React-Bootstrap SnippetsOverviewThis extension includes 806 React-Bootstrap snippets for VS Code. Build apps with React-Bootstrap at your fingertips. This extension supports:
Just type
Read below for more information and gif demos.
DonateIf this project helped you, please consider buying me a coffee. Your support is much appreciated! Table of Contents
📚 Supported languages (file extensions)
react-bootstrap Support
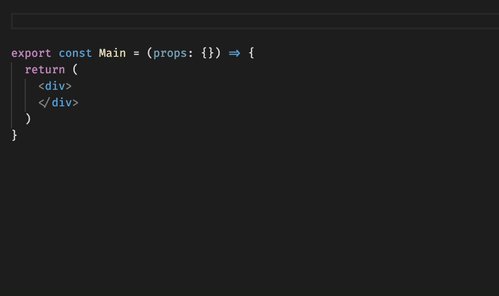
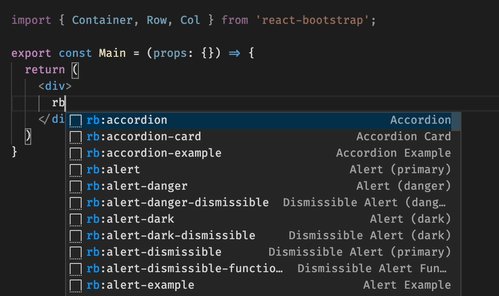
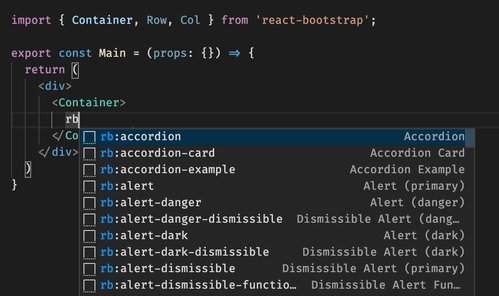
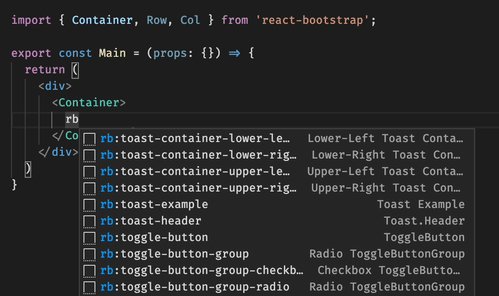
📖 SnippetsAll snippets start with There are 806 snippets available for components, imports, examples, and utility CSS classes. Read more on each below. Component SnippetsAll React-Bootstrap's components are supported. For example, Where applicable, suggestions are made for which components to use inside a given component, such as Import SnippetsComponent import snippets are available for all React-Bootstrap components. All imports begin with Since it's such a common use case, you can also use
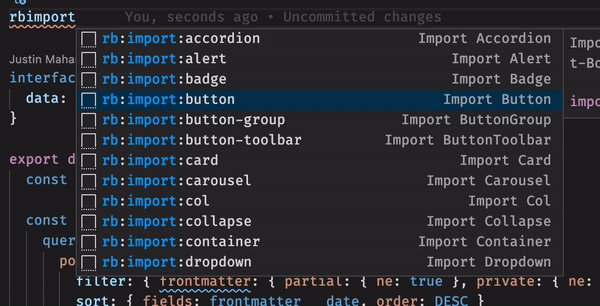
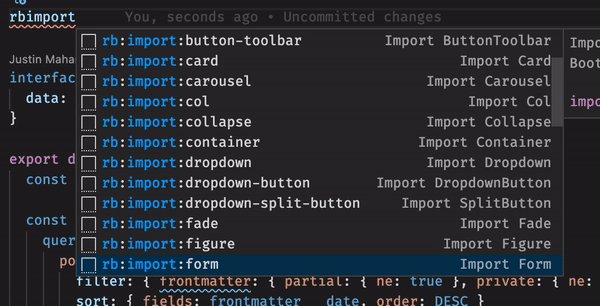
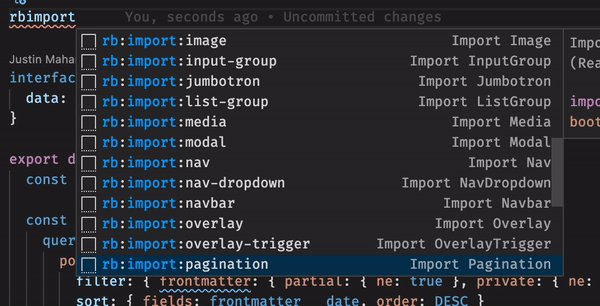
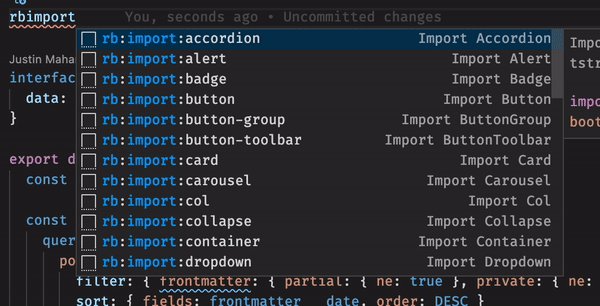
Individual Import Snippets
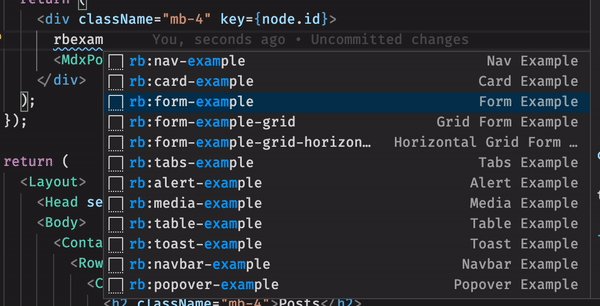
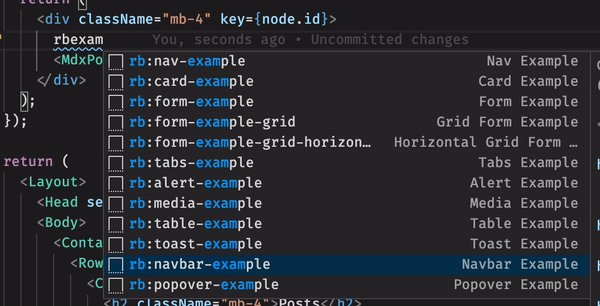
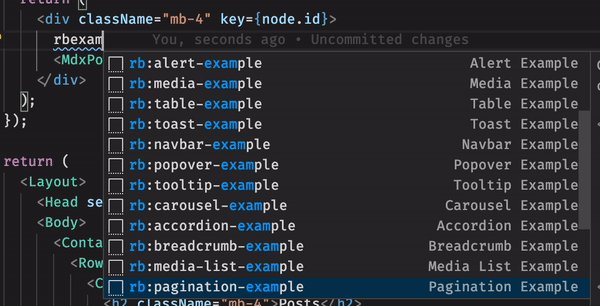
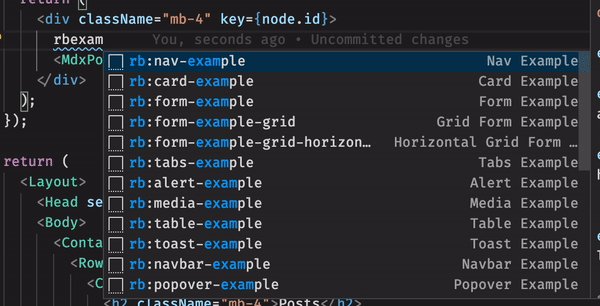
All snippets for individual imports begin with For example, Example SnippetsWhere applicable, examples from the docs are provided as snippets. These can be very helpful as a starting point when working with more complex components, or for use as quick placeholders. Example snippets all end with For instance,
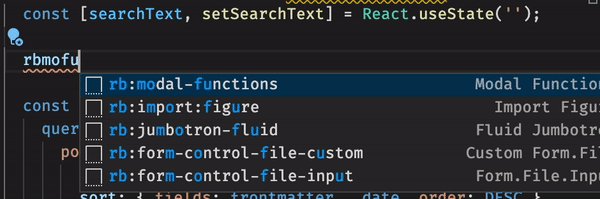
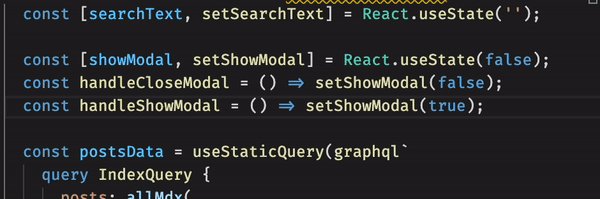
Alert and Modal FunctionsFor convenience, function snippets are included for the show/hide functions needed for modals and dismissible alerts.
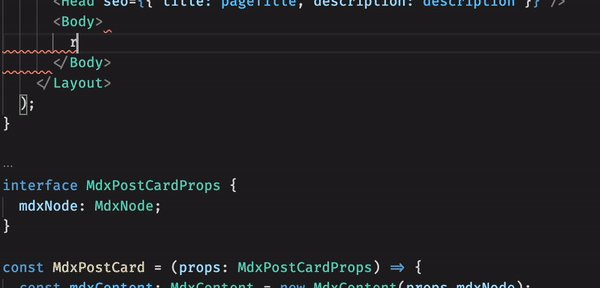
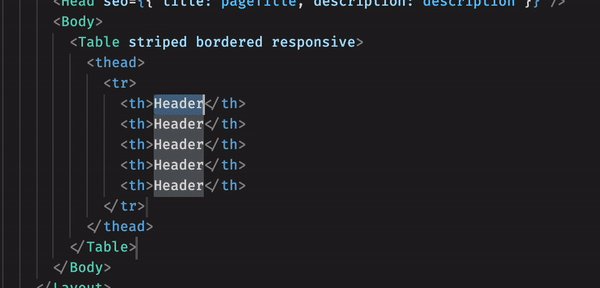
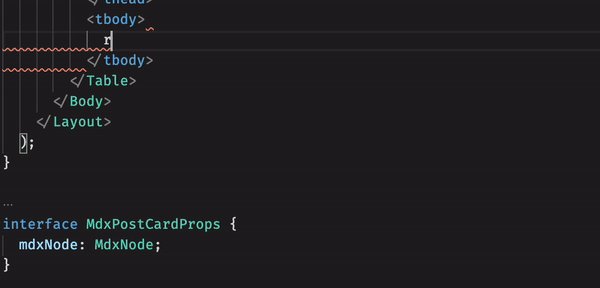
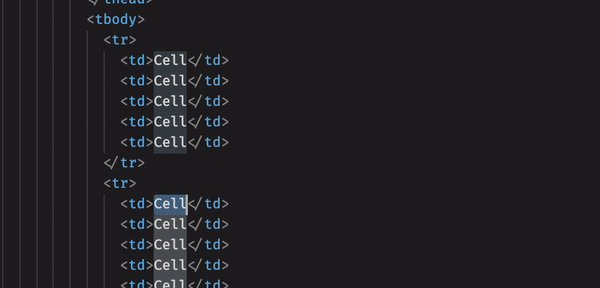
Use And These pair nicely with the snippets for Table UtilitiesThis extension includes utilities for tables so you can quickly build table headers and table rows. Use
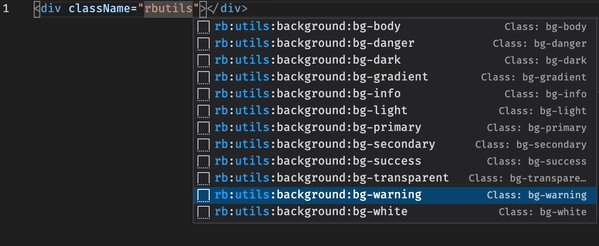
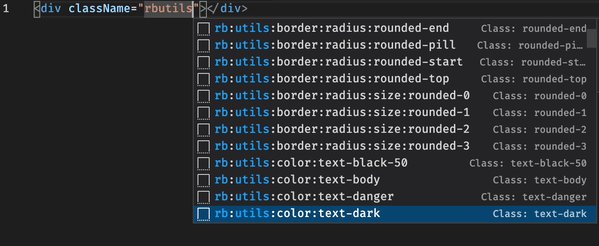
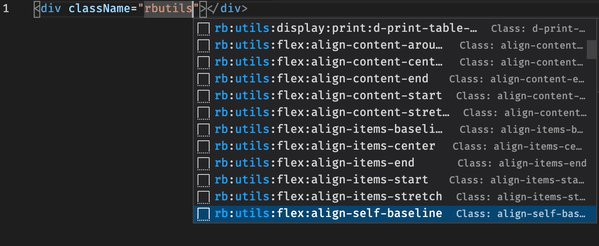
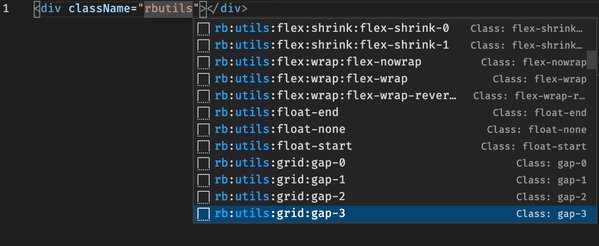
Bootstrap Utility CSS Class SnippetsHandy snippets are included for all Bootstrap utility CSS classes. Use the
A Note To You, The DeveloperMy goal was to make this one of the best snippets extensions available to you. As such, I spent countless hours reading the docs to make this as great as I could, and I truly hope you find it useful. That being said, if you find a bug or see a way to improve this extension, please feel free to open an issue or submit a pull request to the project. If you found this extension helpful, consider rating it, give it a star ⭐️ so others can find it, or buy me a coffee ☕️ to show your appreciation. Happy coding 🖖 Release NotesSee the CHANGELOG for release notes. |