Overview
Provides Canvas developers with tools to help streamline the template development process.
Quick Start
- Install the extension.
- Once activated, the following toolbar entry should be visible:

- If logged in as a user with the
developer role, the Qerent StoryChart application should automatically connect to the local instance of the extension upon startup. After opening any storyline, the toolbar entry should update to reflect this:

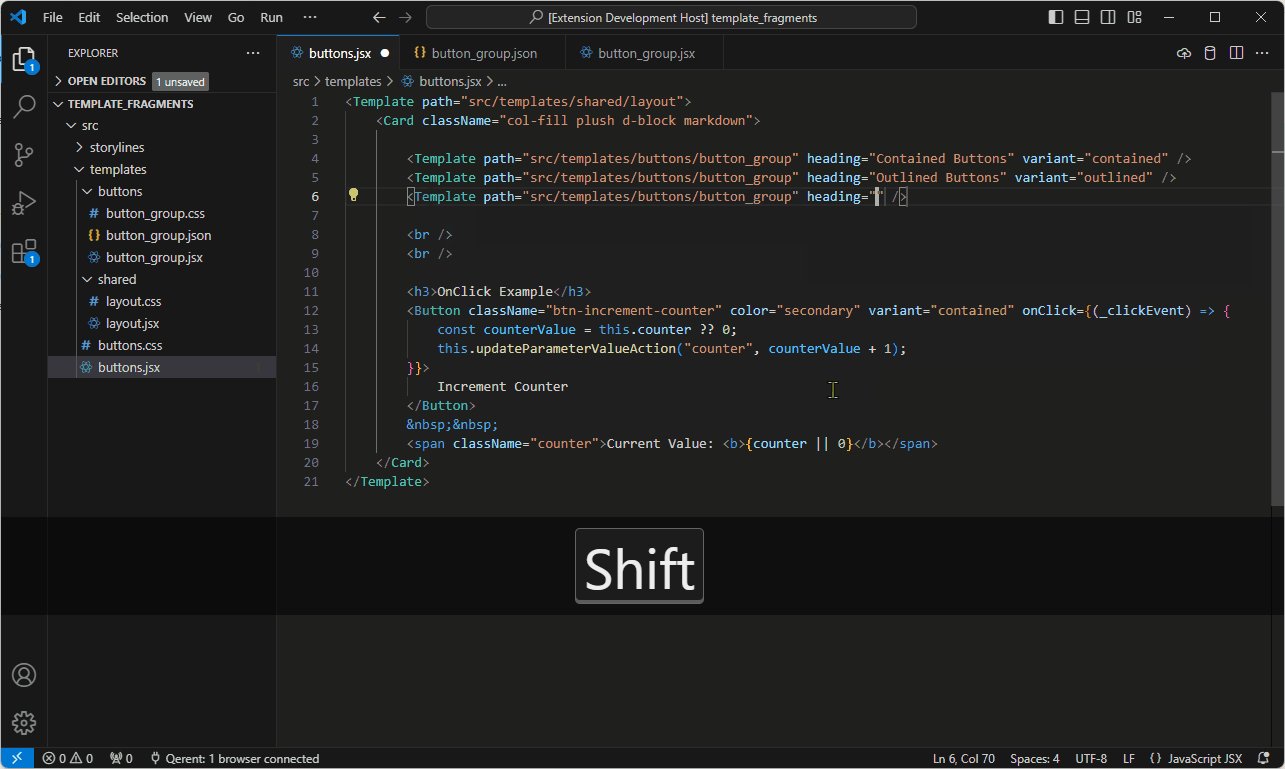
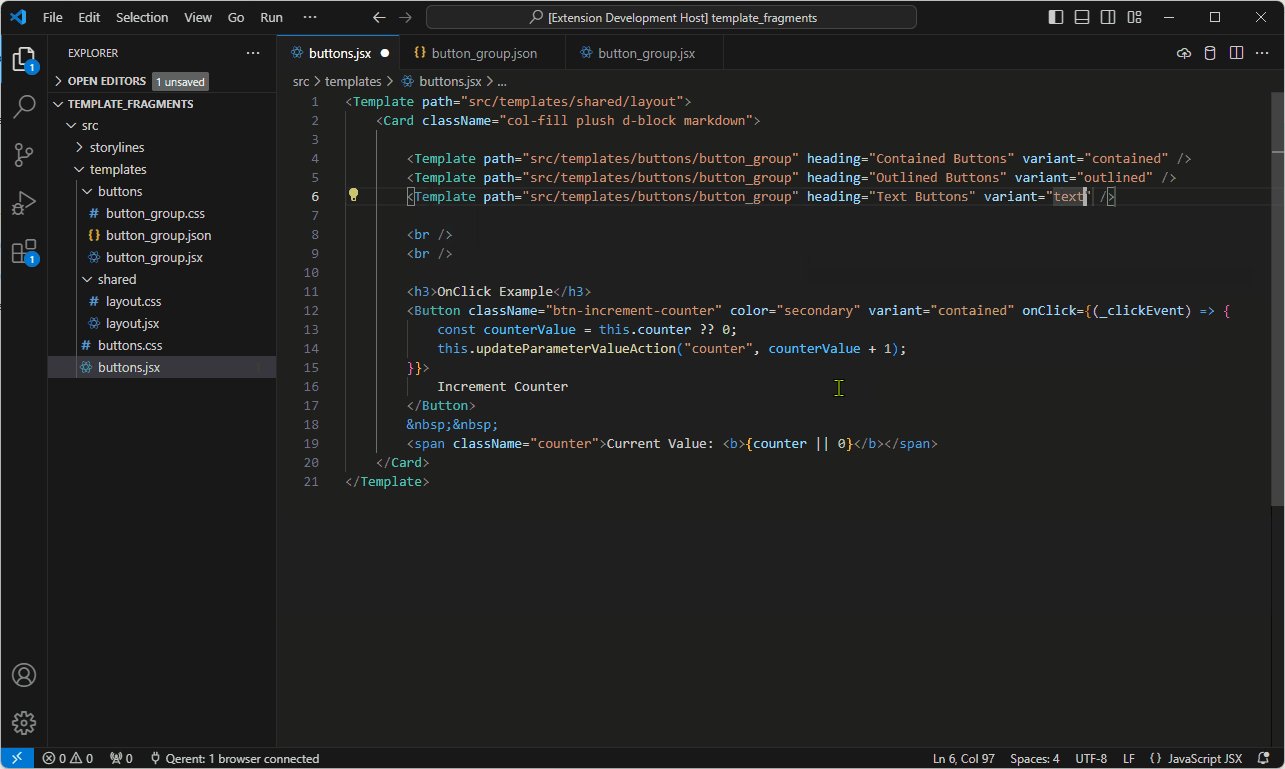
- All files with a
.jsx extension (or any document where the language is set to javascriptreact) should now have additional IntelliSense support for the Qerent components.
Features
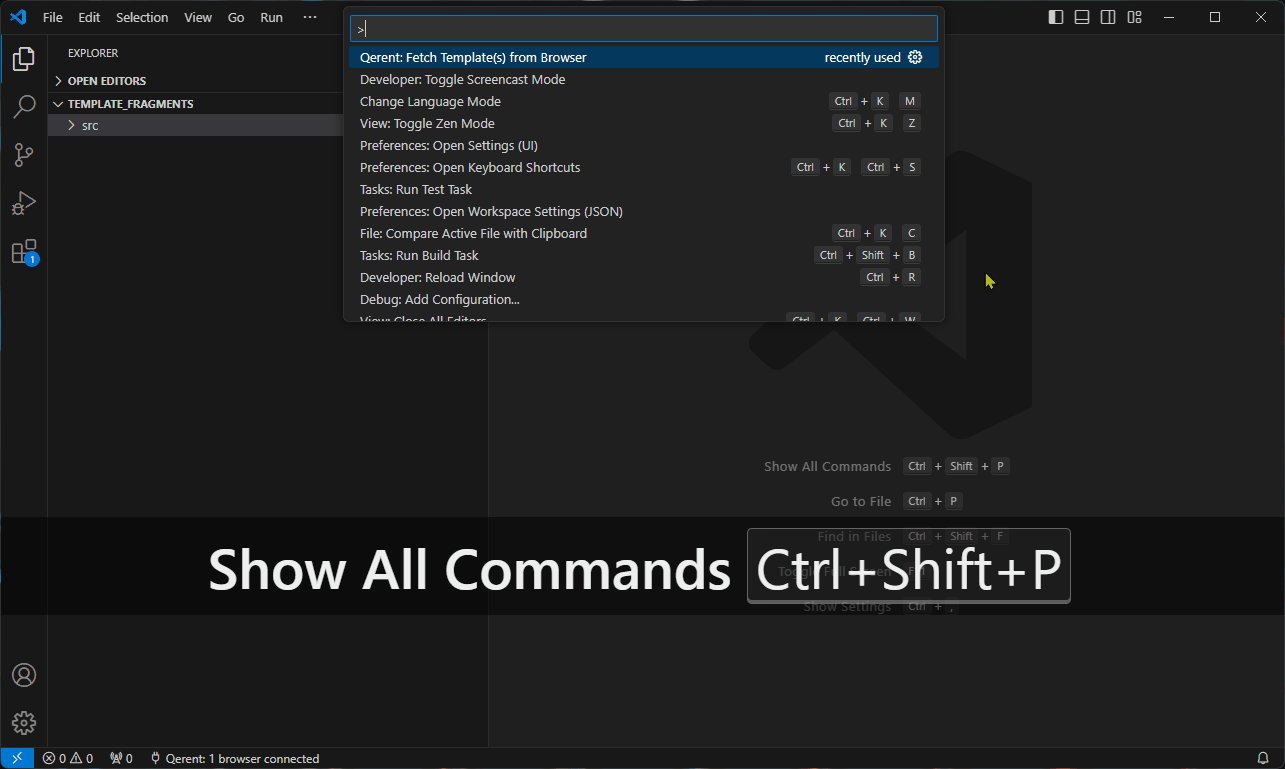
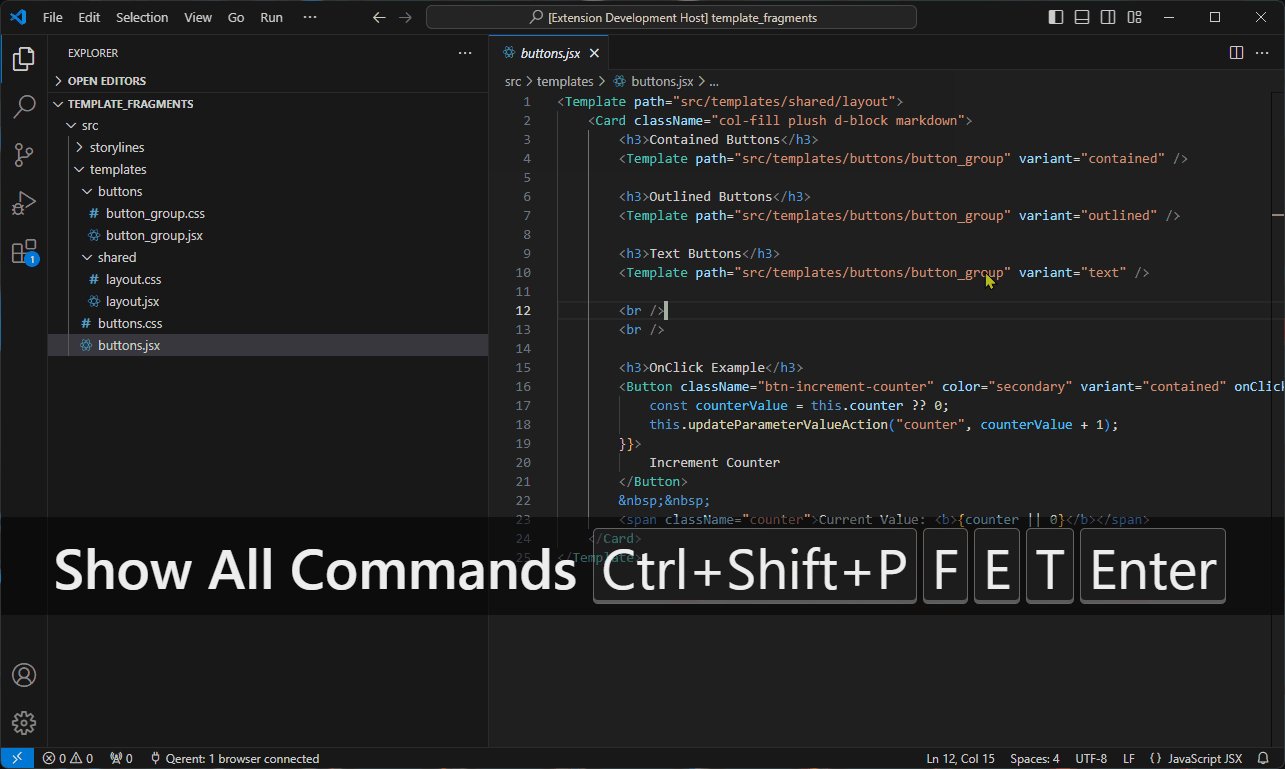
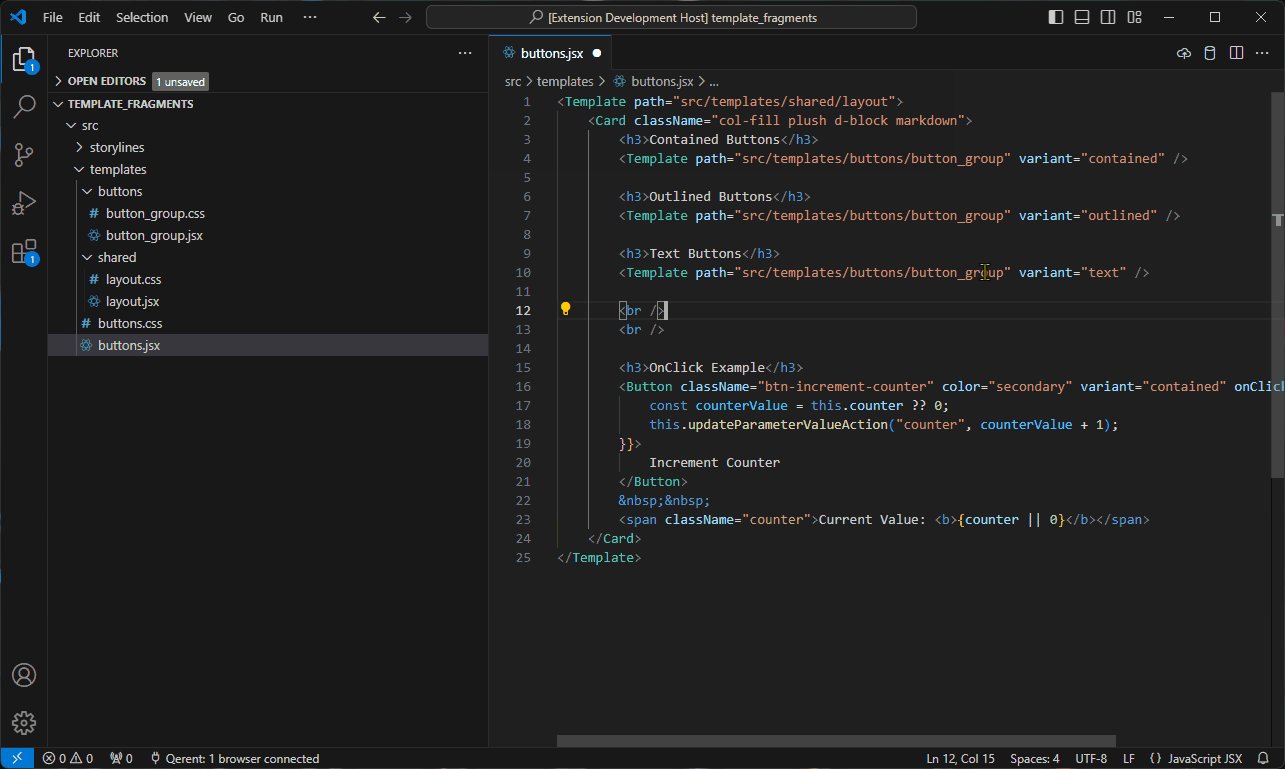
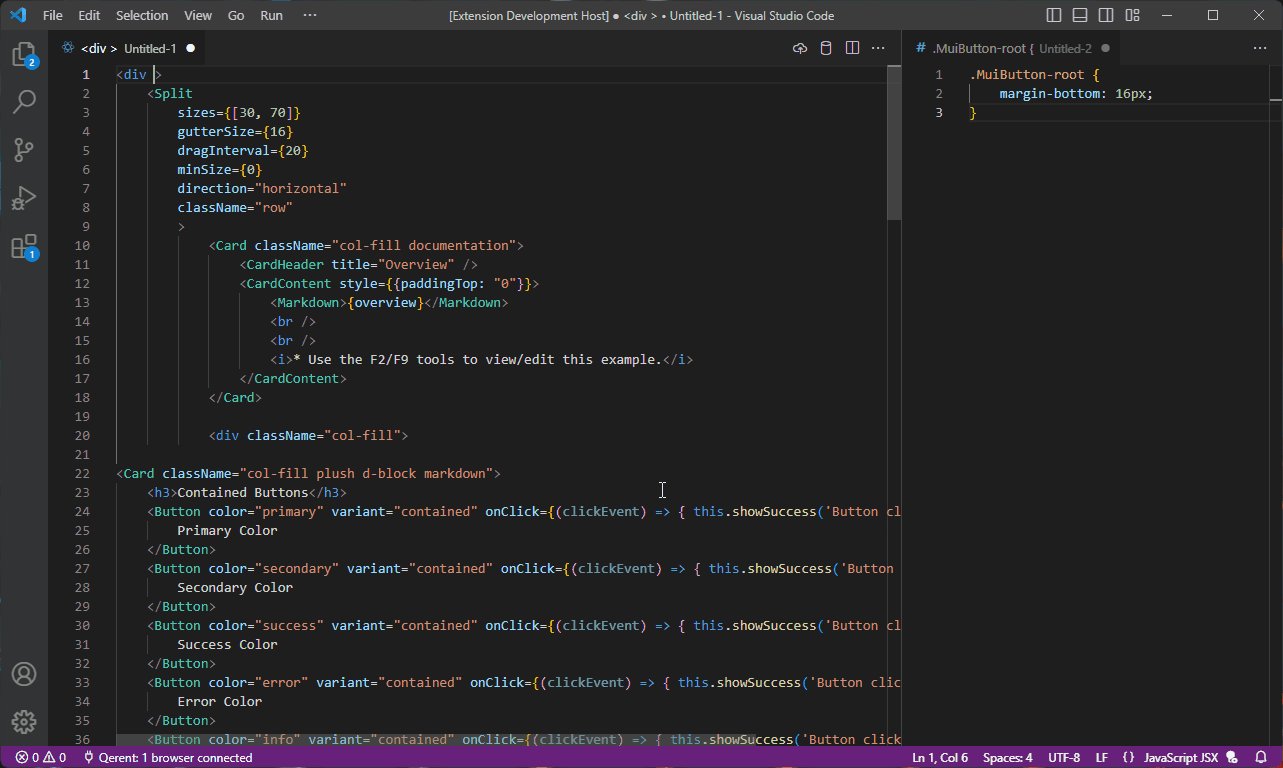
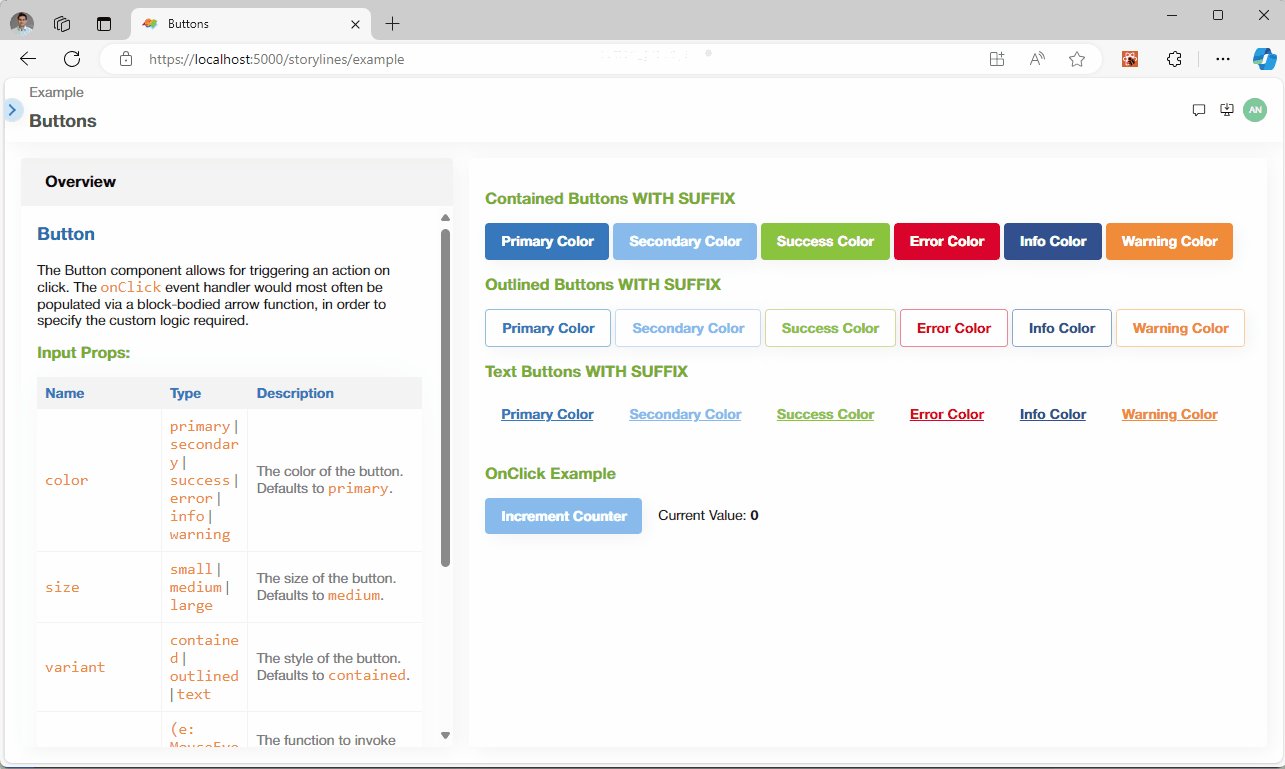
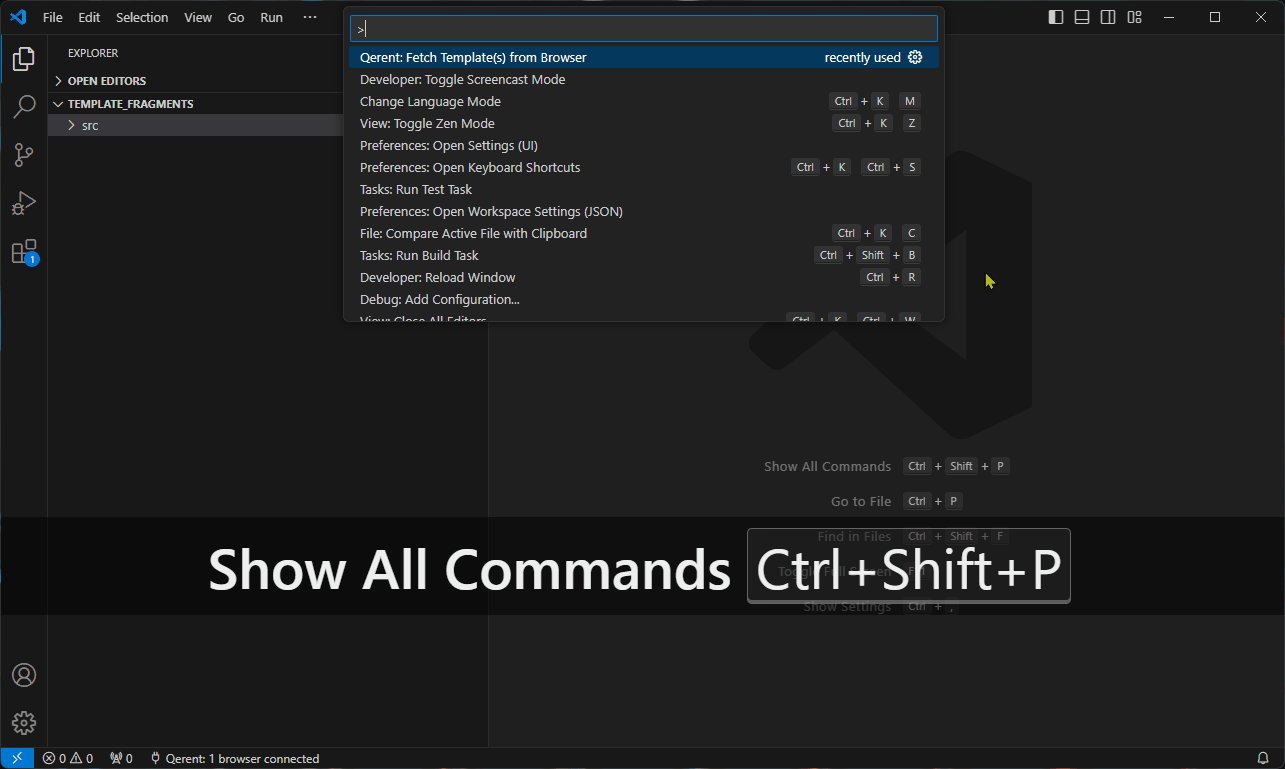
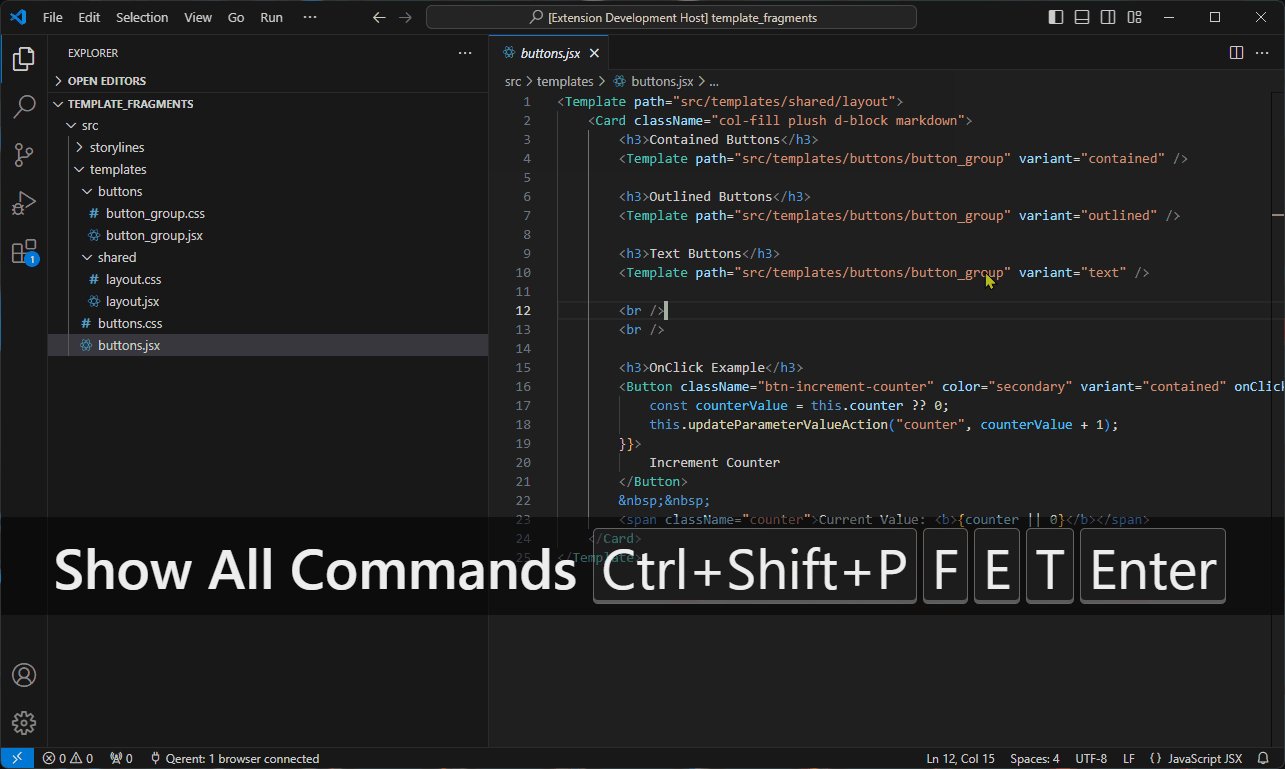
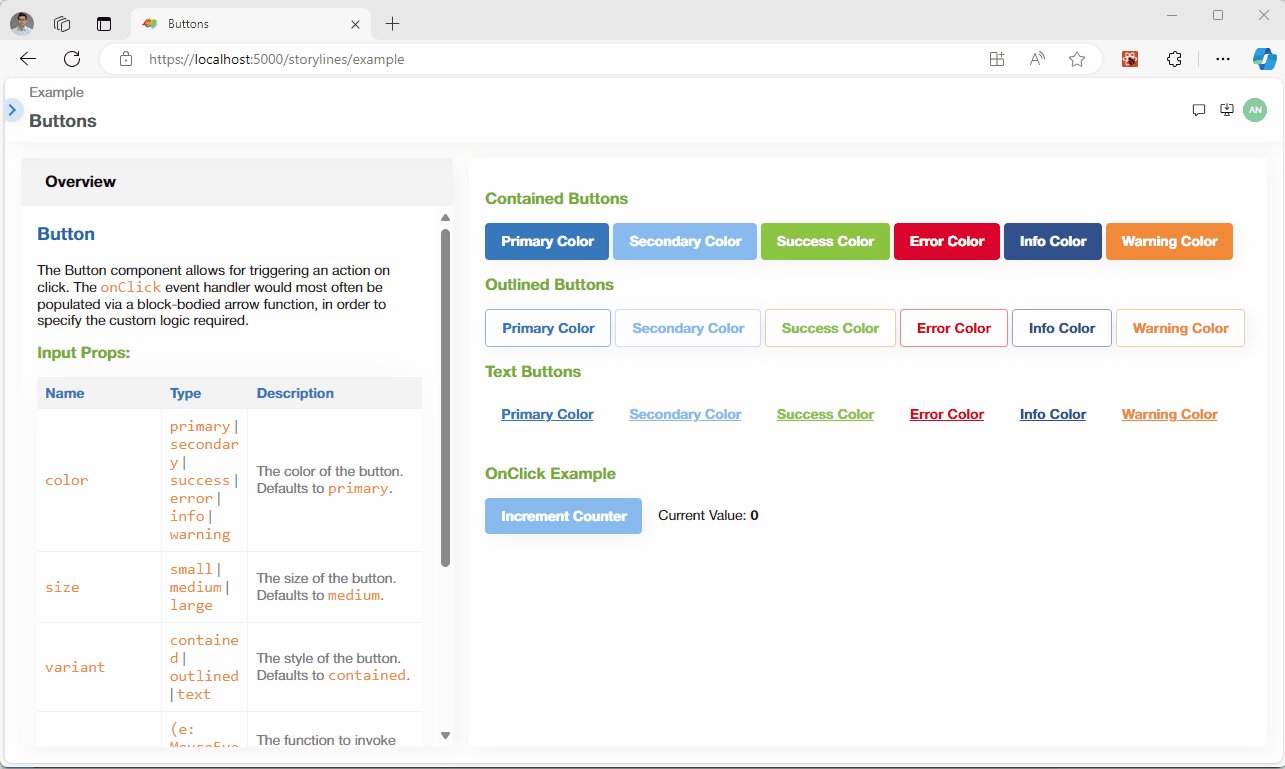
- Fetch Templates for the current page:

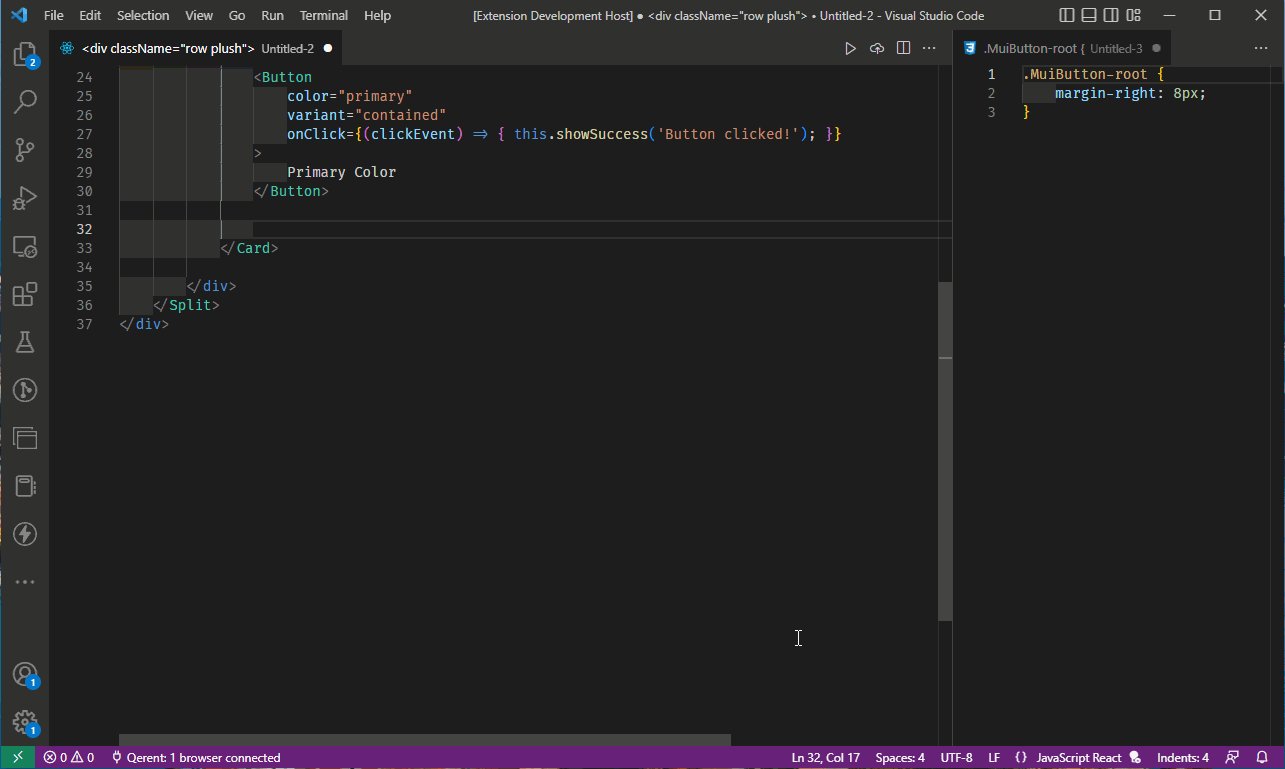
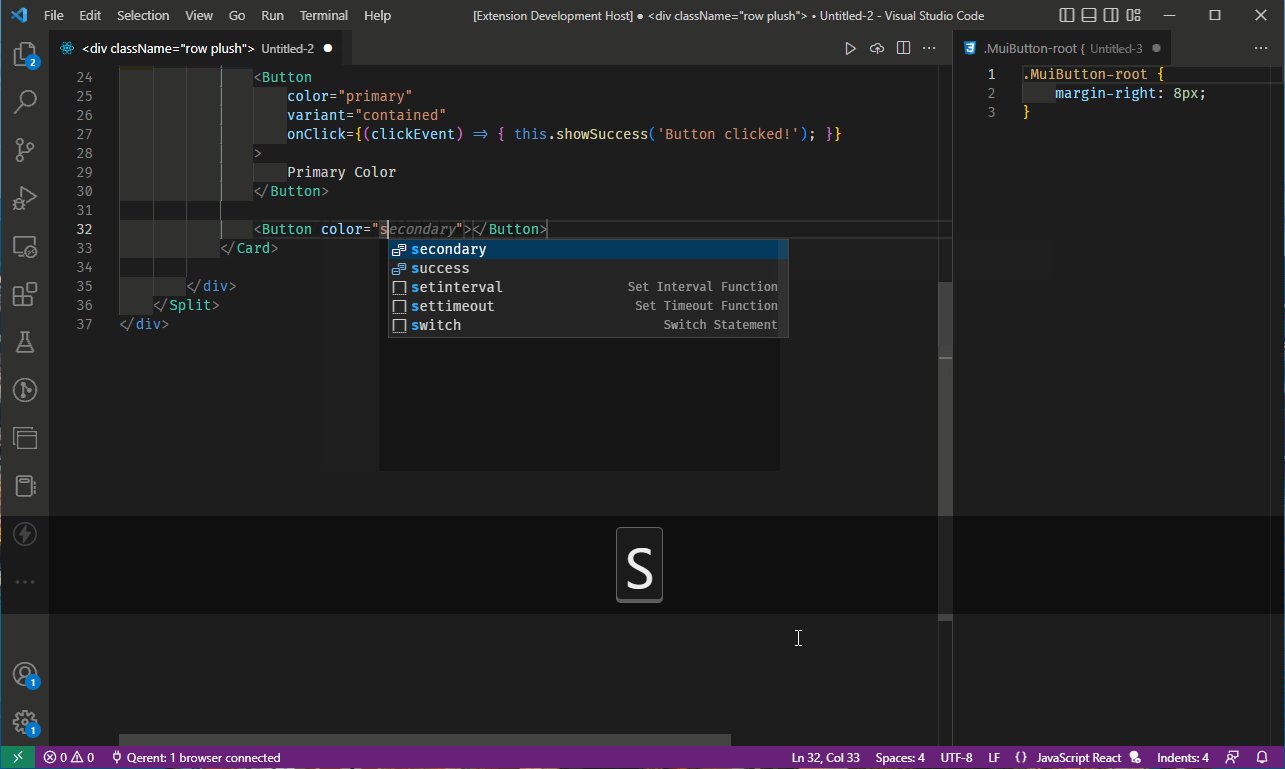
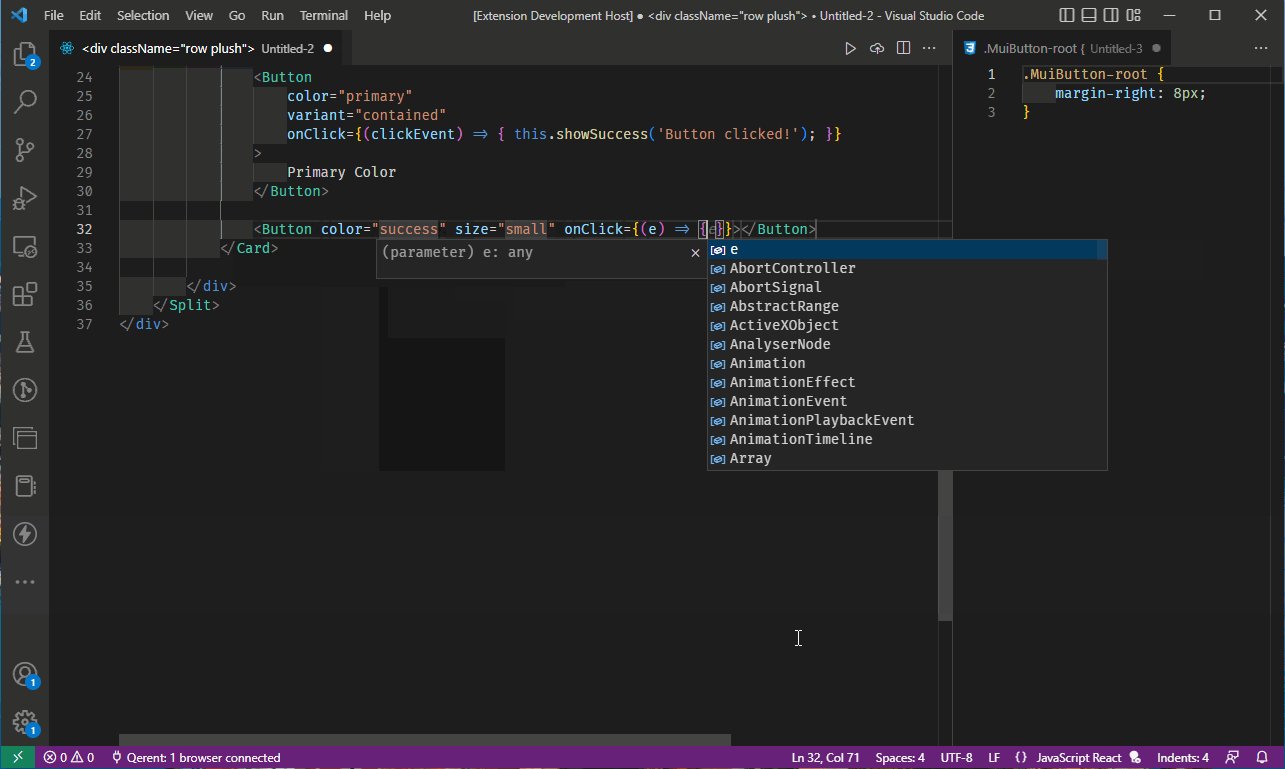
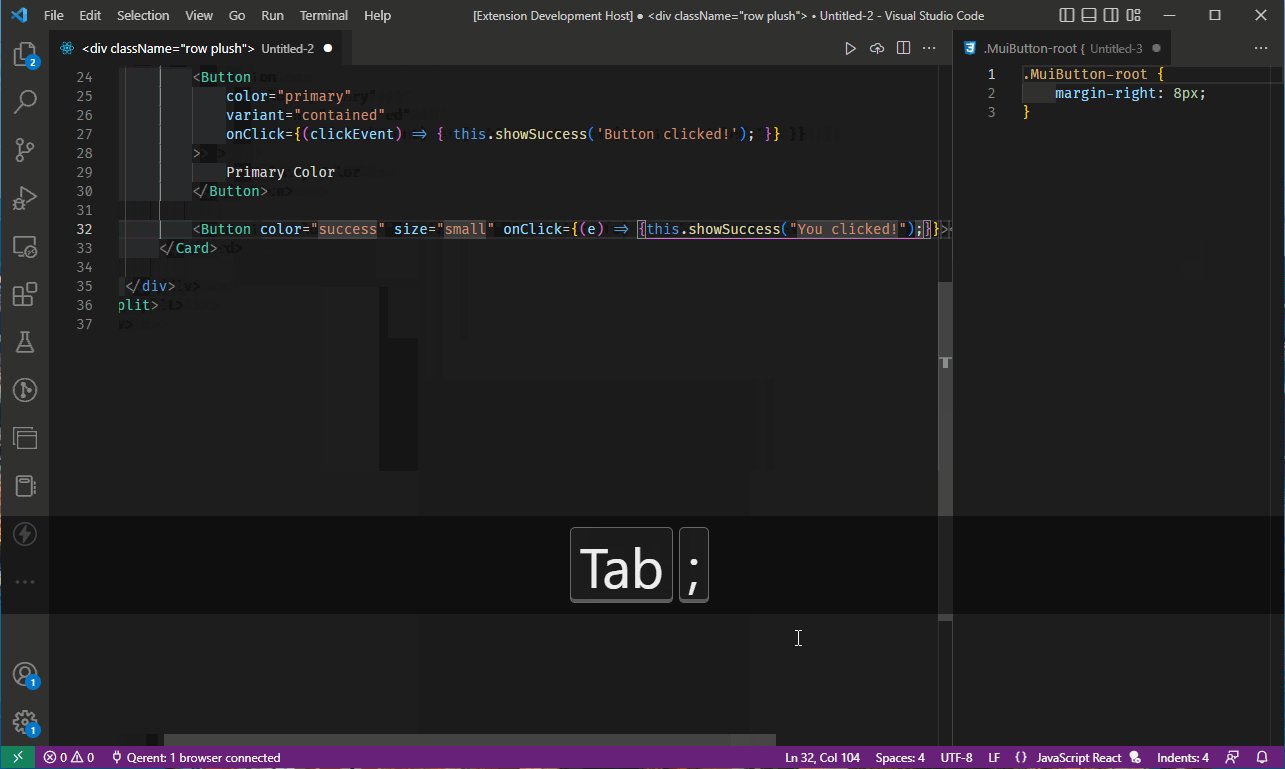
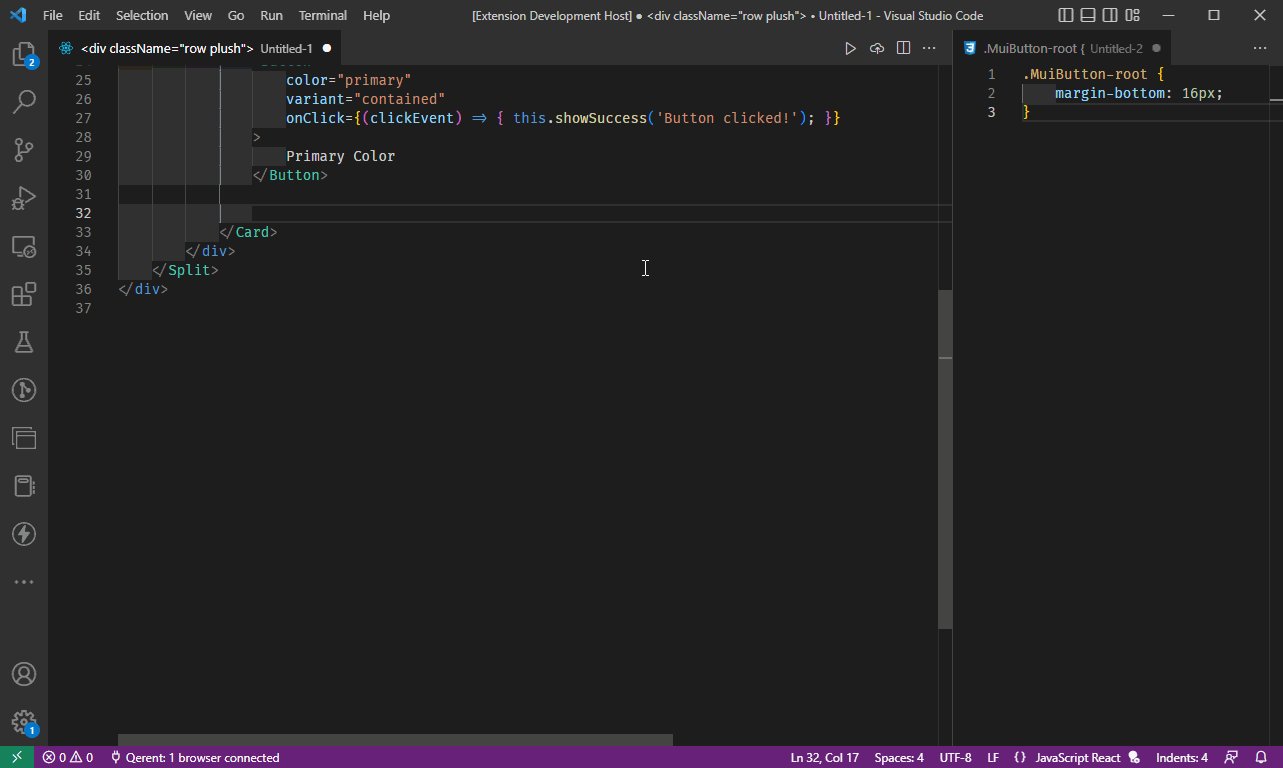
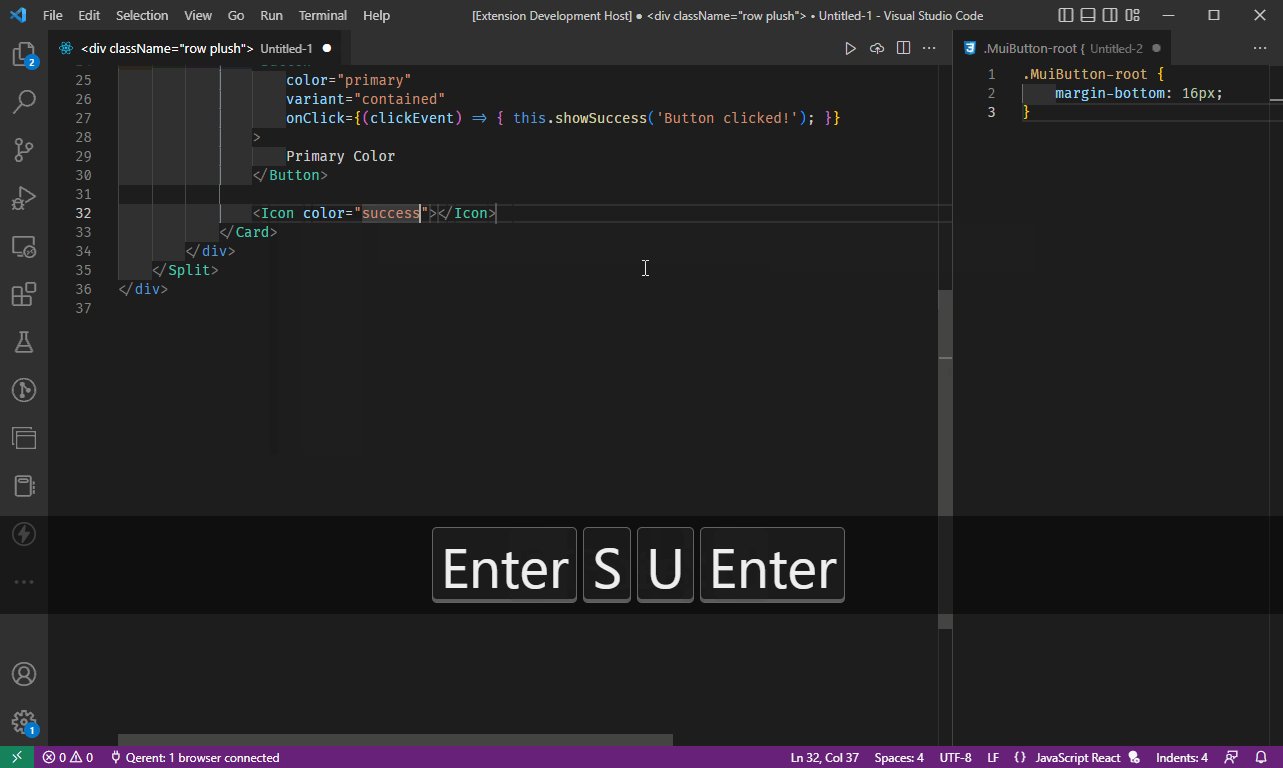
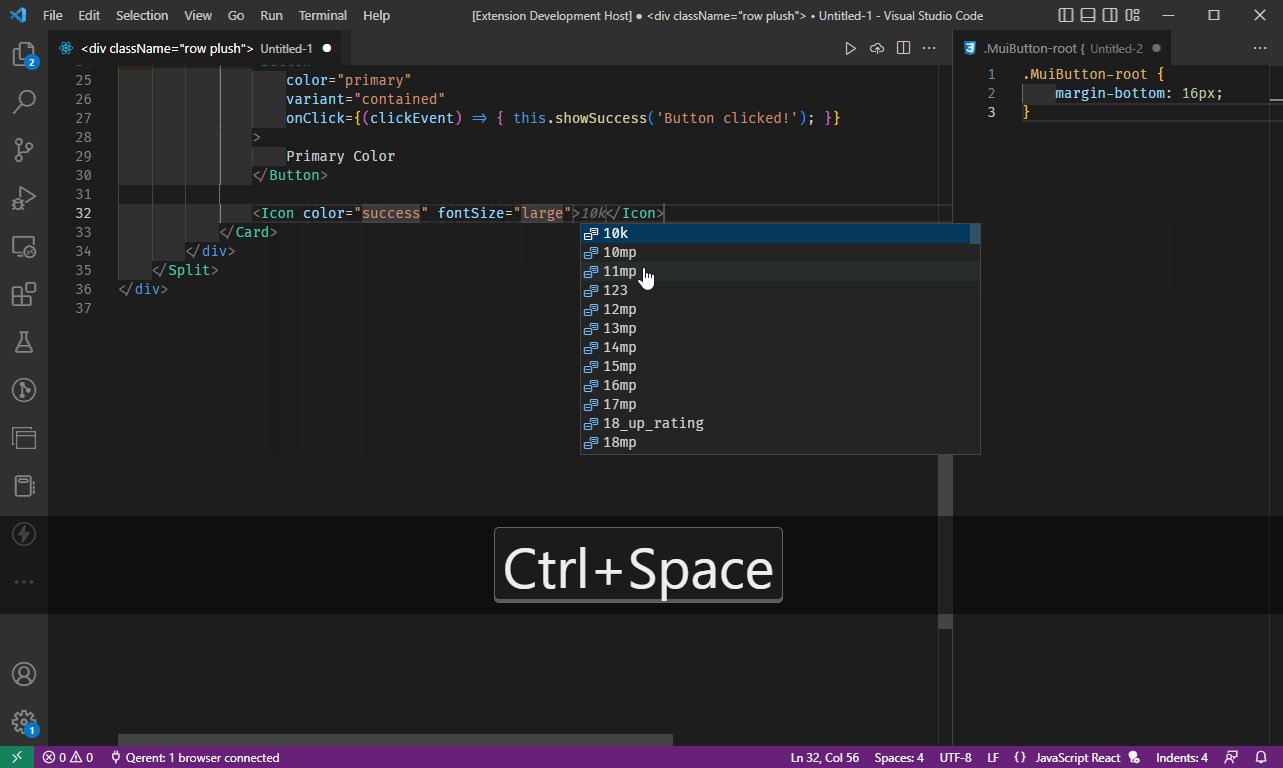
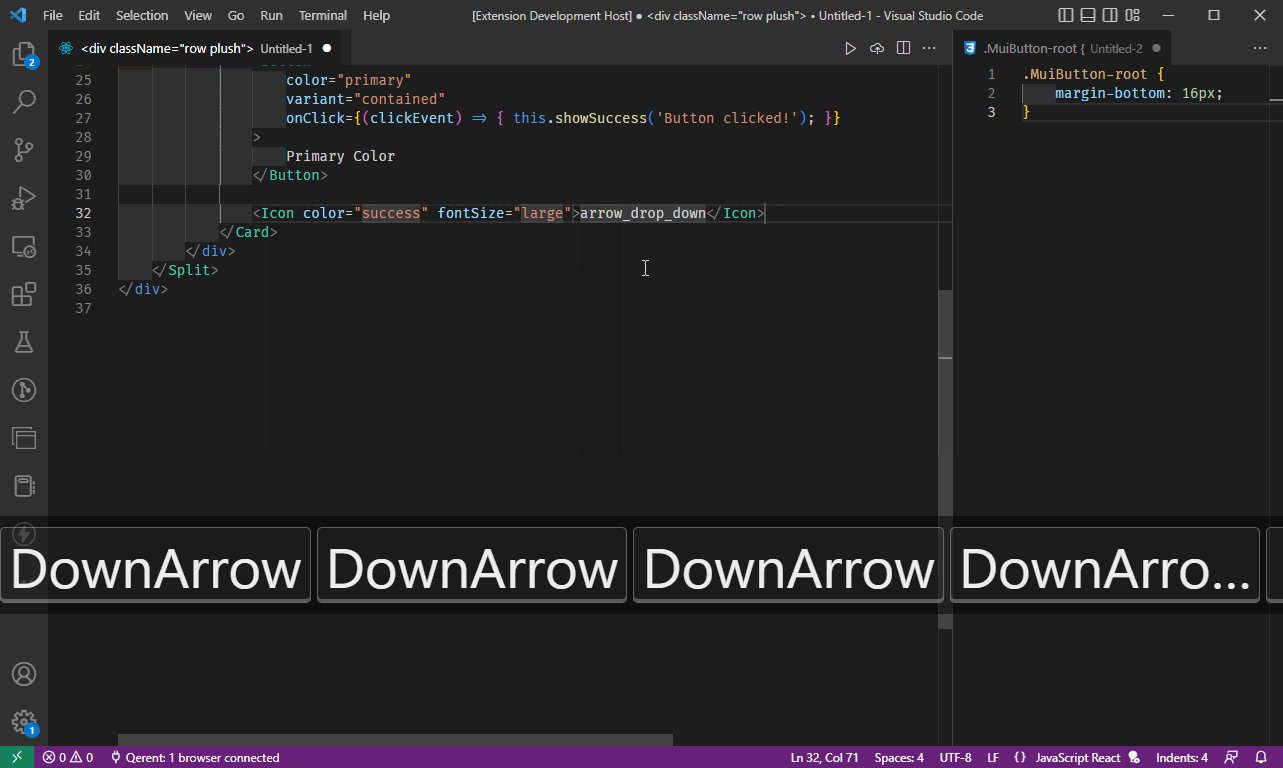
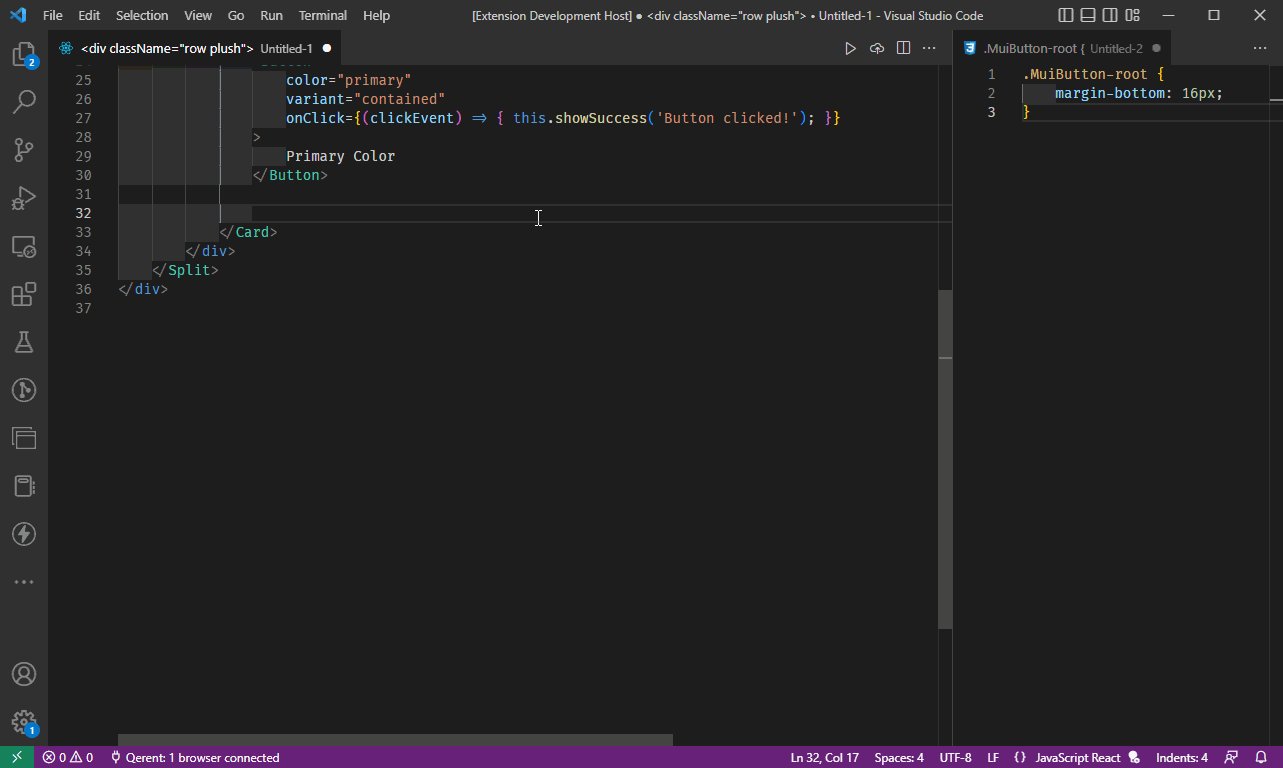
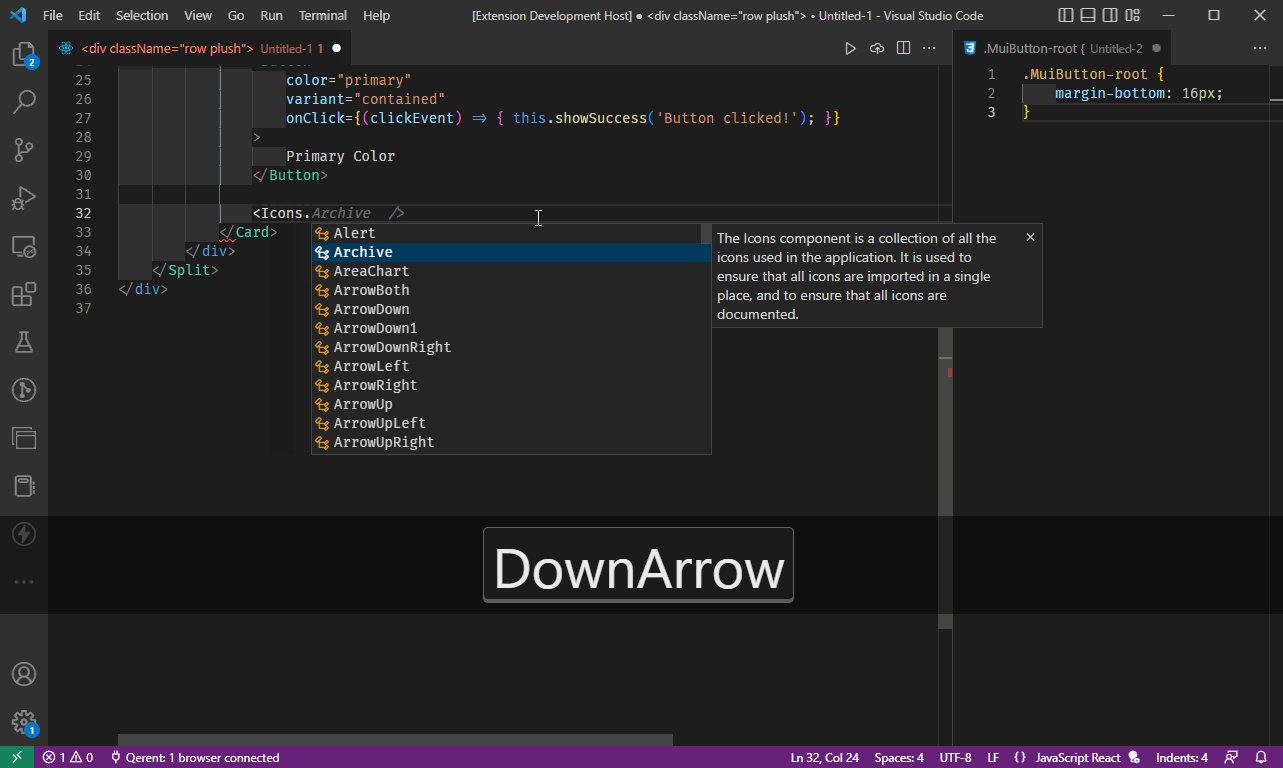
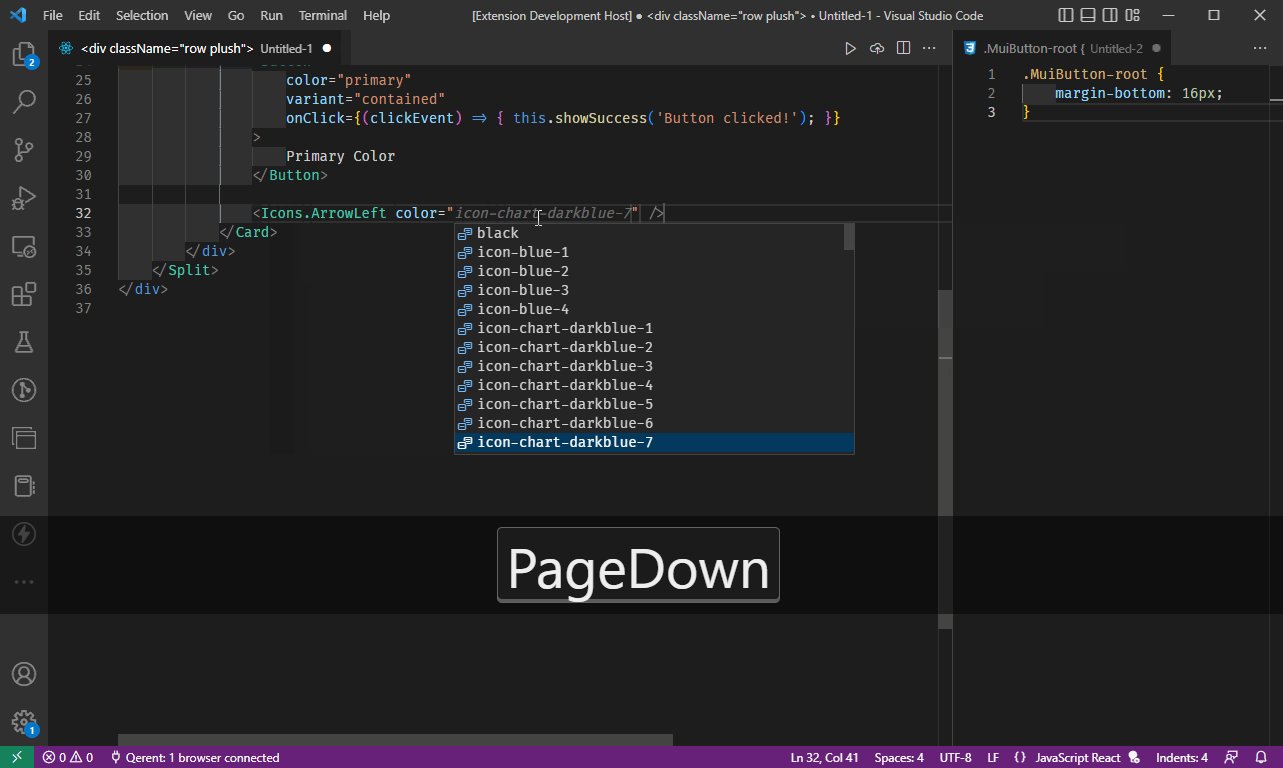
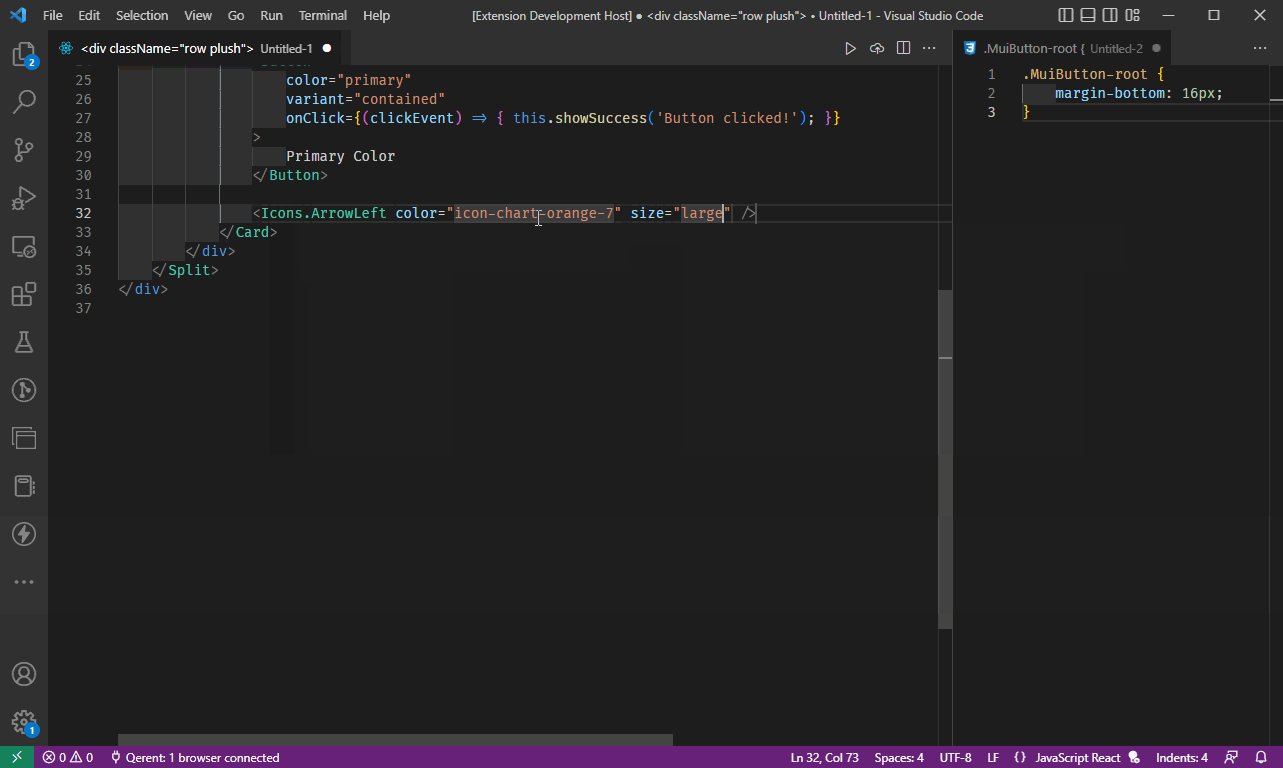
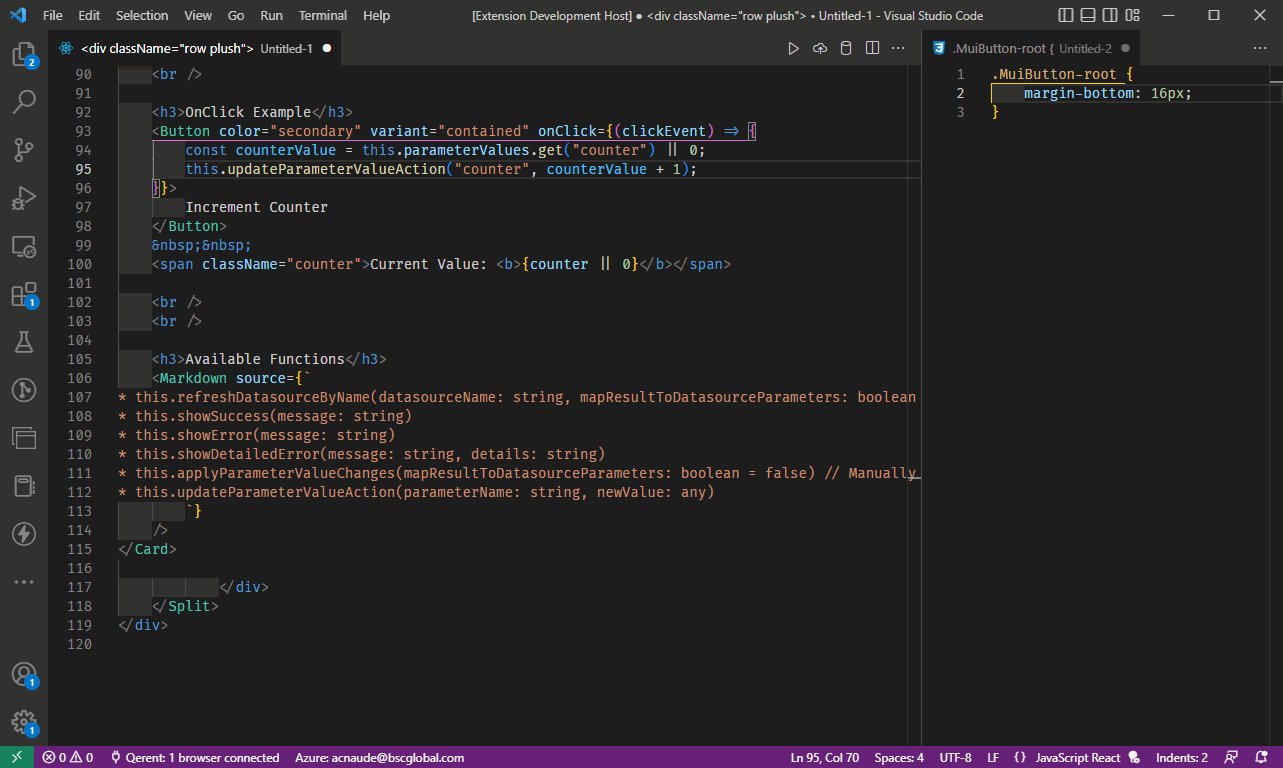
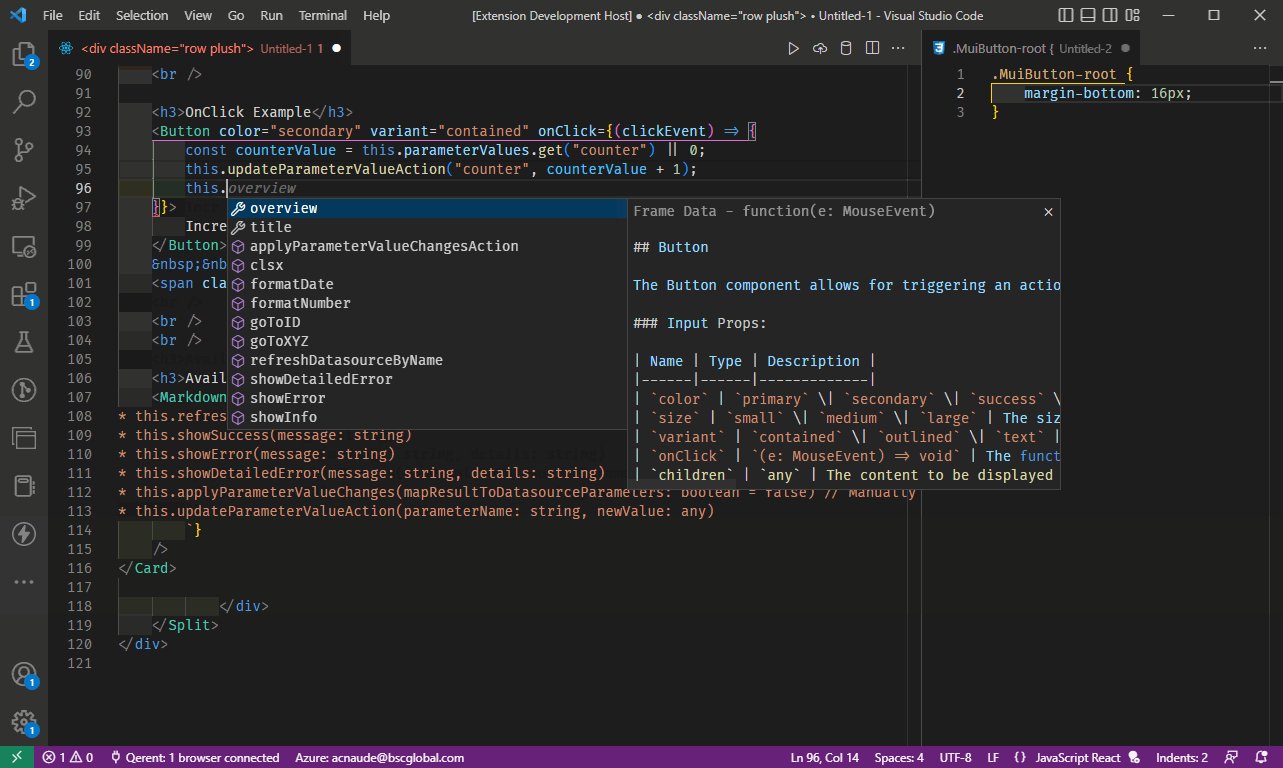
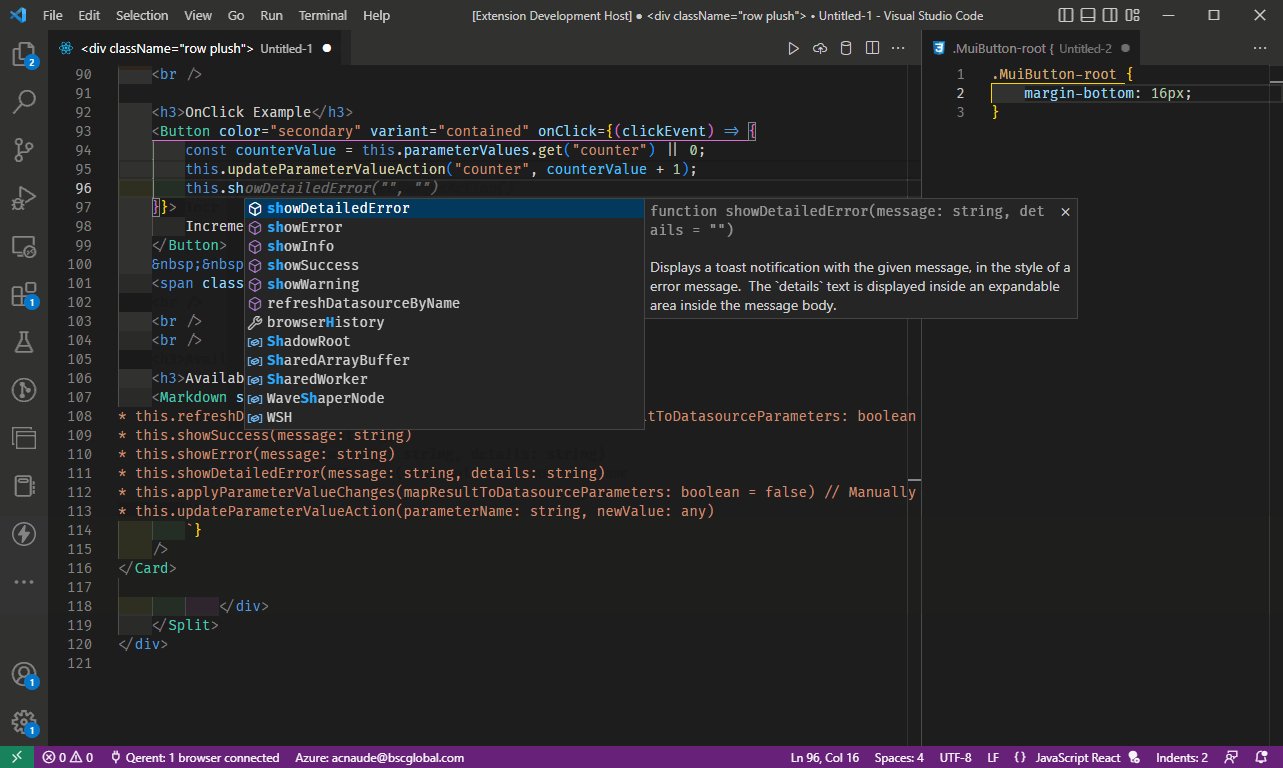
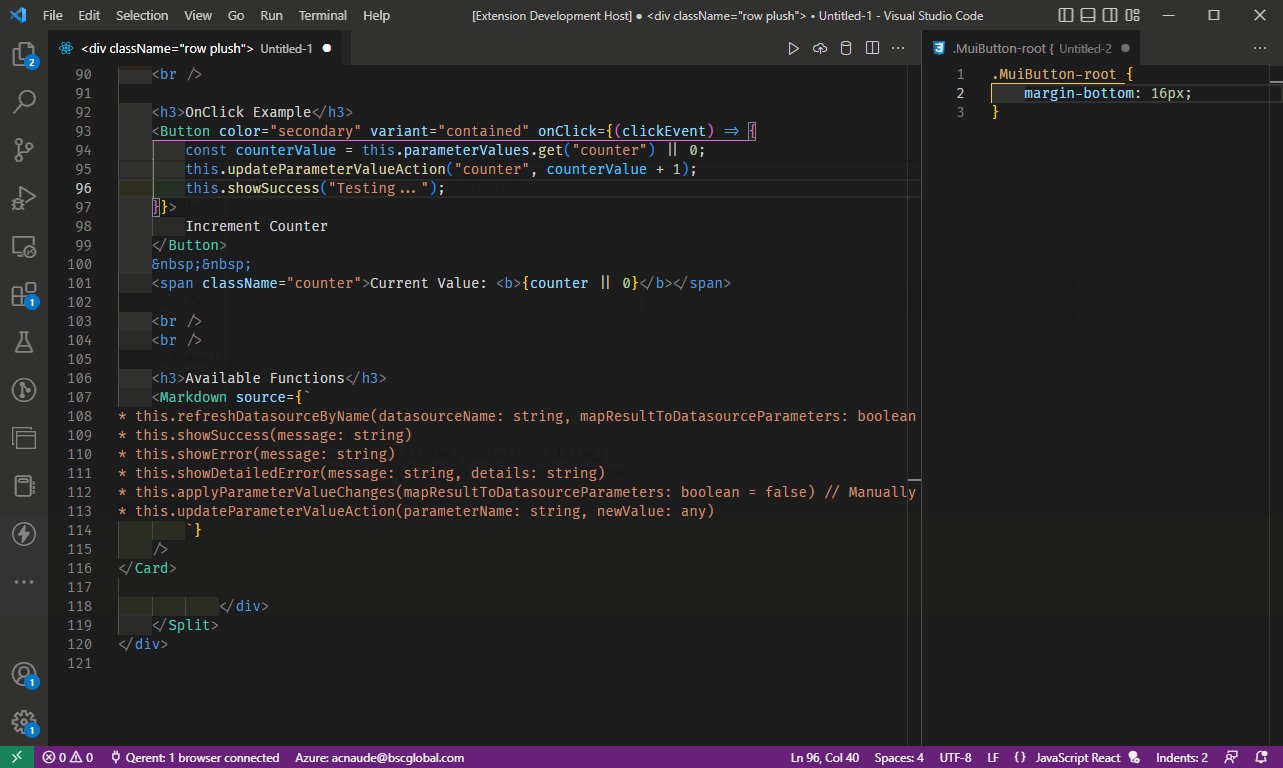
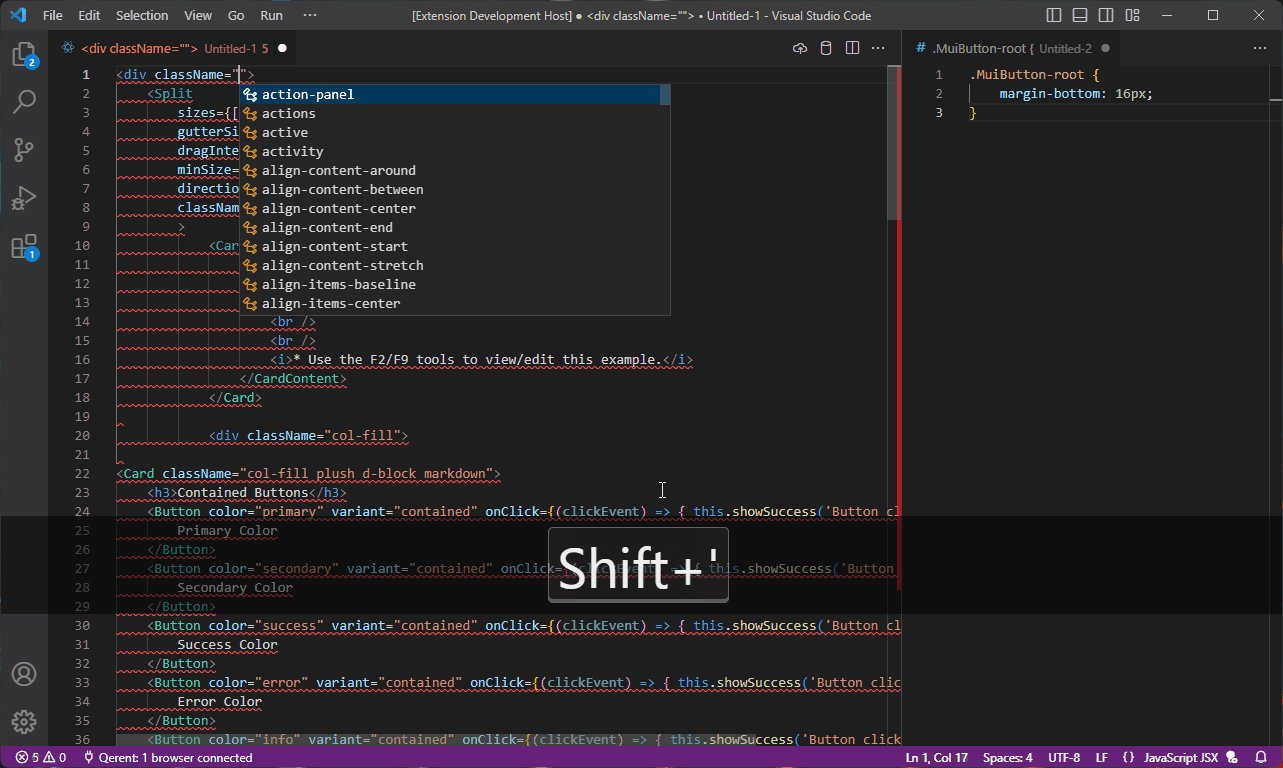
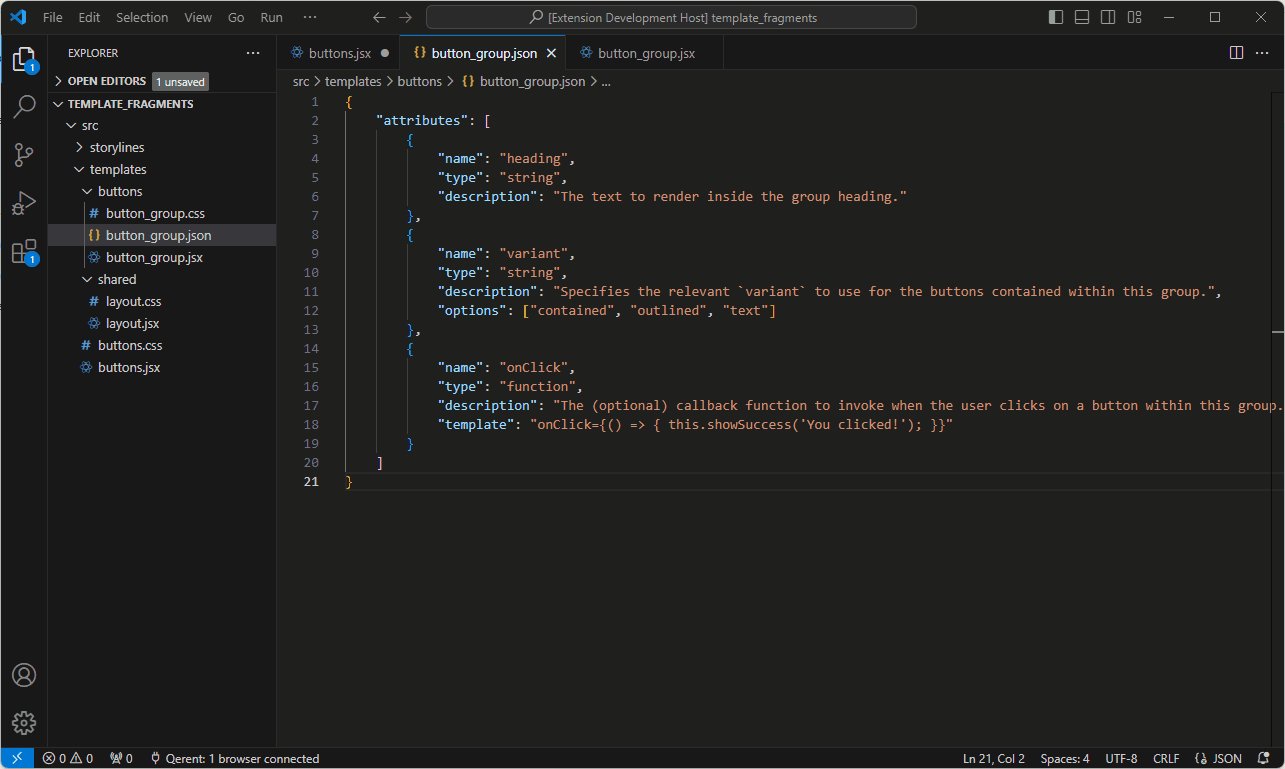
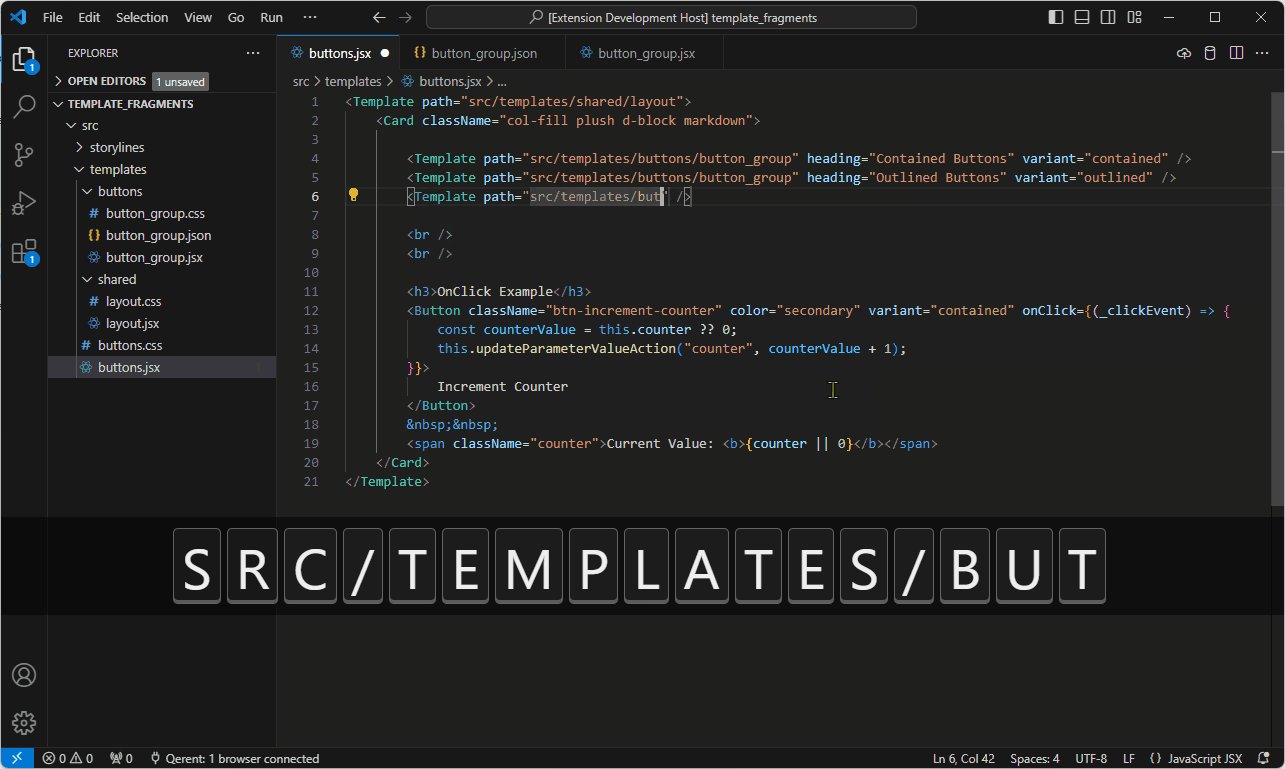
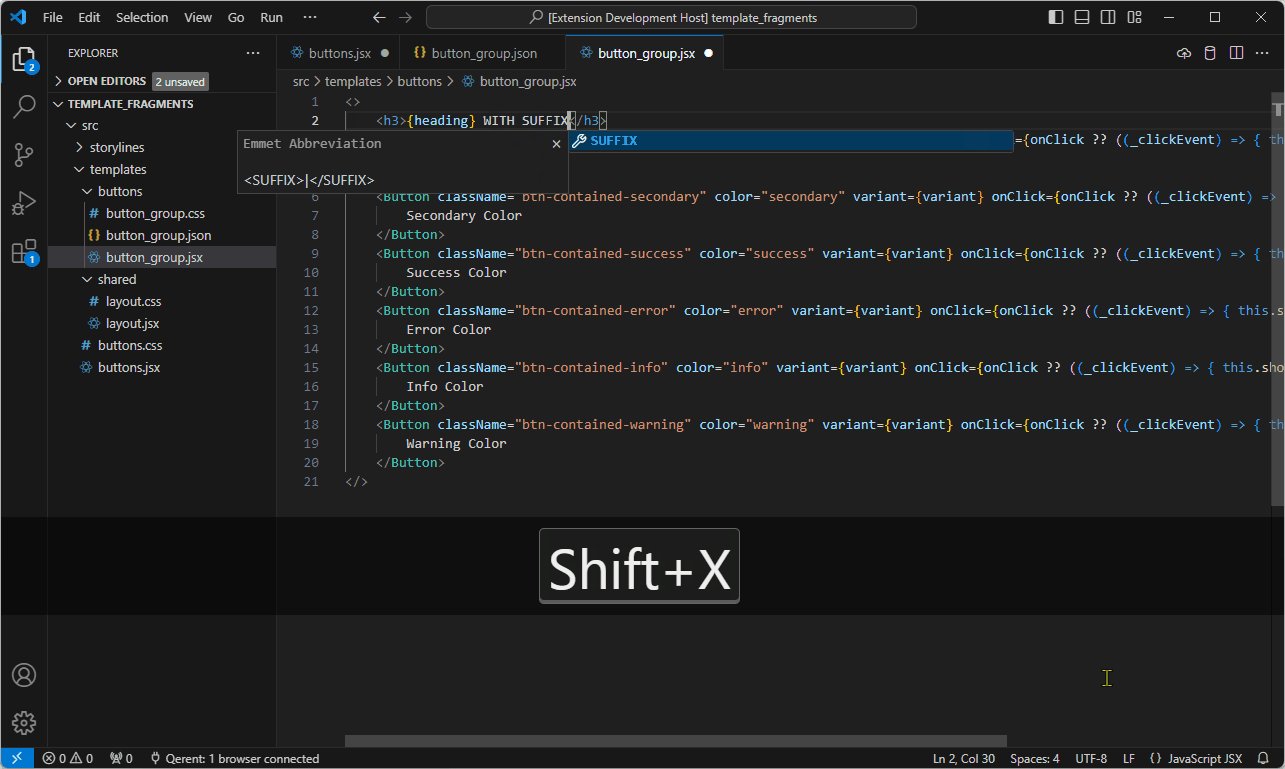
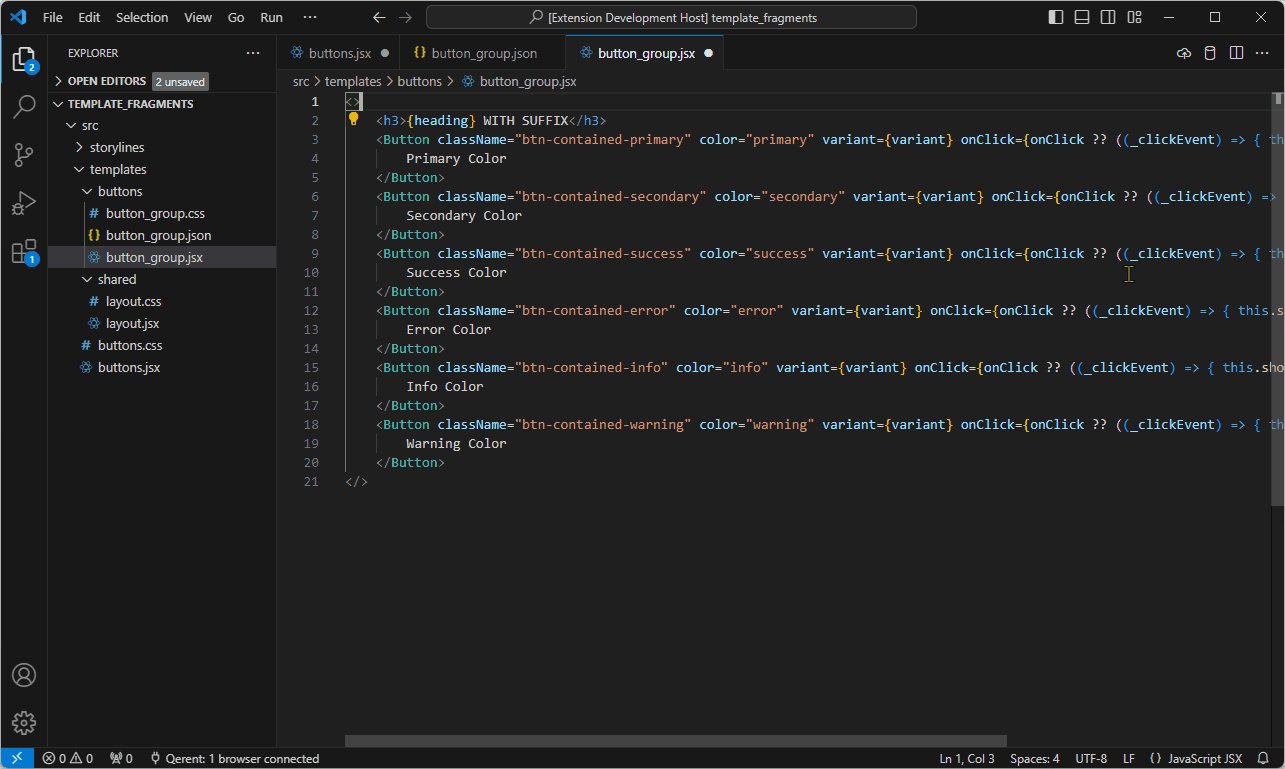
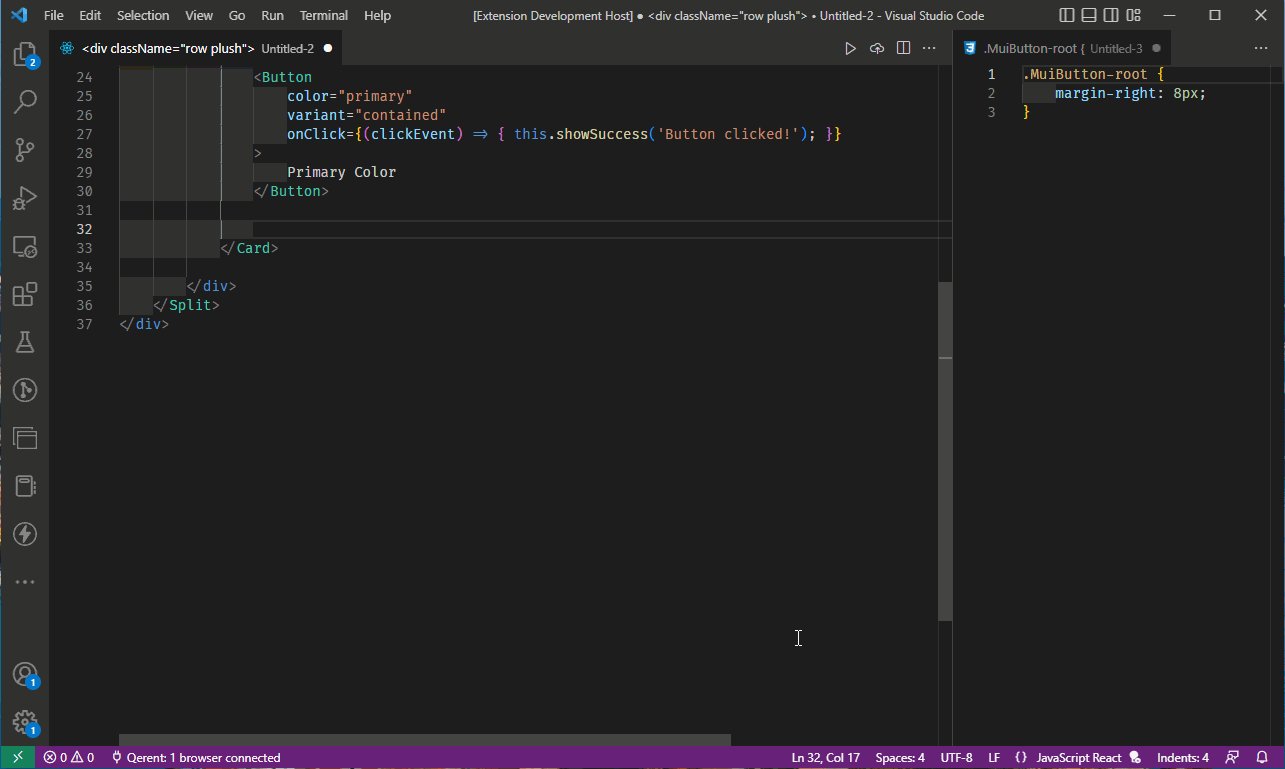
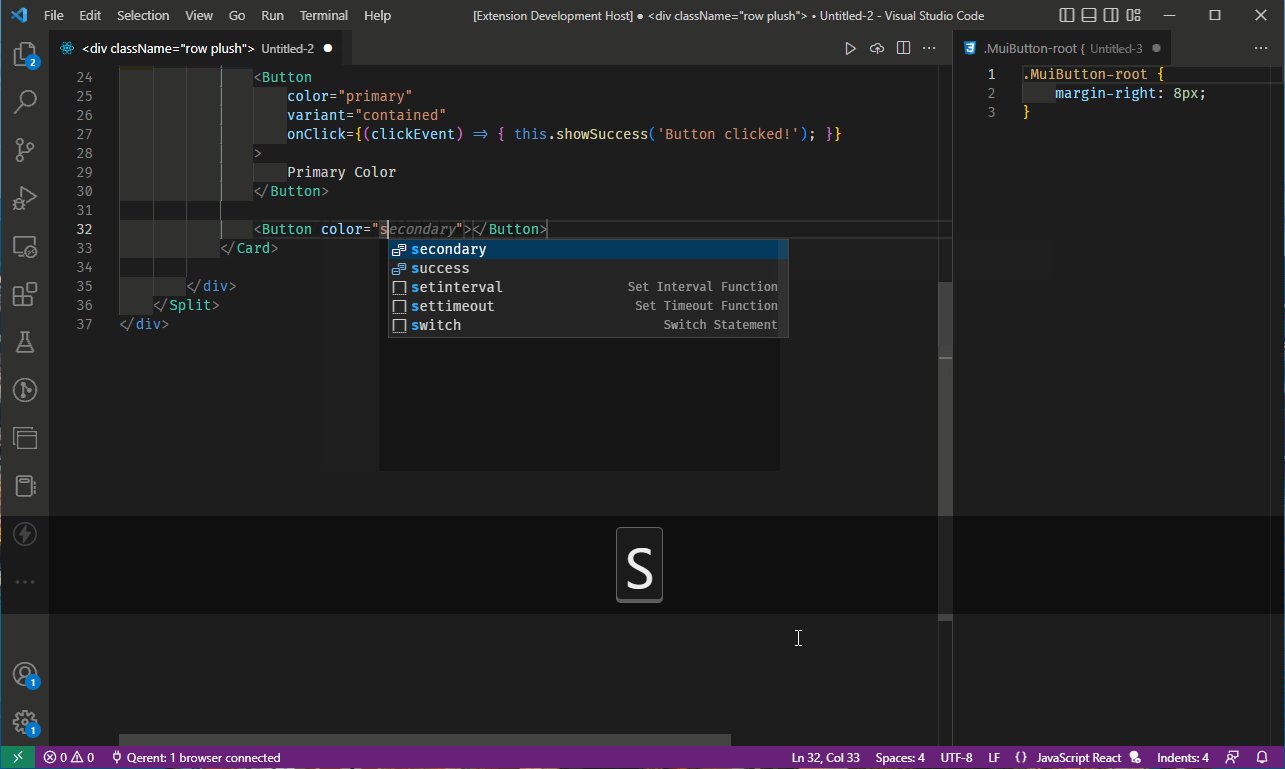
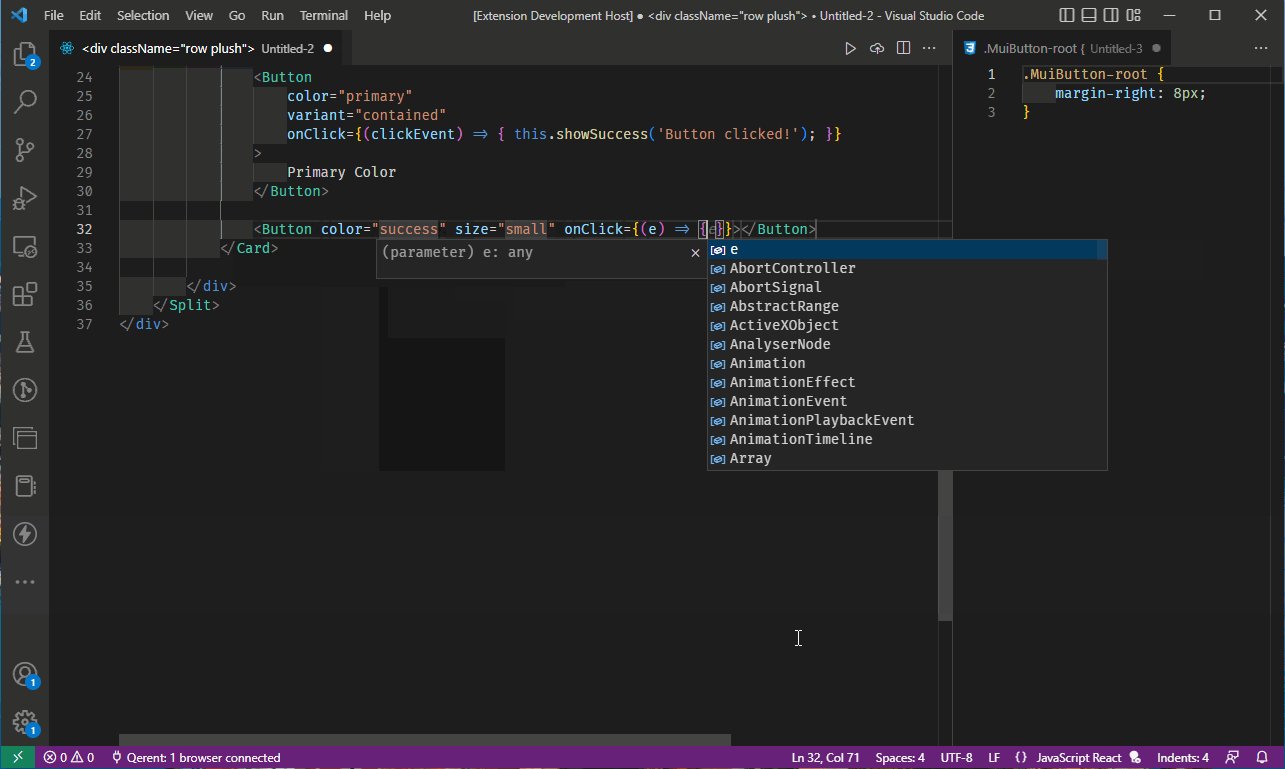
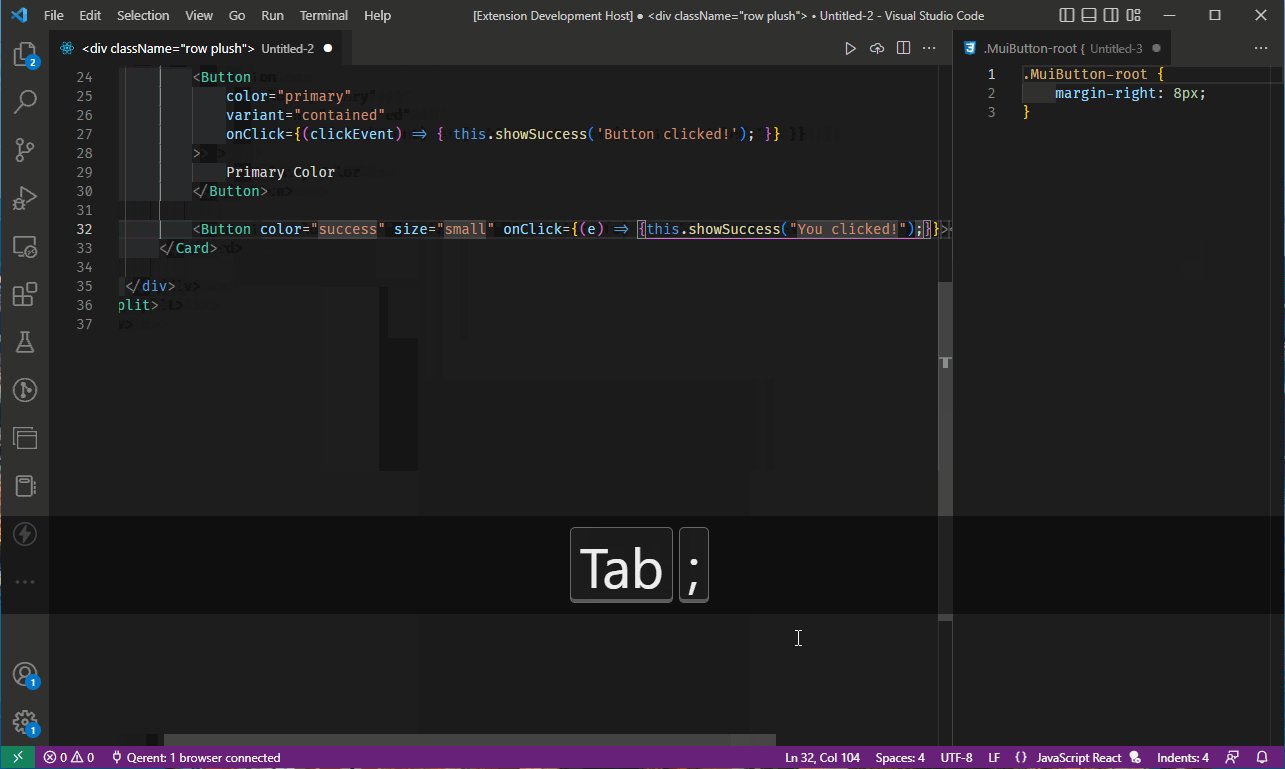
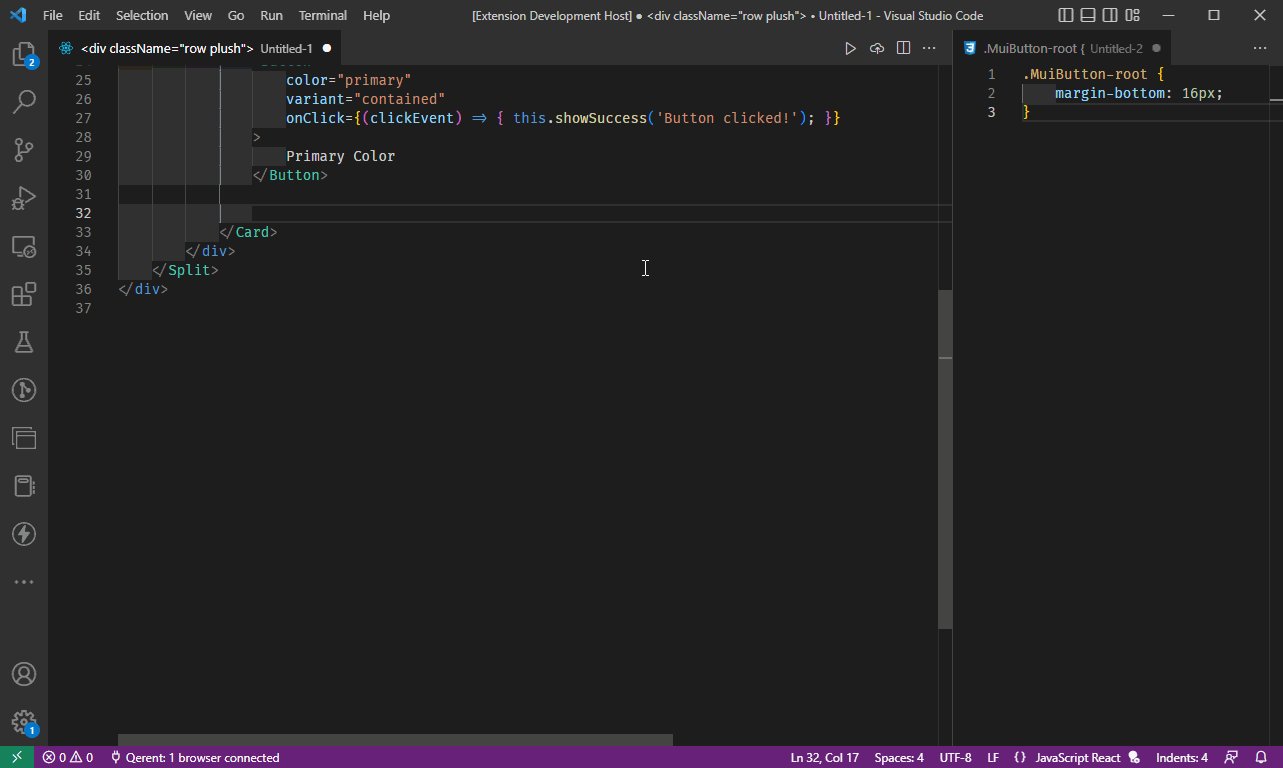
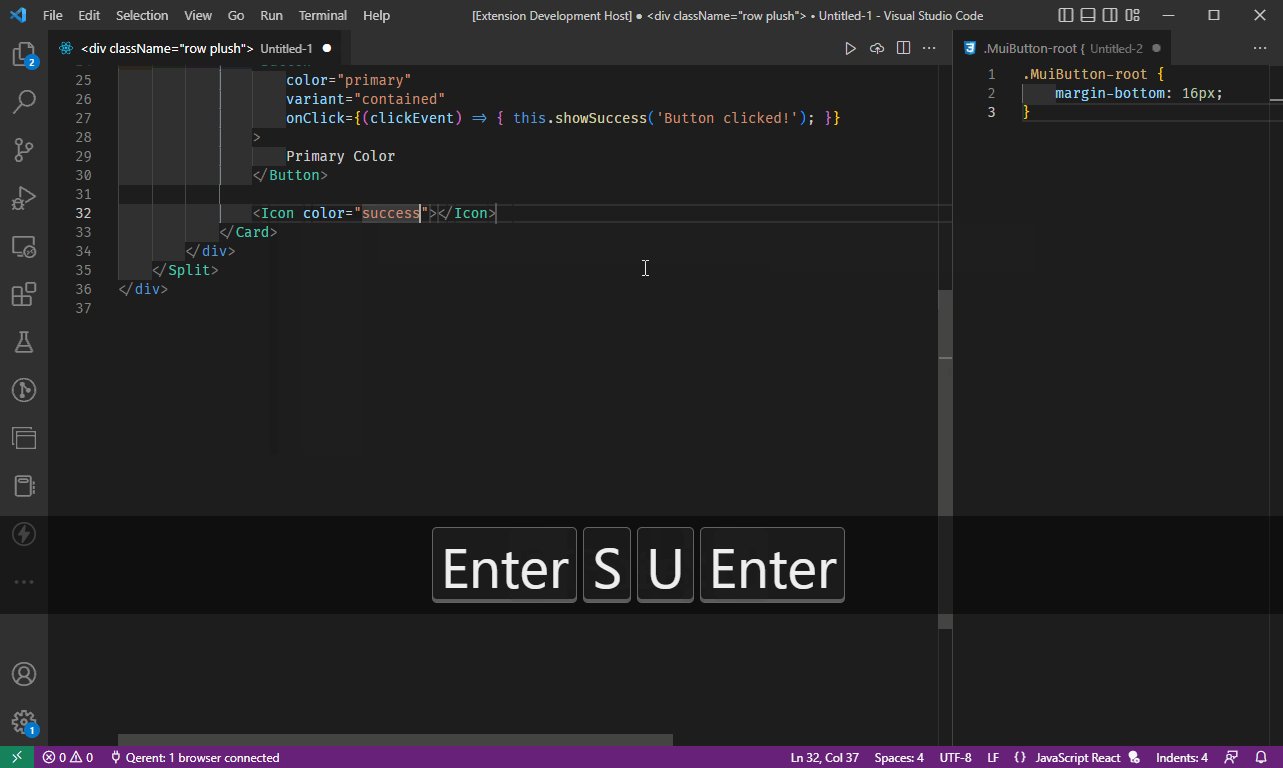
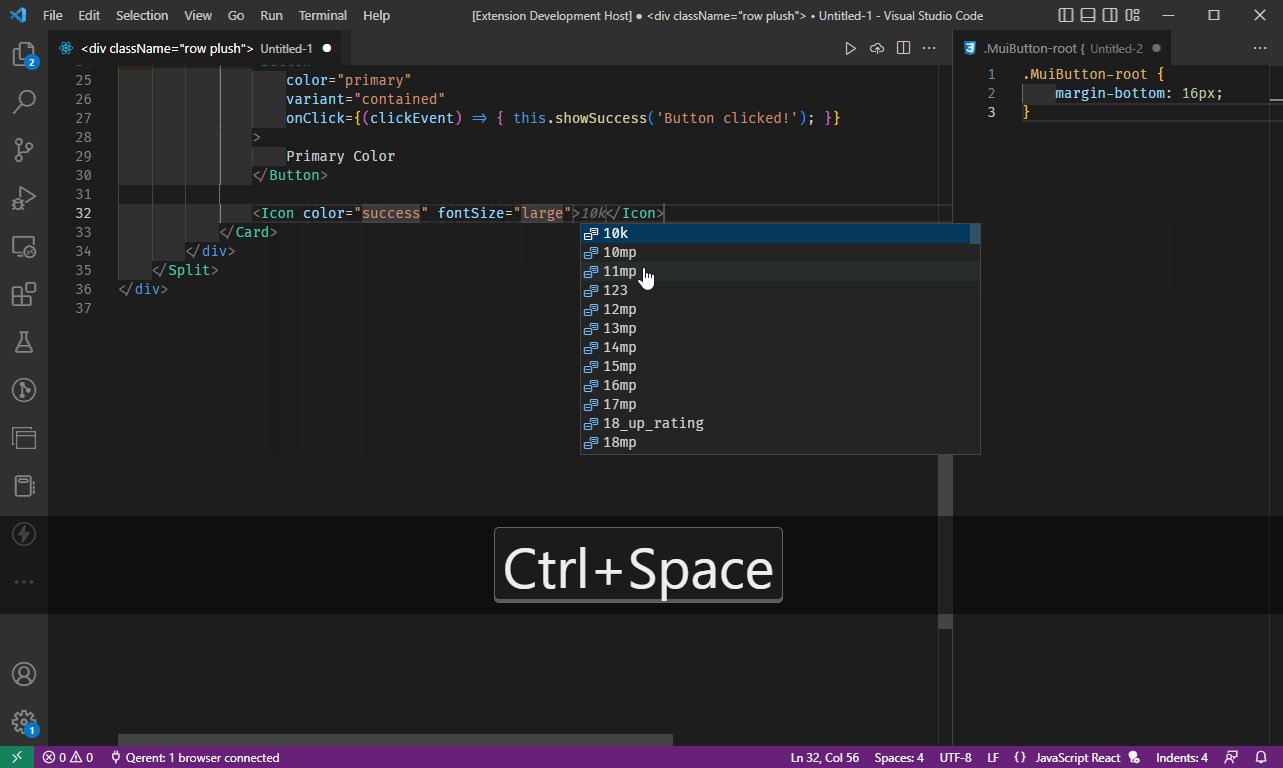
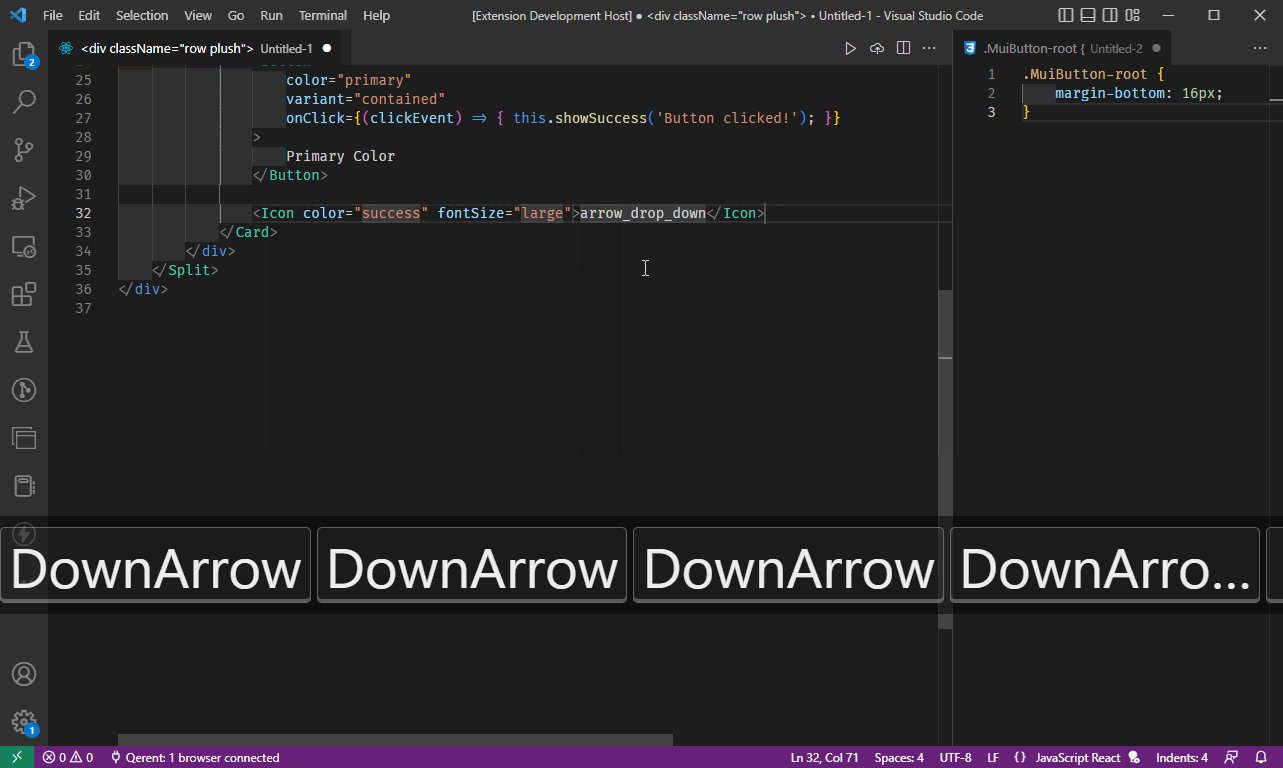
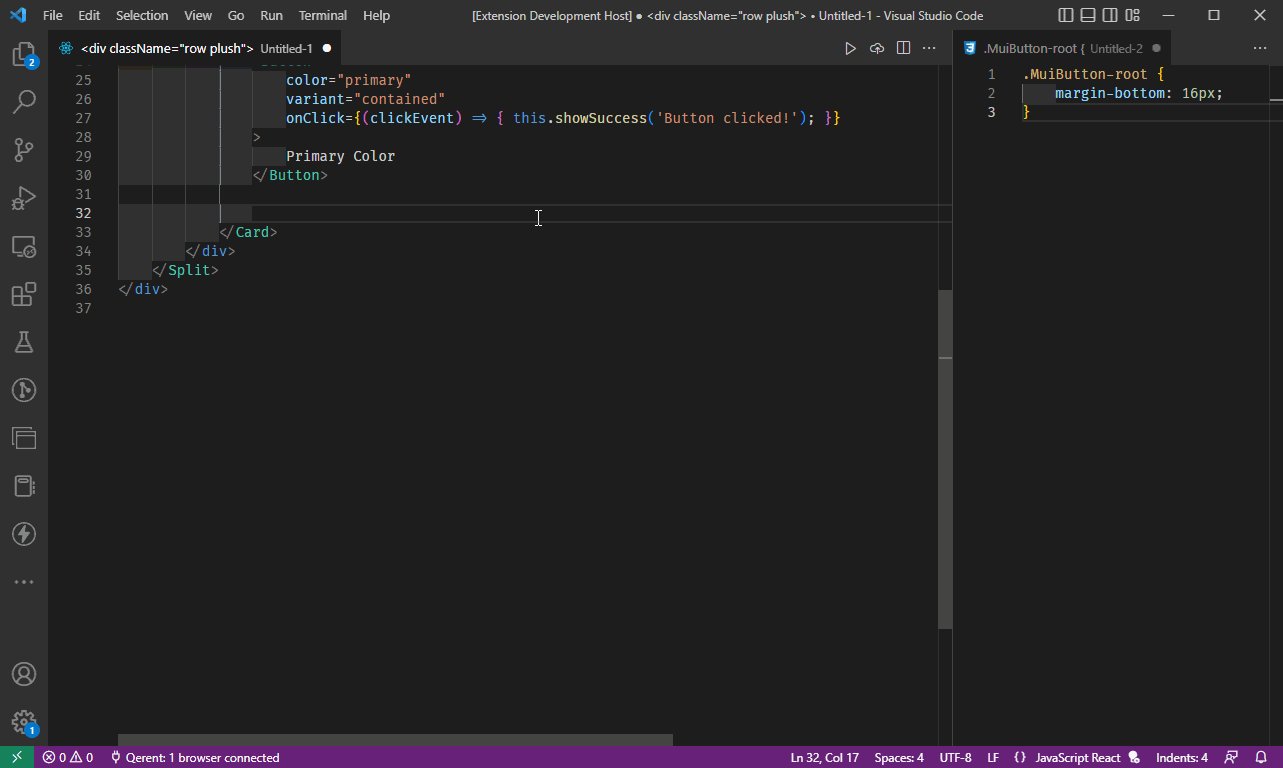
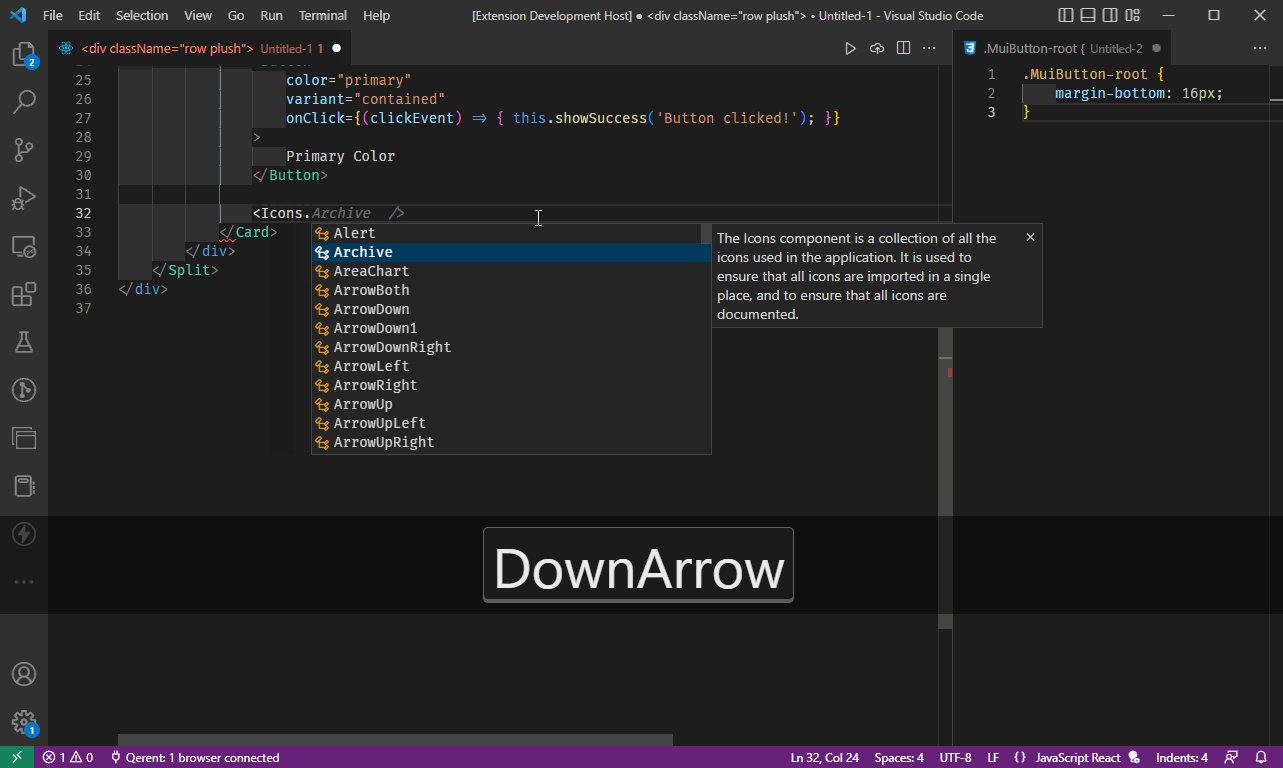
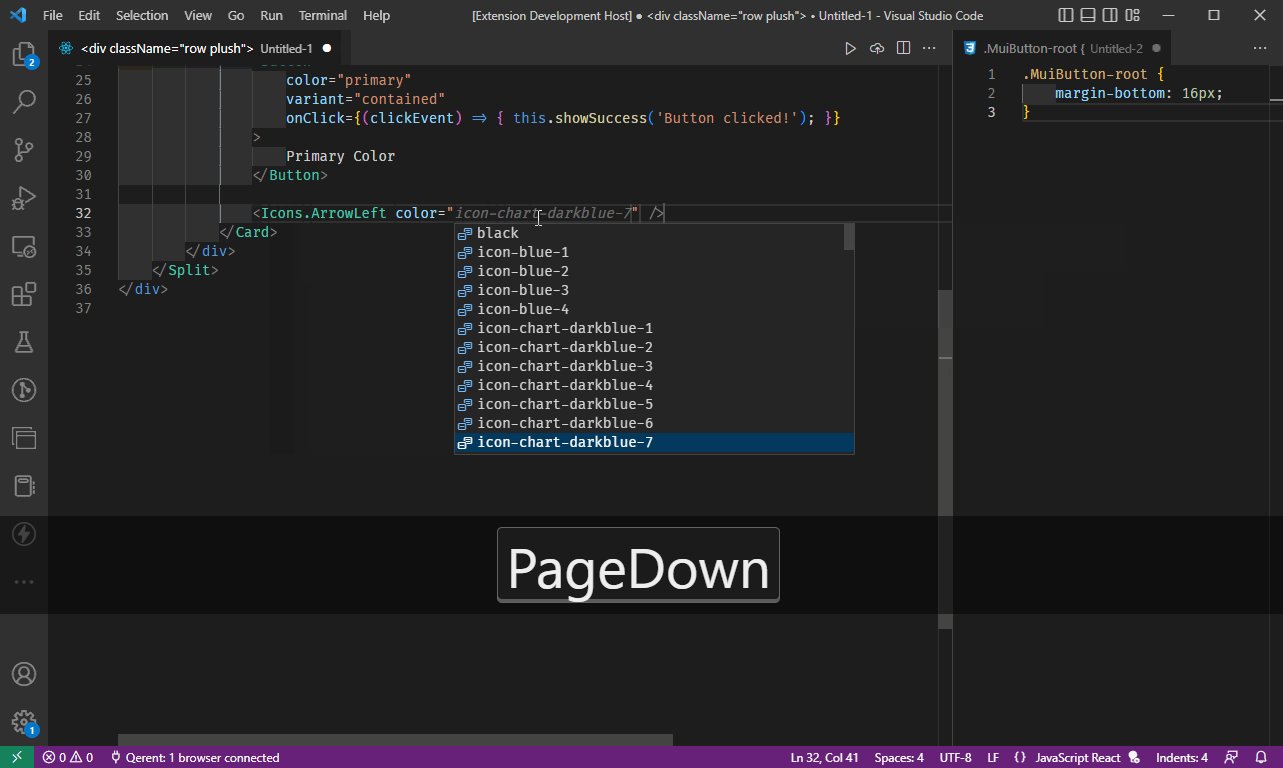
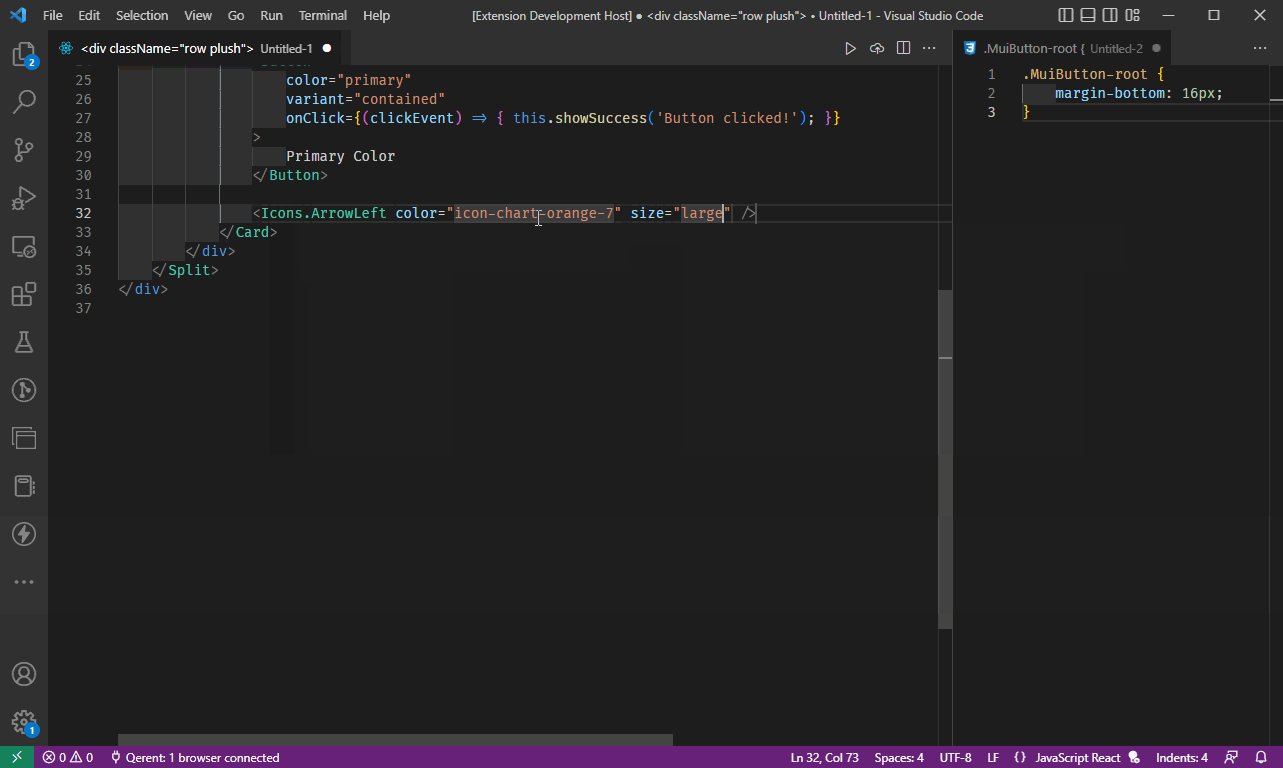
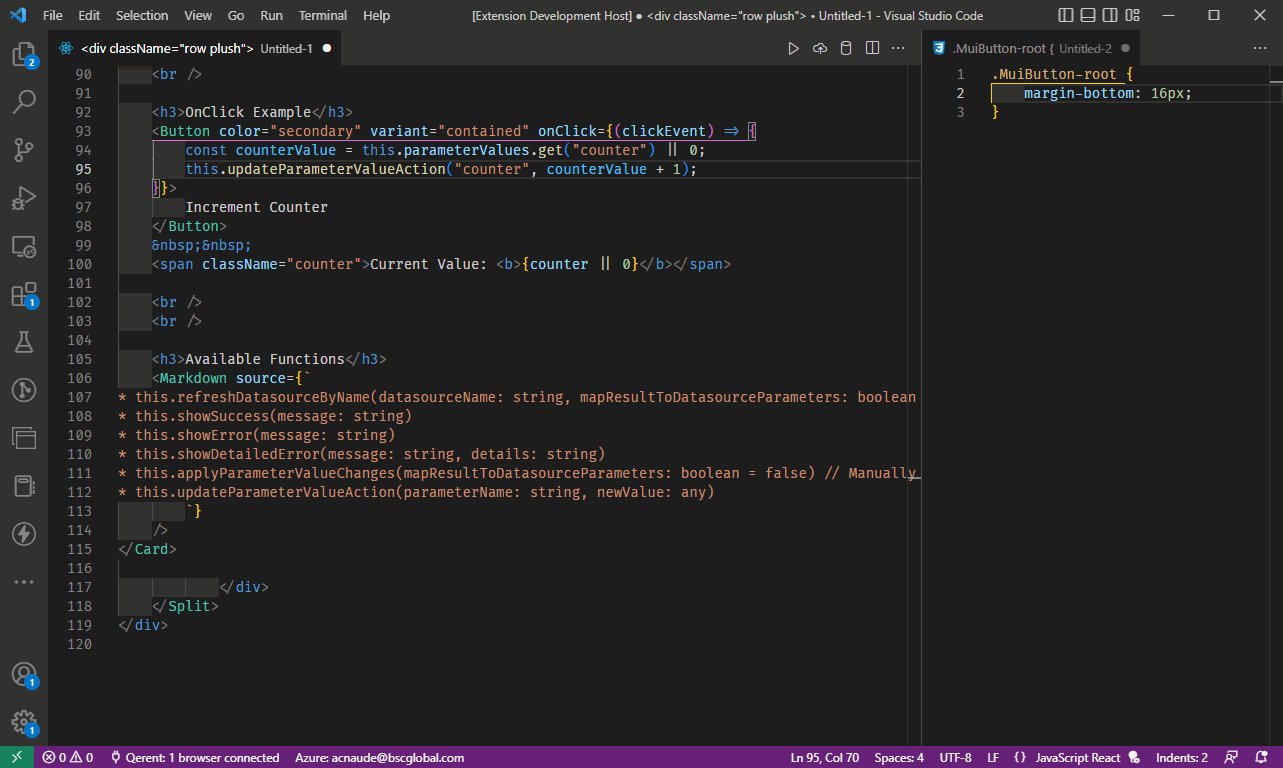
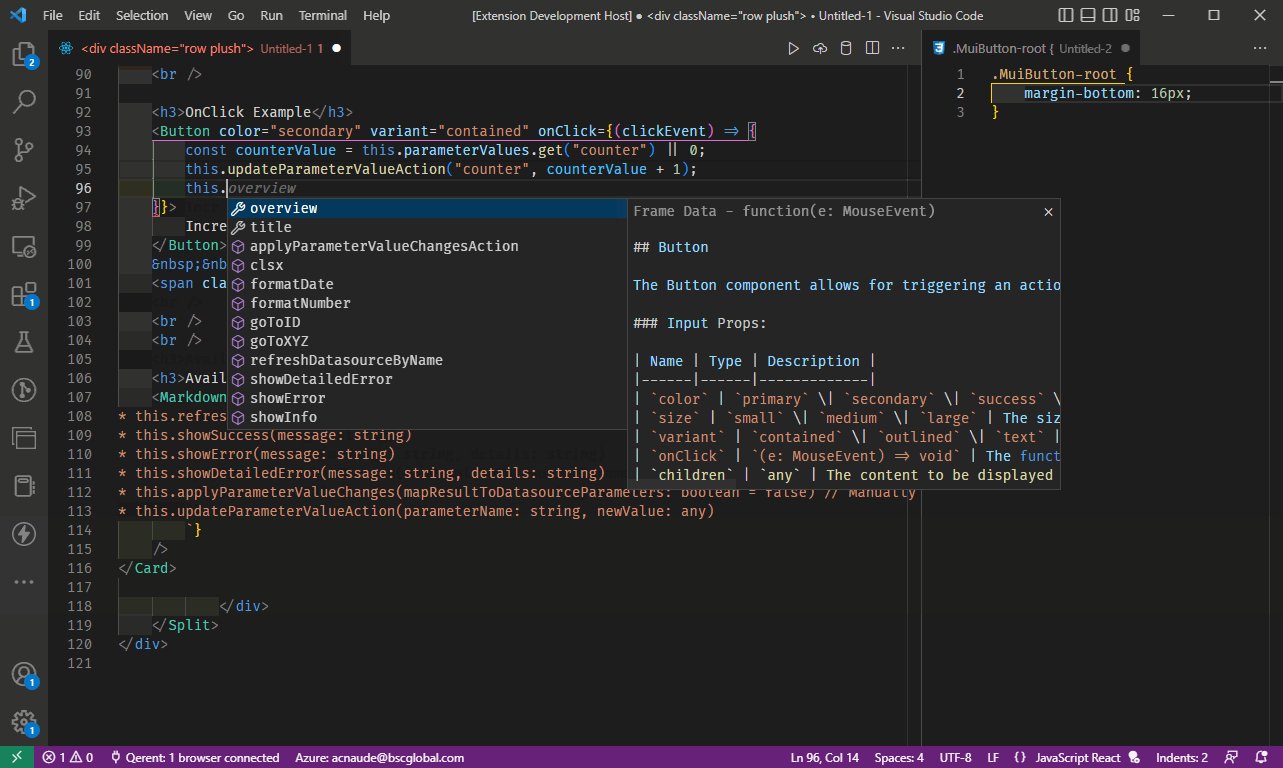
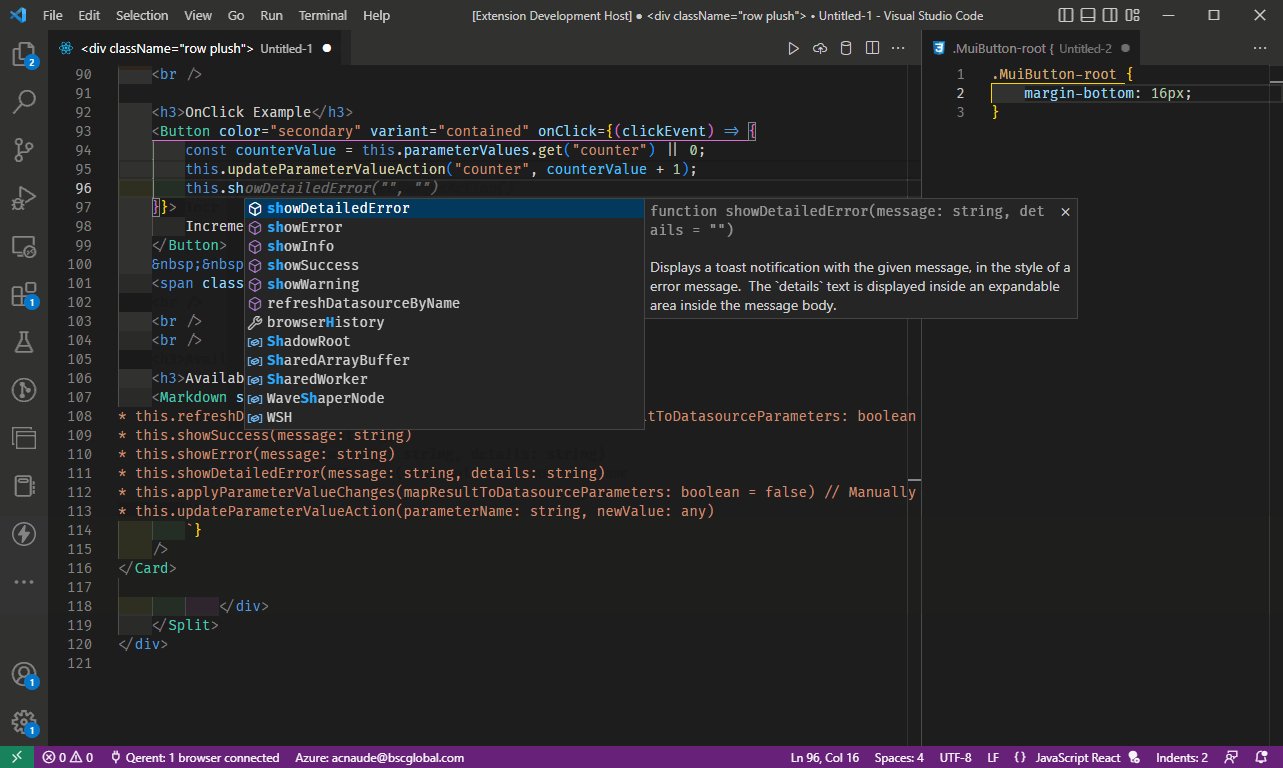
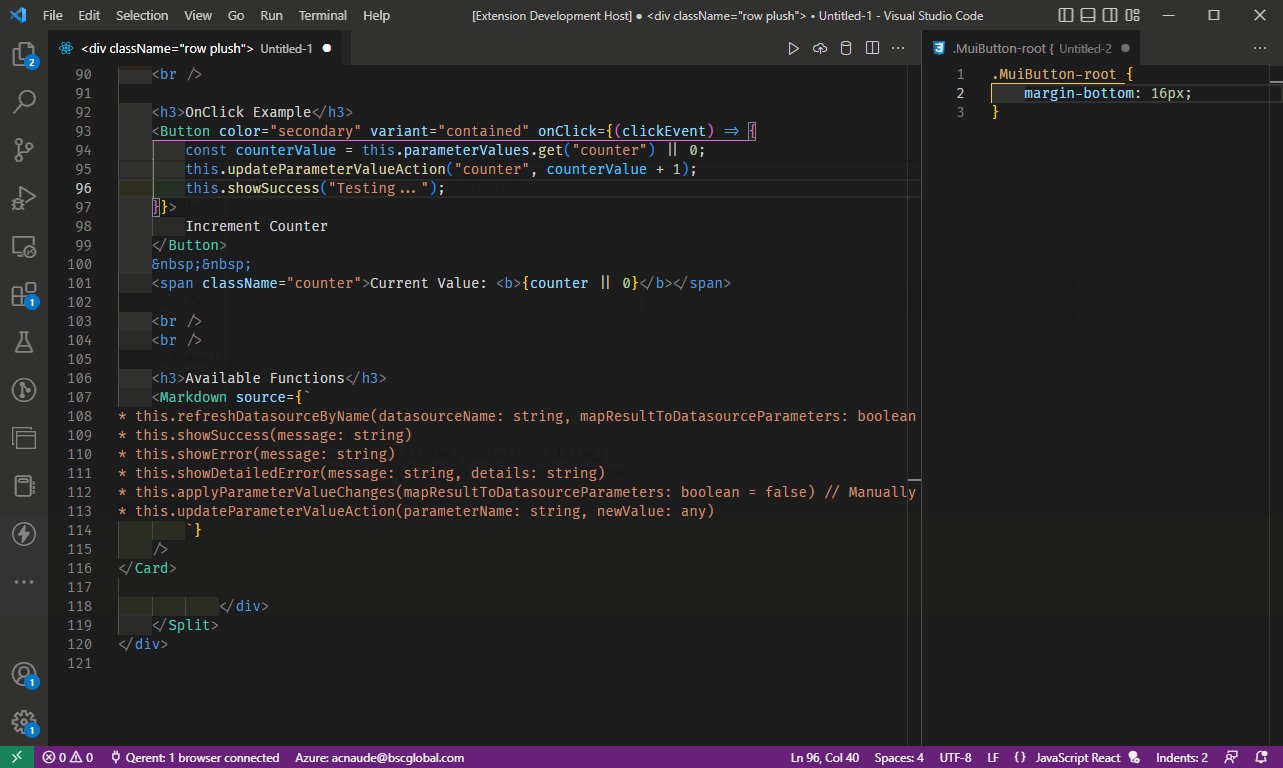
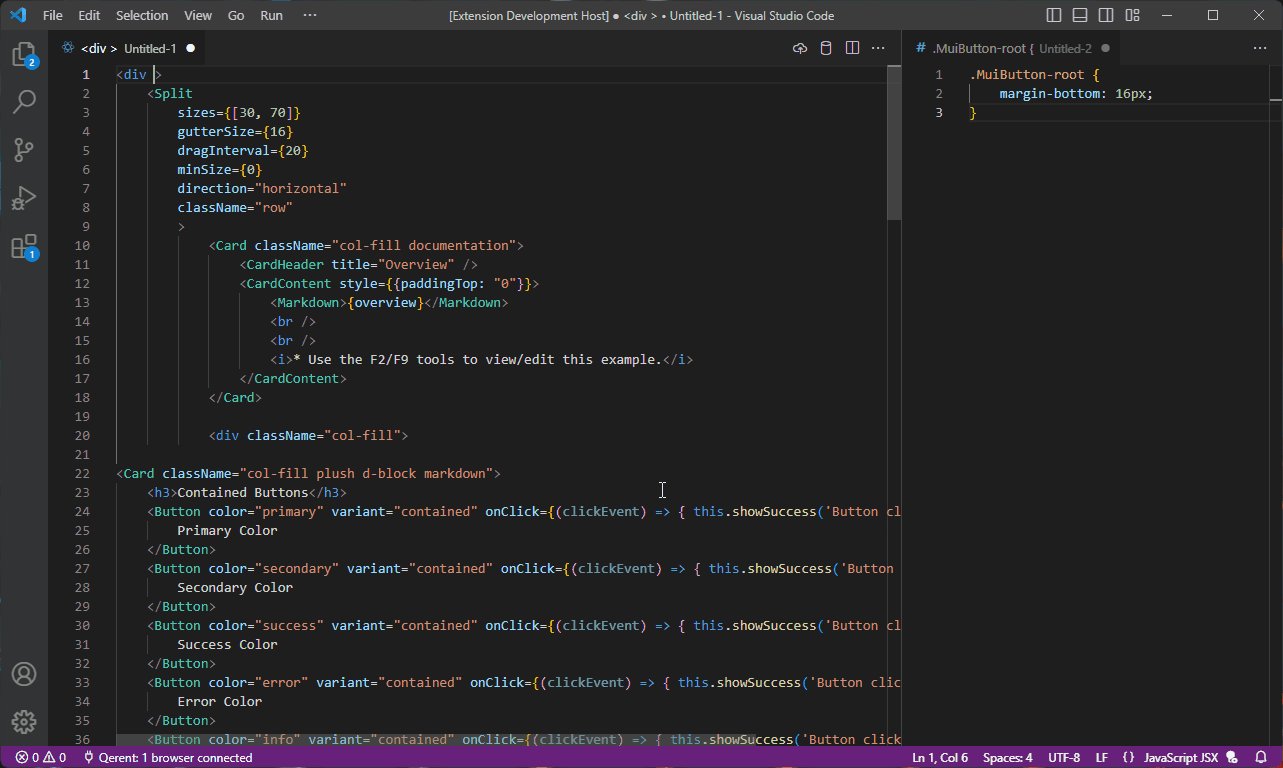
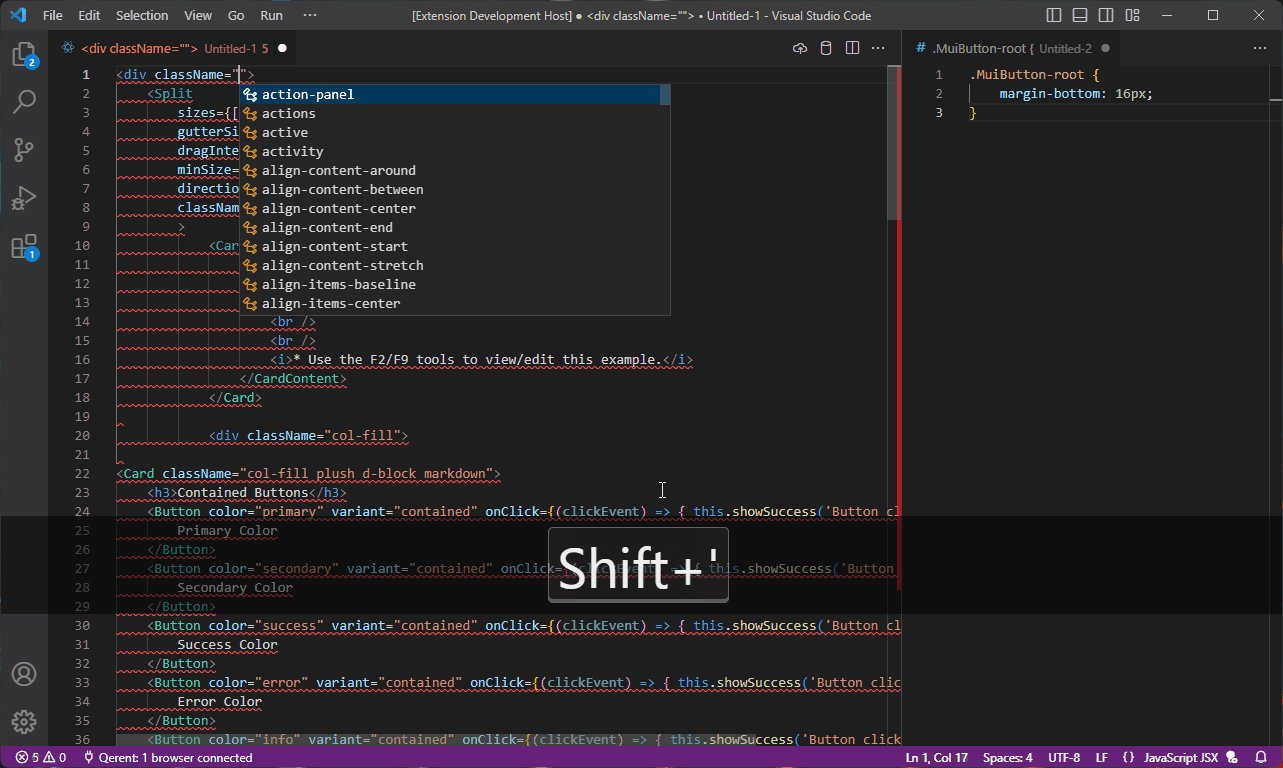
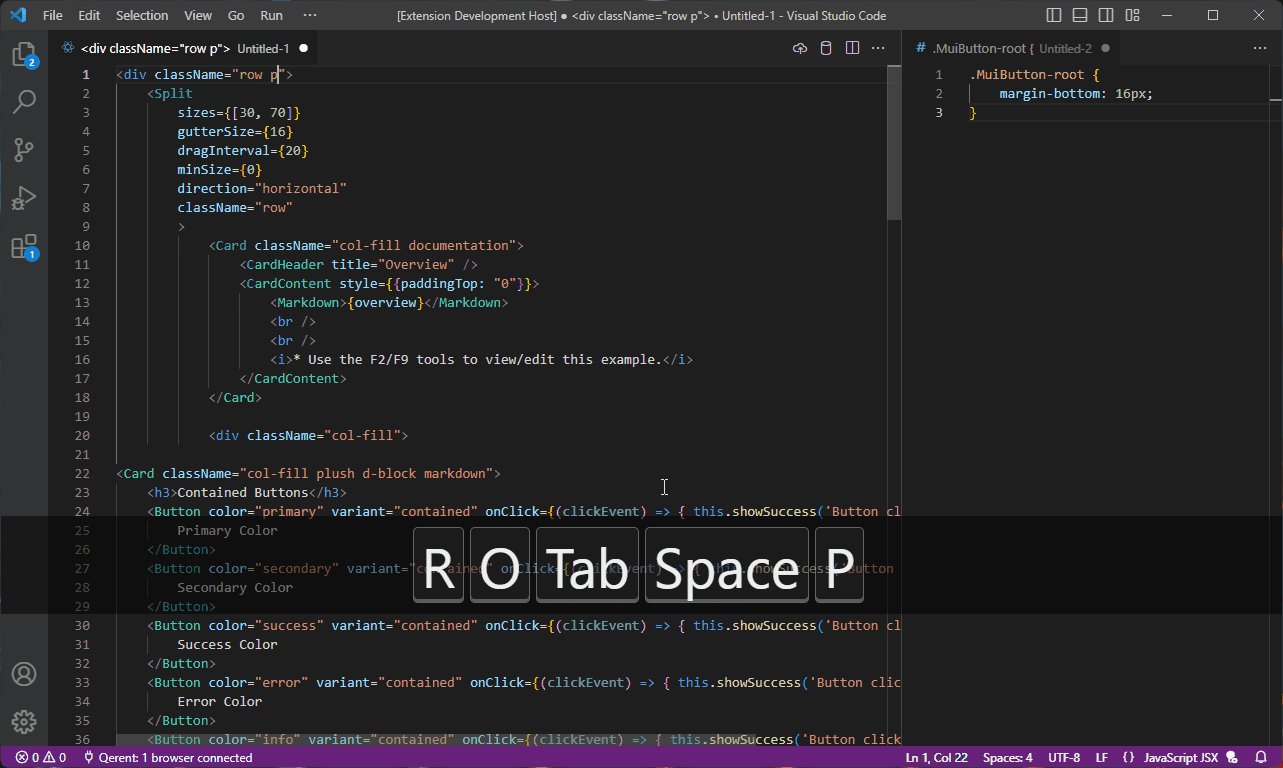
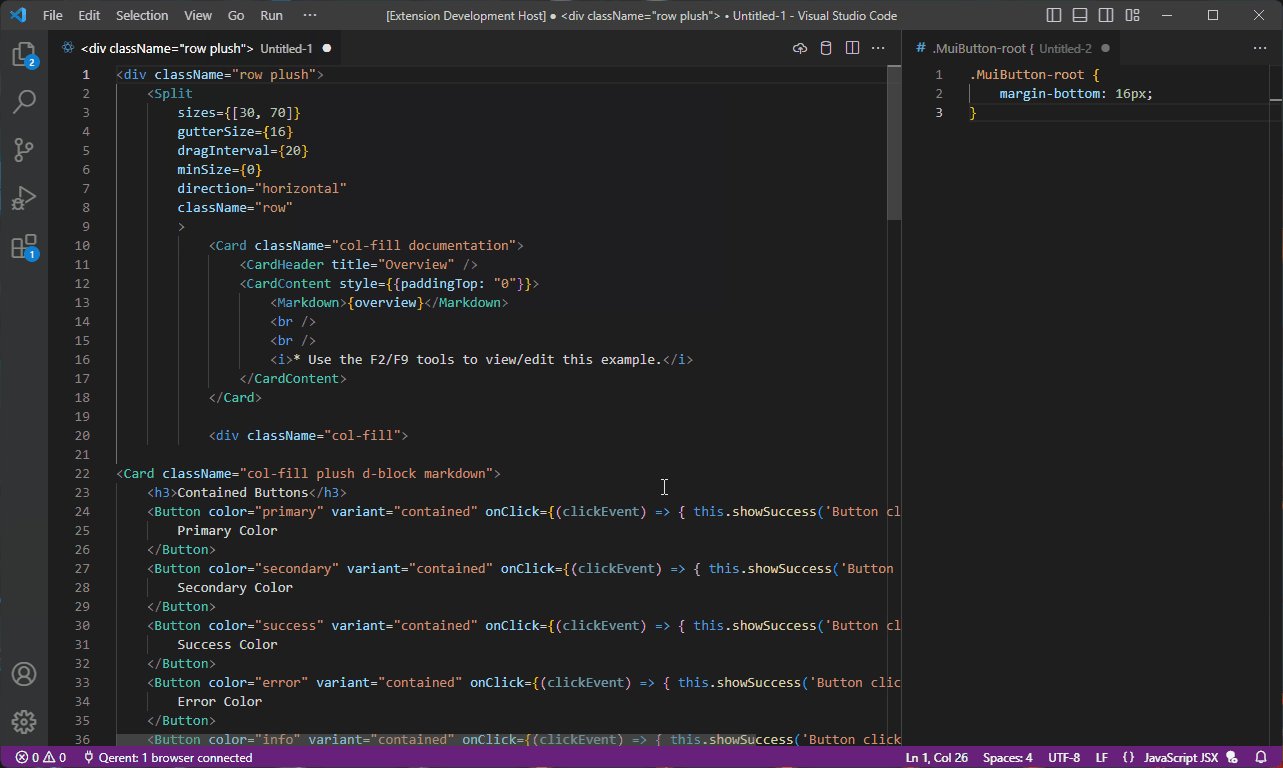
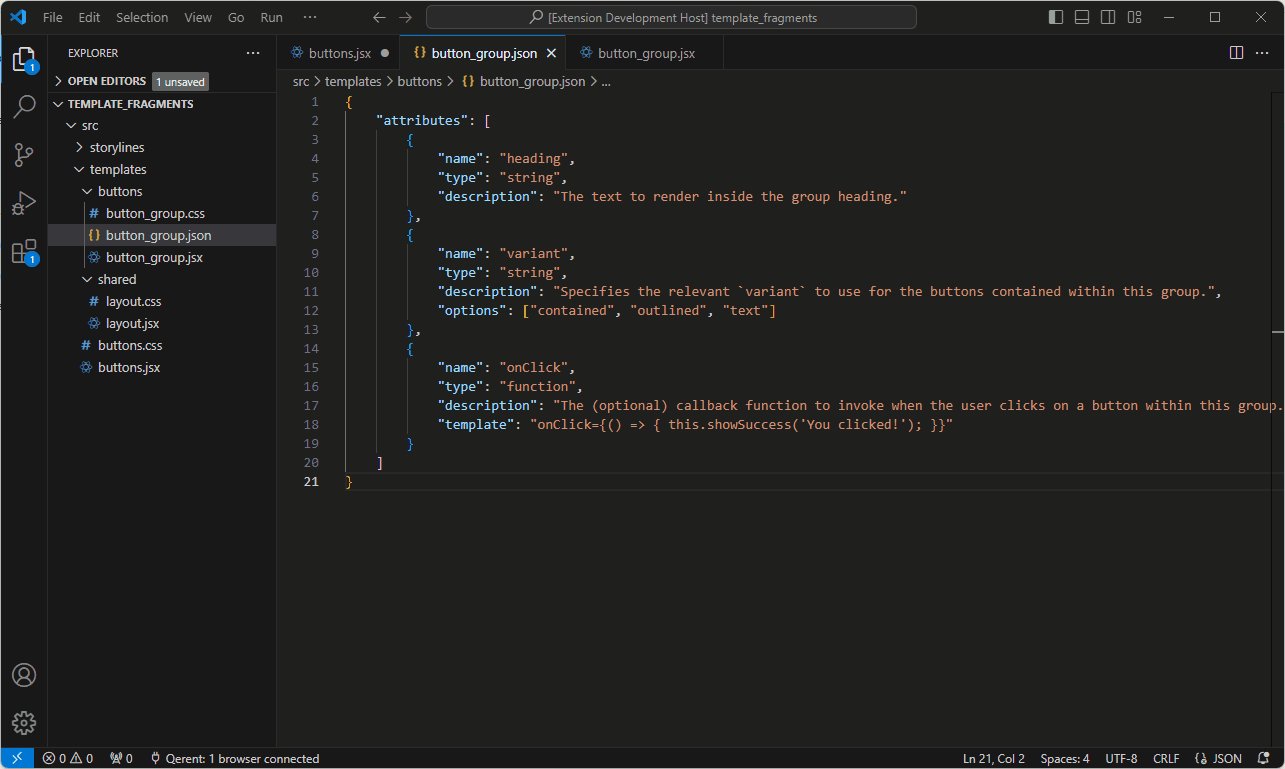
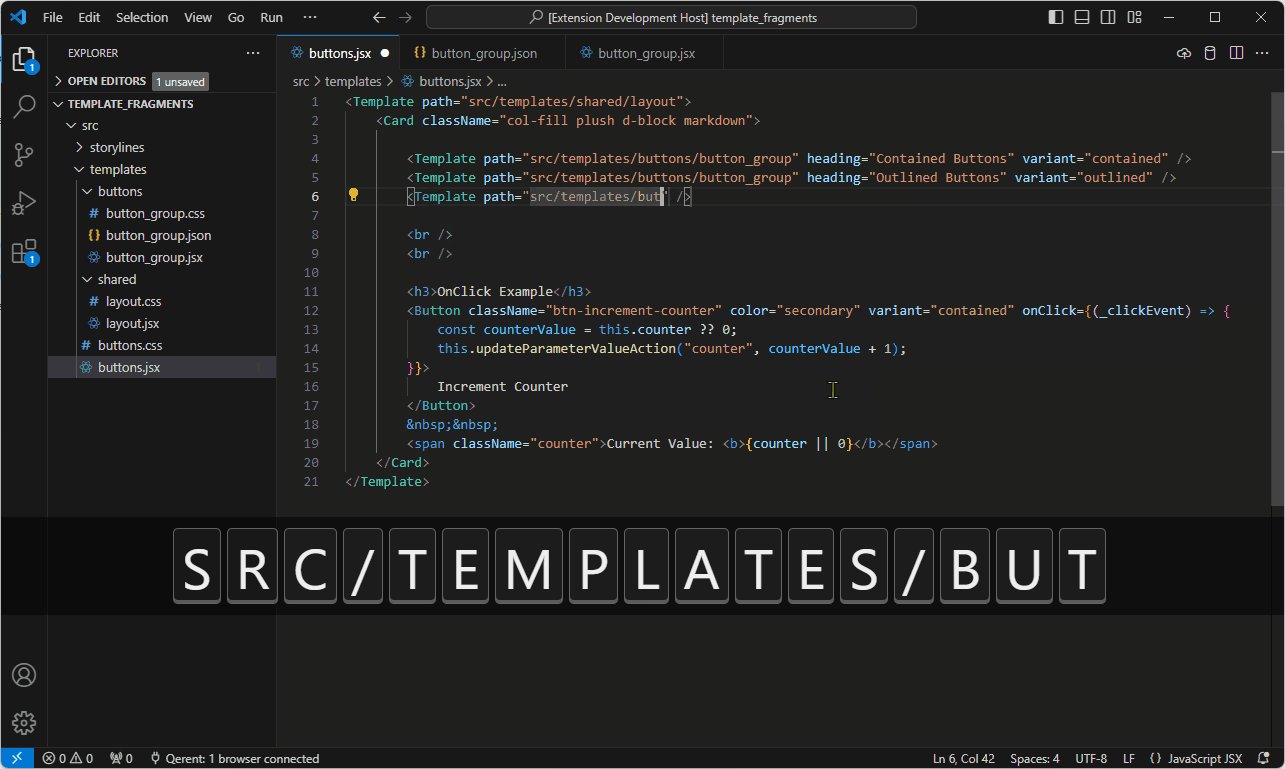
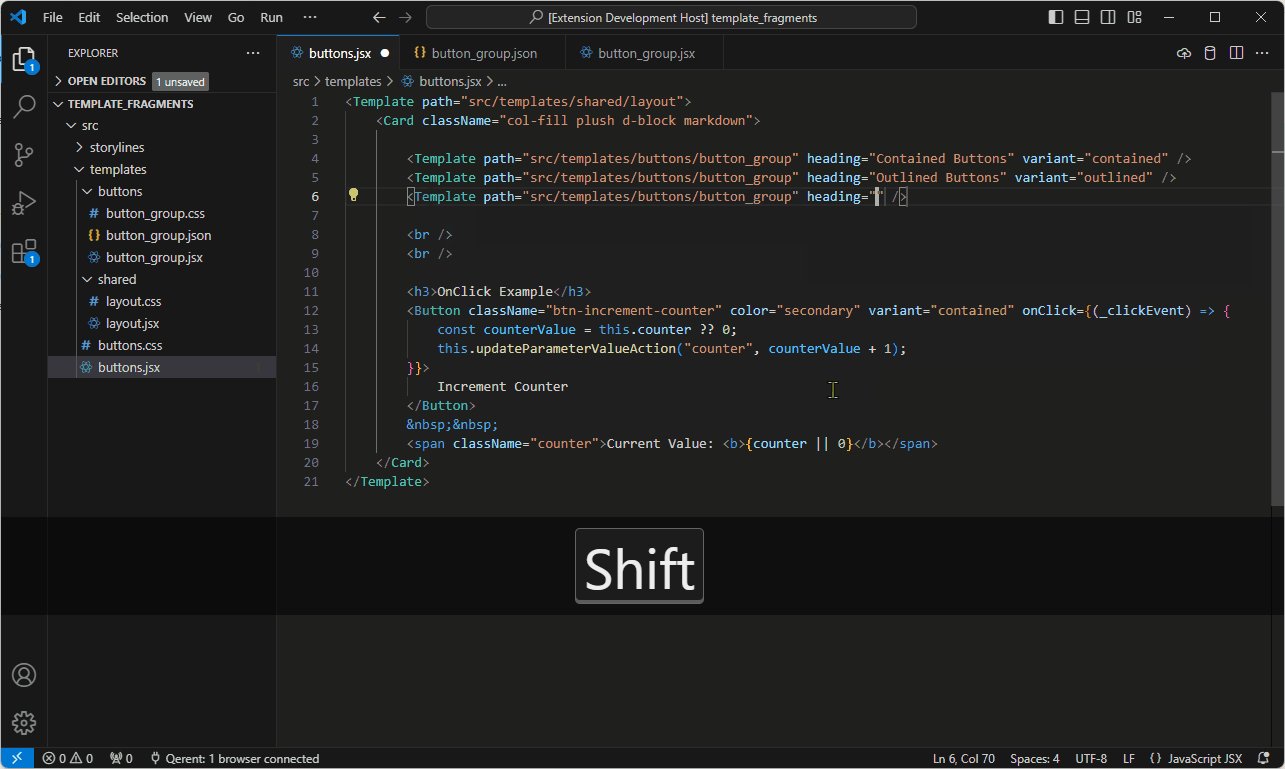
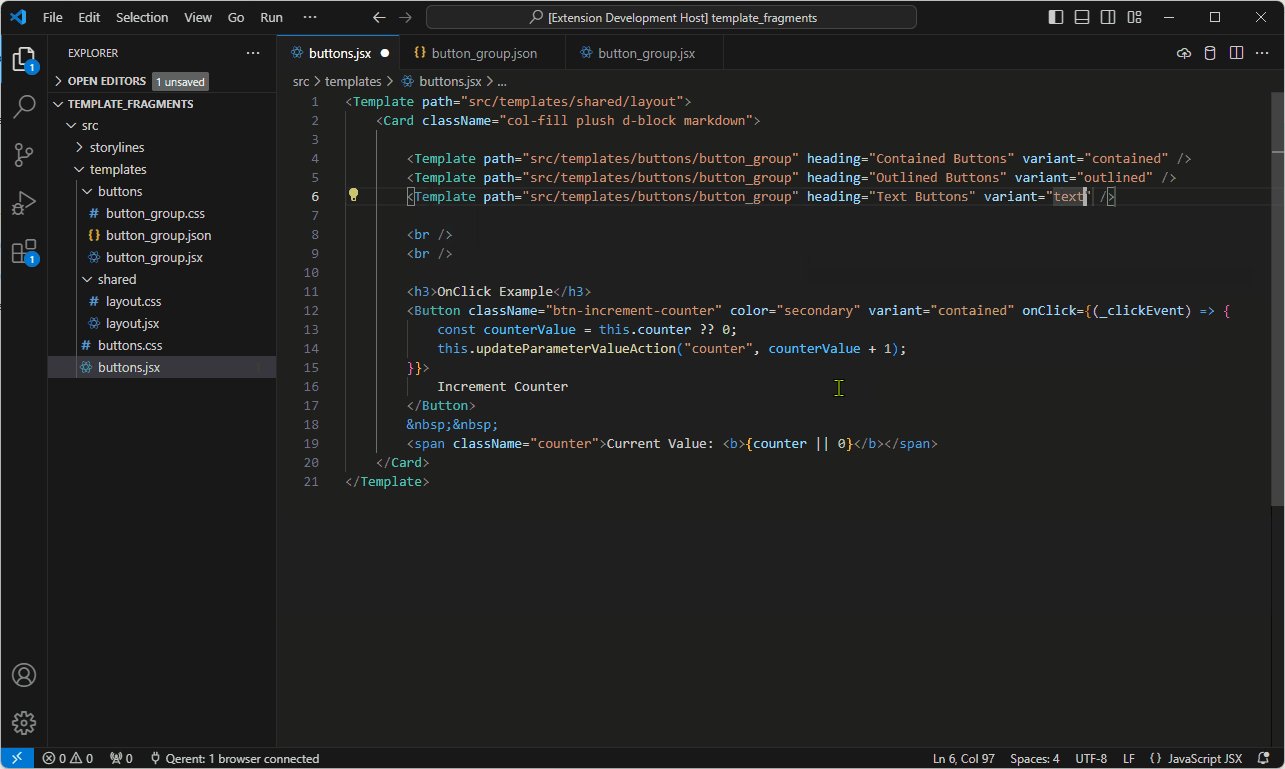
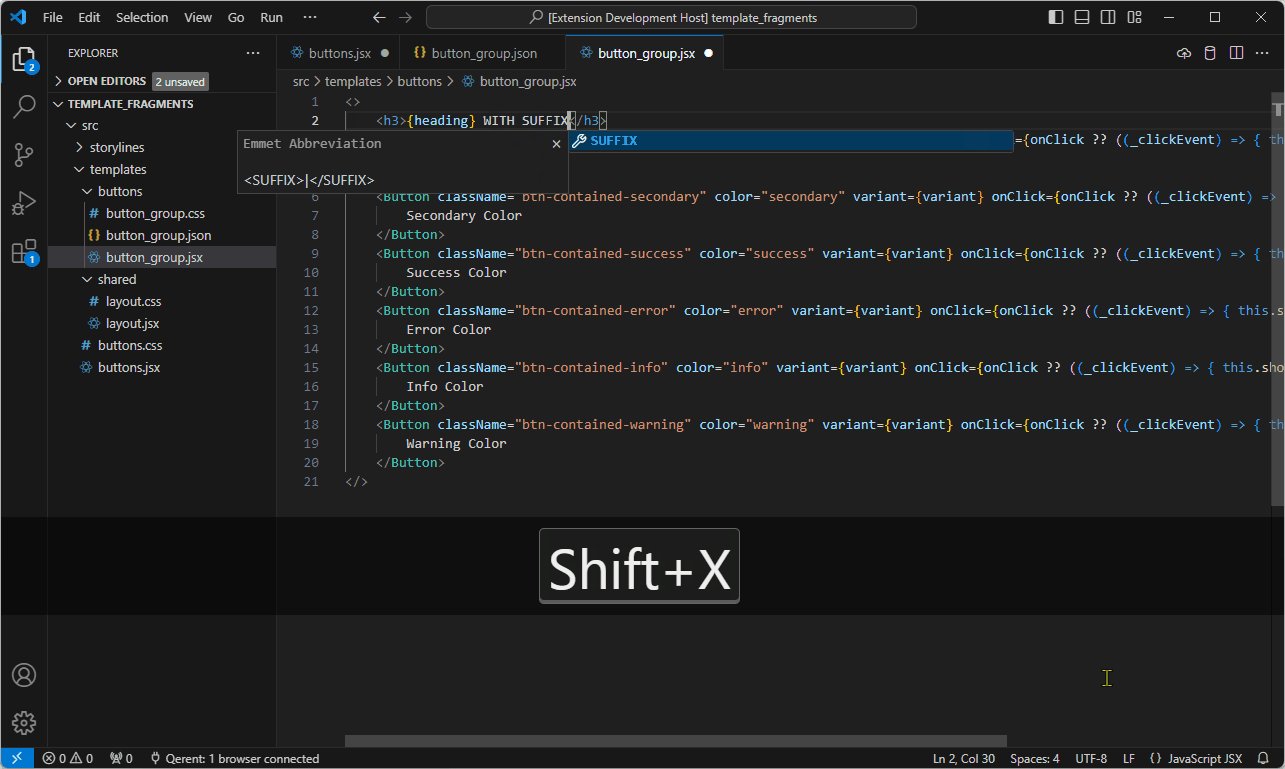
- IntelliSense support for Components, Attributes, Bindings, CSS Classes and Template Fragments:






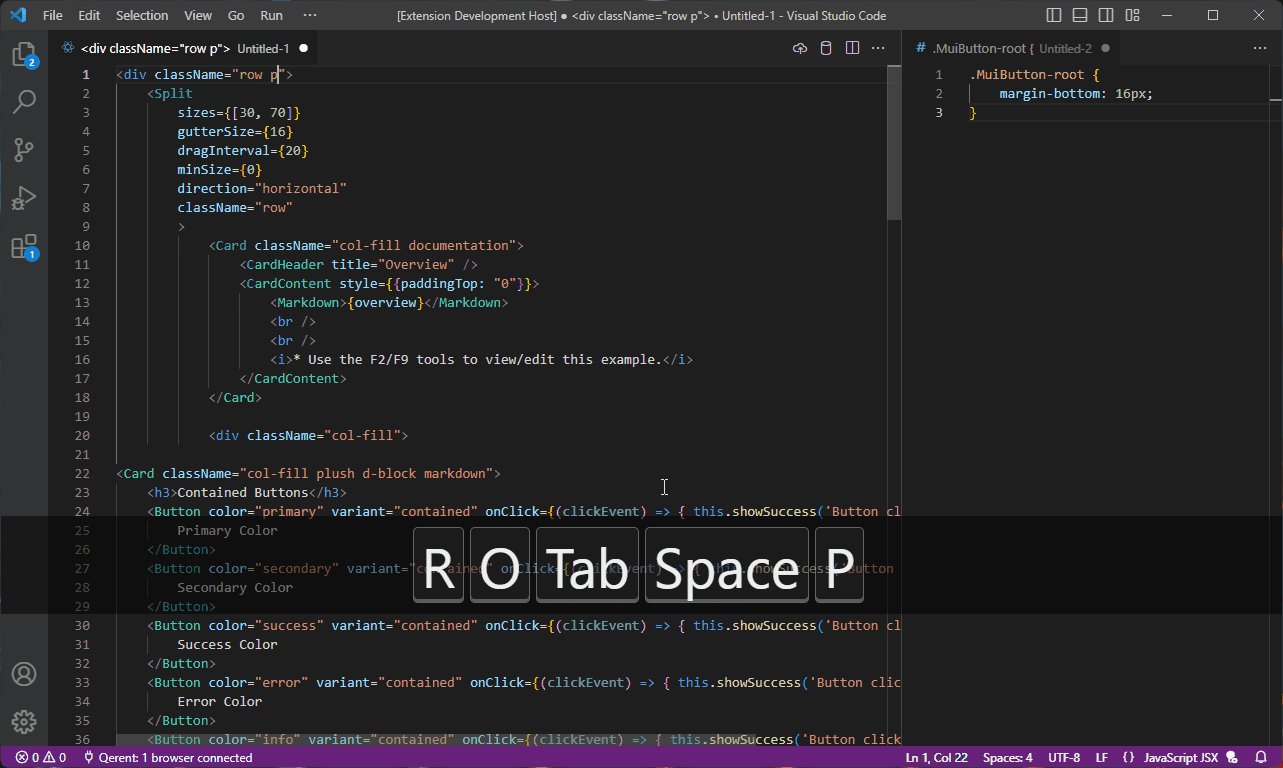
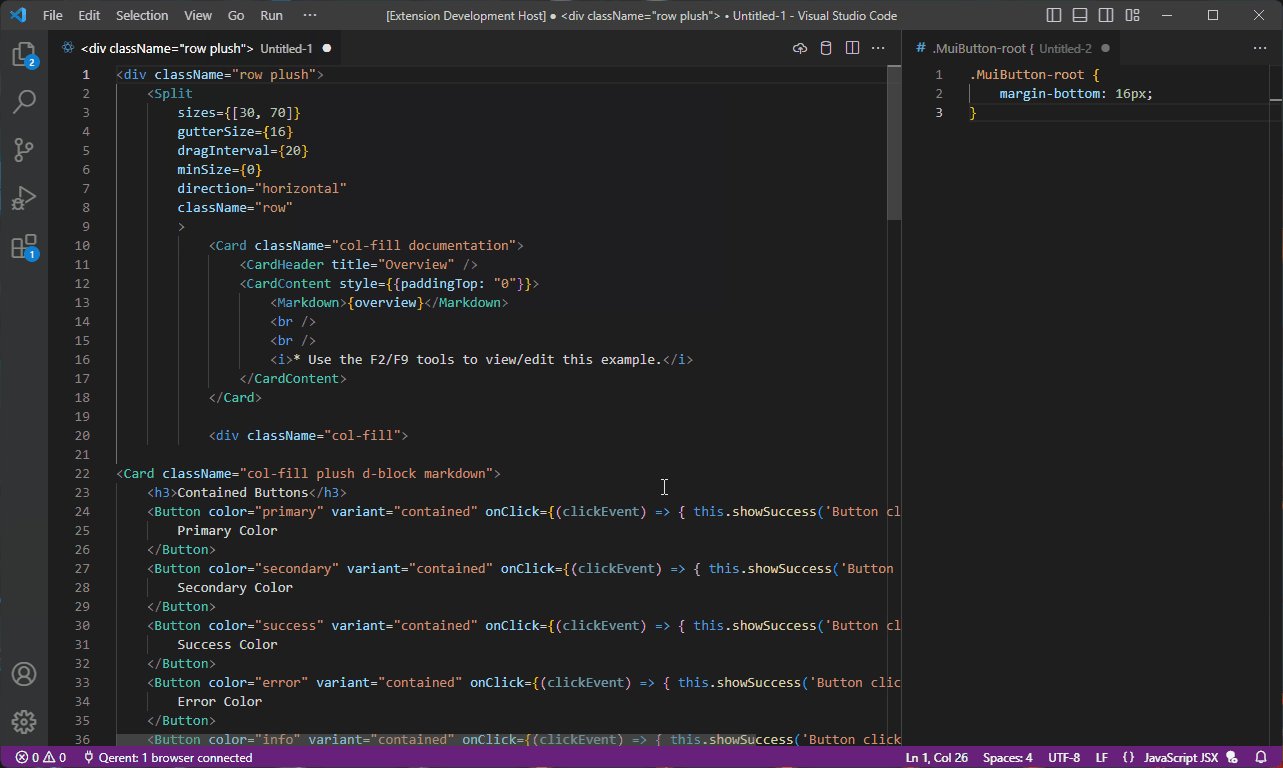
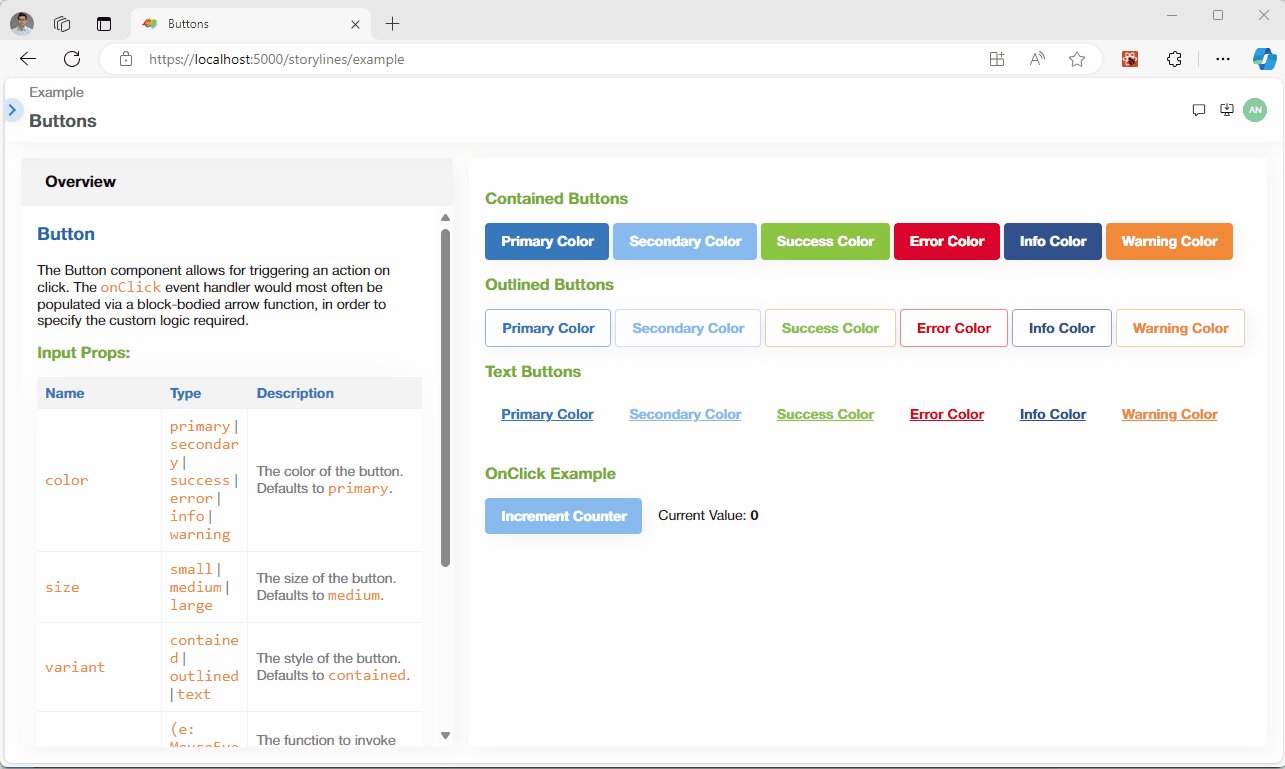
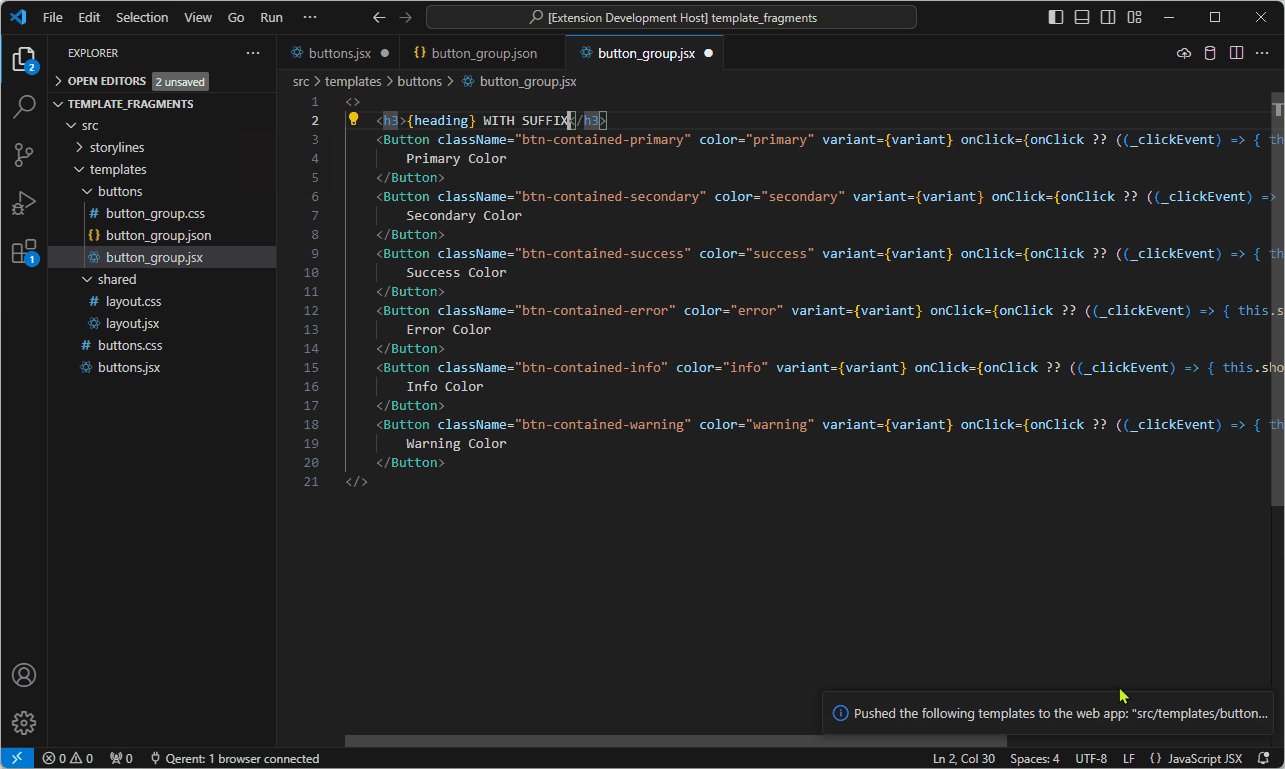
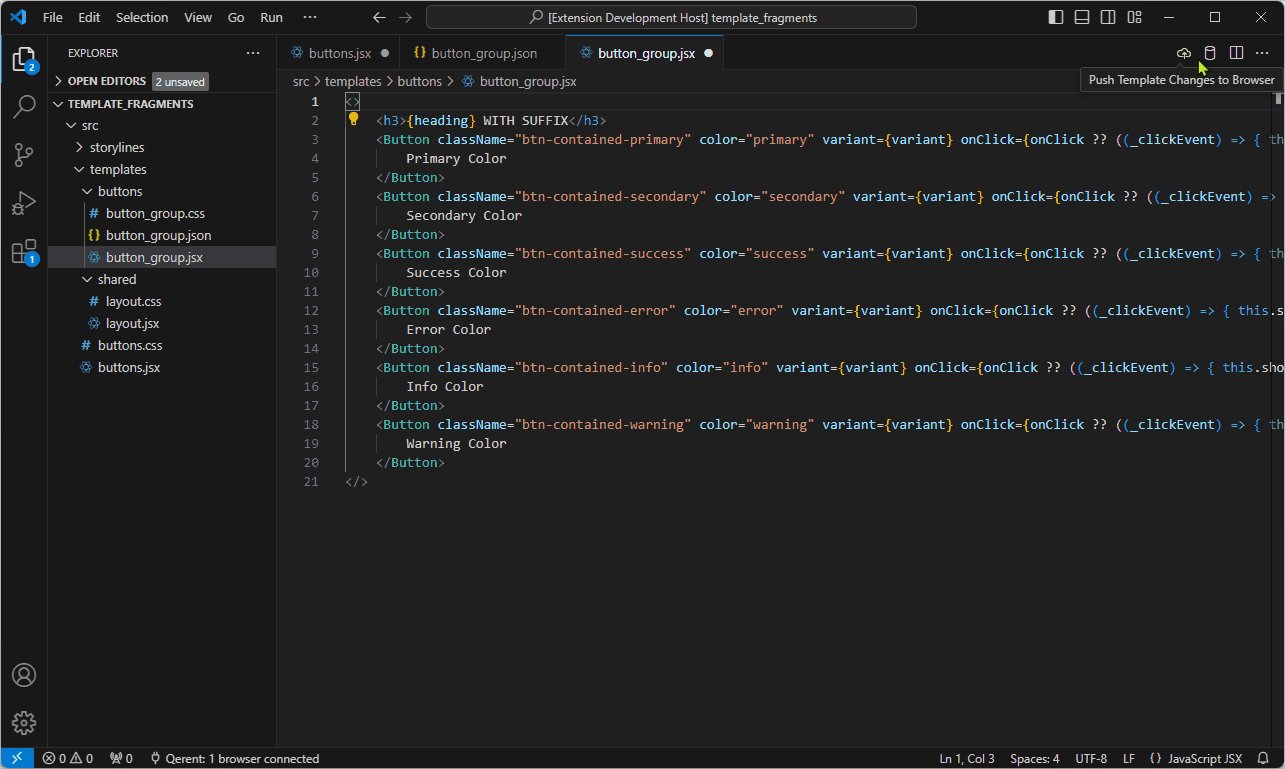
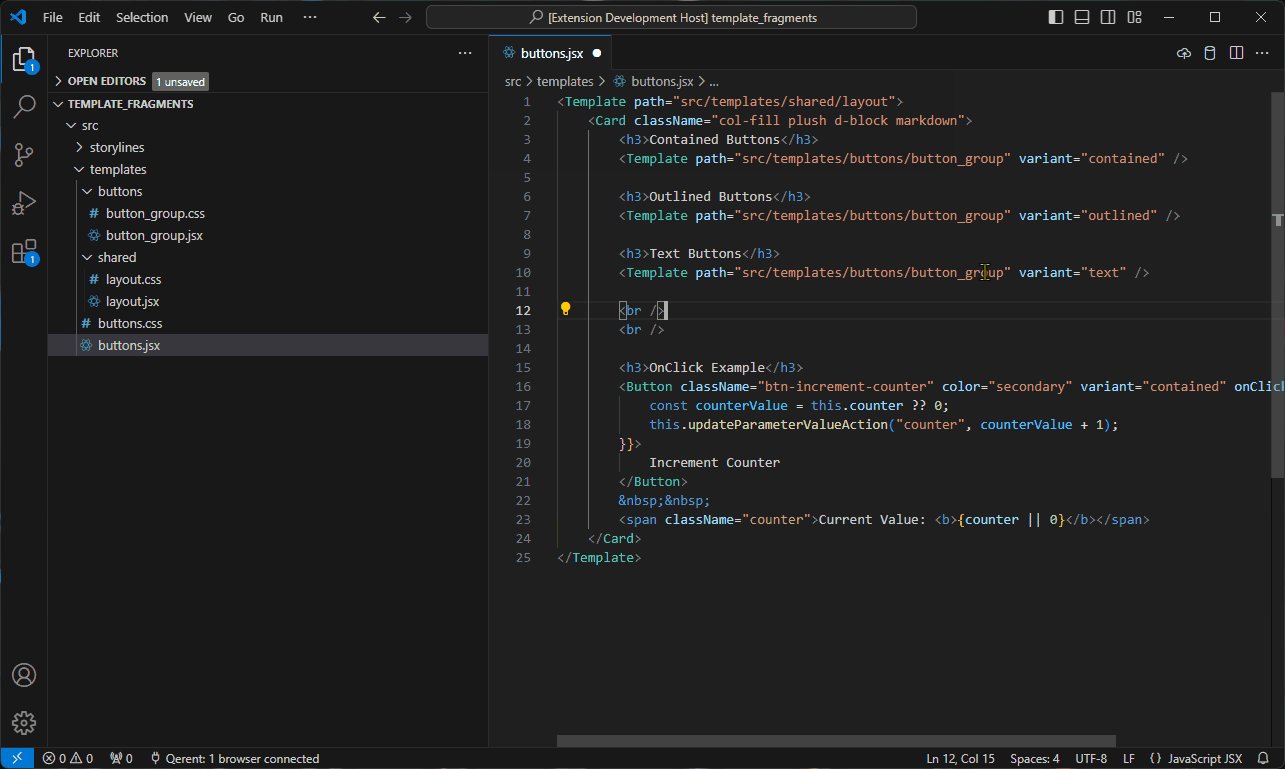
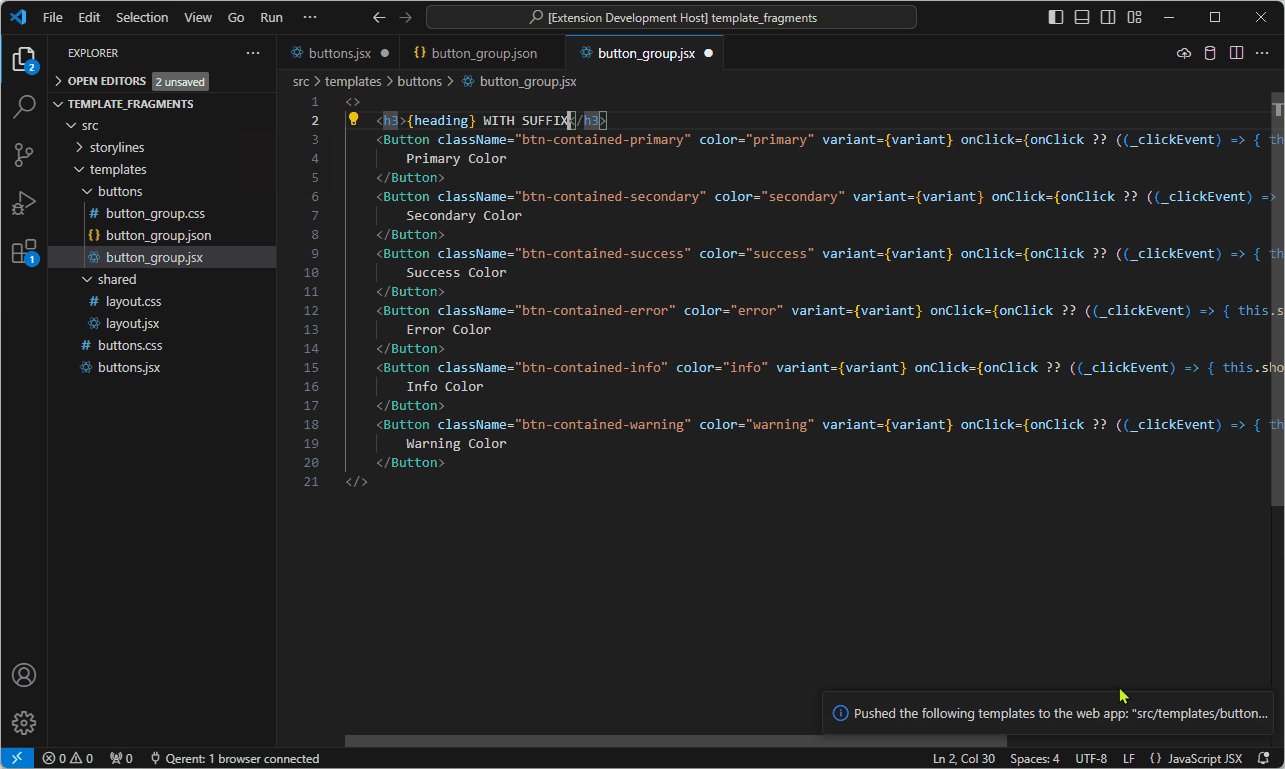
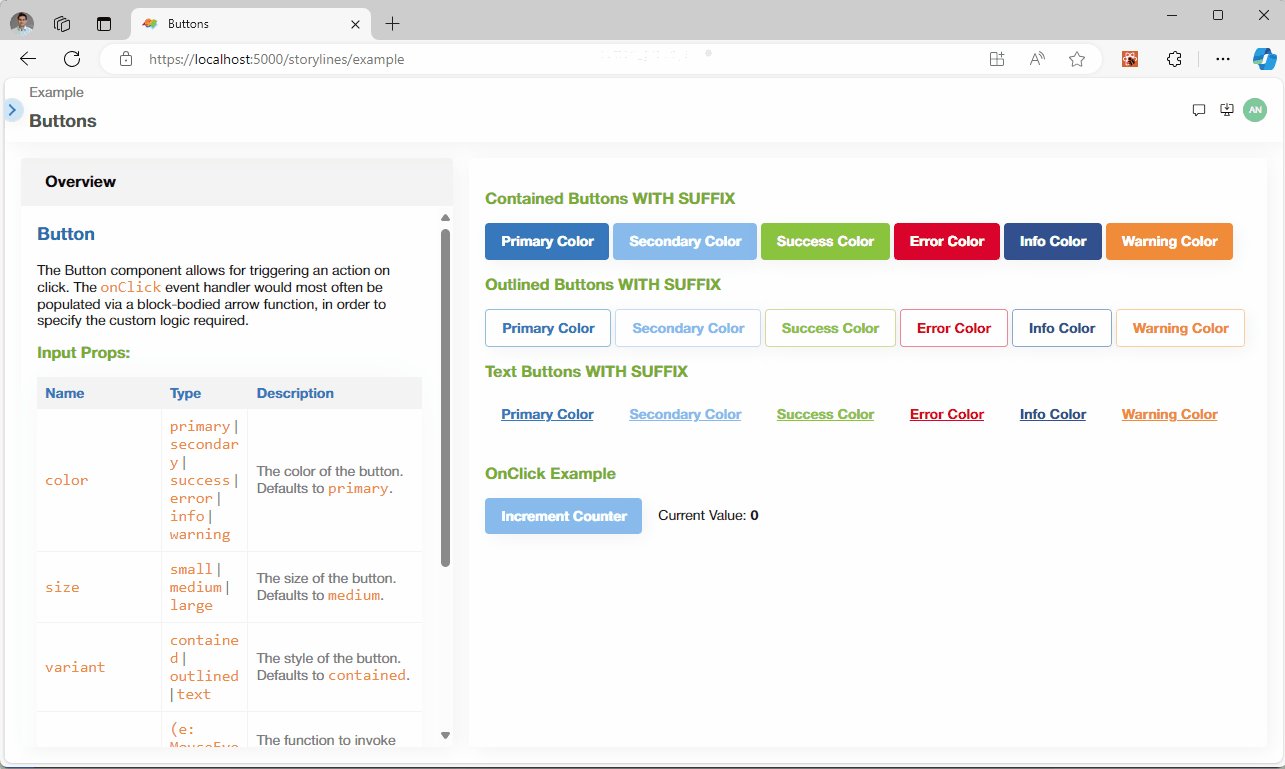
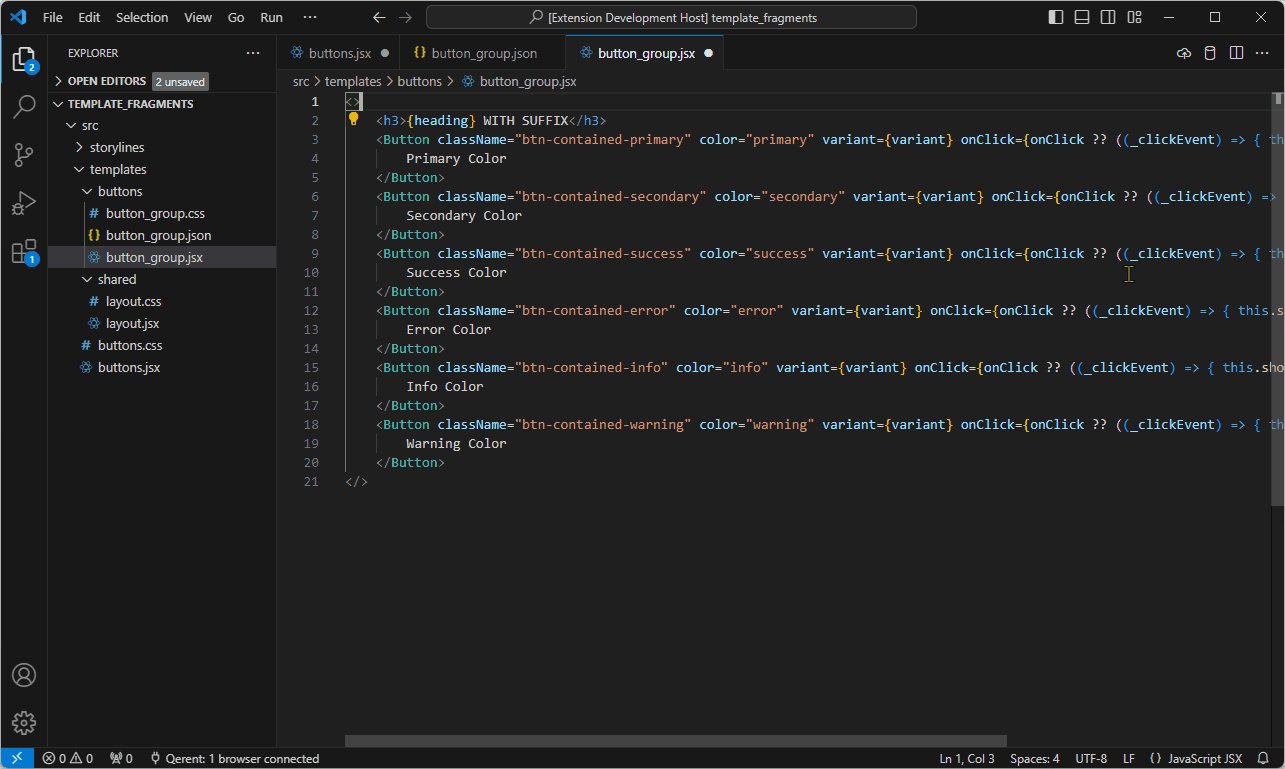
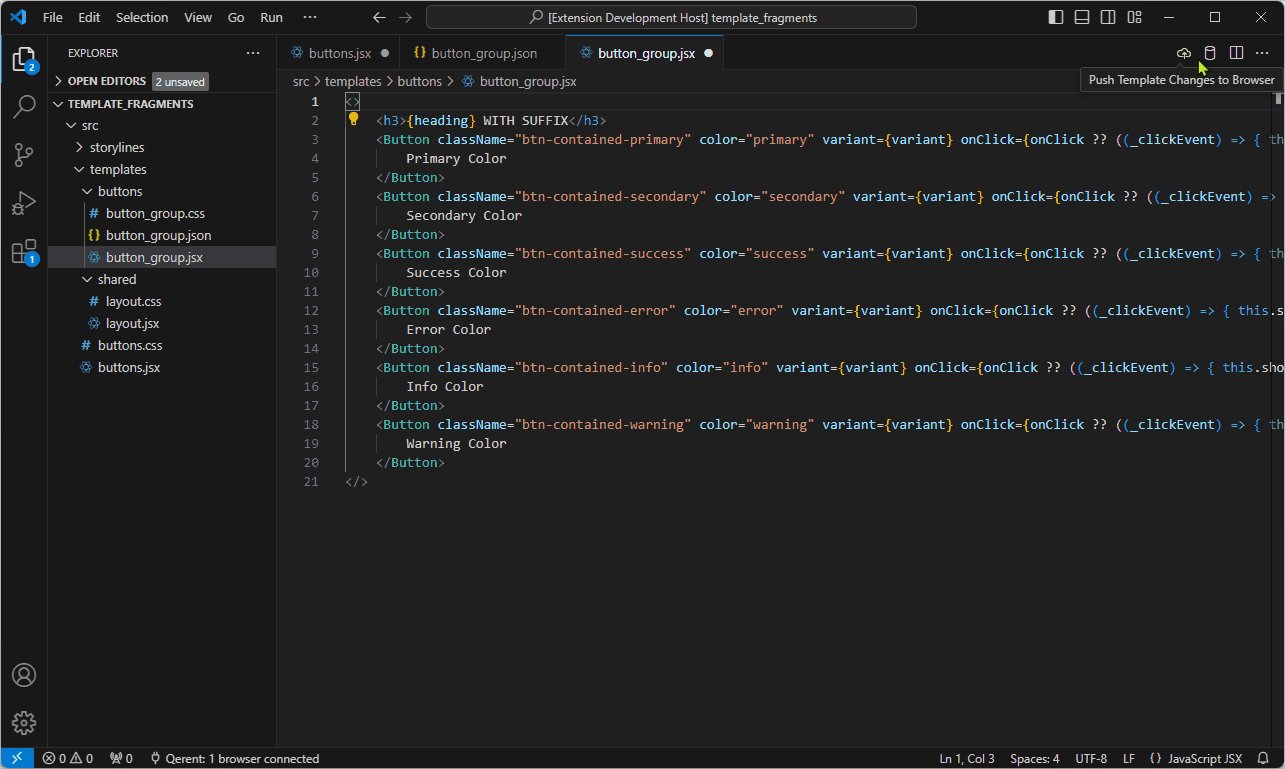
- Push Template changes to the browser:

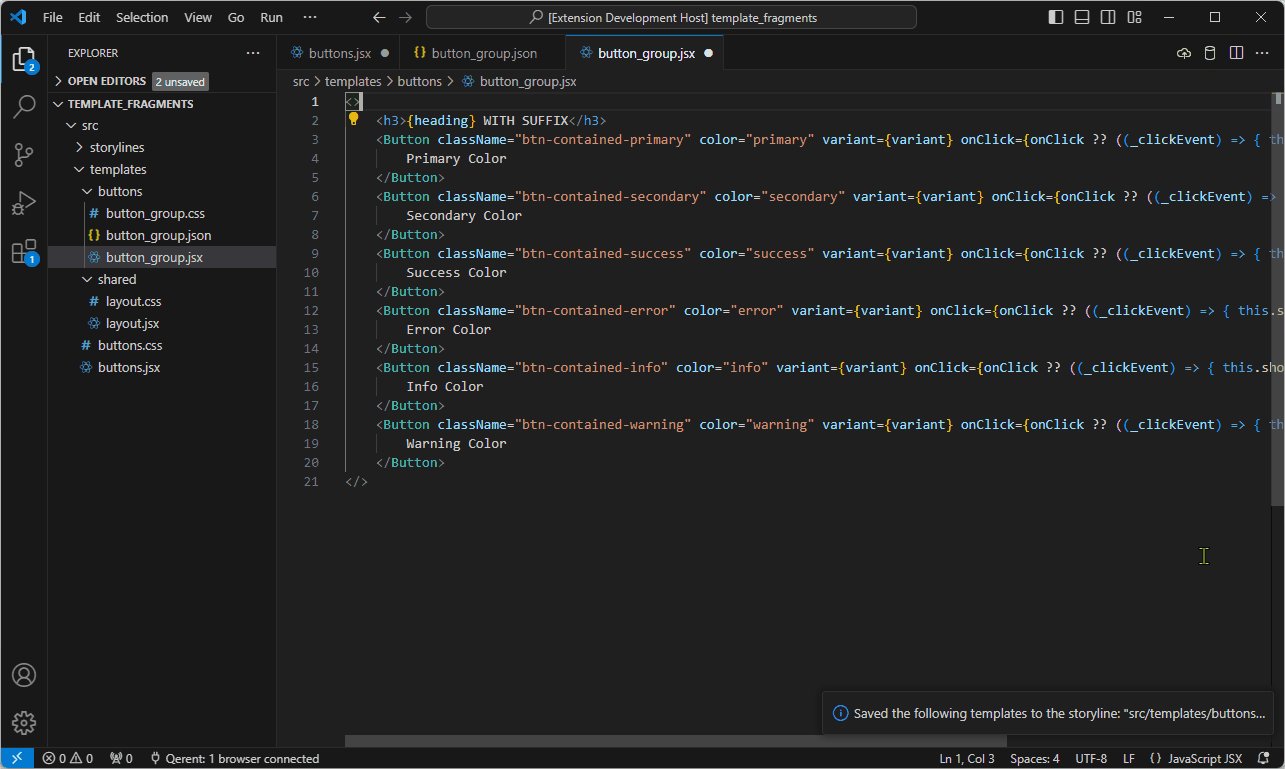
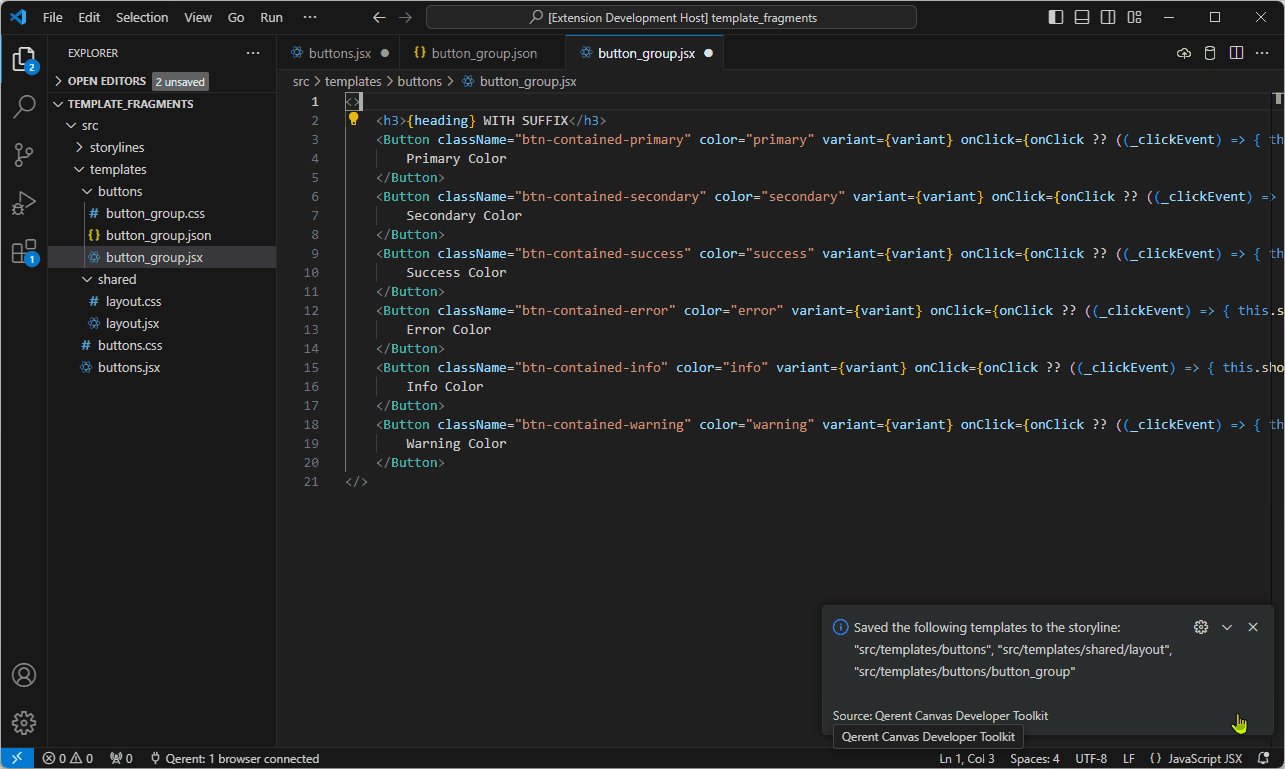
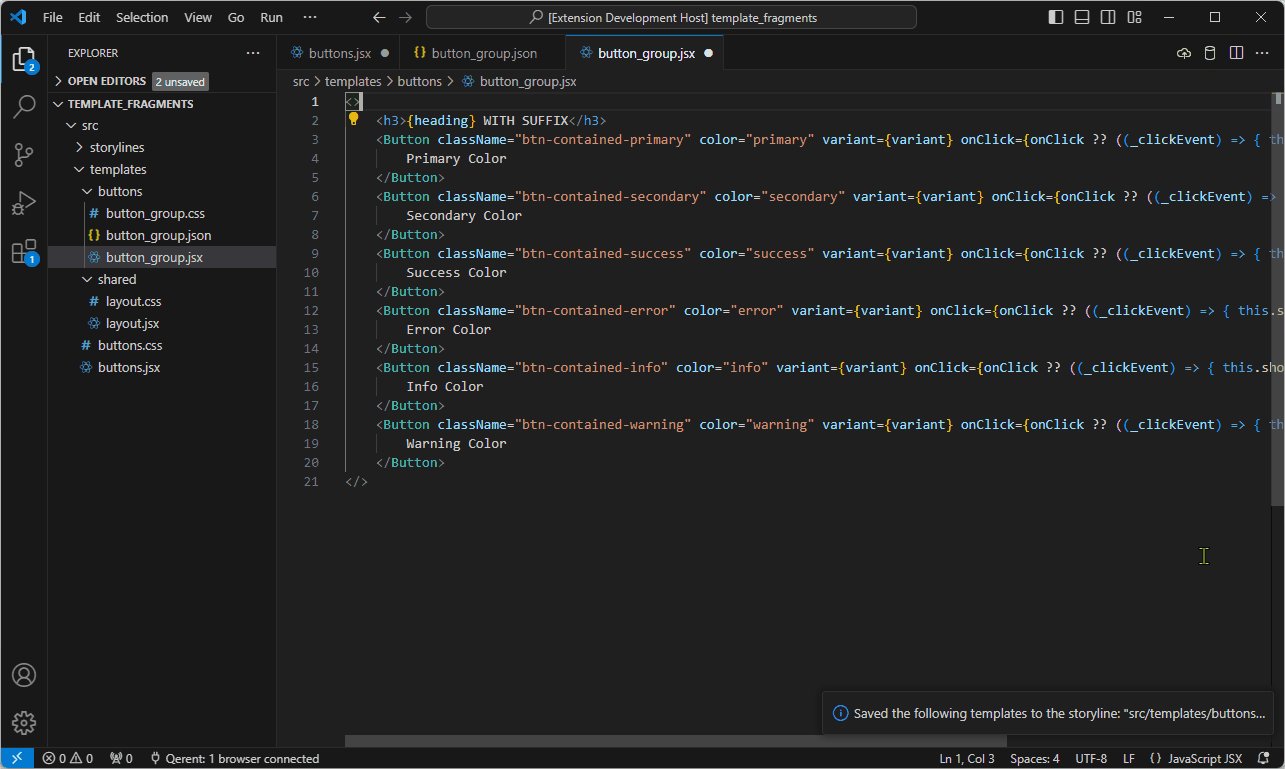
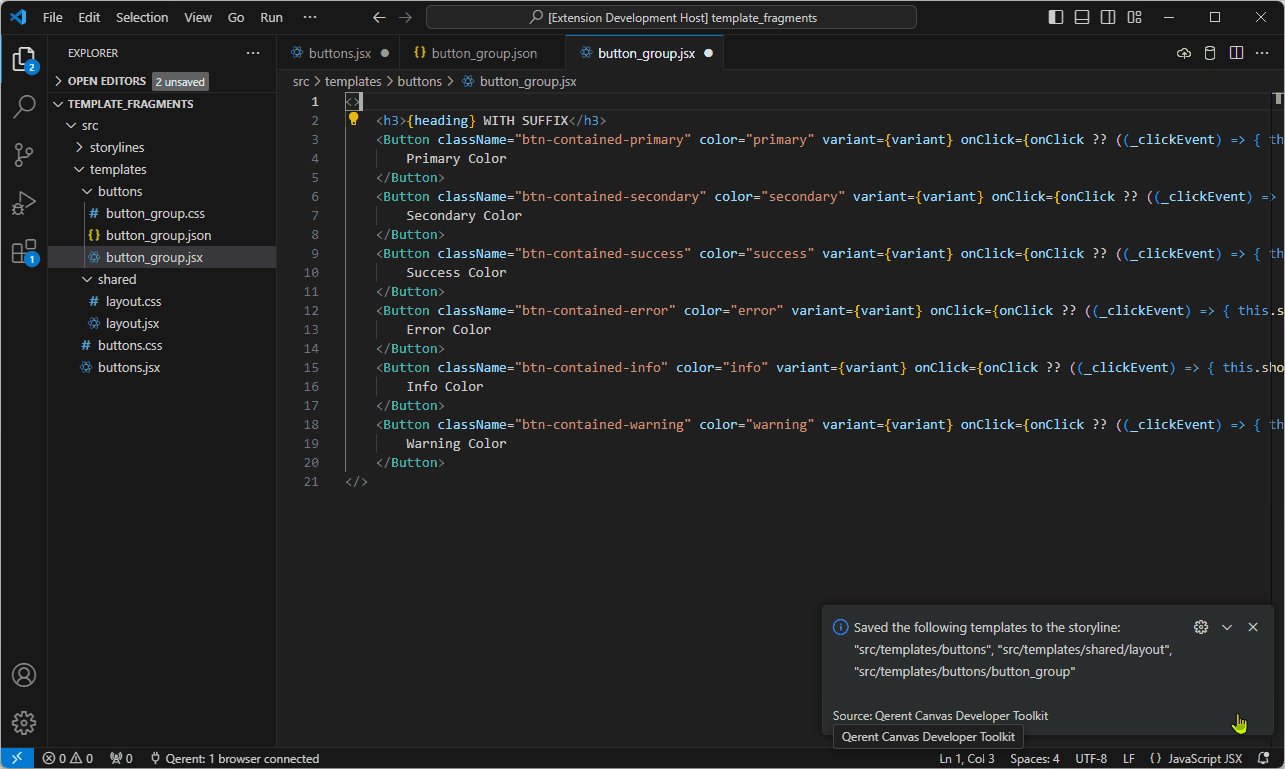
- Save Template changes to database:

Release Notes
0.6.0
Adds detailed type information to attribute completion items and hover tooltips.
0.5.2
Removes newline and tab from trigger characters for attribute provider.
Fixes bug where existing boolean flag attributes were being re-suggested by the attribute provider.
0.5.1
Improves performance when editing large template files.
Adds support for null-safe navigation operators within expression tooltips.
0.5.0
Adds TextMate grammar for qerent/documentation code blocks within Markdown.
0.4.1
Minor enhancements and QOL changes.
0.4.0
Adds support for on-disk templates and the Template component (V2 web app only).
0.3.3
Minor enhancements and QOL changes.
0.3.2
Maintenance: Fixes up README and Changelog.
0.3.1
Updates logo.
Miscellaneous bug-fixes.
0.3.0
Adds CSS class provider.
0.2.0
Adds support for saving active template to database.
Note: As a safety measure, this command is only available when exactly 1 browser instance is connected.
0.1.3
Improves formatting of expression values.
0.1.2
Bug-fixes.
0.1.1
Minor documentation changes.
0.1.0
Initial release of extension.