🧠 Thinking in Code
Thinking in Code is a curated set of VS Code extensions, which collectively seek to provide a learning environment that can improve the comprehension & interactivity of code, support the management of code-centric knowledge bases / digital gardens, and help developers "think better" as part of their daily routine. Maybe, just maybe, it can help make your development experience more fun 🎢
| Included extension |
How can it help? |
🗺️ CodeTour - Record and playback guided tutorials for codebases (aka "tours").
 |
- Like a table-of-contents for your codebases
- Enables easier onboarding/knowledge sharing
- Documentation is provided where developers actually work: their editor.
- Tours are interactive, and can automate commands, inject code snippets, run shell commands and more!
- GUI recorder makes it easy to author and maintain tours (let's make writing fun!)
|
💃 CodeSwing - An interactive coding environment for building web applications playgrounds (aka "swings").
 |
- Provides an interactive, CodePen-like playground, with a super rich live preview
- Supports all popular web languages (e.g. TypeScript, Scss) and component libraries (e.g. React, Svelte, Vue)
- Works offline, and your code can be stored anywhere
- Swings can be saved and shared using GitHub Gists (see below)
- Create and edit playgrounds, without sacrificing your personalized editor setup (e.g. theme, keybinding,
|
📘 GistPad - Manage and access developer notes and code snippets, stored as GitHub Gists and repos.
 |
- Allows you to capture todos, journals and daily notes, so you can stay organized from your editor
- Easily store and access code snippets, to surpercharge your workflow
- Review and commment on gists and repos via editor-integrated commenting
- You own your data, and you can make use of VS Code's amazing ecosystem of extensions
|
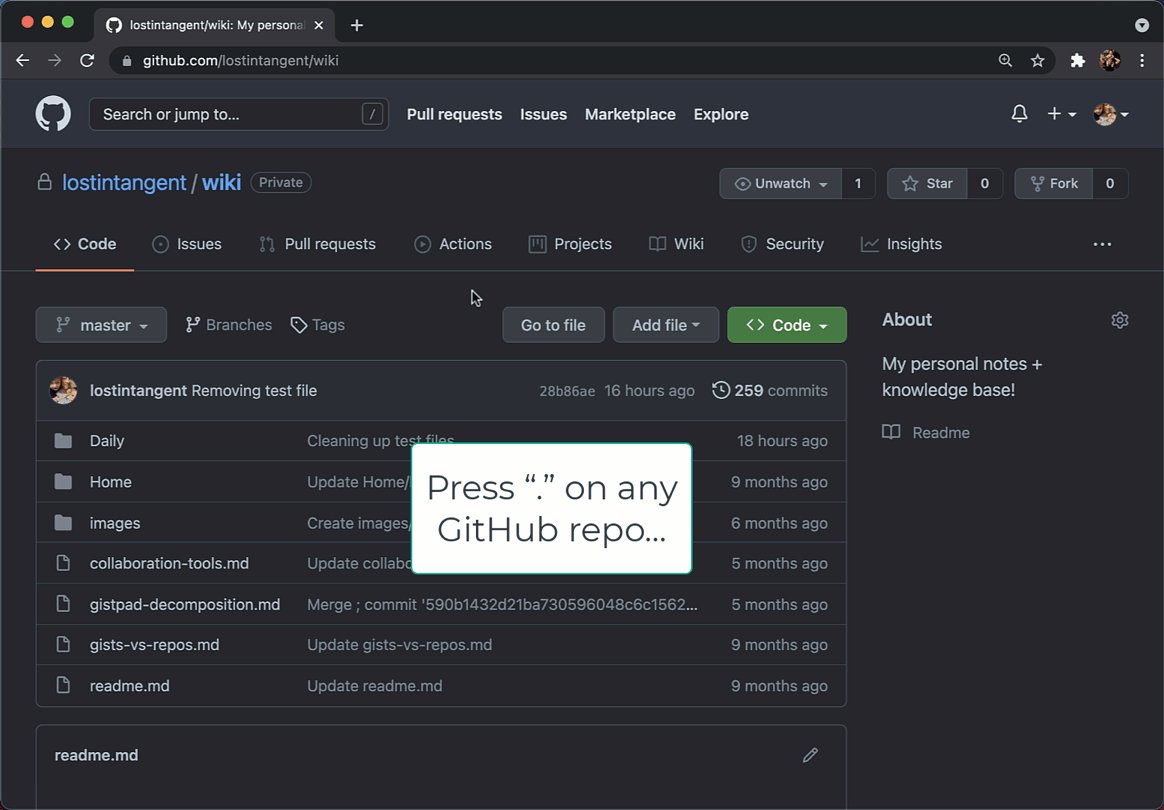
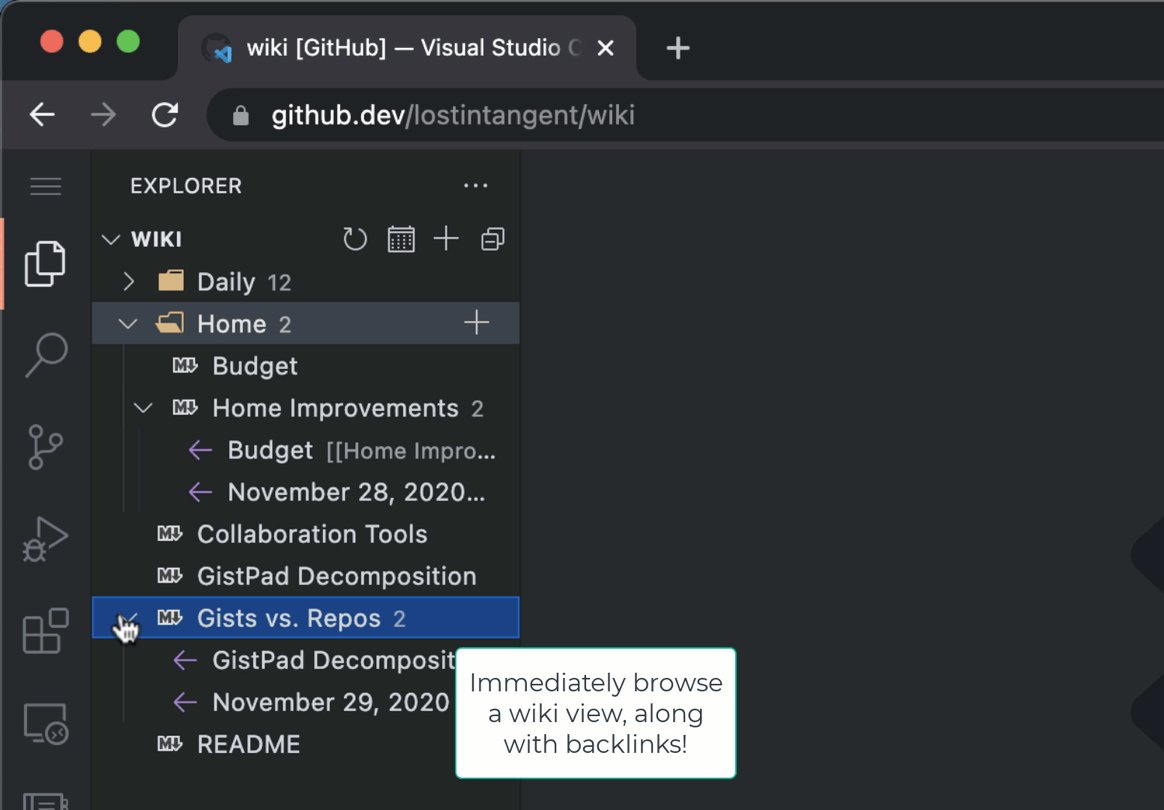
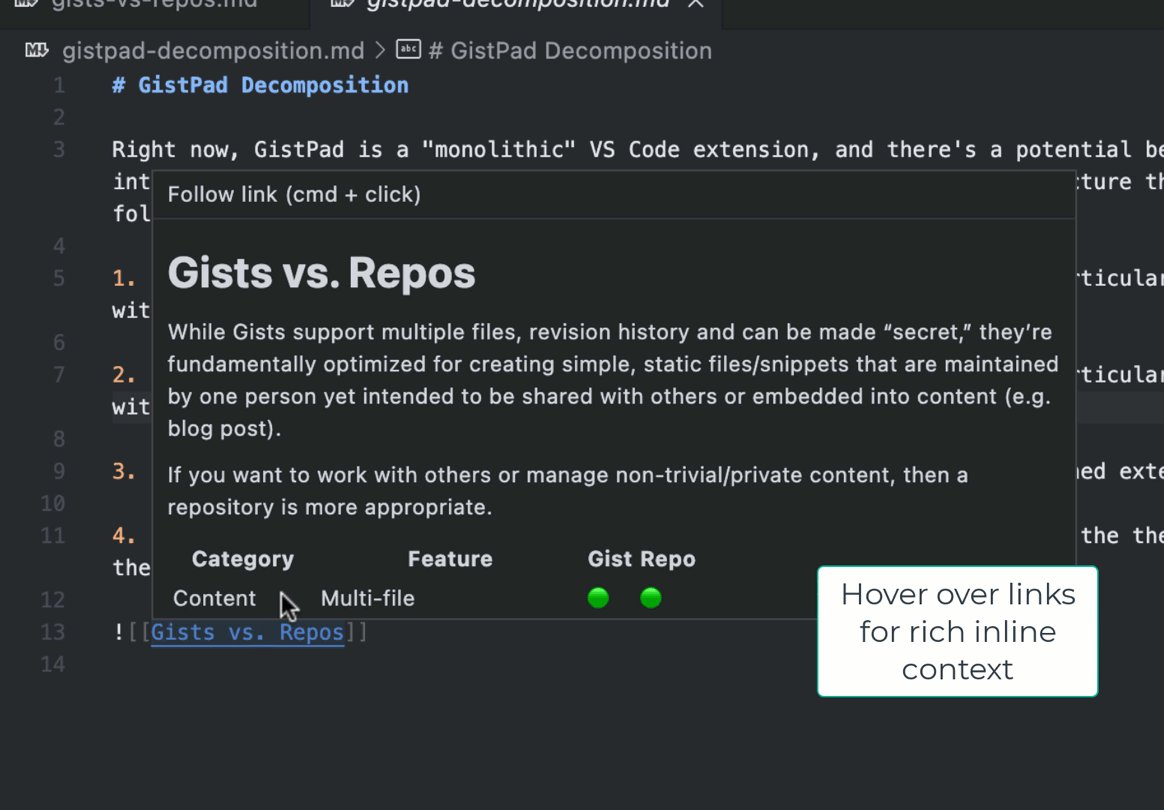
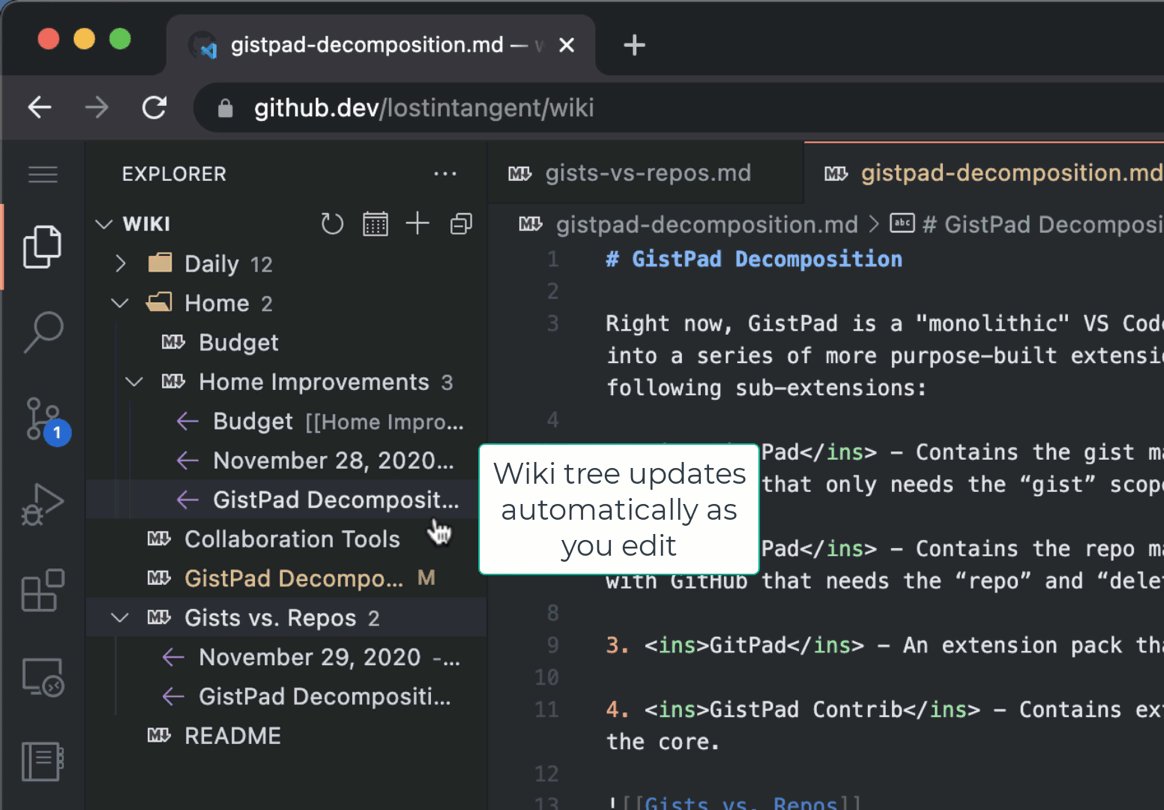
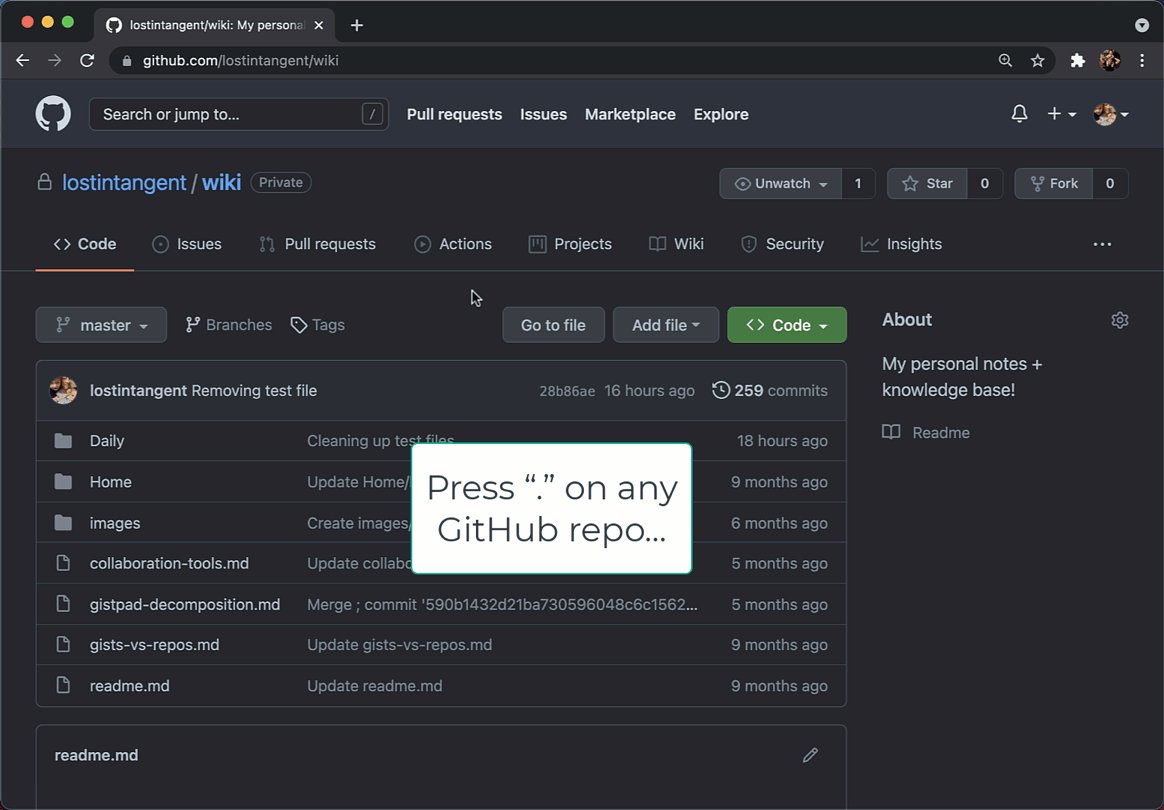
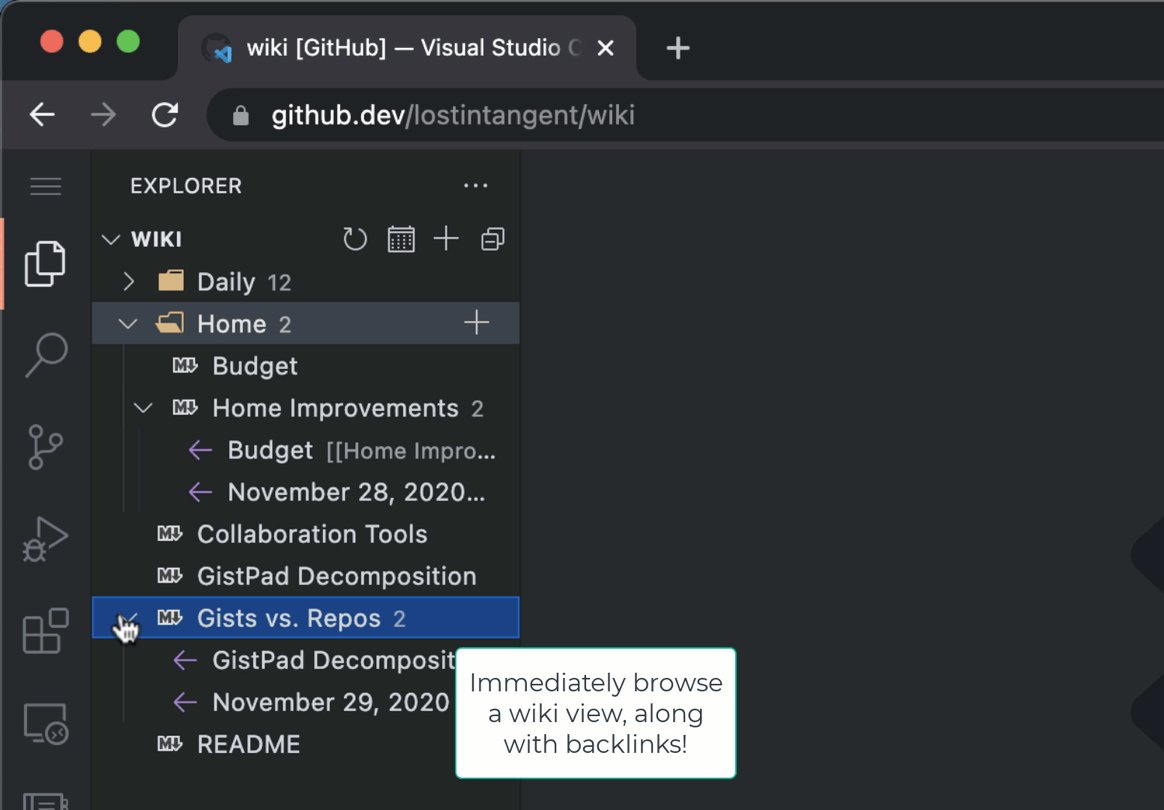
🔎 WikiLens - Provides a rich markdown-based notetaking experience for GitHub repos.
 |
- Supports Roam/Obsidian-like wikis, including
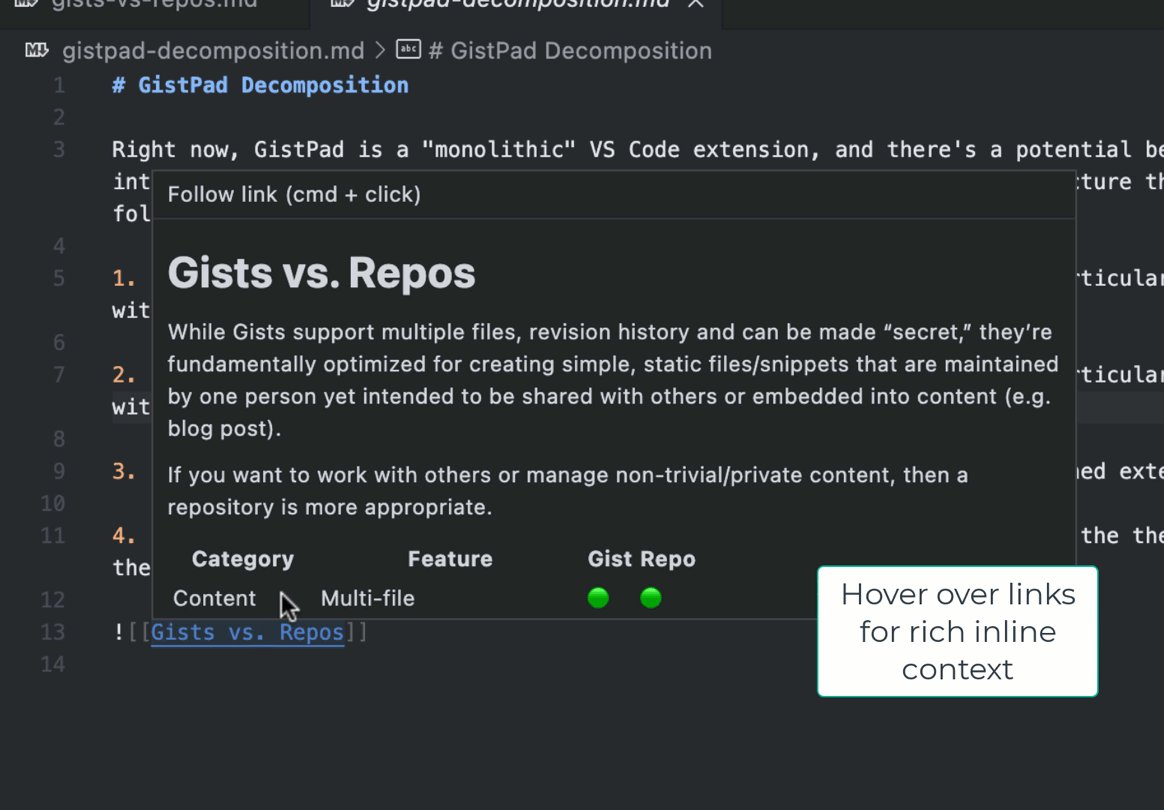
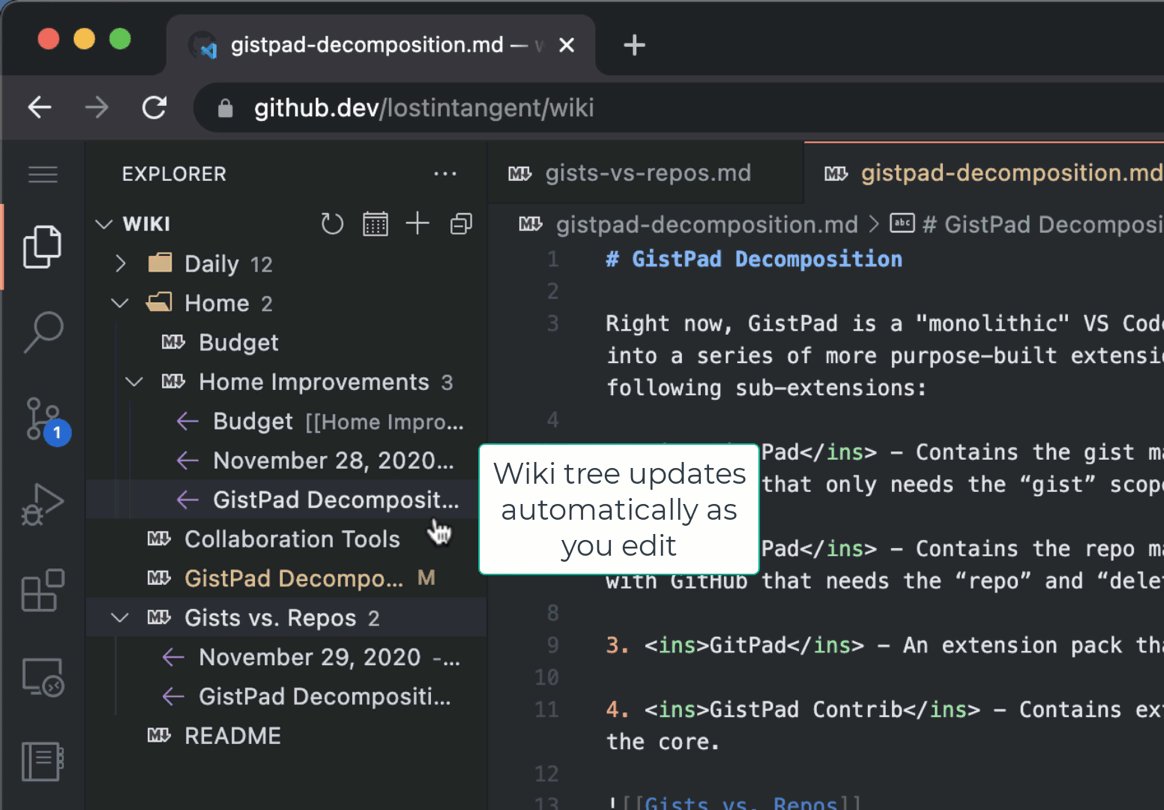
[[references]] and #tags - Allows viewing and navigation backlinks via a
Wiki file tree and inline comment view. - Can embed pages into files, in order to compose your documents however you'd like.
- You own your data, and you can make use of VS Code's amazing ecosystem of extensions
|
📊 Draw.io - View and edit rich diagrams directly within the editor.
 |
- Create diagrams, using a fully offline canvas, that's themed to match your editor preferences
- Allows you to create SVGs or PNGs, so that your diagrams can be embedded into other documents
- You can link nodes/edges on the diagram to spans of code
- Provides a fully real-time collaboration experience (see below)
|
While thinking requires focus, learning can benefit from collaboration with others. As a result, every extension in this collection is collaborative by default, and provides rich integration with Live Share (real-time co-editing and debugging for VS Code). This makes it easy to incorporate these writing/thinking experiences into your existing collaborative workflows.
| Extension |
Collaborative experience |
| 🗺️ CodeTour |
When you start or navigate a tour, all participants will automatically follow along with you. This makes it easier to use code tours for onboarding/mentoring others on the team. |
| 💃 CodeSwing |
When you open a swing, all participants will automatically open the same one. This allows you to share and co-edit a swing as a real-time collaborative playground. |
| 📘 GistPad |
Whe you open a gist-backed file, Live Share allows you to collaborate on it with other developers, as long as you have the Live Share: Share External Files setting enabled. |
| 🔎 WikiLens |
If the guest had WikiLens installed, they'd be able to see and navigate the Wiki view along with the host. |
| 📊 Draw.io |
Participants can open a *.drawio file, and see their cursors and edits in real-time. This enables a rich, whiteboard-like experience, that can enrich your pair programming sessions. |
| |