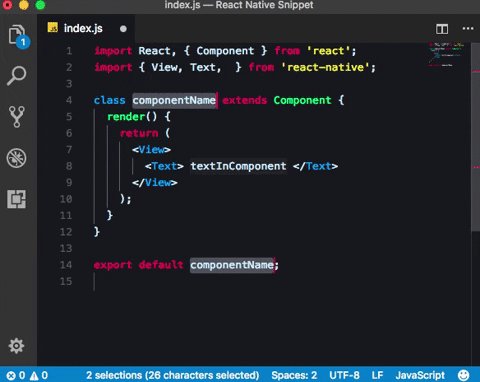
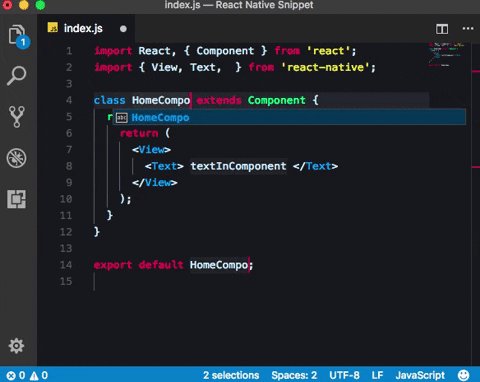
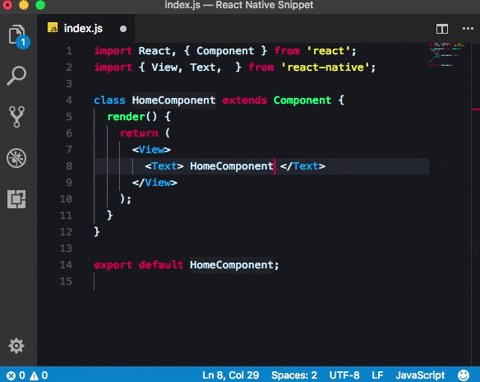
VS Code React Native, React Native Typescript, StyleSheet, ReactJS, Redux SnippetThis extension provide you Javascript and React/Redux snippets in ES6, ES7, Typescript with babel plugins features for Vs Code Here is direct link to marketplace React Native, StyleSheet, ReactJS, Redux Snippet Tutorial
Supported languages (file extensions)
Snippets infoEvery space inside Basic Methods
React Native JavaScript
StyleSheet
React
Redux
PropTypes
GraphQL|
|
| Prefix | Method |
|---|---|
clg→ |
console.log(object) |
cas→ |
console.assert(expression,object) |
ccl→ |
console.clear() |
cco→ |
console.count(label) |
cdi→ |
console.dir |
cer→ |
console.error(object) |
cgr→ |
console.group(label) |
cge→ |
console.groupEnd() |
ctr→ |
console.trace(object) |
cwa→ |
console.warn |
cin→ |
console.info |
React Native Components
rnc
import React, { Component } from 'react';
import { Text, View } from 'react-native';
export default class $1 extends Component {
constructor(props) {
super(props);
this.state = {
};
}
render() {
return (
<View>
<Text> $2 </Text>
</View>
)
}
}
rnce
import React, { Component } from 'react';
import { Text, View } from 'react-native';
export class $1 extends Component {
constructor(props) {
super(props);
this.state = {
};
}
render() {
return (
<View>
<Text> $2 </Text>
</View>
)
}
}
export default $1
rnpc
import React, { PureComponent } from 'react';
import { Text, View } from 'react-native';
export default class $1 extends PureComponent {
constructor(props) {
super(props);
this.state = {
};
}
render() {
return (
<View>
<Text> $2 </Text>
</View>
)
}
}
rnpce
import React, { PureComponent } from 'react';
import { Text, View } from 'react-native';
class $1 extends PureComponent {
constructor(props) {
super(props);
this.state = {
};
}
render() {
return (
<View>
<Text> $2 </Text>
</View>
)
}
}
export default $1
rncsl
import React from 'react';
import { Text, View } from 'react-native';
const $1 = ({
params1,
}) => (
<View>
<Text>$2</Text>
</View>
);
export default $1;
Typescript React Native
tsrnc
import * as React from 'react';
import { View, StyleSheet, Text, } from 'react-native';
export interface $1Props {
}
export default class $1 extends React.Component<$1Props, any> {
constructor(props: $1Props) {
super(props);
}
render() {
return (
<View>
<Text>
$2
</Text>
</View>
);
}
}
tsrnc
import * as React from 'react';
import { View, StyleSheet, Text, } from 'react-native';
export interface $1Props {
}
export interface $1State {
}
export default class $1 extends React.Component<$1Props, $1State> {
constructor(props: $1Props) {
super(props);
this.state = {
};
}
render() {
return (
<View>
<Text>$1</Text>
</View>
);
}
}
tsrnpc
import * as React from 'react';
import { View, StyleSheet, Text } from 'react-native';
export interface AppProps {
}
export default class App extends React.PureComponent<AppProps, any> {
constructor(props: AppProps) {
super(props);
}
public render() {
return (
<View>
<Text>
App
</Text>
</View>
);
}
}
tsrncsl
import * as React from 'react';
import { View, Text } from 'react-native';
export interface AppProps {
}
export function App (props: AppProps) {
return (
<View>
<Text>App</Text>
</View>
);
}
Others
cmmb
/**
|--------------------------------------------------
| $1
|--------------------------------------------------
*/
desc
describe('$1', () => {
$2
})
test
test('should $1', () => {
$2
})
tit
it('should $1', () => {
$2
})
stest
import { ${1: ComponentName }, mapStateToProps, mapDispatchToProps } from '${2:path}/${1:ComponentName}'
describe('<${1:ComponentName} />', () => {
const defaultProps = {
}
const setup = buildSetup(${1: ComponentName }, defaultProps)
test('render', () => {
expect(setup().wrapper).toMatchSnapshot()
})
})
sjtest
import toJson from 'enzyme-to-json'
import { ${1:ComponentName} }, mapStateToProps, mapDispatchToProps } from '${2:path}/${1:ComponentName}'
describe('<${1:ComponentName} />', () => {
const defaultProps = {
}
const setup = buildSetup(${1: ComponentName }, defaultProps)
test('render', () => {
expect(toJson(setup().wrapper)).toMatchSnapshot()
})
})
sntest
import 'react-native'
import React from 'react'
import renderer from 'react-test-renderer'
import ${1:ComponentName} from '../${1:ComponentName}'
it('renders correctly', () => {
const tree = renderer.create(<${1:ComponentName} />).toJSON()
expect(tree).toMatchSnapshot()
})
hocredux
import React from 'react'
import PropTypes from 'prop-types'
import { connect } from 'react-redux'
export const mapStateToProps = state => ({
})
export const mapDispatchToProps = {
}
export const ${1:hocComponentName} = (WrappedComponent) => {
const hocComponent = ({ ...props }) => <WrappedComponent {...props} />
hocComponent.propTypes = {
}
return hocComponent
}
export default WrapperComponent => connect(mapStateToProps, mapDispatchToProps)(${1:hocComponentName}(WrapperComponent))
hoc
import React from 'react'
import PropTypes from 'prop-types'
export default (WrappedComponent) => {
const hocComponent = ({ ...props }) => <WrappedComponent {...props} />
hocComponent.propTypes = {
}
return hocComponent
}
Lorem Ipsum
| Prefix | Method |
|---|
li1→
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
li2→
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
li4→
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
li5→
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from de Finibus Bonorum et Malorum by Cicero are also reproduced in their exact original form, accompanied by English versions from the 1914 translation by H. Rackham.