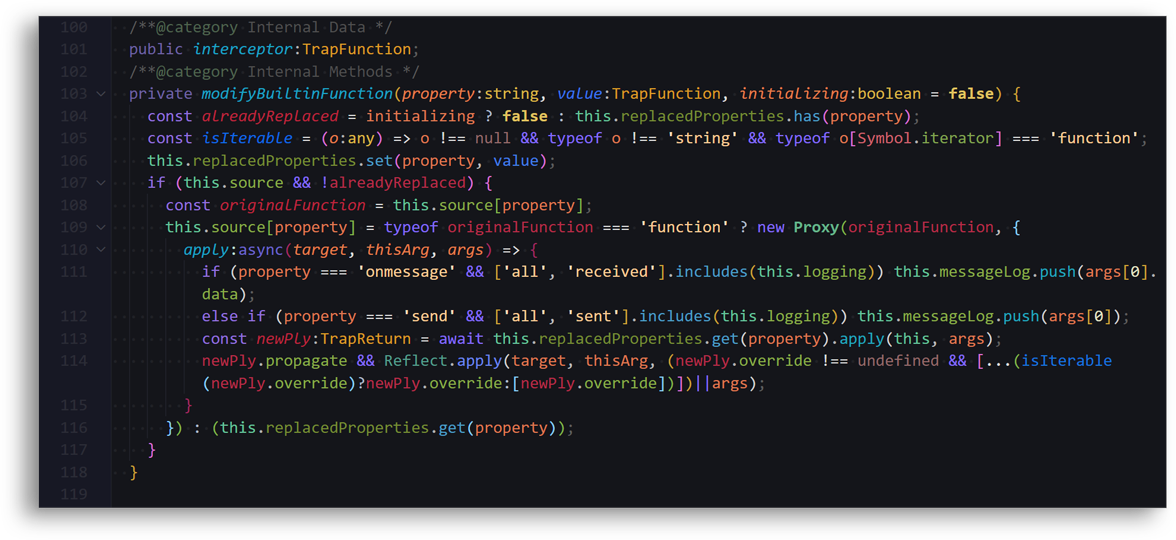
OverviewPlenty of themes offer minimalist highlighting focusing on specific aspects of code while using a limited color palette. This theme takes the opposite approach. TypeScript
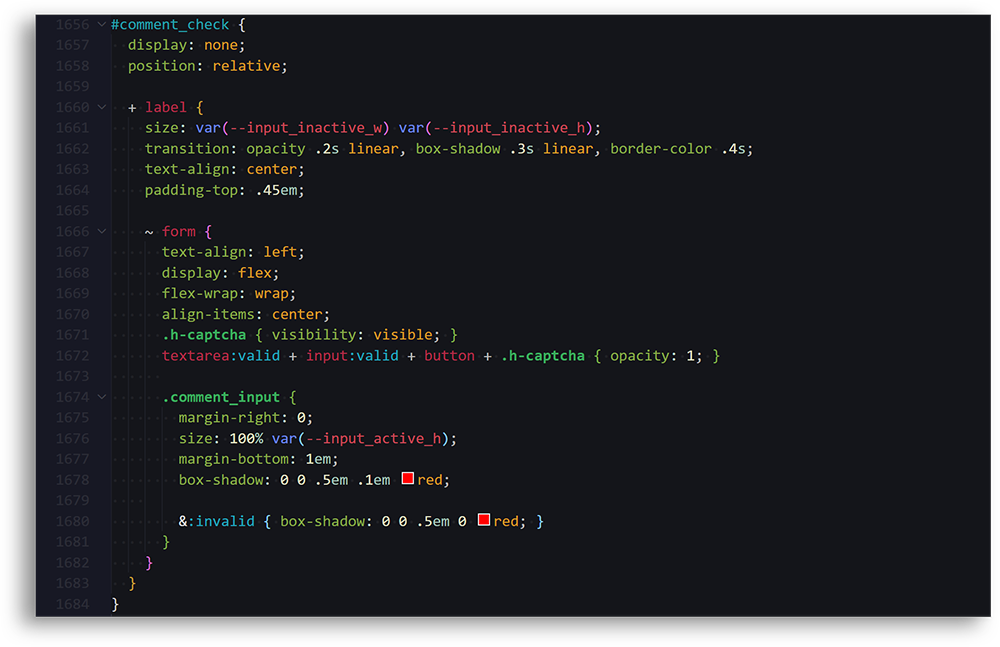
SCSS
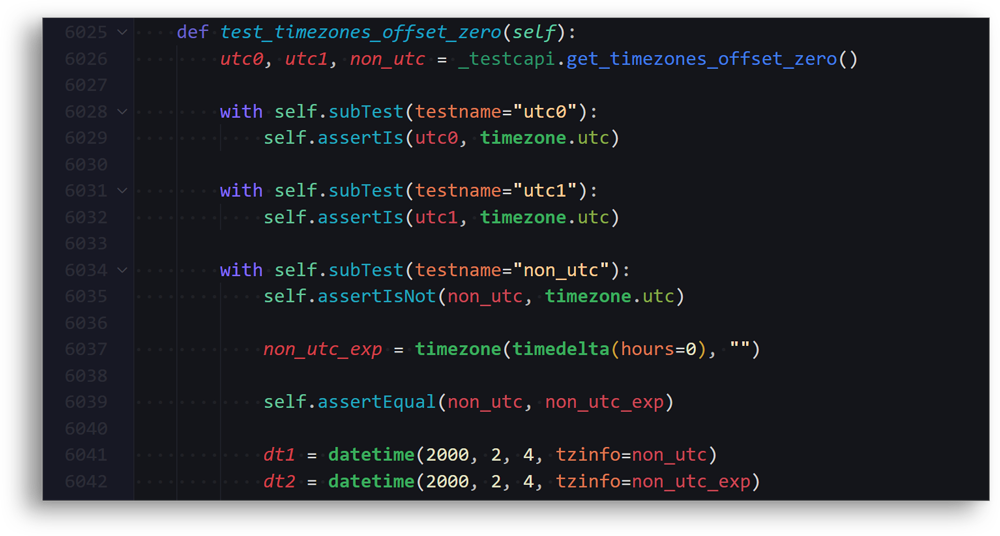
Python
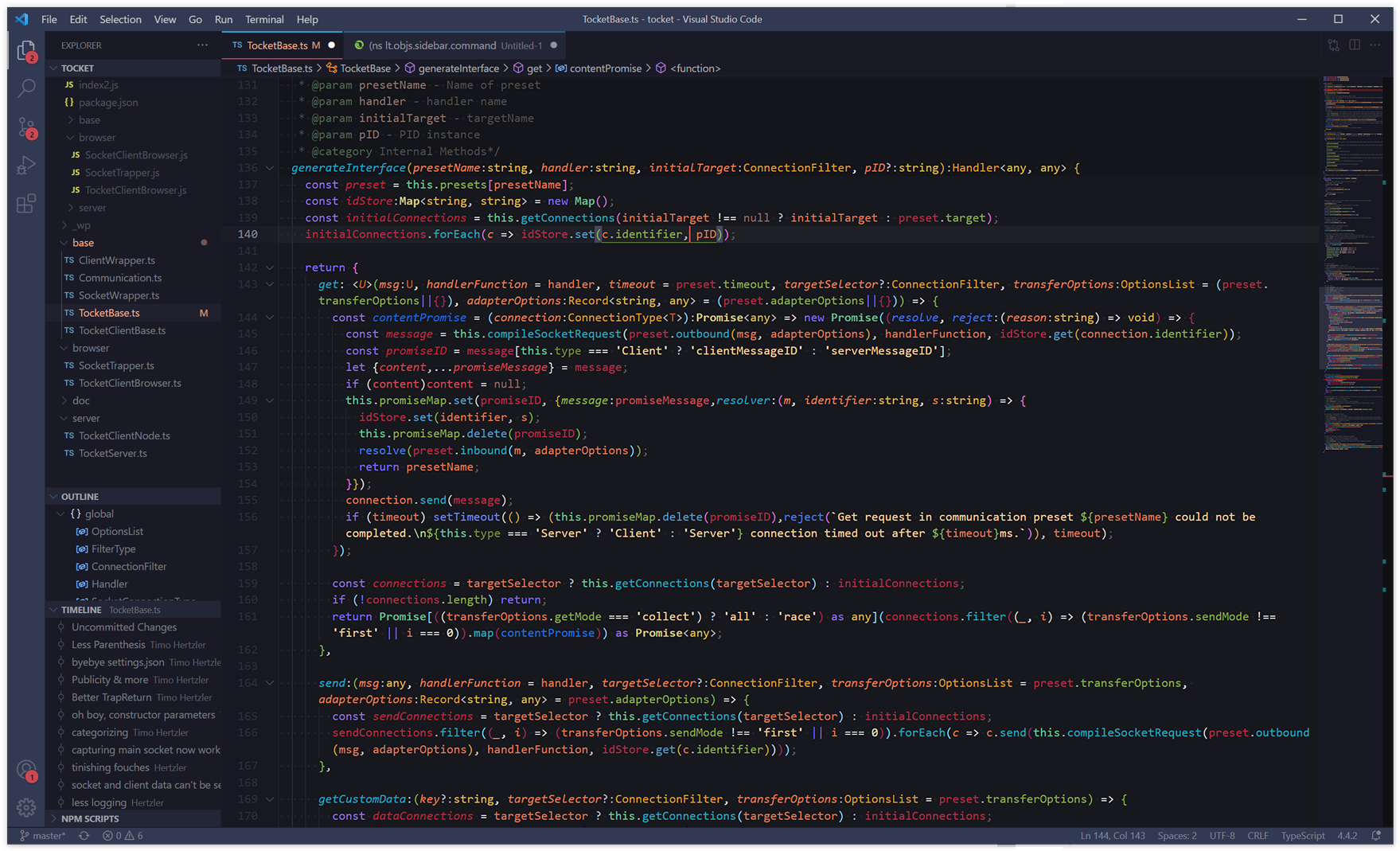
Full Editor
List of languages supported (sorted by amount of tests):
Semantic Highlighting enables an amazing amount of granular control of styles and Semantic Rainbow aims to make use of all of it. By highlighting 14 types of semantic tokens each with 8 varations corresponding to different semantic modifiers and an additional 18 shades for combinations of two or more individual modifiers, this theme defines a total of 364 styles for all conceivable (and a few inconceivable) kinds of tokens. If you've ever wanted a visual distinction between a readonly async method, and a readonly async method of a default library and also want to tell it apart from a static default library method look no further. For a list of styles and a breakdown of the design process, check out the GitHub page of this repo. How it worksIf 364 styles sounds like too much to configure by hand, you're right. The definition of colors and transformations follows a simple spec for easy tweaking and forking to create any number of dynamic semantic themes. CompatibilityThis theme relies on the presence of a language server that support Semantic Highlighting. Some of the languages with the best support for this feature include JavaScript, TypeScript, Java and Python. InstallationInstall from VSCode or via the Visual Studio Code Marketplace. Roadmap
ContributingI am always looking for ways to improve Semantic Rainbow.
Preferably issues or fixes should be demonstrated in an example file and with info about, if applicable, extensions used to provide syntax highlighting. Credits
|