Grand Budapest Theme




Inspired by this article written by Sarah Drasner on how to create a VSCode theme and cobalt2 by Wes Bos.
If you use it and you like it, you can help me with a tweet!
And if you appreciate my work you can also buy me a coffee!

Grand Budapest Theme is available for:
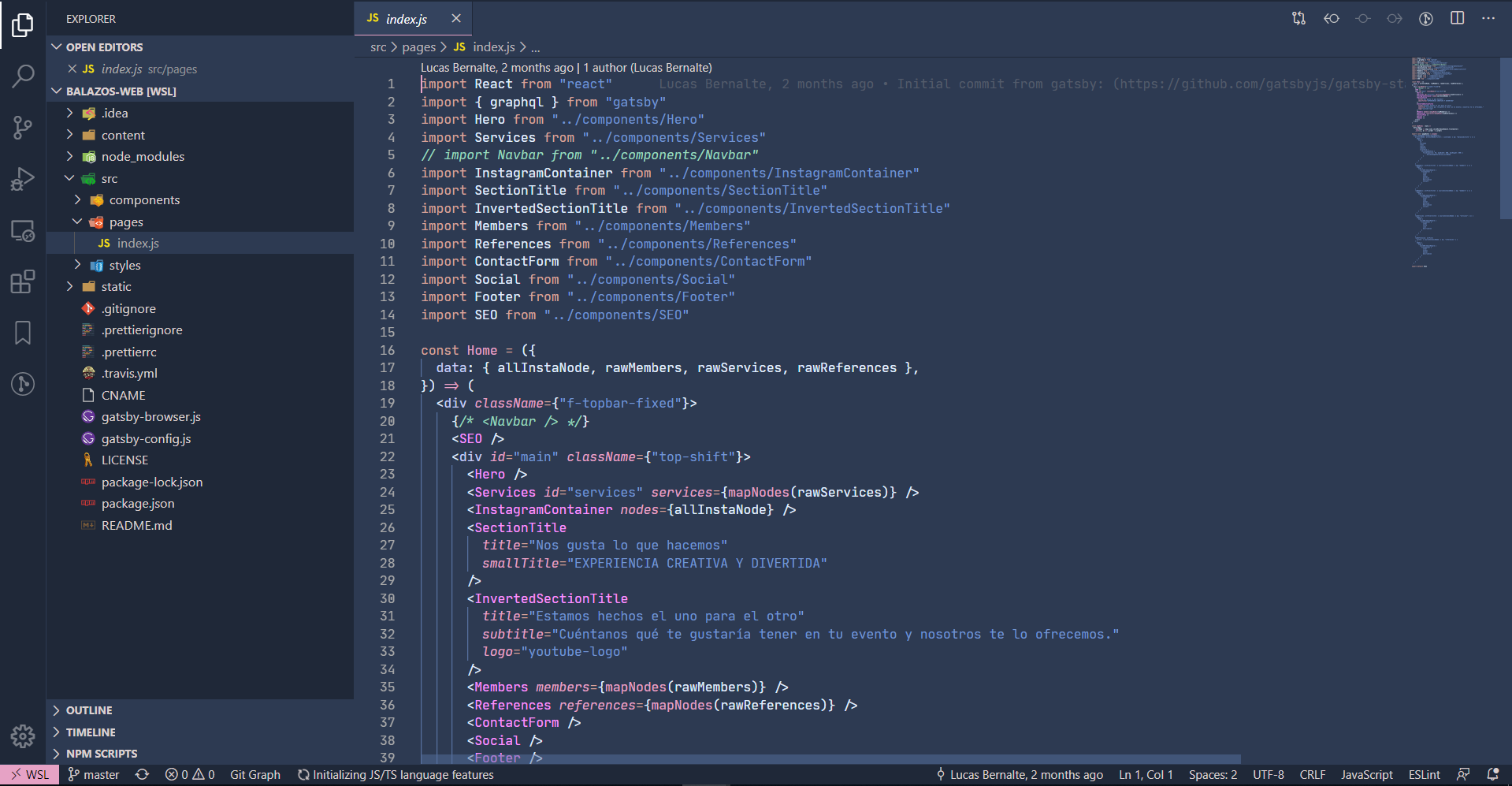
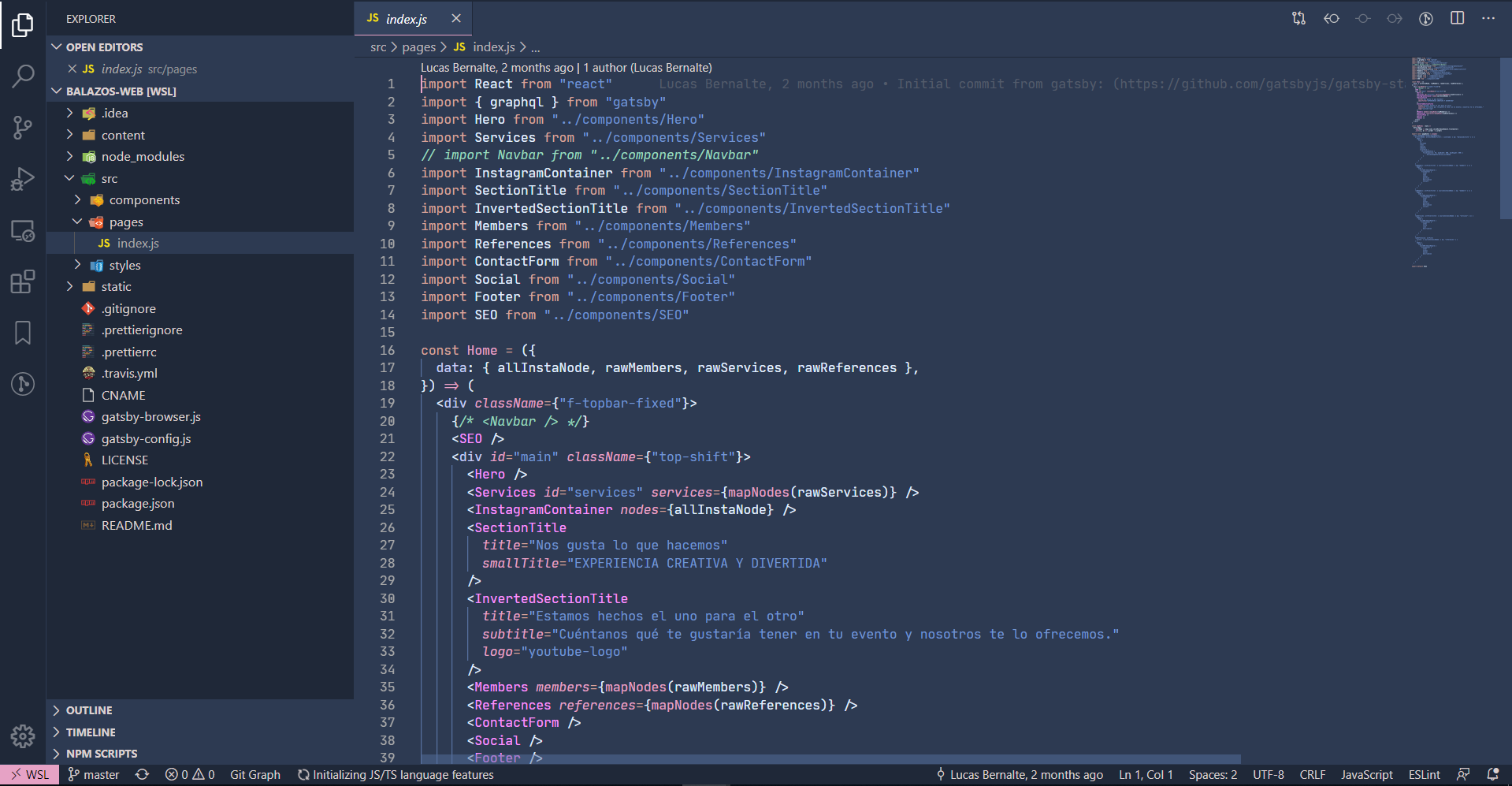
Visual Studio Code
- Installation
- Open Extensions sidebar panel in VS Code. View → Extensions
- Search for Grand Budapest Theme
- Click Install to install it.
- Click Reload to reload the your editor
- Code > Preferences > Color Theme > Grand Budapest Dark.
Contributing
This is a bit weird, but to get some sort of live feedback for when editing a theme. Please let me know if you have a saner way of doing it
- Open this repo in your terminal, go to vscode-theme folder and type
npm install
- Start to watch for change on the repo with
npm start - this runs a nodemon task for you and will automatically recompile any changes
- Open this repo in VS Code
- Open your command palette and hit type VSIX. Select the one that says Extensions: Install from VSIX...
- Load the VSIX file that was created a few steps back
- Set your editor to use this Grand Budapest theme - it might help to change the name in package.json to something like "Grand Budapest Dev" so you can differentiate from the Grand Budapest you've installed from the marketplace. If you get confused, just delete all traces of Grand Budapest and then load the VSIX.
- Go to the debug sidebar
View → Debug
- Press the green arrow beside "Launch Extension"
- This will then open a second window.
- Make a change, and then hit the refresh button on your debug toolbar - this is in your first editor - not the one that poped open.
- Wait a sec, your changes should now be reflected!
Whew. Again, if you have an easier way to style these things, let me know!
I don't like something
First, this theme is new so if something is funky, please open an issue.
These are the things we have control over. If you would like to change something, you can either open a PR and see if I'd like it added, or override the colours in your own settings.json file.
Let's make it available for other platforms together!
Credits
This extension icon is originally made by Sabrina Giselle Acevedo and Jazmín Granada in this project