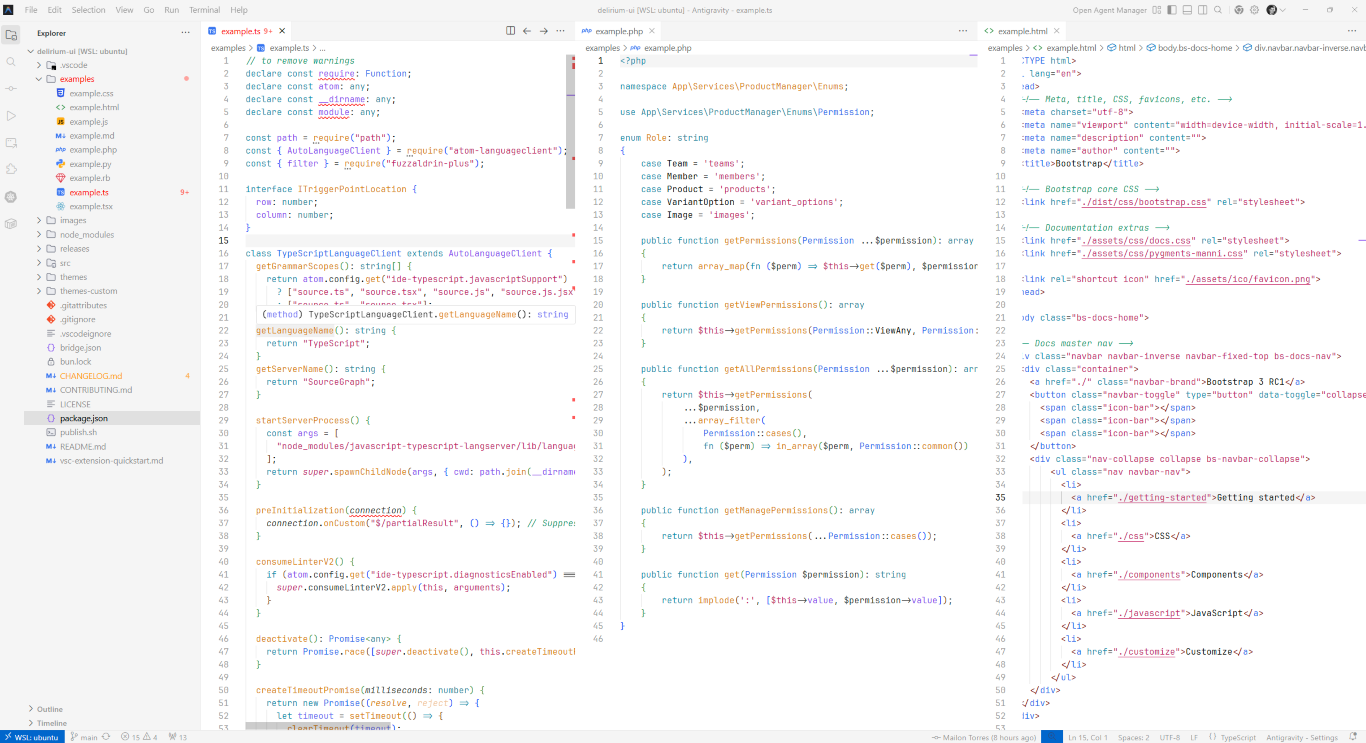
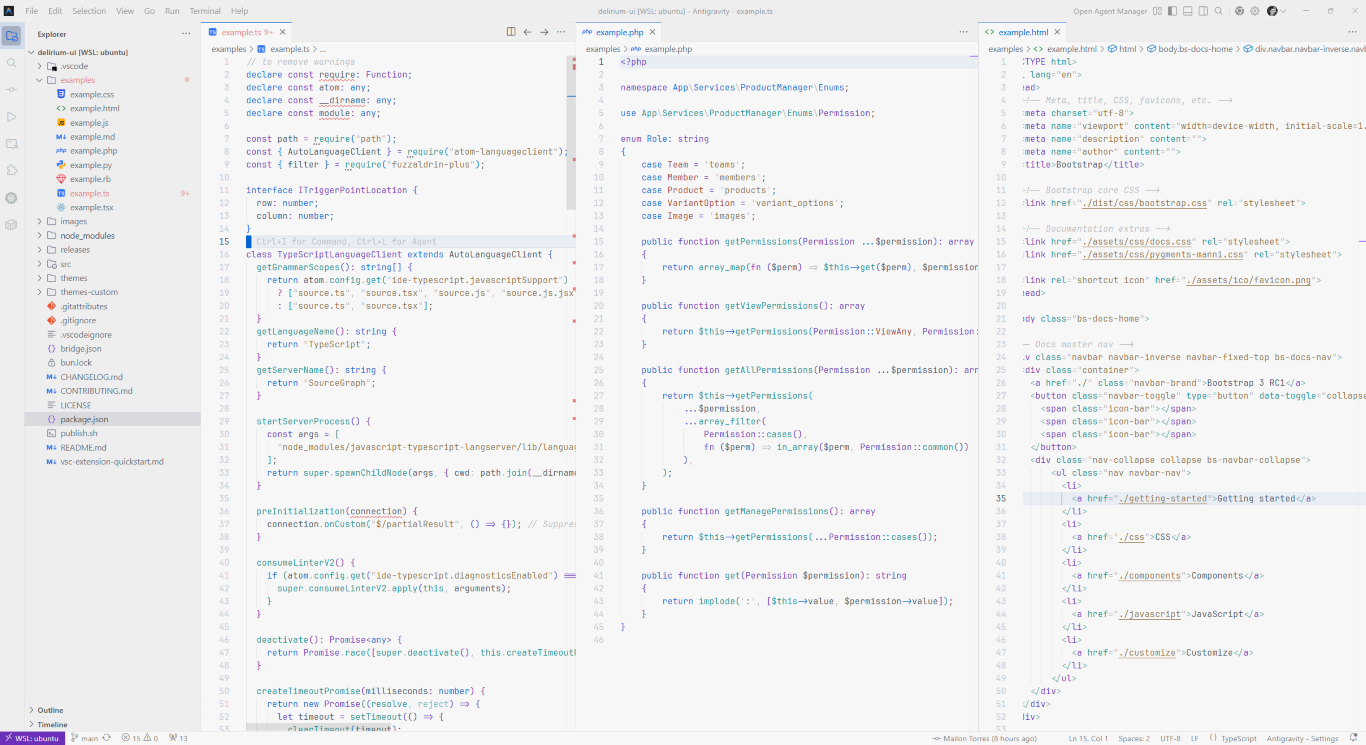
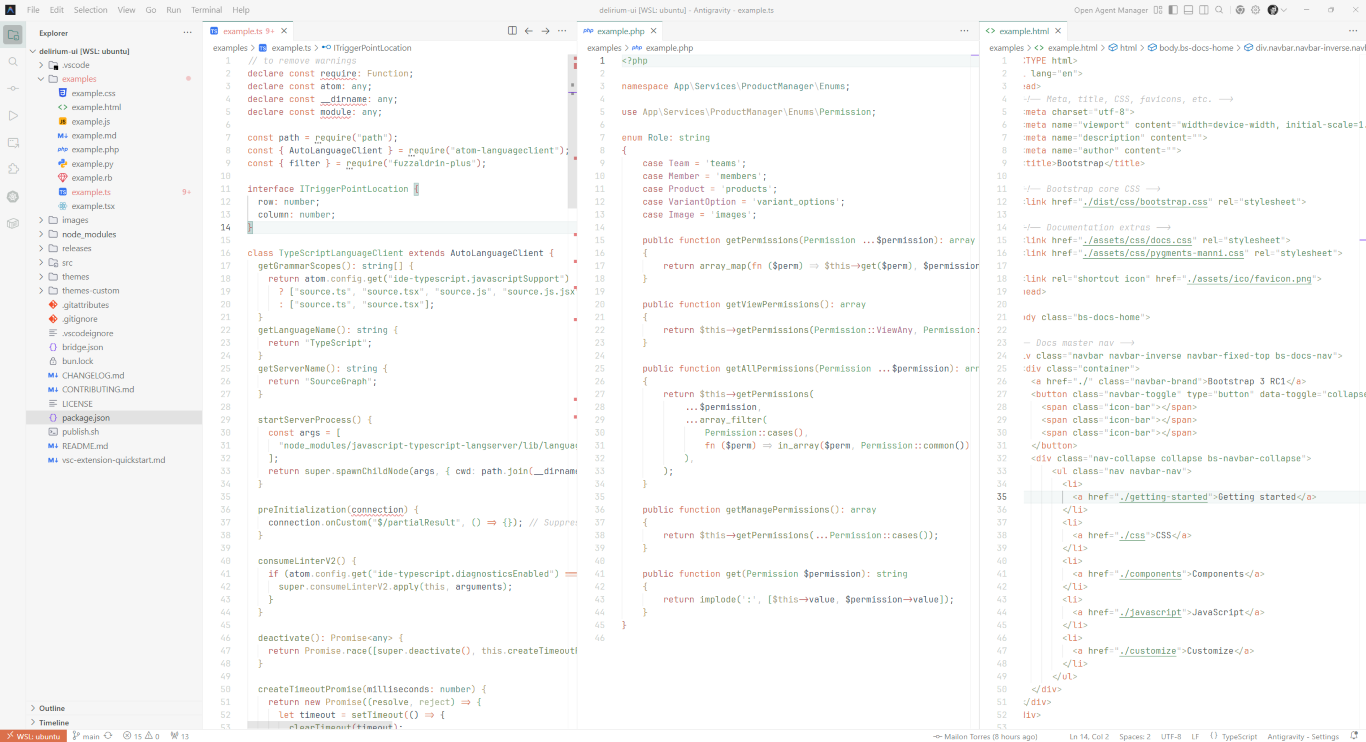
VSCode Delirium UI - Color Themes

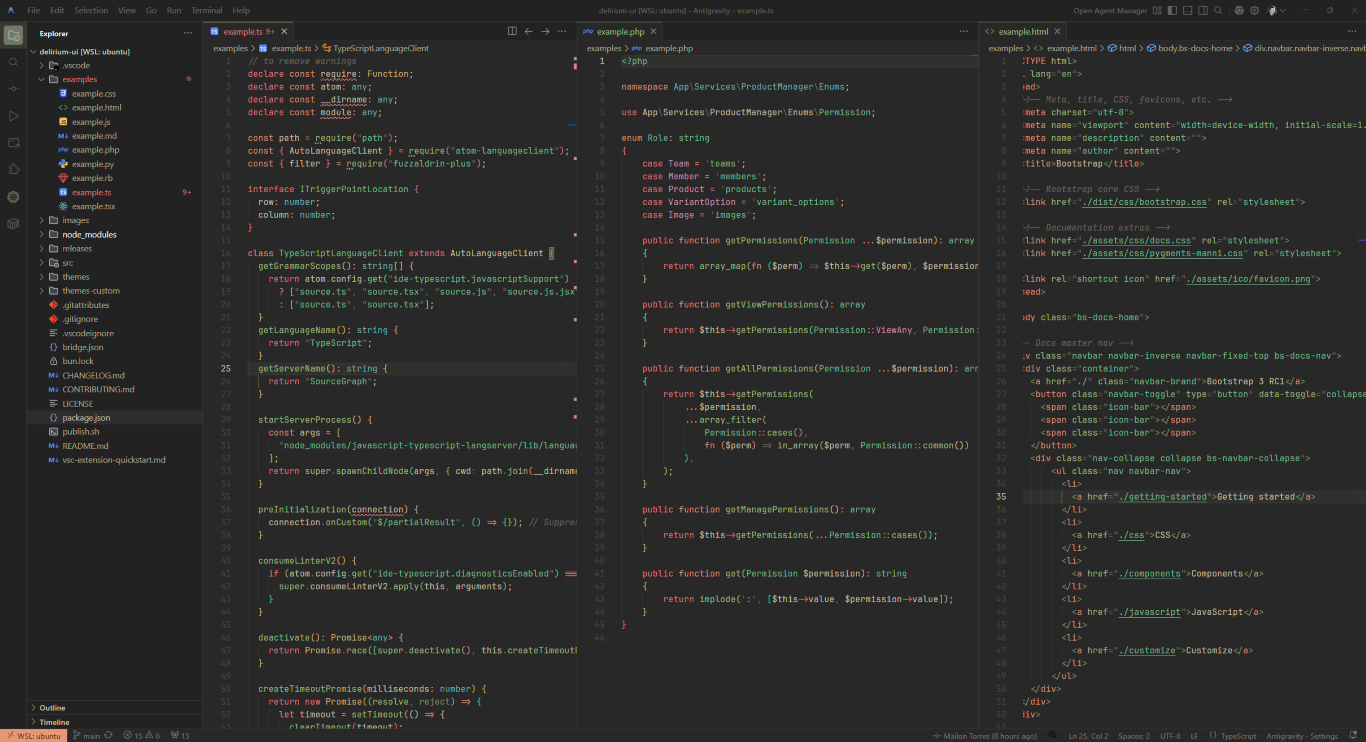
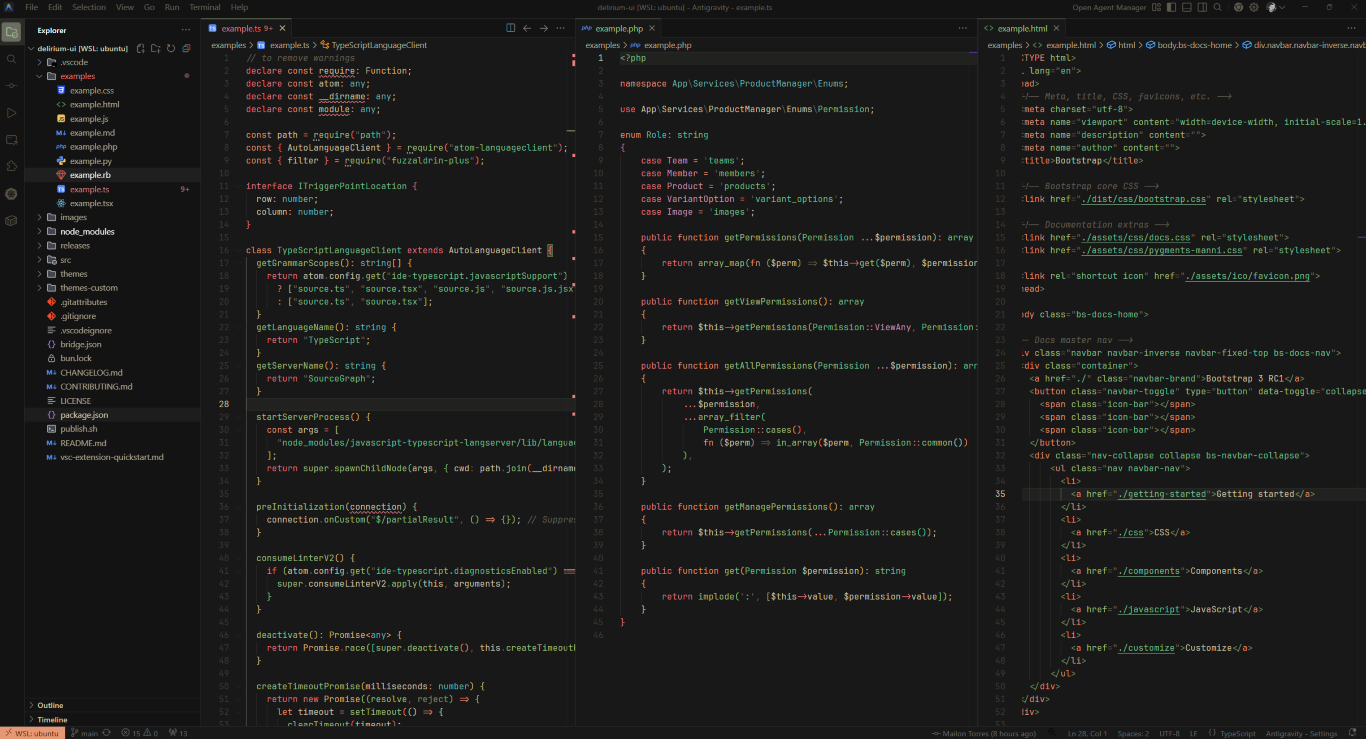
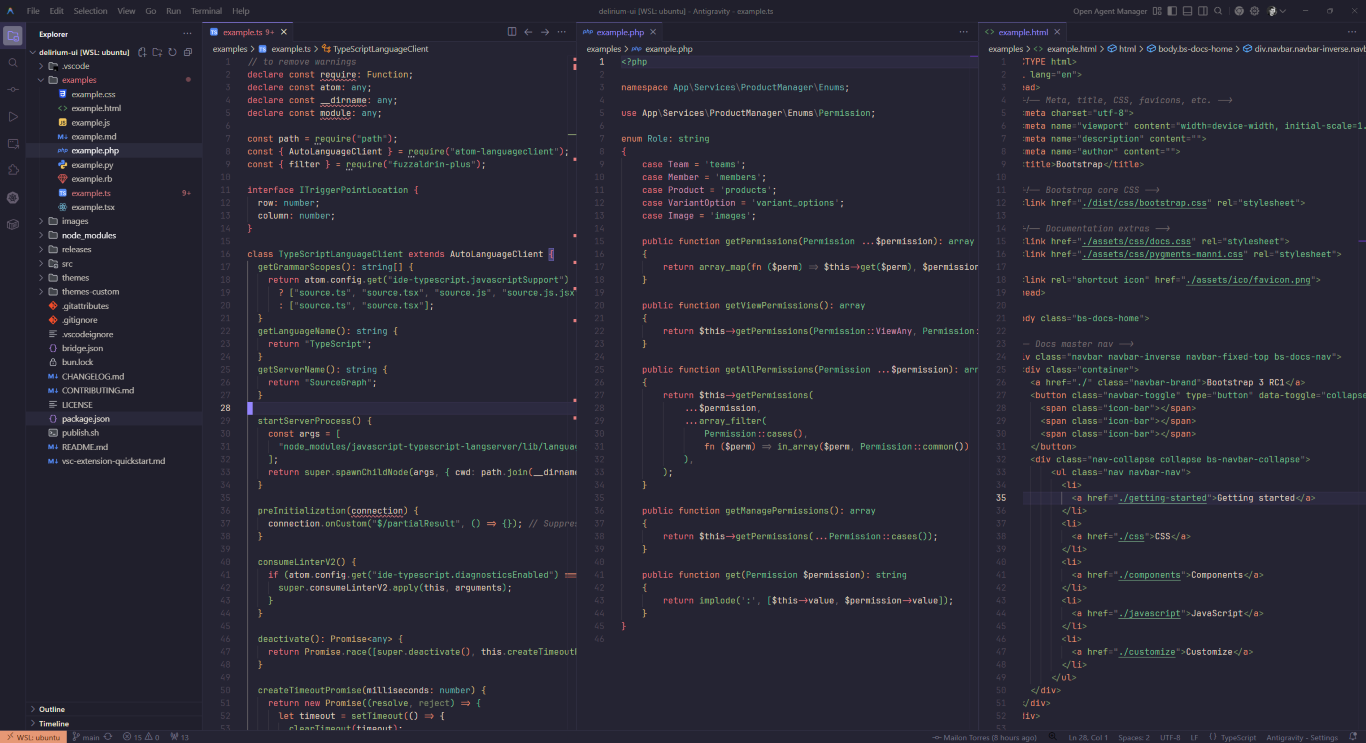
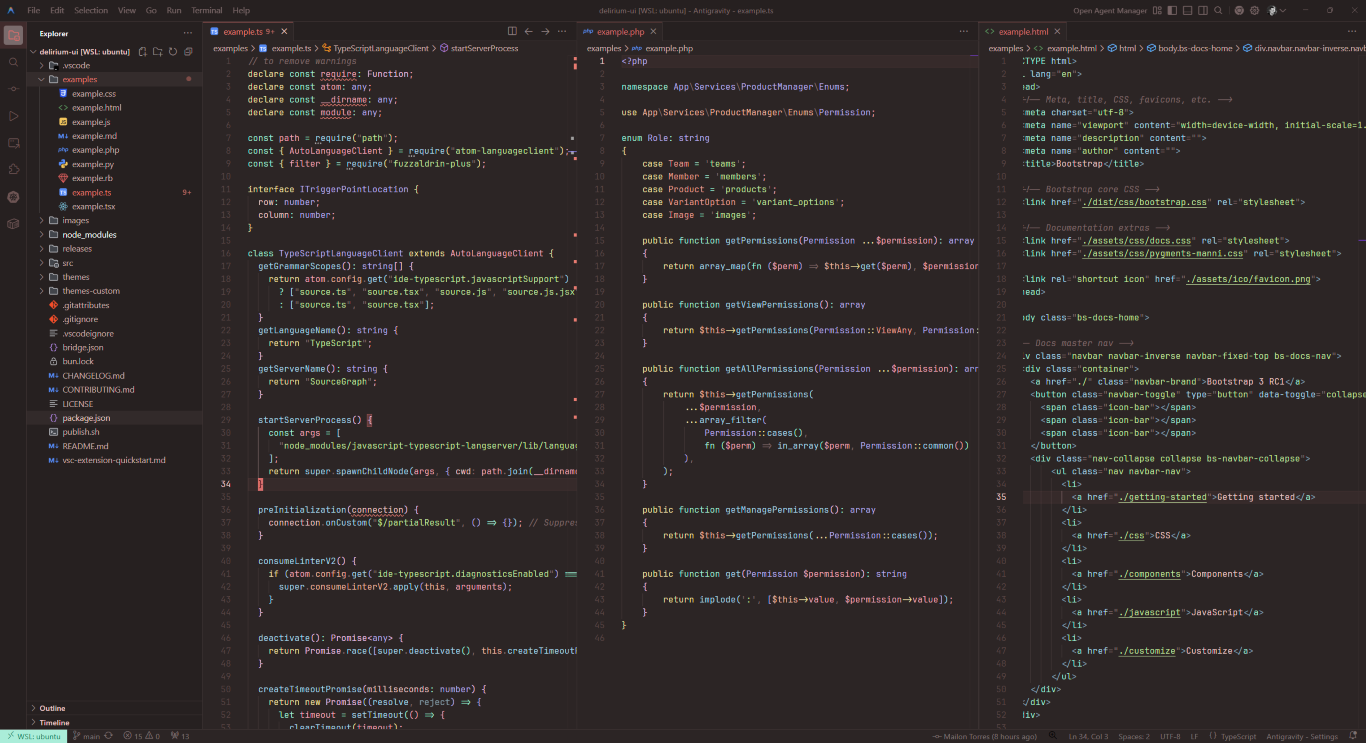
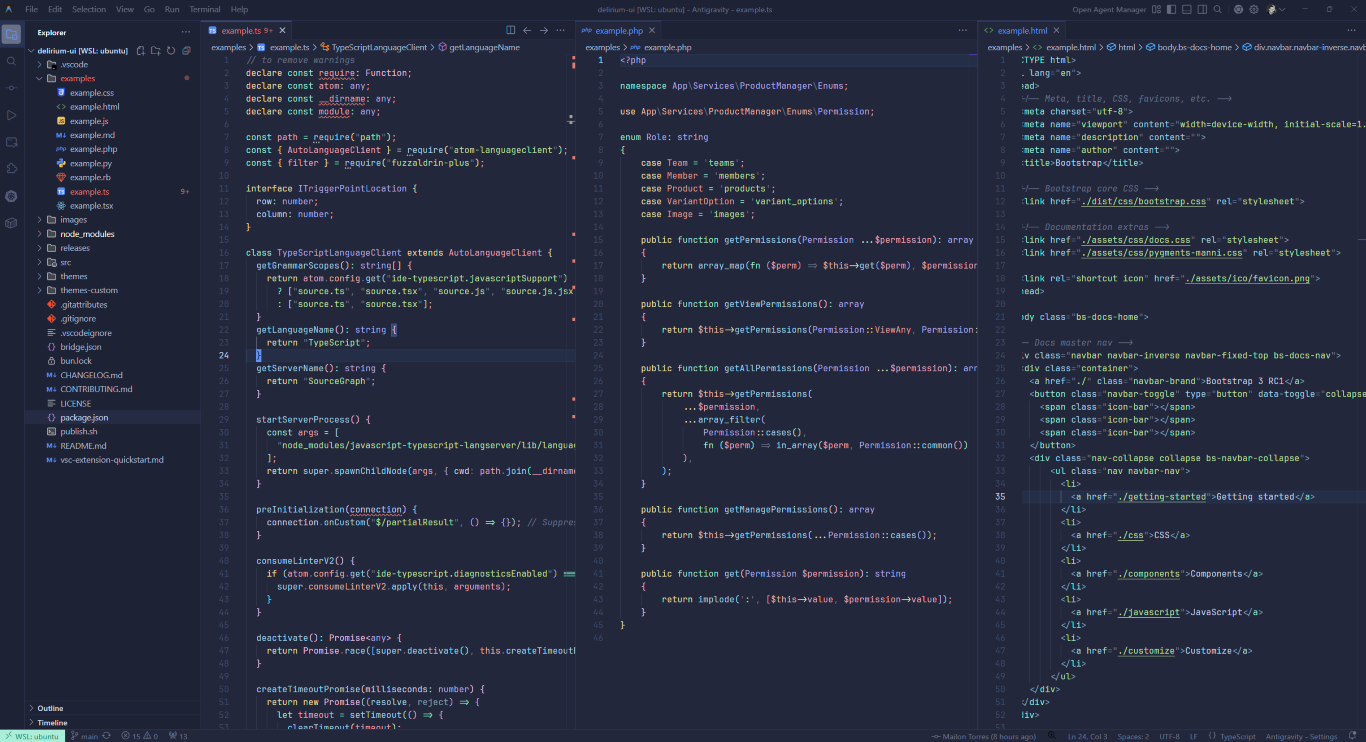
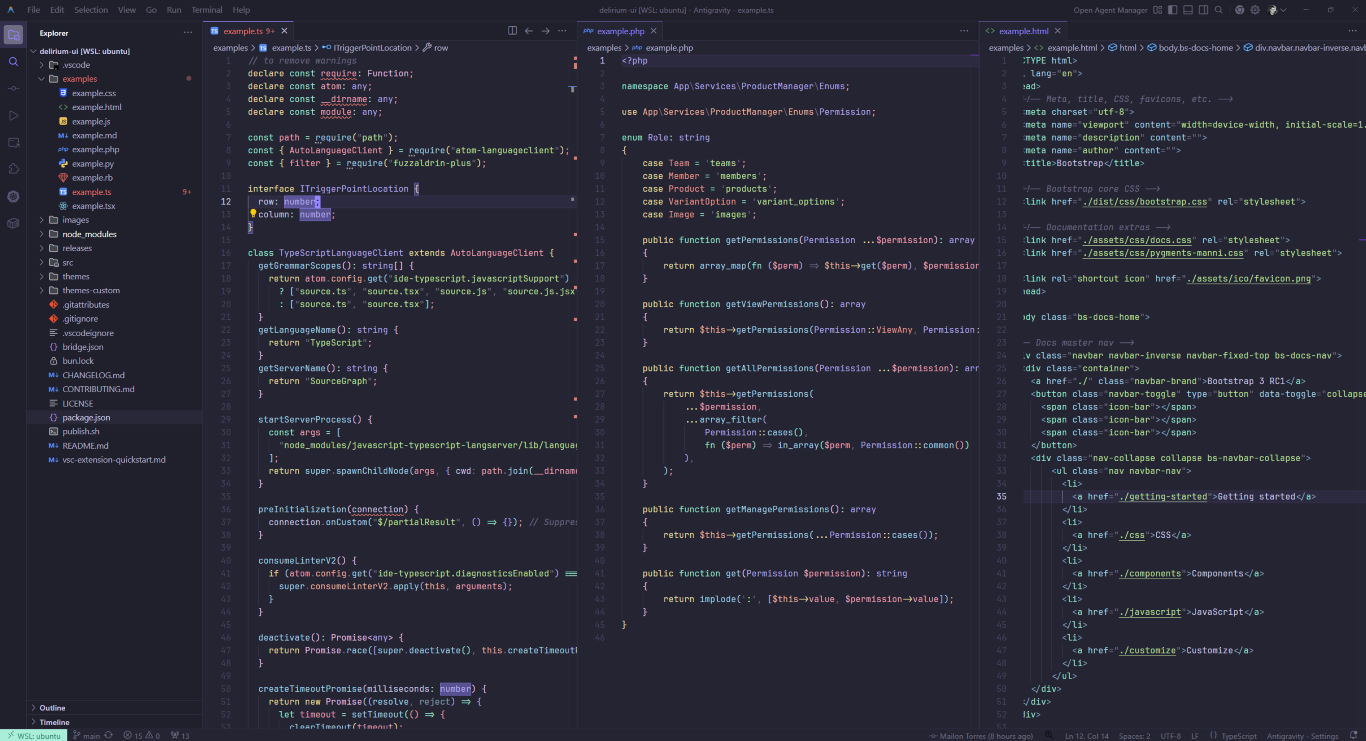
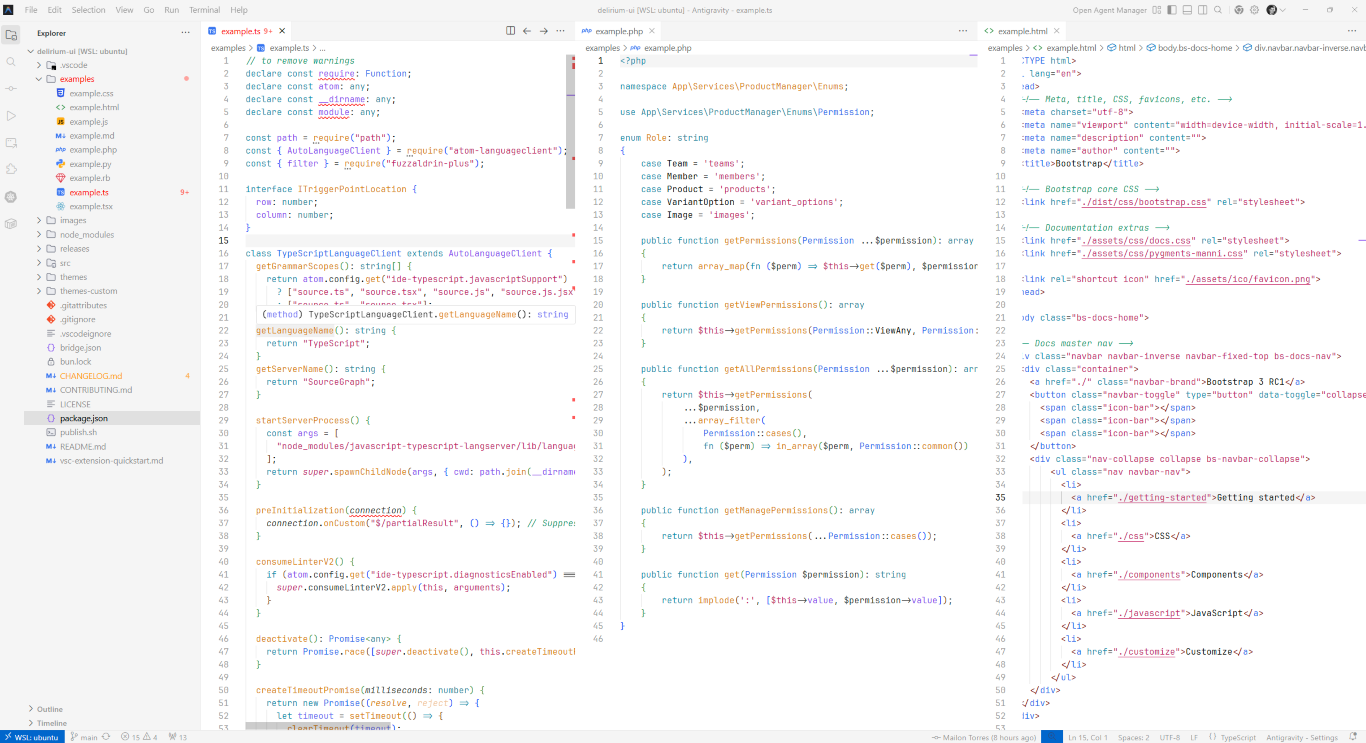
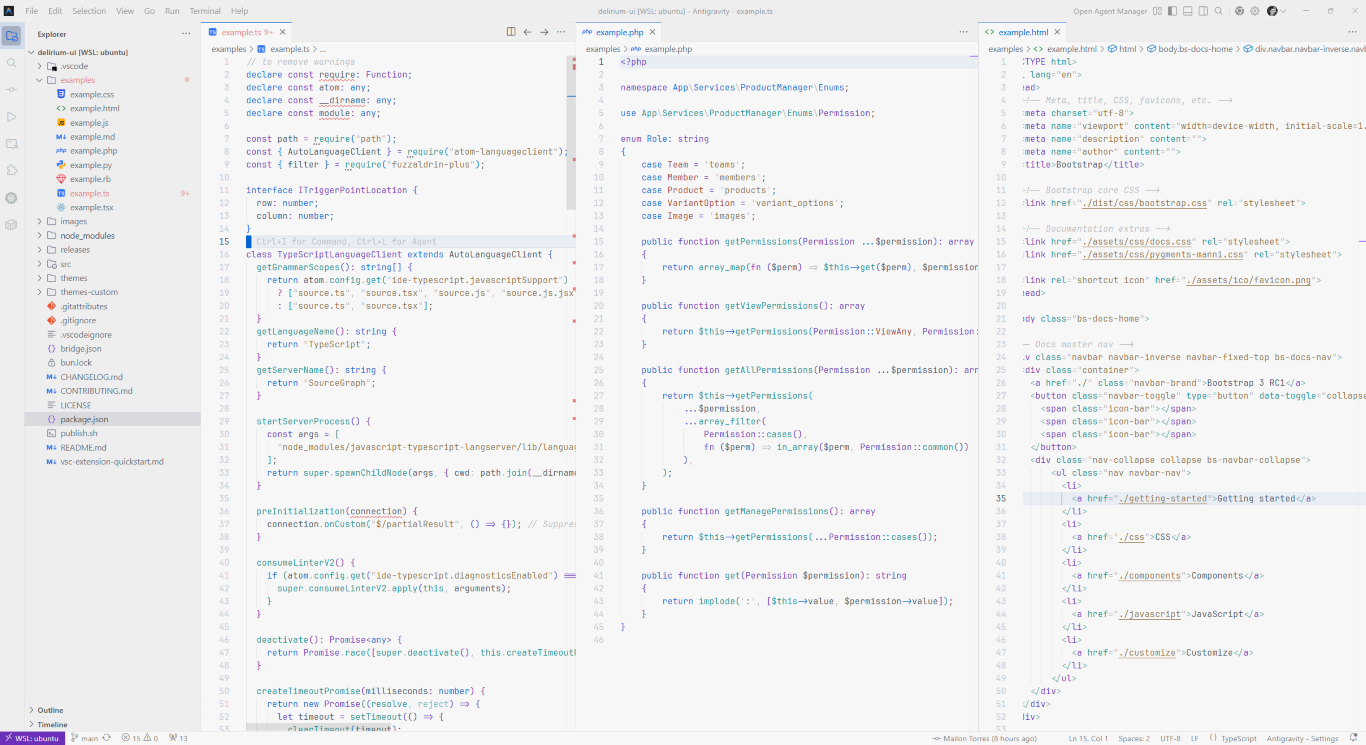
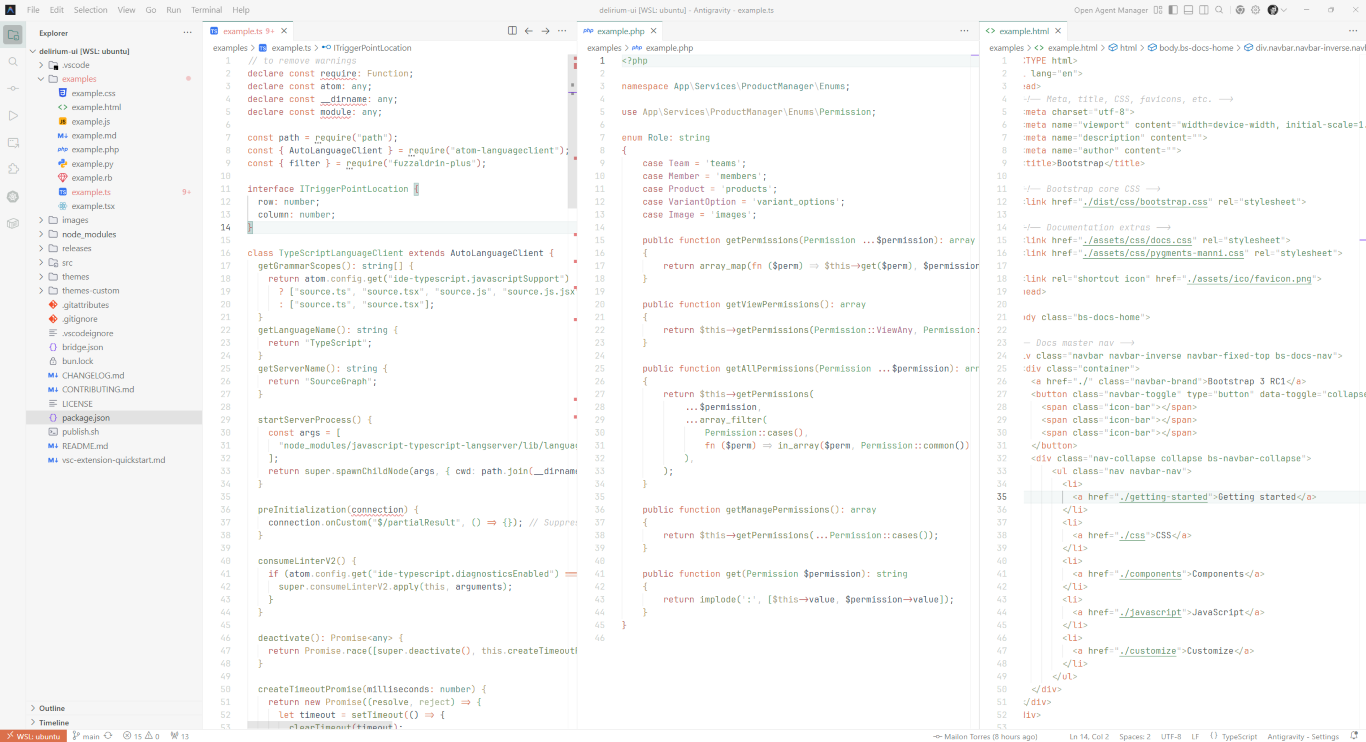
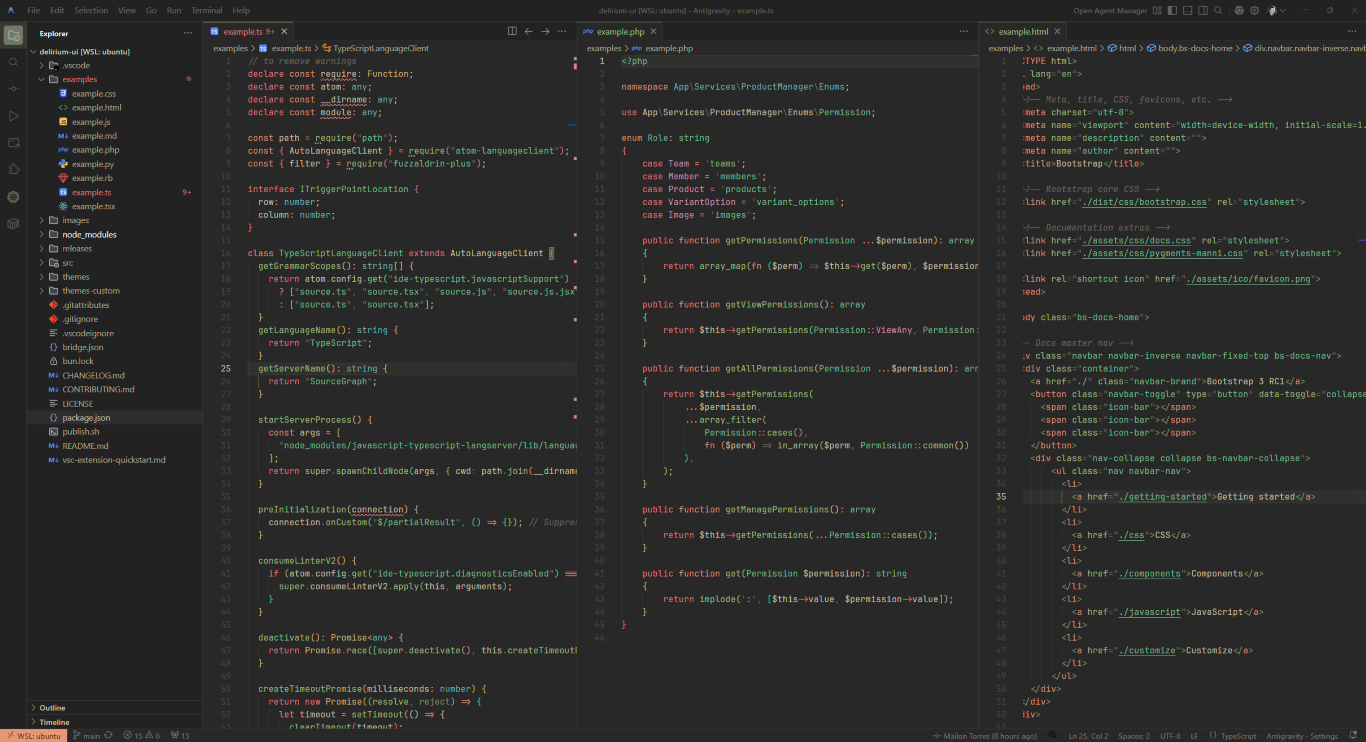
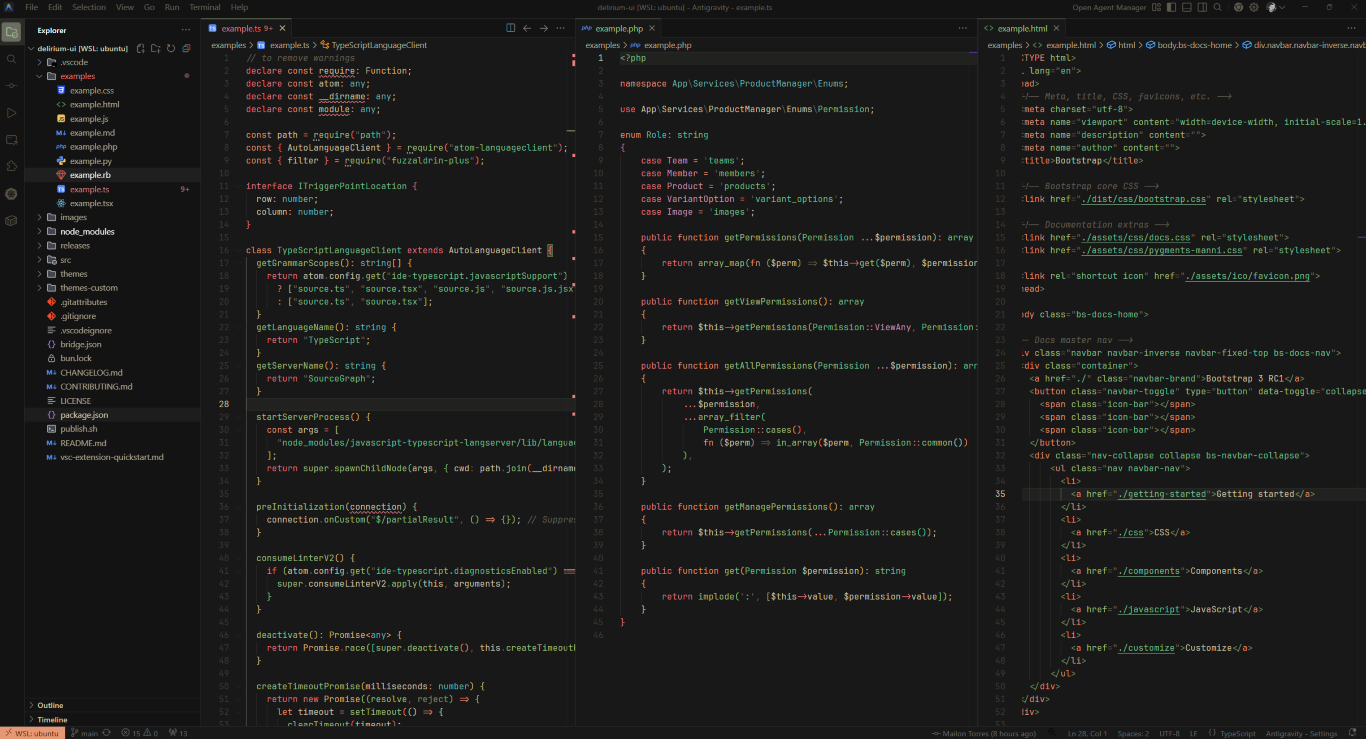
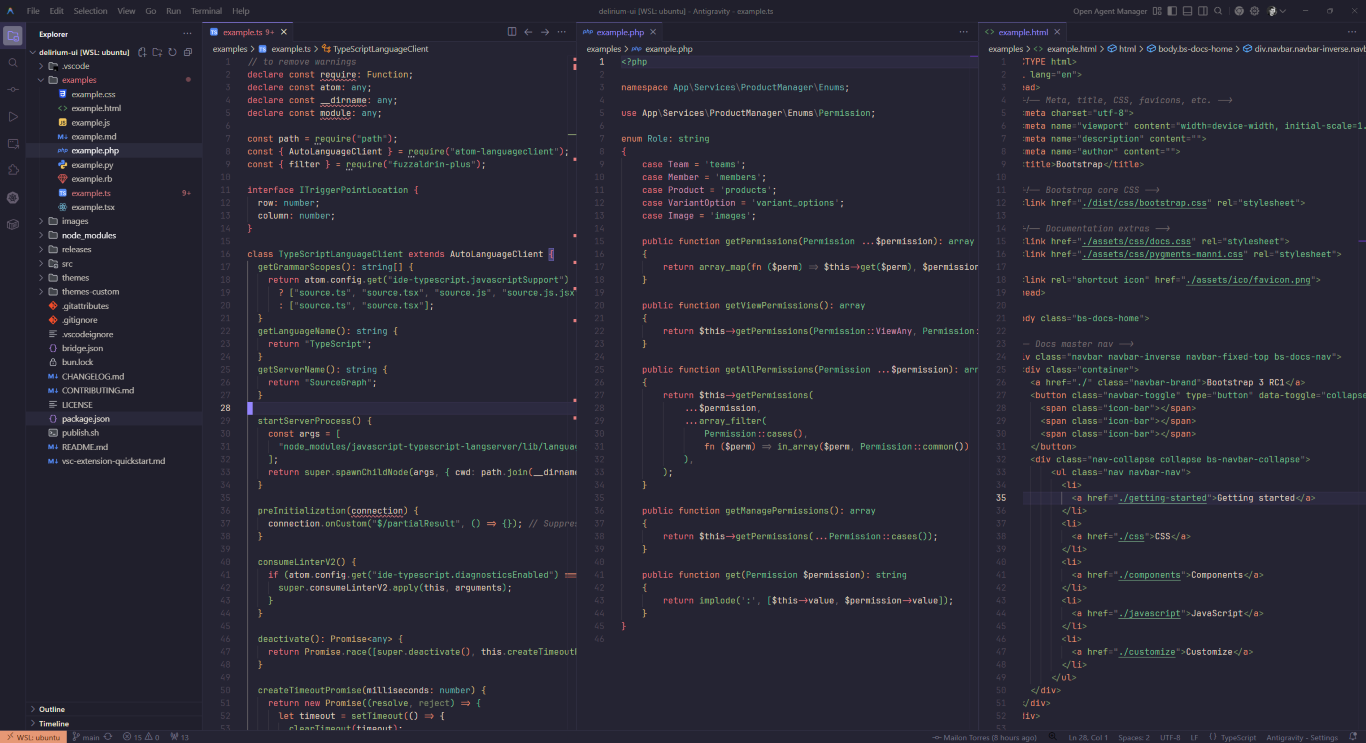
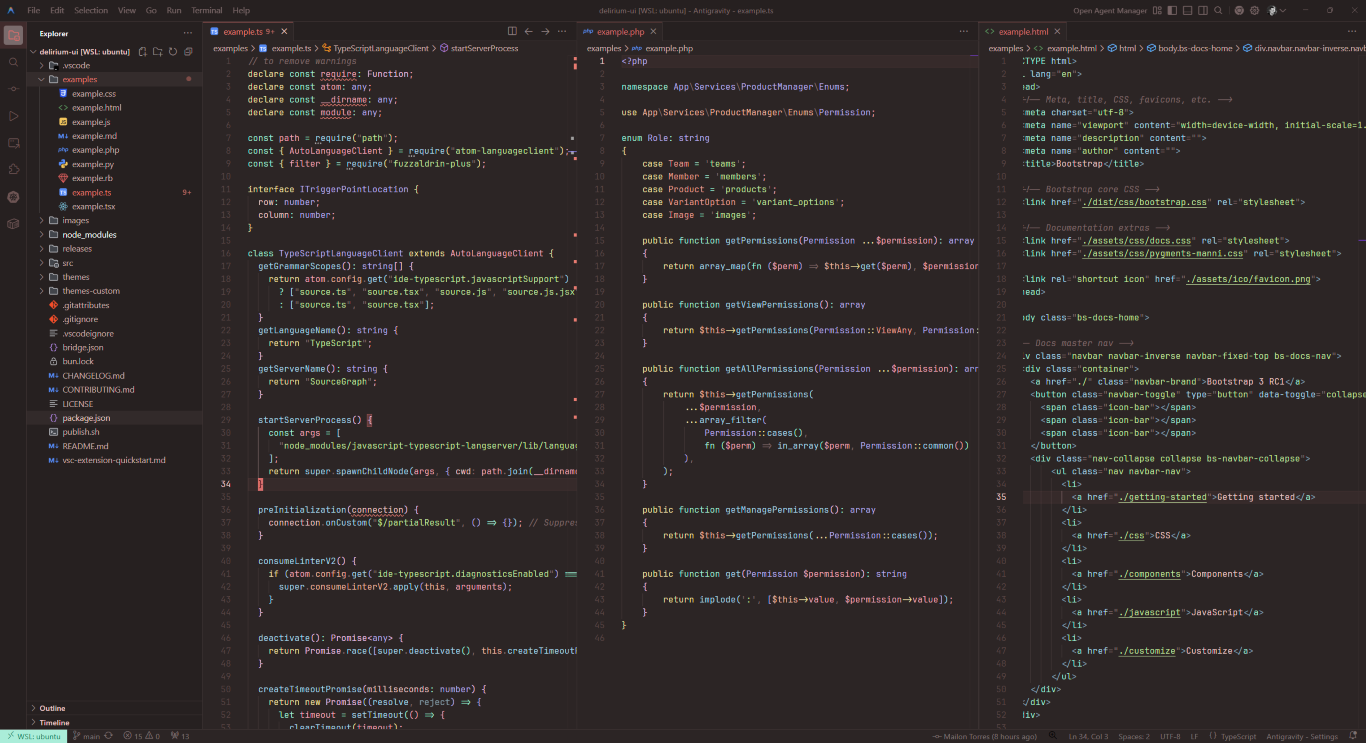
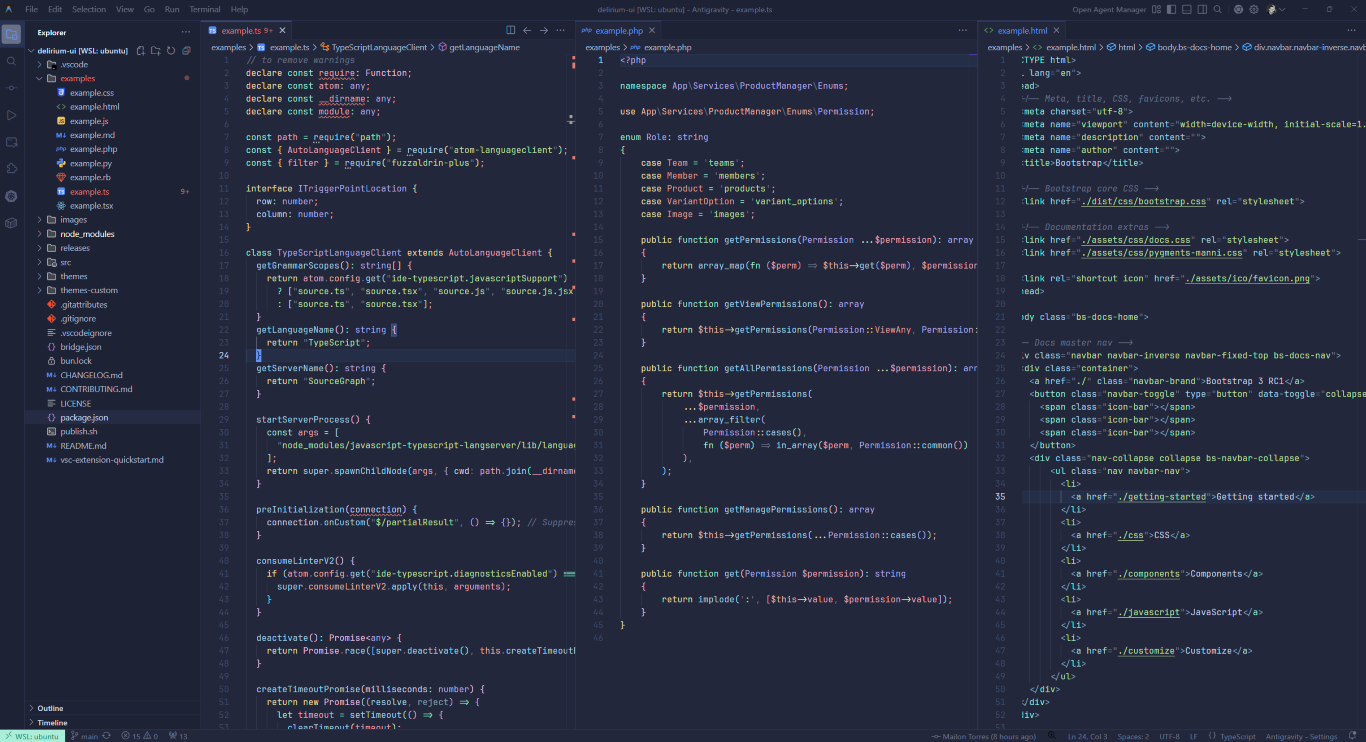
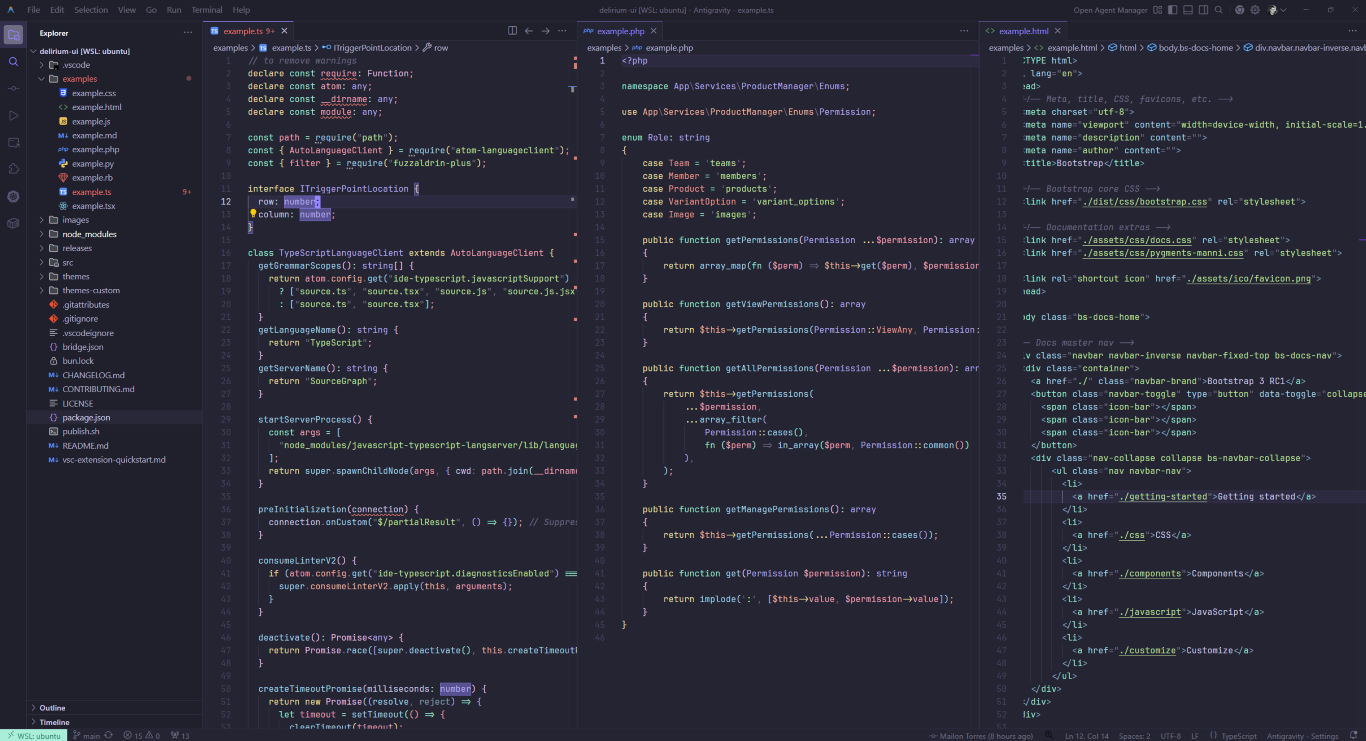
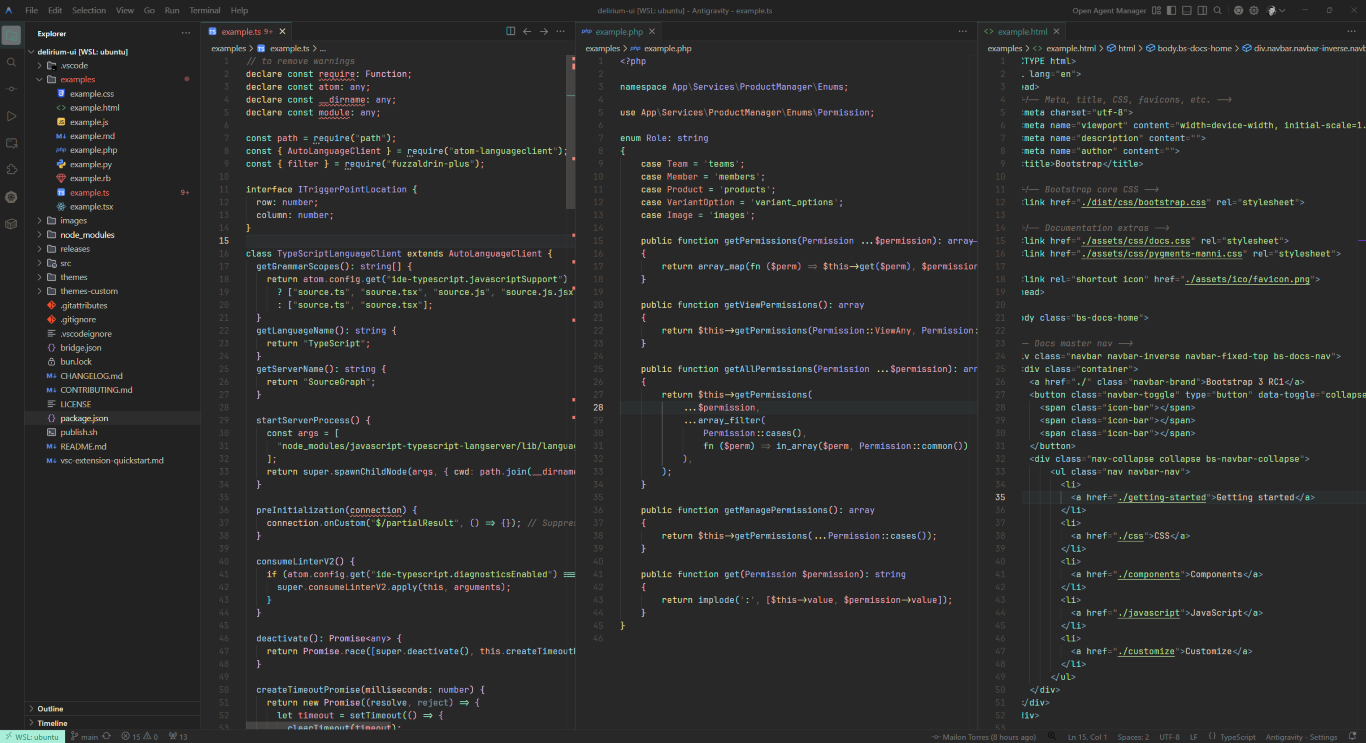
Themes Dark
Delirium Everforest Dark

Delirium Everforest Darken

Delirium Everforest Lilac

Delirium Aquarelle Cymbidium

Delirium Aquarelle Hydrangea

Delirium Aquarelle Lilac

Delirium Aquarelle Swamp

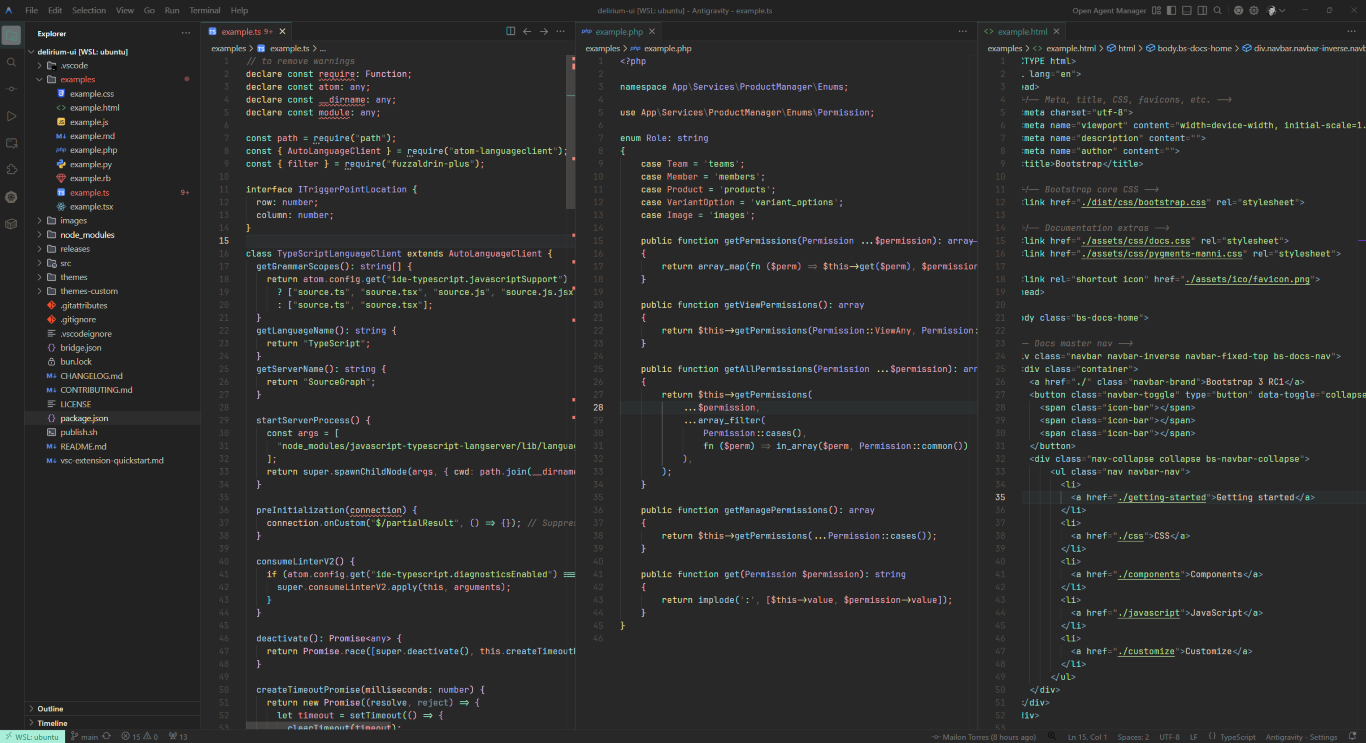
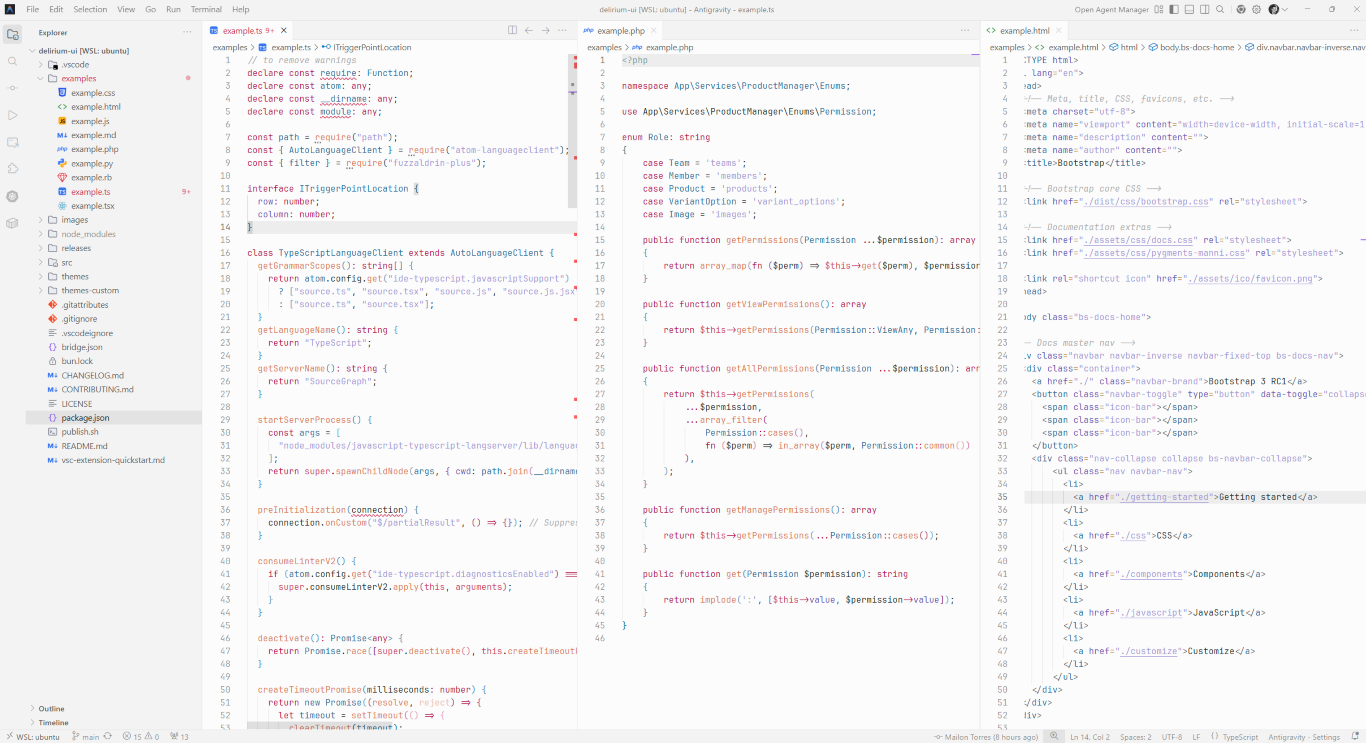
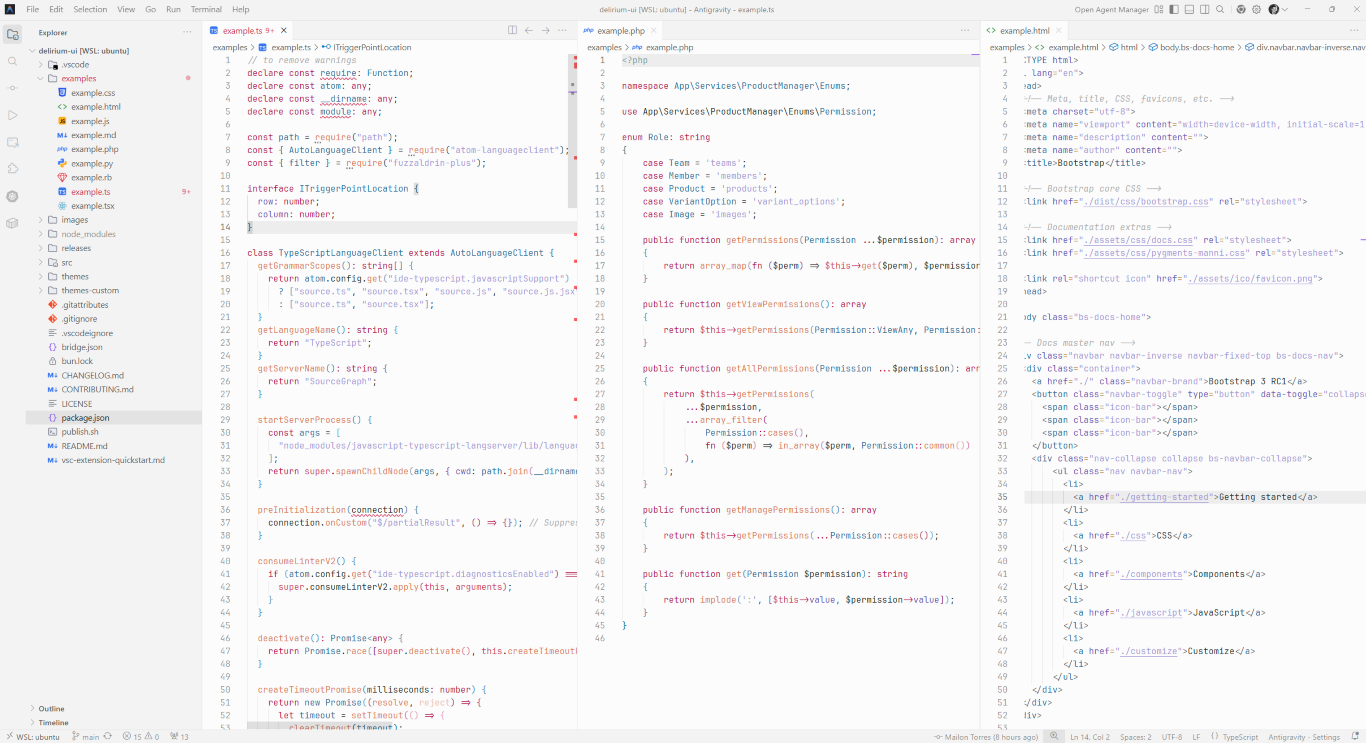
Themes Light
Delirium Light

Delirium Light Alternative

Delirium Jetbrain Light

Delirium Everforest Light

Installation
Use the marketplace vscode extensions or open vsx.
Marketplace Installation
From command palette, run
ext install mr4torr.delirium-ui
Or search for Delirium UI in the marketplace and install from there.
Activation
After installation, open/restart vscode and from command palette search for
Delirium. You can choose and apply the color theme of your choice.
Customization
Workspace colors can be customized by editing workbench.colorCustomizations
user settings. More information can be found here.
Recommended Settings
Following extensions/tools are recommended for the color schemes.
Also note the recommended user settings.
{
"editor.fontFamily": "'JetBrains Mono', Consolas, 'Courier New', monospace",
"scm.inputFontFamily": "Geist Mono",
"terminal.integrated.fontFamily": "JetBrains Mono",
"chat.editor.fontFamily": "Geist Mono",
"debug.console.fontFamily": "Geist Mono",
"editor.codeLensFontFamily": "Geist Mono",
"notebook.output.fontFamily": "Geist Mono",
"markdown.preview.fontFamily": "Geist Mono",
"workbench.iconTheme": "jetbrains-file-icon-theme-auto",
"workbench.productIconTheme": "jetbrains-product-icon-theme",
"workbench.tree.indent": 15,
"workbench.list.smoothScrolling": true,
"editor.inlayHints.fontFamily": "Geist Mono",
"editor.lineHeight": 1.5,
"editor.letterSpacing": 0.3,
"editor.fontLigatures": true,
"editor.fontWeight": 300,
"editor.smoothScrolling": true
}
Inspirations
Contributing
See CONTRIBUTING.md.
License
MIT License