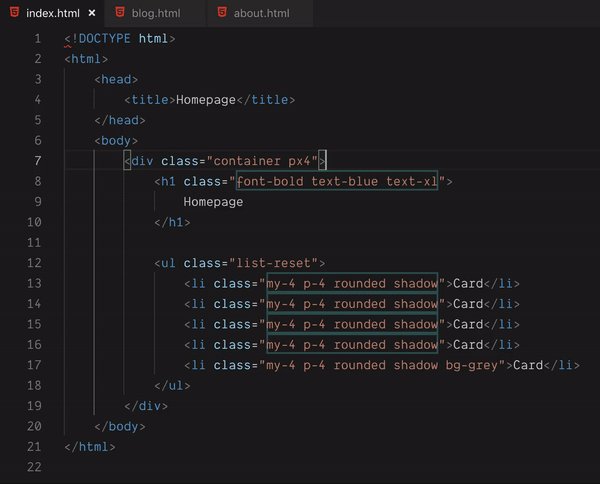
Refactor CSSInstall via VS Code Marketplace Helps you identify reoccurring CSS class name combinations in your markup. This is especially useful if you are working with an utility-first CSS framework like TailwindCSS, Tachyons,… 
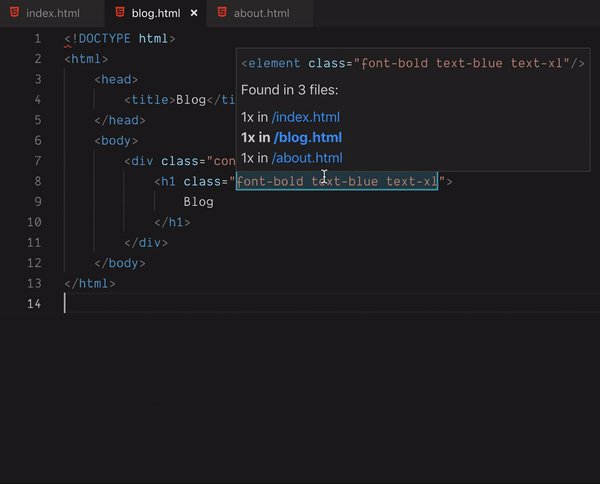
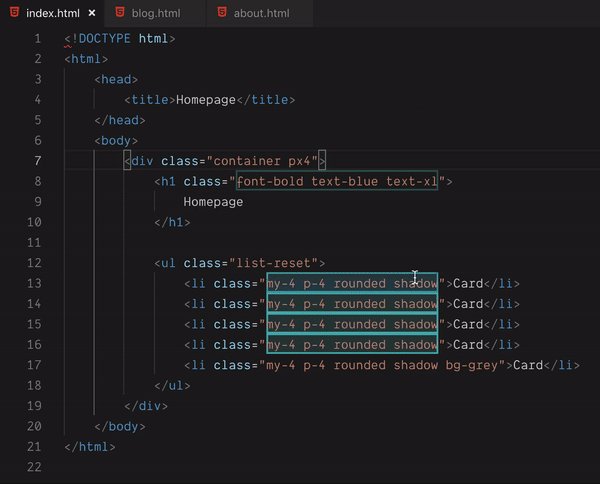
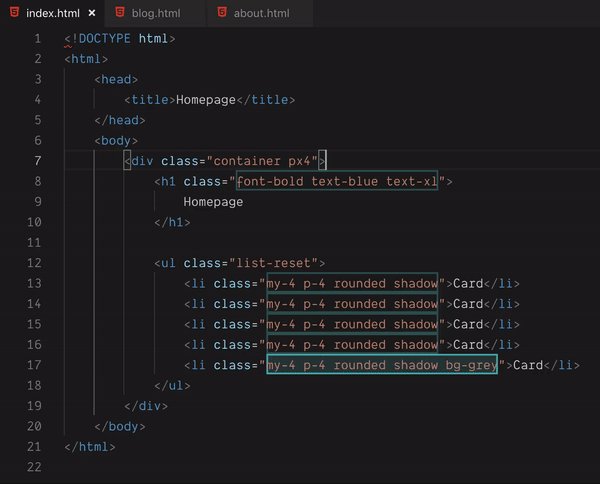
FeaturesClass names are highlighted if they have more than 3 unique classes and this combination of classes appears more than 3 times in the current document. These numbers can be changed in the settings. Hovering over classes highlights all other elements with the same combination of classes. The order of the class names does not matter. Release NotesSee CHANGELOG. Roadmap
|

