
Creater
Piyush Yadav
A colorful mix of Ayu, Lucy and Andromeda themes.
Example
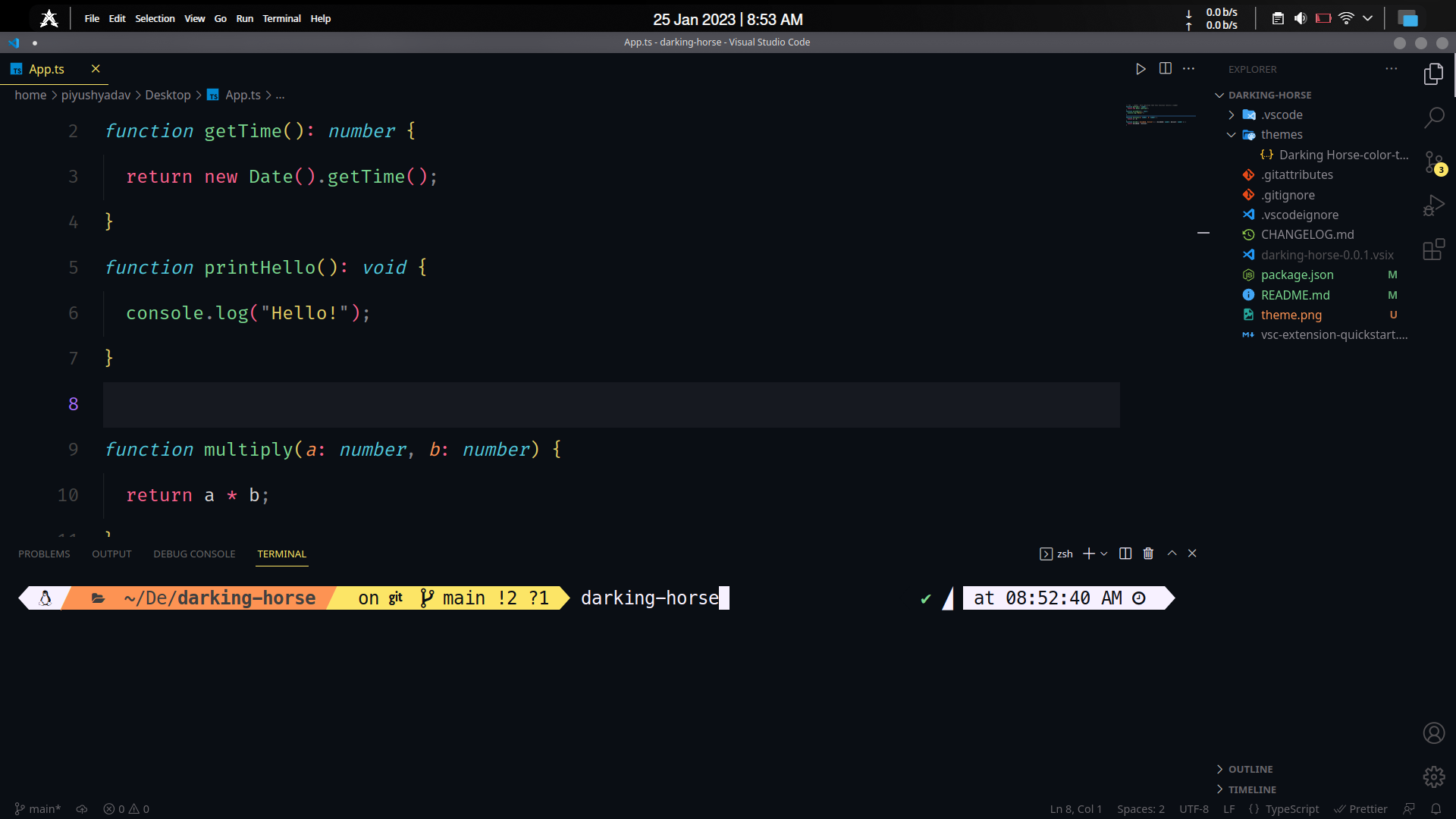
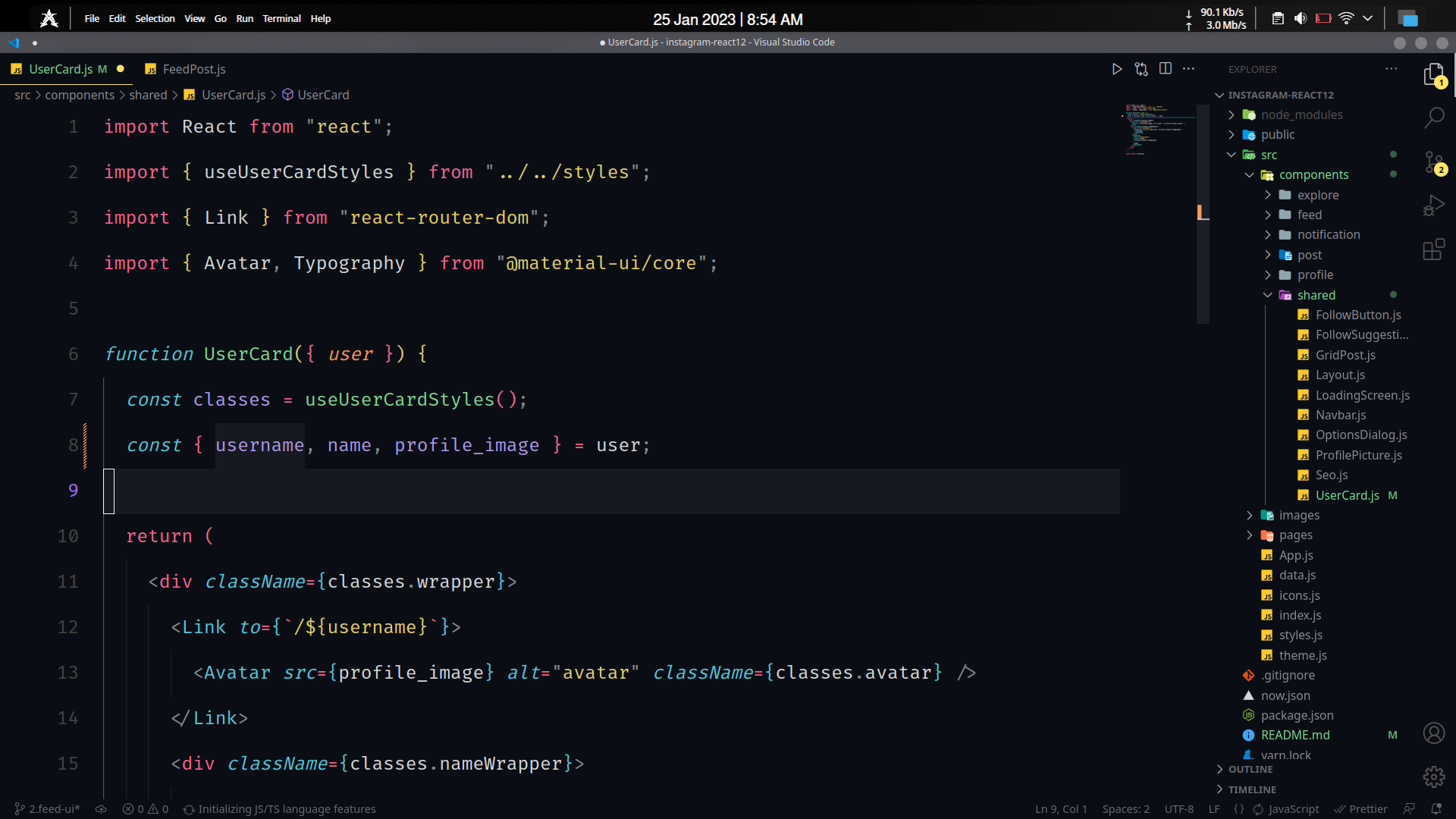
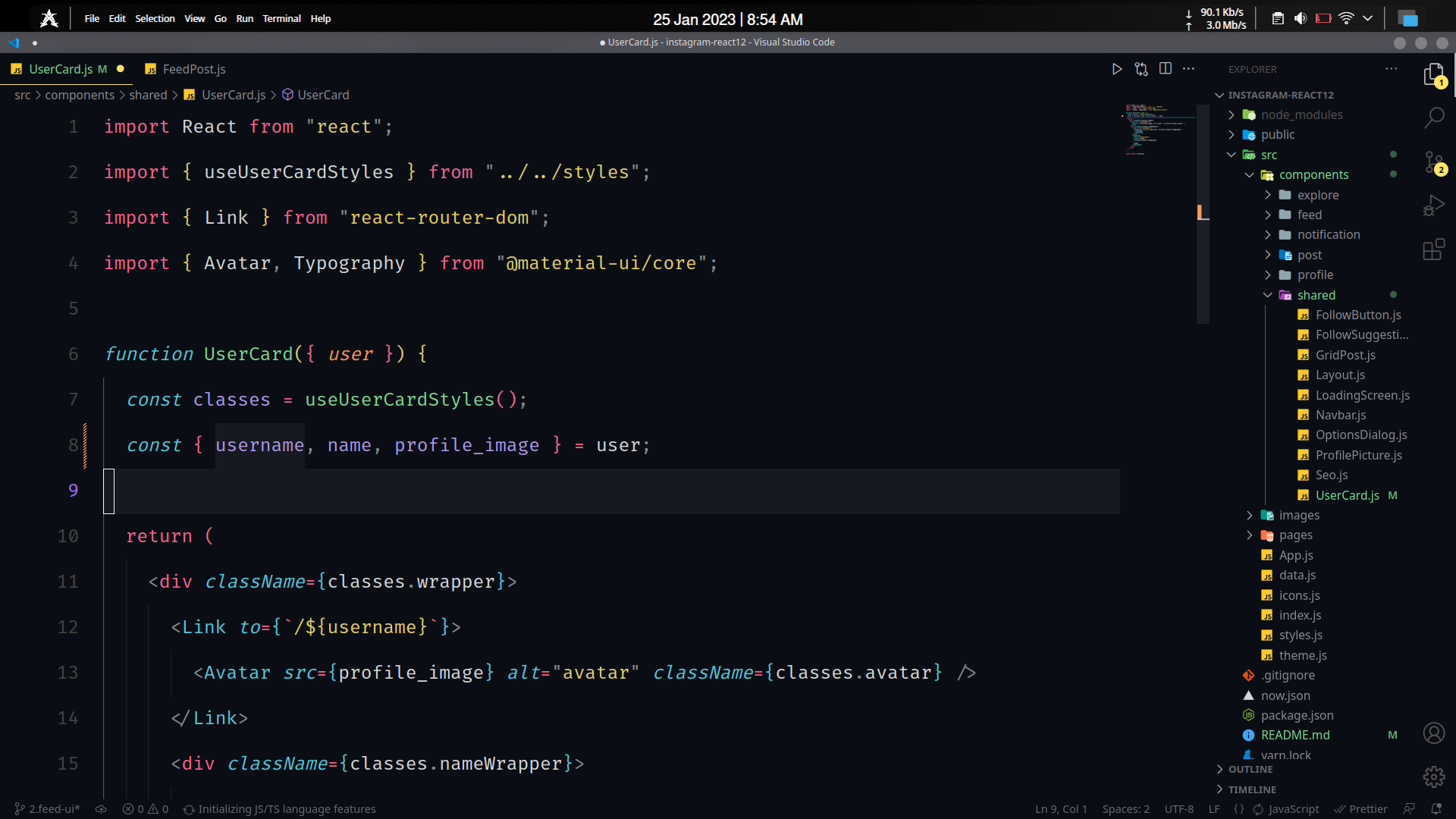
React

More examples
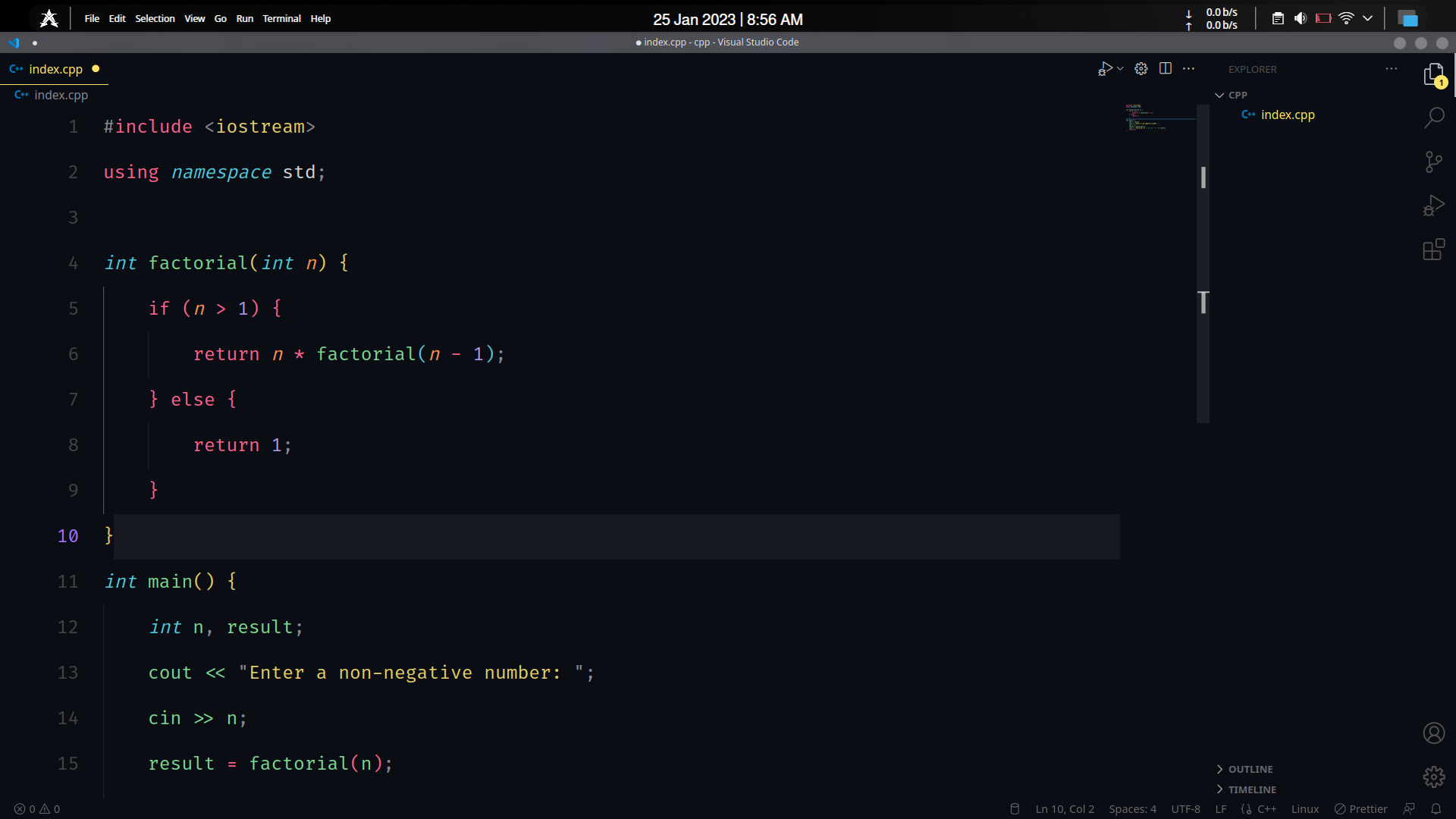
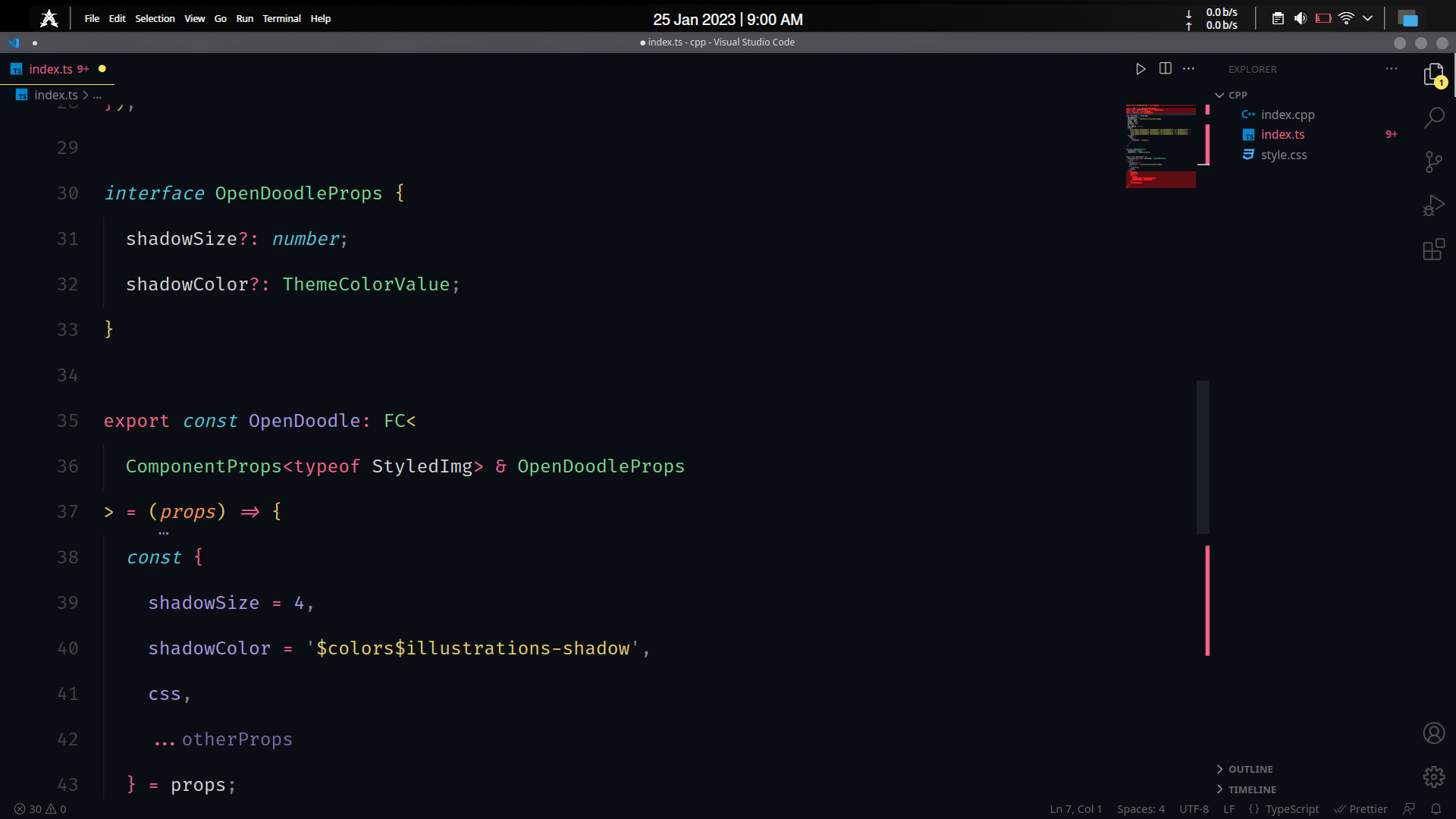
C++

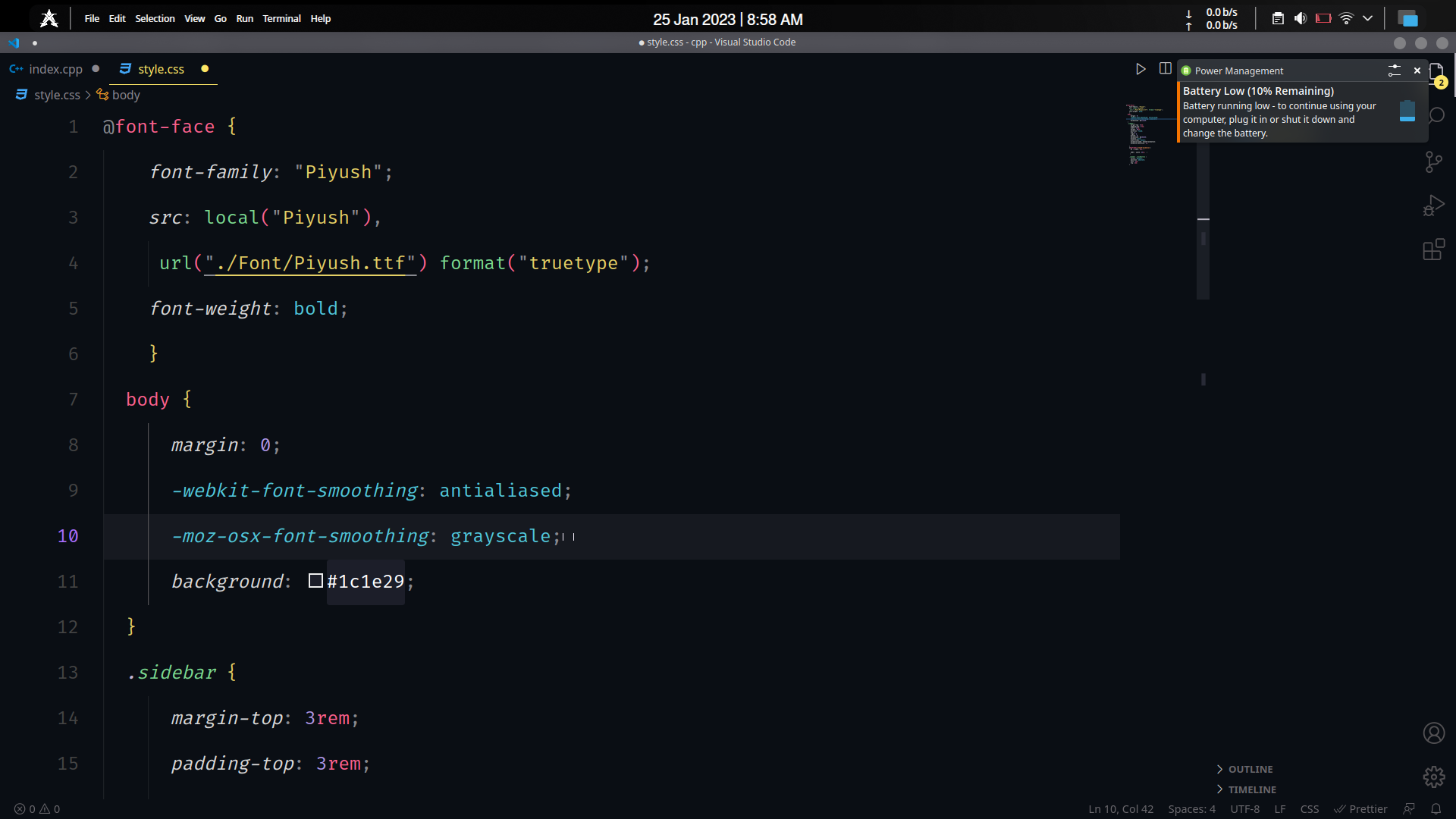
CSS

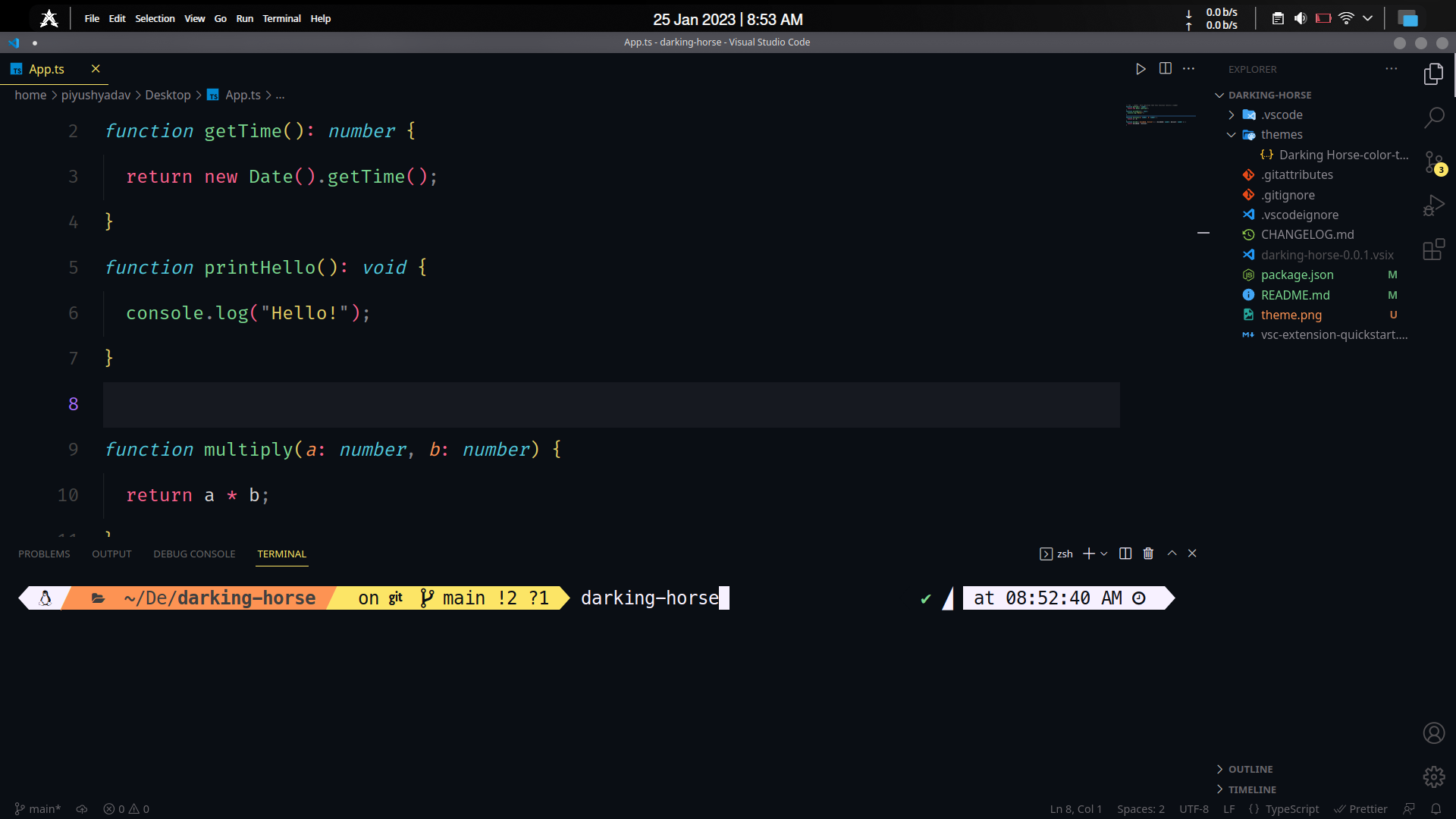
Typescript

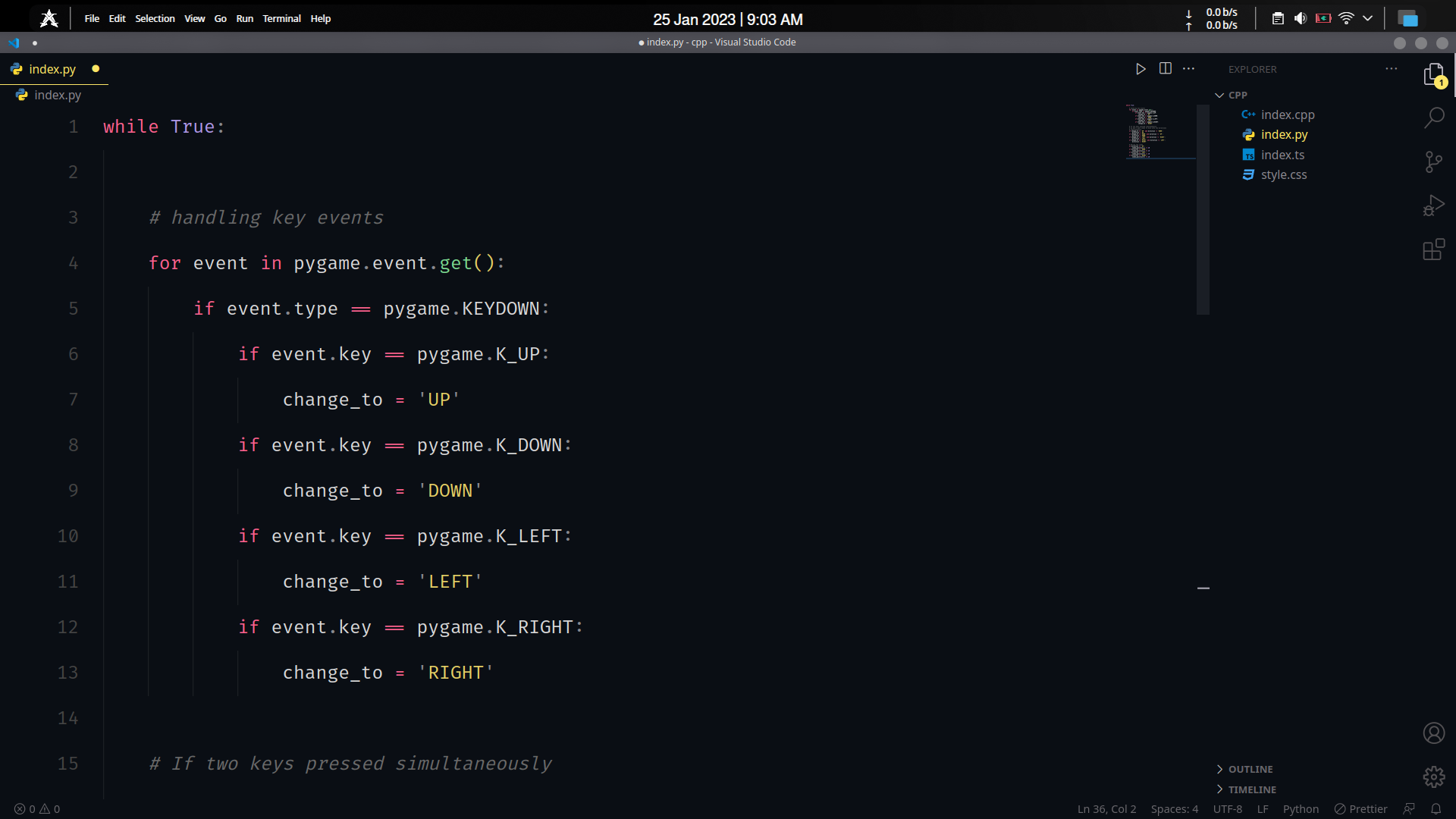
Python

Install
Via the VS Code Marketplace
- Go to the marketplace.
- Click on the Install button.
- Wait for the extension to be installed.
- Select a variant: Dark (default). Alternatively, you can also use VS Code's
autoDetectColorScheme to enable theme switch based on your OS color scheme by adding the following snippet to your settings.json:
"window.autoDetectColorScheme": true,
"workbench.preferredDarkColorTheme": "Darking Horse",
"workbench.colorTheme": "Darking Horse",
From within VS Code
- Go to
Preferences > Color Theme.
- Search for Darking horse.
Alternatively:
- Go to the "Extensions" view, via
Preferences > Extensions.
- Search for Darking Horse.
Recommended setup
For the best, recommended experience use the following:
- Iosevka font
- with the settings (you can paste these in your
settings.json):
{
"breadcrumbs.enabled": true,
"editor.bracketPairColorization.enabled": true,
"editor.cursorStyle": "block",
"editor.fontFamily": "'Iosevka', monospace",
"editor.fontLigatures": true,
"editor.fontSize": 13,
"editor.guides.bracketPairs": true,
"editor.guides.bracketPairsHorizontal": "active",
"editor.minimap.enabled": false, // disable minimap
"editor.renderLineHighlight": "all",
"git.mergeEditor": false,
"terminal.integrated.fontFamily": "'Iosevka Term'",
"terminal.integrated.fontSize": 13,
"workbench.activityBar.visible": false, // hide activity bar
"workbench.colorCustomizations": {
"[Darking horse]": {
"editorLineNumber.foreground": "#333333"
}
},
"window.autoDetectColorScheme": true, // to enable auto theme switch based on OS color scheme
"workbench.preferredDarkColorTheme": "Darking Horse",
"workbench.colorTheme": "Darking Horse",
"workbench.panel.defaultLocation": "right", // place the default panel (terminal etc.) on the right
"workbench.settings.editor": "json",
"workbench.sideBar.location": "right", // place the sidebar on the right
"terminal.integrated.minimumContrastRatio": 1 // on certain themes, the color gets altered by VS Code for contrast, disable this to use Darking Horse colors
}
Overrides
To override this theme in your personal config file, please follow the guide in the VS Code color theme documentation. You could do something like this:
// settings.json
{
"workbench.colorCustomizations": {
// So that this change is only for the Darking Horse theme
"[Darking Horse]": {
"editorLineNumber.foreground": "#333333"
}
}
},
Issues
Terminal colors look weird!
This is because the integrated terminal in VS Code has a minimum contrast ratio which dynamically changes the foreground color. This causes some foreground colors in Darking Horse to be shown differently. You can add the following to your settings.json to override this:
"terminal.integrated.minimumContrastRatio": 1
Development
Wanna try out customizing and contributing to Darking Horse? Thanks! Here's how:
- Fork and clone this repository
- This project uses pnpm—make sure you've installed and set it up correctly!
- Install all the dependencies—these allow us to "hot reload" the theme during development.
pnpm i
- Run the following command to start the
dev script
pnpm run dev
- Open this project in VS Code, and then go to
Run > Start Bebugging or simply hit F5.
This opens up another instance of VS Code, with the "dev" version of Darking Horse! You can edit the color tokens in src/tokens.ts or change individual theme color variables in src/generateTheme.ts. Please make sure to use the VS Code Theme Color reference!
Credits
Darking Horse is inspired by a mix of Ayu, Lucy and Andromeda themes. In addition, while starting work on the v3 release and on the lookout for a way to generate complimentary themes with tokens, I took heavy inspiration from GitHub's VS Code themes.
The font used in all screenshots is Iosevka.
If you like Darking Horse, thanks a lot! It truly means a lot to me. A 🌟star on the repository would be super cool! :)