Monokai Accents
A dark Monokai theme with choice of accent color.




- 🌒 Subtle dark neutral editor color scheme
- 📚 Consistent Monokai palette across languages
- 🎨 Choice of vibrant editor accent color: Blue, Graphite, Green, Orange, Pink, Purple, Red, Yellow
Install
- Open the Extensions sidebar in VSCode (Ctrl/Cmd-Shift-X).
- Search for Monokai Accents. Choose the one by tw.
- Click the Install button.
- Open the command palette (Ctrl/Cmd-Shift-P).
- Launch the color theme switcher Preferences: Color Theme.
- Choose your accent color (ex: Monokai +Pink)
Screenshots
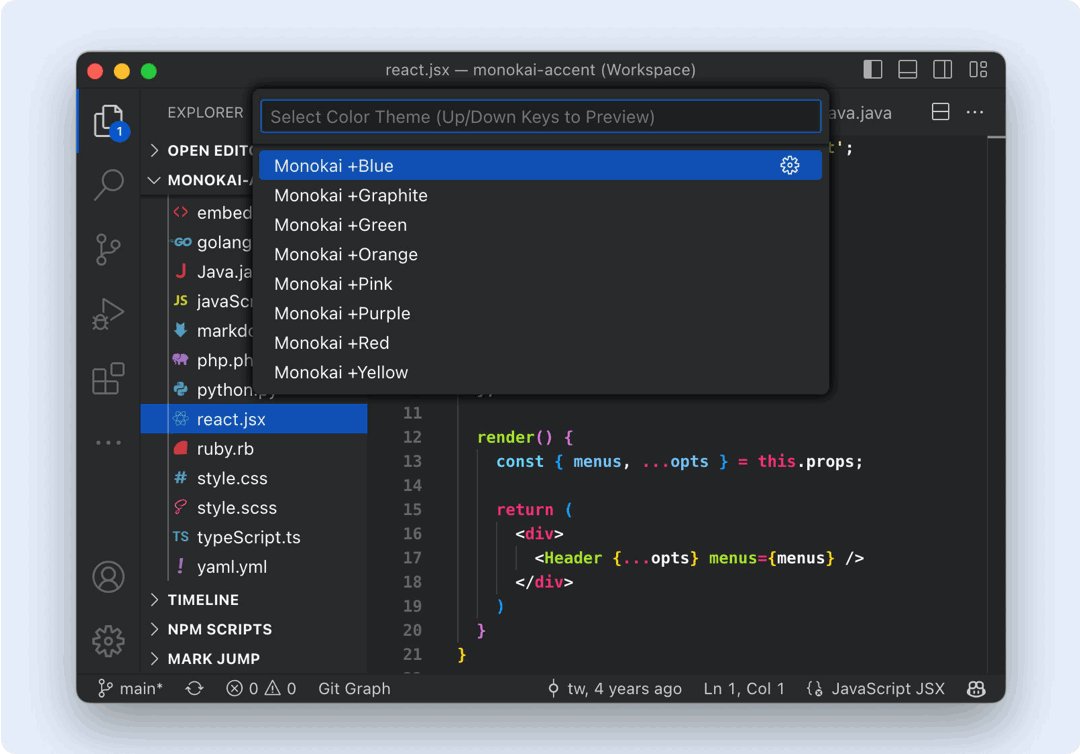
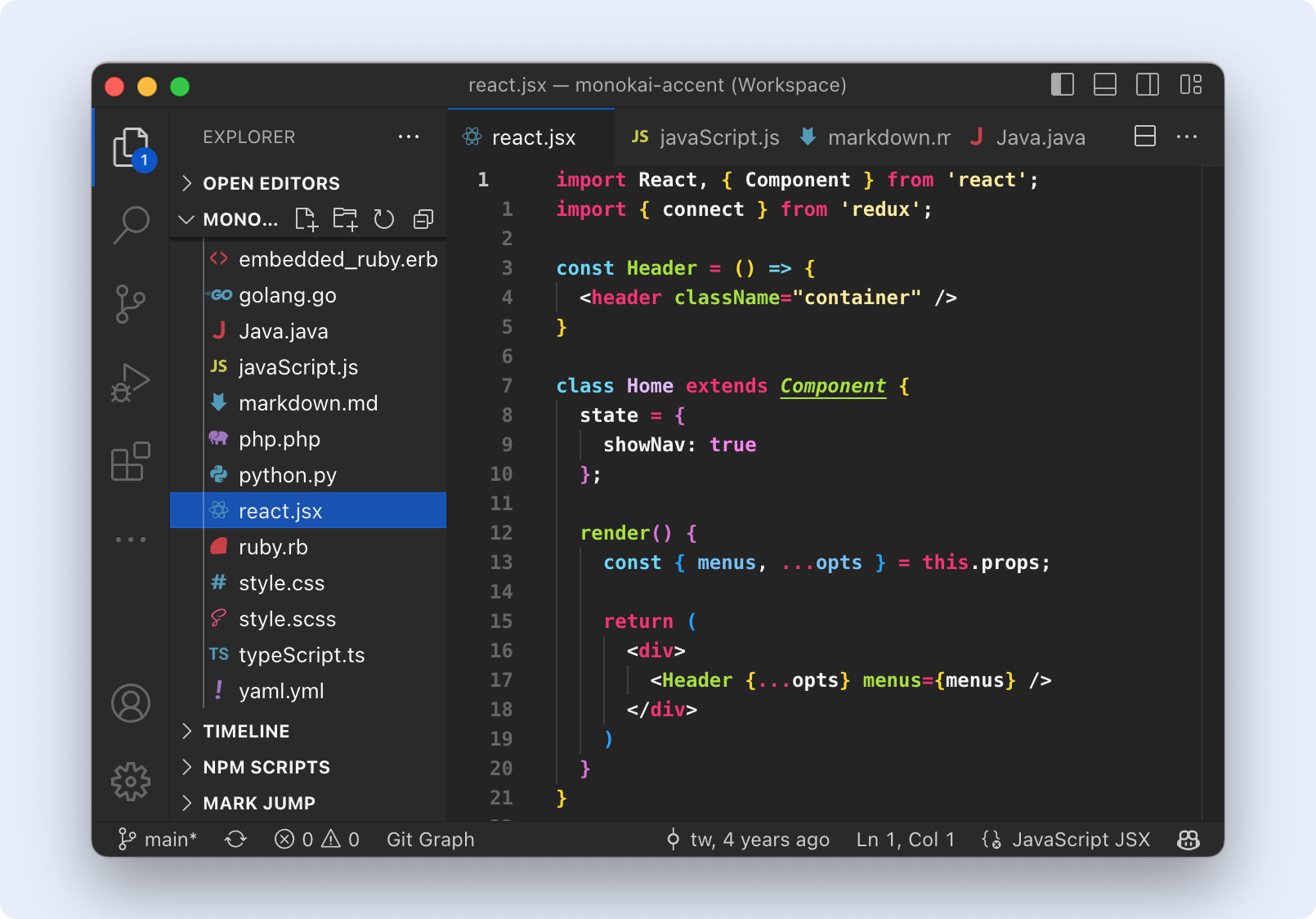
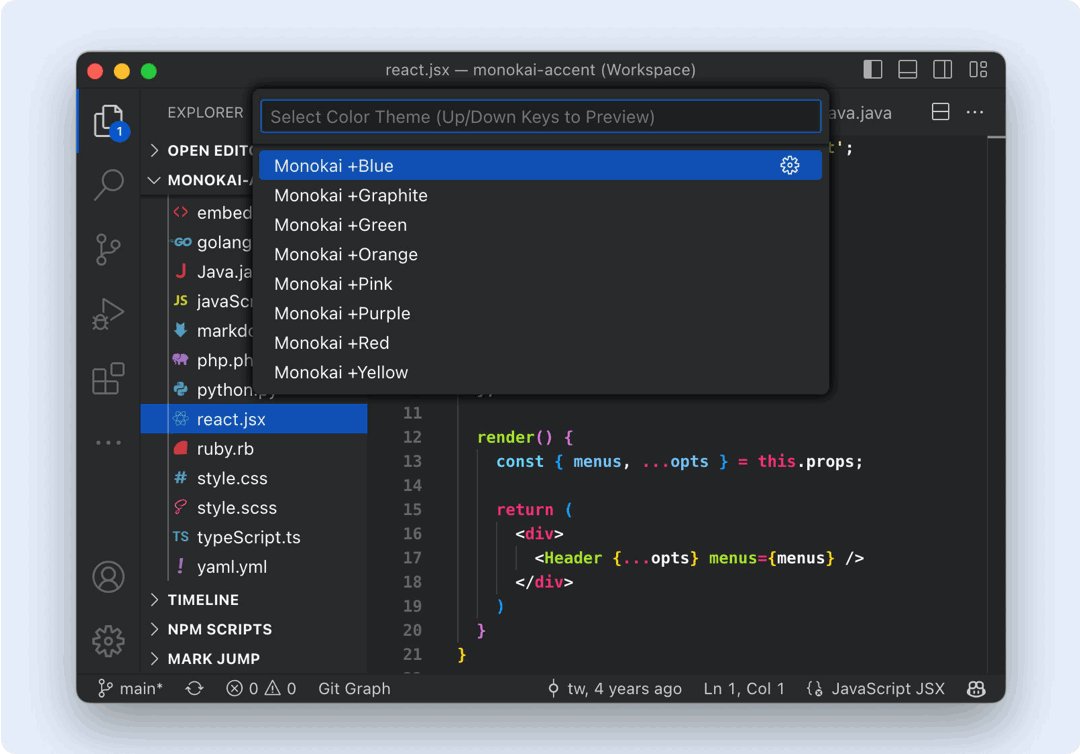
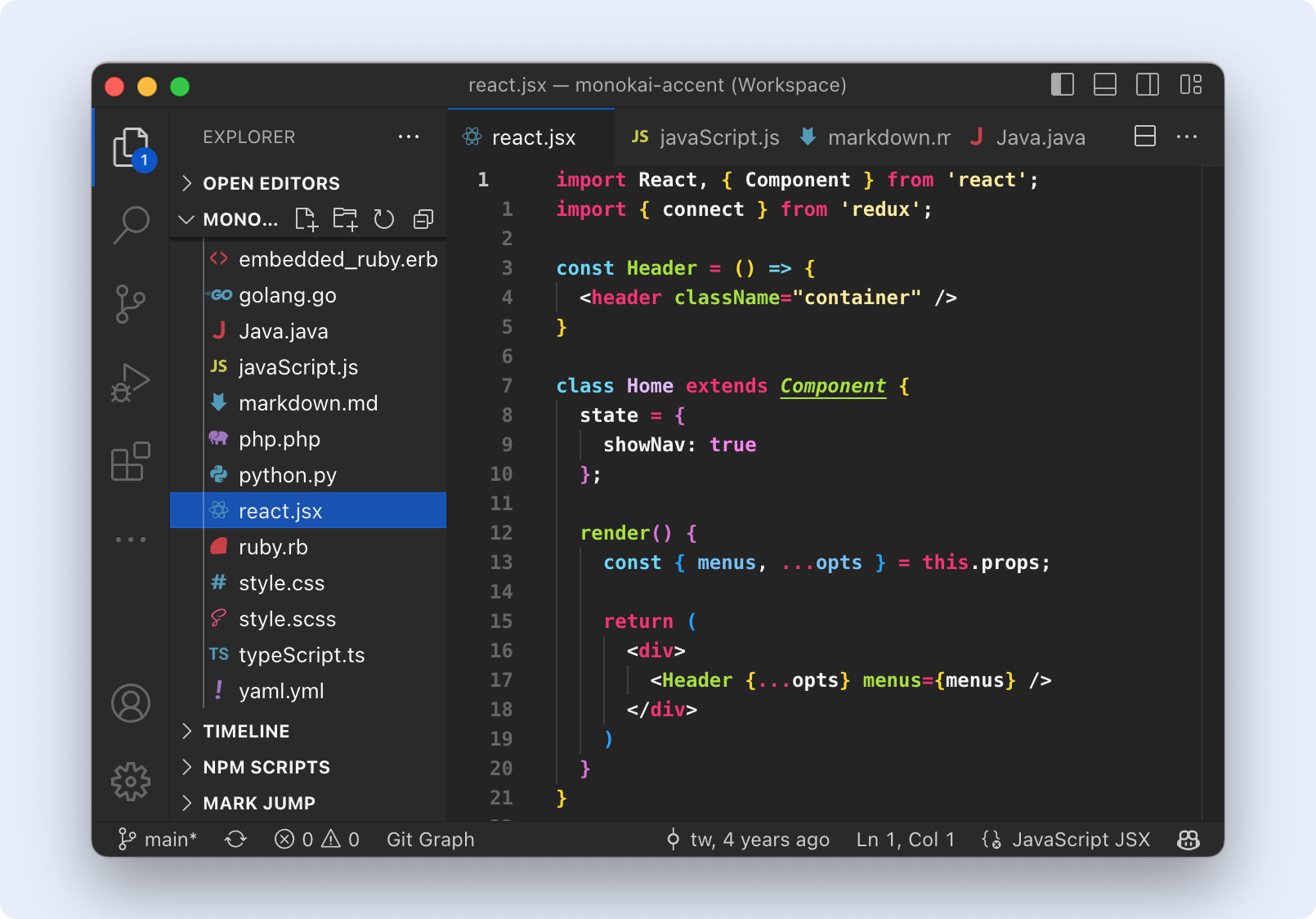
Monokai +Blue

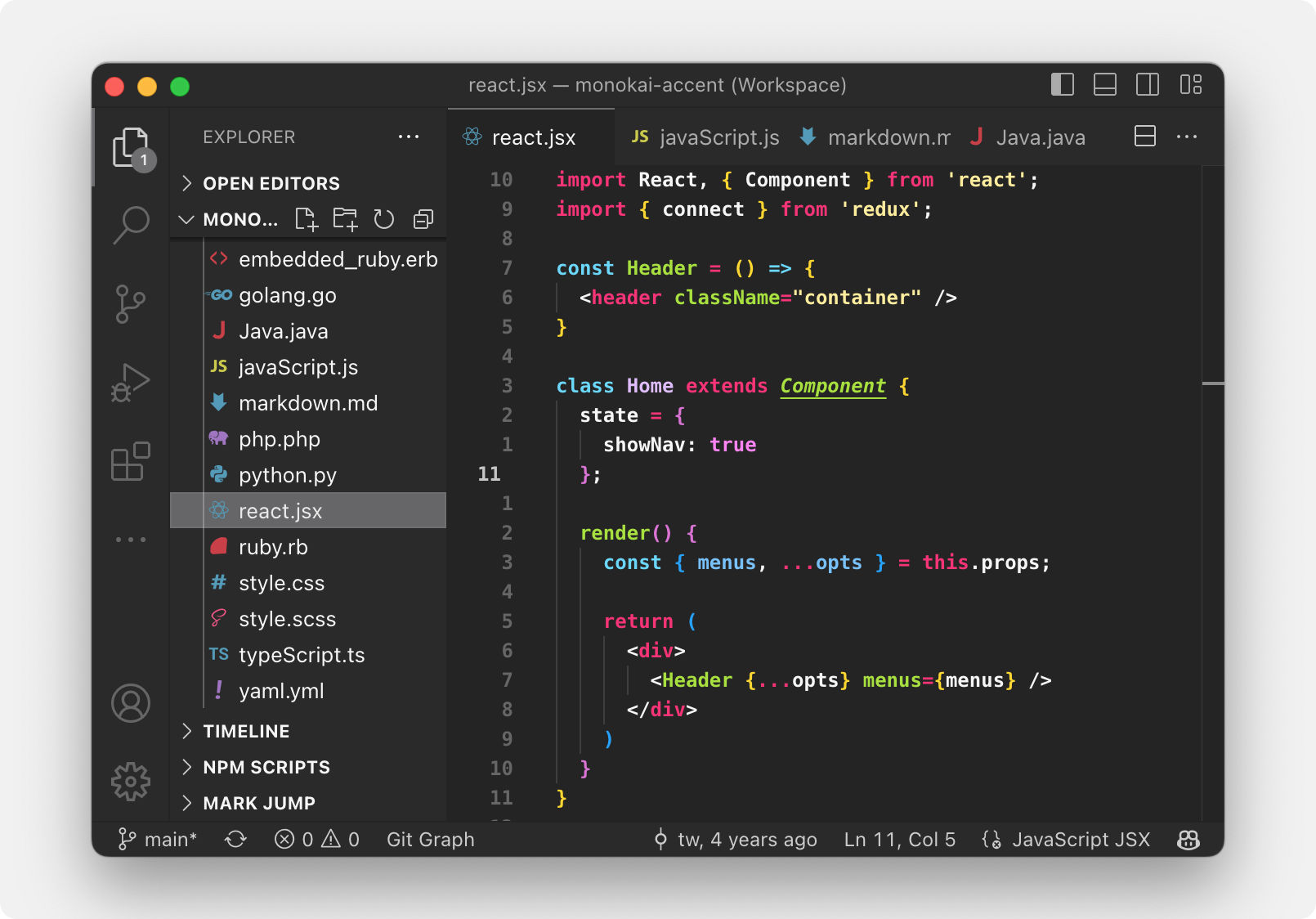
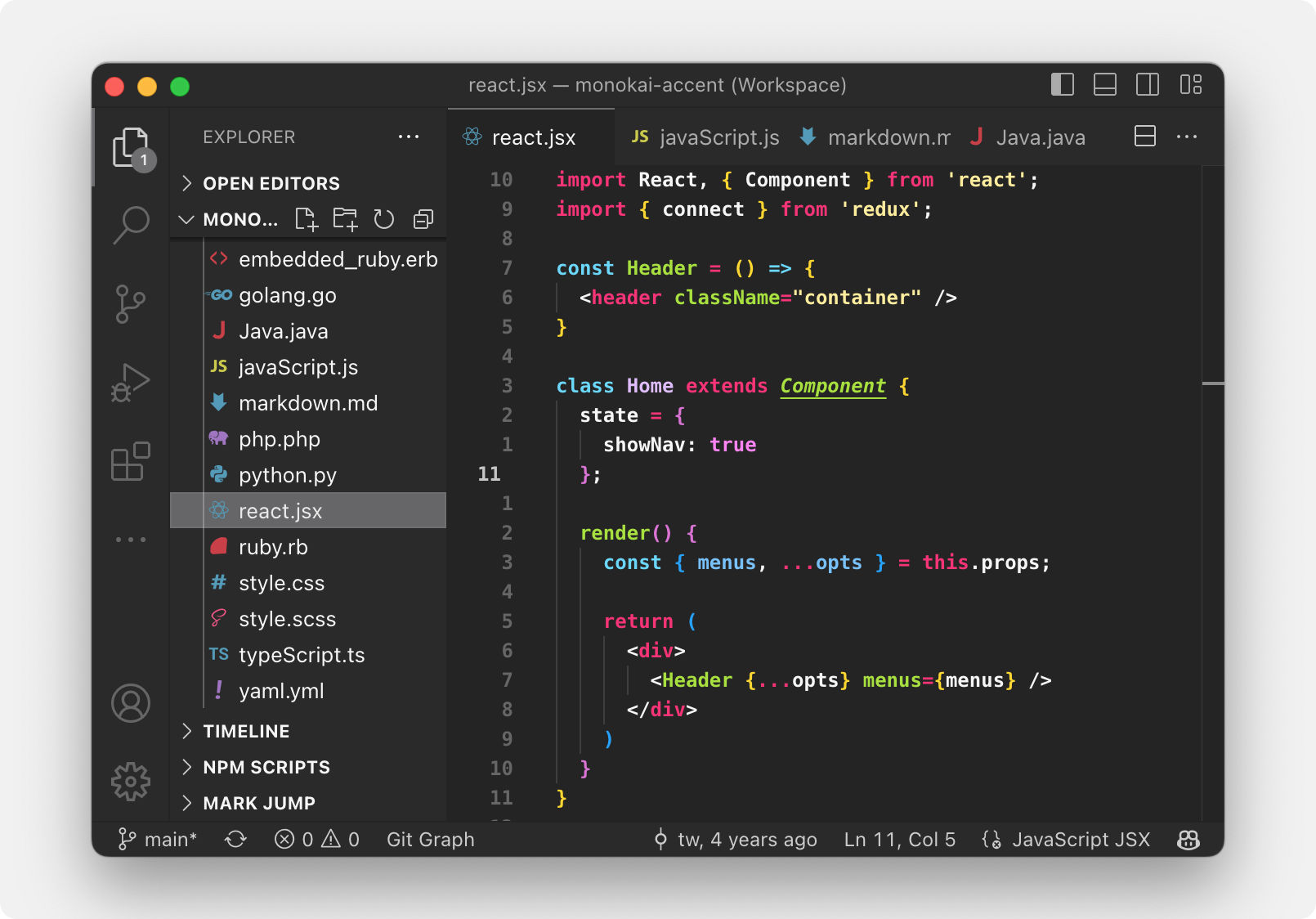
Monokai +Graphite

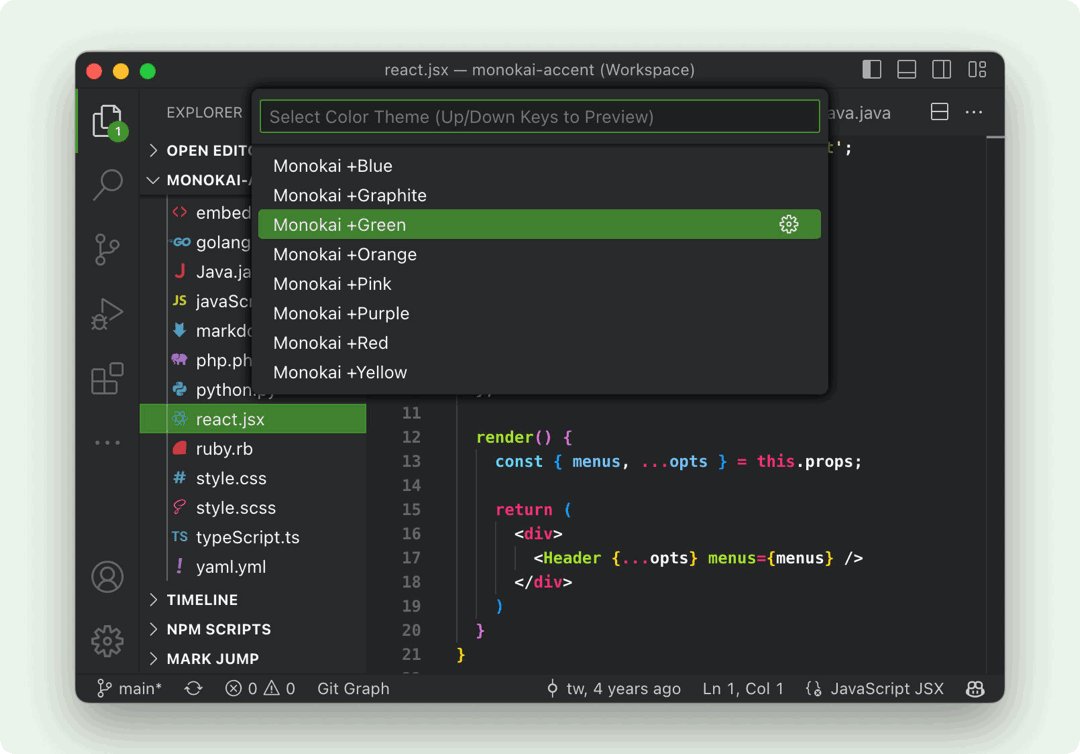
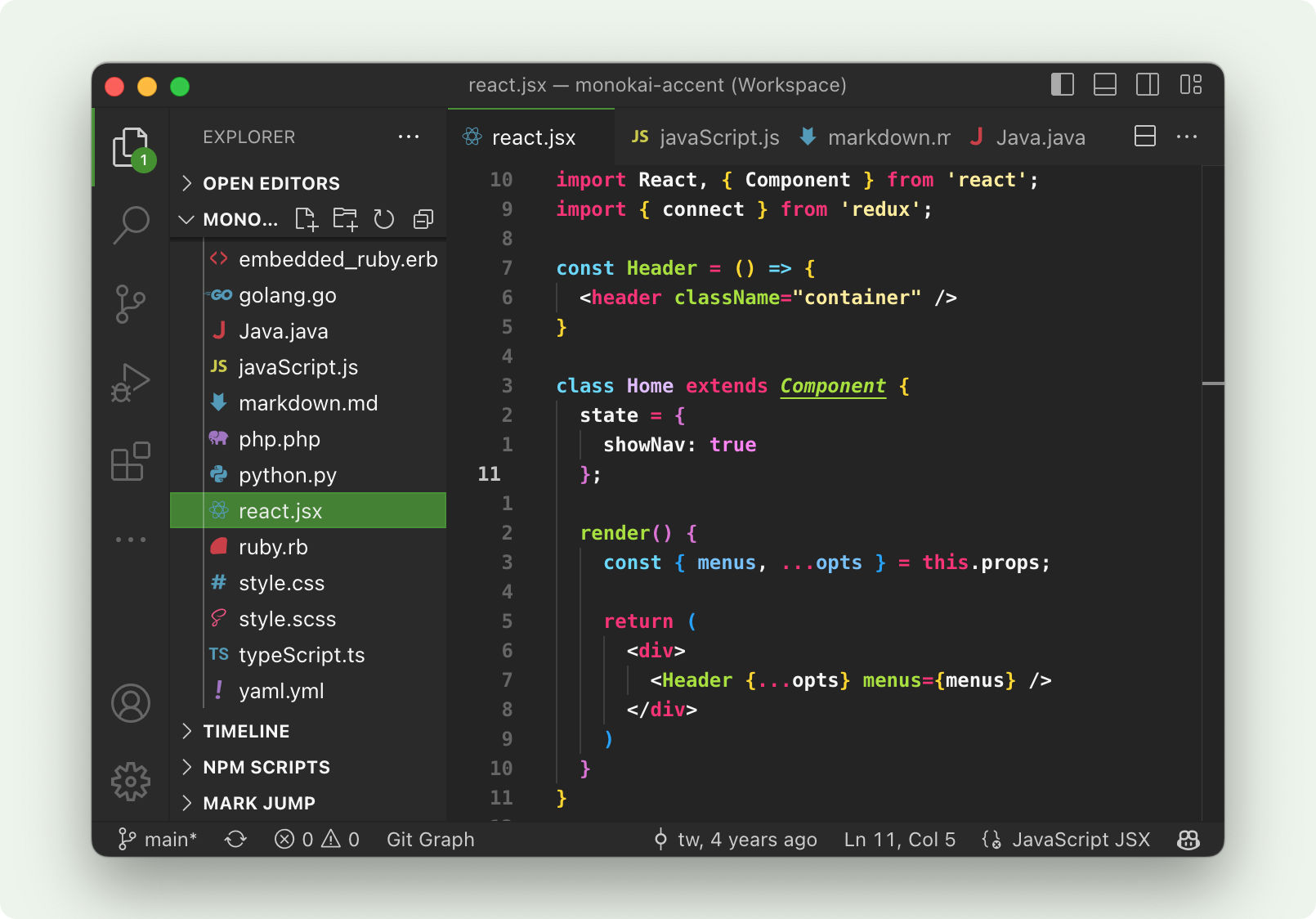
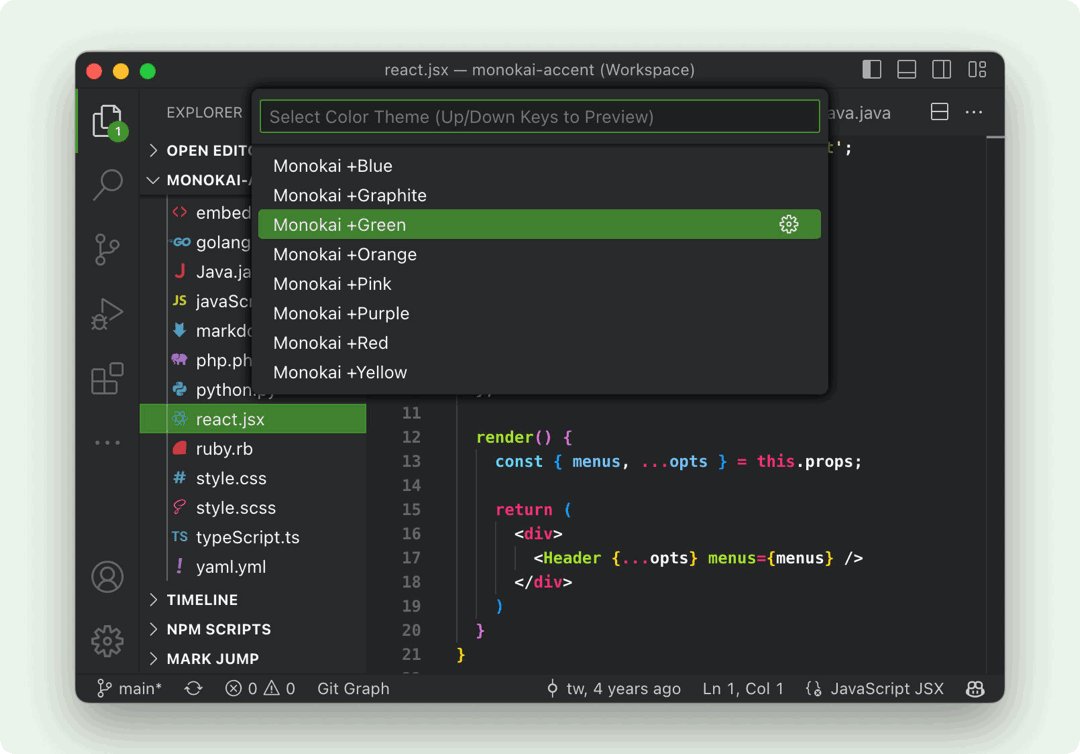
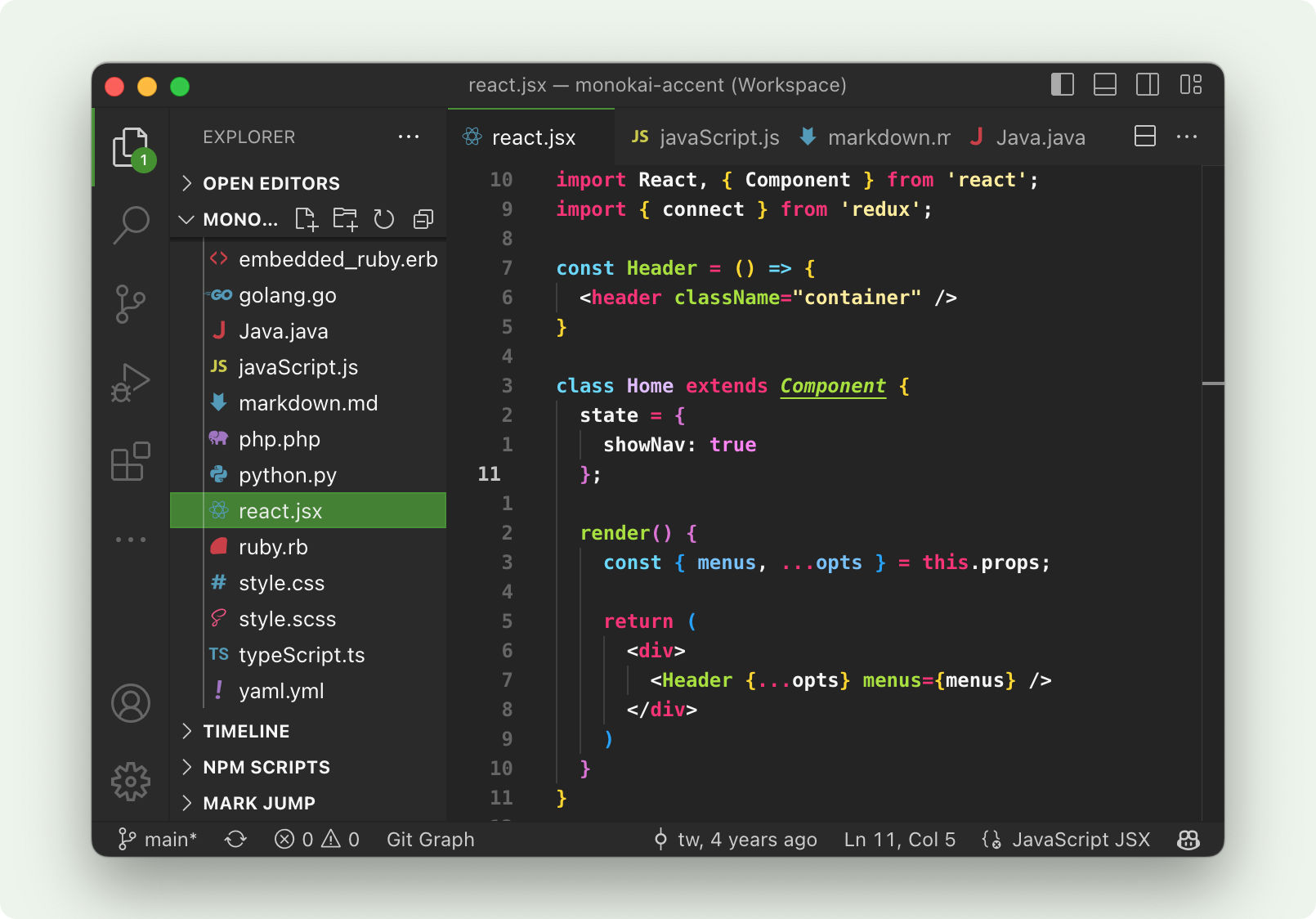
Monokai +Green

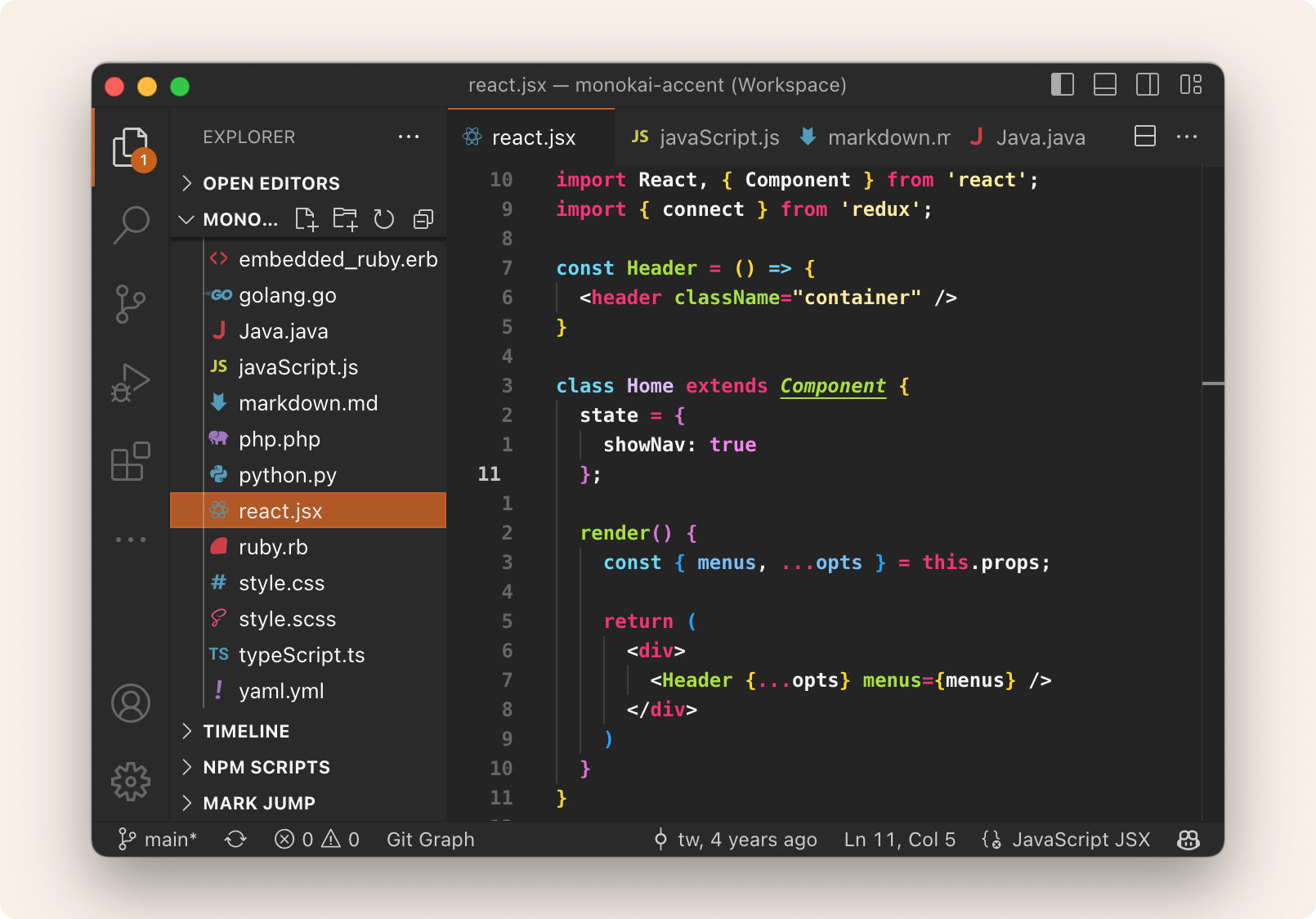
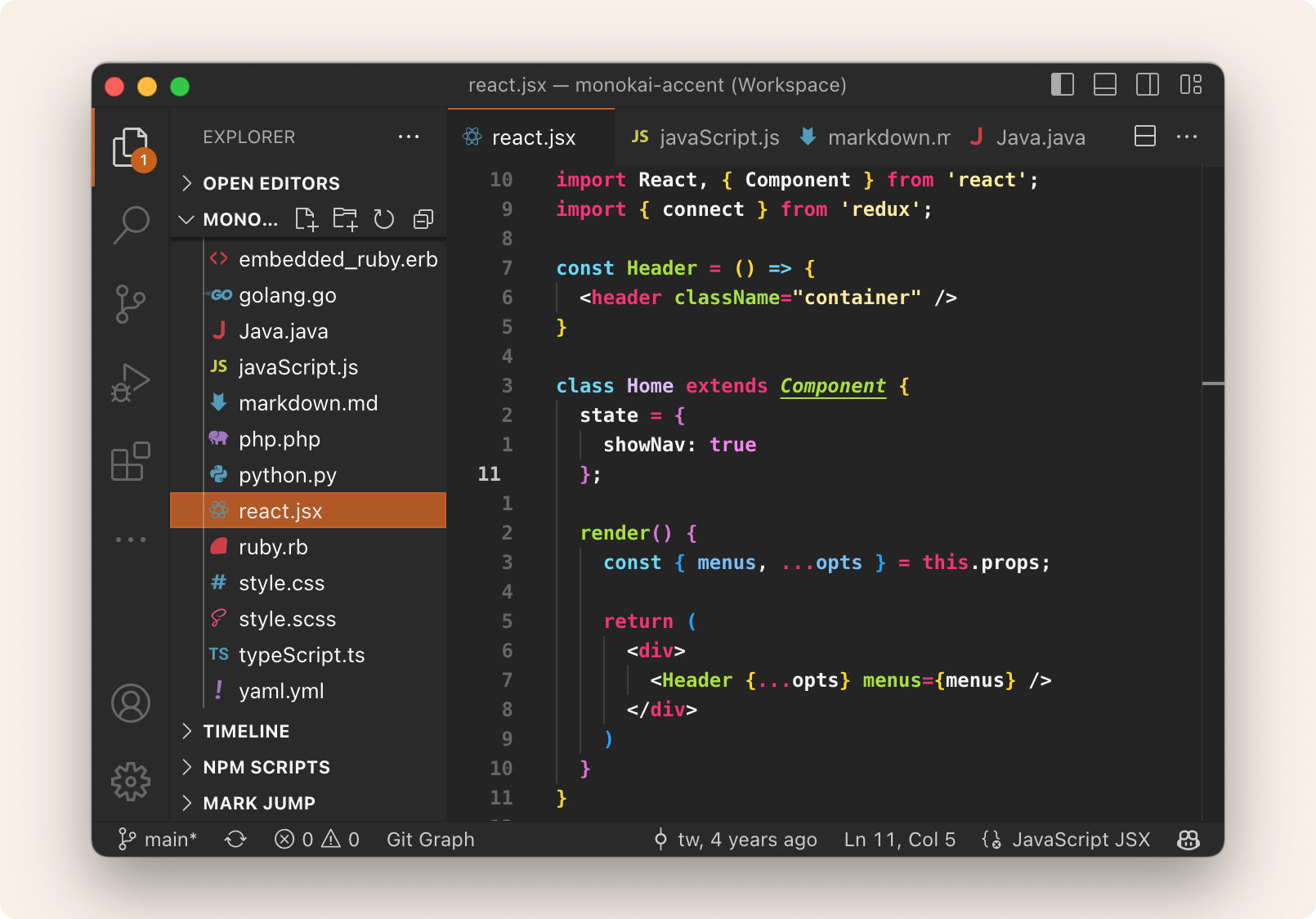
Monokai +Orange

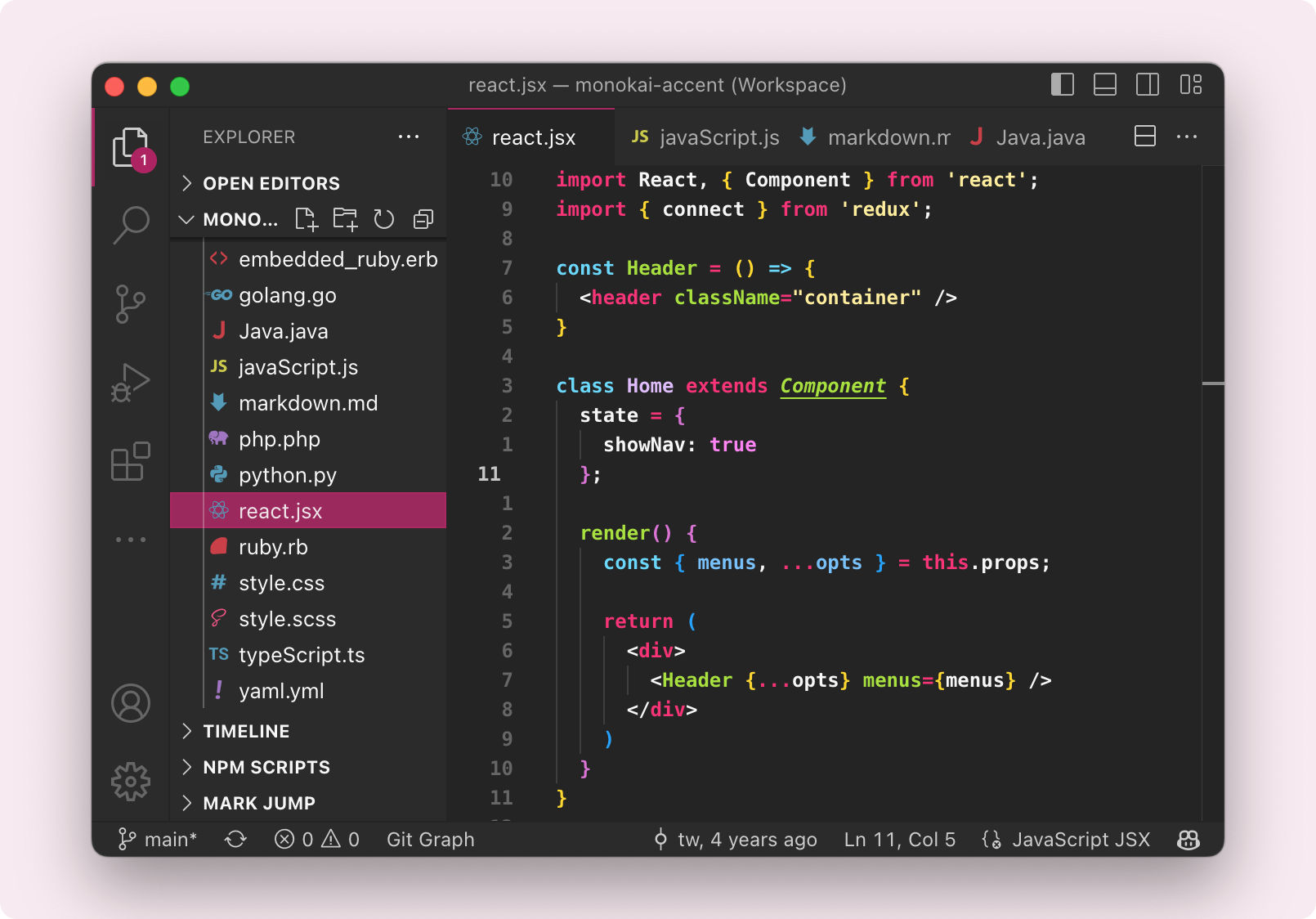
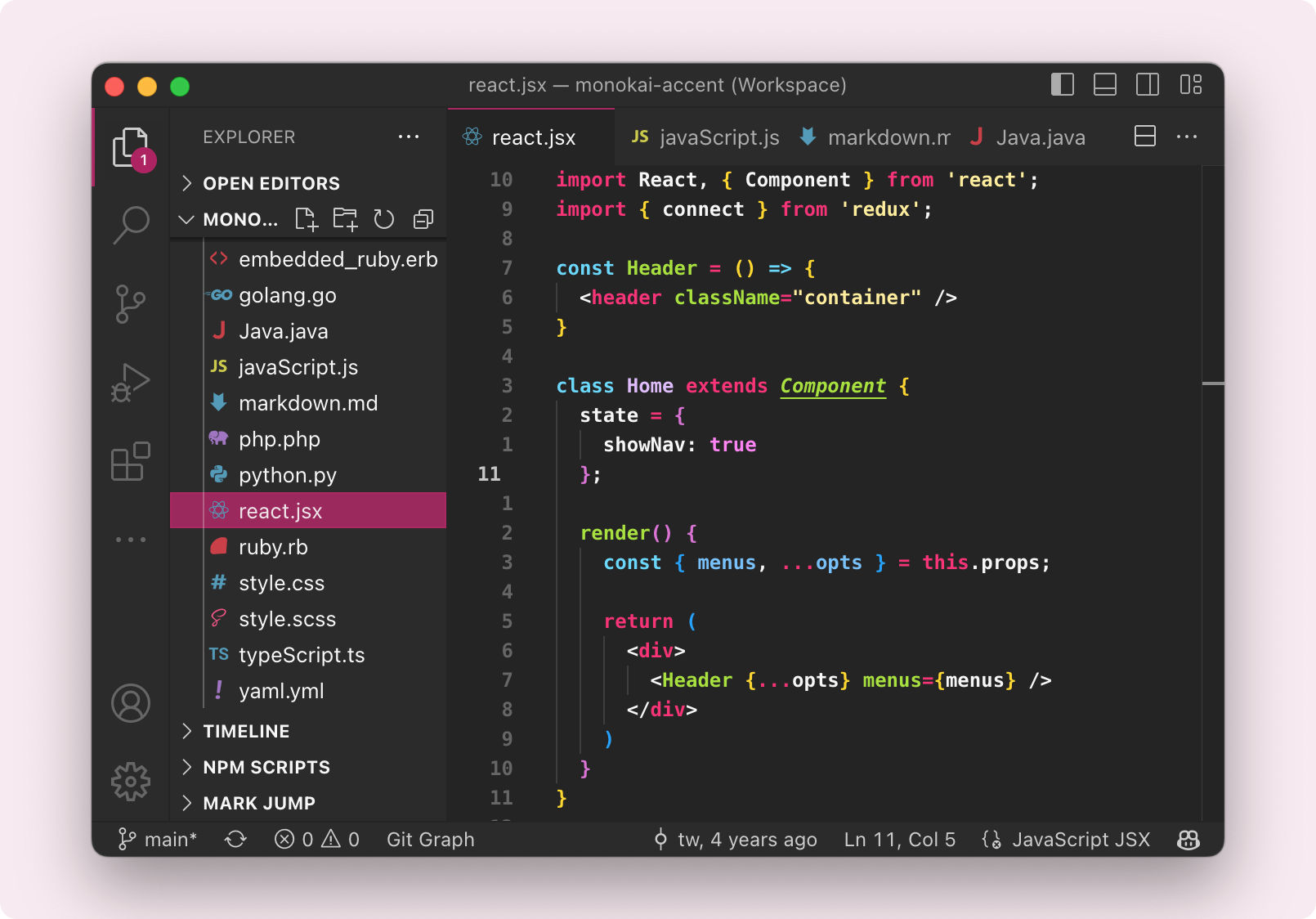
Monokai +Pink

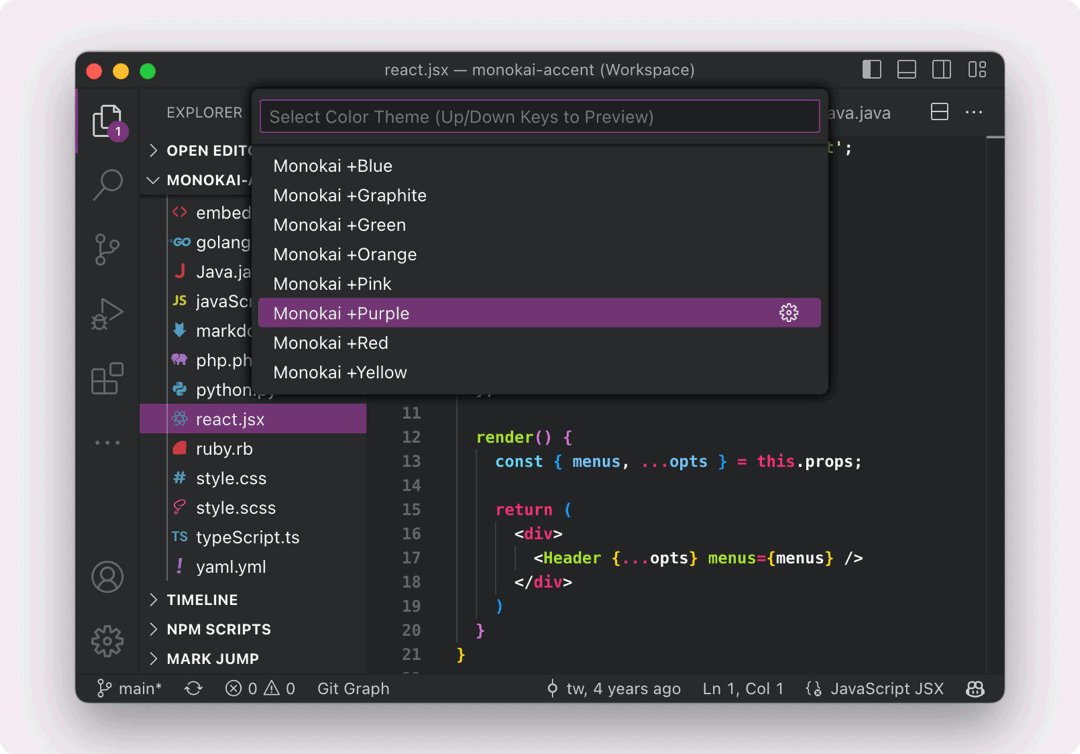
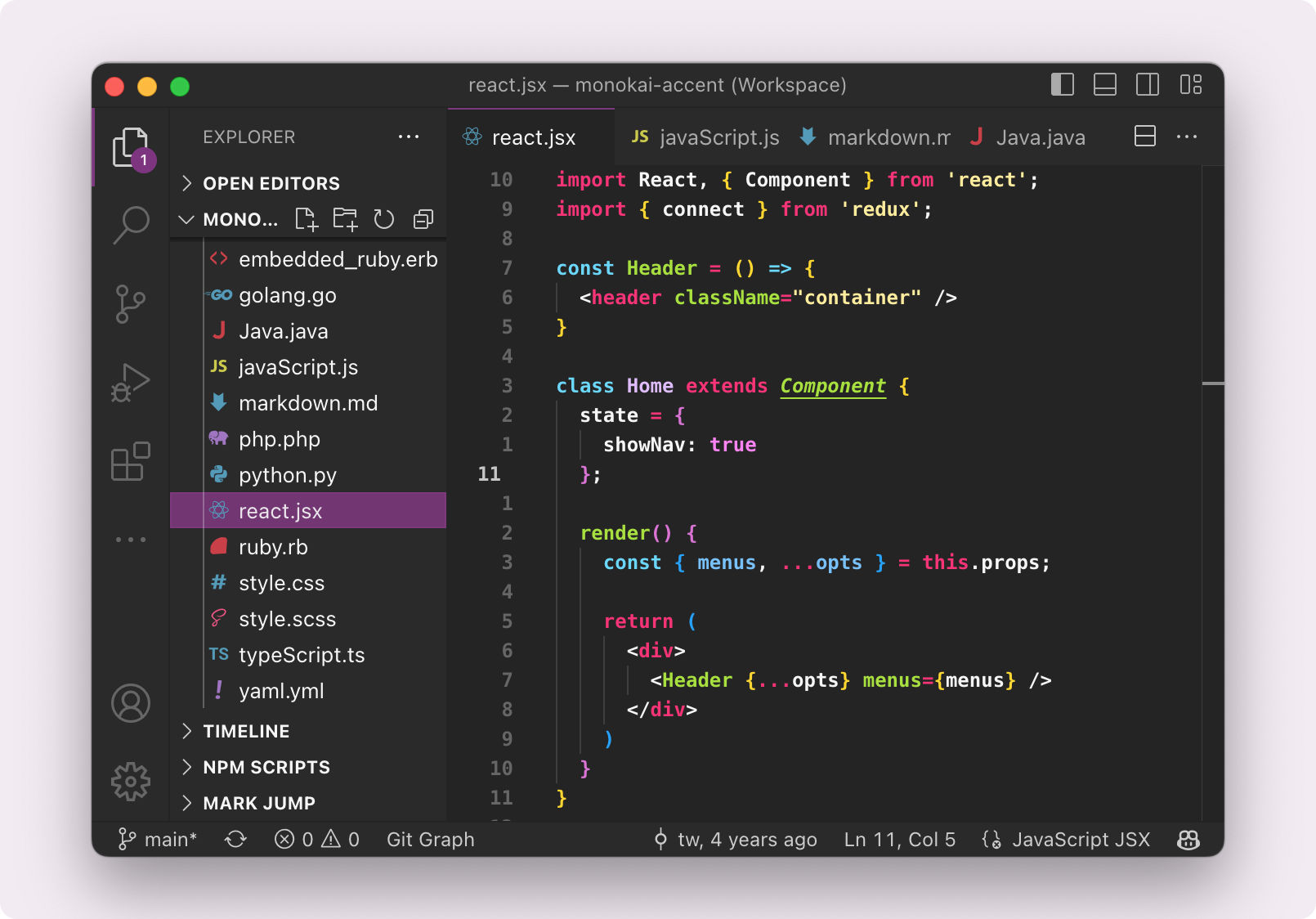
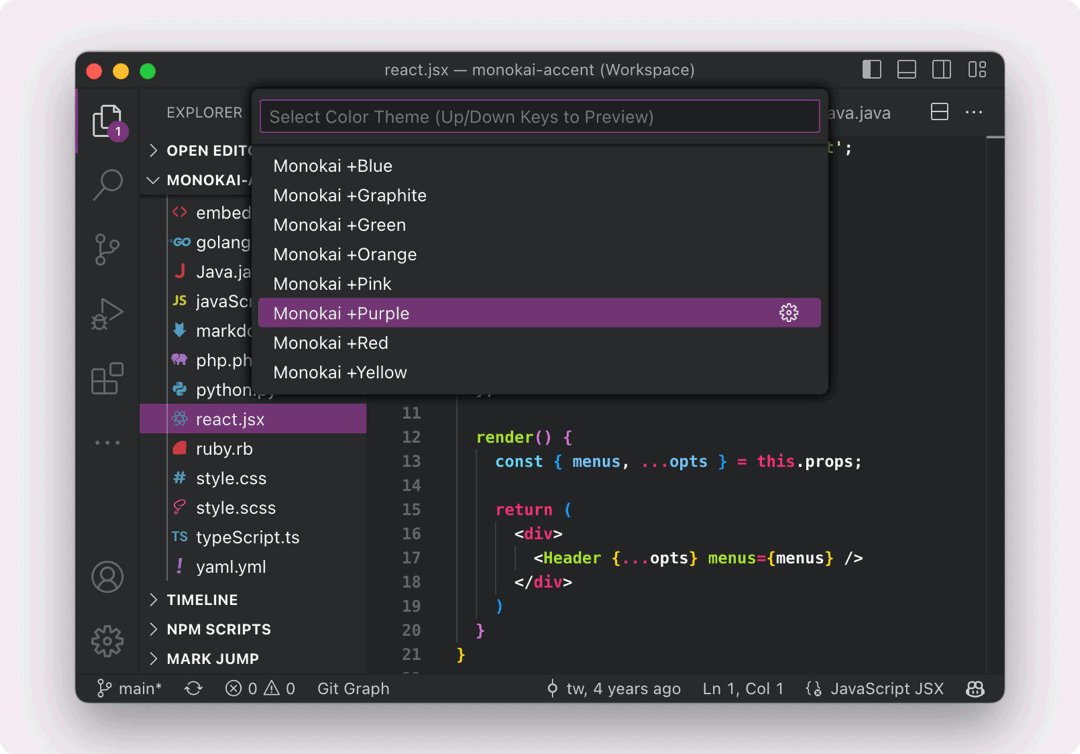
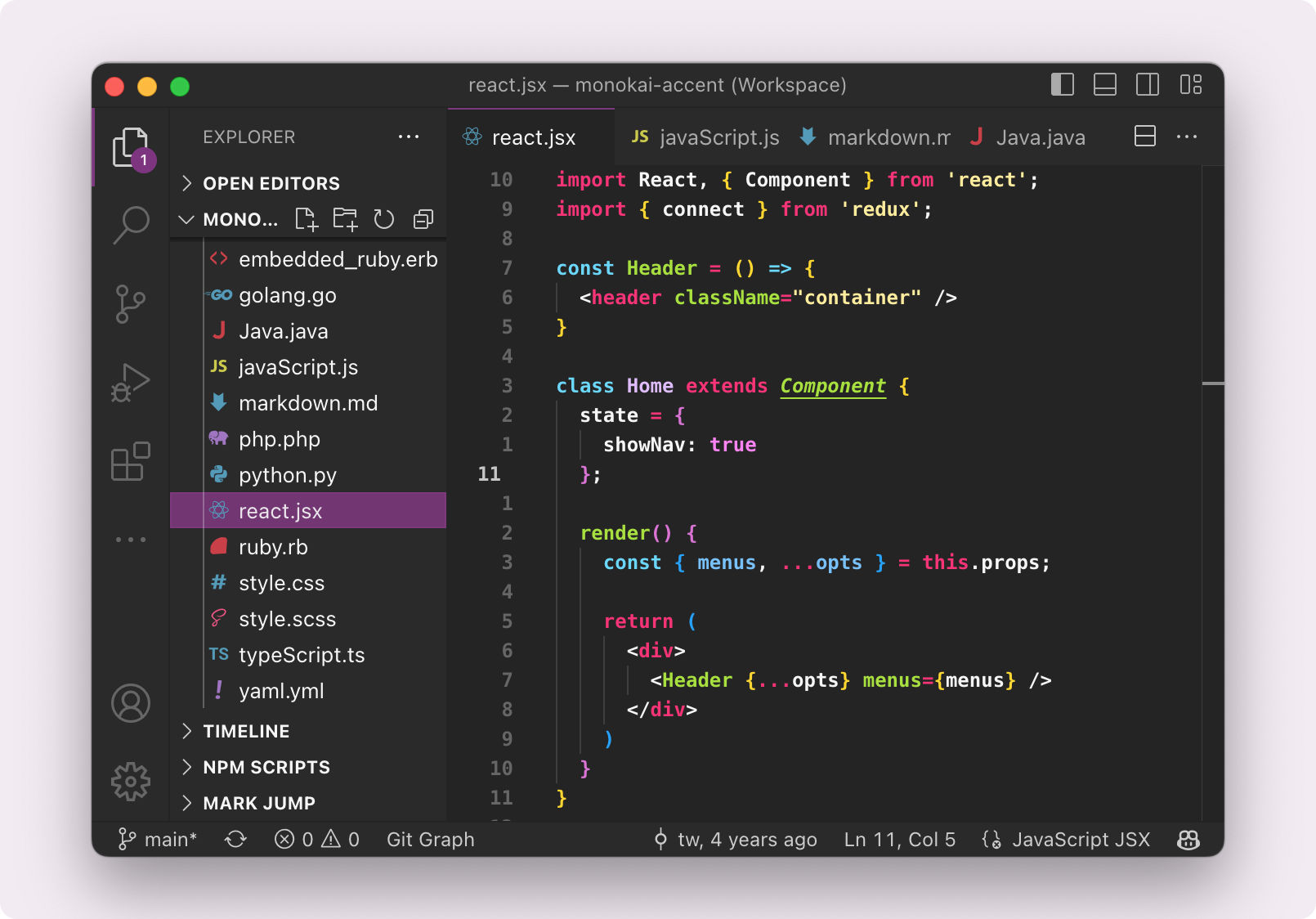
Monokai +Purple

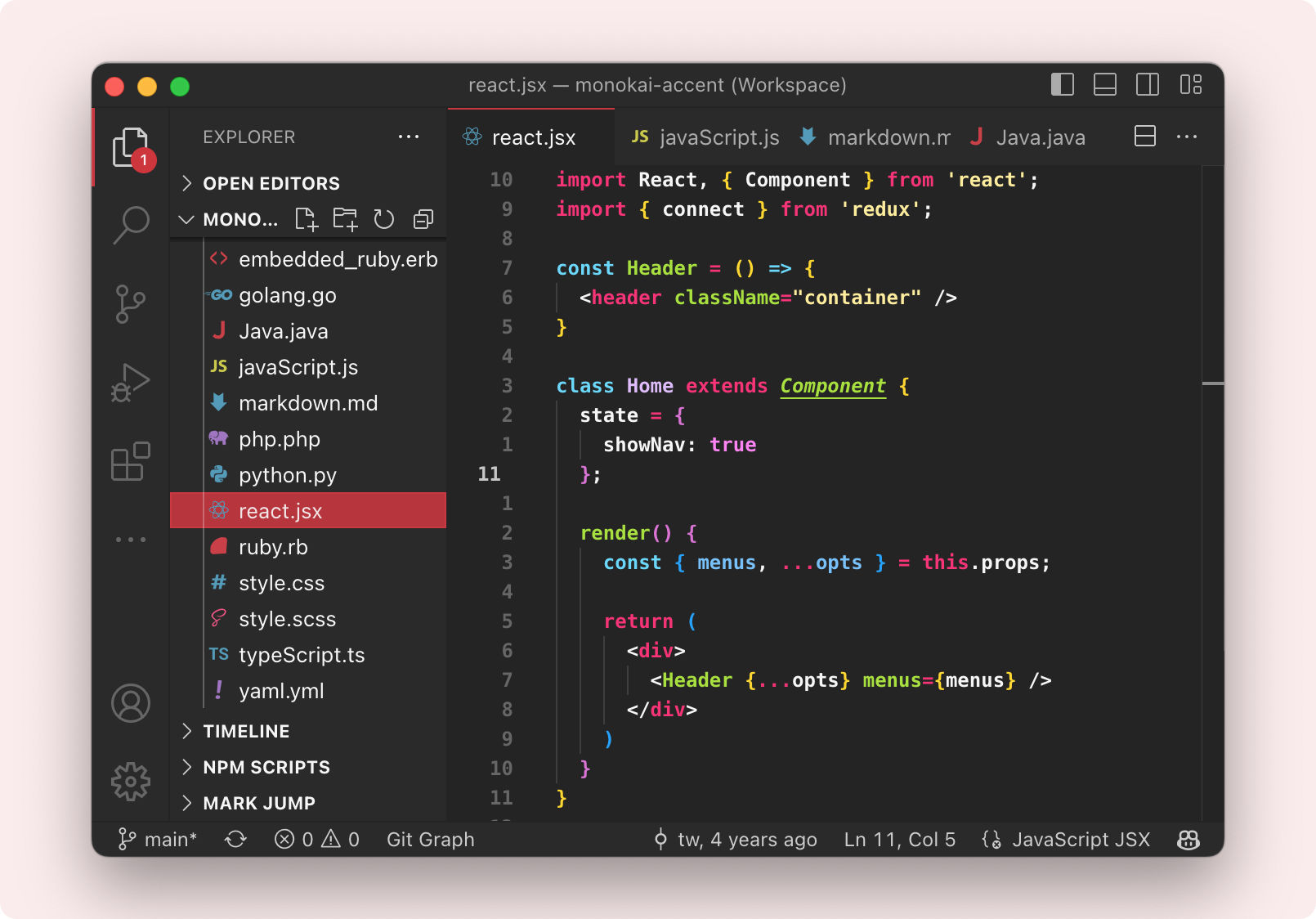
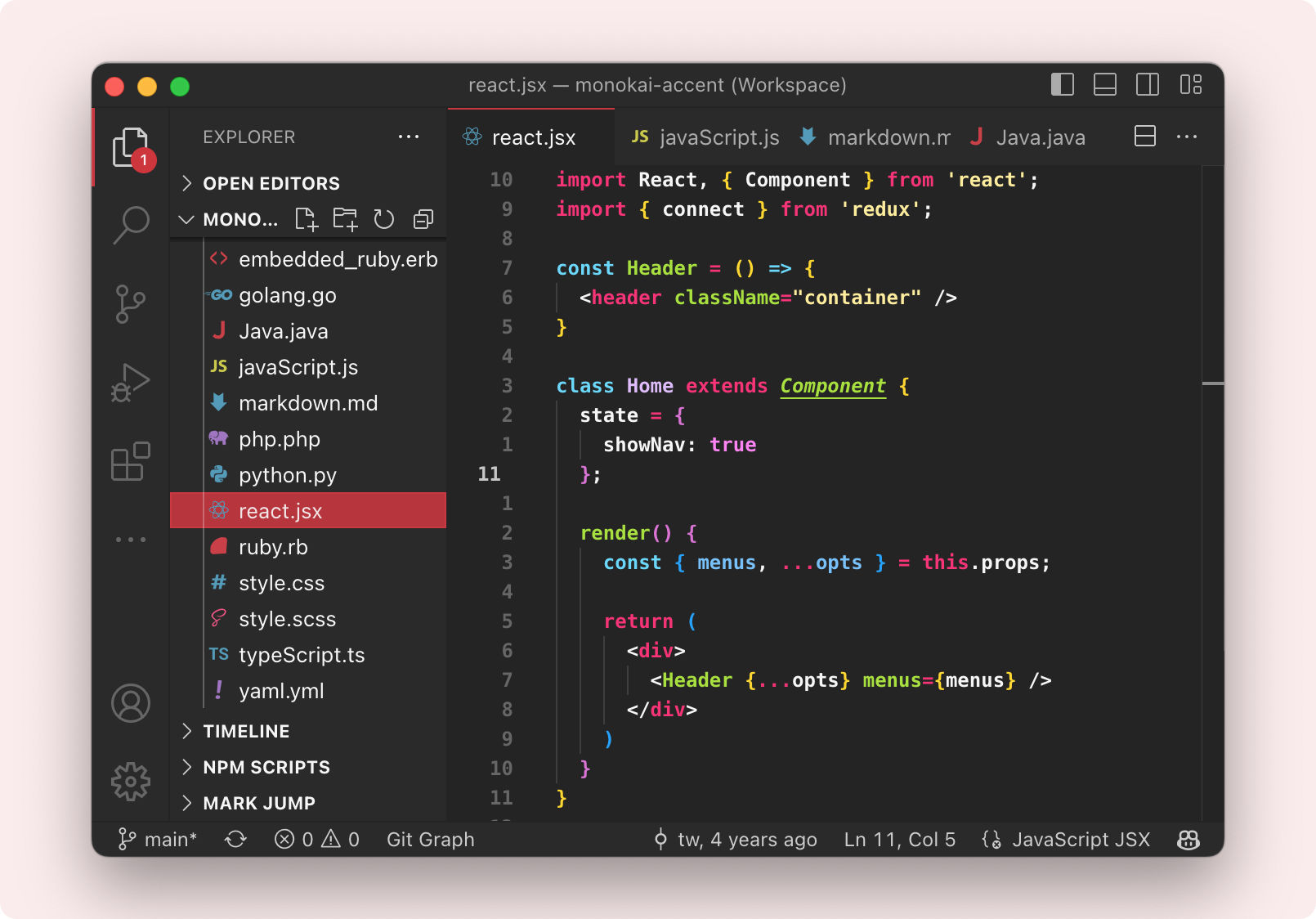
Monokai +Red

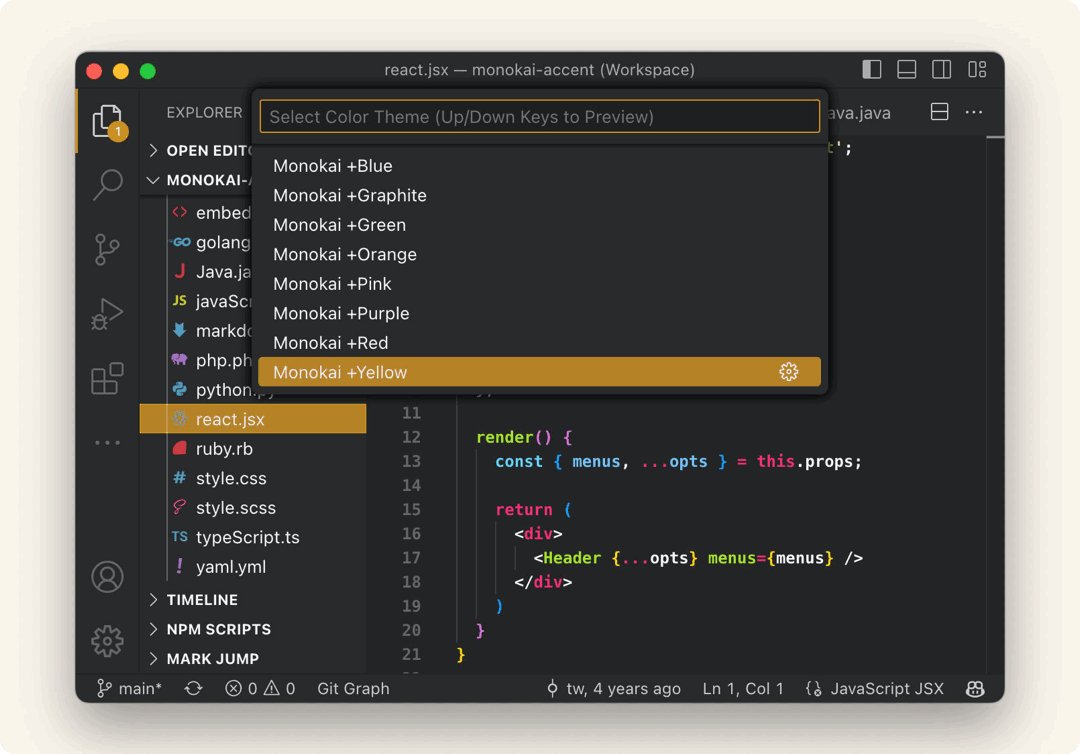
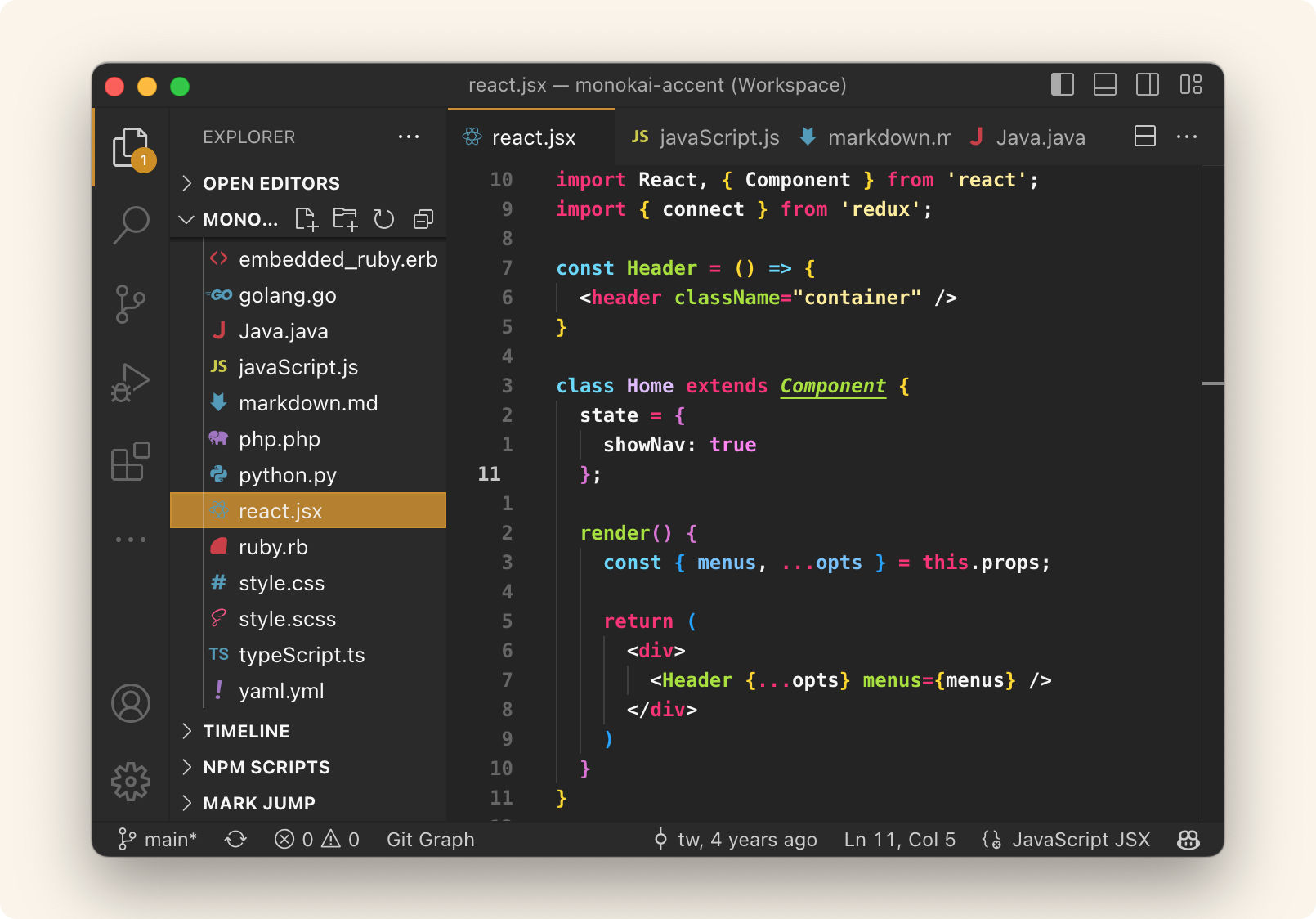
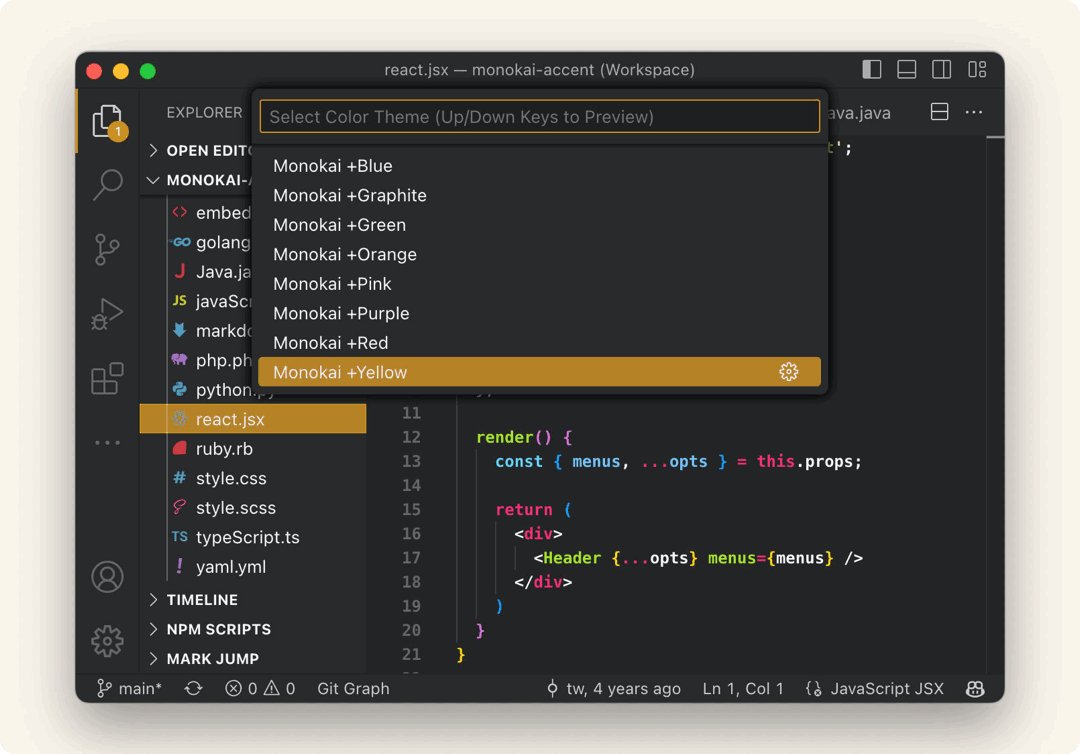
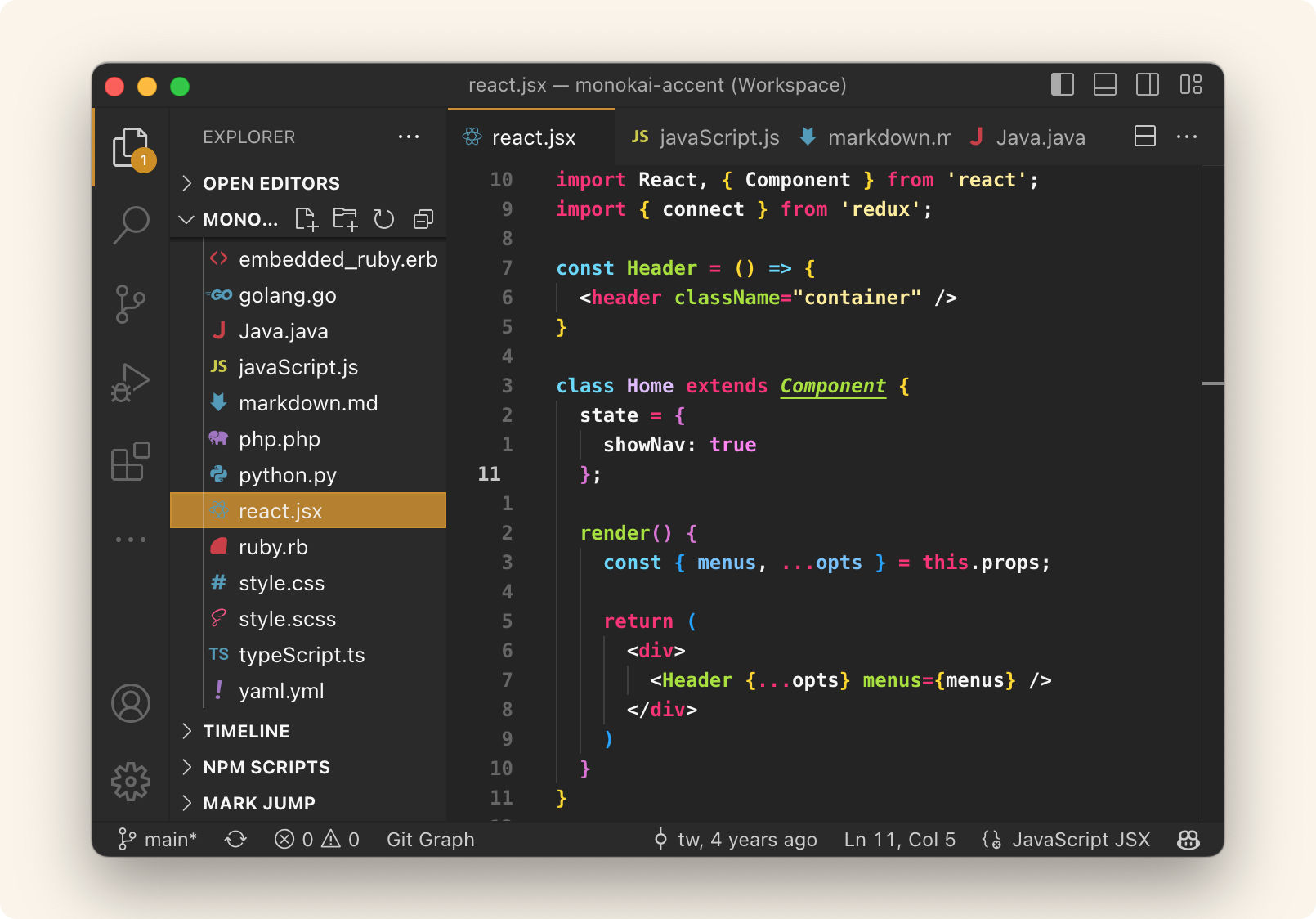
Monokai +Yellow

Acknowledgements
Inspired by macOS, and Monokai Dark Soda and Remedy themes.
| |