SemanticDiff: Programming Language Aware Diff
FeaturesSemanticDiff adds an alternative diff viewer to VS Code that:
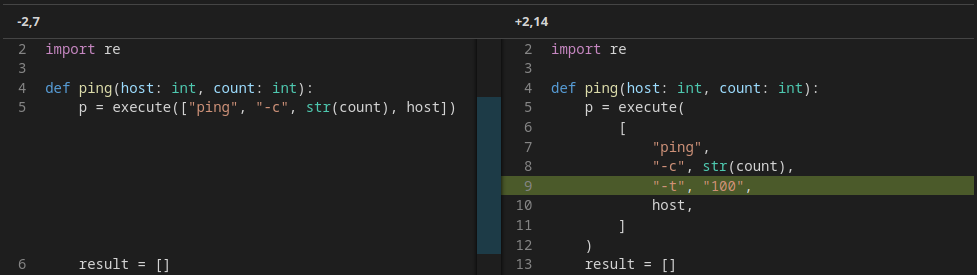
All features are implemented locally, your code never leaves your machine! 🔒 Hides Style-Only Changes / ReformattingsChanges that do not have an effect on the program flow, like optional line breaks or commas, are not shown as change.
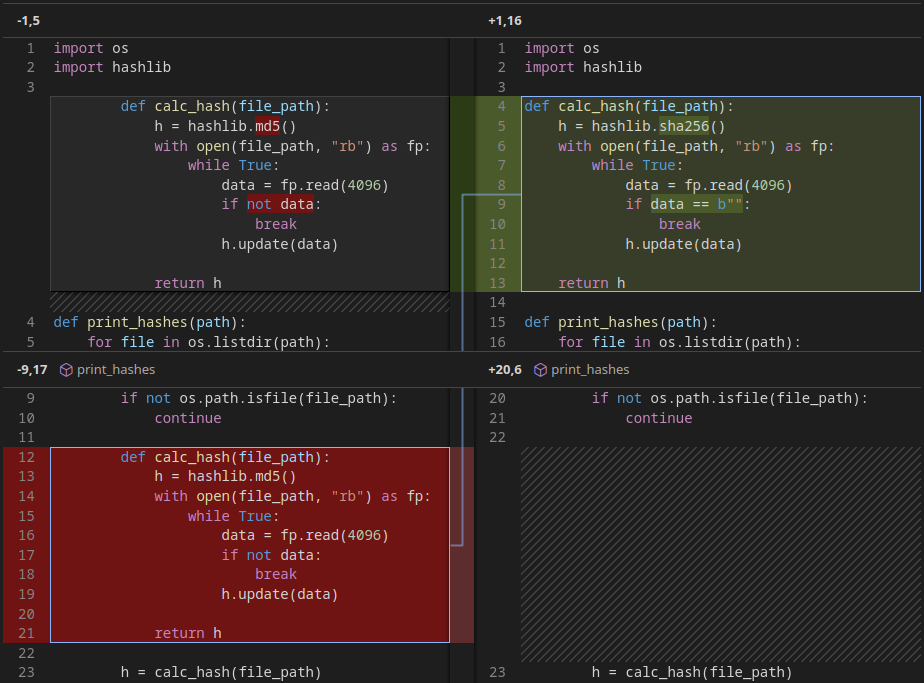
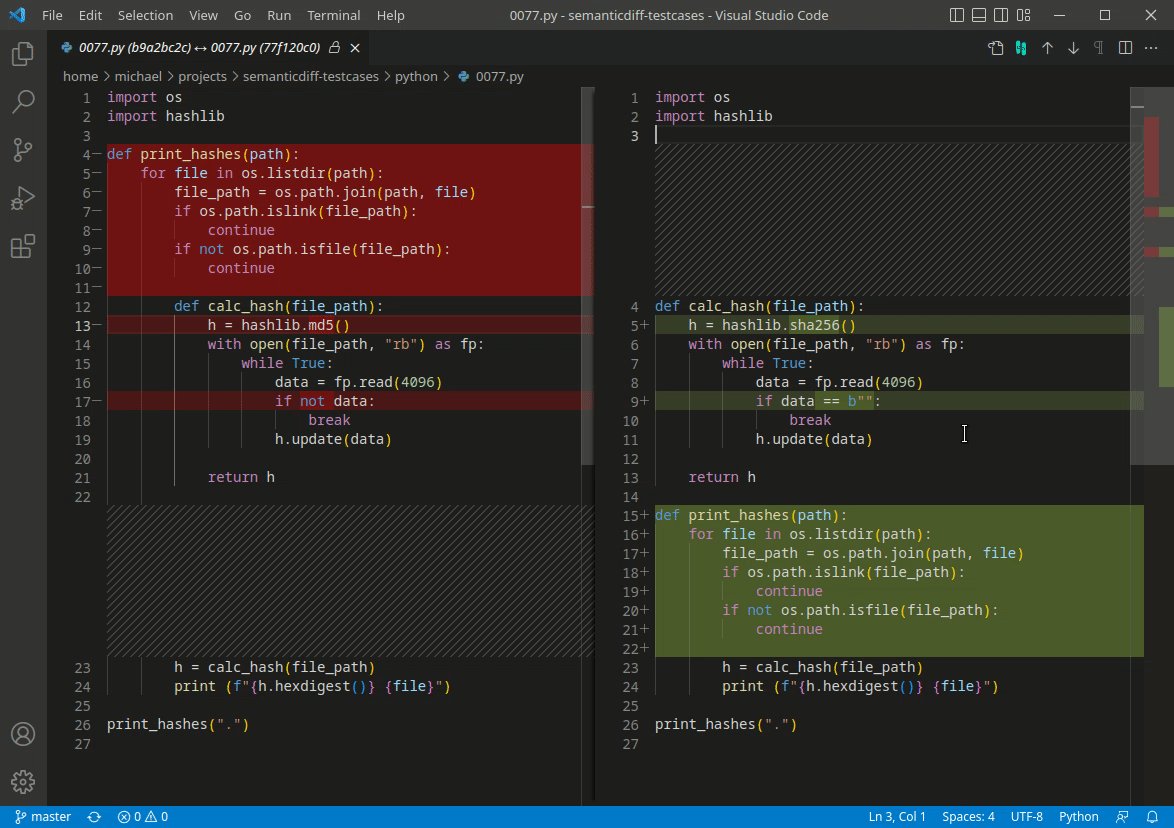
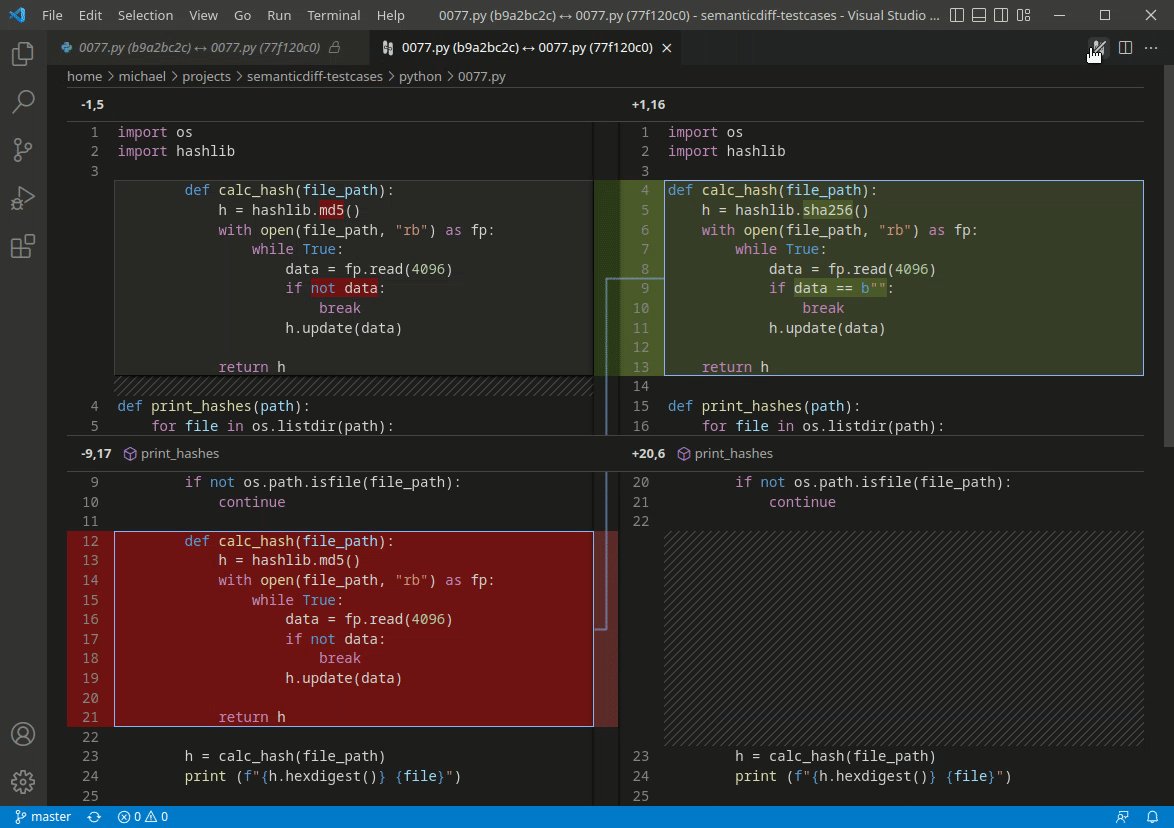
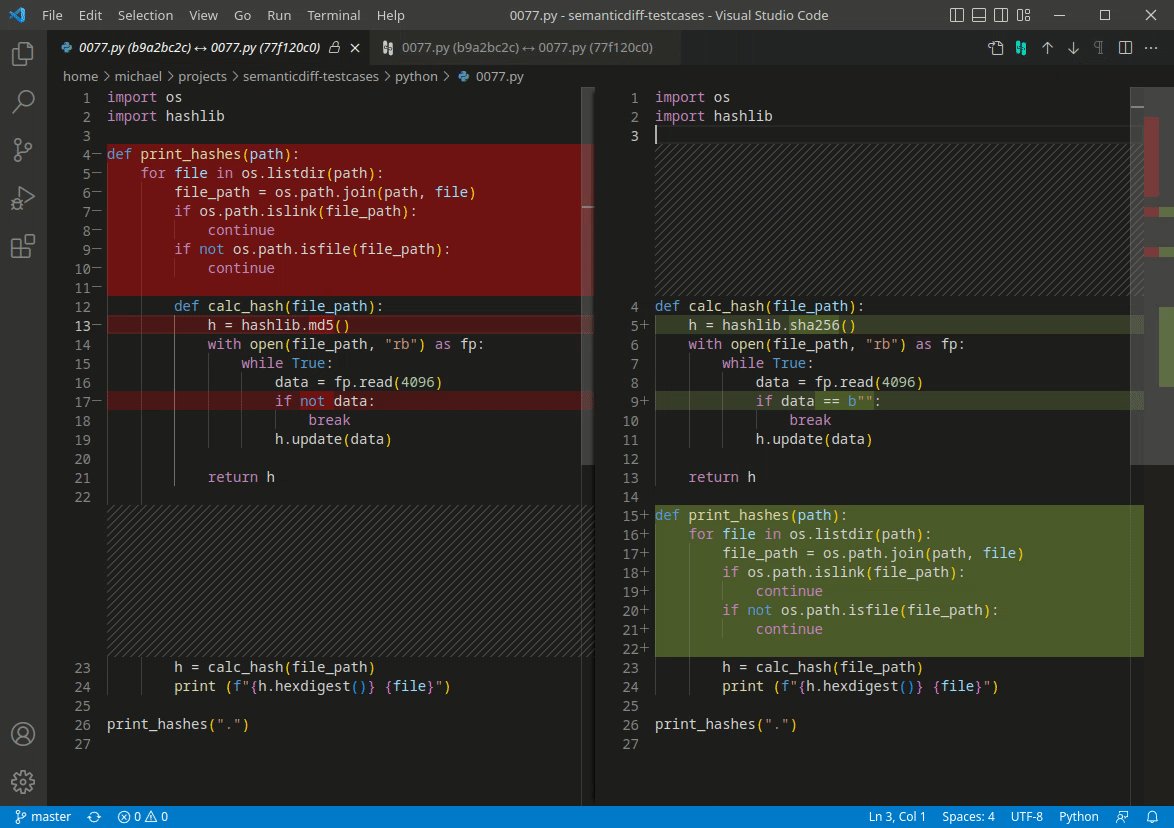
Detection Of Moved CodeSemanticDiff detects when code was moved within a file. The original and new code block are shown side-by-side to help you spot any changes that were introduced during the move.
Works With Other ExtensionsSemanticDiff works with any diff opened in VS Code, regardless of whether the diff was opened by an extension. The only requirement is that the used file format / programming language is supported. Here are few ideas how you could combine SemanticDiff with other extensions:
Supported Programming LanguagesSemanticDiff is a programming language aware diff and therefore needs to be able to understand your code. This requires your code to be syntactically correct and written in one of the following languages or data exchange formats:
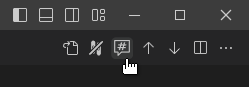
More programming languages / data exchange formats will be added based on the feedback we receive. How To UseView Code Changes With SemanticDiffYou can switch between the standard VS Code Diff and SemanticDiff by clicking on the SemanticDiff icon in the top right corner:
The switching behavior can be further customized via the extension settings. You can, for example, make SemanticDiff the default diff viewer for supported programming languages. Load More ContextSemanticDiff gives you a quick overview of all changes by hiding unmodified lines. You can explore the remaining code in two ways:
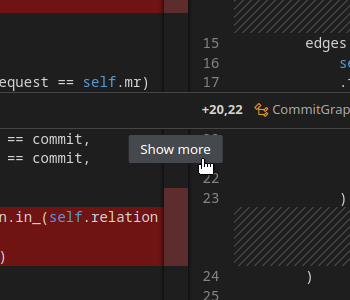
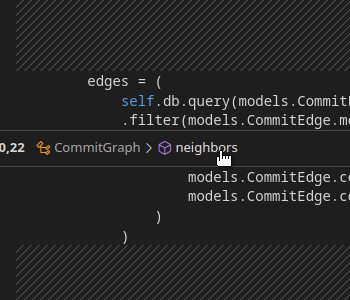
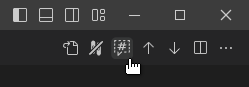
Load More Lines: Click the Show More button at the beginning or end of a code change to load 20 additional lines. Load Parent Scope: Each code change header lists the scopes that are active at the start of the block, i.e. the classes or functions the first line belongs to. Click on a scope to expand its full contents. If you would like to see more of the surrounding code by default, you may want to adjust the Context Lines setting. The standard value is 3 lines above and below a change. Hide/Show Changes in CommentsYou can toggle whether changes in comments should be ignored by clicking on the Hide Comment Changes or Show Comment Changes icon in the top right corner.
Please note that toggling this setting will lead to a recomputation of the diff. Any changes you made to the files being diffed become visible and any manually loaded parts of the code will be collapsed again. Extension SettingsYou can customize the behavior of SemanticDiff with the following options.
Just search for SemanticDiff in Settings and adjust the options to suit your needs. The changes will become active the next time a diff is generated. Known Limitations
Data and TelemetryThis extension processes all data locally, ensuring that your source code never leaves your machine. In order to continuously improve our products and services, this extension collects anonymous usage data and sends it to us at Sysmagine GmbH. Read our privacy statement to learn more. Collection of telemetry is controlled via the same setting provided by Visual Studio Code: SemanticDiff is a product by Sysmagine GmbH based in Heidelberg, Germany (Impressum) |