💧 LIQUIFY ~ INFORMATION ON THE FUTURE RELEASE
For quite some time users of this extension have been waiting for the next
release (Liquify). Liquify will supersede this extension to facilitate advanced
features and capabilities. Liquify is a big project which I began developing in 2020.
This extension will continue to be maintained and slowly transition to Liquify.
→ Track progress in the Liquify Repository
→ Liquify and the future of this extension
→ Join the Discord and collaborate on the project

Liquid (vscode)
The essential vscode extension for Liquid (template language). Supports formatting, tag, filter, object, locale, snippet and schema auto-completions, hovers, syntax highlighting and diagnostic capabilities.
Key Features
- Syntax Highlighting for Liquid in CSS, SCSS, JavaScript, Markdown and more!
- Formatting support using Æsthetic.
- Completions for Liquid tags, objects, filters, sections and more!
- Embedded JSON Schema Tag language completions and diagnostics in Shopify theme sections.
- Snippet auto-completion for Liquid tags and filters and Shopify Schema sections.
- Integrated Schema stores that provide IntelliSense capabilities within Shopify JSON files.
- Preserves VSCode HTML IntelliSense capabilities in
.liquid files.
- Informative Hover descriptions and reference links on tags, filters, objects and more!
- Liquid Template Literal syntax highlighting support for TypeScript and JavaScript.
- Hover descriptions and reference links on tags, filters, objects and more!
Showcase

Table of Contents
Updating to v4.0.0
Users who were upgraded to version 4.0.0 will need to align their configurations.
Command Palette
Below are the available commands exposed to the vscode command palette (cmd + shift + p)
| Command |
Description |
| Liquid: Enable Formatting |
Enable Æsthetic formatting |
| Liquid: Disable Formatting |
Disable Æsthetic formatting |
| Liquid: Format Document |
Formats the current document |
| Liquid: Generate .liquidrc |
Generate a .liquidrc file with default rules |
| Liquid: Open Output |
Open the Liquid output panel |
| Liquid: Restart Extension |
Restarts the extension |
| Liquid: Release Notes |
Visit the Release notes (opens in browser) |
Workspace Settings
The extension provides various workspace/user settings. Some options can be controlled using a .liquidrc configuration file. Take a look at the configuration section for more information on different settings. Below is a bare minimum sample that shows how you'd configure settings for your project.
By default, it is assumed you are using vscode workspace/user settings.
{
// Liquid Formatting
//
// Leave the "editor.formatOnSave" option set to false.
// You can enable it by pressing using the 💧 button in the status bar.
//
"[liquid]": {
"editor.defaultFormatter": "sissel.shopify-liquid",
"editor.formatOnSave": false
},
// Liquid Configuration
//
// If you are not using a .liquidrc file you can set the
// "liquid.config.method" setting to "workspace"
//
"liquid.config.baseDir": ".",
"liquid.config.method": "liquidrc",
// Liquid Completion Settings
//
// These settings will enable/disable completions from showing.
//
"liquid.completion.tags": true,
"liquid.completion.objects": true,
"liquid.completion.filters": true,
"liquid.completion.operators": true,
"liquid.completion.schema": true,
// Liquid Validations
//
// This setting will enable/disable validations in {% schema %} JSON
//
"liquid.validate.schema": true,
// Liquid Hover Descriptions
//
// These settings will enable/disable hover descriptions from showing
//
"liquid.hover.tags": true,
"liquid.hover.filters": true,
"liquid.hover.objects": true,
"liquid.hover.schema": true,
// Uncomment if you are not using a .liquidrc file
//
// "liquid.engine": "shopify",
// Uncomment if you are not using a .liquidrc file
//
// "liquid.files.shopify": {},
// "liquid.files.11ty": {},
// Uncomment if you are not using a .liquidrc file
//
// "liquid.format.rules": {
// "ignore":[],
// "liquid": {},
// "html": {}
// }
}
Syntax Support
Liquid syntax highlighting is applied using detailed token captures which extend upon the HTML derivative. The core grammars account for all token structures available in Liquid and have been developed with theming consideration in mind. Liquid contained within Markdown, YAML and JSON languages are supported using vscode injection grammars and applied in a non-conflicting manner. The injected grammars allow intelliSense capabilities provided by vscode in these languages to persist and work without interruption.
Supported Languages
| Language Identifier |
Language Alias |
Supported Extension |
IntelliSense Support |
| liquid |
Liquid |
.liquid, or .jekyll |
✓ |
| json |
JSON |
.json |
✓ |
| yaml |
YAML |
.yaml |
✓ |
| markdown |
Markdown |
.md, .md.liquid |
✓ |
| liquid-css |
Liquid CSS |
.css.liquid |
𐄂 |
| liquid-scss |
Liquid SCSS |
.scss.liquid, sass.liquid |
𐄂 |
| liquid-javascript |
Liquid JavaScript |
.js.liquid |
𐄂 |
Grammar Injections
In order to preserve vscode intellisense capabilities the below languages have Liquid grammars injected into them. The grammar injection will allow Liquid code to be highlighted and treated like the syntax exists as if it were part of the language.
When these languages contain Liquid syntax, vscode might complain about invalid code. You should consider disabling validations when they contain Liquid. Please be aware that in situations where you leverage linters or third party tools, Liquid syntaxes will typically be interpreted as invalid. It is up to you to take the necessary steps to disable and prevent such issues from becoming problematic to your development experience.
{
// Disabling JSON validations when it contains Liquid syntax
"json.validate.enable": false,
// Disabling JavaScript validations when it contains Liquid syntax
"javascript.validate.enable": false
}
Liquid in JSON, YAML and Markdown
Liquid tags, comments and object grammars are injected into JSON, YAML and Markdown languages. External language code regions and anything which requires an embedded language (ie: {% schema %}) are excluded. There is no need to use a .liquid suffix on these file names as Liquid syntax highlighting will be applied automatically.
If for any reason the injections become problematic then please report an issue.
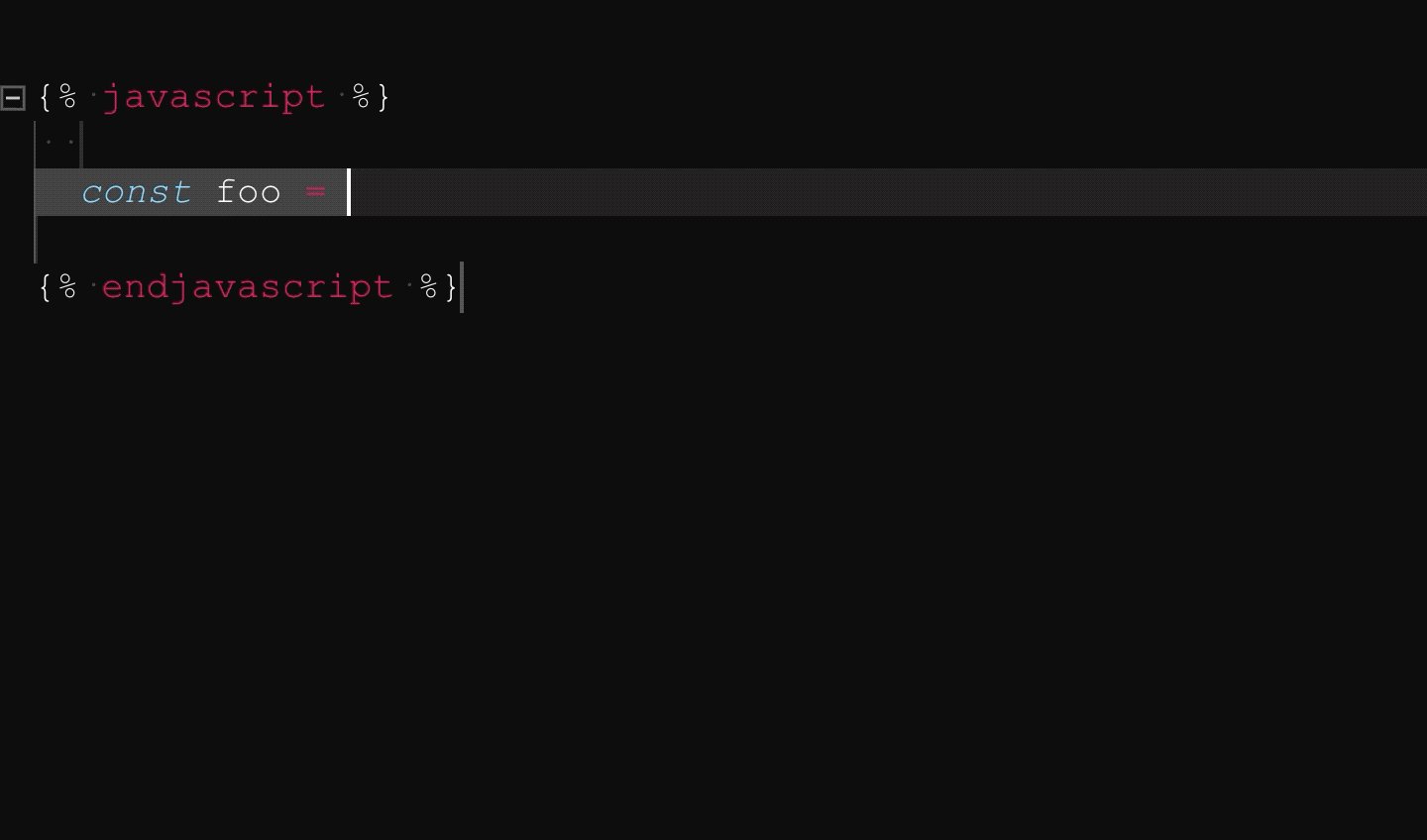
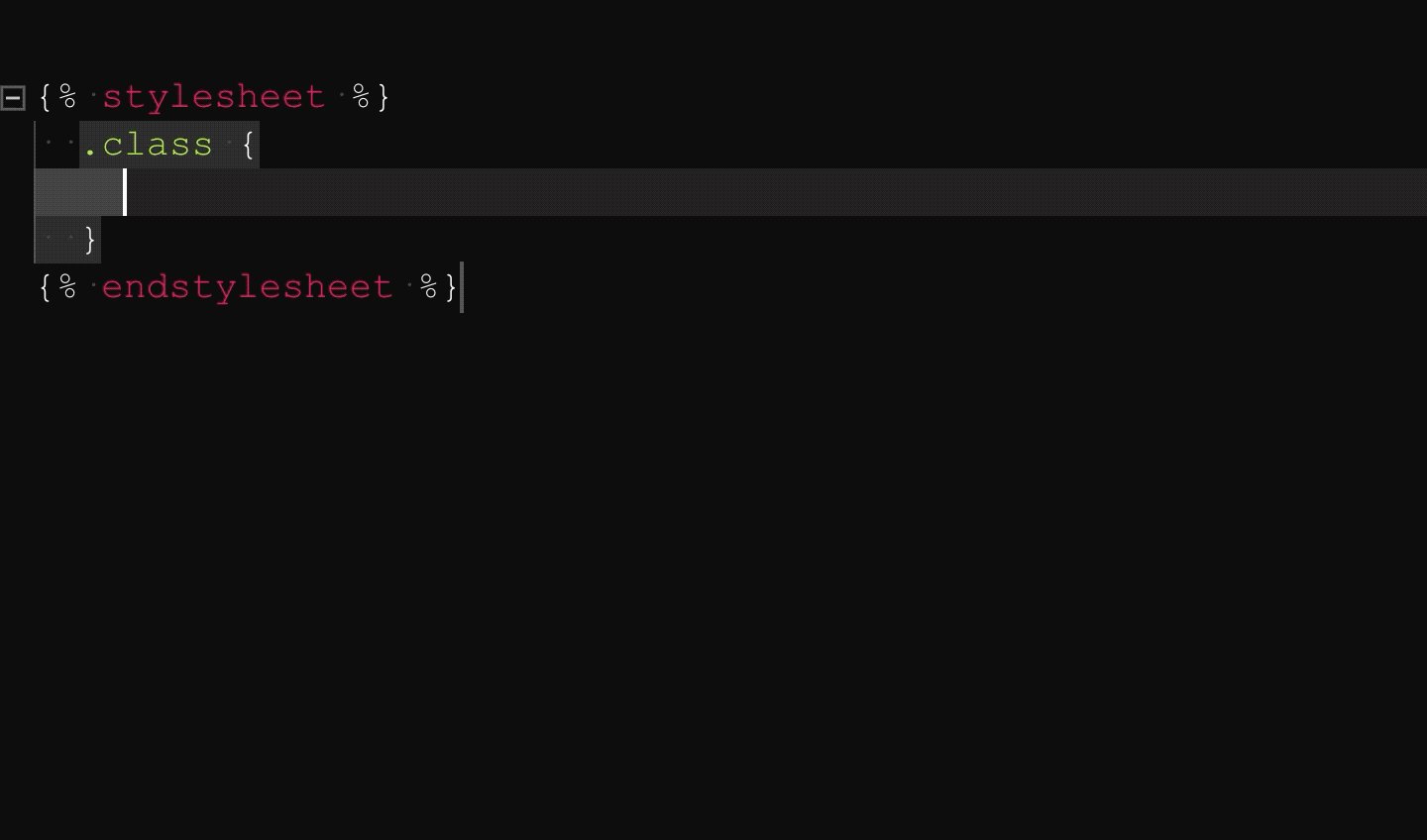
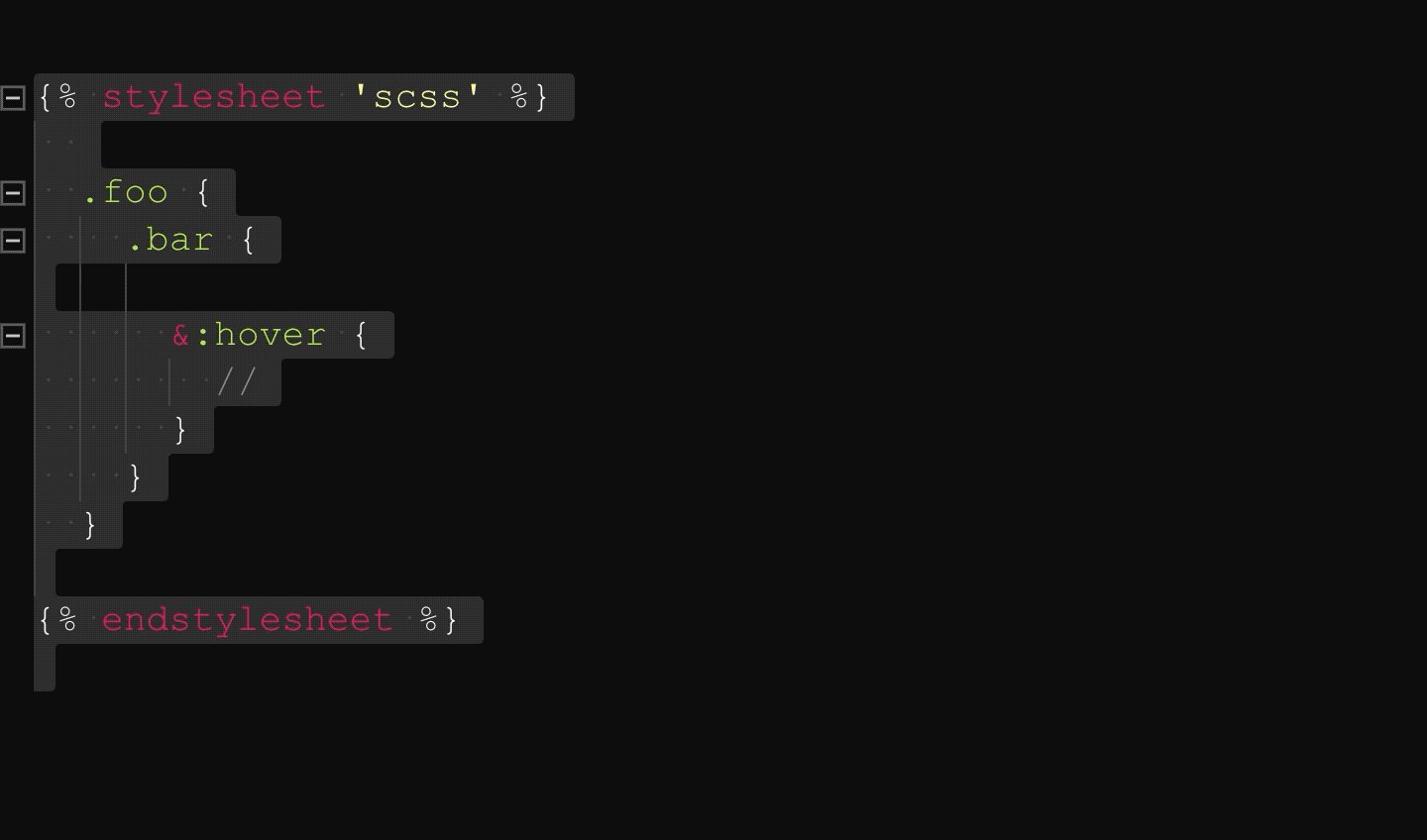
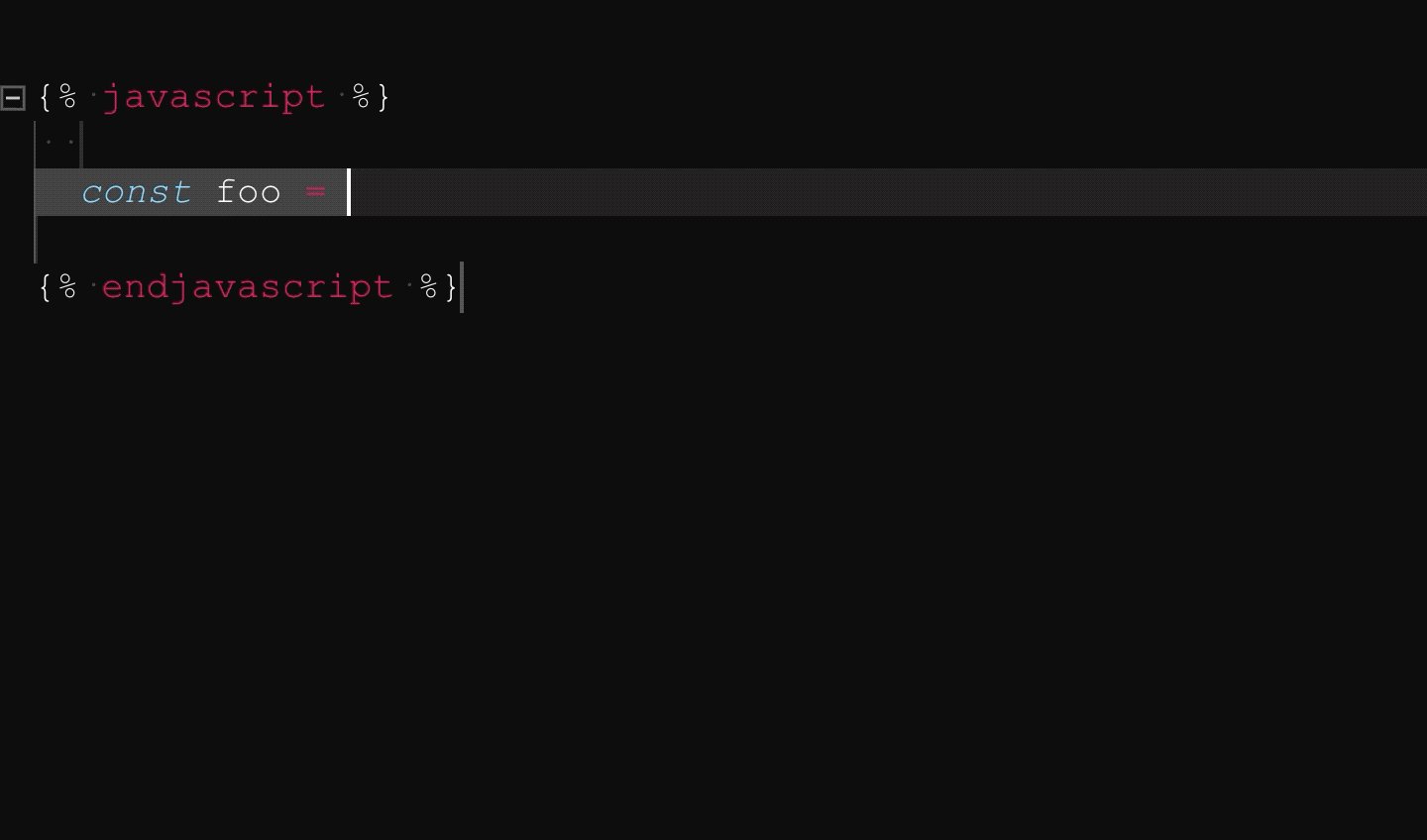
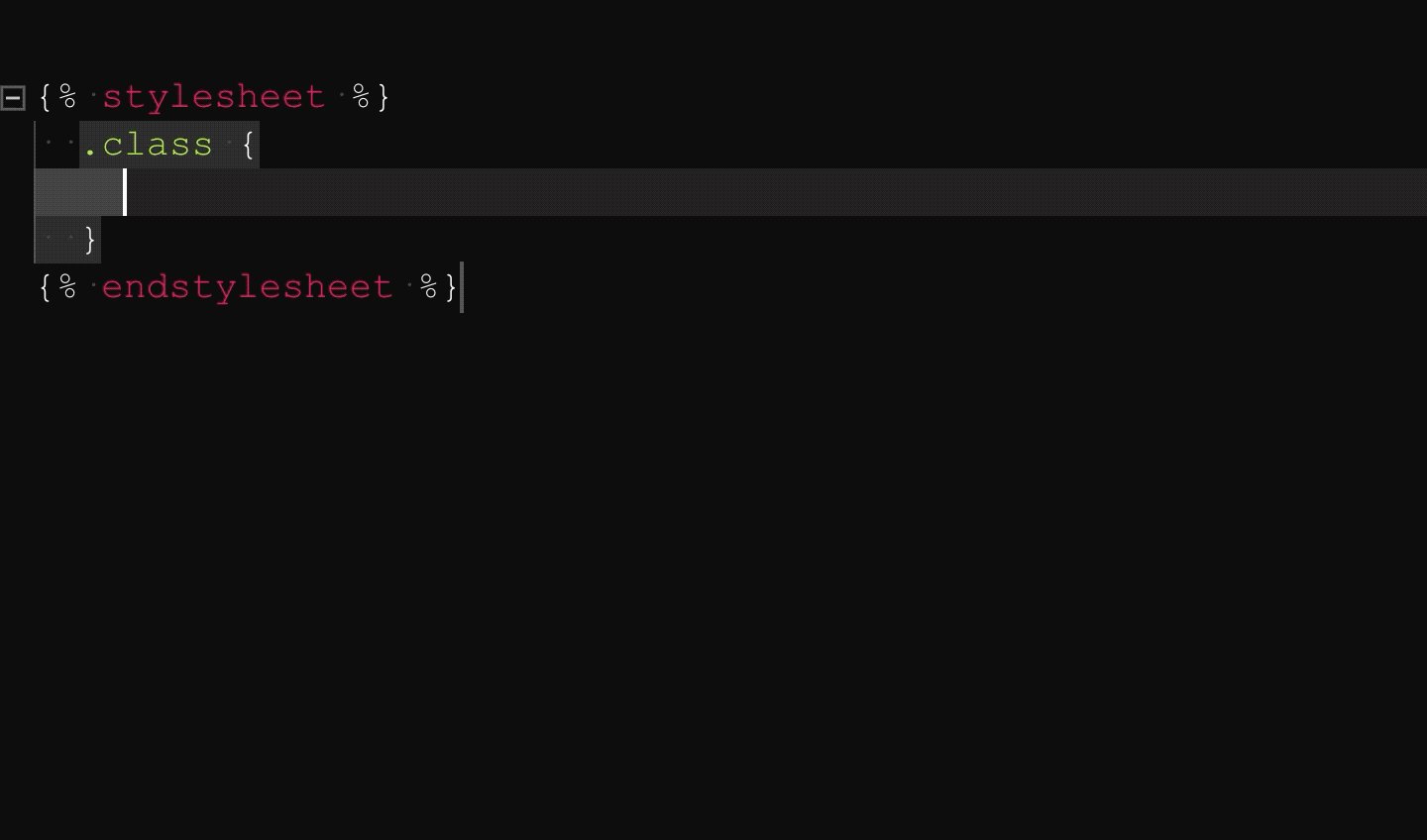
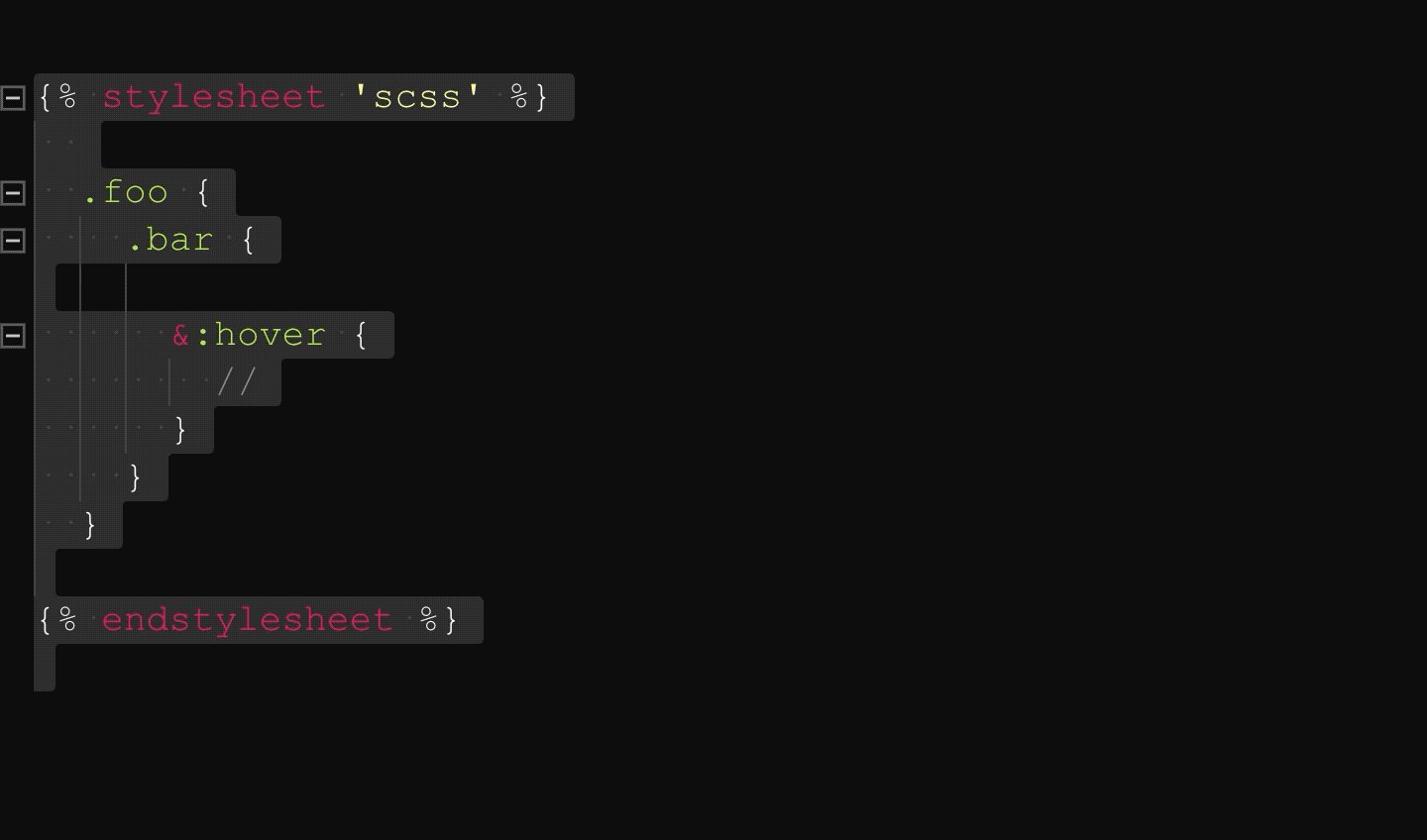
Liquid in CSS, SCSS, SASS and JavaScript
Liquid syntax contained in JavaScript, CSS, SCSS, SASS and other supported languages require a .liquid extension suffix be applied on file names. The suffix will associate these languages to a designated grammar, for example:
.css → .css.liquid
.scss → .scss.liquid
.sass → .scss.liquid
.js → .js.liquid
If the required .liquid suffix is problematic to your use case then use file associations. Please note that the language native IntelliSense capabilities are not supported in the suffixed files.
Markdown Codeblock
Liquid markdown embedded code block regions are supported in .md files.
```liquid
{% if x %} {{ object.prop }} {% endif %}
```
Template Literal
Liquid template literals are supported for usage within JavaScript, JSX and TypeScript languages. The literal will provide both HTML and Liquid syntax highlighting. When expressing a template literal suffixed with liquid all containing code will have Liquid syntax highlighted.
liquid`{% if condition == true %} {{ object.prop }} {% endif %}`;
Take a look at Language Literals NPM module and the VSCode Extension for syntax highlighting and de-dentation logic of string input.
Frontmatter
The extension also provides additional syntax highlighting for language annotated frontmatter atop of YAML highlighting support. Language annotated frontmatter regions are typically implemented in 11ty projects.
// Frontmatter YAML
---
---
// Frontmatter JavaScript
---js
---
// Frontmatter JSON
---json
---
// Frontmatter TOML
---toml
---
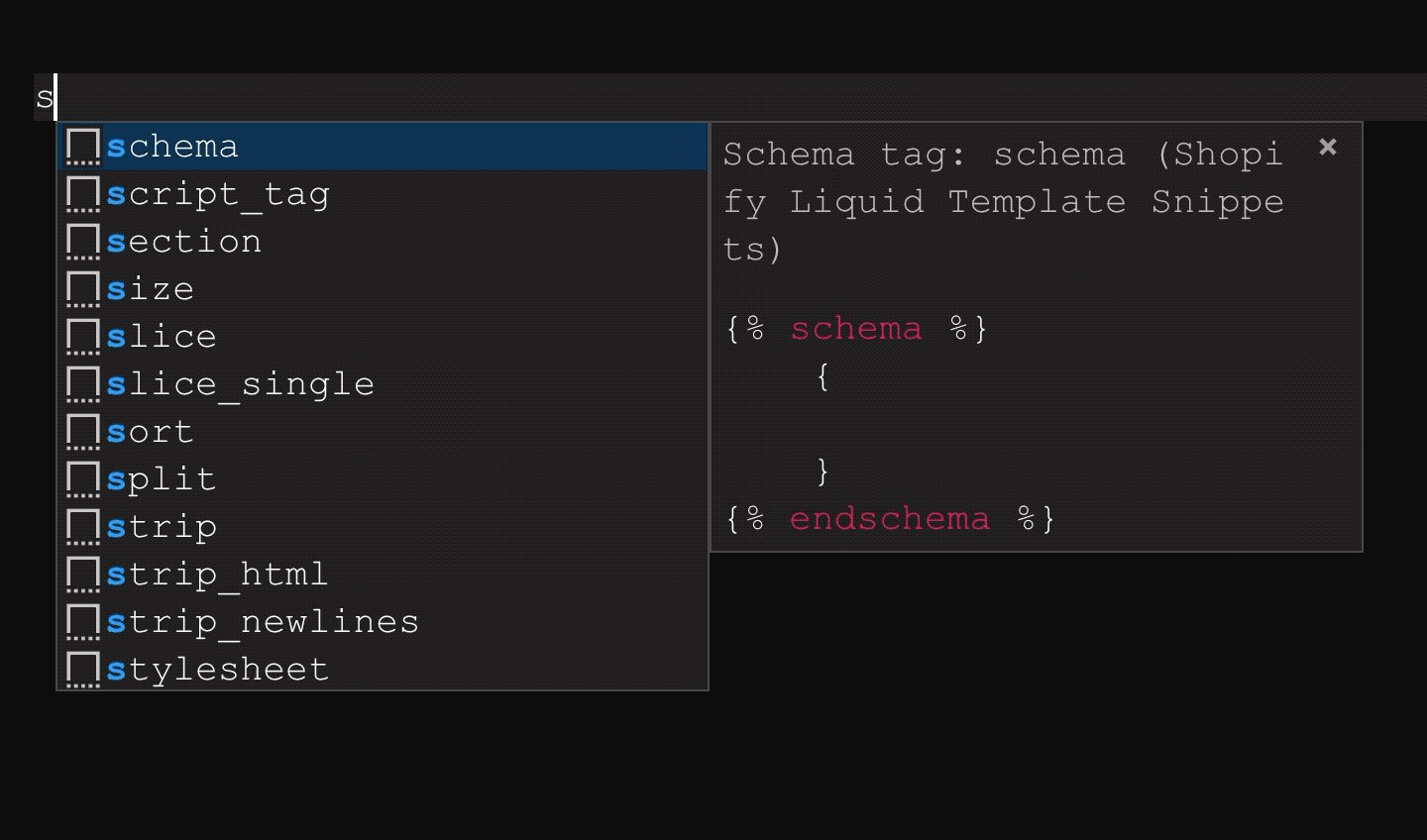
Completions
The extension supports Standard and Shopify variation completions. This feature and will be improved upon as the extension progresses to Liquify, so the integration is elementary. Completions will be displayed in an intelligent manner.
{
"liquid.completion.tags": true,
"liquid.completion.objects": true,
"liquid.completion.filters": true,
"liquid.completion.operators": true,
"liquid.completion.properties": true,
"liquid.completion.sections": true,
"liquid.completion.variables": true
}
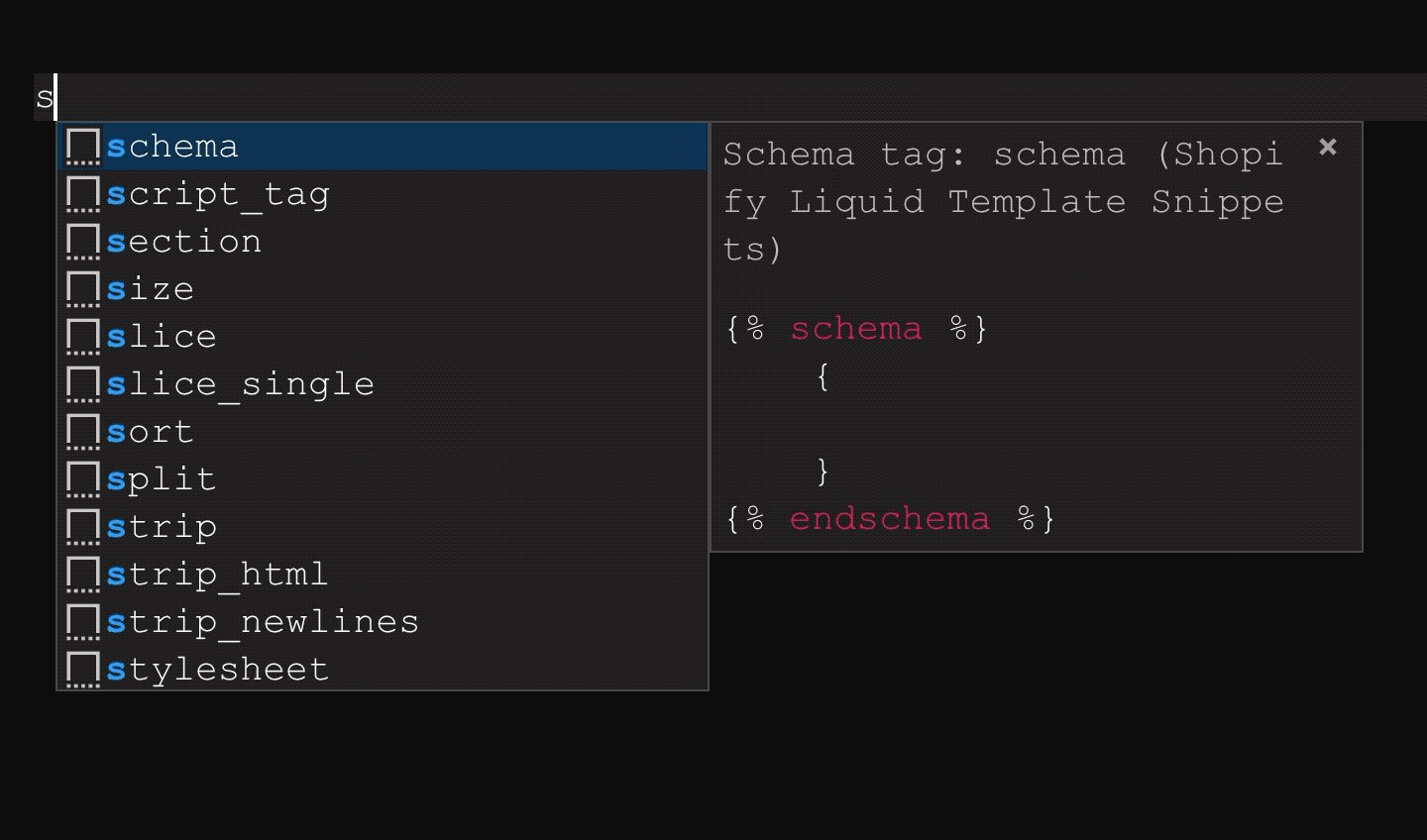
Tags
Liquid tag completions are tokens which are encapsulated within {% and %} delimiters. Tag completions can be invoked by typing the % character.
Workspace Settings
{
"liquid.completion.tags": true // Pass a value of false to disable
}
Objects
Liquid object completions will be invoked within tokens at different points. The parse algorithm will uses the previous character sequence to determine when object completions are to be provided. Object properties are triggered when a dot .character is typed that follows a known keyword (object) reference.
Workspace Settings
{
"liquid.completion.objects": true // Pass a value of false to disable
}
Filters
Liquid filter completions will be invoked by typing the | character. Filter completions are persisted with whitespace, so the completion list will remain open when the previous character is determined to be a filter operator.
Workspace Settings
{
"liquid.completion.filters": true // Pass a value of false to disable
}
Operators
Liquid operator completions will be invoked within control flow tokens such as {% if %}, {% elsif %} and {% unless %} tag types. Operator completions will be provided according to surrounding structures and support the and, or and contains keyword logics.
Workspace Settings
{
"liquid.completion.operators": true // Pass a value of false to disable
}
Variables
Liquid variable completions are supported and made available a per-document basis. The extension will use your current cursor position when providing variable completions and only those which are accessible via the Liquid rendering engine will be shown. Liquid {% assign %} and {% capture %} tokens are analyzed and will be provided within completion items.
Workspace Settings
{
"liquid.completion.variables": true // Pass a value of false to disable
}
Sections
Liquid section.* object completions are provided in accordance with the contents contained within {% schema %} embedded tags. Section completions are scope aware and respect block.type regions implemented with either control flow {% if %} or {% case %} tags. Tag completions support sensible re-assignment variable naming, which means you can assign to different names and completions will work. You can disable/enable Liquid section object completions within your workspace settings configuration.
Workspace Settings
{
"liquid.completion.sections": true // Pass a value of false to disable
}
Files
The extension supports file completions. Depending on the specified Liquid engine variation defined, different types of file completions are made available. locale, settings, snippets and section file based completions but you will need to provide path references to enable this capability. You can provide path references in your .liquidrc file on files key. The paths must be relative to your projects root directory.
Using .liquidrc File
{
"engine": "shopify",
"files": {
"locales": "locales/en.default.json",
"settings": "config/settings_schema.json",
"snippets": ["snippets/*.liquid"],
"sections": ["sections/*.liquid"]
}
}
Using Workspace Settings
If you defining configuration via workspace settings, the extension only supports project level definition references but does not support global (User Preferences) definitions for this setting. This means you can provide these references within your .vscode/settings.json file on a per-project level but you cannot provide this within your global configuration.
{
// Shopify Liquid Variation
// Expects the "engine" option to be using "shopify"
//
"liquid.files.shopify": {
"locales": "",
"settings": "",
"snippets": [],
"sections": []
},
// Eleventy Liquid Variation
// Expects the "engine" option to be using "11ty"
//
"liquid.files.11ty": {
"data": [],
"includes": [],
"layouts": []
}
}
Shopify Schema
As of version v3.2^ this extension supports schema tag intelliSense capabilities. The feature drastically improves productivity for developers working with the Shopify Liquid variation. Section {% schema %} supports JSON features such as completions, validations, hovers and snippets. The contents of schema tags (ie: section settings and blocks) are made available to Liquid {{ section.settings.* }} and {{ block.settings.* }} objects.
{
"liquid.completion.schema": true,
"liquid.validate.schema": true
}
Completions
Embedded JSON contained within {% schema %} tags support completions in accordance with trigger characters. The JSON completions are made possible through Schema Stores maintained at @liquify/schema. VSCode Liquid has full IETF Support and also provides snippet (Ctrl + Space) triggers completions for settings and blocks. You can disable/enable JSON schema completions within your workspace settings configuration.
Workspace Settings
{
"liquid.completion.schema": true // Pass a value of false to disable
}
Diagnostics
In addition to JSON and Liquid completion support, schema JSON diagnostic validation is also supported. This capability will warn you when incorrect or otherwise invalid JSON syntax and structures are provided. You can disable/enable JSON schema diagnostics within your workspace settings configuration.
Workspace Settings
{
"liquid.validate.schema": true // Pass a value of false to disable
}
Syncify
The extension supports Syncify related Shopify theme development architecture. Syncify is a theme development tool which exists as superior alternative to the Shopify CLI. It introduces a refined approach to Shopify theme development and offers essential features for building brilliant themes.
I proactively oversee the development of Syncify, having conceived it as a solution to address what I consider a fundamentally flawed approach to Theme Development which has emerged with the Shopify CLI and Dawn.
Shared Section Schema
Shopify developers who leverage Syncify for theme development can take advantage of Shared Section Schema JSON IntelliSense capabilities. By default, all files using a .schema extension will be identified as Shared Section Schema and completions will be made available within {% schema %} tags using $ref occurrences. Whenever a .schema file is detected within your workspace, shared schema features will be activated
If you are currently utilizing the Shopify CLI, please be aware that this capability is unavailable to you.
Leveraging Shared Schema Files
All files in your workspace using a .schema extension will be treated as JSON by the extension. At runtime, your workspace is traversed and all .schema files are gathered and parsed automatically. Take a look at the Syncify Documentation for configuration and setup for shared schemas to ensure transforms are handled and injected correctly.
Schema Example
Take the follow shared schema. Below we define a what is known as a Settings Spread in a shared schema file named example.schema.
{
"foo": [
{
"type": "checkbox",
"id": "test",
"label": "Some Example",
"default": true
}
{
"type": "text",
"id": "title",
"label": "Title",
"info": "Lorem Ipsum"
}
]
}
Reference Example
We can reference the above shared schema in any section {% schema %} tag by importing it using a $ref key property. We can target the foo settings spread using a <filename>.<schema> dot notation structure. The extension will automatically make $ref values available to schema in sections.
{% schema %}
{
"name": "something",
"settings": [
{
"$ref": "example.foo"
}
]
}
{% endschema %}
Formatting can be enabled/disabled via the command palette and references the language specific editor.formatOnSave vscode preference setting to determine whether or not it should be used. When Liquid formatting is enabled the extension will beautify Liquid and all suffixed *.liquid files. You can disable beautification by clicking the 💧 emoji icon in the status bar or exclude directories/files from handling using the format.ignore[] setting.
Æsthetic
Æsthetic is used to facilitate formatting capabilities under the hood. Æsthetic is built atop of the late but powerful Sparser lexing algorithm and has since been adapted for refined usage with Liquid and in particular this extension. Æsthetic exposes 30+ different formatting rules and supports Liquid beautification in various markup, script and style languages.
I actively maintain Æsthetic and it is currently in a pre-release (beta) stage. The ambition is to eventually have the tool become a competitive alternative to Prettier and disrupt "opinionated" conventions imposed upon the code nexus, one size does not fit all. Æsthetic is still in an early stage of development and has yet to ship an official release candidate but nonetheless it is stable enough for usage in languages like Liquid, HTML, JSON and CSS.
Æsthetic, once stable enough for the big time will be made available for usage in a separate extension
In some situations you may have another extension handling formatting and you will need to explicitly define an in-language editor.defaultFormatter within your vscode workspace/user settings. VSCode will typically inform you about this but if for any reason you are unable to get formatting to work, try setting the in-language default formatter.
Be sure to define only the languages you wish to have formatted by the extension.
{
// Enables formatting of .liquid files
"[liquid]": {
"editor.defaultFormatter": "sissel.shopify-liquid",
"editor.formatOnSave": true
},
// Enables formatting of all .css.liquid files
"[liquid-css]": {
"editor.defaultFormatter": "sissel.shopify-liquid",
"editor.formatOnSave": true
}
}
In addition to the above defaults, you can also choose to have Æsthetic format other supported languages.
{
// Enables formatting of all .html files
"[html]": {
"editor.defaultFormatter": "sissel.shopify-liquid"
},
// Enables formatting of all .css files
"[css]": {
"editor.defaultFormatter": "sissel.shopify-liquid"
},
// Enables formatting of all .json files
"[json]": {
"editor.defaultFormatter": "sissel.shopify-liquid"
},
// Enables formatting of all .jsonc files
"[jsonc]": {
"editor.defaultFormatter": "sissel.shopify-liquid"
}
}
Note
Æsthetic is still in its early stages and results may not be perfect. Extend with caution to languages other than Liquid/HTML
Ignoring Files
You can skip formatting on files, directories and code input a few different ways. If you are using workspace/user settings for configuration then you can pass a glob list of paths relative to the projects root using the liquid.format.ignore[] option. Folks leveraging the .liquidrc file for defining beautification rules can use the format.ignore[] setting.
Using .liquidrc File
{
"format": {
"ignore": []
}
}
Using Workspace Settings
If you are using a .vscode/settings.json file to define formatting options, you can use the following structure:
{
"liquid.format.rules": {
"ignore": []
}
}
Ignoring Code
In addition to file ignores, users can also take advantage of Æsthetic inline control comments. This will allow you to skip blocks of code or files from beautification.
Ignoring Next
Using esthetic-ignore-next comments can be annotated above tags blocks. Æsthetic will exclude the entire region of code when applying beautification.
<!-- esthetic-ignore-next-->
{% # esthetic-ignore-next %}
{% comment %} esthetic-ignore-next {% endcomment %}
Example
<div class="foo">
{% # esthetic-ignore-next %}
{% if condition %}
{% if assertion %}
THESE TAG BLOCKS WILL BE IGNORED
{% endif %}
{% endif %}
{% if condition %}
<section>
THIS TAG BLOCK CODE WILL FORMAT
</section>
{% endif %}
</div>
Ignoring Regions
Using esthetic-ignore-start and esthetic-ignore-end can be wrapped around regions of code you wish to have excluded (ignored) from formatting.
<!-- esthetic-ignore-start -->
<!-- esthetic-ignore-end -->
{% # esthetic-ignore-next %}
{% # esthetic-ignore-end %}
{% comment %} esthetic-ignore-start {% endcomment %}
{% comment %} esthetic-ignore-end {% endcomment %}
Example
<div class="foo">
{% # esthetic-ignore-start %}
{% if condition %}
{% if assertion %}
THESE TAG BLOCKS WILL BE IGNORED
{% endif %}
{% endif %}
{% # esthetic-ignore-end %}
{% if condition %}
<section>
THIS TAG BLOCK CODE WILL FORMAT
</section>
{% endif %}
</div>
Ignoring Files
You can exclude entire files from formatting by placing the esthetic-ignore comment at the very top of documents. When provided, Æsthetic will skip beautification of the entire file.
<!-- esthetic-ignore -->
{% # esthetic-ignore %}
{% comment %} esthetic-ignore {% endcomment %}
Example
{% # esthetic-ignore %}
<div class="foo">
{% if condition %}
{% if assertion %}
<!--
THE ENTIRE FILE IS IGNORED
-->
{% endif %}
{% endif %}
</div>
Using Prettier
Developers may prefer to use the Liquid Prettier Plugin for beautification instead of Æsthetic. Developers who prefer the Prettier solution. You will need to install the Liquid Prettier plugin as development dependencies in your project and also have the VSCode Prettier extension installed.
Setting Default Formatter
{
"[liquid]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": false // change to true to enable formatting on save
}
}
Snippets
Liquid snippets are supported in this extension. The filter and tag snippets were originally forked from vscode-liquid-snippets. The snippets provided do not expose trim ({%-) delimiters and you can instead leverage the liquid formatting rule of delimiterTrims for controlling this.
Note
You can also invoke tag completions by typing % which will automatically trigger a completion list.
Status Bar
When the extension is enabled and a supported *.liquid file has been opened in the editor you'll see an 💧 emoji appear in the bottom right hand side of the vscode status bar. This is the extensions status bar item and it will allow you to enable/disable formatting (programmatically), inform you when an ignored file is open and notifies you when the Æsthetic encounters any code errors during beautification.
The 💧 emoji will only show when a .liquid file is opened.
| Status |
Command |
Action |
 |
Enabled |
Clicking the status bar item in this state will disable formatting |
 |
Disabled |
Clicking the status bar item in this state will enable formatting |
 |
Ignoring |
Clicking the status bar item in this state opens the output panel |
 |
Errors |
Clicking the status bar item in this state opens the output panel |
Configuration
The extension provides 2 different ways for users to configure and control capabilities. Depending on how regularly you are working with Liquid should help determine which method is best for you. Using .liquidrc file is a great option for developers who prefer a single point of control and is typically the preferred approach. Developers who'd rather keep things to the editor can define all configurations in their workspace/user settings .vscode/settings.json file.
Using workspace settings
Setting configuration using workspace settings is made available on the liquid property. When a .liquidrc file is present in your projects root then that will take precedence over options defined in workspace/user settings.
Refer to Workspace Settings for defaults.
Using .liquidrc config file
The .liquidrc file allows users to specify their Liquid engine (variation), files for completions and format beautification rules. All other configuration options need to be defined within vscode workspace/user settings. The .liquidrc file is typically the easiest way to define per-project configurations and have shareable rules across projects. Whenever the extension detects the presence of a .liquidrc file it will behave in accordance and assume a Liquid project environment.
The .liquidrc file will be an essential requirement in Liquify (the future release) and the point of control for the Liquify parser, Language Server, Liquid specifications and other features. If you use Liquid a lot, then it a good idea to use this method.
Supported .liquidrc files
Currently, the extension only supports 2 JSON (with comments) file types:
Generating a .liquidrc file
You can generate a .liquidrc file using the Liquid: Generate .liquidrc file command from the vscode command palette. There are a few different configurations that can be applied when generating and you will be prompted accordingly. The default generated file will apply the recommended formatting preset of Æsthetic.You can progressively customize how beautification rules based off the recommended preset, this way you will not be overwhelmed by an extensive list of formatting options.
The recommended preset will produce an expected beautification style that most developers are happy with, however it is encouraged that you find your preferred style and leverage Æsthetic to its full potential.
{
"engine": "shopify",
"files": {
"locales": "",
"settings": "",
"sections": [],
"snippets": []
},
"format": {
"ignore": [],
"indentSize": 2,
"preserveLine": 3,
"wrap": 0,
"wrapFraction": 0,
"liquid": {},
"markup": {},
"style": {},
"json": {},
"script": {}
}
}
Config Base Directory (optional)
The liquid.config.baseDir option can be used to define a relative directory path for resolving a .liquidrc (or .liquidrc.json) file. The option will only work in projects that use .liquidrc files. Consider the following directory layout:
root
├─ .vscode
│ └─ settings.json
├─ docs
│ ├─ .liquidrc.json
│ └─ index.liquid
└─ src
├─ includes
└─ views
By default, when no .liquidrc exists in the root of the opened project, then it is assumed settings have been defined in the .vscode/settings.json workspace file. If no settings are defined in the workspace file then the defaults will be used. In situations where you need the extension to use a config file that is located outside of the root of your project you can leverage the baseDir setting.
Targeting the .liquidrc.json file located in docs directory:
{
"liquid.config.baseDir": "./docs"
}
The baseDir must point to a relative directory not a file. If the directory provided cannot be resolved, root is used.
Extension Conflicts
If you are using alternative extensions such as the Shopify Liquid (Theme Check) or Liquid Languages Support extension then you may run into some issues. The conflicts incurred will be caused because these extensions also target Liquid grammars and offers similar capabilities.
The vscode marketplace has 3 different extensions for Liquid support:
- Liquid
- Liquid Languages Support
- Shopify Liquid (Theme Check)
This extension uses the Liquid display name and is considered the official Liquid extension for vscode by developers. It is recommended that you either uninstall or disable the Shopify Liquid (Theme Check) extension and make the choice between Liquid and using the Shopify backed one, more on this below.
Liquid Languages Support
If you are using or have installed the Liquid Languages Support extension then it is recommended that you either uninstall or disable it. The Liquid Languages Support extension is not maintained and the grammars are mostly obsolete. Using it along side this extension is problematic, boycott it, as it does nothing but increase the editors startup time.
Shopify Liquid (Theme Check)
If you are using or have installed Shopify Liquid (Theme Check) then you may need to choose (or alternate) between the Shopify Liquid (Theme Check) extension and this extension. The Shopify Liquid (Theme Check) extension is for Shopify projects (specifically themes) but tends to create a lot of noise.
Currently, this extension offers far more features and capabilities than the Shopify backed extension. Though there is efforts being made by Shopify to improve their approach (currently) the only upside for choosing it would be the validation features. The Liquify supersede will provide linting and validations upon its release, so the value proposition for continuing to choose this extension over Shopify Theme Check is minimal and one should evaluate whether or not it's the right choice for their productivity.
It is highly recommended that you uninstall or disable Shopify Theme Check if you are using this extension
Releases
As of v4.0.0 all version releases and changelogs including the distributed VSIX files can be found in Releases. Previous version changelogs can be found in the v2.3.0 branch.
Contributing
Contributions are welcome! This project uses pnpm for package management and is written in TypeScript.
- Ensure pnpm is installed globally
npm i pnpm -g
- Leverage
pnpm env if you need to align node versions
- Clone this repository
git clone https://github.com/panoply/vscode-liquid.git
- Run
pnpm i in the root directory
- Run
pnpm dev for development mode
Developing
The project uses tsup for producing the distributed bundle. You can produce a VSIX by running the pnpm build command. The .vscode/launch.json file contains the extension host logic.
pnpm dev # Development in watch mode
pnpm build # Builds extension and packages VSIX
pnpm schema # Imports all JSON schema stores and updates package.json contributes
pnpm grammar # Generates object grammars and applies them to liquid.tmLanguage.json
pnpm dry # Prints list of files that are packages into VSIX
Testing
The extension has undergone E2E and capability tests internally, but it does not leverage the vscode test suite. The extension itself is simple enough where extensive tests are not a matter of necessity. The contained test directory is used when invoking the debugger and extension host. Contained within that directory are various sample files that can be used for validating capabilities, grammars and invocation.
PR's are welcome for test cases, but be aware that the Liquify supersede will make them obsolete in due time.
Acknowledgements
Thanks to these 3 talented folks who's work, ideas, feedback and contributions make this extension possible.
Support
Follow me on Twitter and say hello! There is no obligation, but coffee is always appreciated.
PayPal: Donate
BTC: 35wa8ChA5XvzfFAn5pMiWHWg251xDqxT51
🥛 Νίκος Σαβίδης