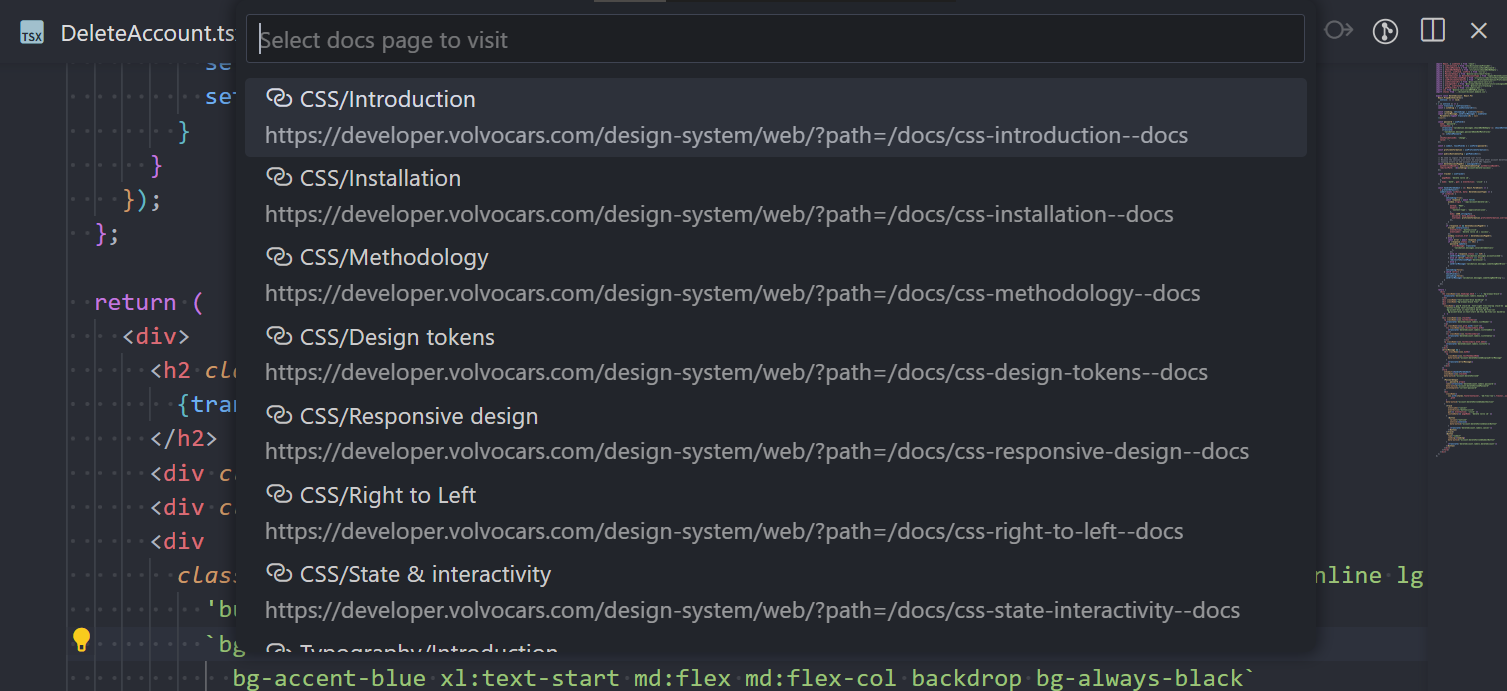
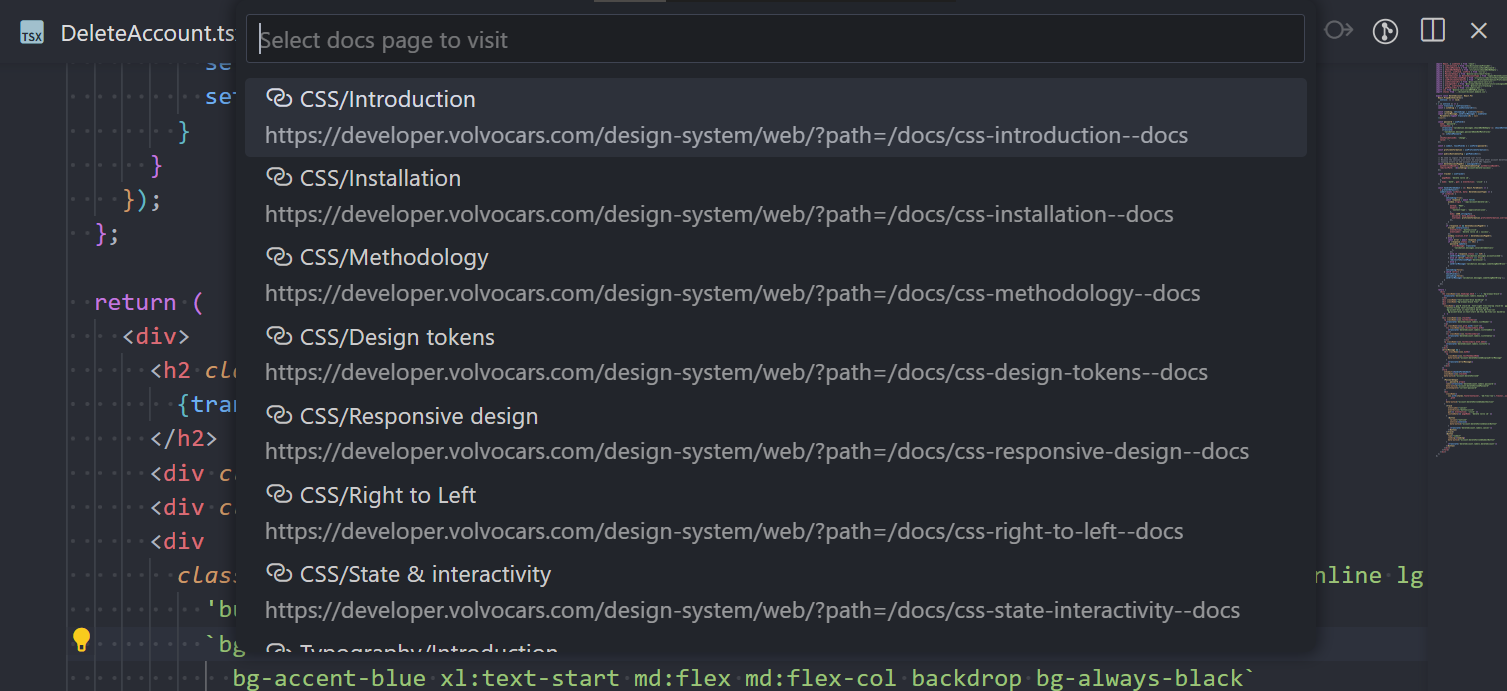
Quick Design System Docs
Quickly access Design System documentation in the editor.

Configuration
This configuration allows you to override the meta
file used. By
default, the extension looks for the meta file in the node_modules tree relative
to the vscode workspace. You can overide this behaviour by providing your own
meta file paths relative to current workspace. Multiple meta file paths will be merged allowing you to add
custom css classes and tokens.
{
"volvoCarsCss.metaFiles": [
"./node_modules/@volvo-cars/css/dist/meta.json",
"./custom-meta.json"
]
}
Disclaimer
Disclaimer of Warranties. USER ACKNOWLEDGES THAT THE OUTPUTS FROM THIS
DEVELOPMENT EXTENSION (“Volvo Cars CSS”) ARE BASED ON USER’S INPUTS AND ANY OTHER
USER DATA PROVIDED TO OR COLLECTED BY VOLVO CARS ON BEHALF OF USER AND THAT
VOLVO CARS HAS NO CONTROL OVER ANY SUCH INPUTS, USER DATA OR OUTPUTS AND DOES
NOT REVIEW THE FOREGOING FOR ACCURACY. ACCORDINGLY, ALL OUTPUTS ARE PROVIDED ”AS
IS” AND “AS AVAILABLE” AND VOLVO CARS MAKES NO REPRESENTATIONS OR WARRANTIES OF
ANY KIND OR NATURE WITH RESPECT TO ANY INPUTS OR OUTPUTS, INCLUDING ANY
WARRANTIES OF ACCURACY, COMPLETENESS, TRUTHFULNESS, TIMELINESS OR SUITABILITY,
NON-INFRINGEMENT, OR RELIABILITY FOR USER’S INTENDED USE CASES. USER ASSUMES
FULL RESPONSIBILITY AND RISK OF LOSS RESULTING FROM USER’S DOWNLOADING AND/OR
USE OF FILES, CODE, INFORMATION, CONTENT OR OTHER MATERIAL OBTAINED FROM USE OF
THE EXTENSION.