luvia-vscode-theme
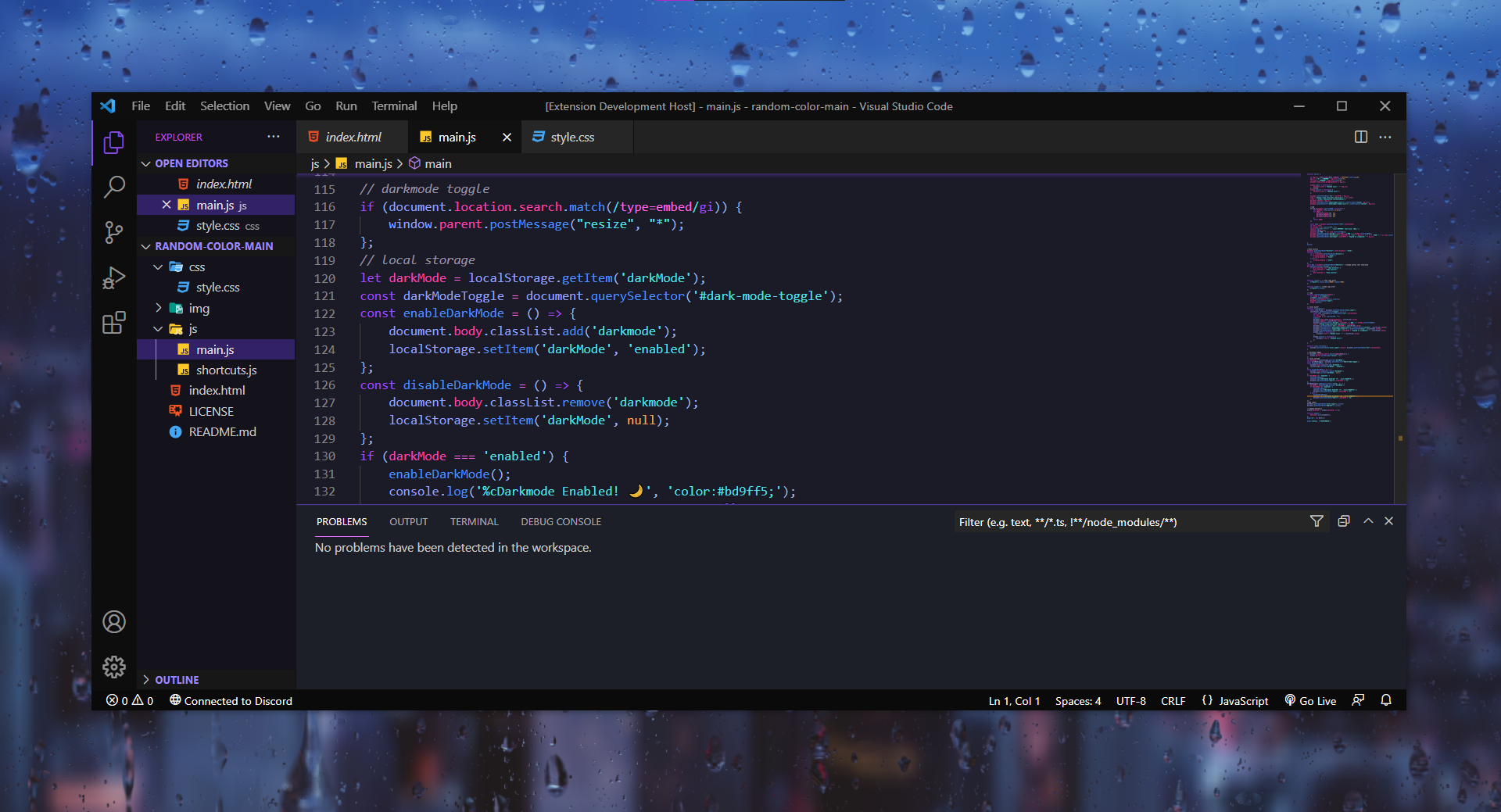
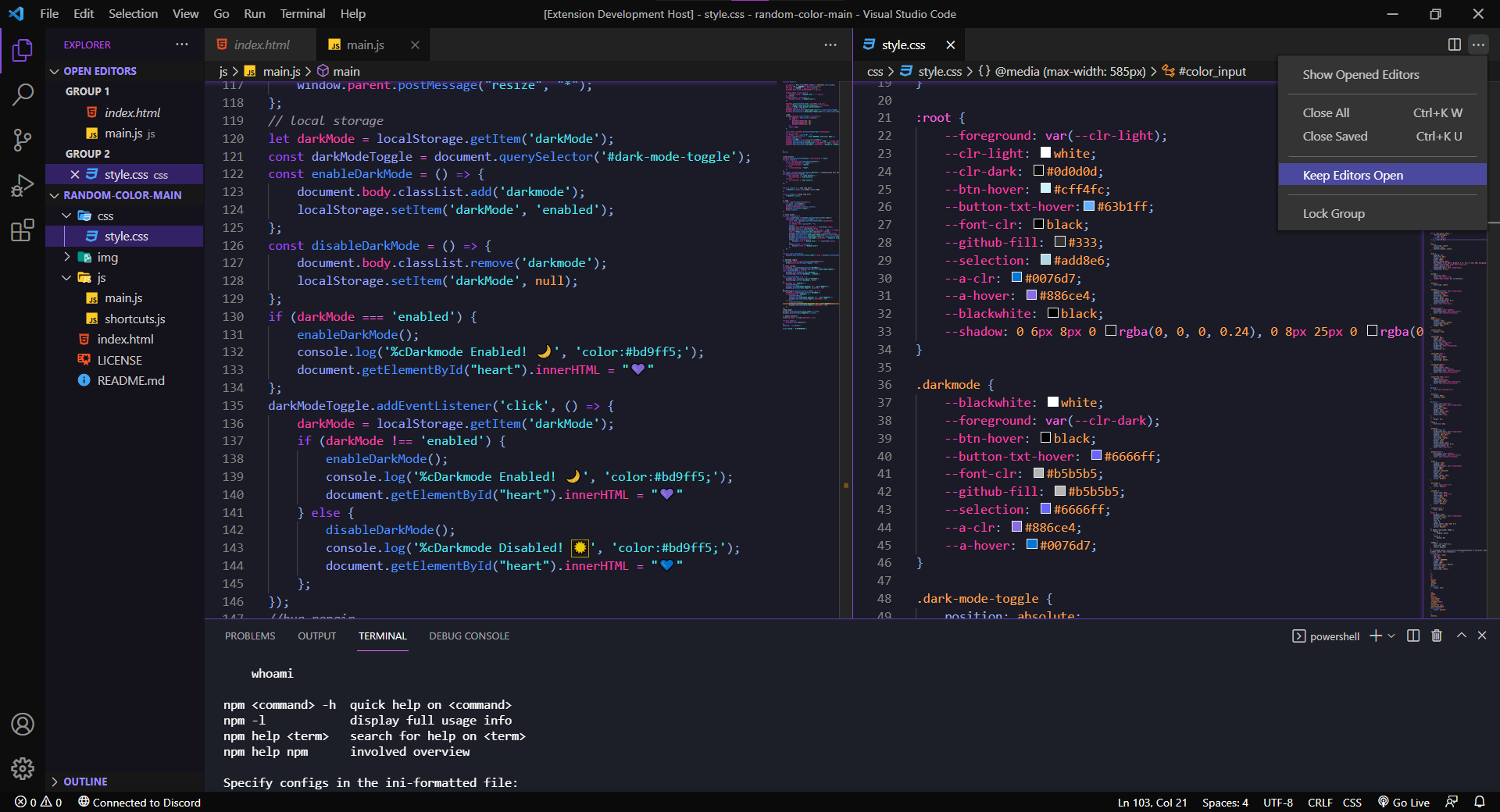
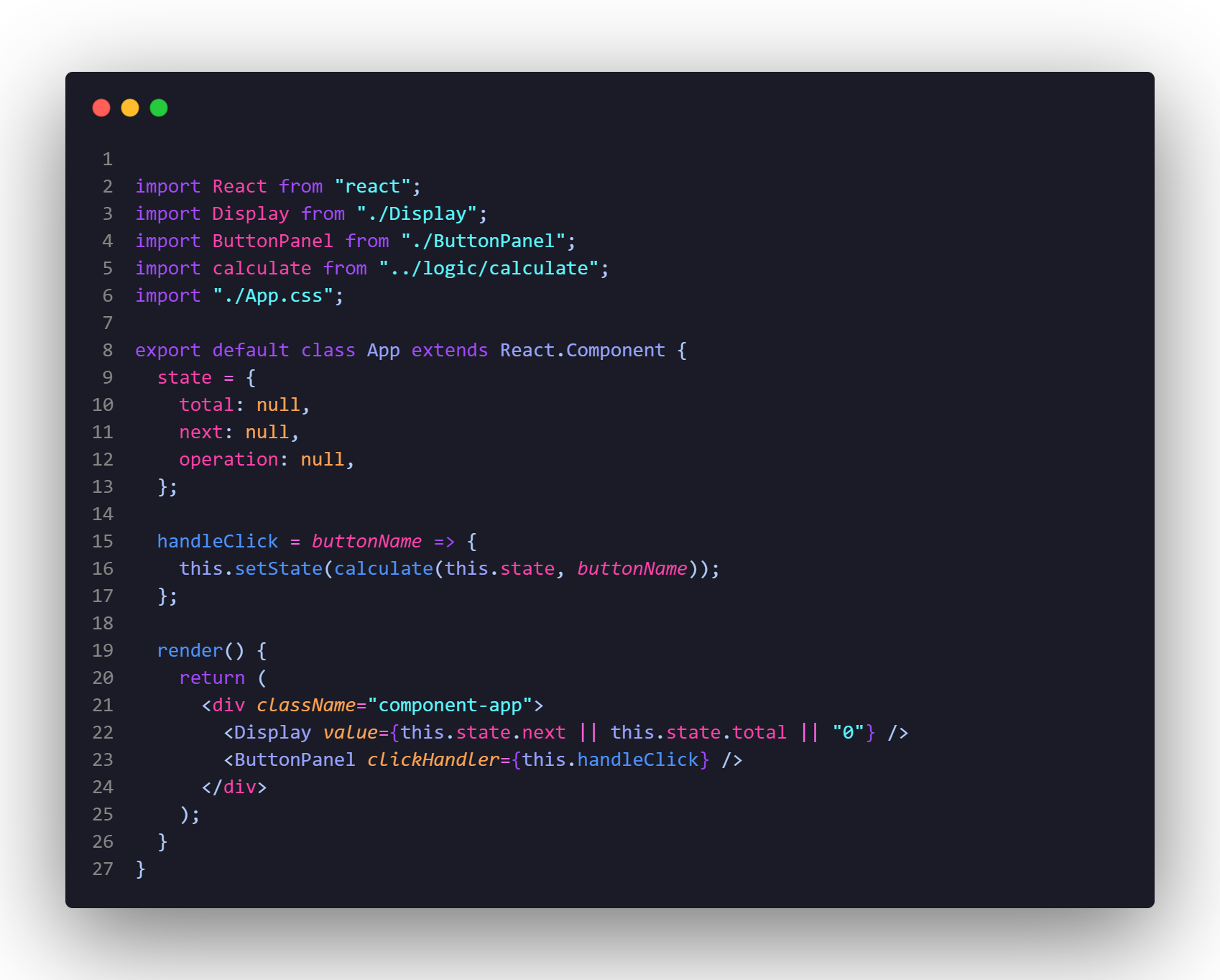
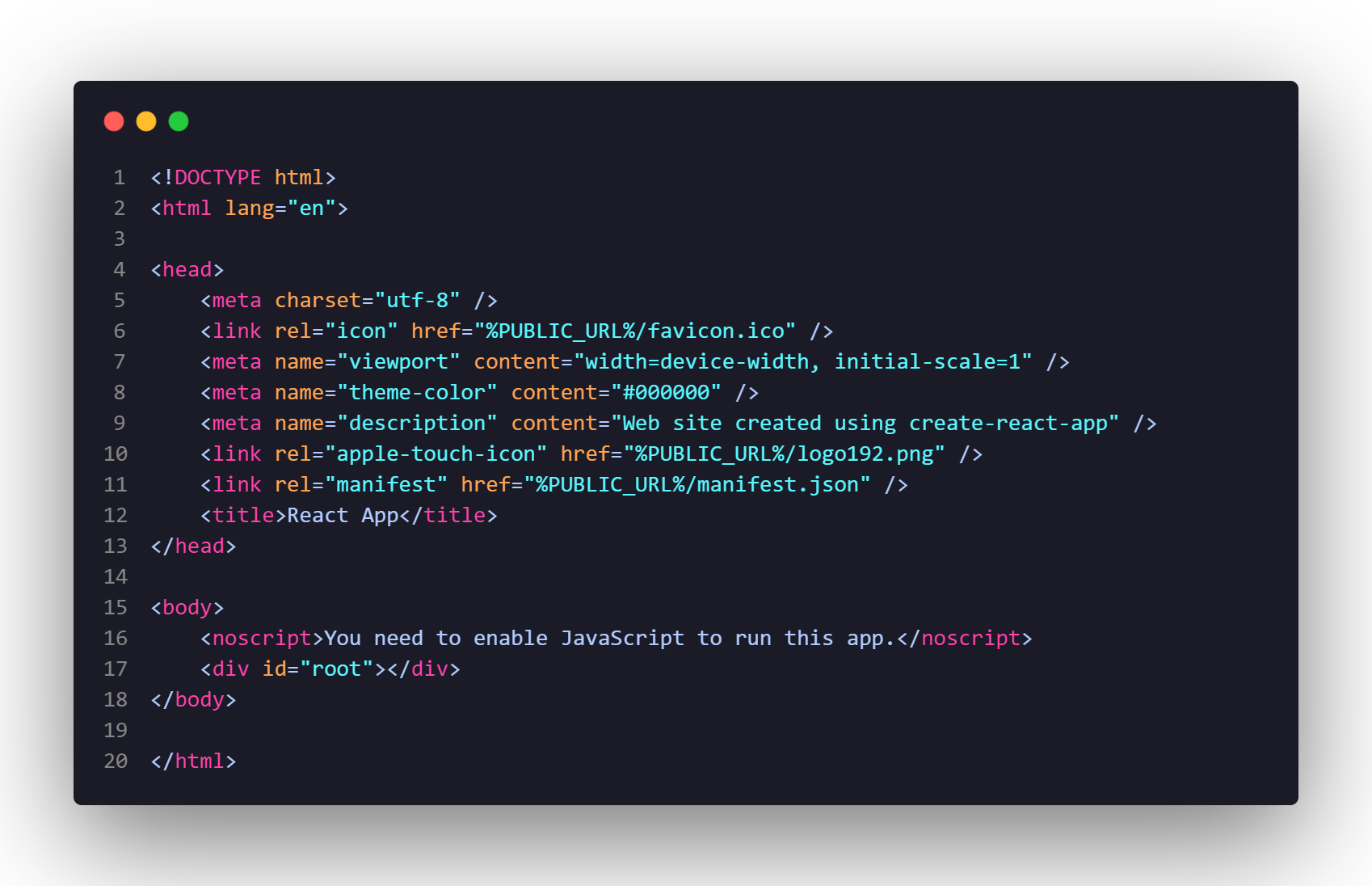
A purple-ish theme that dark mode lovers and who code at night would thoroughly enjoy. Screenshots
REACT
HTML
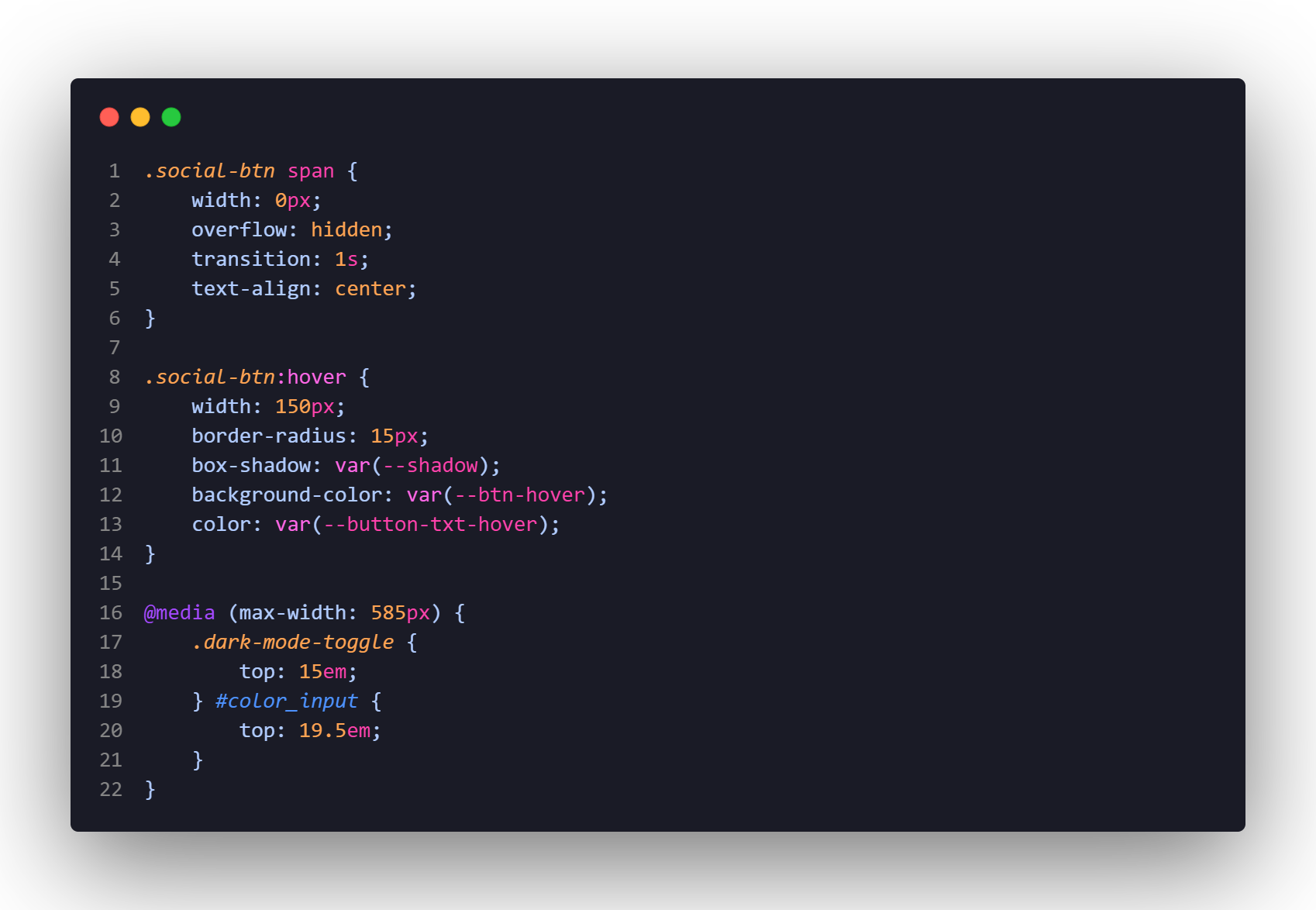
CSS
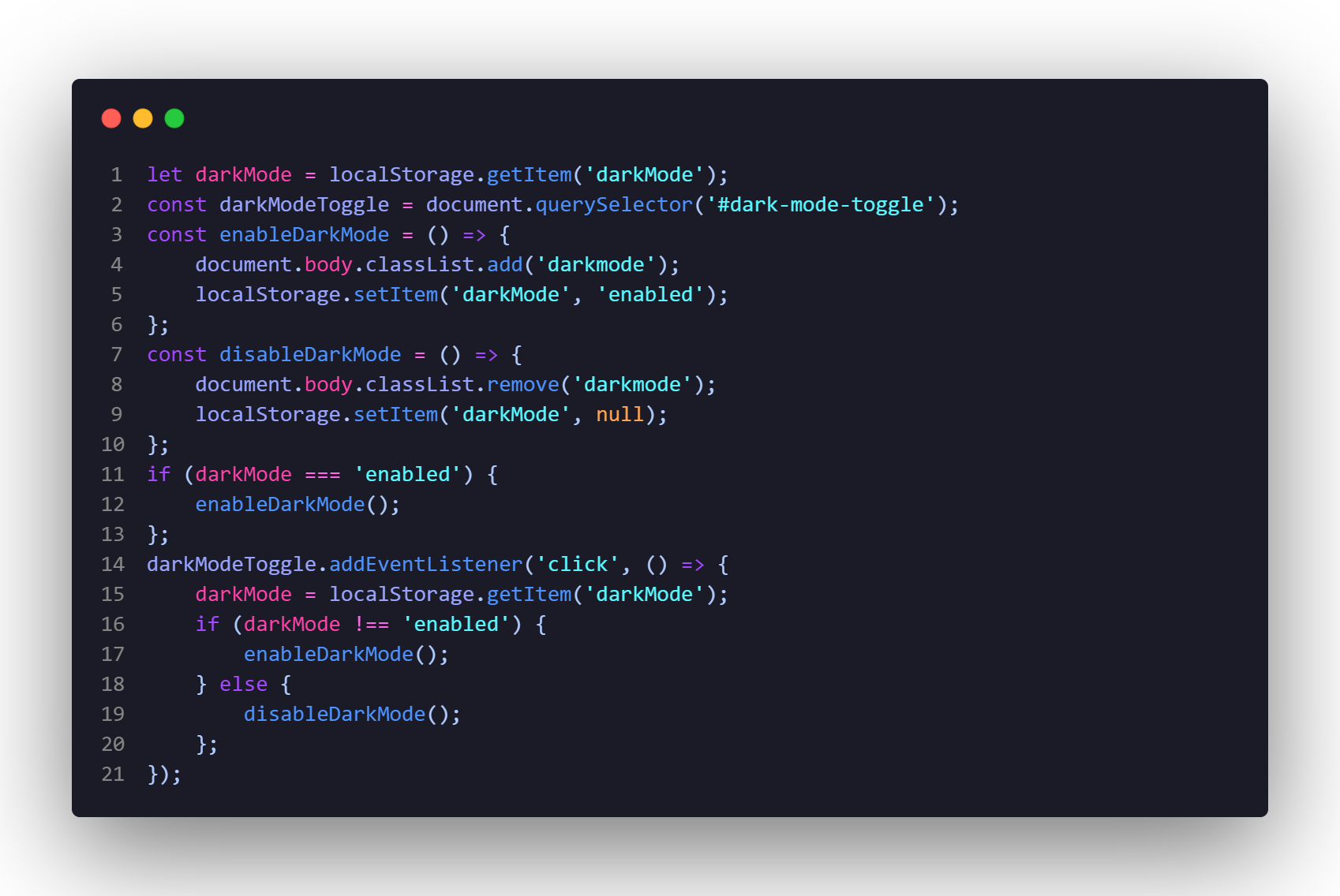
JS
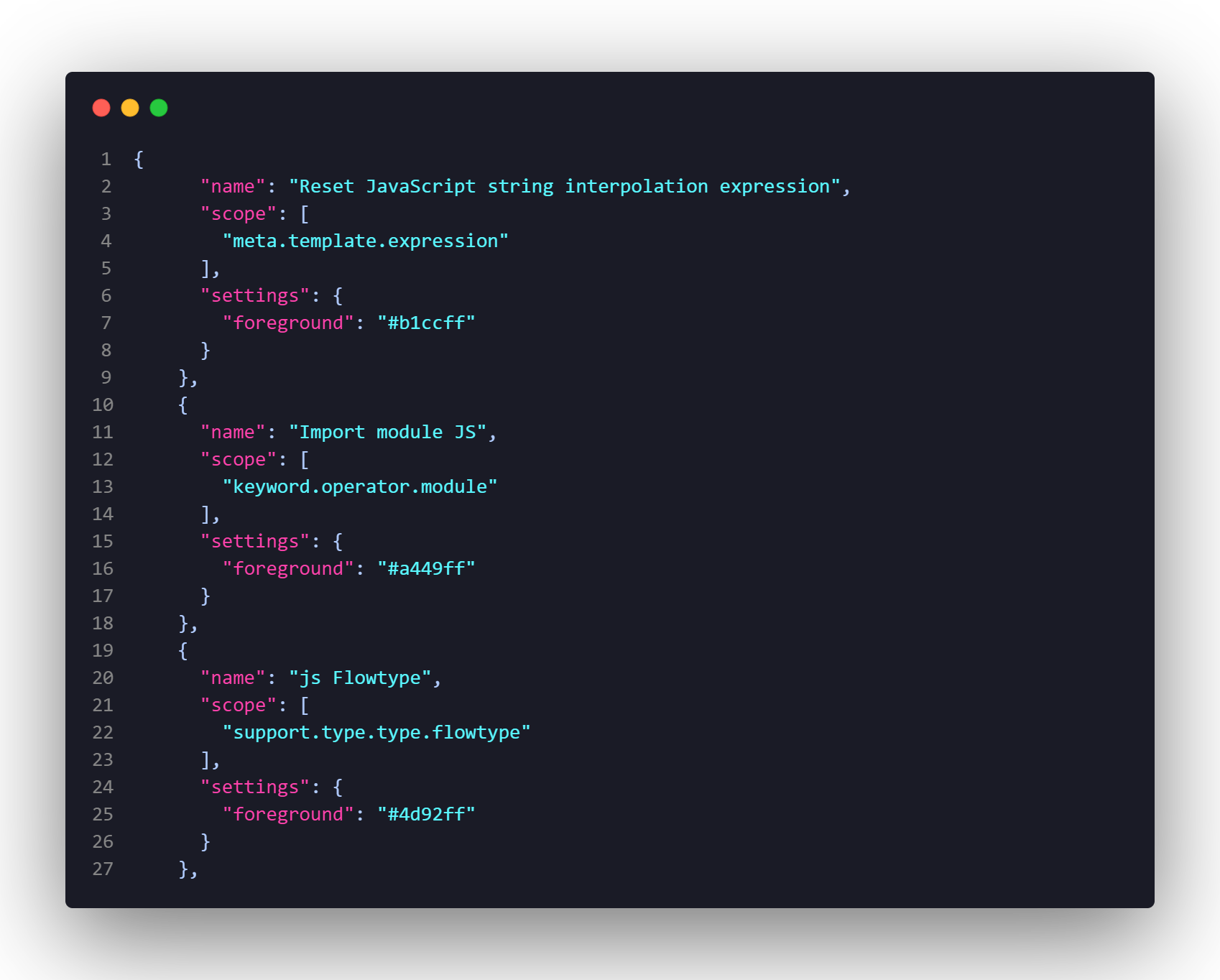
JSON
Color PaletteLuvia Theme Dark
Installation
IssuesIf you found an issue, you can report it in the github issues CreditsMade with 💜 by maciekt07 Github repositoryProduct Hunt |