
VS Code - Debugger for KDS
Debug your KDS code from VS Code.
A VS Code extension to debug your JavaScript code in the KDS

支持特性
- 设置断点
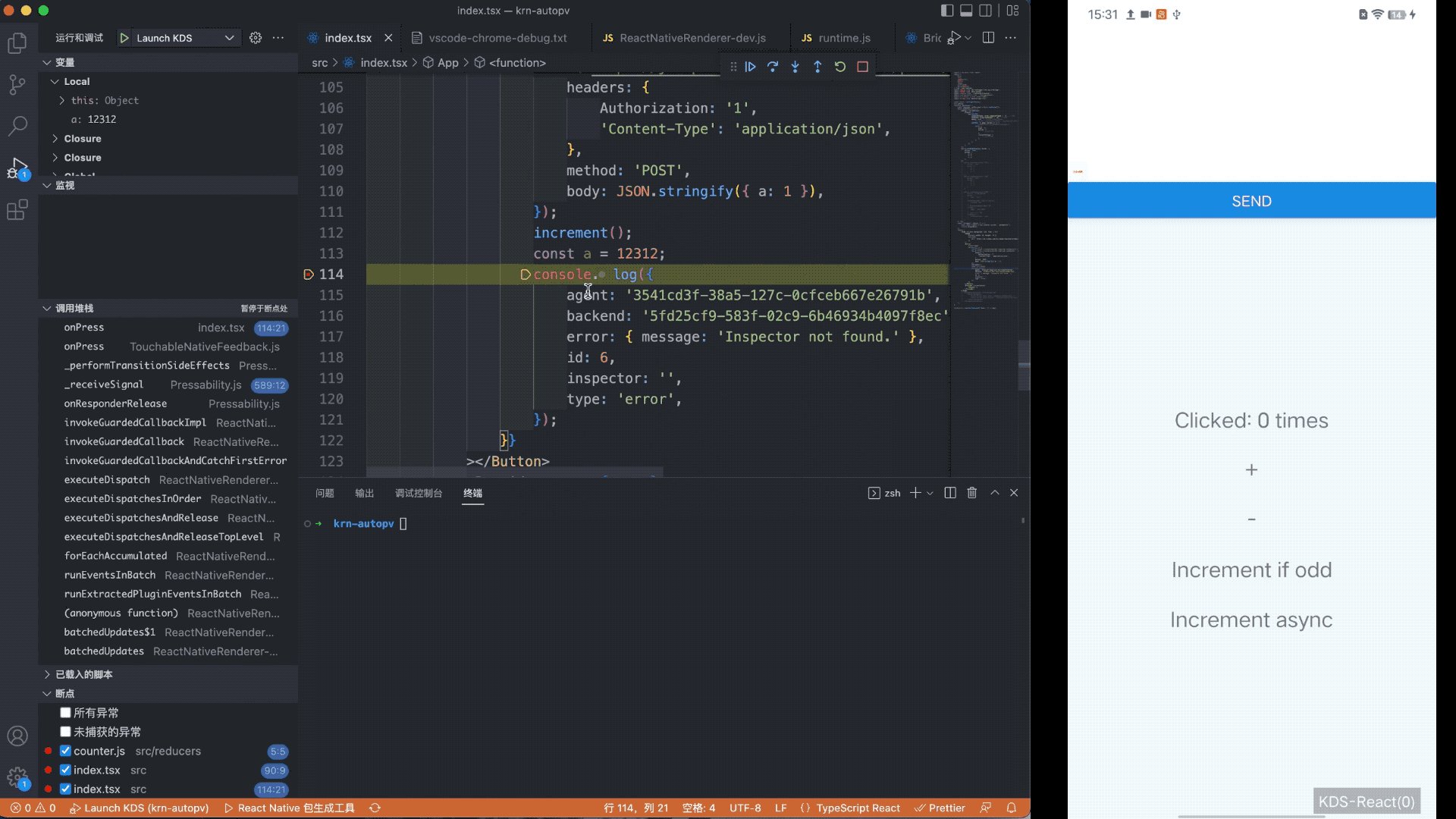
- The Locals pane
- Watches
- Console
暂不支持
开始
- 安装插件
- 打开项目
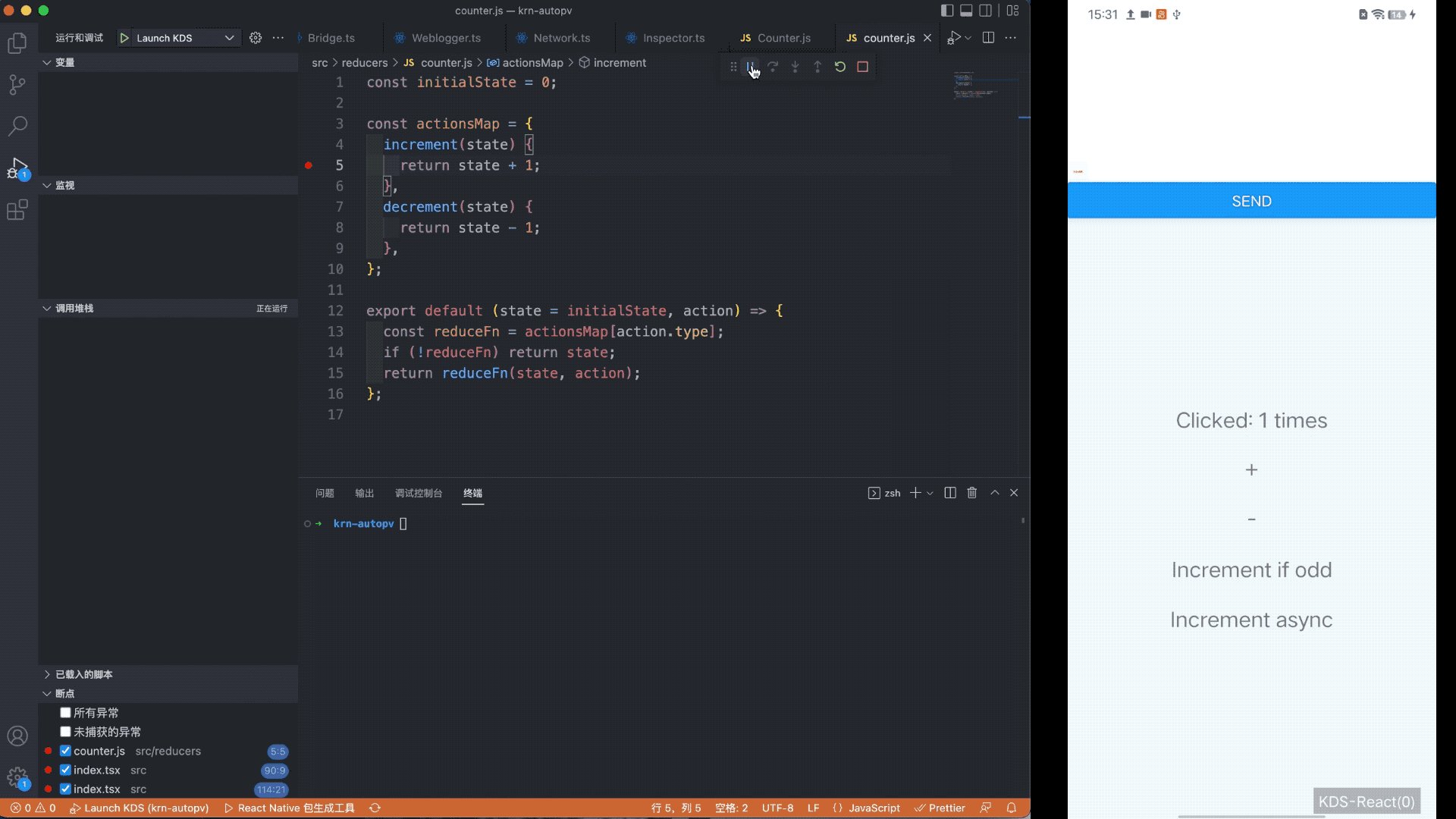
开始调试
设置启动配置后,可以调试项目。从代码中调试窗格的下拉列表中选择启动配置。按播放按钮或F5开始。
配置
您可以使用“.vscode/launch”配置这些模式。项目根目录中的json文件。您可以手动创建此文件,或者如果您尝试运行项目,但该文件尚不存在,代码将为您创建一个文件。
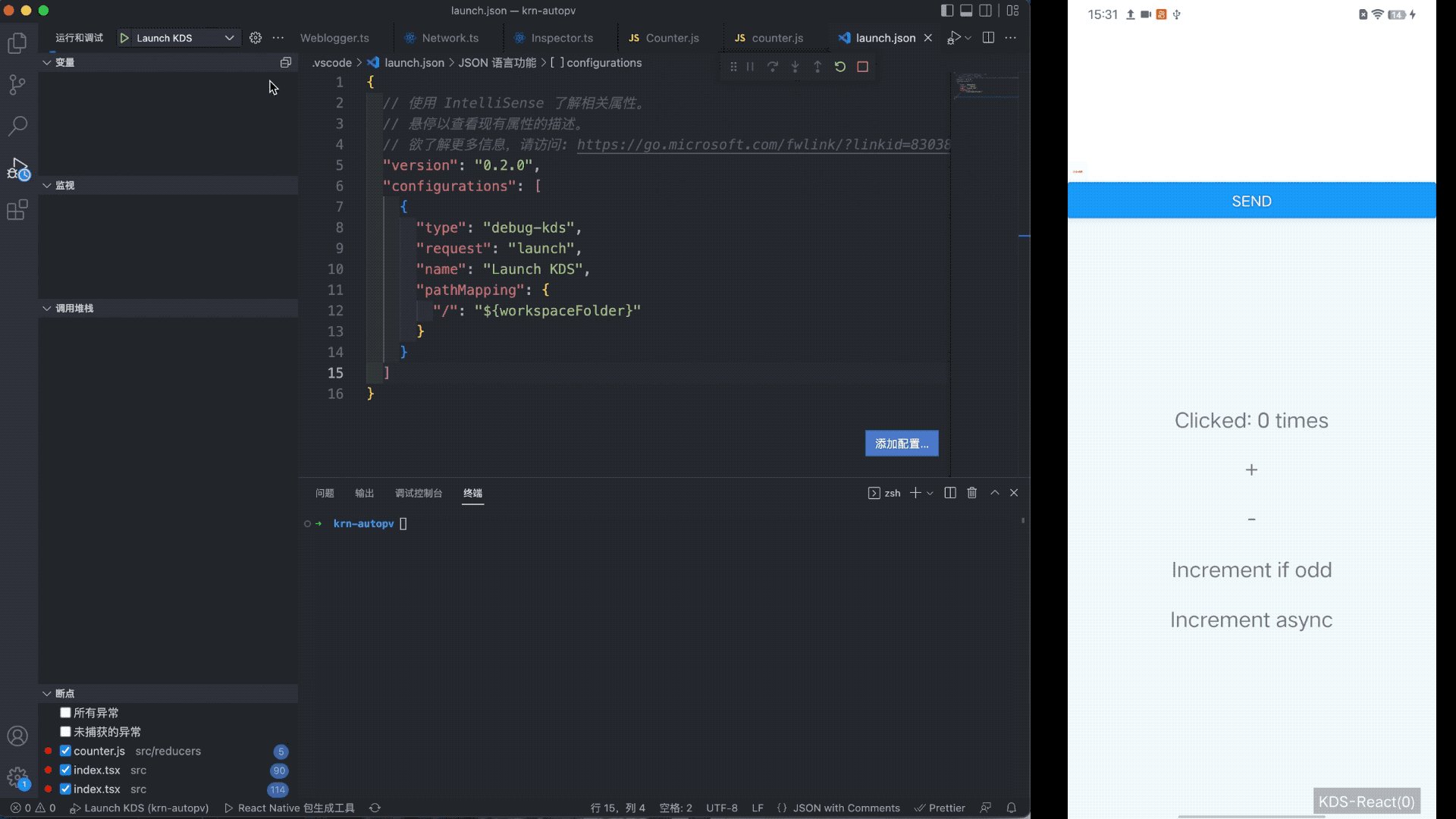
启动
json 配置为“request”:“launch”。请将“pathMapping”设置为提供文件的目录。这可以是绝对路径,也可以是使用“${workspaceFolder}”(以代码打开的文件夹)的路径pathMapping用于解析SourceMap工作目录、
| |