AlterNight 🌠


A Visual Studio Code theme for those who code at night
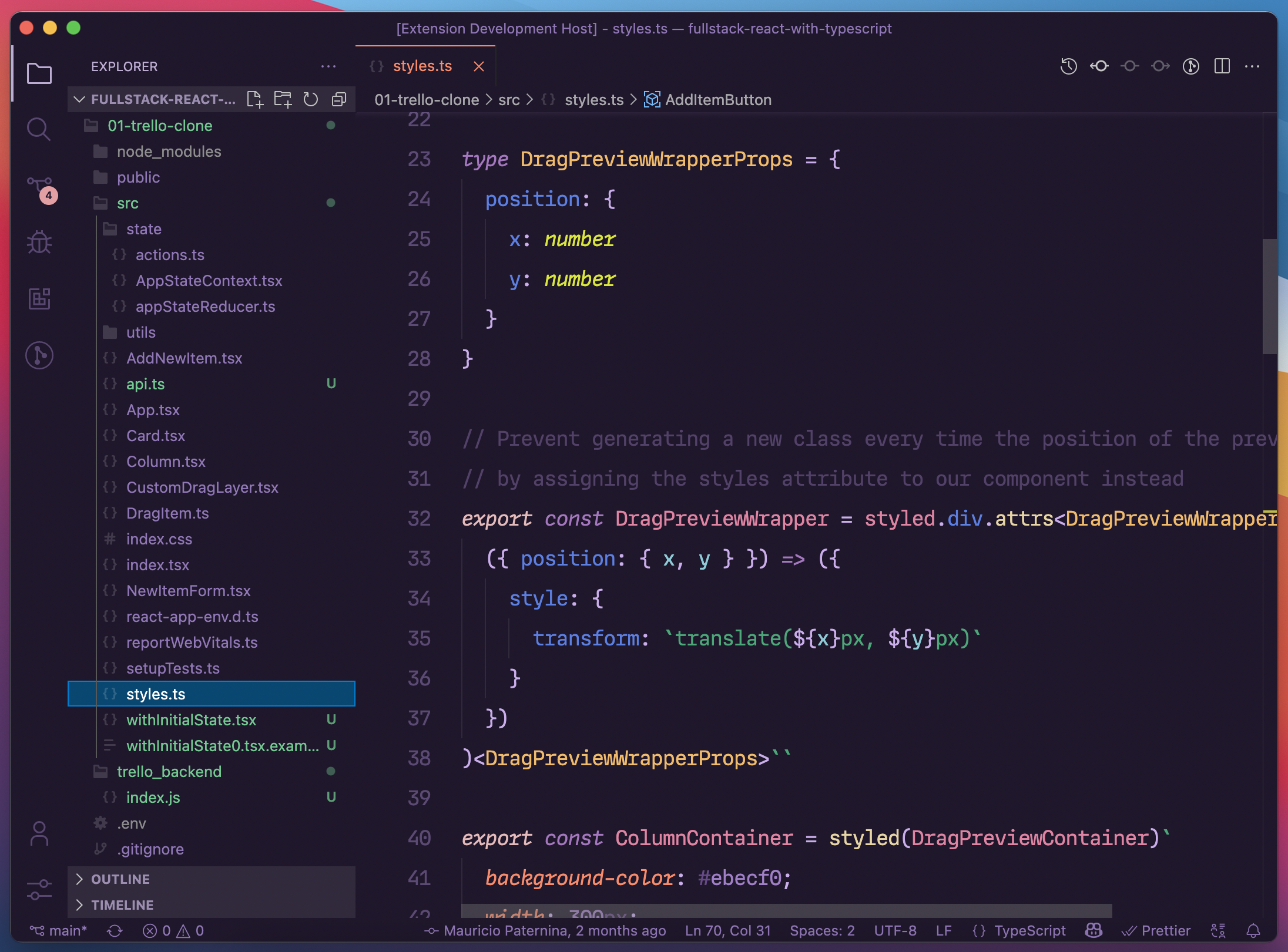
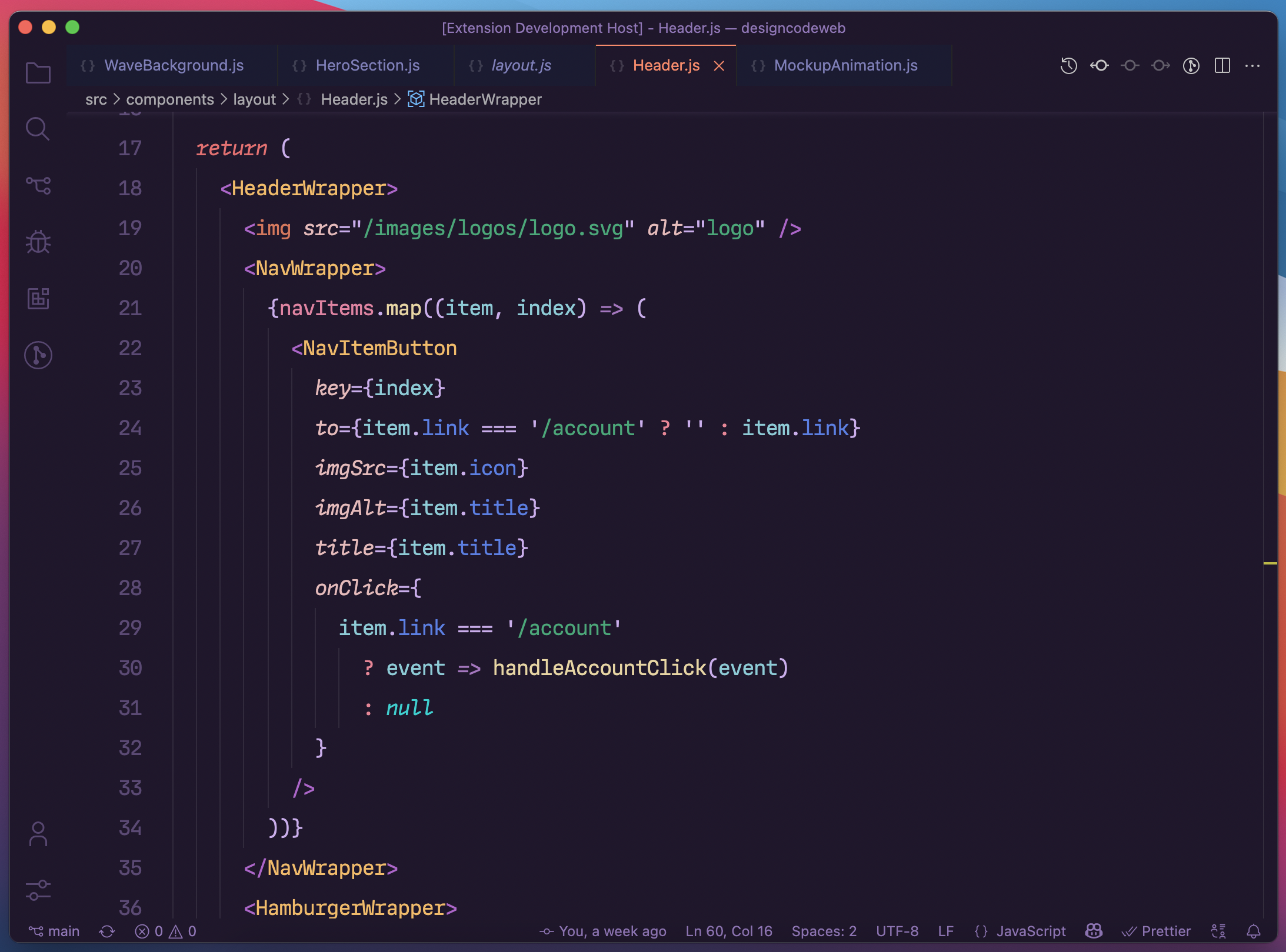
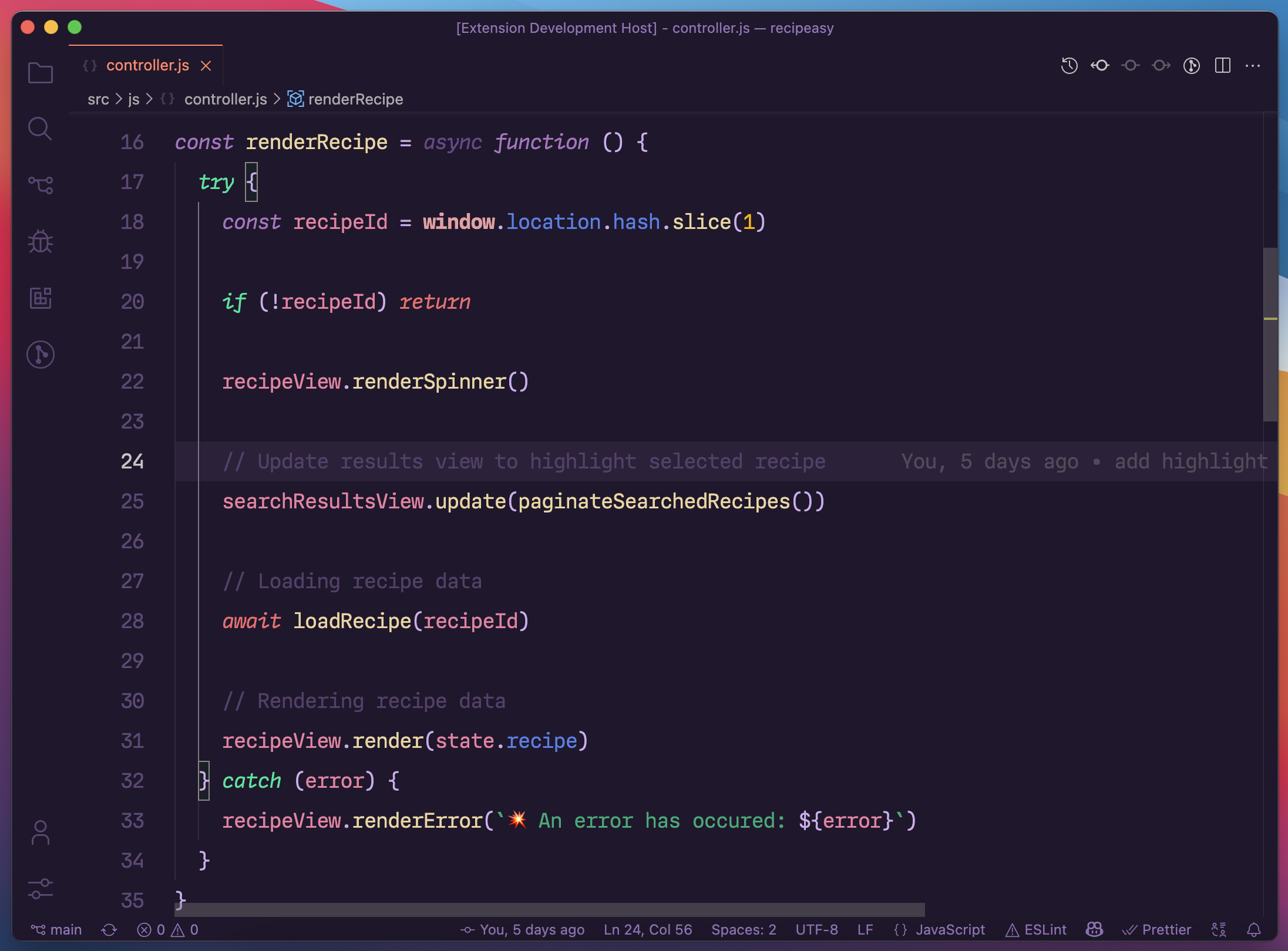
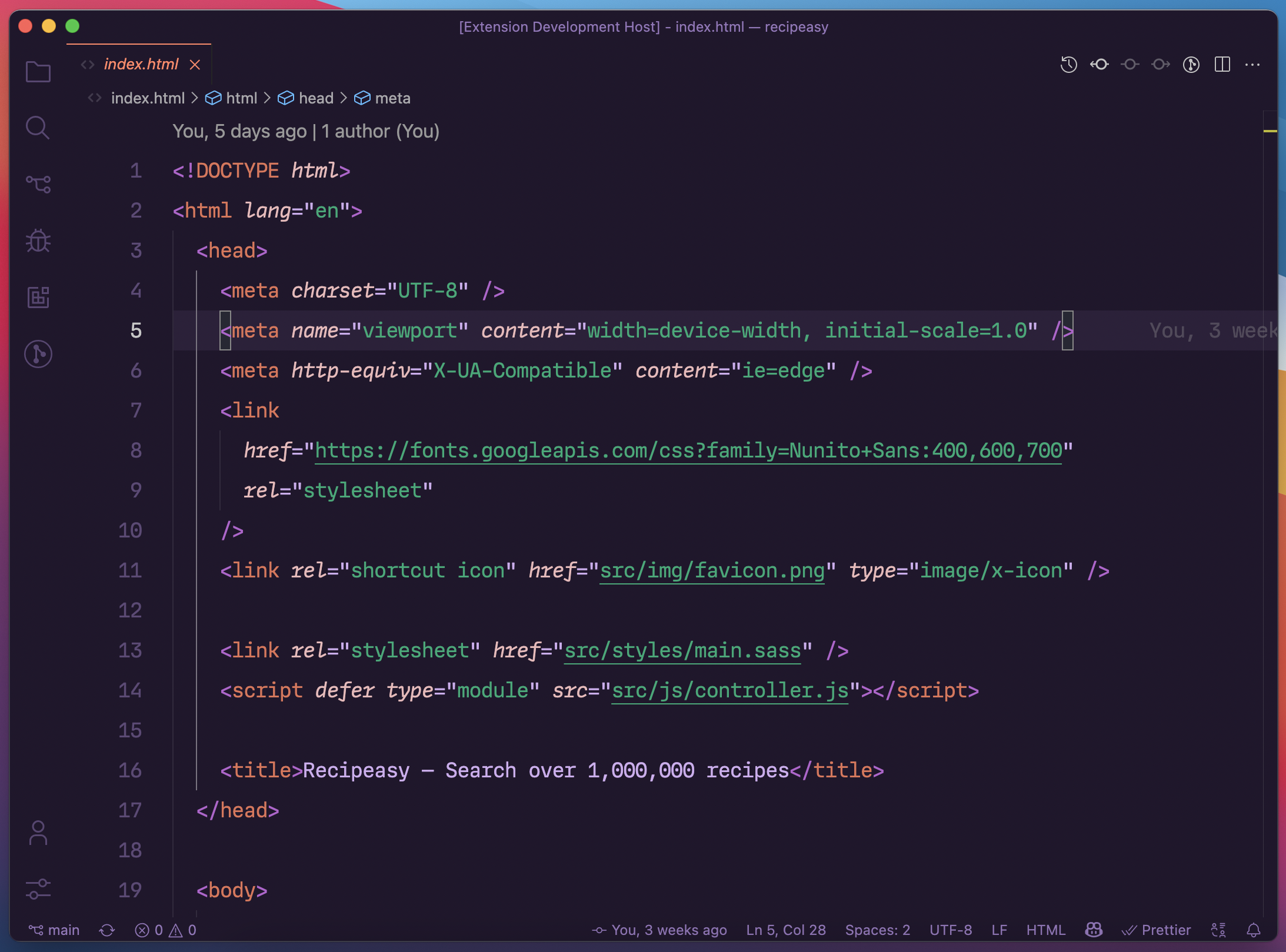
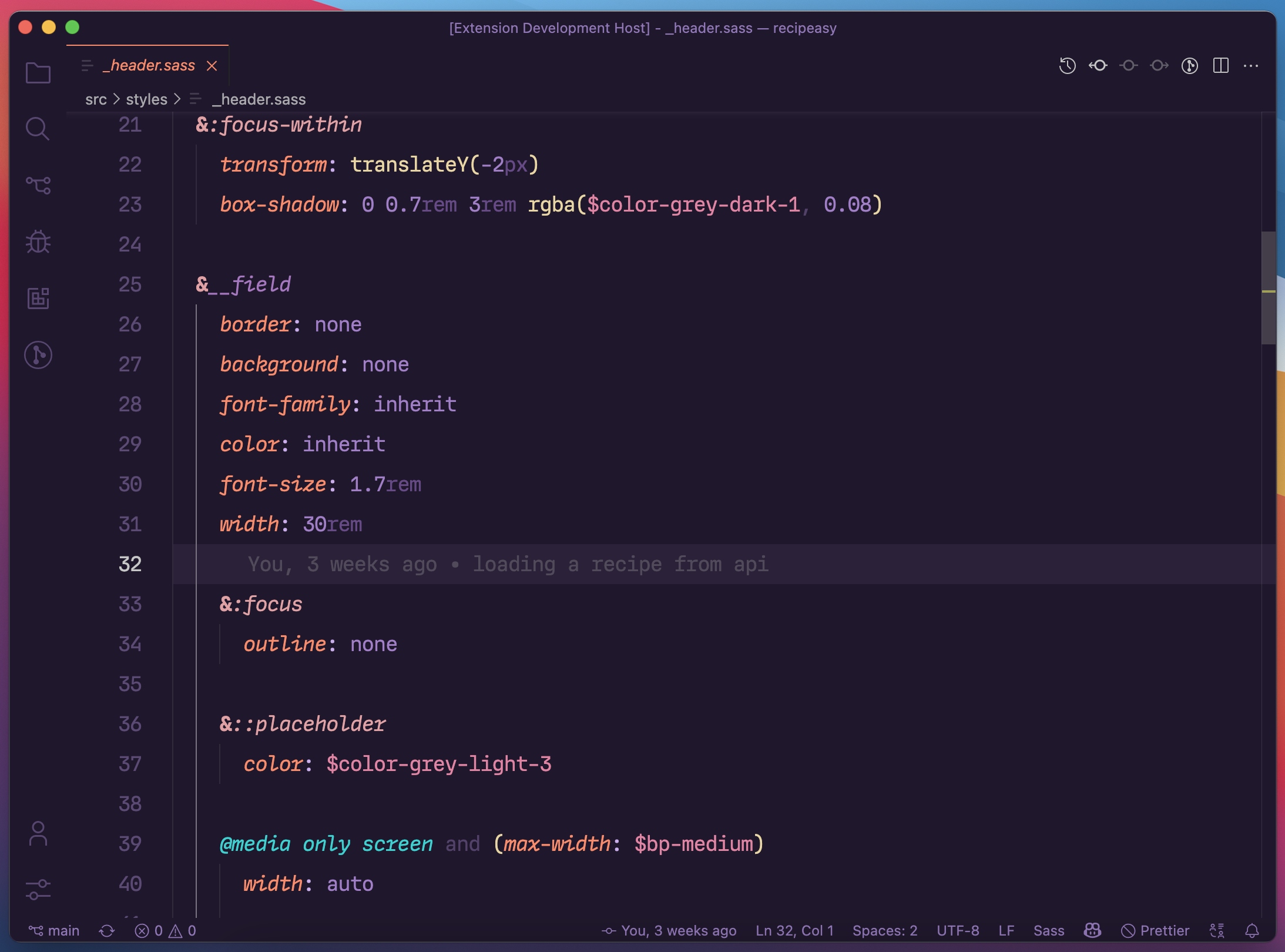
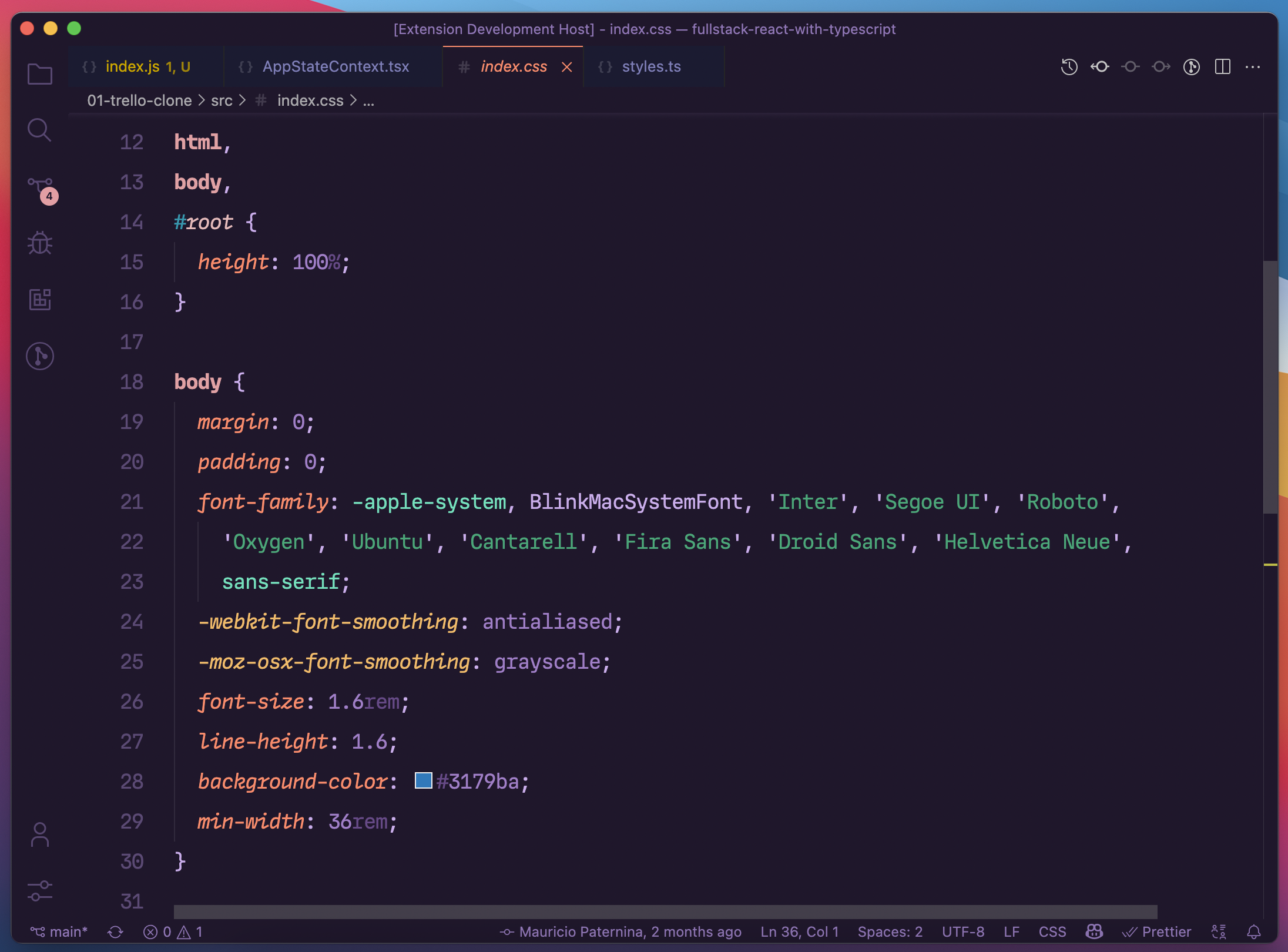
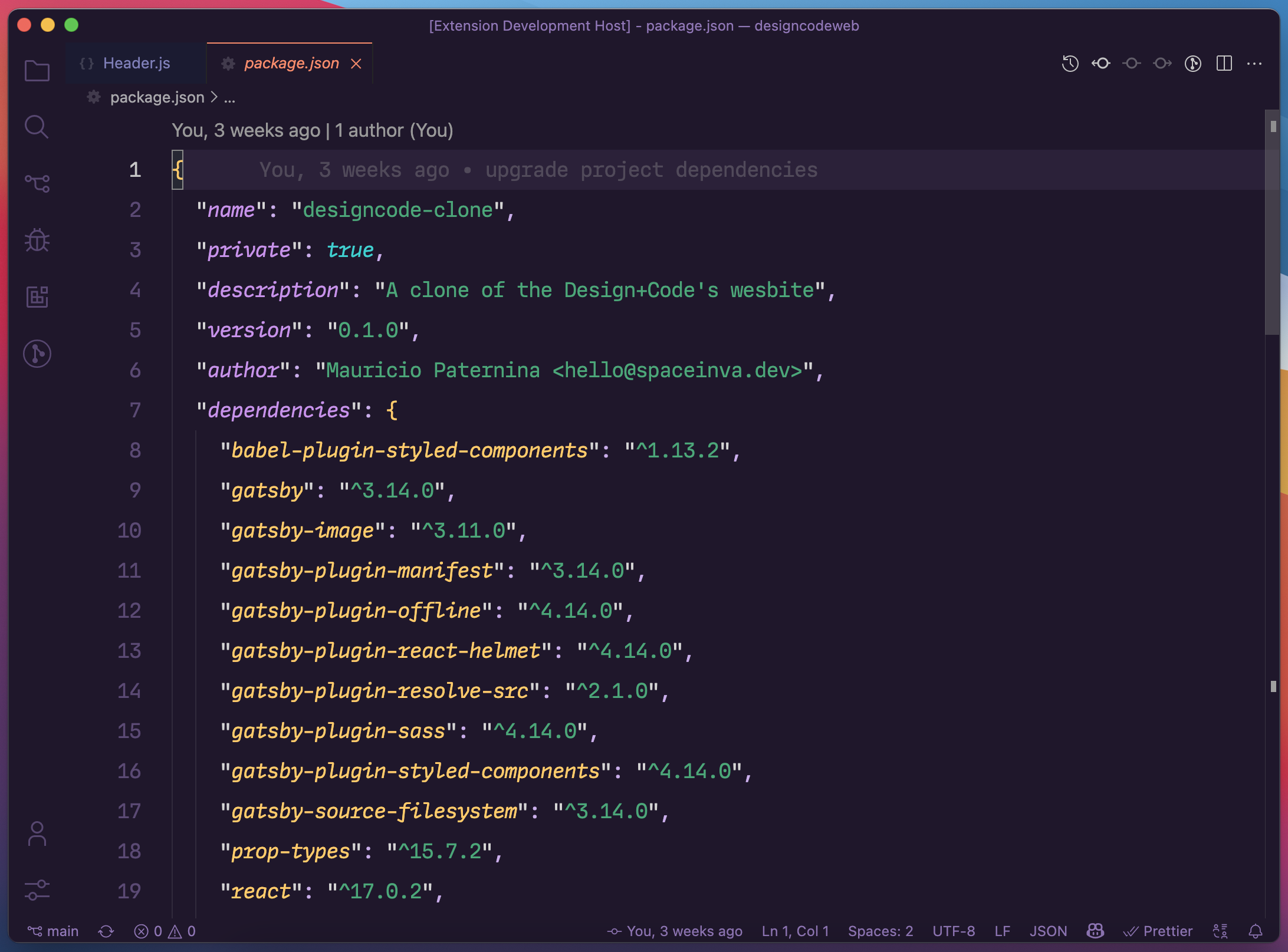
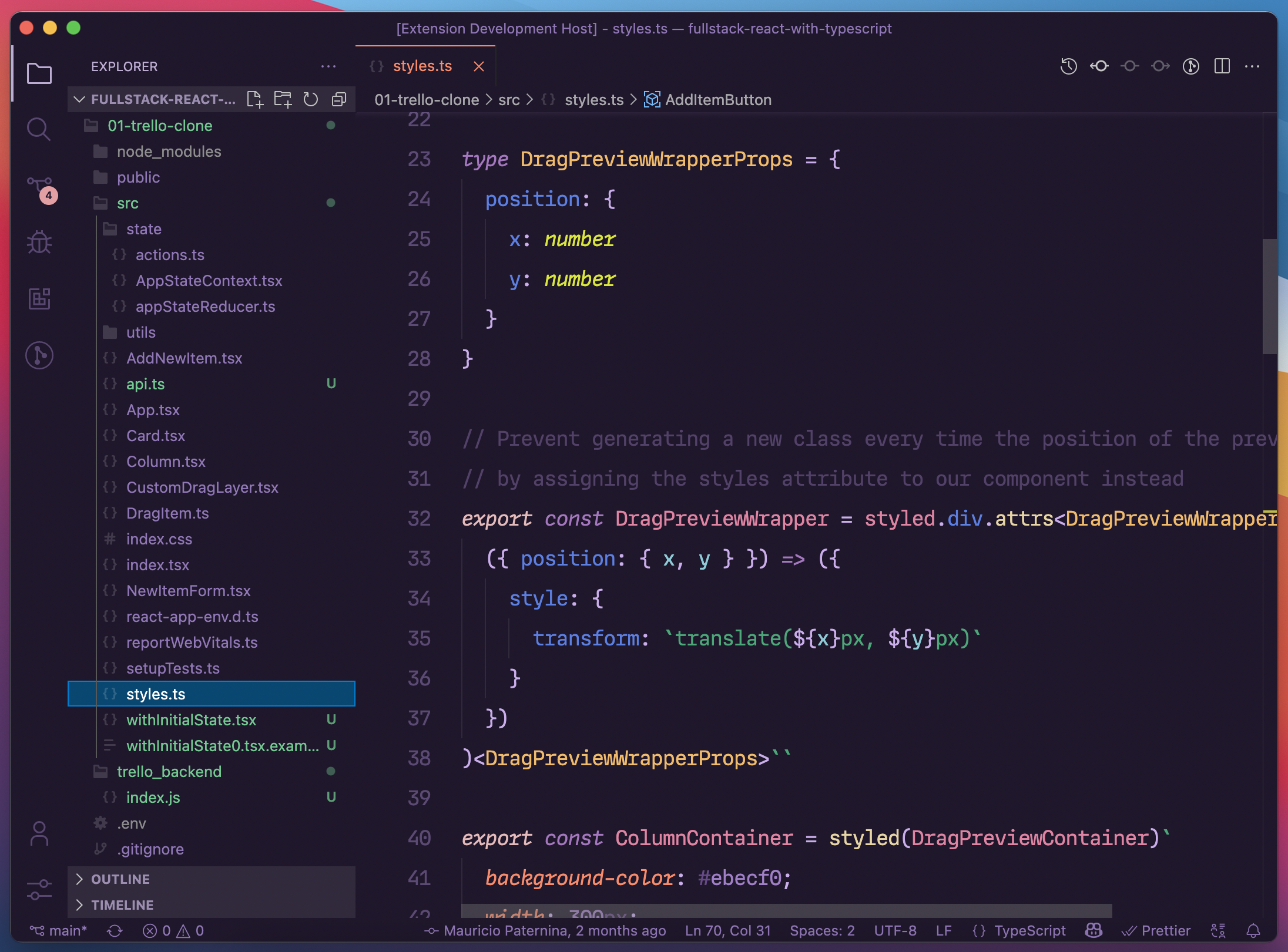
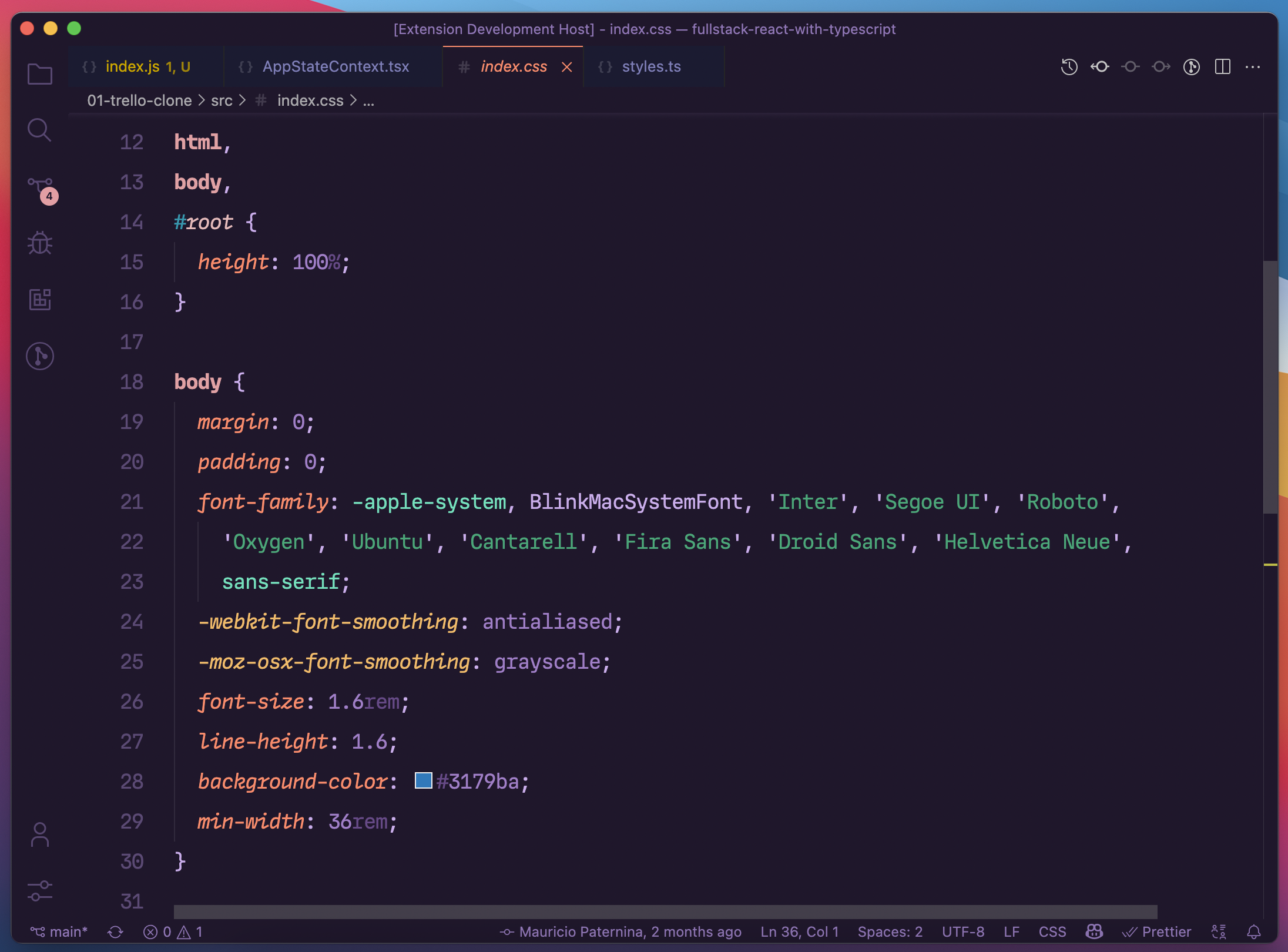
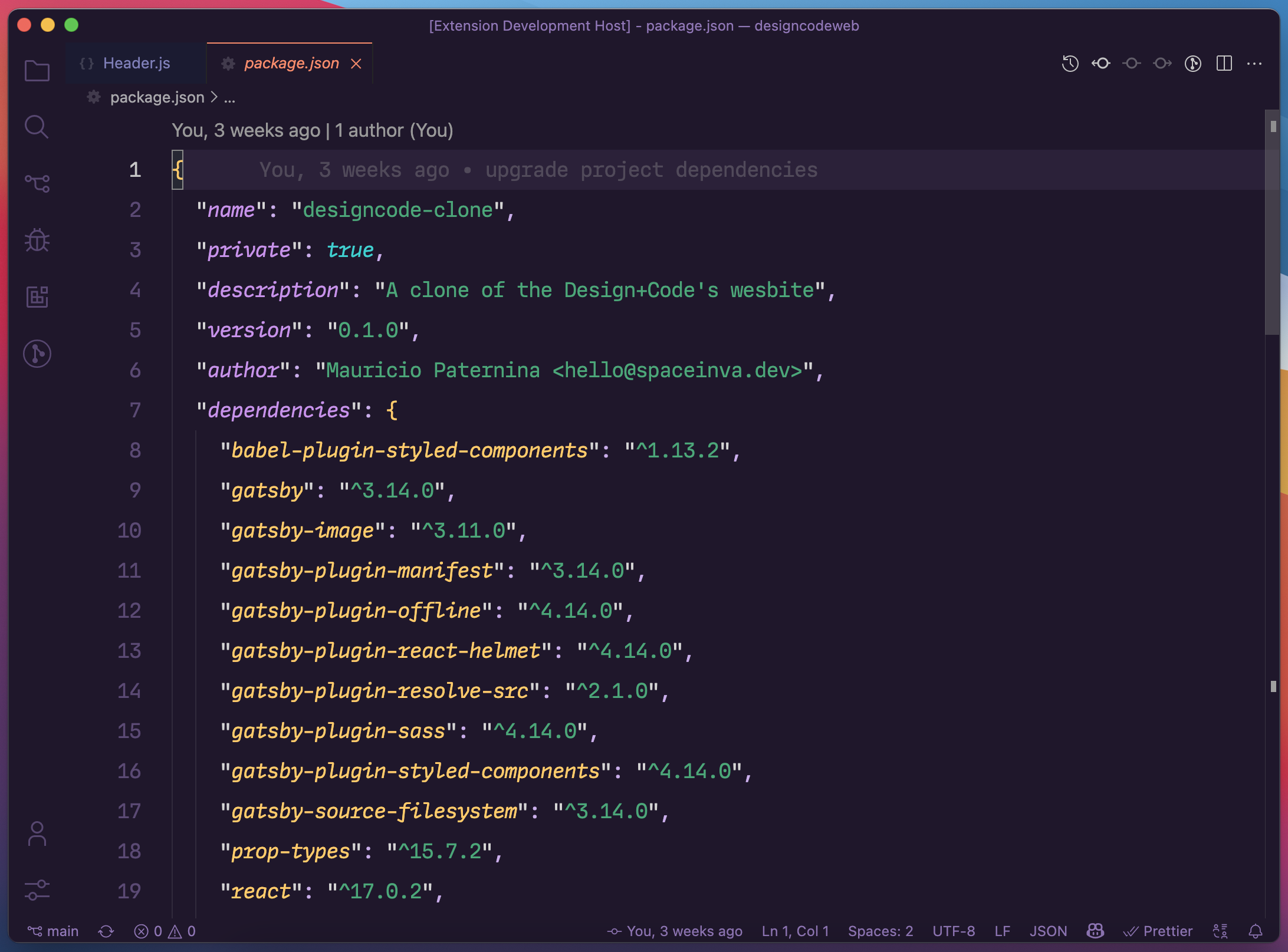
Previews

ReactJS

JavaScript

HTML

Sass

CSS

JSON

Installation
Open the Extensions sidebar panel in VS Code. View → Extensions
Search for AlterNight
Click Install
When prompted, select AlterNight as the color theme
In case of not being prompted to select a Color Theme upon installing, go to the menu bar and select: Code (File, on Windows) > Preferences > Color Theme > AlterNight. Alternatively, you can use the shortcut ⌘/Ctrl + K > ⌘/Ctrl + T and select AlterNight.
Recommended settings for a better experience
The typeface shown in the screenshots is MD IO — a nice monospace font I really like. You can get it from Future Fonts. I've also added some preferred typography-related settings, which you can get by adding the following to your settings.json file.
// Controls the font family
"editor.fontFamily": "'MD IO 0.3', monospace",
// Controls the font size in pixels
"editor.fontSize": 18,
// Controls letter spacing in pixels
"editor.letterSpacing": -0.72,
// Controls the font weight
"editor.fontWeight": "400",
// Controls the line height. Use 0 to compute the line height from the font size
"editor.lineHeight": 34,
// Enables/Disables font ligatures
"editor.fontLigatures": true,
Customize/Override theme colors
You can customize/override the AlterNight theme colors by adding the following theme-specific configuration to your settings file. For more advanced customization, refer to the corresponding VS Code Docs.
Example of basic customization
"editor.tokenColorCustomizations": {
"[AlterNight]": {
"comments": "#229977"
}
},
Example of advanced customization
"editor.tokenColorCustomizations": {
"[Your_Custom_AlterNight]": {
"textMateRules": [
{
"scope": [
"punctuation.definition.comment",
"comment.block",
"comment.line",
"comment.block.documentation"
],
"settings": {
"foreground": "#ffff00"
}
}
]
},
},
"workbench.colorCustomizations": {
"[Your_Custom_AlterNight]": {
"sideBar.background": "#ffff00",
}
},
Contributions, Issues & Suggestions
Any feedback, issue reporting or suggestion is welcome. Feel free to submit your concern via the Repo's GitHub Issues page, provide feedback or request a feature by submitting a PR.
Changelog
All notable changes to this project are documented in the changelog. Consider checking the changelog prior to filing any issues as they may have already been addressed.
Credits
Made with ❤️ by @spaceinvadev