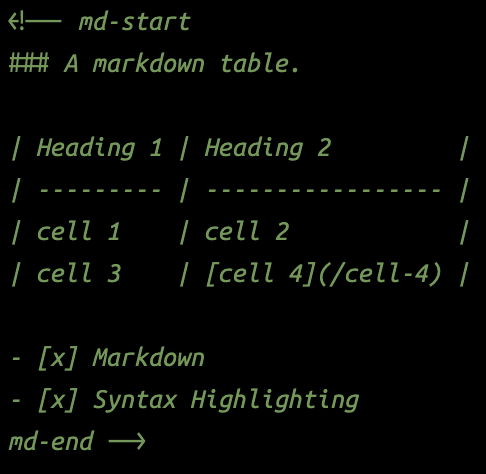
Syntax Highlighting for Markdown in Svelte TemplatesThis extension adds syntax highlighting to – and snippets for – the @samplekit/preprocess-markdown NPM package. The NPM package allows you to write Markdown (via Marked) directly in Svelte templates without disrupting other tools like svelte-check, Prettier, ESLint, TypeScript, etc. ExamplesWithout Extension
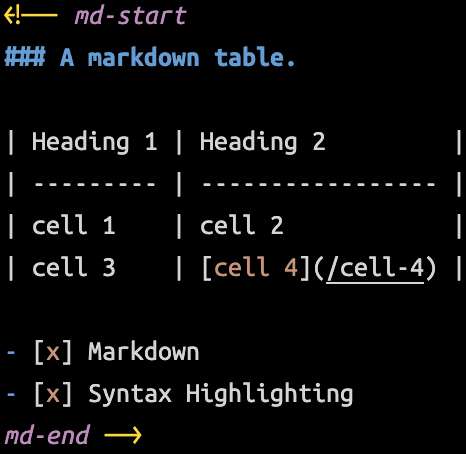
With Extension
Supported SyntaxThe supported syntax matches that of the NPM package's preprocessor. In Svelte markup, wrap Markdown with Links |

