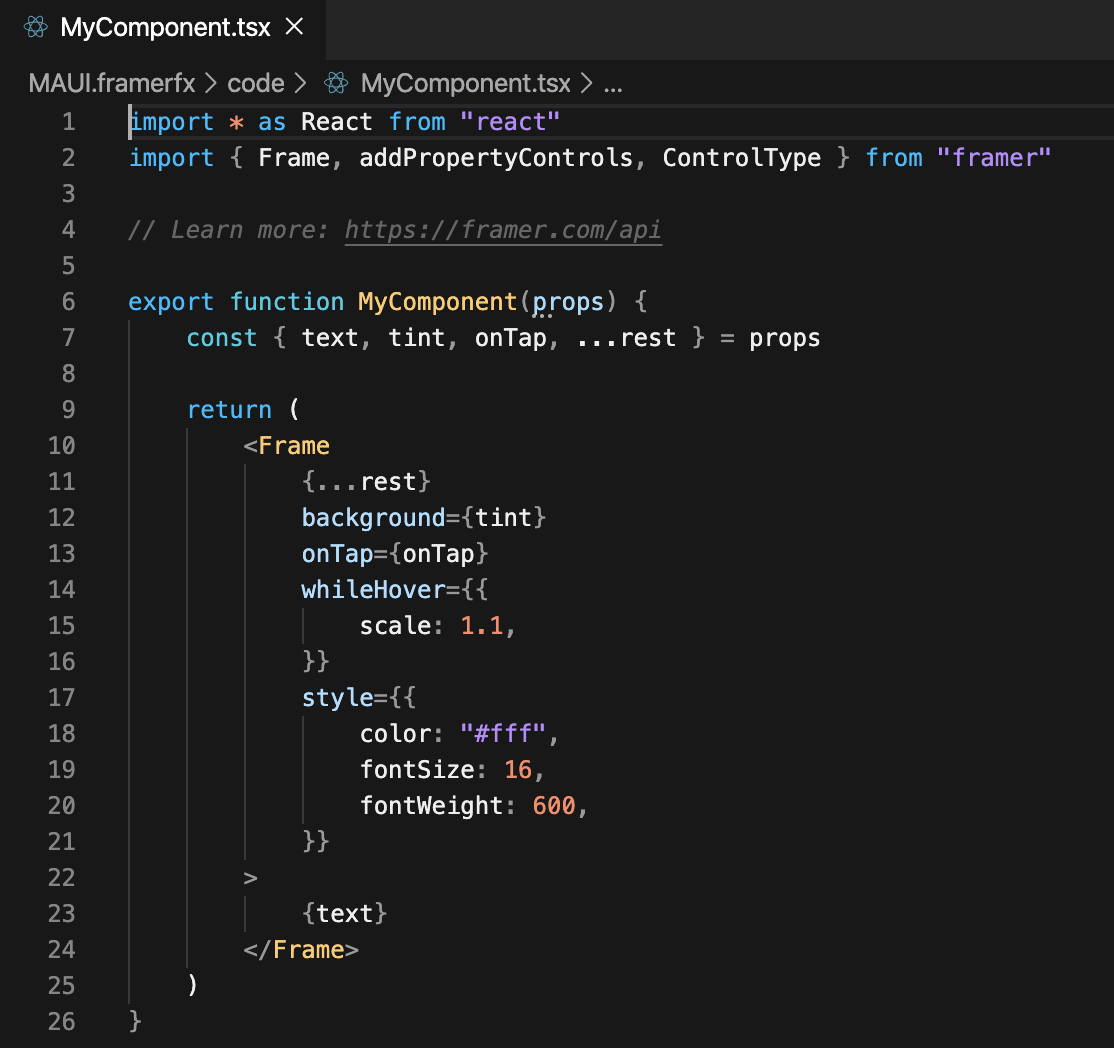
Framer Web Syntax
A Syntax Theme for VSCode - Alpha Release

The unofficial theme for folks who prefer working in VSCode while creating awesome stuff in Framer

Installation
From the Web
- For an easy installation, go to visit the theme's page on the VSCode Marketplace and hit the "Install" button.
- Confirm that you want the page to open VSCode
- Click the "install" button on the theme's page within VSCode.
From VSCode
- In VSCode, go to "Preferences" -> "Color Theme"
- Select "Install Additional Color Themes…"
- Type in "framer web syntax" and click to install
Aligning the Editor Typeface
- Download Input Mono and install the font files on your system
- Go to your VSCode settings, search for "font"
- Prepend
'Input Mono', to your "Font Family" stack, for instance like: 'Input Mono', Menlo, Monaco, 'Courier New', monospace
- [Optional] Set "Font Weight" to 300 to further align font rendering with Framer Web / Desktop.
| |