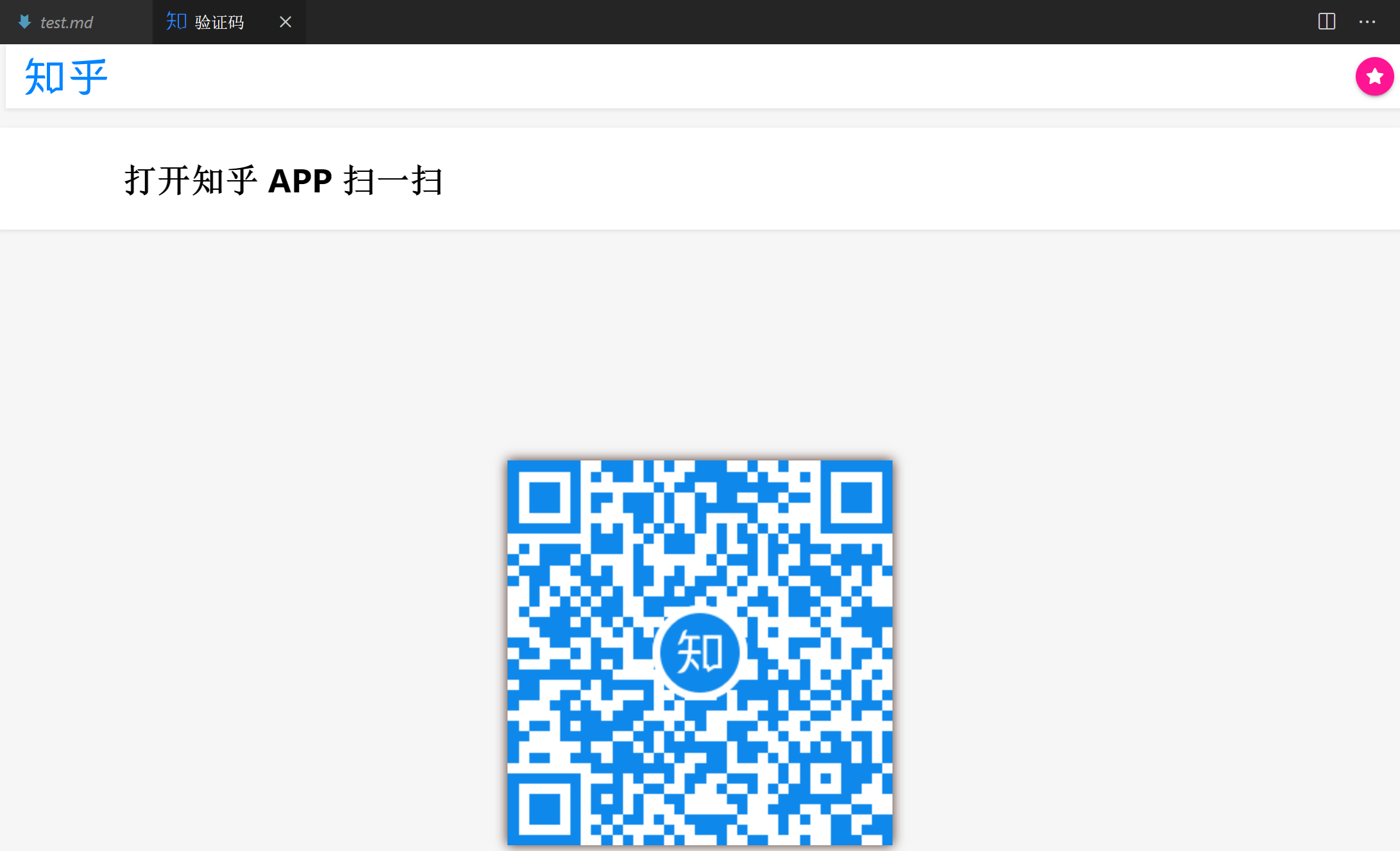
👽 Zhihu On VSCode基于 VSCode 的知乎客户端提供包括阅读,搜索,创作,发布等一站式服务,内容加载速度比 Web 端更快,创新的 Markdown-Latex 混合语法让内容创作者更方便地插入代码块,数学公式,并一键发布至知乎平台。项目由 牛岱 独立设计开发,喜欢的话请献出你的 ⭐。 ⚡ Features📃 Reference🔑 登录进入主页面,左侧最上方栏为个人中心,点击登录图标,或使用 选择登录方式: 二维码选择二维码登陆后,会弹出二维码页面,打开知乎 APP,扫码后点击确认登录:
账号密码视情况,插件会加载并显示验证码,提示你输入验证码,输入后,再依次根据提示输入手机号和密码即可。 登录成功后会有问候语,推荐栏会自动刷新出你的个性签名和头像:
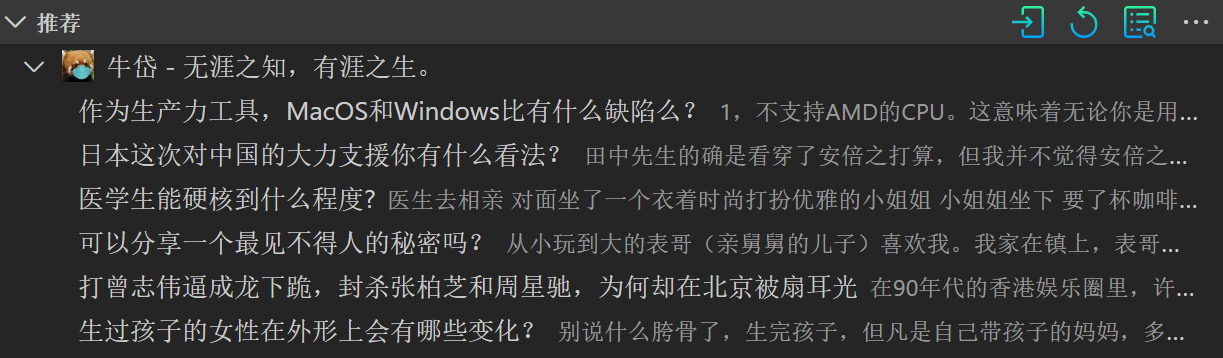
🎭 个性推荐登陆成功后,个性推荐板块会自动刷新,提供你的个性推荐内容:
内容可能为答案,问题,或文章,点击条目,就会打开VSCode知乎页面:
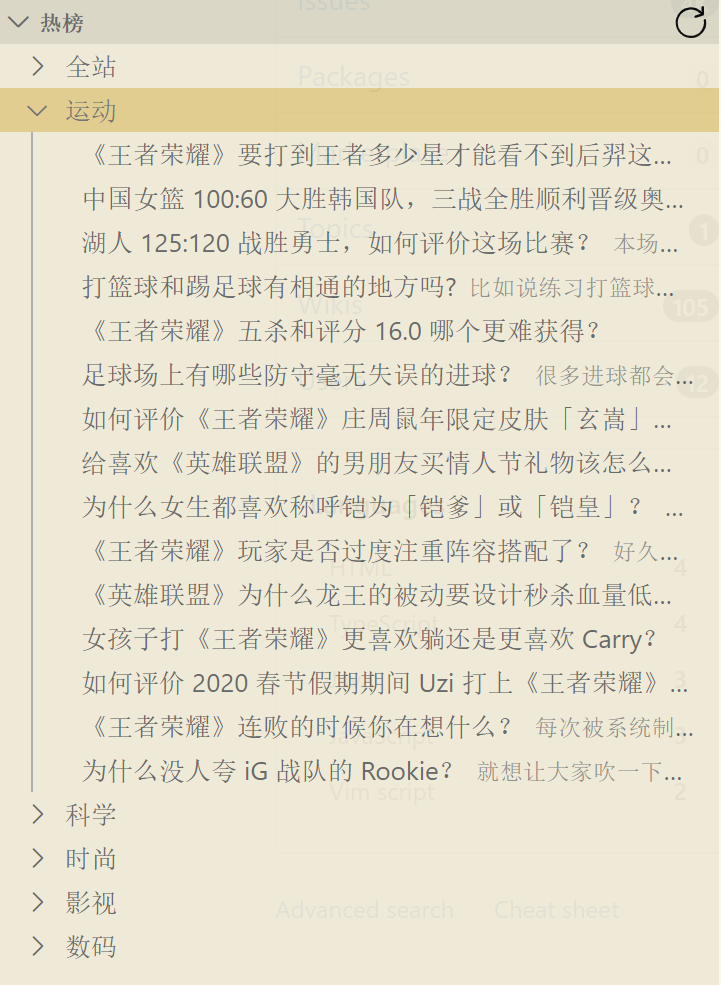
💥 热榜在左侧的中间位置,你会看到热榜栏,内部有六个分类,内容与知乎Web端、移动端同步,助你掌控实时资讯:
🔎 搜索
点击搜索按钮,或搜索命令
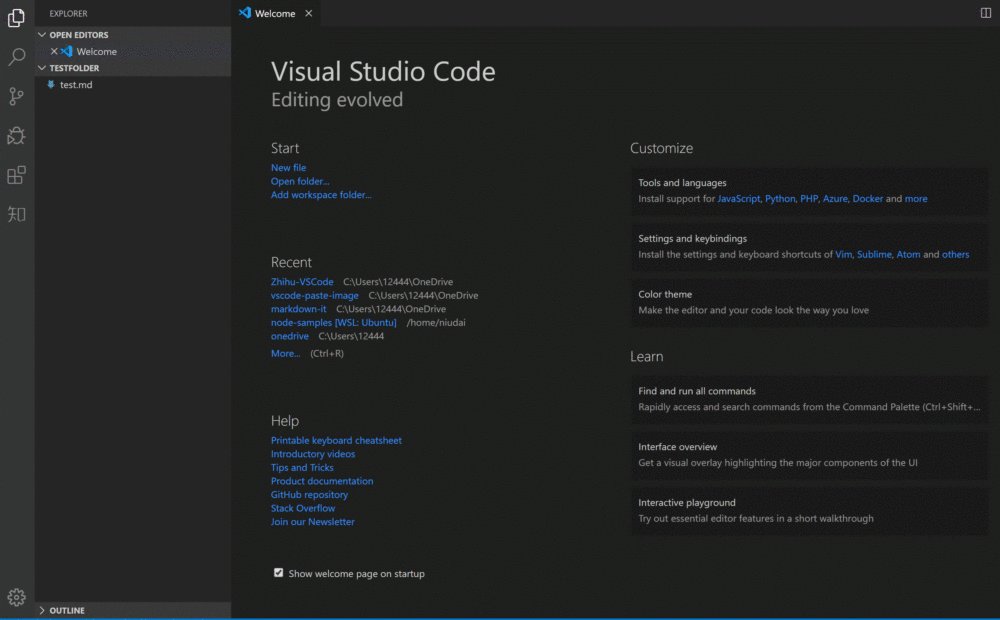
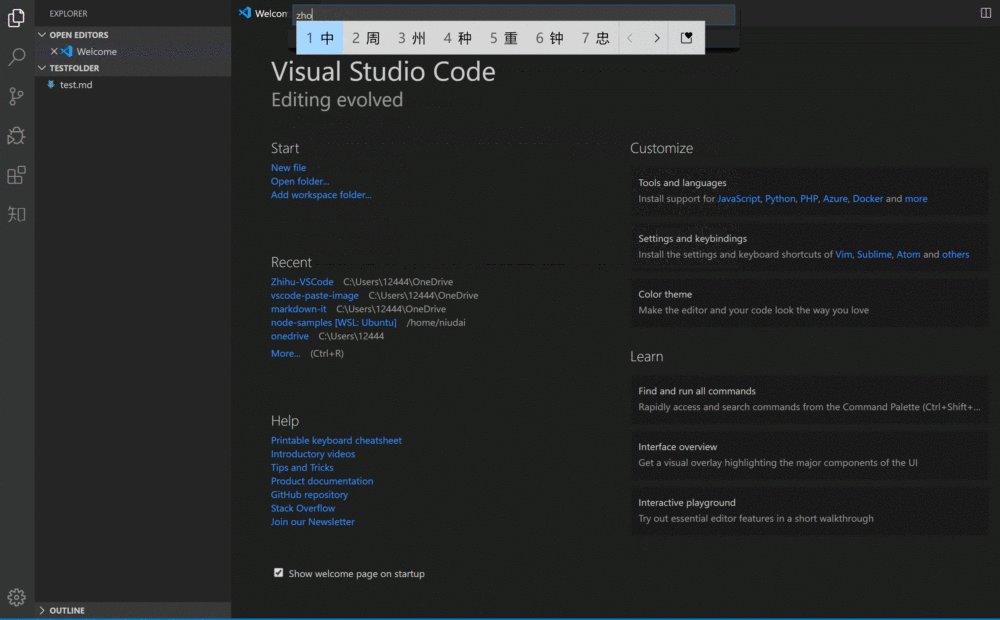
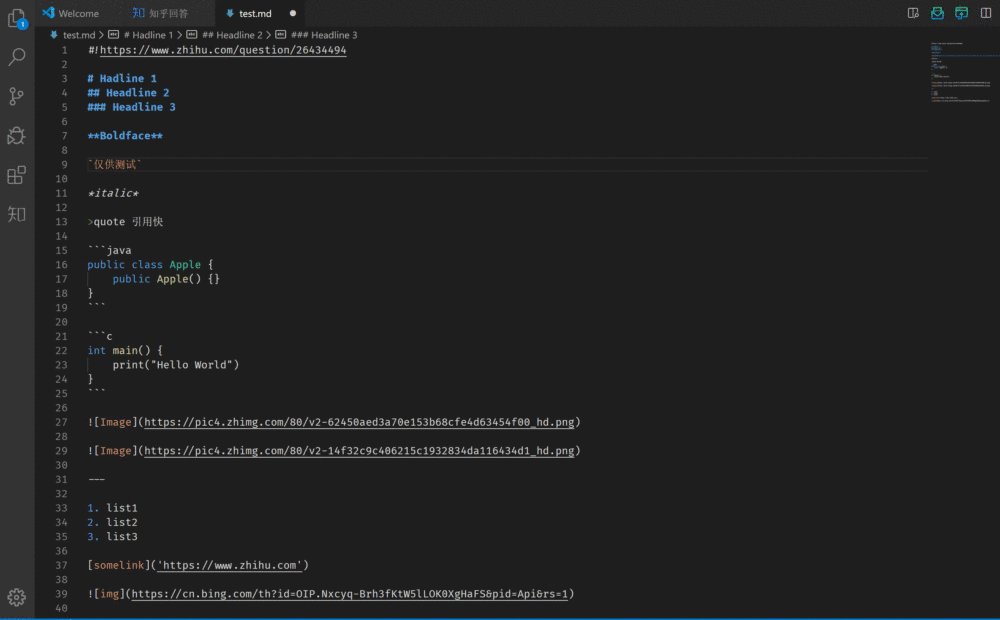
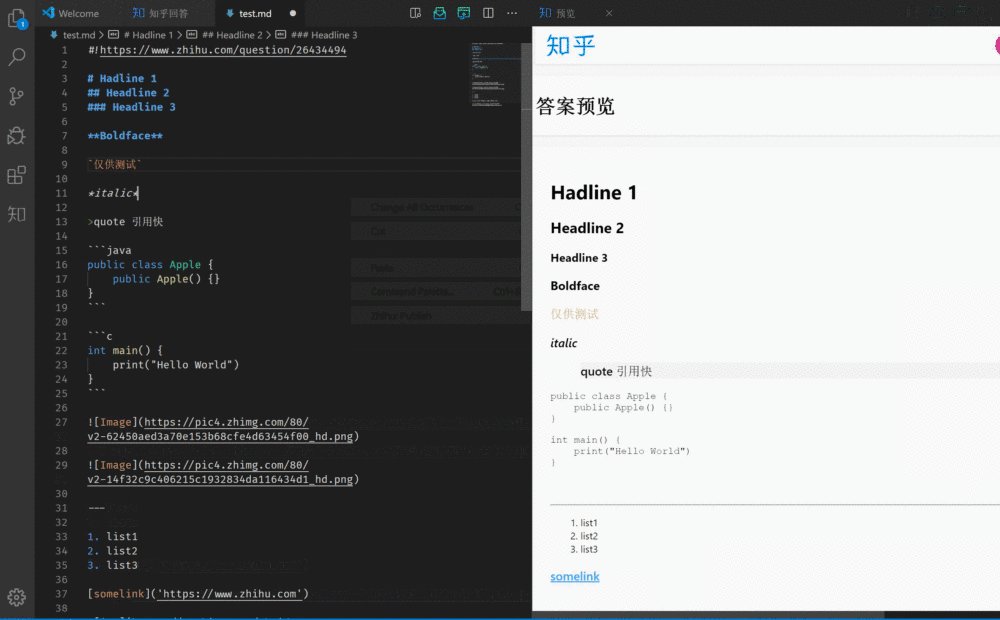
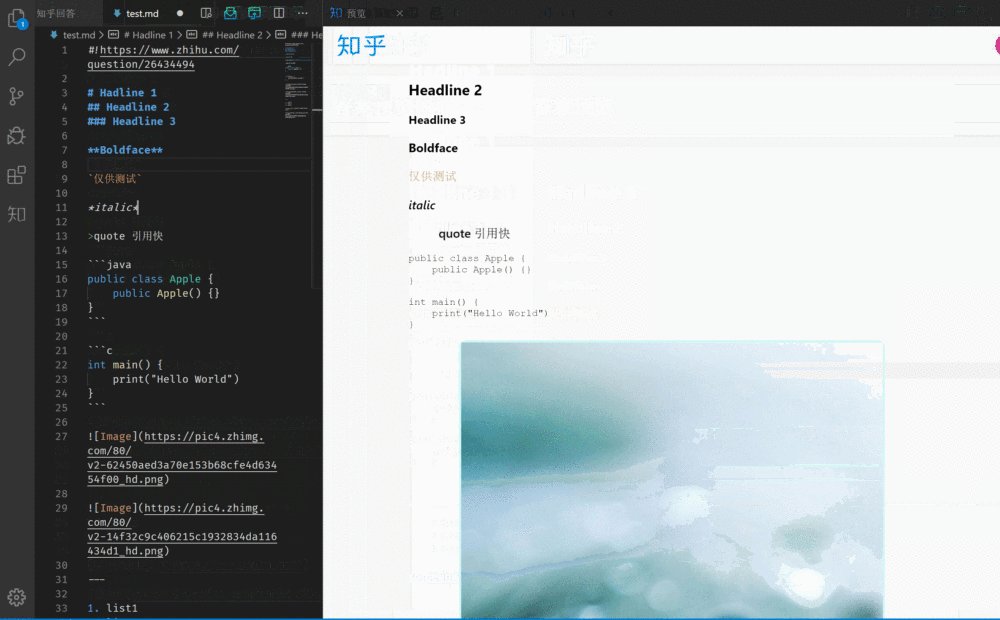
🖍 内容创作新建一个后缀名为
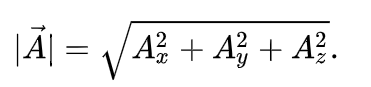
Latex 语法支持为了更好地支持数学公式的写作,知乎定制的 Markdown 转换器提供了 Latex 语法拓展,语法示例: 用
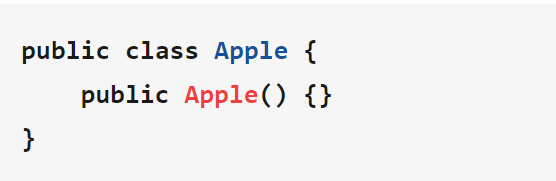
行内 latex 也同样支持,语法举例: 代码块: 记得声明语言标签, 这样发布至知乎的答案才能获得正确的语法高亮,示例如下: 发布后会提供 java 的语法高亮:
支持mermaid 转化为图片支持知乎表格直接在本地书写 markdown 表格即可,
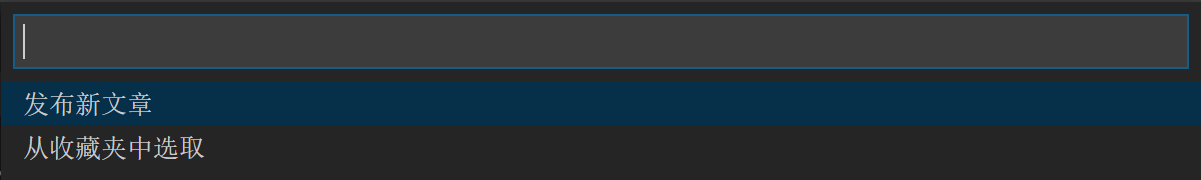
📩 内容发布链接扫描 😊若你想在特定的问题下回答,或想修改自己的某个原有回答,就将问题/答案链接以 比如,你想在 轻功是否真的存在,其在科学上可以解释吗? 该问题下回答问题, 只需将 若是你已经创作过的答案, 则将答案的链接, 形如: 的链接复制至文件顶部即可。 若是你已经创作过的文章,则将文章的链接,形如: 若插件没有在首行扫描到链接,则会询问创作者接下来的操作,你可以选择发布新文章,或从收藏夹中选取相应问题,发布至相应问题下:
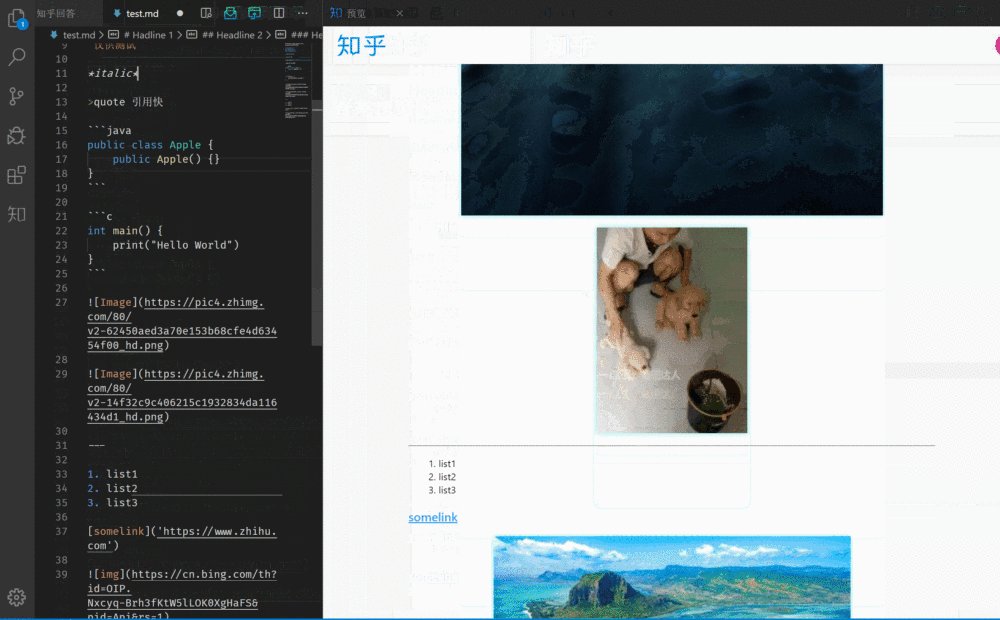
发布文章选择发布文章后,会继续提示你输入文章标题,输入完成后,按下回车,当前的文档就会以文章的形式发布至你的账号。 文章标题智能识别文章标题无需手动输入,插件会自动检测文本的第一个一级头标签: 然后将其作为标题,改行的内容也不会进入到正文中,如果没有检测到,还需用户手动输入。 背景图片智能识别插件会自动扫描文本第一个一级头标签之前的内容,将第一个发现的图片链接作为背景图片: Html 支持可以在正常的 Markdown 文本中插入 html 文本, 扩展了写作能力。
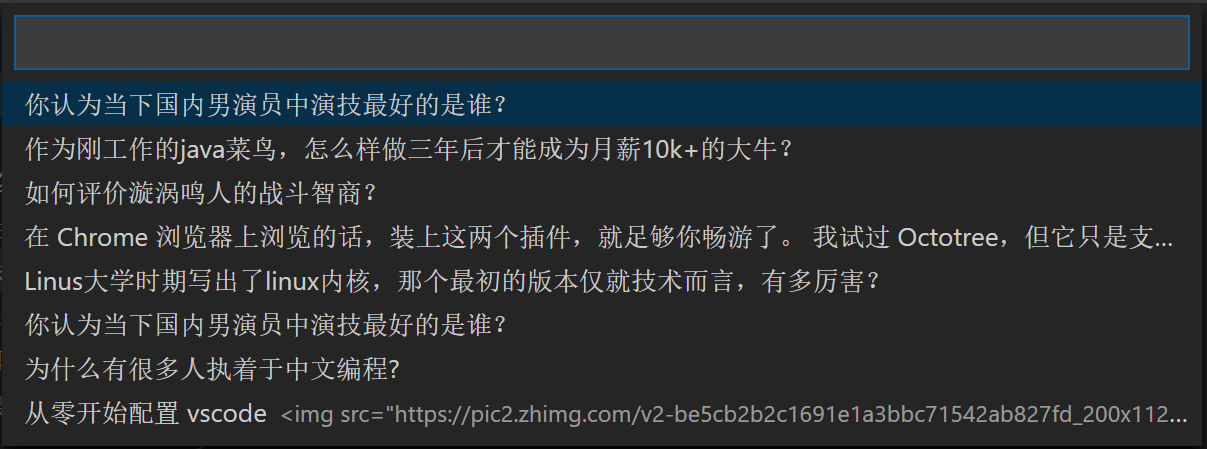
从收藏夹中选取
插件会提示选择你收藏过的问题:
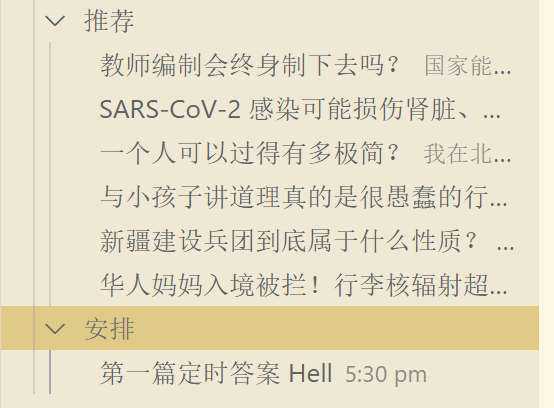
选择后,答案就会发布至相应的答案下(若已在该答案下发布过问题,请用顶部链接的方式来发布!)。 🕐 定时发布所有的答案,文章发布时,均会多一次询问,用户须选择是稍后发布还是马上发布,如果选择稍后发布,需要输入发布的时间,比如 “5:30 pm”,"9:45 am" 等,目前仅支持当天的时间选择,输入后,你就会在个人中心的“安排”处看到你将发布的答案和发布的时间(需要手动点击刷新):
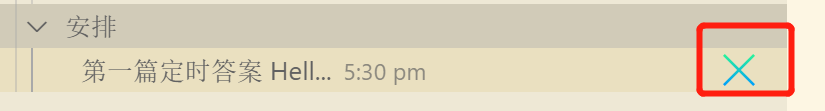
定时发布采用 prelog 技术,中途关闭 VSCode,关机不影响定时发布,只需保证发布时间 VSCode 处于打开状态 && 知乎插件激活状态即可。 时间到了之后,你会收到答案发布的通知,该事件也会从“安排”中移除。 如果想取消发布,则点击 ❌ 按钮即可:
🎫 收藏夹➕ 添加收藏不管是文章,答案,还是问题,在知乎页面顶栏的右侧,都会看到一个粉色的星状图标:
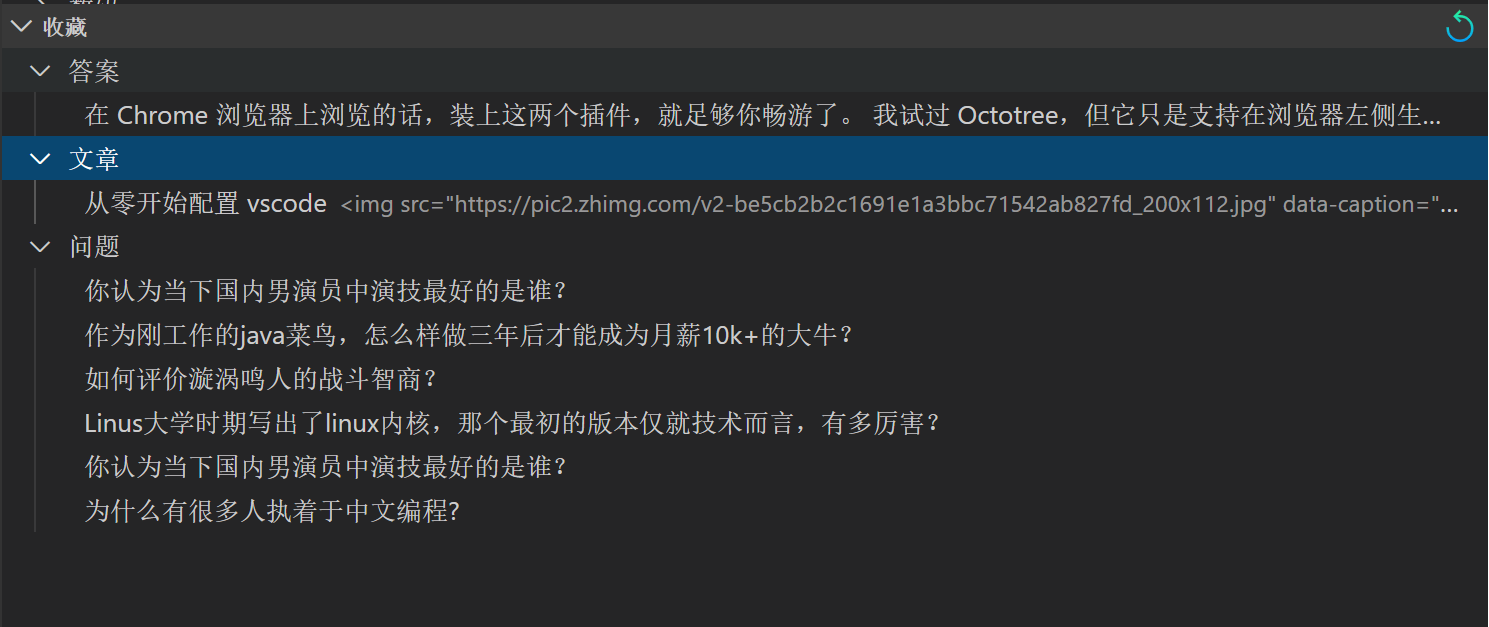
➖ 查看收藏收藏的内容会在左侧下方显示,插件会自动分类:
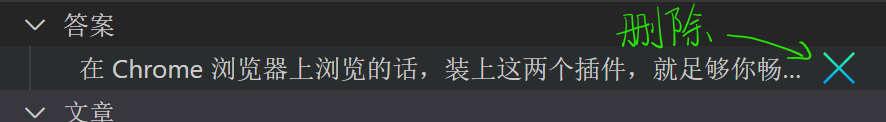
✖ 删除收藏鼠标移至相应的行,会出现叉状图标,点击即可删除:
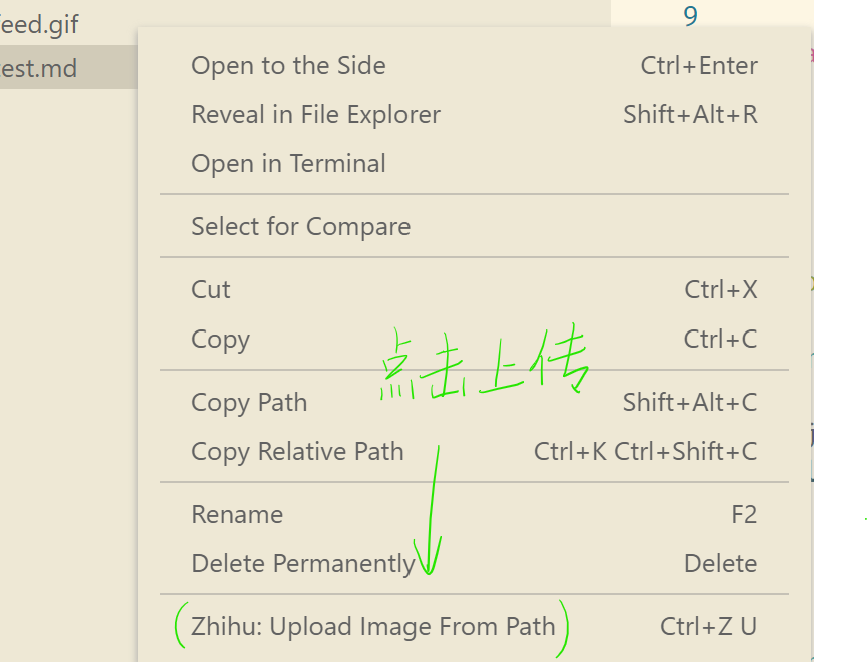
📊 上传图片一篇优质的答案,离不开图片,知乎插件提供了三种非常便携的图片上传方式,支持上传 从粘贴板上传图片调用 快捷键为 工作区中右键上传在当前VSCode打开的文件夹内部,将鼠标放在你想上传的图片上,右键单击即可上传+生成链接:
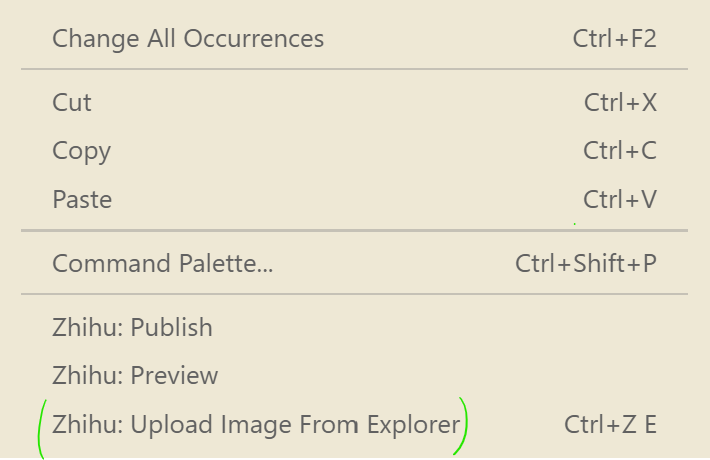
可以看到,可以将文件的路径复制至剪贴板,再调用 打开文件浏览器选择图片在正在编辑的 Markdown 文档下右键,可以看到菜单项
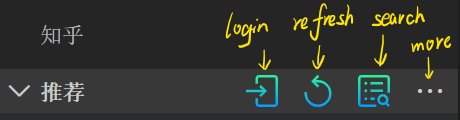
😀 图标按钮点击左侧活动栏的知乎按钮,进入知乎插件页面,在推荐的上方可以看到三个按钮,对应的命令分别为
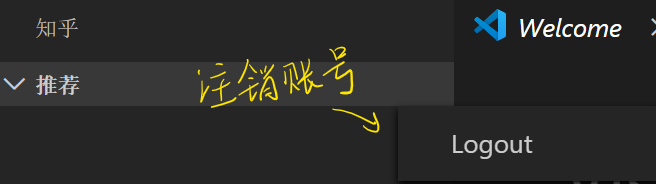
最右侧的更多栏点开,可以看到
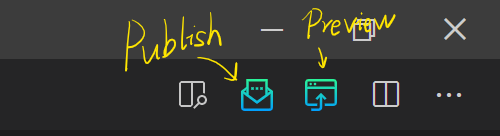
在 Markdown 页面内,可以在编辑窗口的右上角看到两个按钮:
左侧的为 ⌨ 快捷键
⚙ 配置项
|