Visual Studio Code Client for Wolfram Language ServerTable of Contents
Please be advised to git pull the lastest minor version 0.3.x. There are some breaking changes you want to know more in the server's README. Wolfram Language Server (WLServer) is an implementation of the Microsoft's Language Server Protocol (LSP) for Wolfram Language. This server is implemented in Wolfram Language itself. This is the client-side code for VS Code, which is based on some slight modifications of Microsoft's LSP example. However, you still need to manually install the server . Installation
Client SettingsLanguage supportOnce you have installed the extension, a few settings have to be done manually in the client side to make things work. After the extension is launched, go to Preference -> Settings -> User Settings -> Extensions -> Wolfram Language Server, and configure the following options:
Restart VS Code to take effect. Debugger supportTo enable debugger, you need to add the configuration to the project that you
are working on by clicking on Run -> Add configuration... in the menu. In
the opened
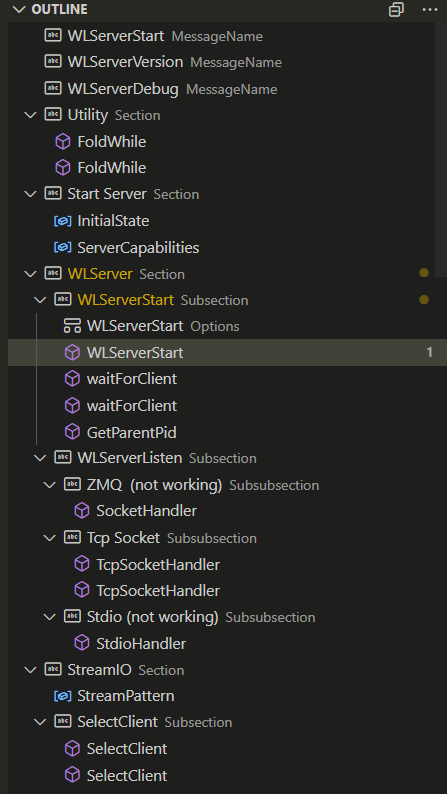
Or add the following configuration directly to the To start the debugger, jump to the Language Server FeaturesDocumentSymbolYou may typeset your package in the same way that Mathematica FrontEnd handles it: a cell begins with two lines of comments, where the first line specifies the style of the cell and the second line names it. So you may get the outline structure of the file.
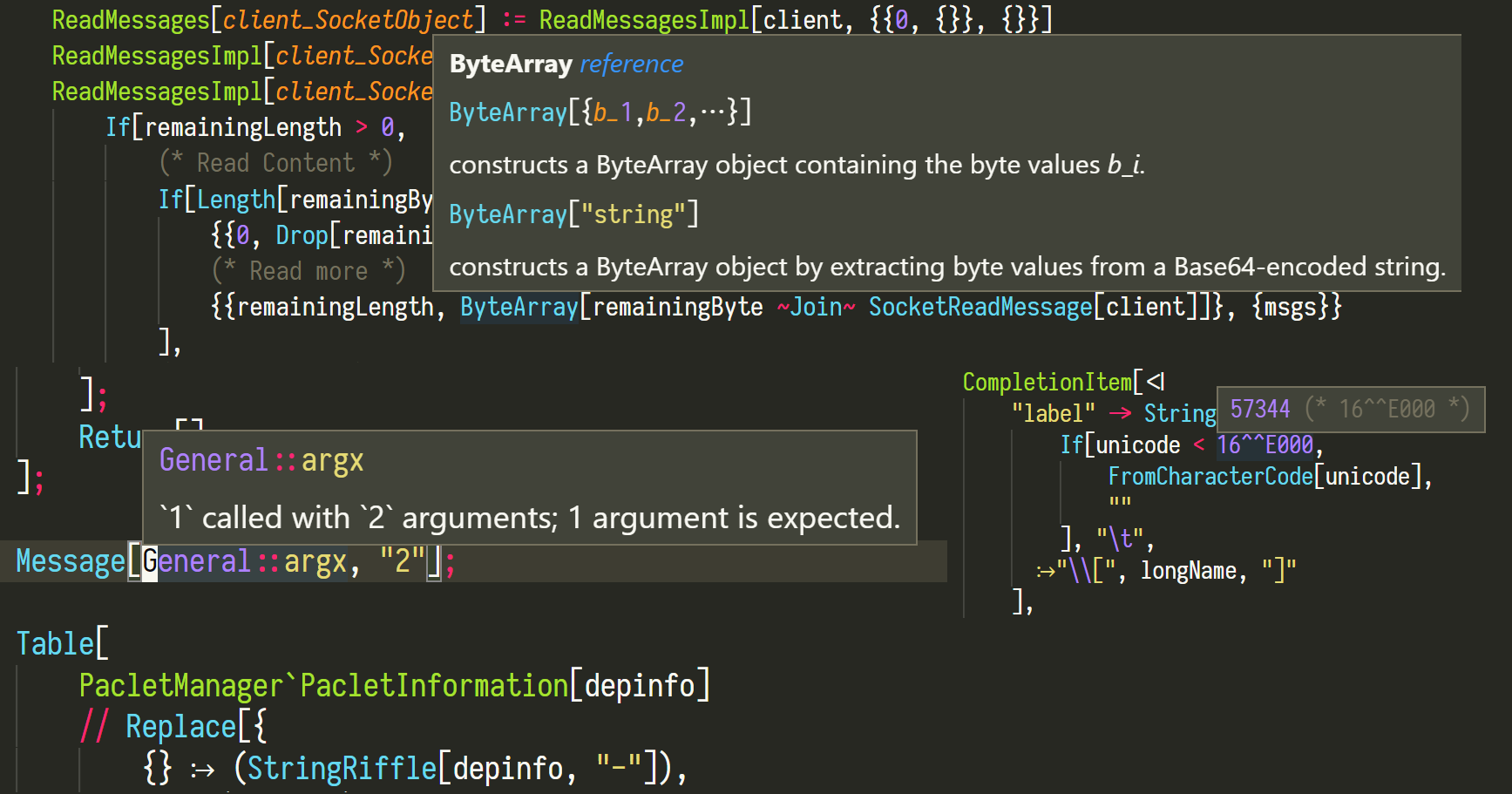
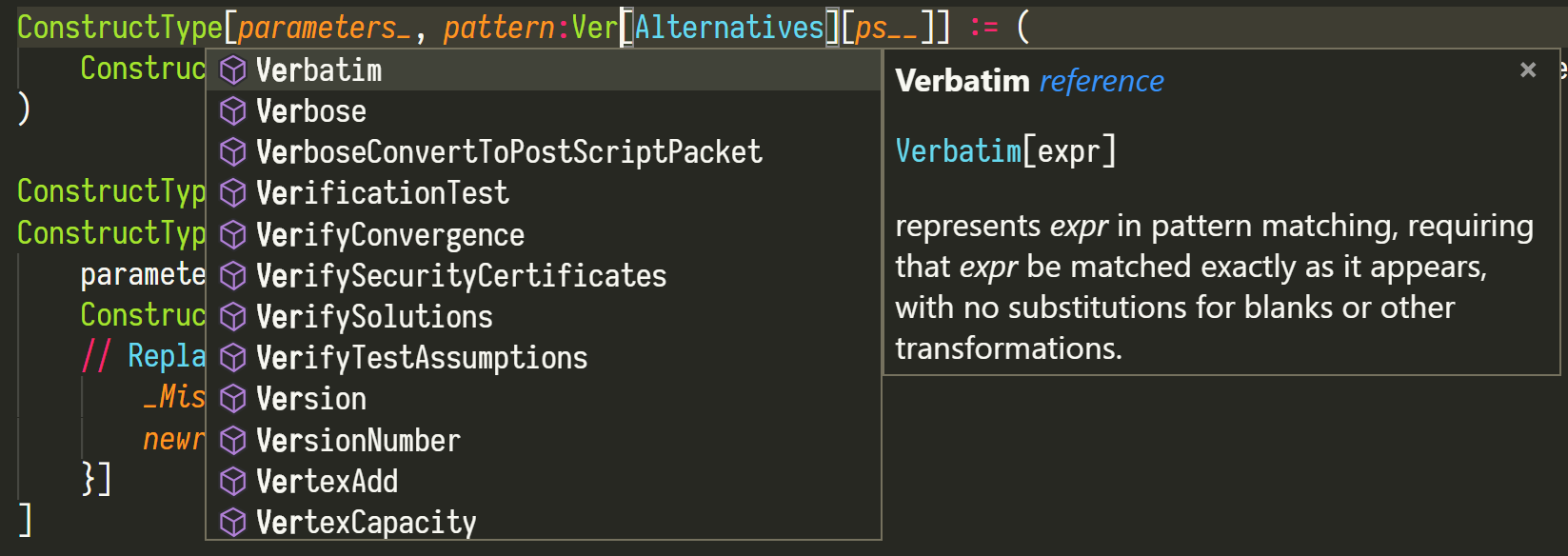
HoverProvide documentations for functions and variables from the
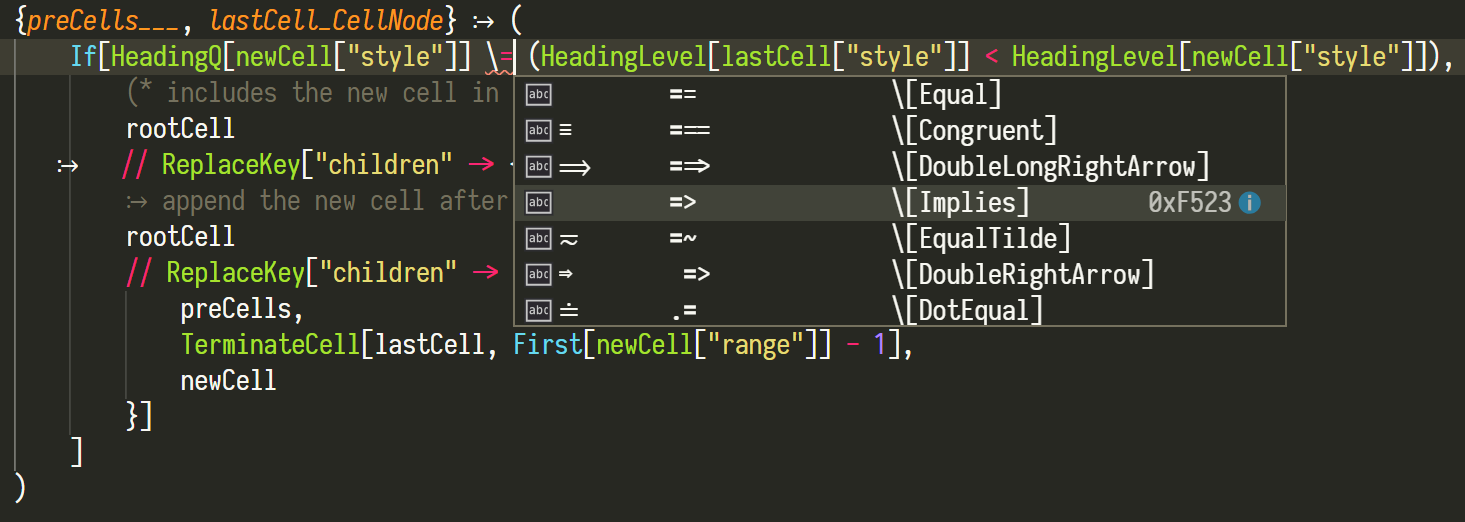
CompletionThe completion is shown by the client automatically. Functions and system
variables from the
Completion Resolve: Further information (such as documentation) would be provided for the items in the list.
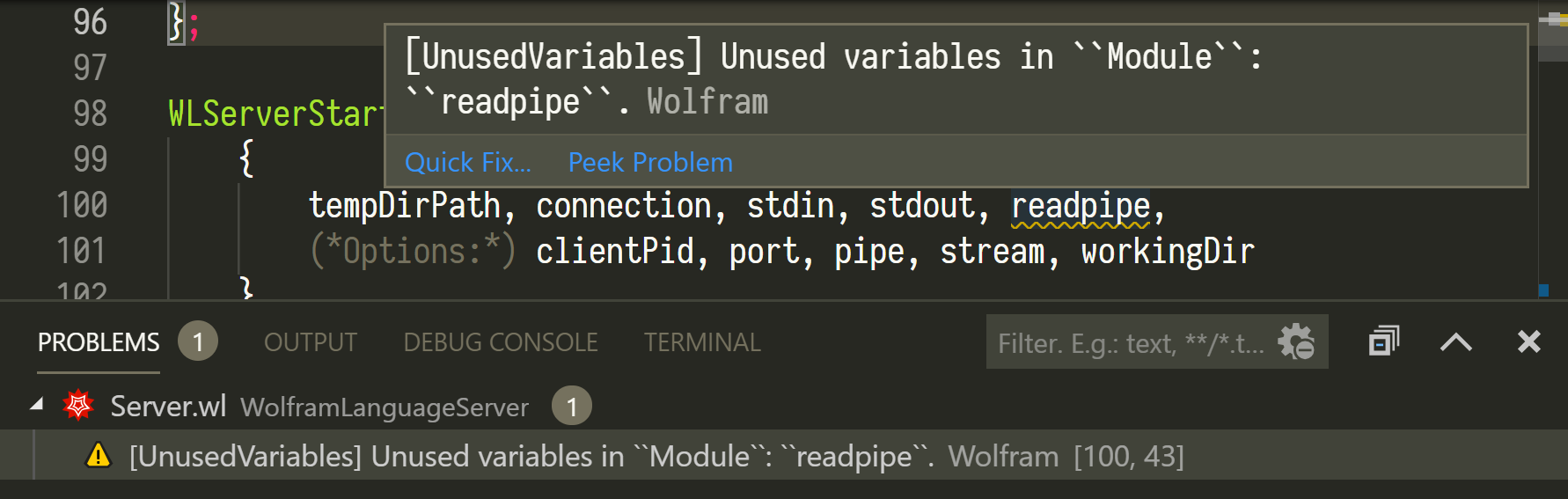
DiagnosticsSyntax error would be underlined. This feature is powered by CodeParser and CodeInspector paclets, thank you @bostick.
Override Reporting RulesTo adjust how some of the diagnostics are reported, adding their corresponding
tags in the
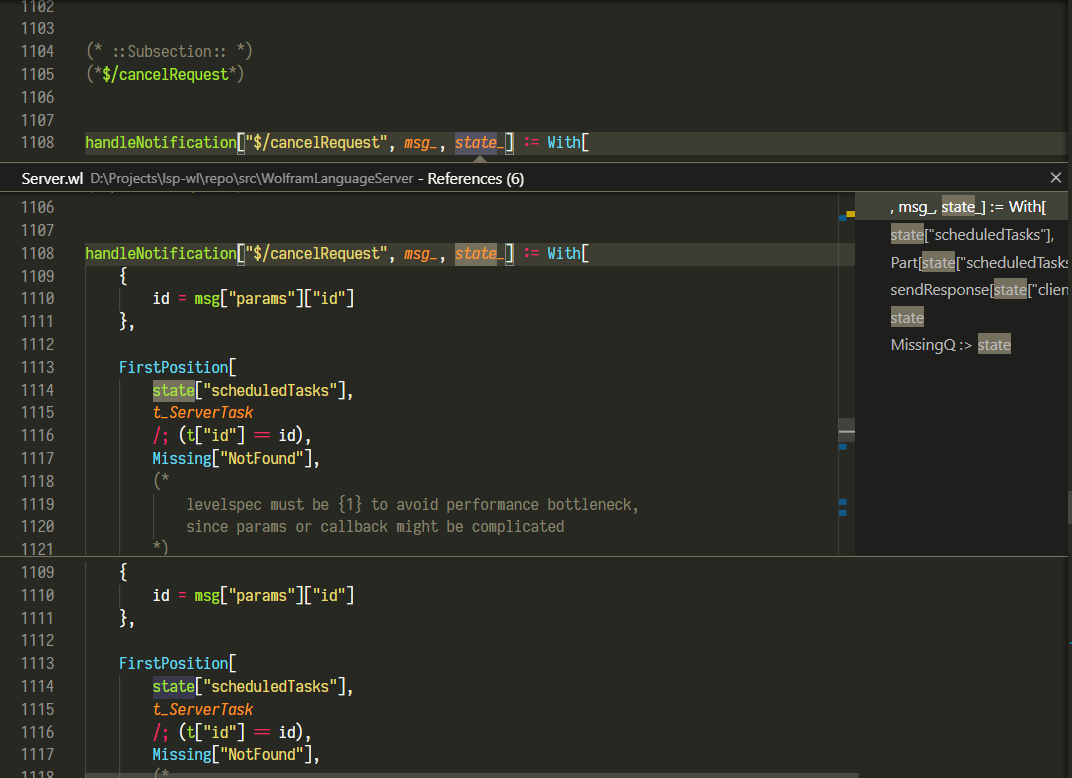
An example of configuration in Definition / References / Document HighlightIt is now able to look up the definition and references of a local variable in a
scope such as
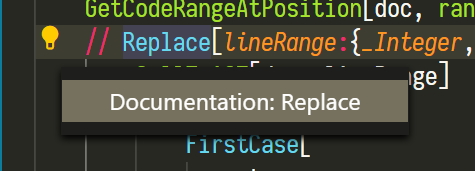
Code ActionCode action is now able to,
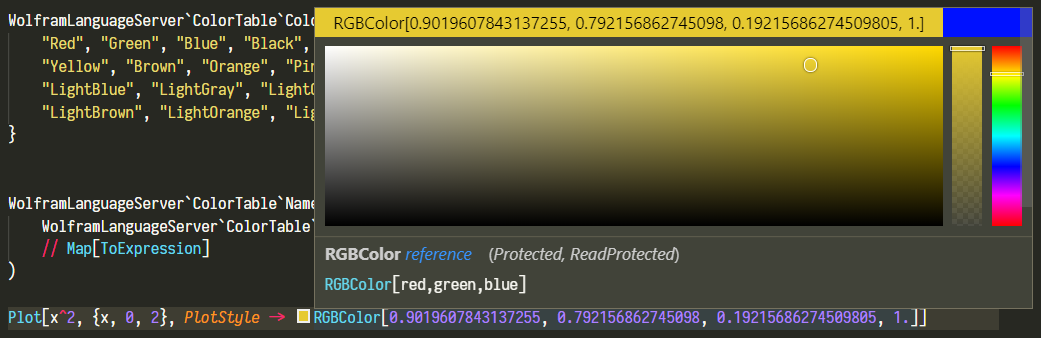
Document Color / Color PresentationBoth Named Colors and
Color Models with constant parameters are able to show and modify.
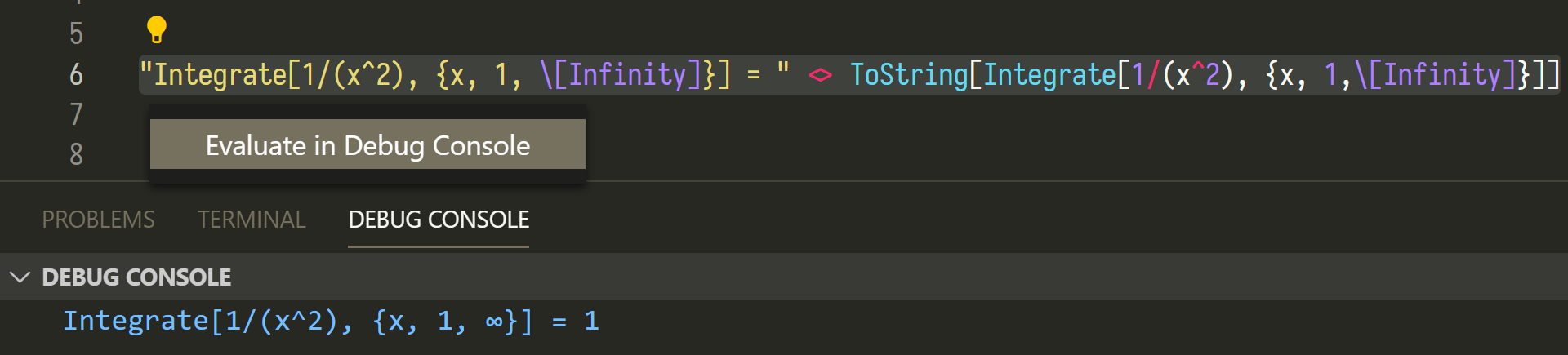
This is under development, so more features are on the way. Notice that, syntax highlight will NOT be provided as long as it is excluded in the LSP, but there are already some good enough extensions written by Flip Phillips and by shigma. Debug Adapter FeaturesEvaluateCode evaluation can be run from the code action of the selection or code lens below each section title. The results are usually shown in the debug console on the editor side.
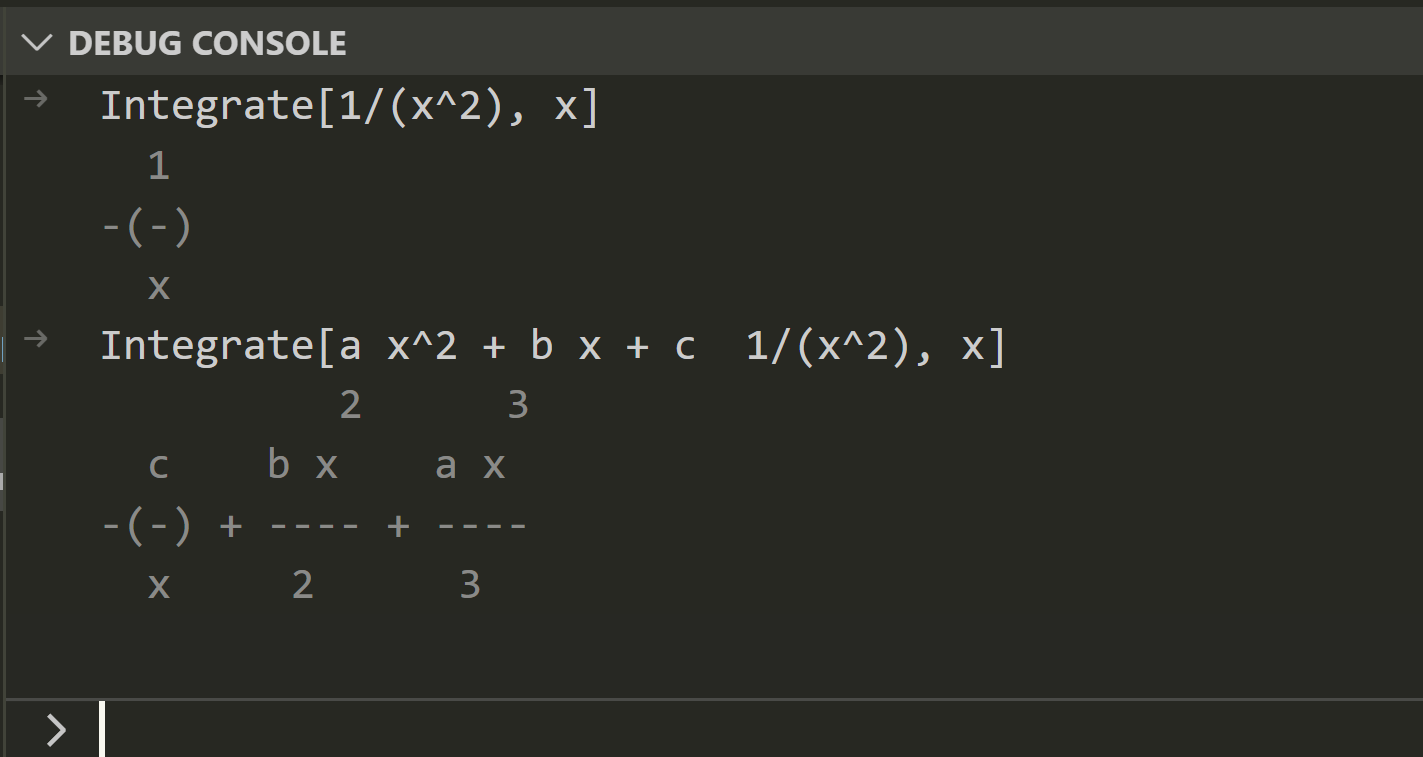
Expressions can also be directly input from the debug console.
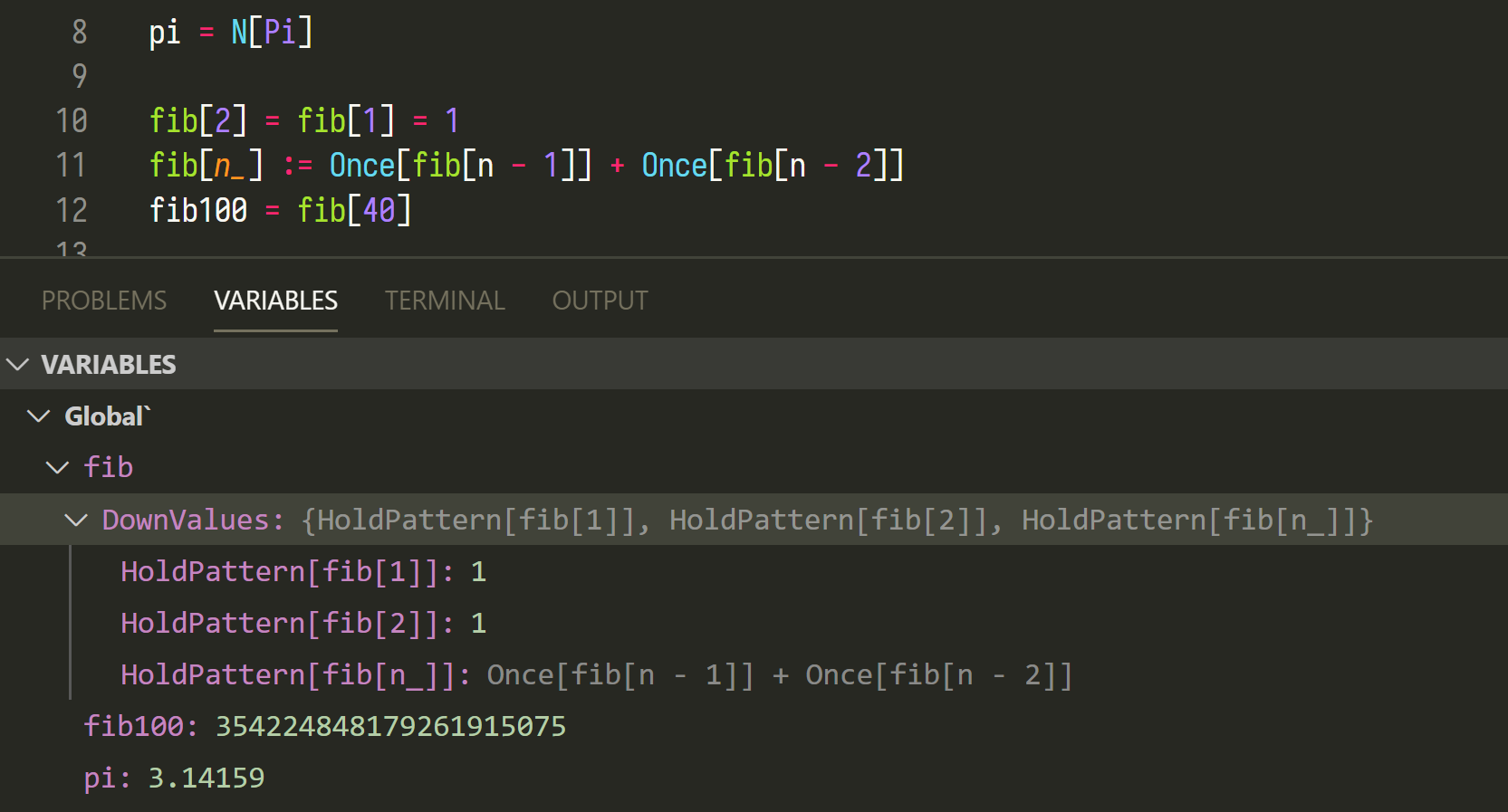
VariablesAfter evaluation, the symbol values can be retrieved from the editor. This includes the own values of variables and the down/up/sub values of functions defined.
The behavior of the variables mimics the workspace in MATLAB, so all the symbols
defined in the debug console as well as evaluated from the file will be
recorded. This also includes contexts other than Footnotes [1] |