VS Code Recompose snippets



This extension provides Recompose snippets for Vs Code
Direct link to marketplace Recompose Snippets
Snippets
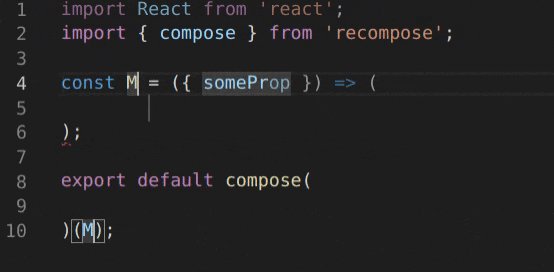
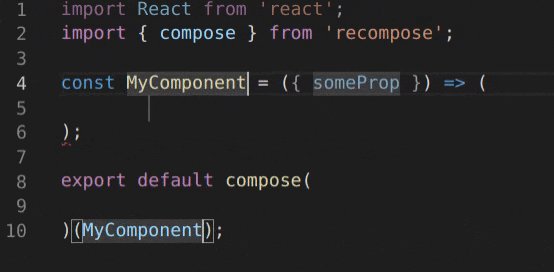
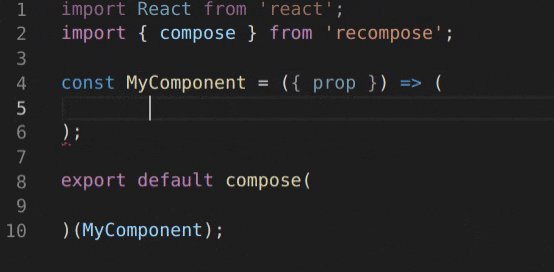
rec→

import React from 'react':
import { compose } from 'recompose';
const ${1:Component} = ({ ${2:someProp} }) => (
$0
);
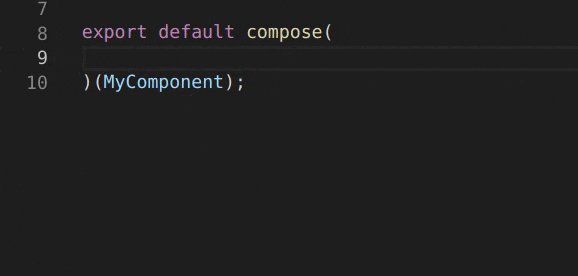
export default compose(
)(${1:Component});
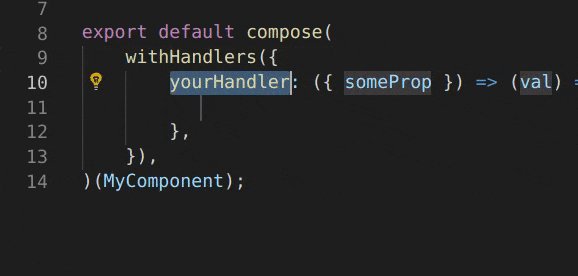
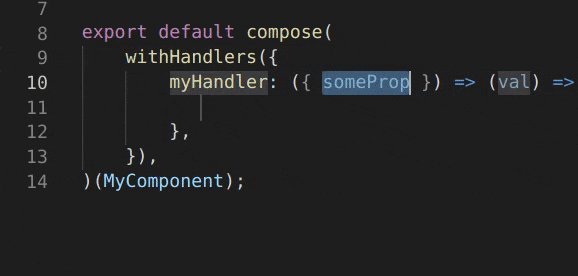
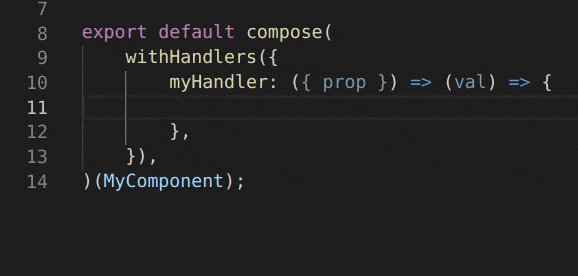
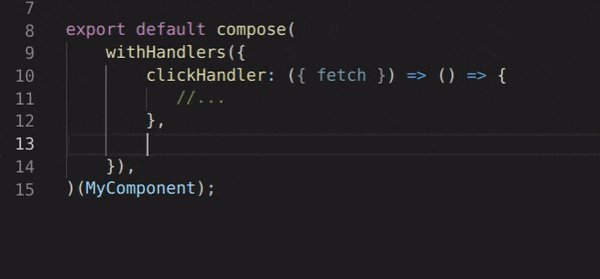
withH→

withHandlers({
${1:yourHandler}: ({ ${2:someProp} }) => (${3:val}) => {
$0
},
}),
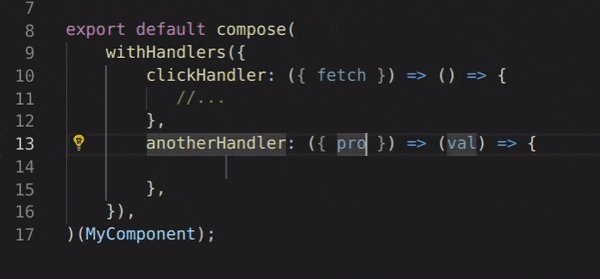
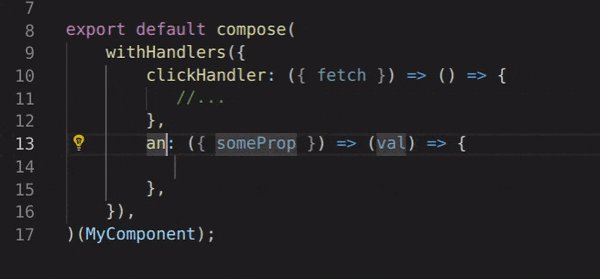
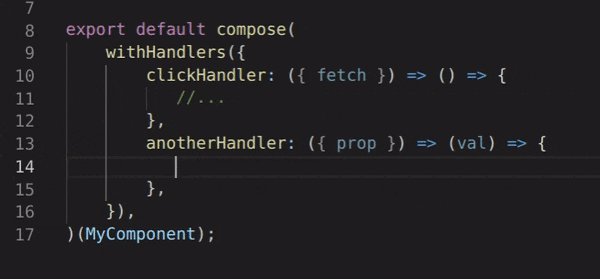
rech→

${1:yourHandler}: ({ ${2:someProp} }) => (${3:val}) => {
$0
},
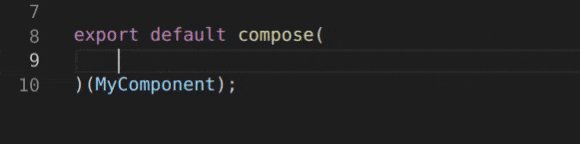
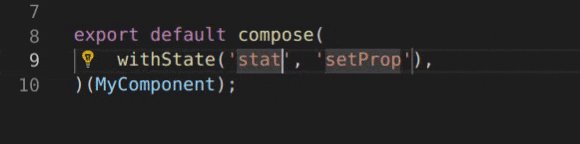
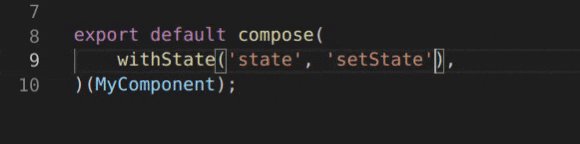
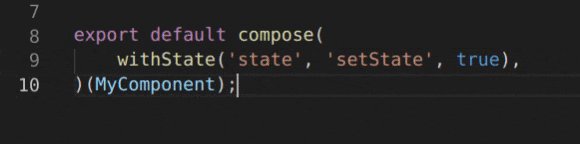
withS→

withState('${1:prop}', '${2:setProp}'$0),
Supported languages (file extensions)
- JavaScript (.js)
- JavaScript React (.jsx)
- TypeScript (.ts)
- TypeScript React (.tsx)
| |