插件地址
介绍
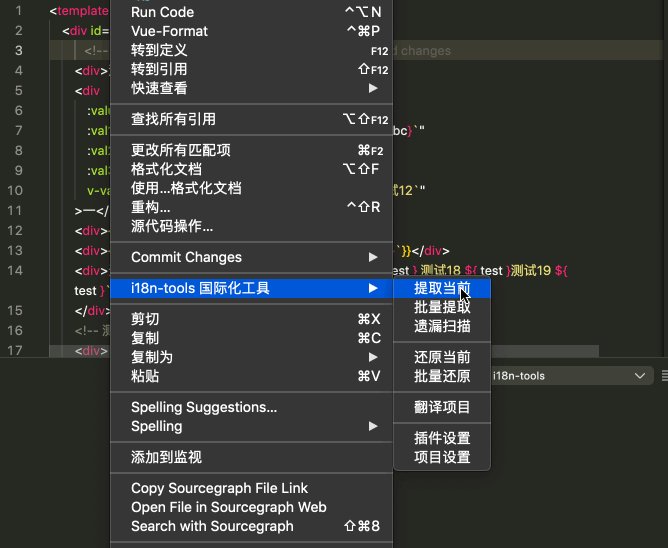
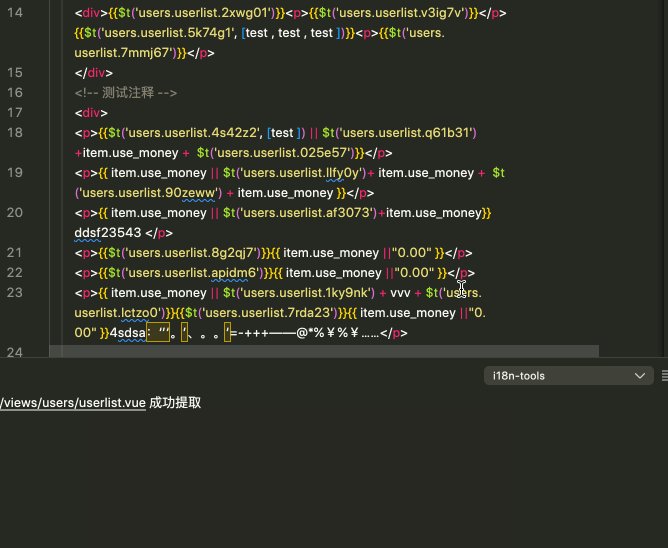
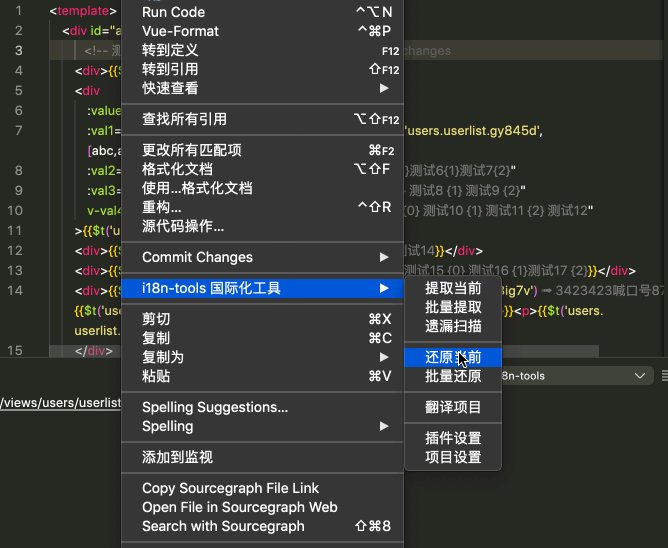
i18n tools 提供一键扫描中文、提取文案、还原文案、遗漏扫描、废弃扫描(慎用)、文案回显、批量翻译、支持代码跳转等功能,帮助快速生成多语言应用。
功能
- 建议使用前先备份代码
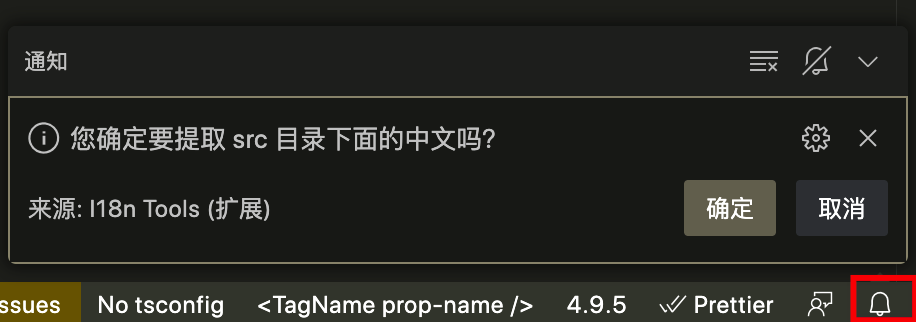
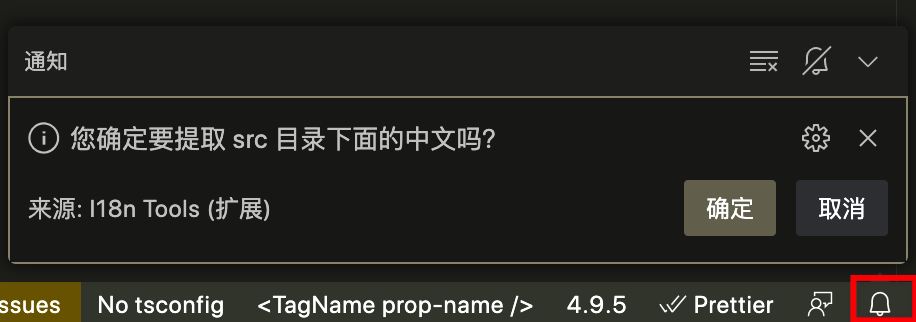
- 为防止误操作,部分功能使用系统通知弹窗提示,请在右下角开启允许消息通知






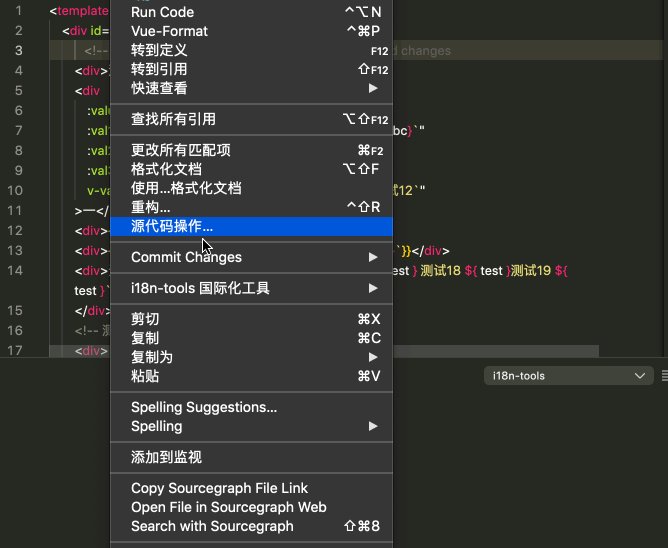
- 支持command/ctrl + 点击翻译函数内的 key, 跳转到 key 在json 文件中对应的位置


注意:目前适合vue2,js和ts文件提取(vue3、react暂不支持,会不定期更新)
插件配置

项目配置
系统会自动在根目录生成项目配置文件, 当然你也可以在项目文件夹下创建 i18n-tools.config.js 文件, 按下面的配置修改你的自定义配置
module.exports = {
entry: ['src'], // 提取、还原、遗漏扫描入口文件夹,可以配置多个,默认是 src
outDir: 'src/locales', // i18n 输出文件夹 默认是 src/locales
outShow:1, //输出文件展示结构 1 扁平化结构 2树级结构 默认扁平化
exclude: ['src/locales'], // 不提取的文件夹, 默认是 ['src/locales']
extensions: ['.vue', '.js', '.ts'], // 提取的文件后缀名,默认是 ['.js', '.vue', '.ts']
filename: 'zh_cn', // 输出的文件名,默认为 zh_cn
extname: 'js', // 输出的文件后缀名默认为 js ,支持json和js(js格式为 module.exports = {} 或 export default {}),
langList: ['en'] // 翻译目标语言列表,默认是 ['en'] 具体语种请自行查看。注意:使用不同的翻译接口,需要更换对应的语言编码,腾讯翻译、火山翻译、谷歌翻译语言编码大致相同,百度要特别注意,与上述3种翻译有不同的语言编码
}
翻译语种支持列表
百度翻译
腾讯翻译
谷歌翻译
火山翻译
DeepL翻译
BUG反馈
请附上相关代码片段
Github