📝 Markdown Editor & Previewer
Markdown-live introduces a Markdown editor & previewer into Visual Studio Code.




Introduction
- Markdown Live is an extension that provides you with many useful functionalities including a live editor with useful options
- A lot of its ideas are inspired by Markdown Preview Style and Unotes.
- Feel free to ask questions, post issues, submit pull request, and request new features.
- For more information about this project and how to use this extension, please check out our Functionalities section⬇︎
Features
Markdown-live supports the followings
- 💅 Renders instantly any
markdown/.md document with its content.
- 🎨 markdown-live editor comes with supportive tools/extension accompanied to edit markdown content in an efficient manner
- 🌈 Supports rendering of multiple
.md files
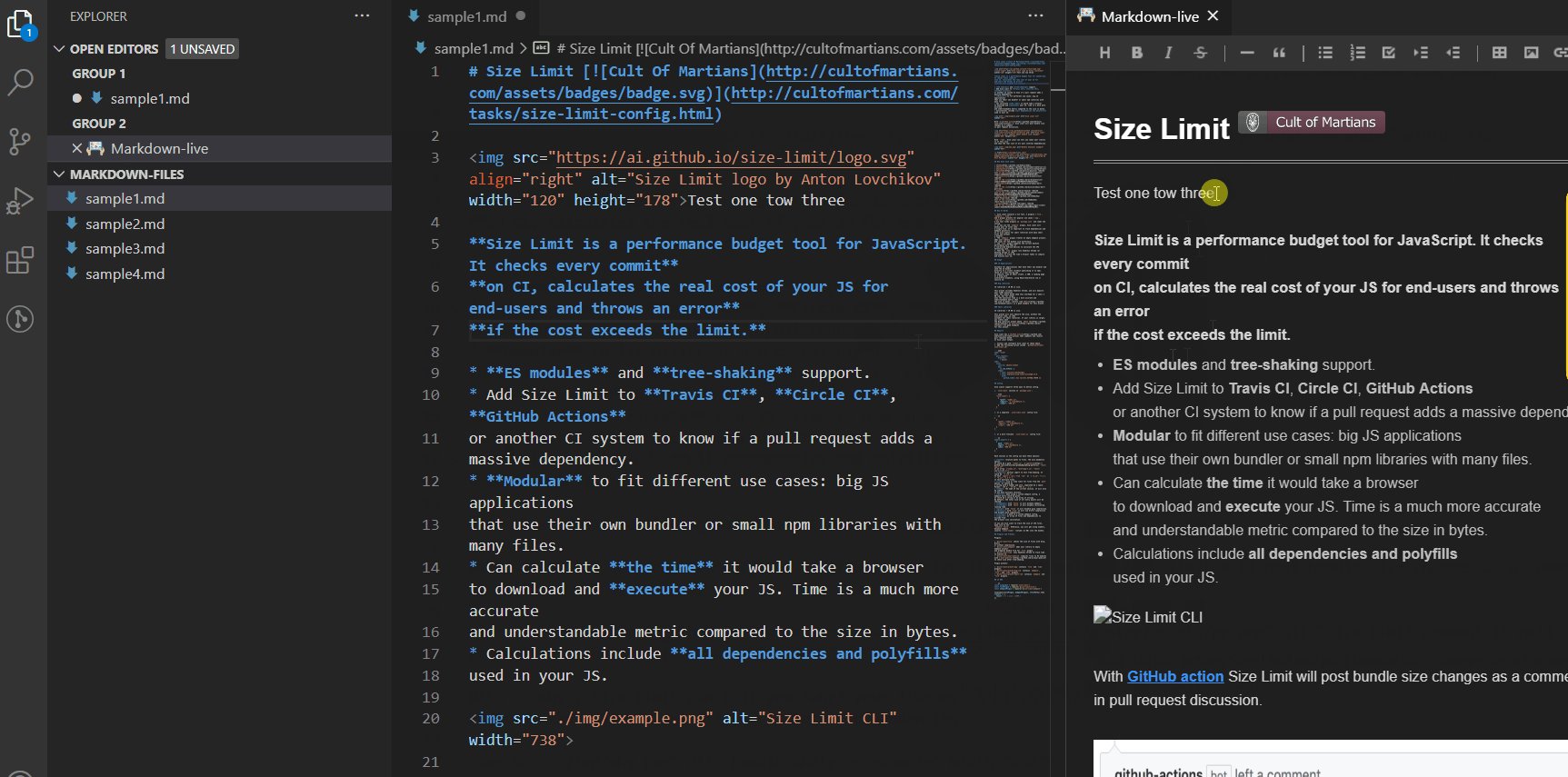
- 🌏 Instantly syncs the changes made in either of two panels (markdown editor and text-document) across seamlessly
- 🌟 Editor supports shortcut keys for the toolbar, please check the Keybindgs section for more information
- 🌟 Editor supports set a configurations defined, please check the Workspace configuration section for more information
- 🌟 auto scroll syn support is been added
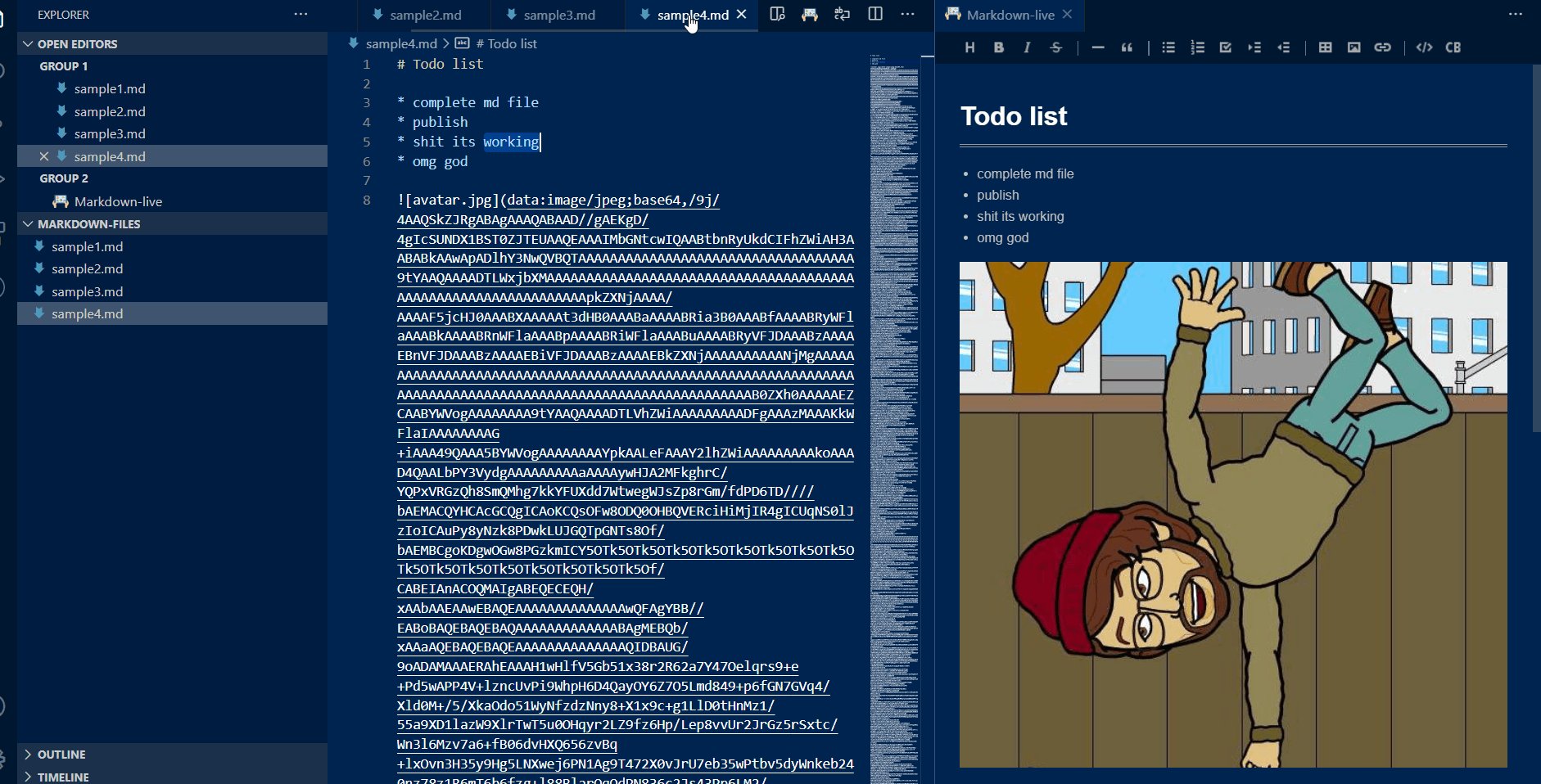
- 🌟 copy & paste of image support is been additionally added along with other functionalities that comes with tui-editor
- 💥 lightweight custom editor extension for markdown:

- ⚡️ Check tui.editor for more information and config changes.
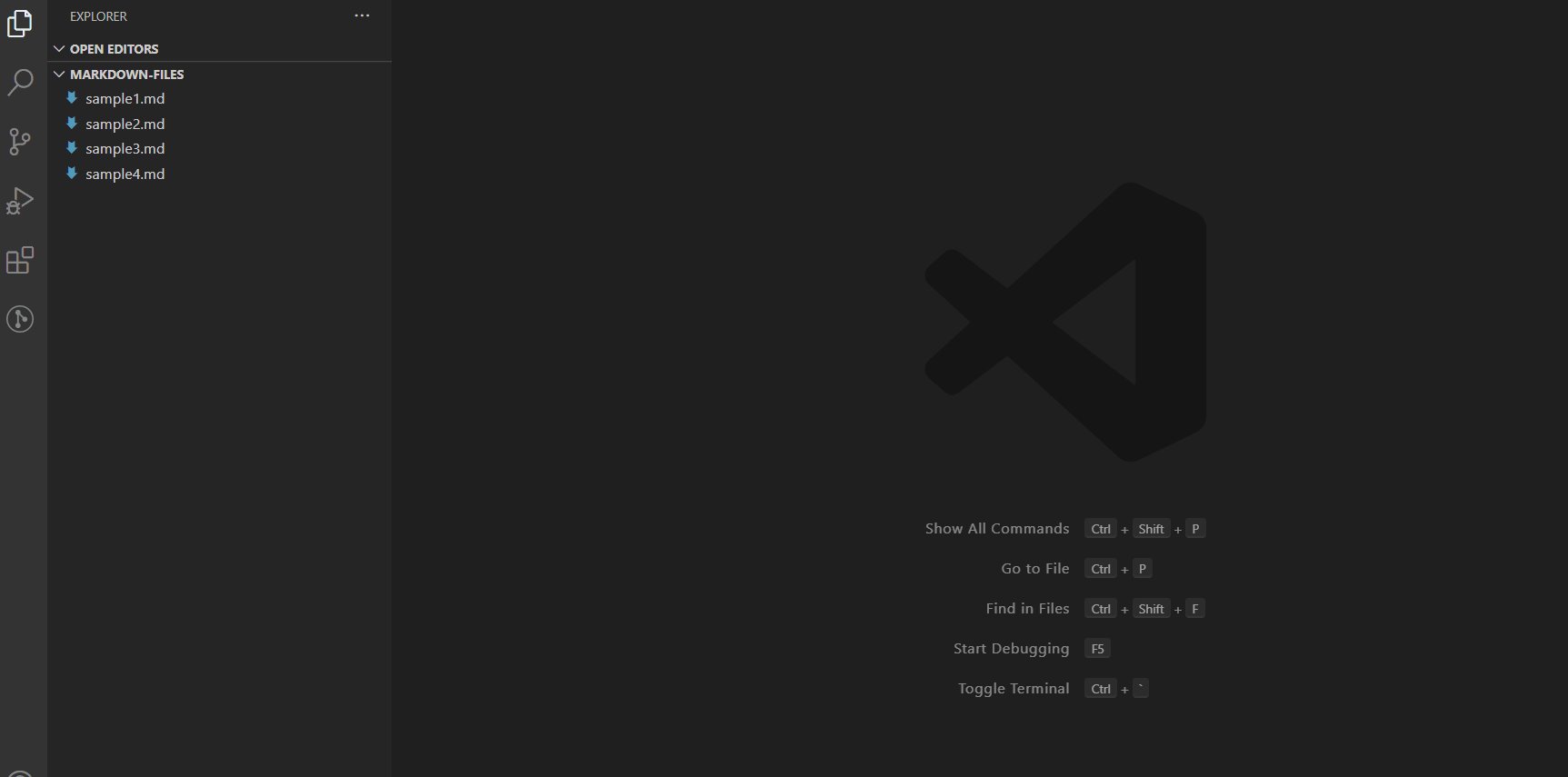
Getting started
- Install the Markdown-live extension in VS Code
- After opening a
markdown/.md file, click on the  icon to toggle the side-bar icon to toggle the side-bar
- Place your cursor in the markdown content
- You should see the sidebar tries to render the markdown content
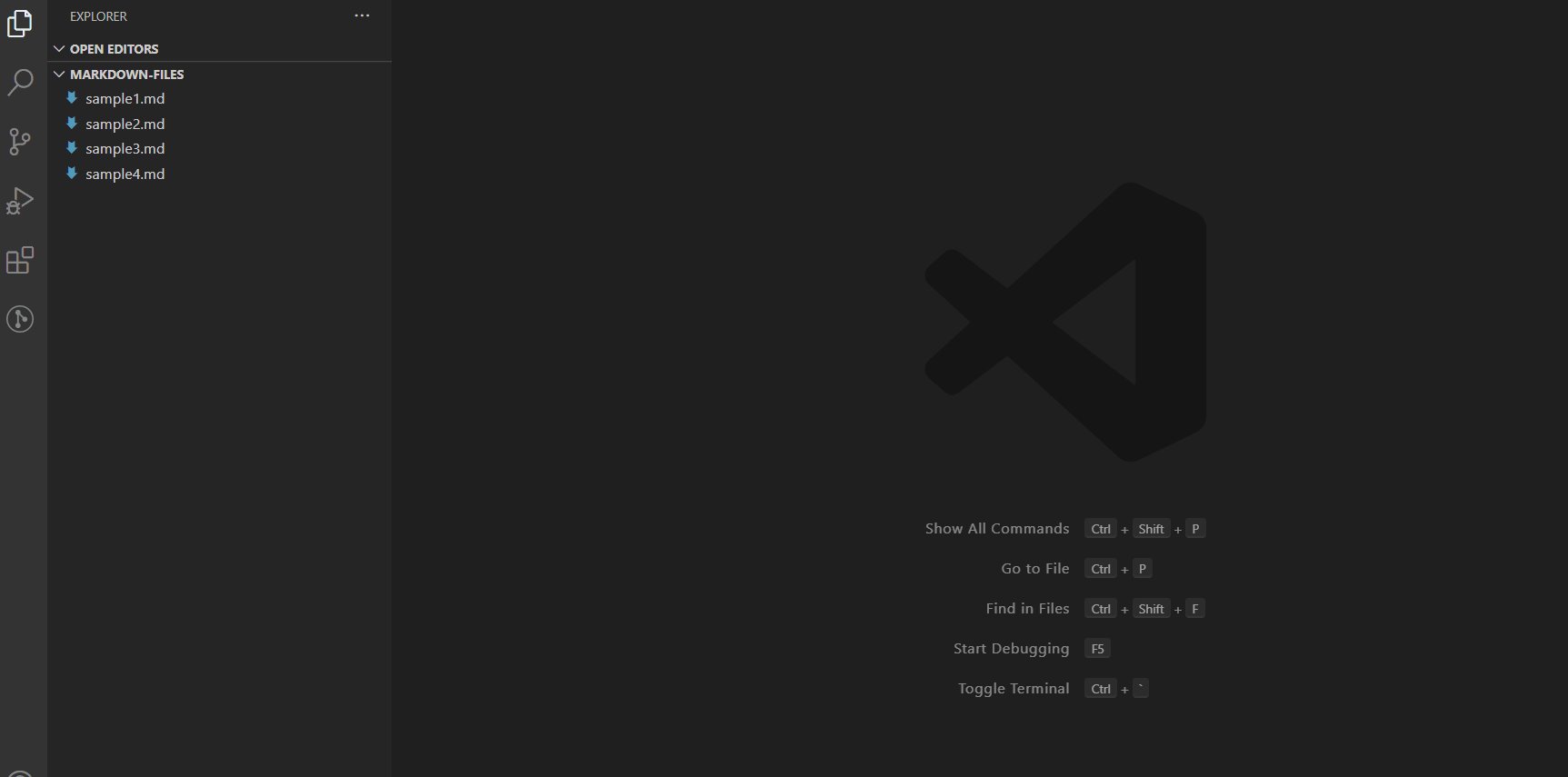
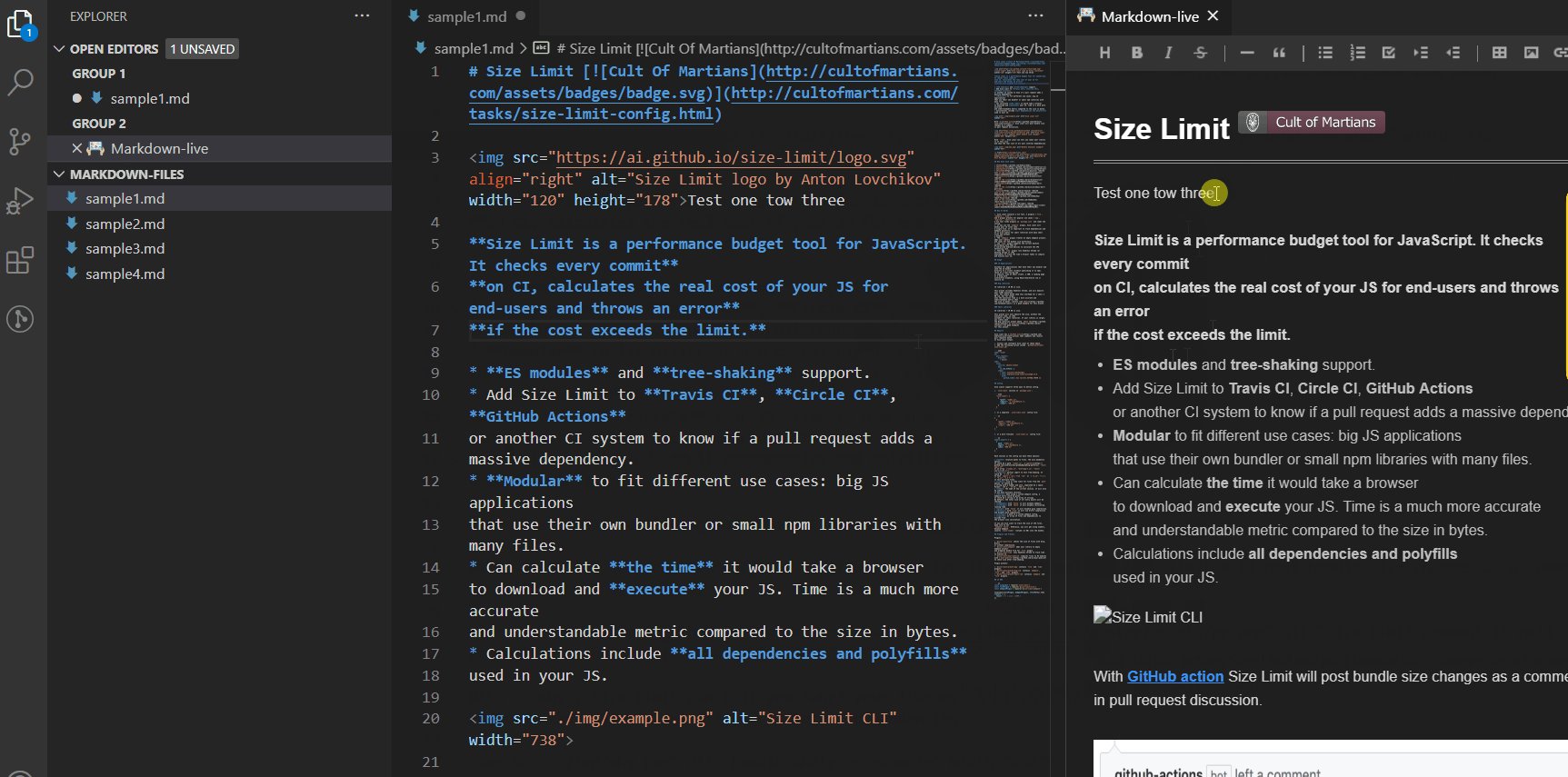
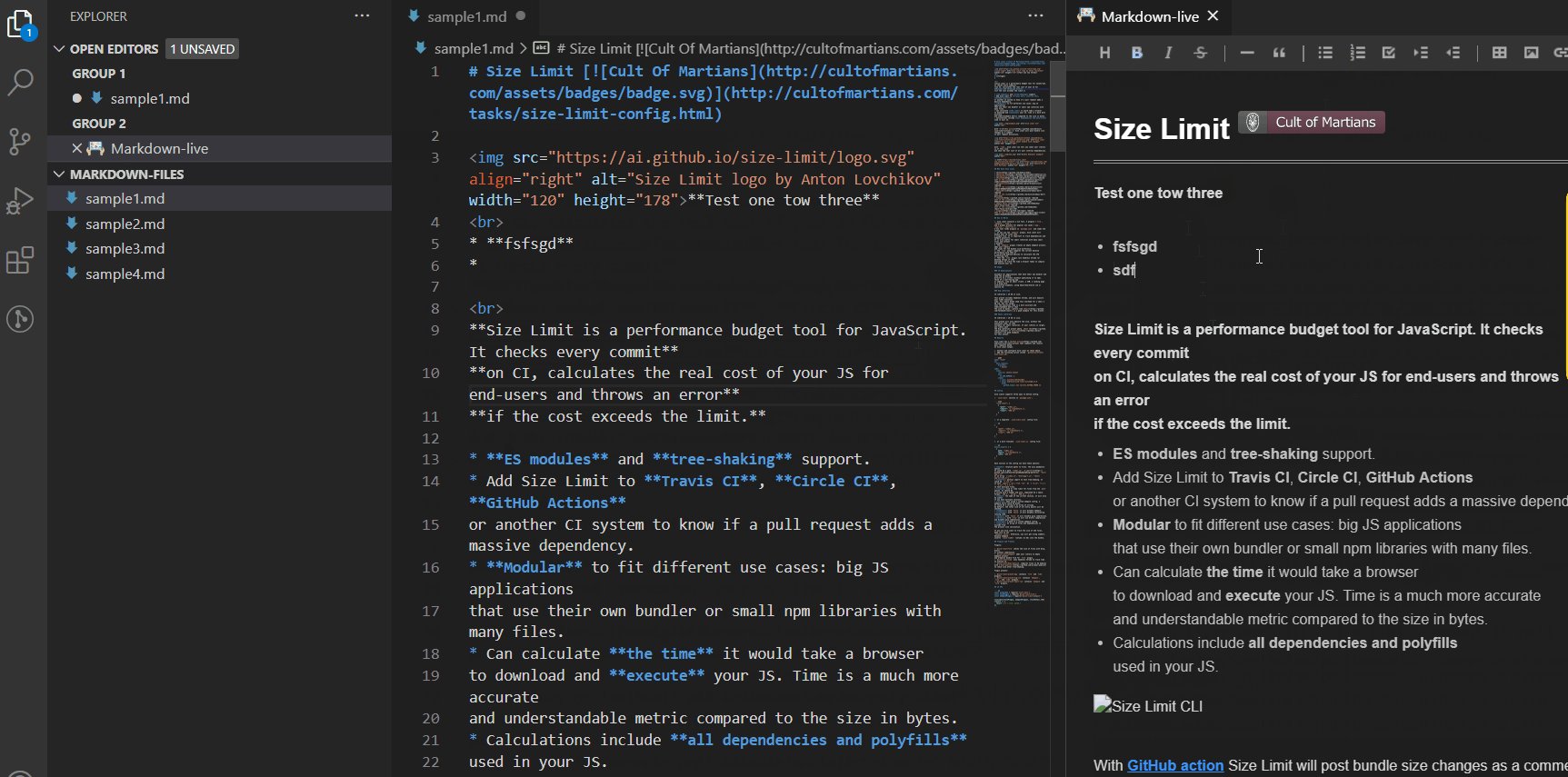
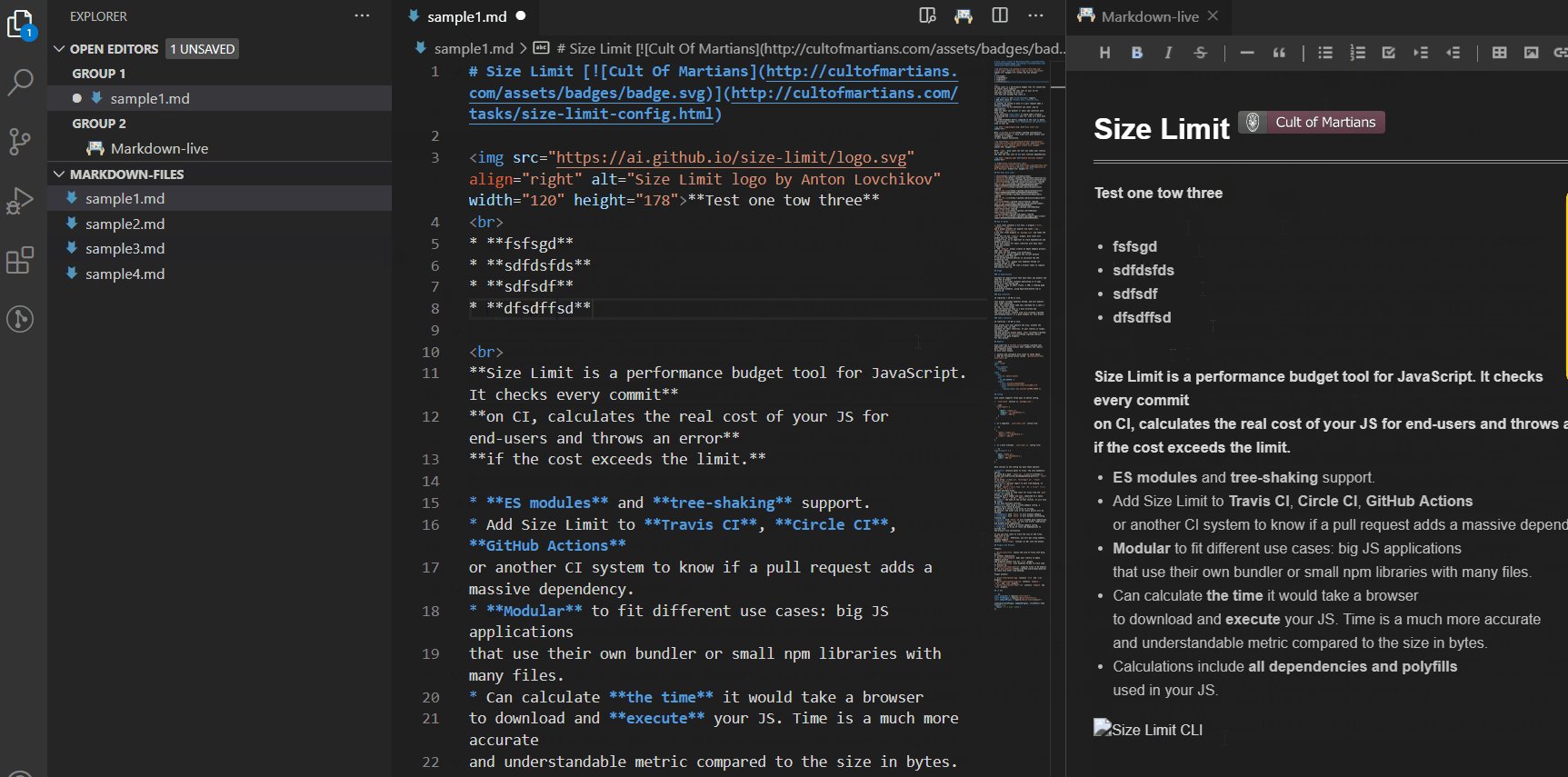
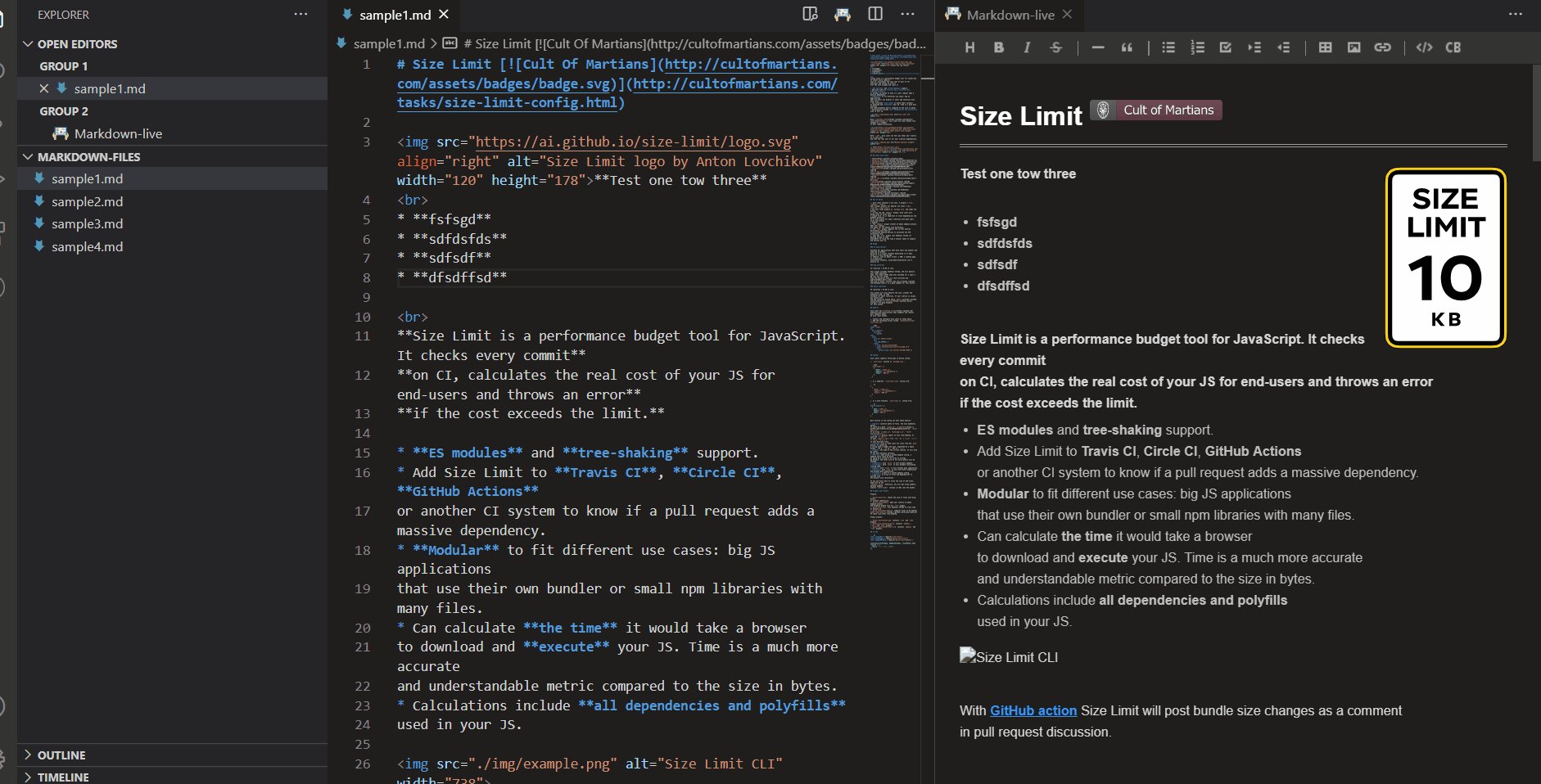
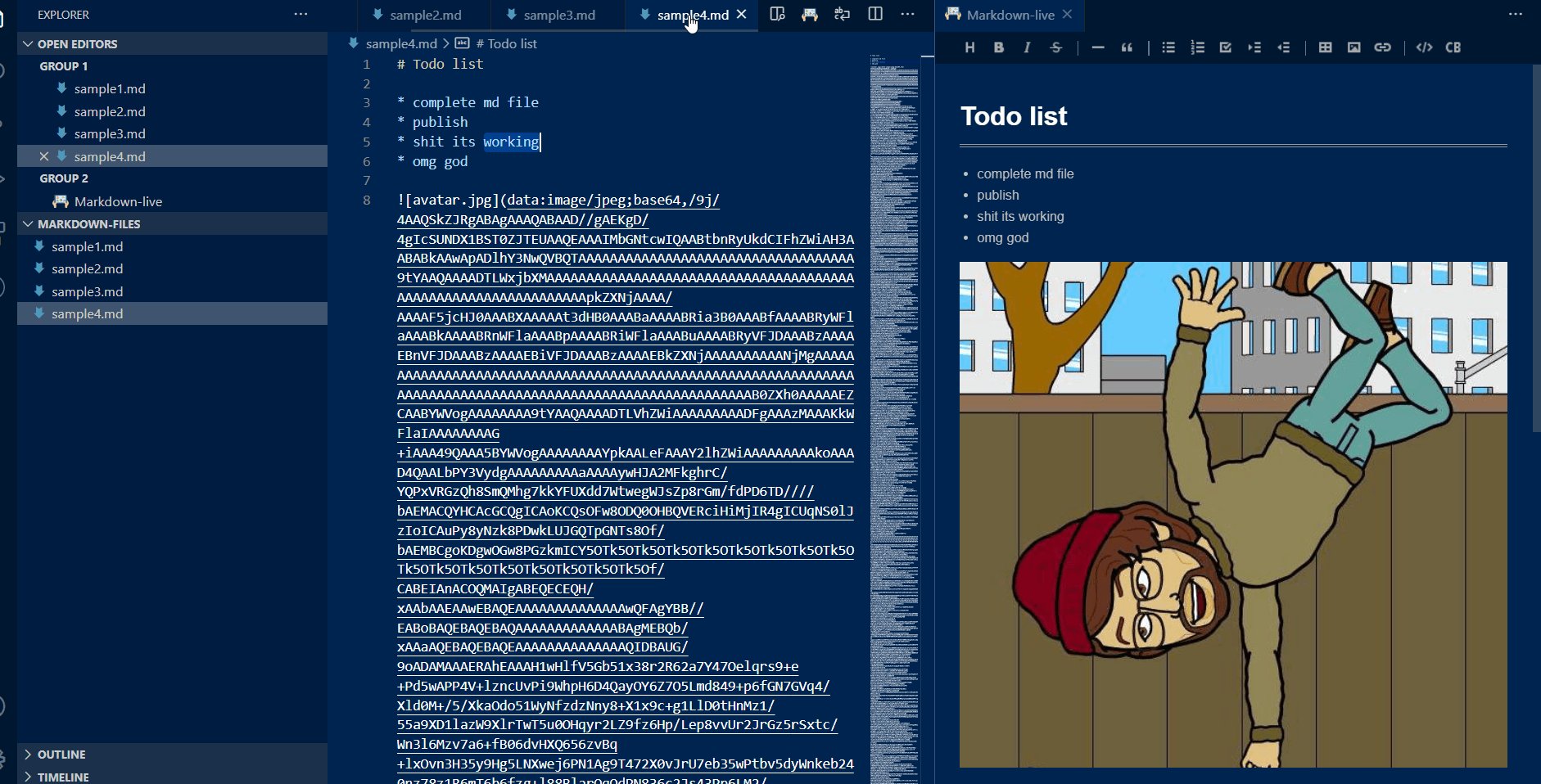
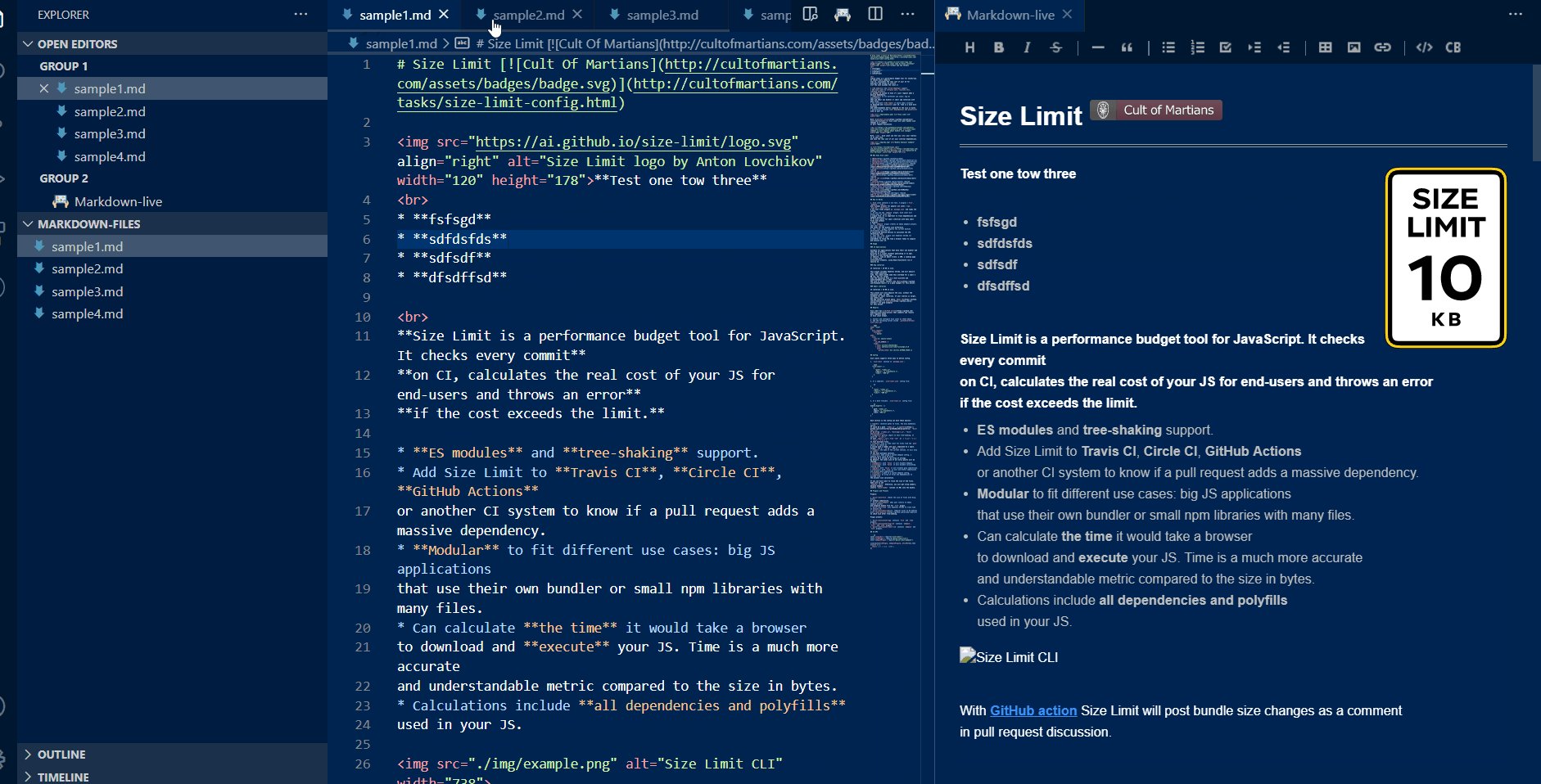
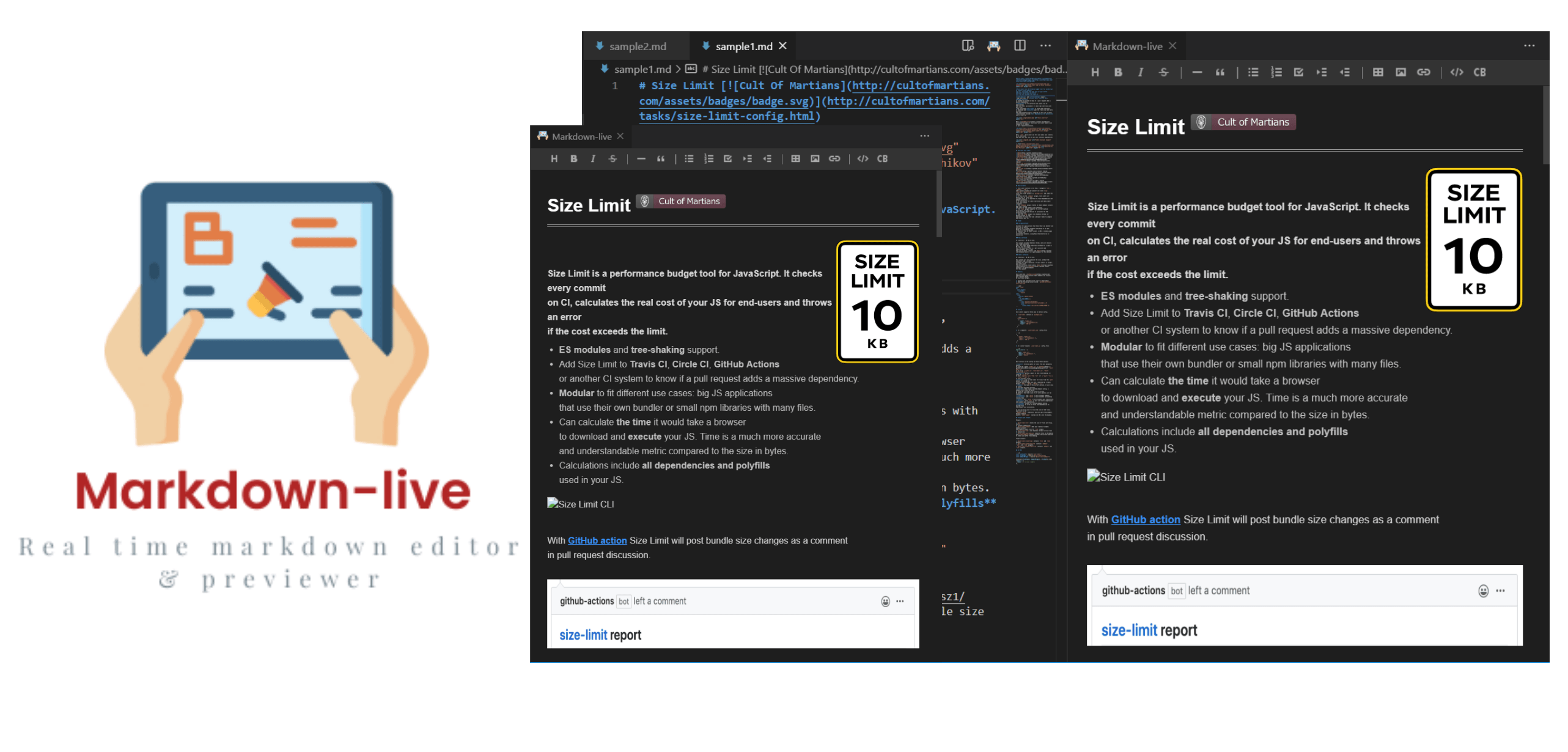
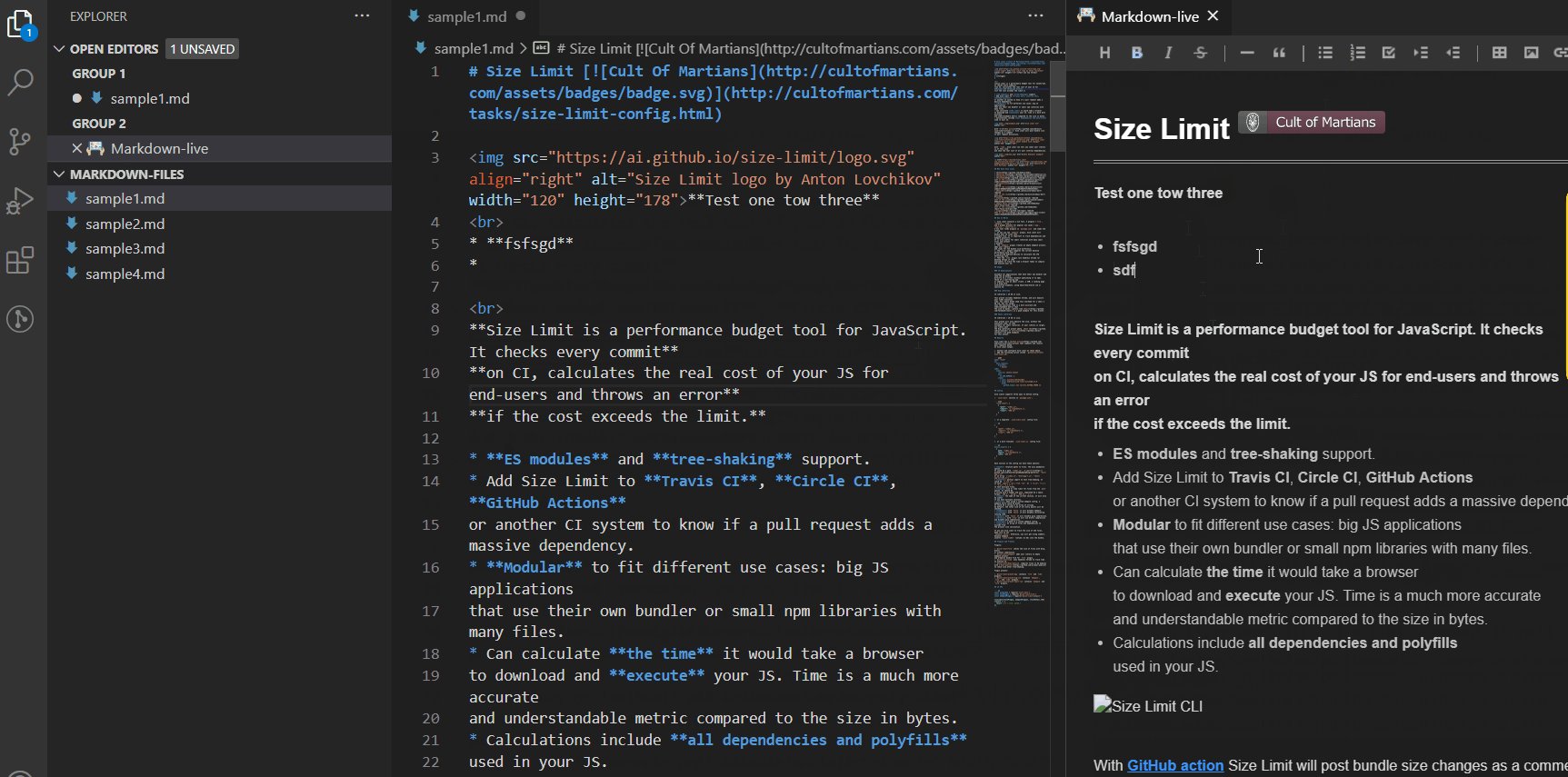
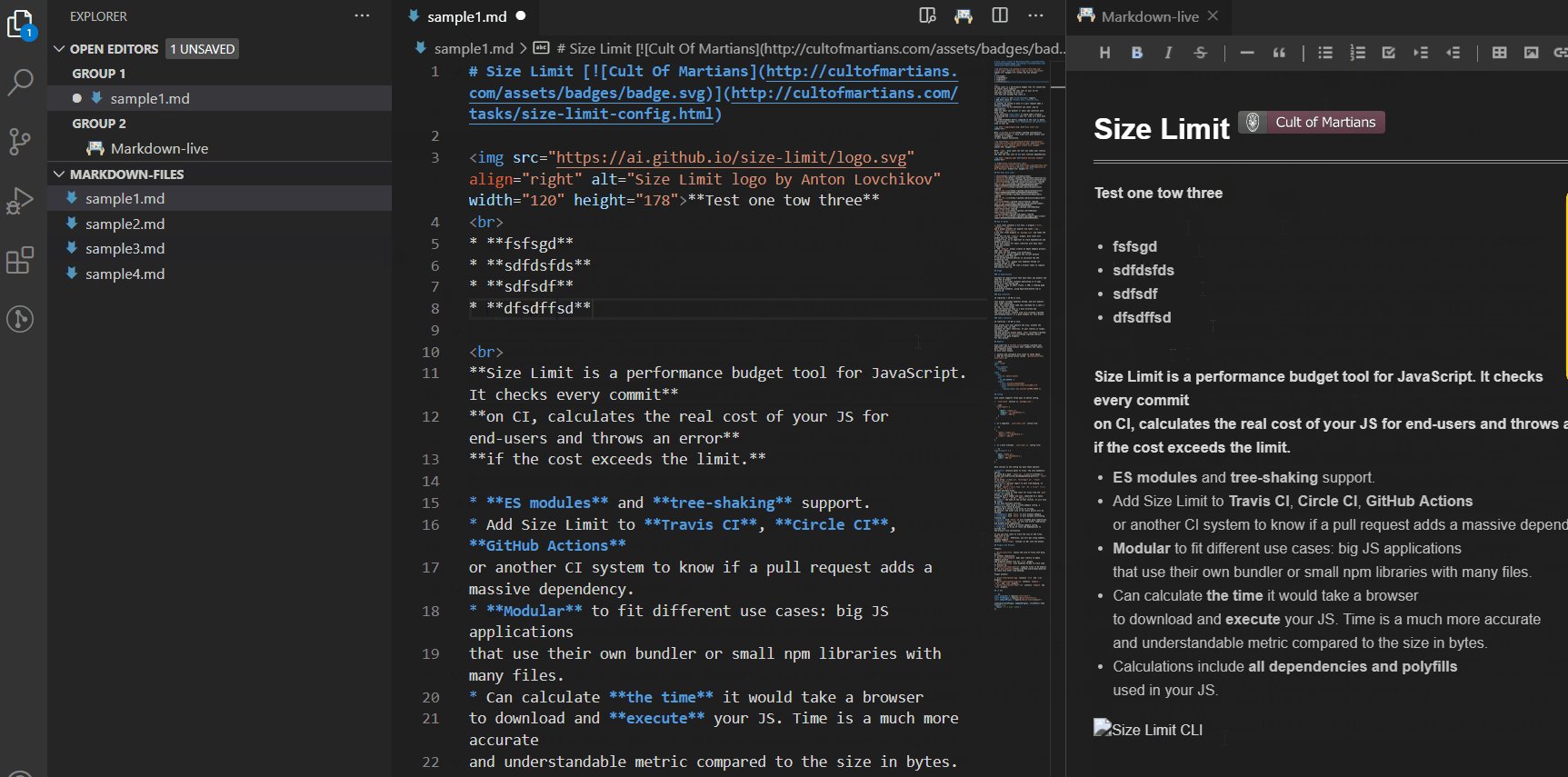
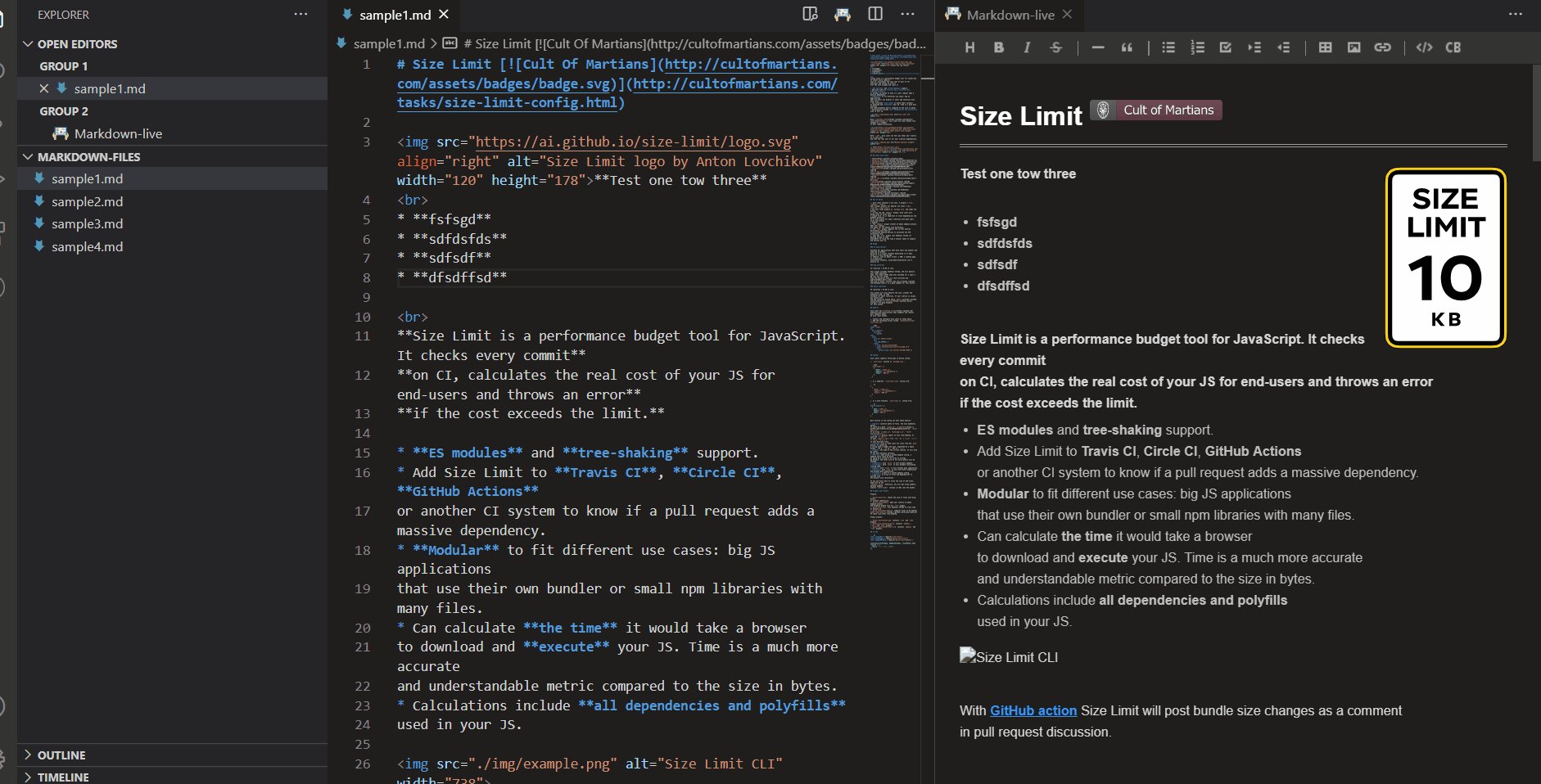
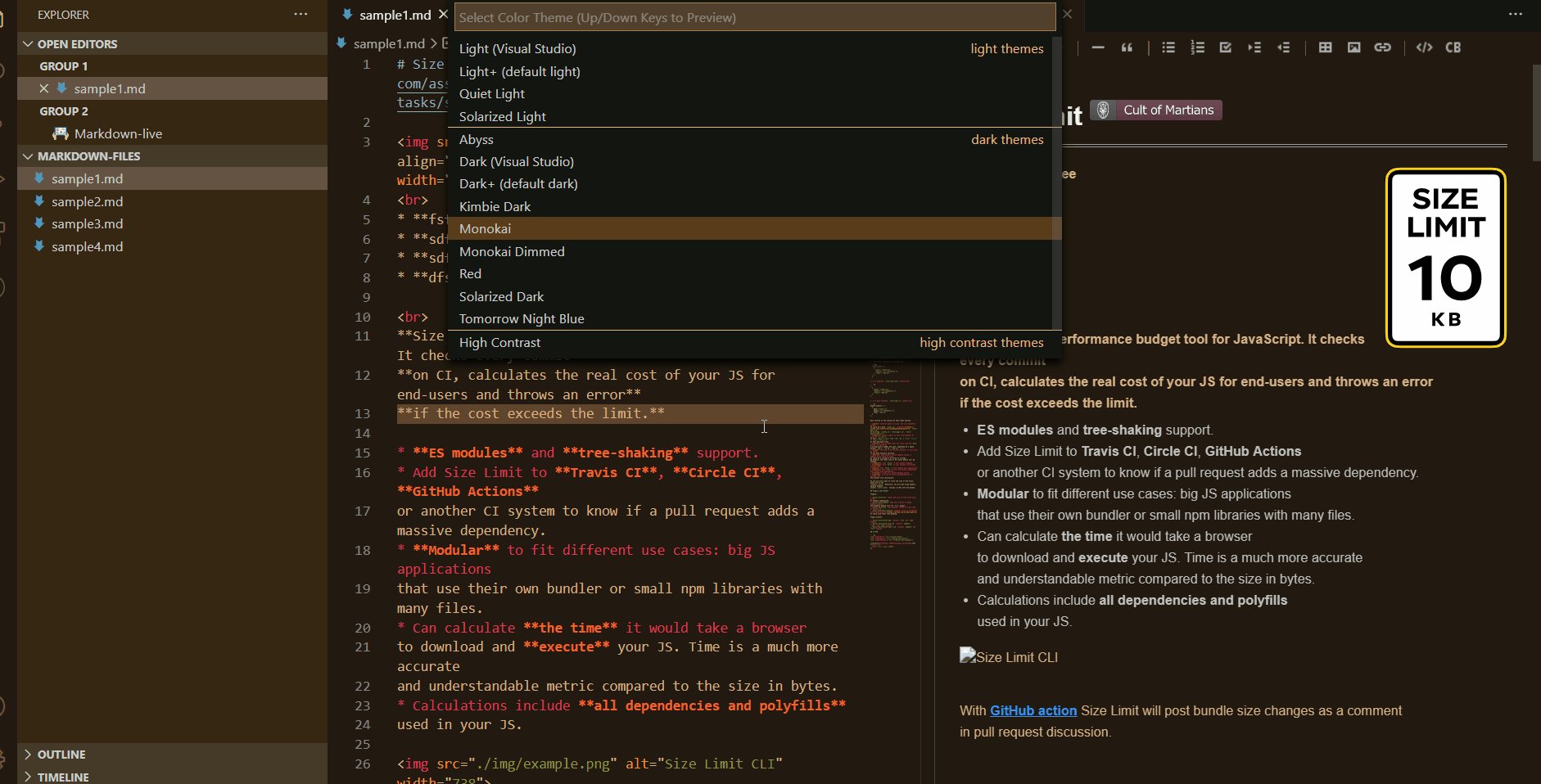
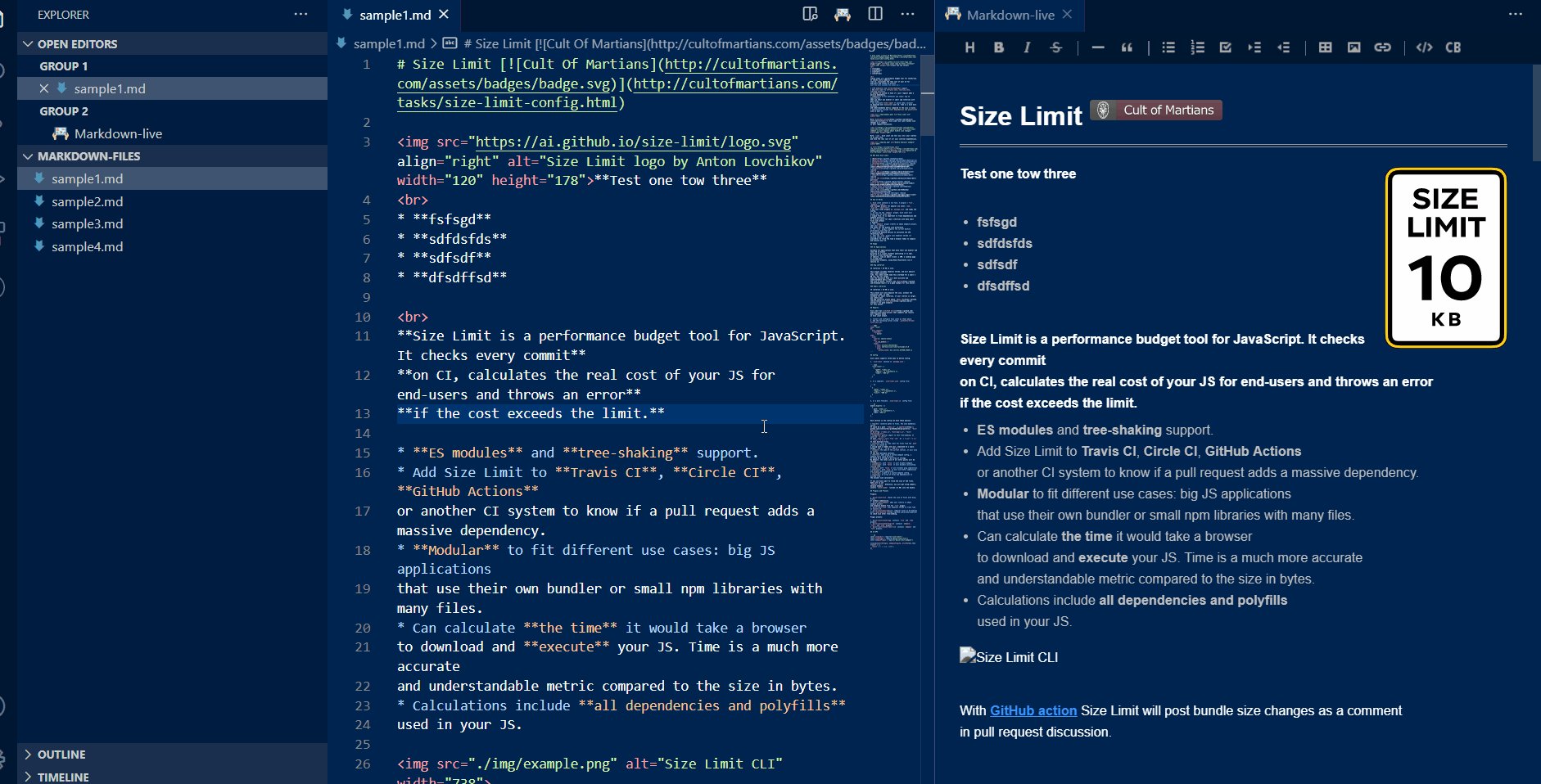
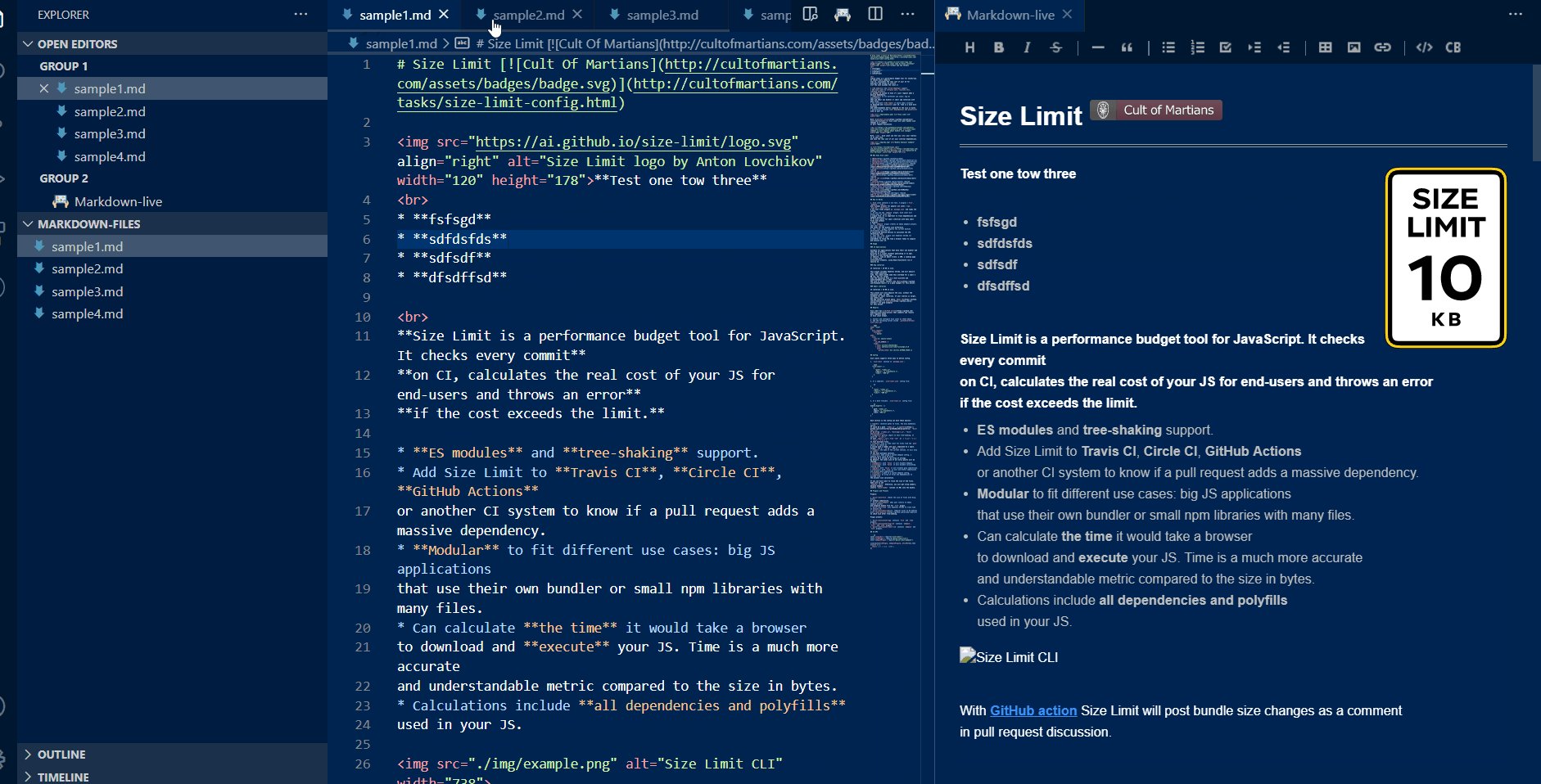
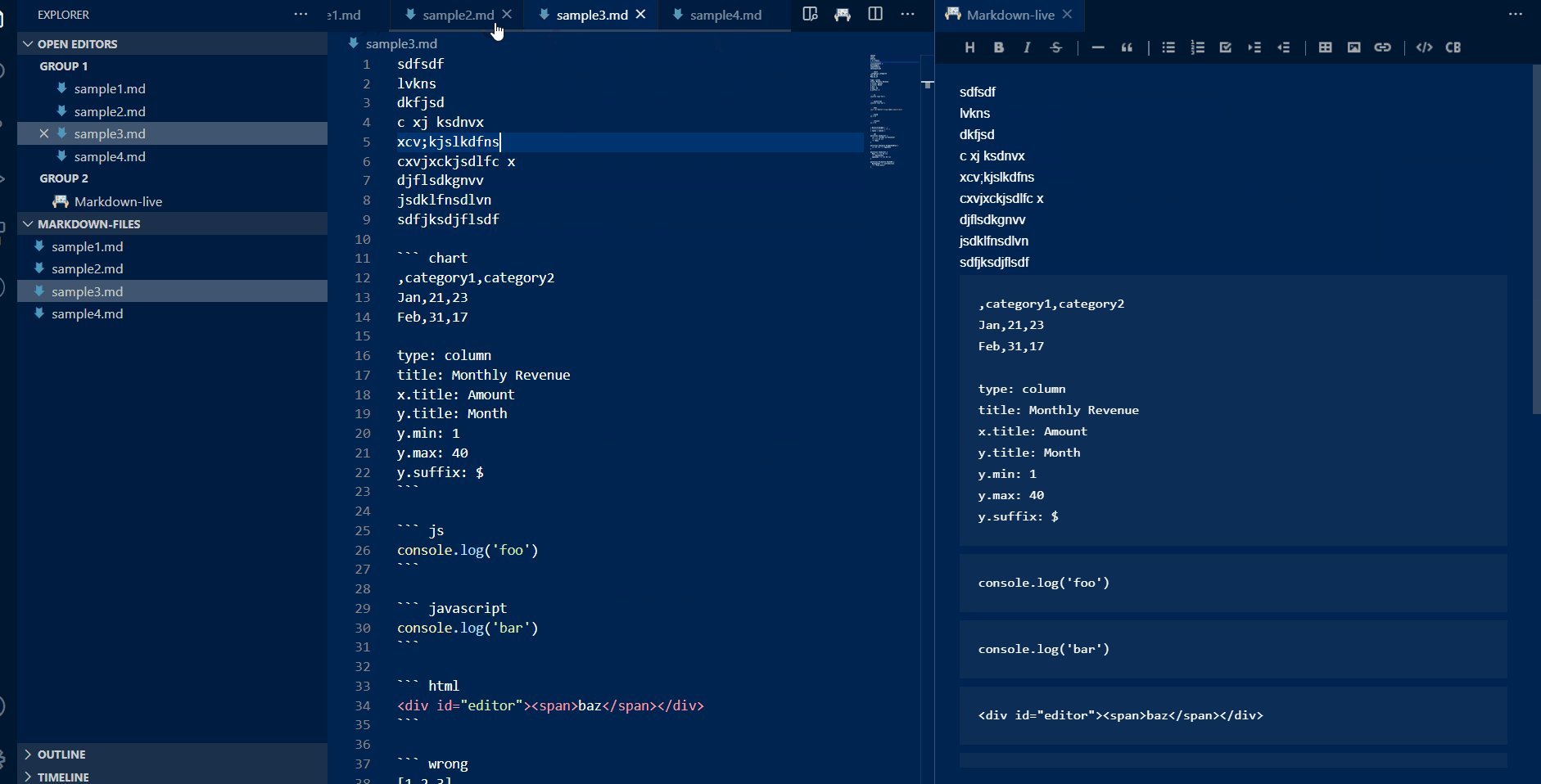
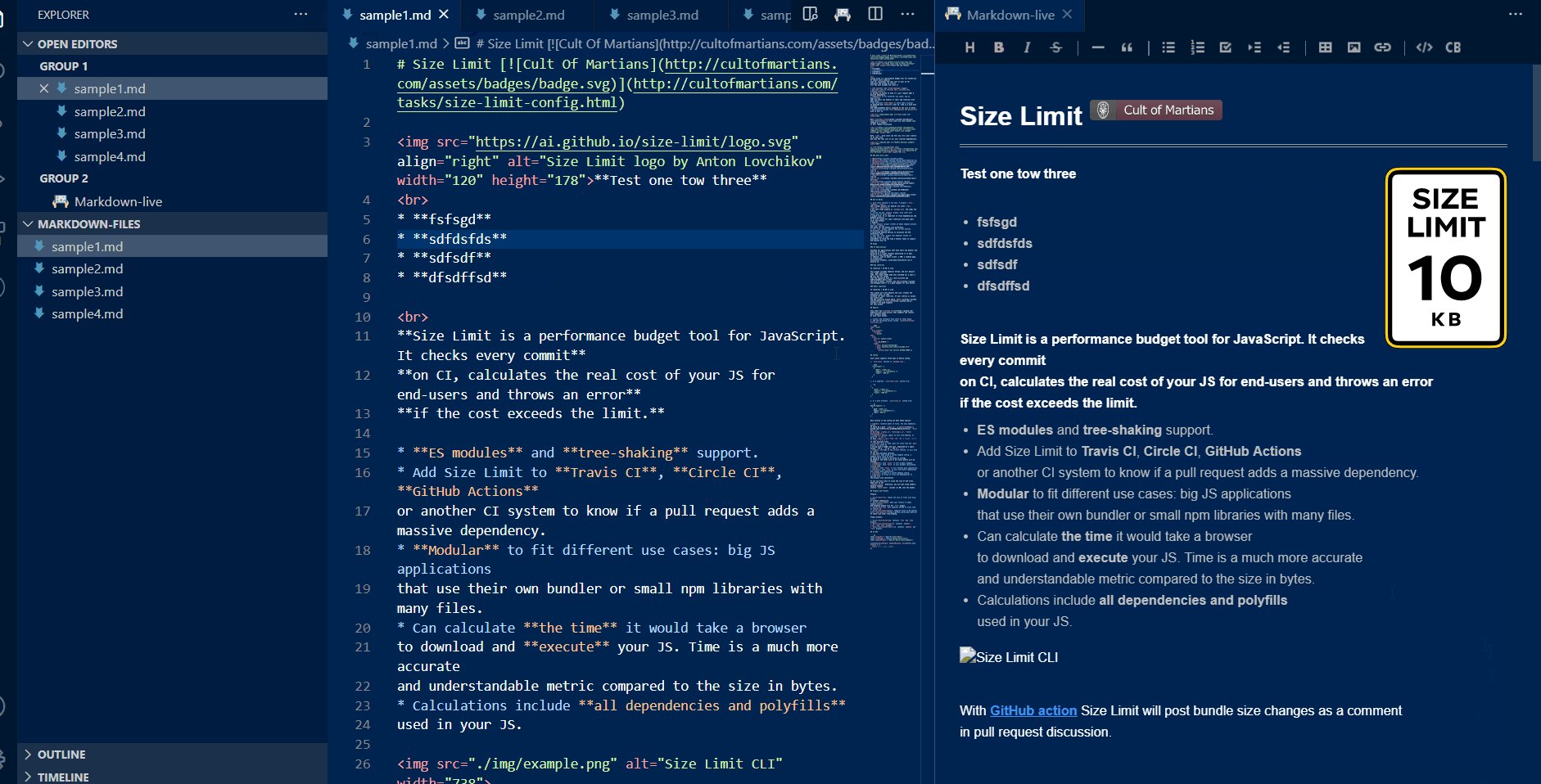
Functionality Demo

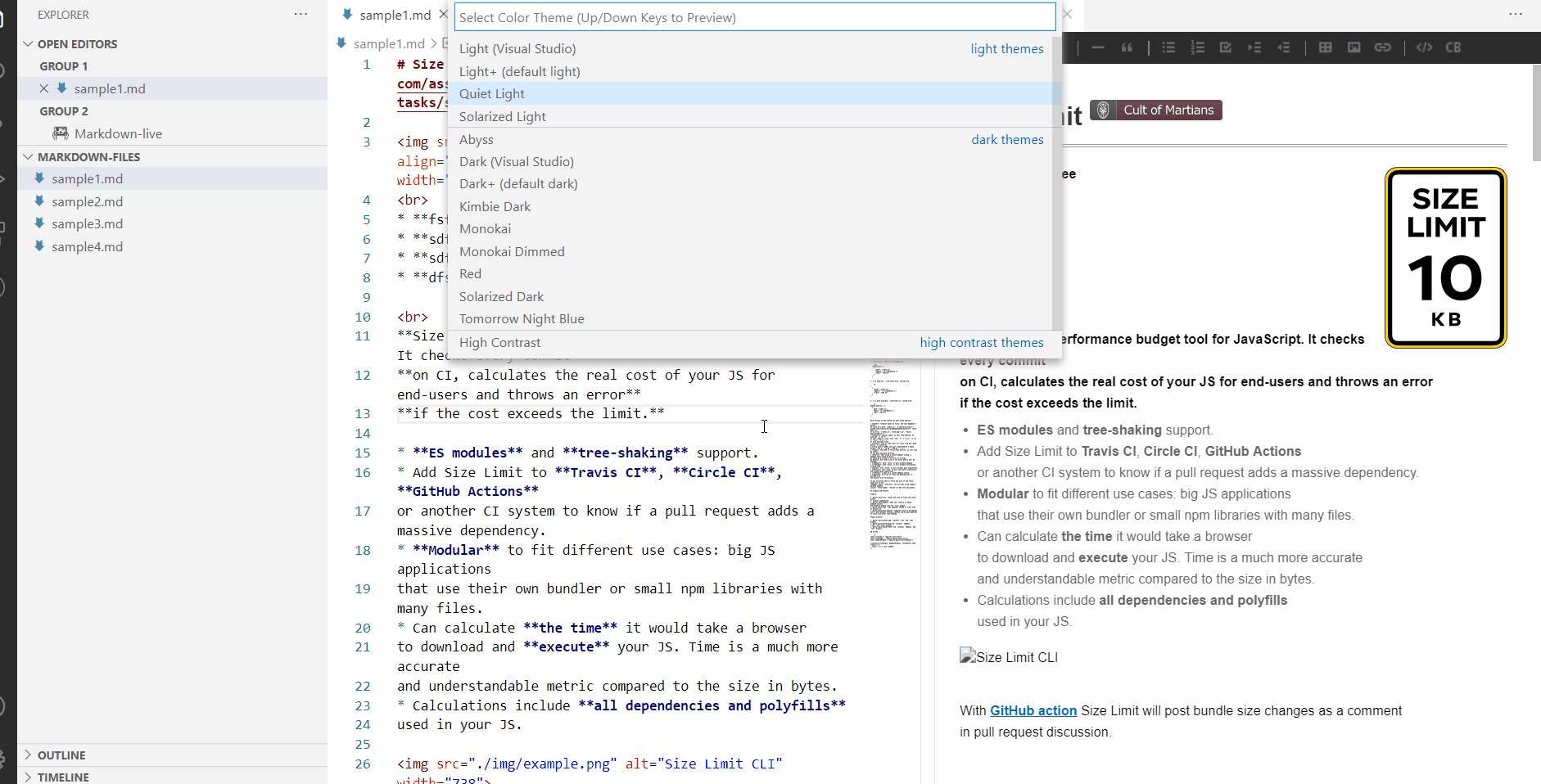
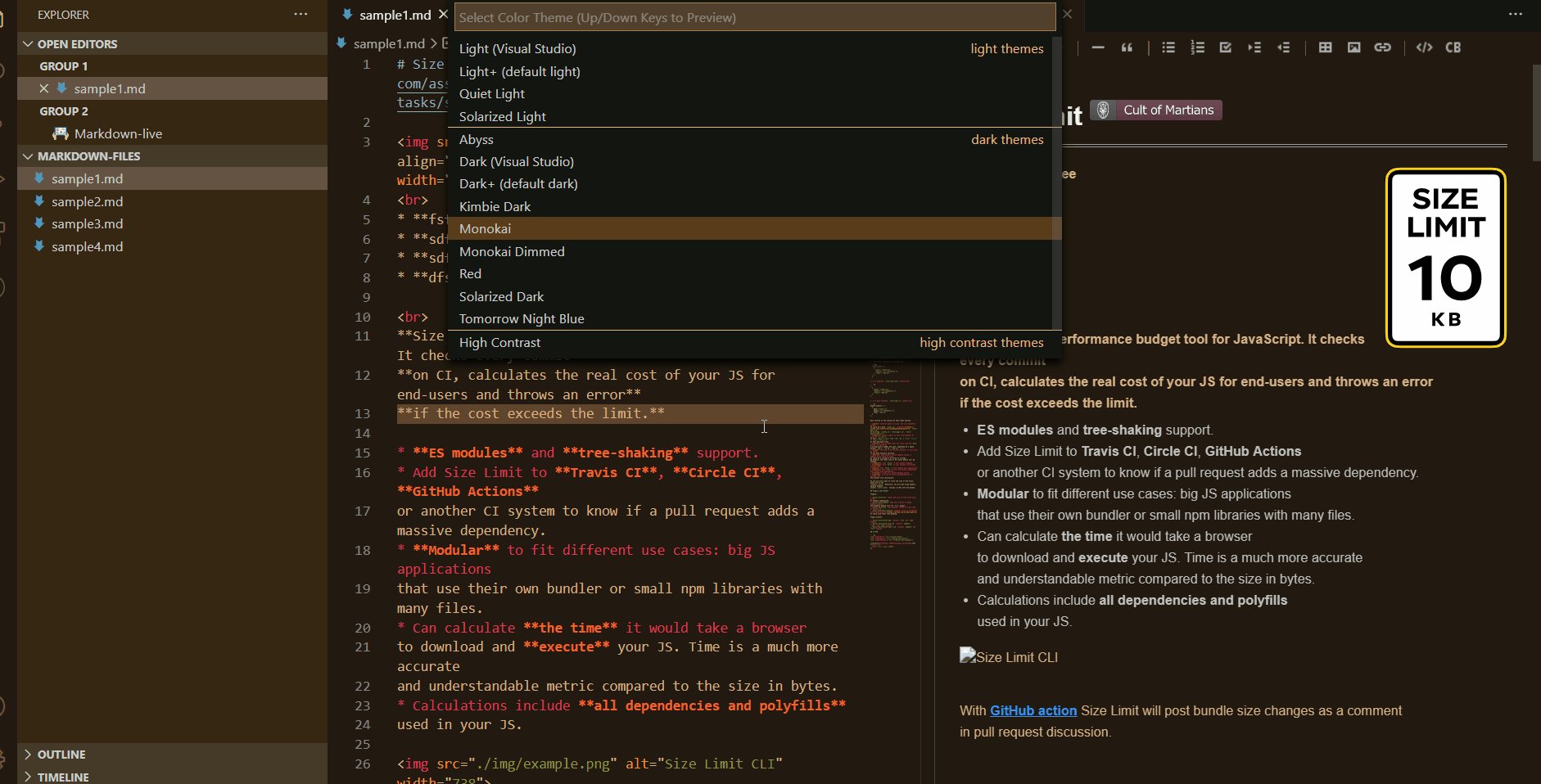
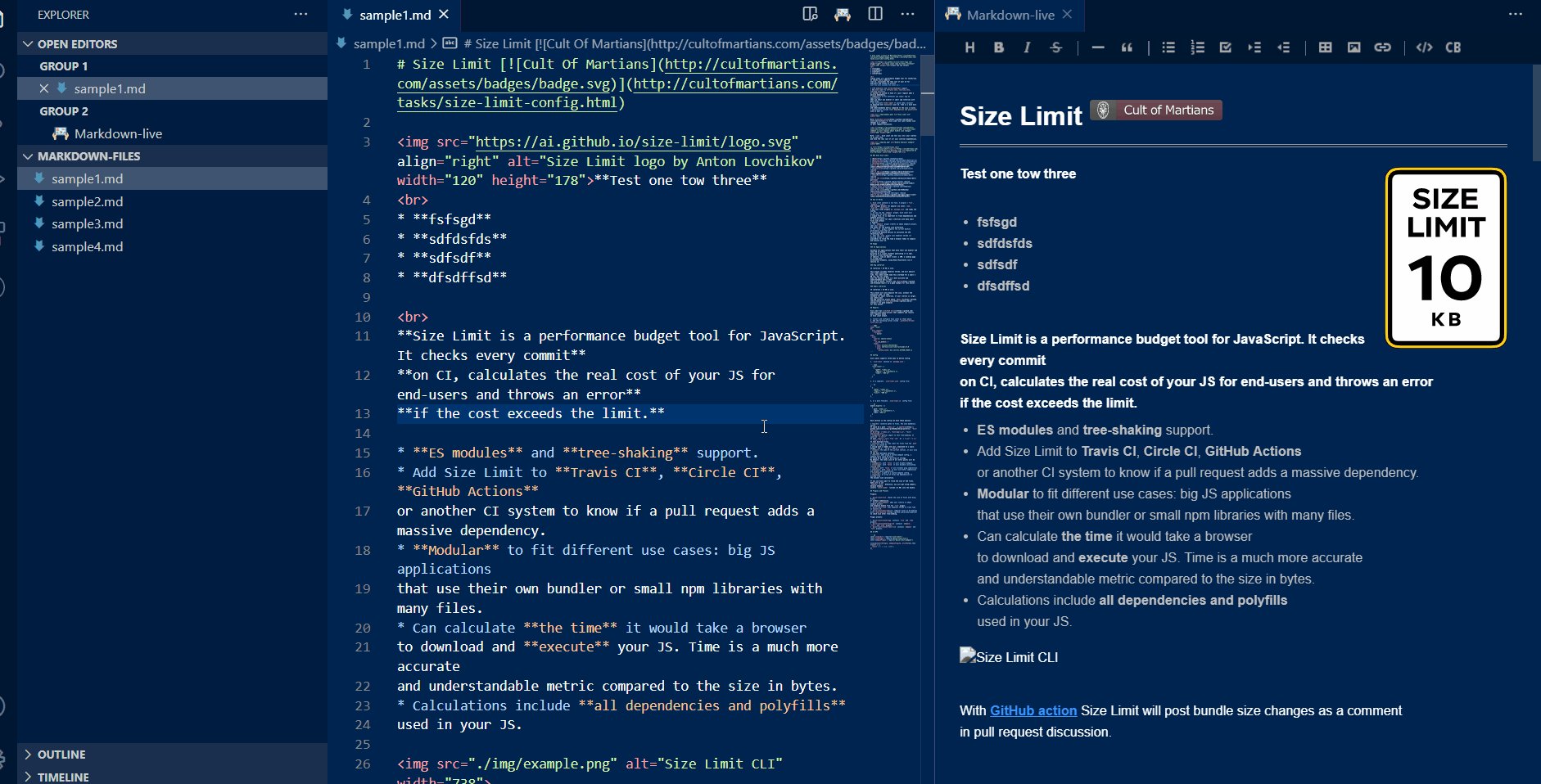
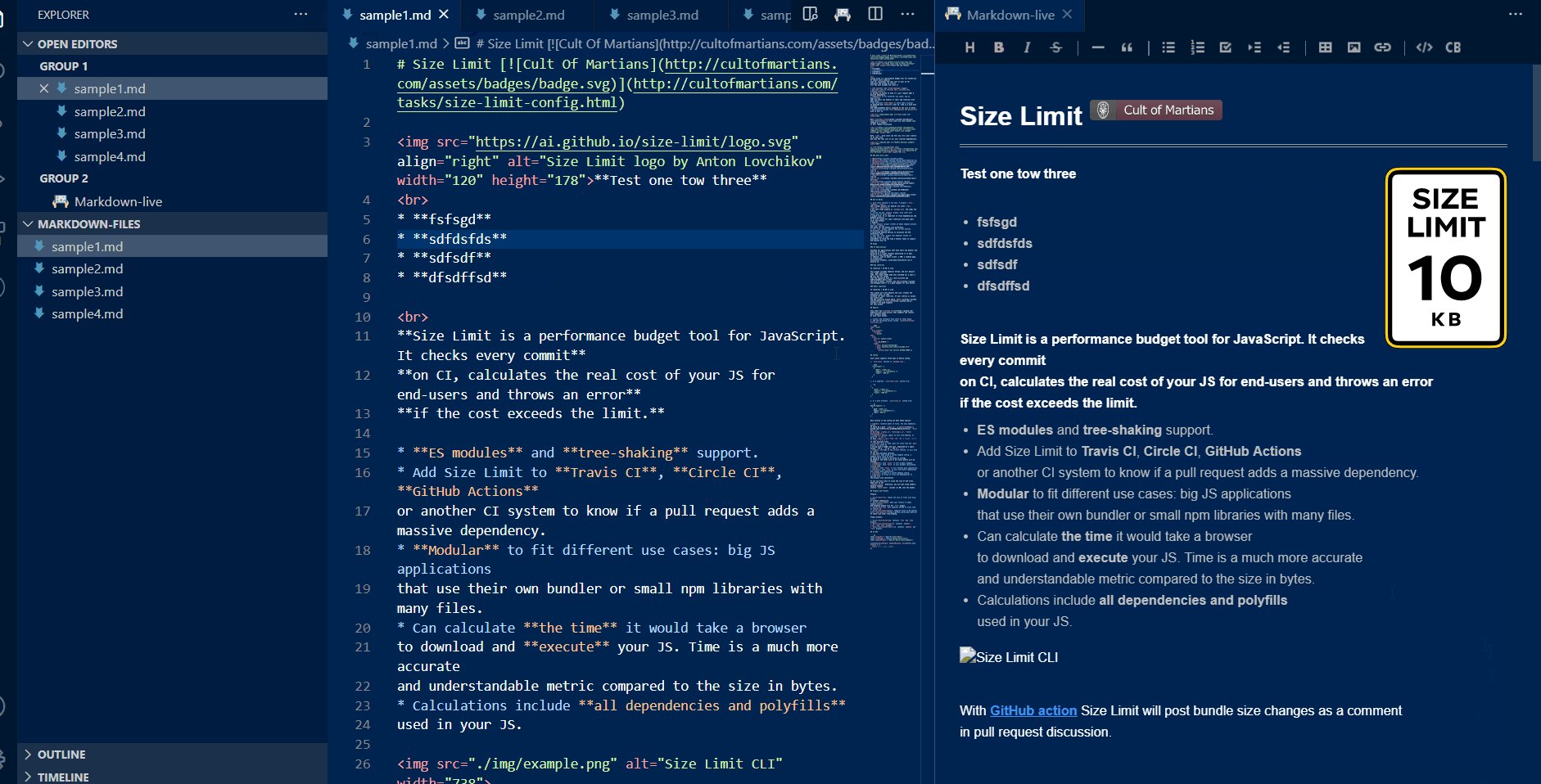
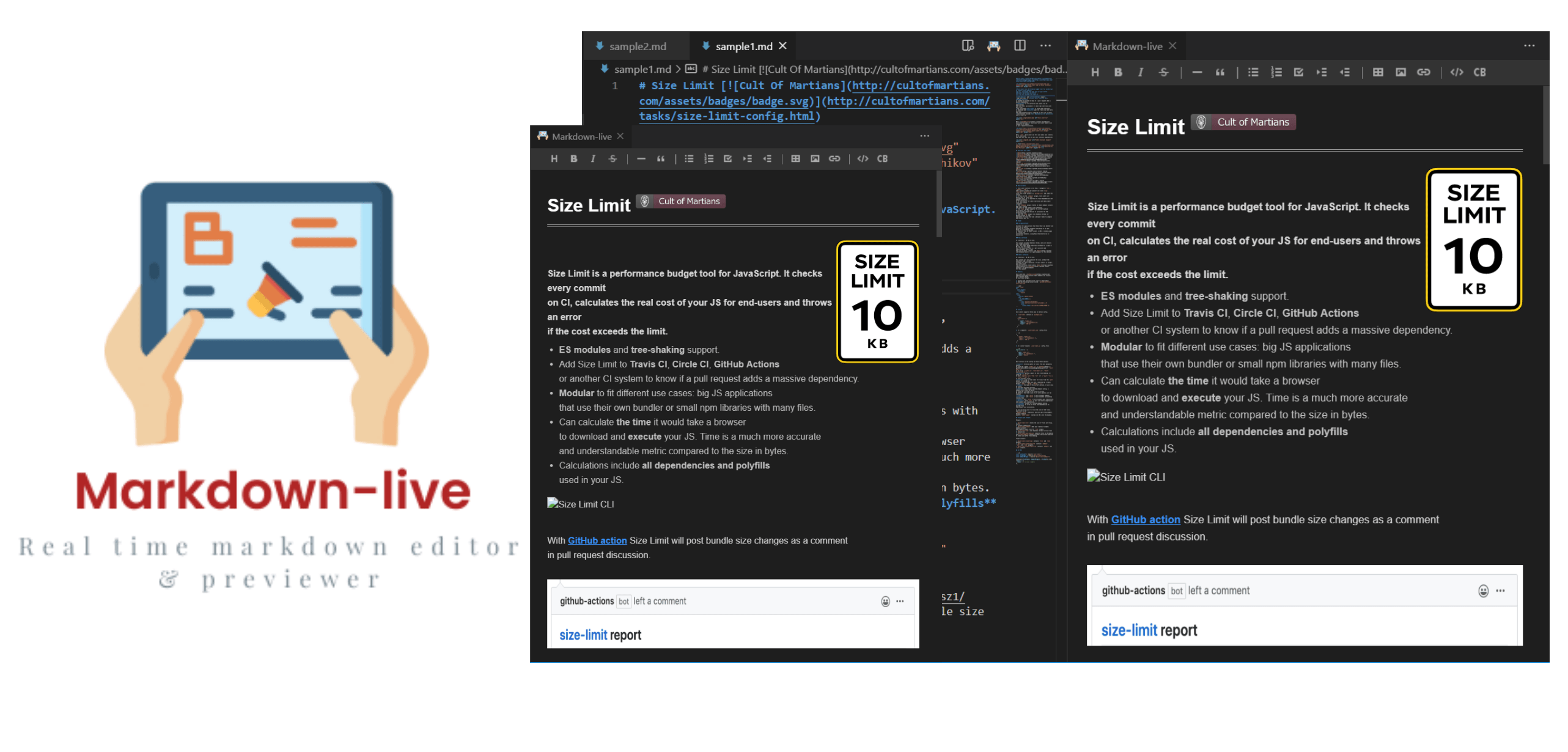
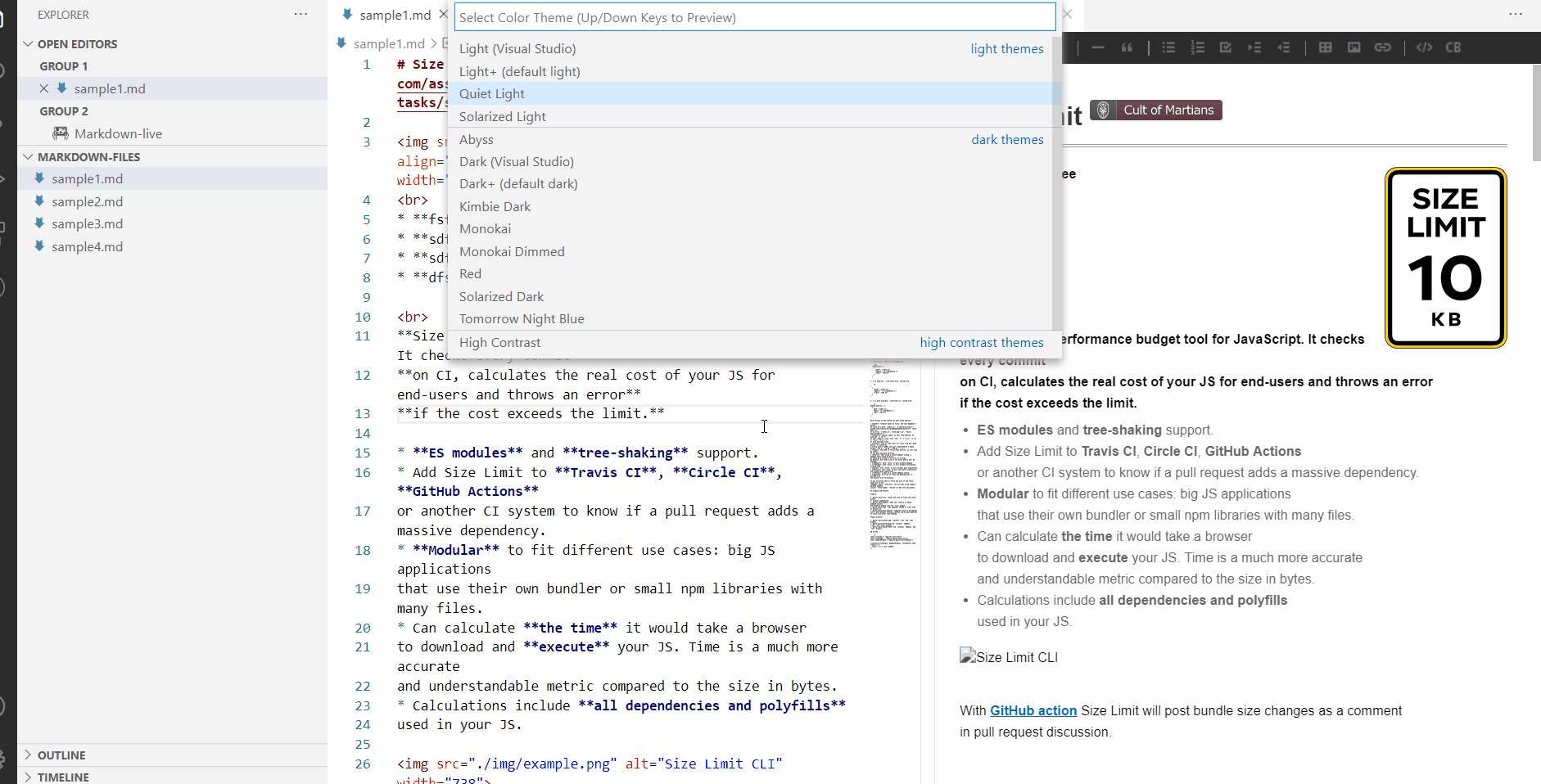
Themes Demo

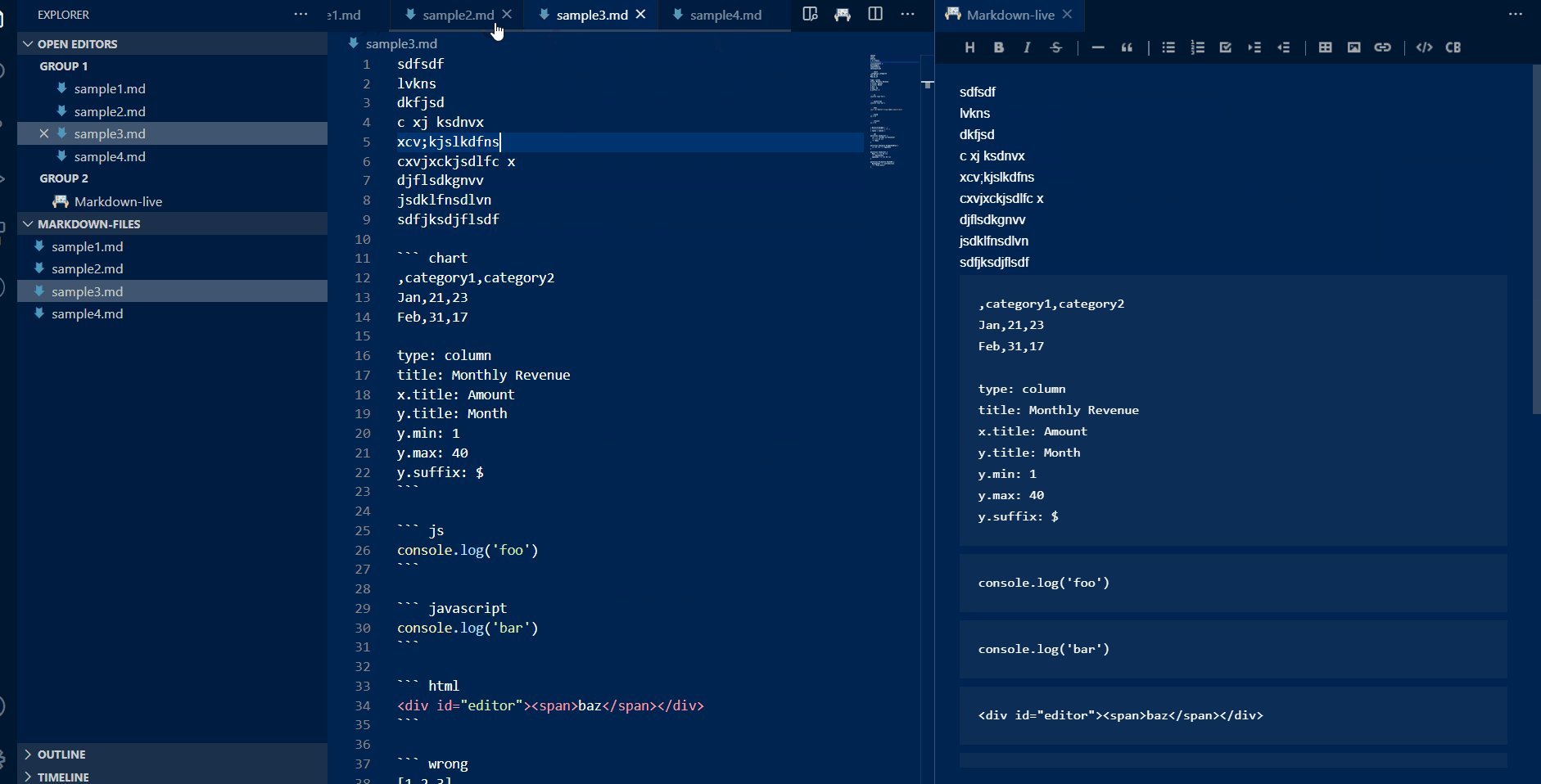
Multi Document Render Demo

Command Configurations
| Command |
Description |
showMarkdown |
Toggle Markdown panel |
toggleScrollSync |
Toggle Scroll Sync Mode |
- can be executed by opening the command pallete (ctr+shift+p) and type the command to select it and execute
Workspace Configurations
| Name |
Description |
Default value |
automaticallyShowPreviewOfMarkdown |
Automatically shows preview once the markdown/.md file gets opened up |
true(boolean) |
syncScroll |
Automatically sync the scroll of both editor and doc |
true(booelan) |
display2X |
Display toolbar buttons of the editor at 2X size |
false(boolean) |
convertPastedImages |
Convert pasted images to local files, if not it will show in base64 format |
true(boolean) |
mediaFolder |
The folder where images are saved relative to the markdown file project folder |
.media(string) |
- above values are easily configurable through
File -> Preferrences -> settings
Keybindings
| Shortcuts |
Functionality |
ctrl + alt + 1/
cmd + alt + 1 |
Heading 1 |
ctrl + alt + 2/
cmd + alt + 2 |
Heading 2 |
ctrl + alt + 3/
cmd + alt + 3 |
Heading 3 |
ctrl + alt + 4/
cmd + alt + 4 |
Heading 4 |
ctrl + alt + 5/
cmd + alt + 5 |
Heading 5 |
ctrl + alt + 6/
cmd + alt + 6 |
Heading 6 |
ctrl + alt + 0/
cmd + alt + 0 |
Normal |
ctrl + alt + b/
cmd + alt + b |
Bold |
ctrl + alt + i/
cmd + alt + i |
Italic |
ctrl + alt + r/
cmd + alt + r |
Strike |
ctrl + alt + t/
cmd + alt + r |
Task |
ctrl + alt + u/
cmd + alt + u |
Unordered List |
ctrl + alt + o/
cmd + alt + o |
Ordered List |
ctrl + alt + q/
cmd + alt + q |
BlockQuote |
ctrl + alt + h/
cmd + alt + h |
Inline Code (highlight) |
ctrl + alt + c/
cmd + alt + c |
Code Block |
ctrl + alt + l/
cmd + alt + l |
Horizontal Line |
ctrl + alt + n/
cmd + alt + n |
Indent |
ctrl + alt + m/
cmd + alt + m |
Outdent |
Acknowledgment
tui.editor is integrated as the markdown editor
Changelog
Please check the Releases | Github page of this project.
Contributing
Have a look at our contribution guide.
Contributors
Thanks goes to these wonderful people (emoji key):
License
MIT License
| |