NPM Package Version BumperA simple Visual Studio Code plugin allowing to bump Node package versions with ease from the menu bar updating your package configuration and creating a Git tag. Documentation · Marketplace · Buy me a Coffee · Discussion Board Made with ♥ by Jeffrey Lanters InstallationInstall the NPM Package Version Bumper Extension for Visual Studio Code by running the following command, or follow one of the instructions below.
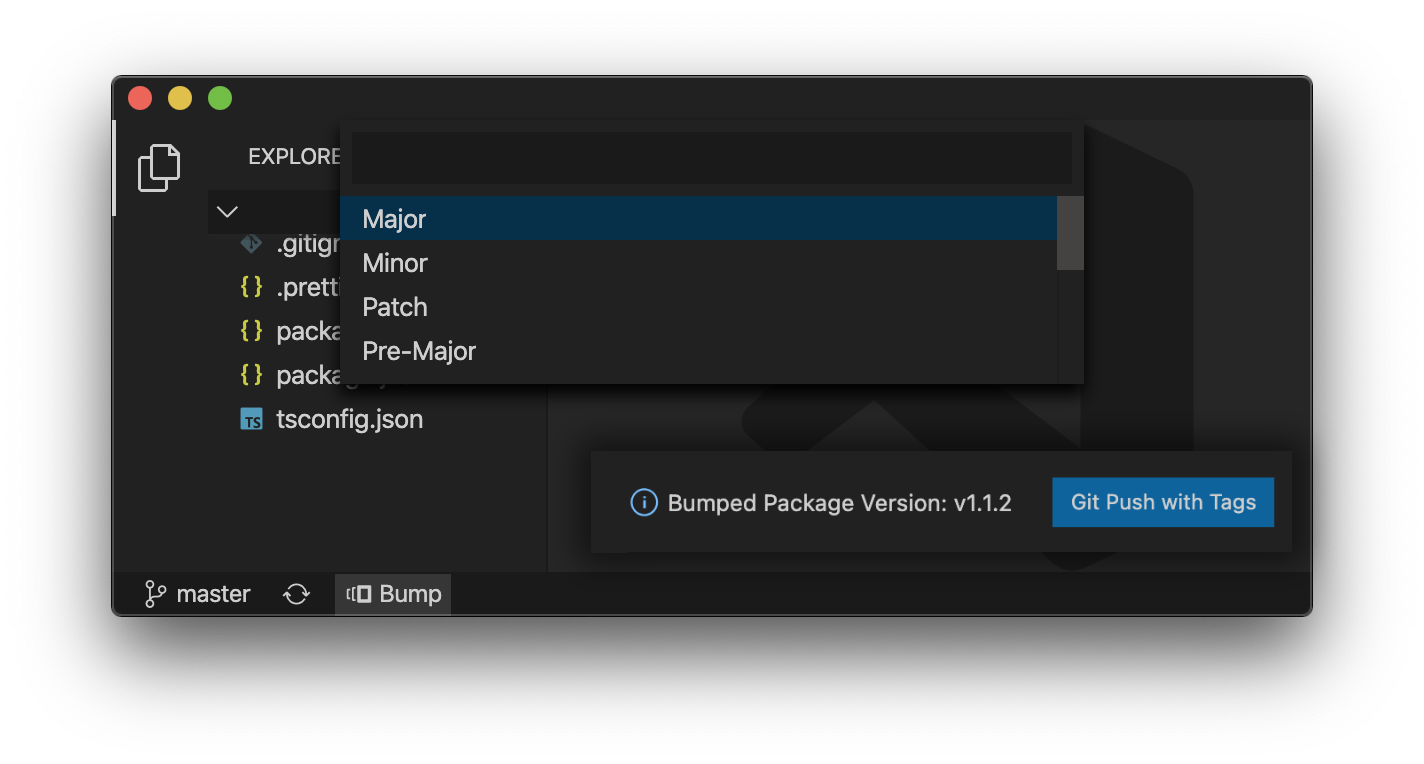
DocumentationUse this package to bump the version and write the new data back to package.json, package-lock.json, and, if present, npm-shrinkwrap.json. Click the Bump button in the bottom left corner on your Status bar and select one of the bump-types. The newversion argument will be a valid semver string, a valid second argument to semver.inc (one of patch, minor, major, prepatch, preminor, premajor or prerelease). In the second case, the existing version will be incremented by 1 in the specified field.
Contribution and DevelopmentWhen contributing to this repository, please first discuss the change you wish to make via the discussion board with me before making a change. Before commiting, please compile your code using npm run compile and open a pull request. If you want to modify this package and iteratively test it in inside your application, start the "Run Extension" launch configuration from the Debug Tab. This will open a new Extension Development host Window which allows you to test the extension and its functionality. |