 ConyBlockBrace 代码块高亮显示插件
ConyBlockBrace 代码块高亮显示插件















Cony Block Brace{},A JJava、Javascript、Json、C、C++、C# Code Block Brace Highlighting Extension.
一个支持将Java、Javascript、Json、C、C++、C#程序语句中的大括号围起来的语句代码块高亮醒目地显示的插件,便于开发者审查阅览程序语句.

VScode插件扩展商店页面:
https://marketplace.visualstudio.com/items?itemName=sdsds222.ConyBlockBrace
Repository 仓库:
Github:https://github.com/sdsds222/ConyBlockBrace/
Gitee:https://gitee.com/sdsds222/ConyBlockBrace
Features
Cony Block Brace 本插件可以将花括号(大括号)构成的js语句块高亮显示,便于{}代码块的编辑与查看,支持Js、Ts、Json、Java、C、Cpp,从而实现可视化编程.本插件可以将花括号(大括号)构成的js语句块高亮显示,便于{}代码块的编辑与查看,支持Js、Ts、Json、Java、C、Cpp,从而实现可视化编程.
This plugin can highlight JavaScript statement blocks composed of curly braces (curly braces) for easy editing and viewing of {} code blocks. It supports Js, Ts, Json, Java, C, and Cpp to achieve visual programming.
本插件提供两种颜色渲染模式:
1:同层同级代码块同色,层与层之间异色。(默认关闭)
2:多彩模式,层与层之间异色,且同层的语句块与语句块之间异色,通过算法实现相邻的语句块颜色不同,更便于编辑与审阅代码块。(默认开启)
This plugin provides two color rendering modes:
1: Same color for code blocks at the same level, with different colors between levels. (default: Off)
2: Colorful mode, with different colors between layers, and different colors between statement blocks in the same layer. Through algorithms, adjacent statement blocks have different colors, making it easier to edit and review code blocks. (default On)
插件高亮颜色渲染功能默认关闭,需要在编辑器右键菜单中点击激活,也可前往配置文件配置参数默认启动,以及修改颜色。
To activate the plugin functionality by default, you can enable it in the context menu, or you can go to the configuration file to set the parameters for default startup and color customization.
快捷键:
ctrl+alt+s 开启、关闭功能;
ctrl+alt+i 临时右移颜色
ctrl+alt+k 临时左移颜色
更多功能请在配置文件中浏览和配置。
这里介绍一种作者自研的排序方式:
如未排序的数组为:6,4,3,1,8,4,6,9,3,2,8
首先遍历得出以下有序数组:
6,8,9
4,4,6,8
3,3
1,2
从下到上整理合并得:
1,2,3,3,4,4,6,8,6,8,9
再次遍历得出有序数组:
1,2,3,3,4,4,8,8,9
6
得
6,1,2,3,3,4,4,8,8,9
重复以上步骤:
6,6,8,8,9
1,2,3,3,4,4
得出排序完成的数组:
1,2,3,3,4,4,6,6,8,8,9
提示:排序步骤中整理有序数组的过程可以,直接从下到上合并,或者按列以'S'型整理,每列从最小的数开始向上或者向下开始排入结果数组,合成一个新的数组后再次重复以上步骤直到整理出有序数组为止,还有其他的整理方式,但是选用哪种方式效率最高暂不清楚。若有其他想法欢迎指正。
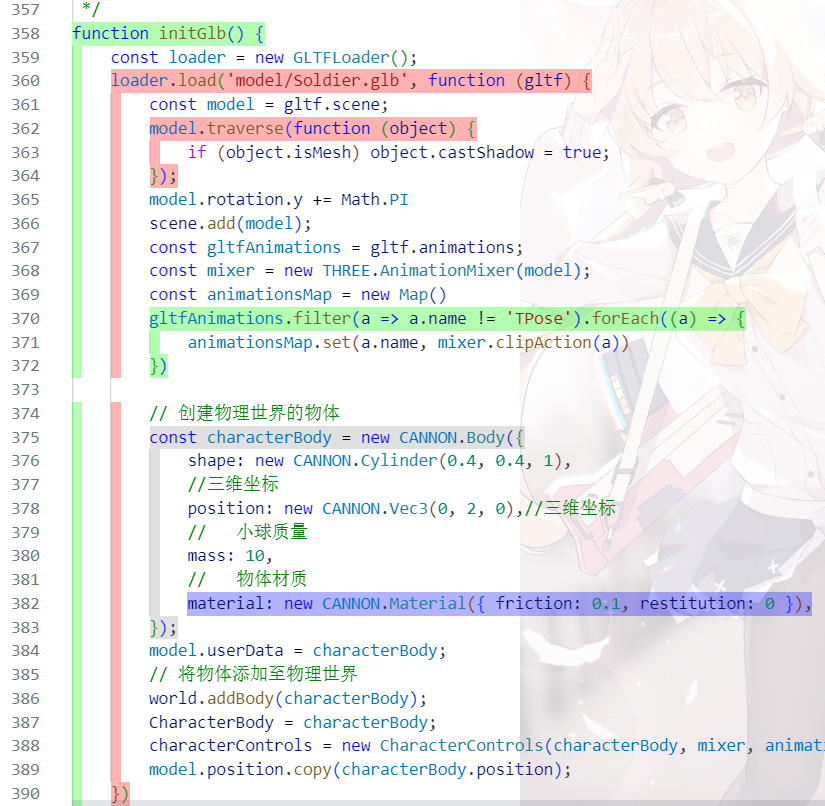
插件使用效果演示图片:





在多层复杂嵌套循环代码块中的使用效果,可有改善编程体验:
The use effect in multi-layer complex nested loop code blocks can improve the programming experience:



右键菜单:(点击Switch On/OFF BlockBrace即可启用/停用本插件的代码高亮功能。)

Requirements
Extension Settings
Not Any Settings.
Known Issues
NOT.
Release Notes
新版本发布
1.0.0
A New Extension.
1.1.5
修改插件接收页内容
1.3.6
修复单行大括号语句块渲染异常的问题。
1.5.2
修复相邻嵌套代码块颜色相同的问题。
1.5.8
修复相邻嵌套代码块颜色混乱问题,保证颜色按顺序排列。
Enjoy!