English | 简体中文 React Style HelperWrite styles easier in JSX, provide a powerful auxiliary development functions in style files like CSS, LESS, SASS. Friendly for React and Rax. Which supports:
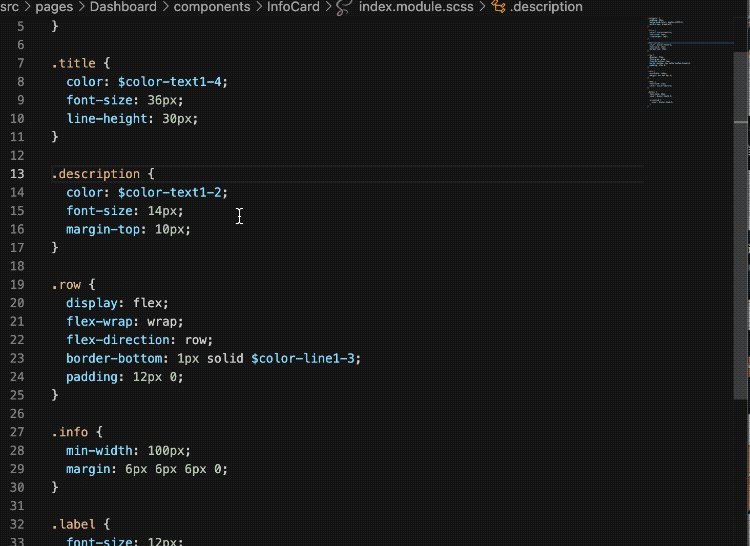
DemoAccording to the class selector in the style file 'import' , automatic completion will be provided when editing ‘className'. You can also preview value and go to definition.
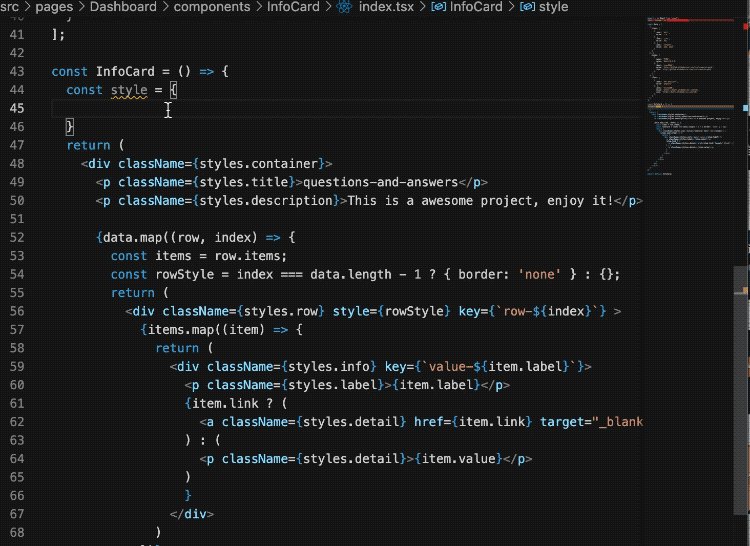
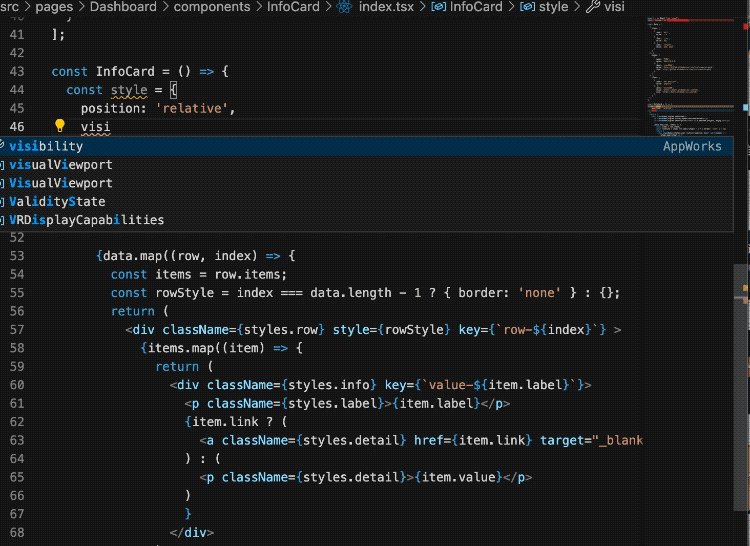
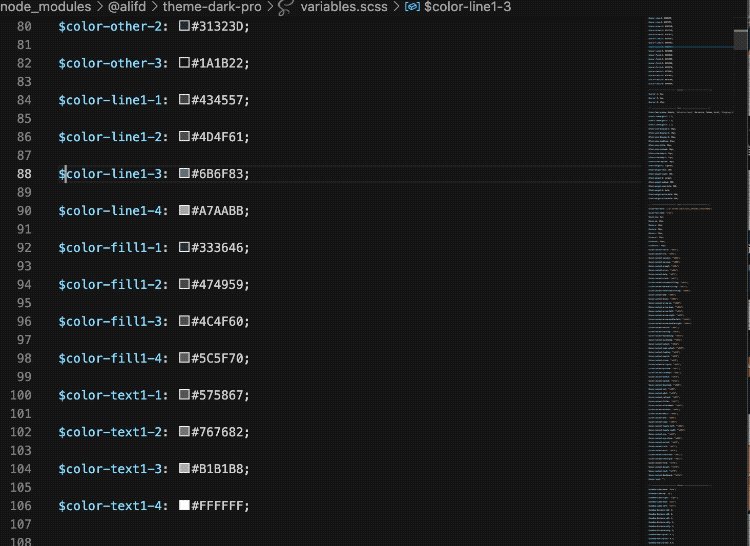
Automatic completion for inline style. You can also preview SASS variable value and go to definition.
Automatic import for CSS Modules file.
UsageHover over the 'className' value, and the hover board displays the style declaration corresponding to the value. Use MoreThis Extension power by AppWorks Team, it's part of the AppWorks, see AppWorks to know more features. |