Nano Bots for Visual Studio CodeNano Bots: AI-powered bots that can be easily shared as a single file, designed to support multiple providers such as Cohere Command, Google Gemini, Maritaca AI MariTalk, Mistral AI, Ollama, OpenAI ChatGPT, and others, with support for calling tools (functions). Enhance your productivity and workflow by bringing the power of Artificial Intelligence to your code editor!
InstallationYou can install Nano Bots directly from the Visual Studio Code Marketplace via this link or by searching for it within the editor. Alternatively, you can choose to install it manually:
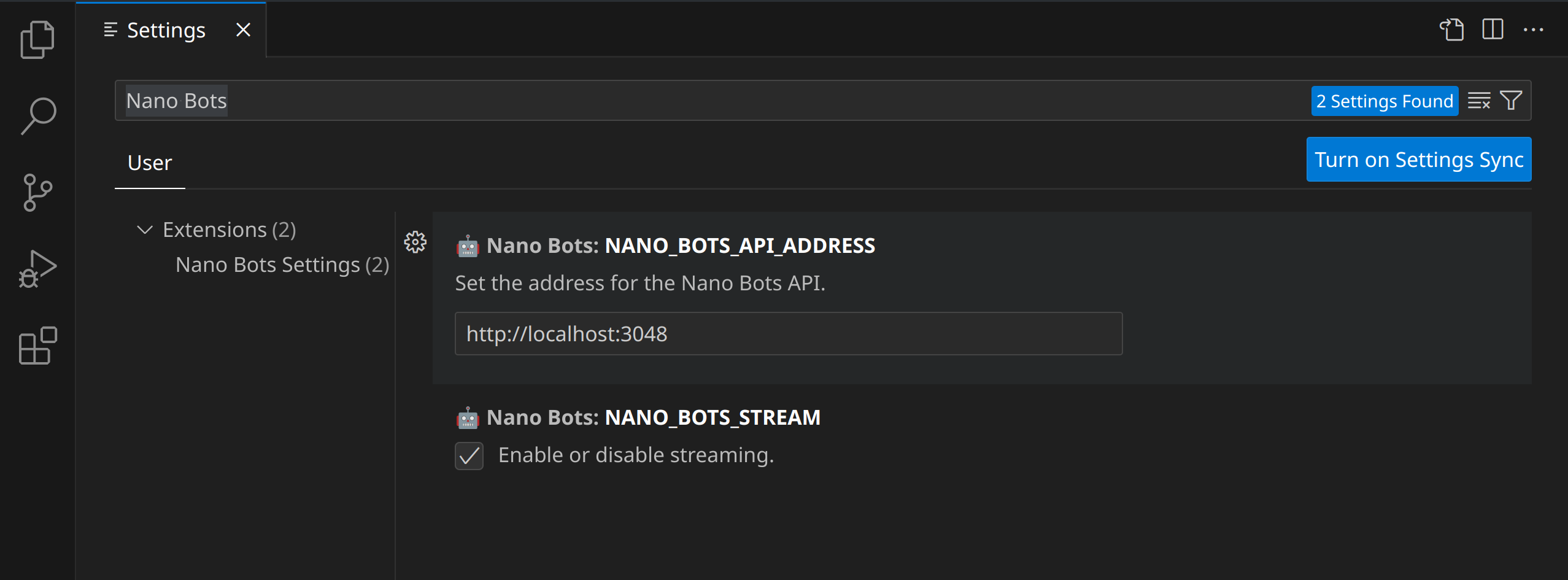
Once completed, the extension will be successfully installed and available for use in VS Code. SetupBy default, access to the public Nano Bots API is available. However, it only provides a default Cartridge and may sometimes be slow or unavailable due to rate limits. This is common when many users around the world intensely use the API simultaneously. To obtain the best performance and the opportunity to develop and personalize your own Cartridges, it is recommended that you use your own provider credentials to run your instance of the API locally. This approach will provide a superior and customized experience, in contrast to the convenient yet limited experience provided by the public API. Local API InstanceTo connect your extension to your own local Nano Bots API, start a local instance using nano-bots-api. Please note that the local API still relies on external providers, which has its own policies regarding security and privacy. However, if you choose to use Ollama with open source Models, you can ensure that everything is kept local and remains completely private. Once you have access to the Nano Bots API, you can navigate to "File" -> "Preferences" -> "Settings". Then, search for
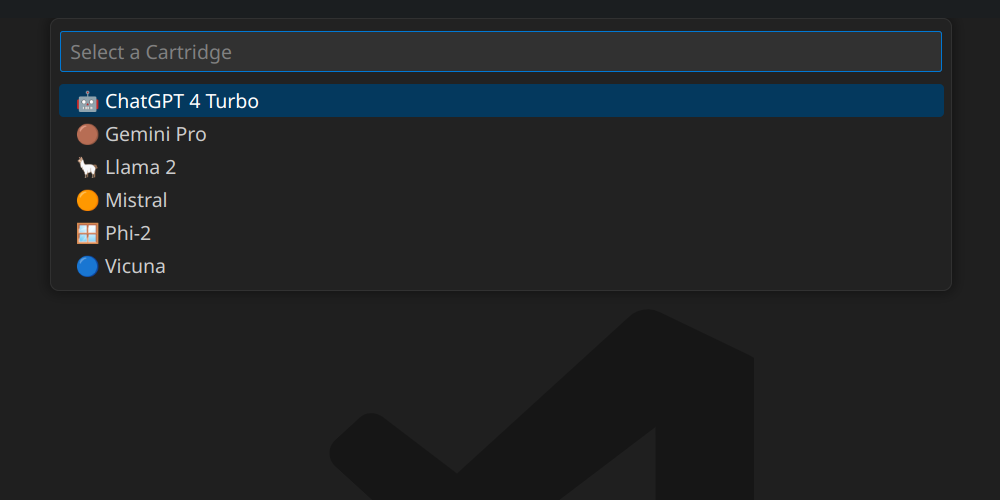
CommandsAfter installation, you will have the following commands available in the command pallet: PromptThe Prompt command works like a traditional chat, allowing you to ask a question and receive an answer from the Nano Bot. Example: ApplyThe Apply command works on a text selection. You select a piece of text and ask the Nano Bot to perform an action. Example: EvaluateThe Evaluate command sends your currently selected text to a Nano Bot without any additional instructions. Example: StopTo interrupt a streaming response or stop waiting for a complete response, you can use the "Stop" command in the command palette. This is useful if you realize that the bot's answer is not what you were expecting from your request. CartridgesWhen executing any of the commands mentioned earlier, a prompt will appear asking you to select a Cartridge. The default Cartridge is the standard chat interaction. However, you can create your own Cartridges which will automatically appear in the command palette. For further details on Cartridges, please refer to the Nano Bots specification. You can find it here. MarketplaceYou can explore the Nano Bots Marketplace to discover new cartridges that can help you. DefaultYou can override the default cartridge by creating your own with the name ShortcutsTo add your own shortcuts, navigate to "File" > "Preferences" > "Keyboard Shortcuts". There are no default shortcuts, but we suggest the following shortcuts for your convenience: Suggested DefaultsCustom CommandsThe The When When using the Will produce the prompt: If you prefer to skip the prompt for selecting a Cartridge when using those commands, you can define the desired cartridge beforehand: The If you want to define a straightforward command that does not require any user input or consideration, you can accomplish this by using: If you wish to define a command that applies to your current selection without requiring any additional input, you can use: StateAll interactions with Nano Bots are stateless by default. However, if you wish to preserve the history of interactions, you can use a state key: Each cartridge will maintain its own isolated state. Please refer to the specification for further information on state management. DevelopmentClone the repository using the command: Navigate to the For more information on extension development, refer to the Your First Extension page. |