Varlet VSCode ExtensionEnglish | 中文 IntroFor a better development experience, we built a Features
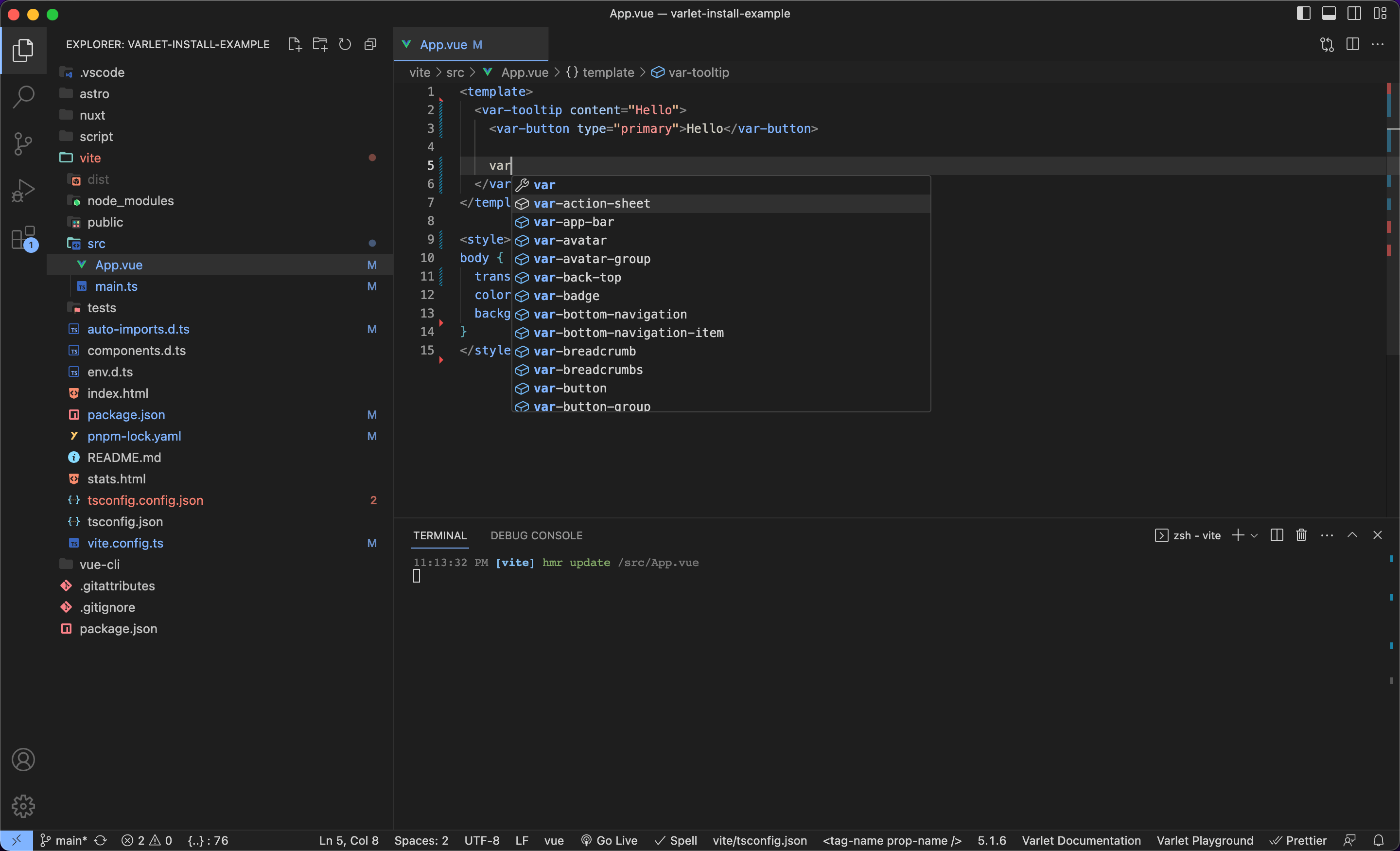
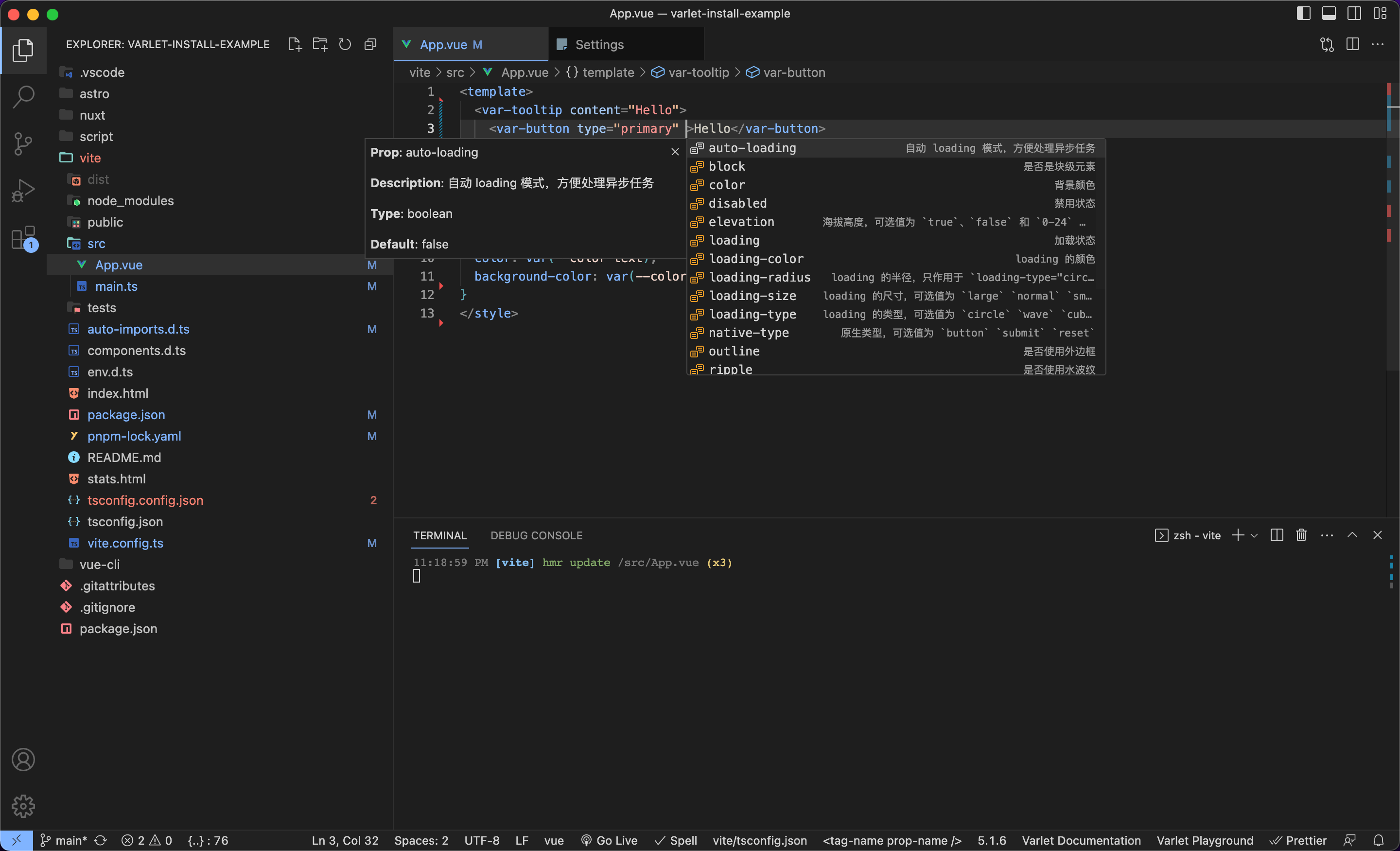
InstallVsCode Extension Marketplace Search varlet-vscode-extension. How To UseGrammatical hints appear when you enter the keyword of the component name, and you can quickly complete it after selecting it. 
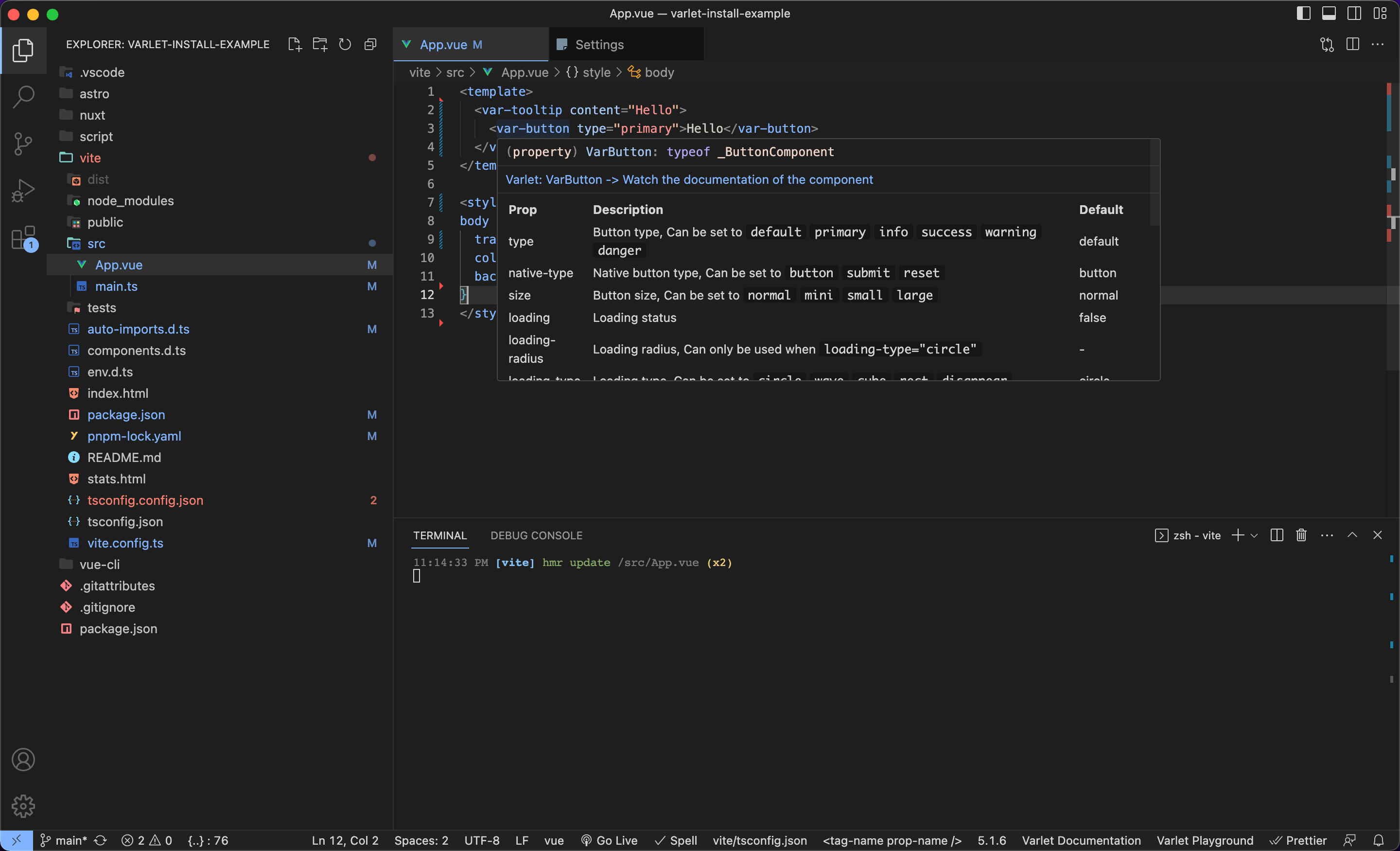
Moving the mouse to the component name will display the document address of the component, which can be clicked to jump. 
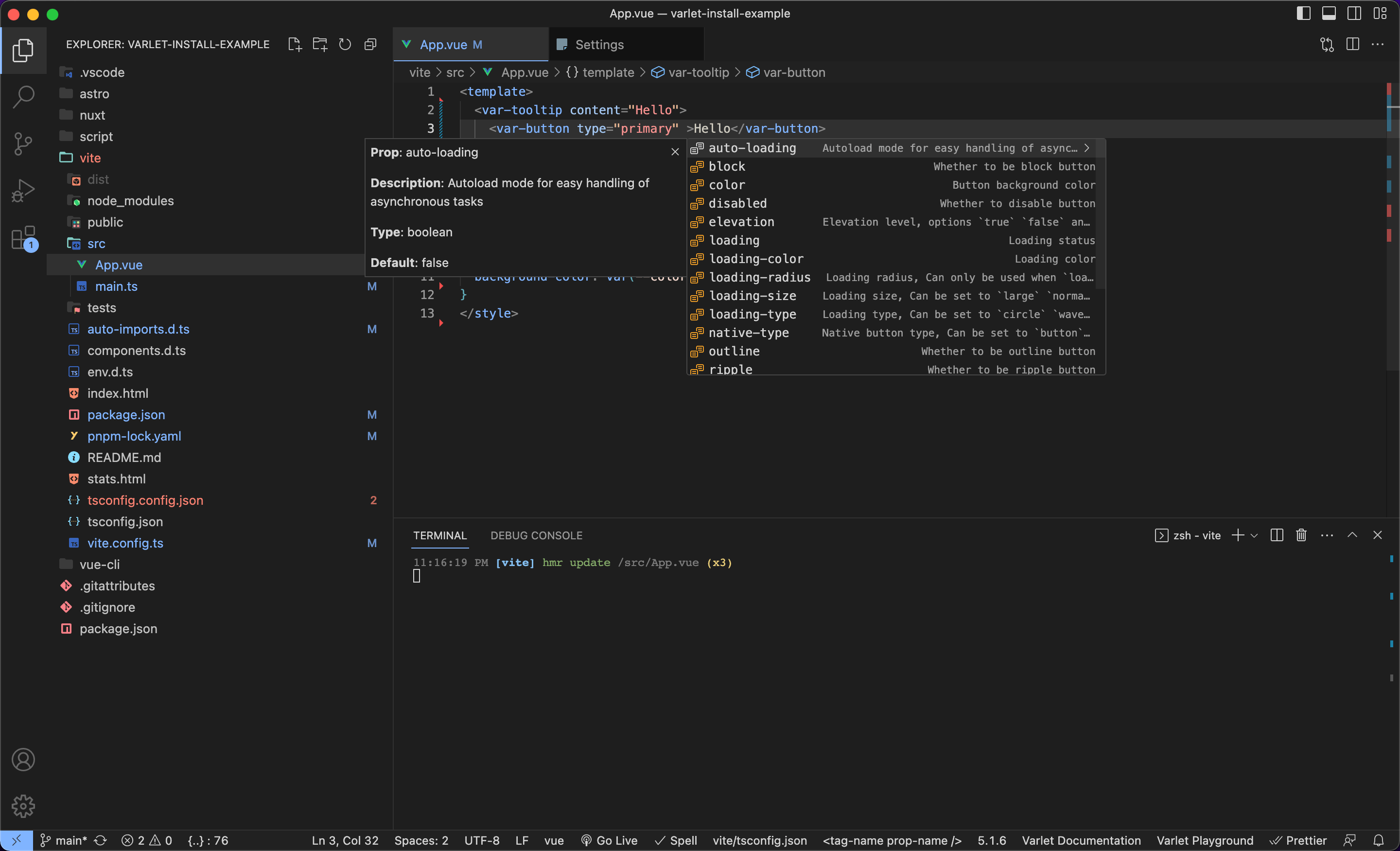
Press space or attribute keywords in the attribute input range of the label to display attribute completion prompts and attribute information. 
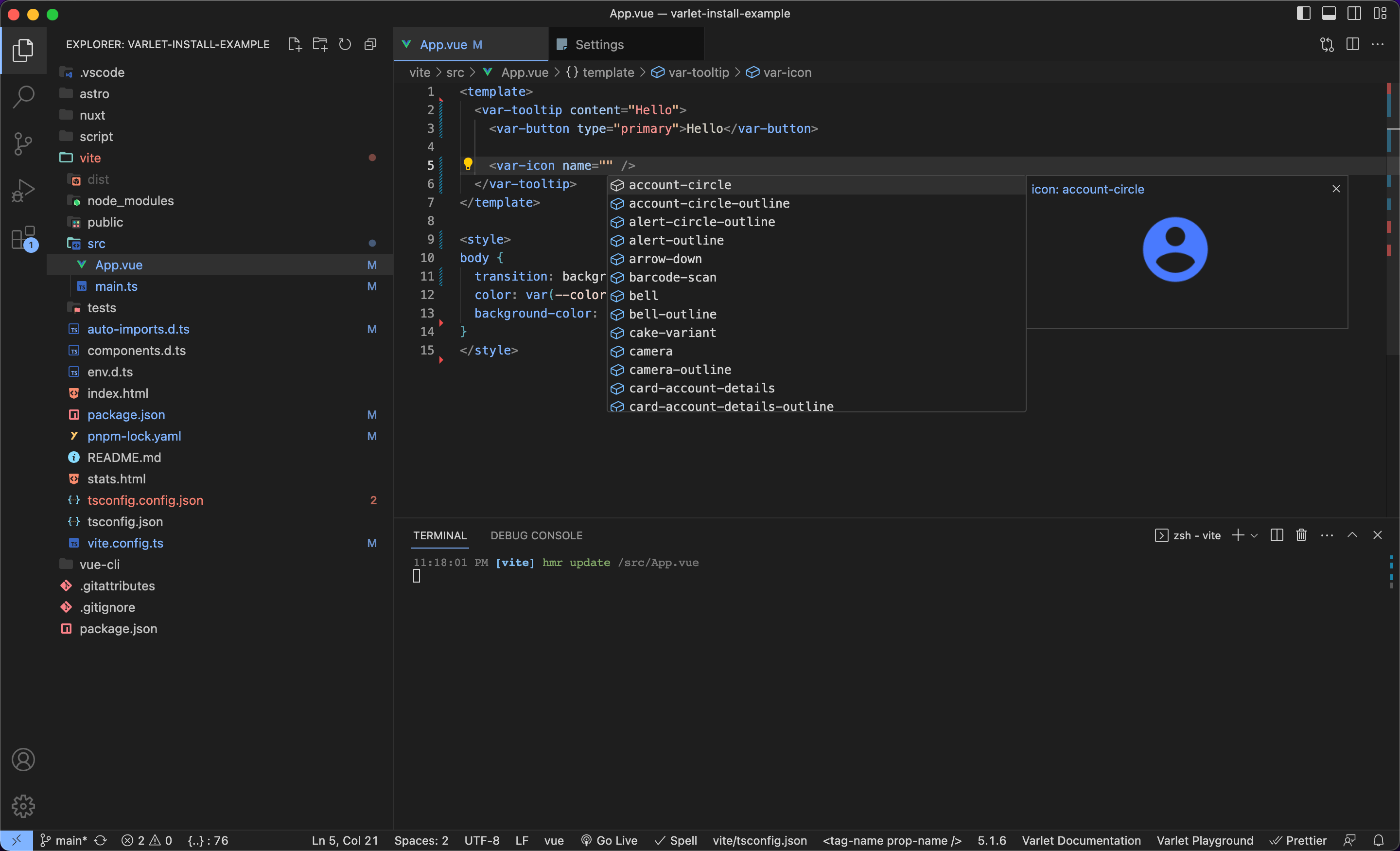
When the 
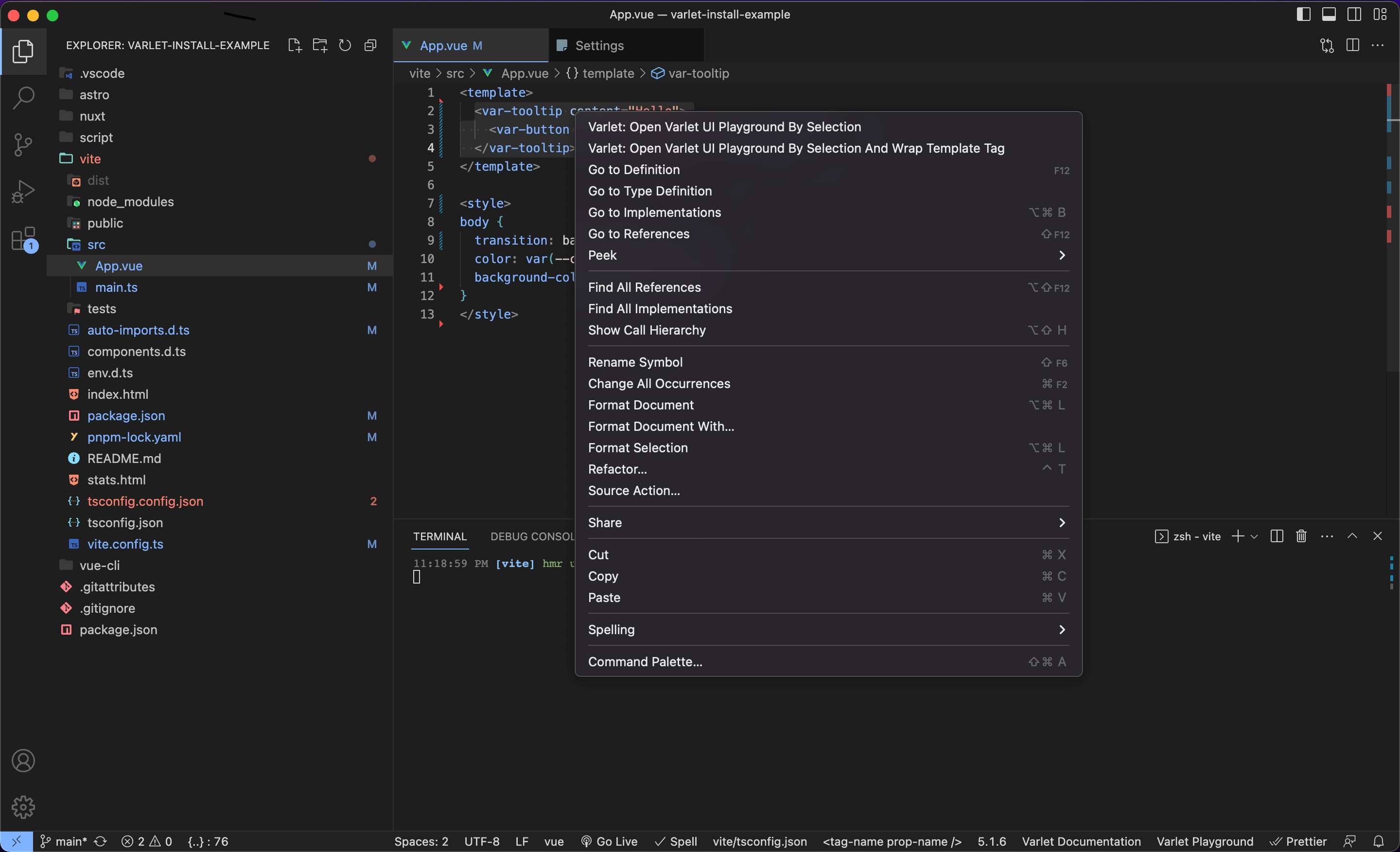
Frame the code snippet, and you can quickly open 
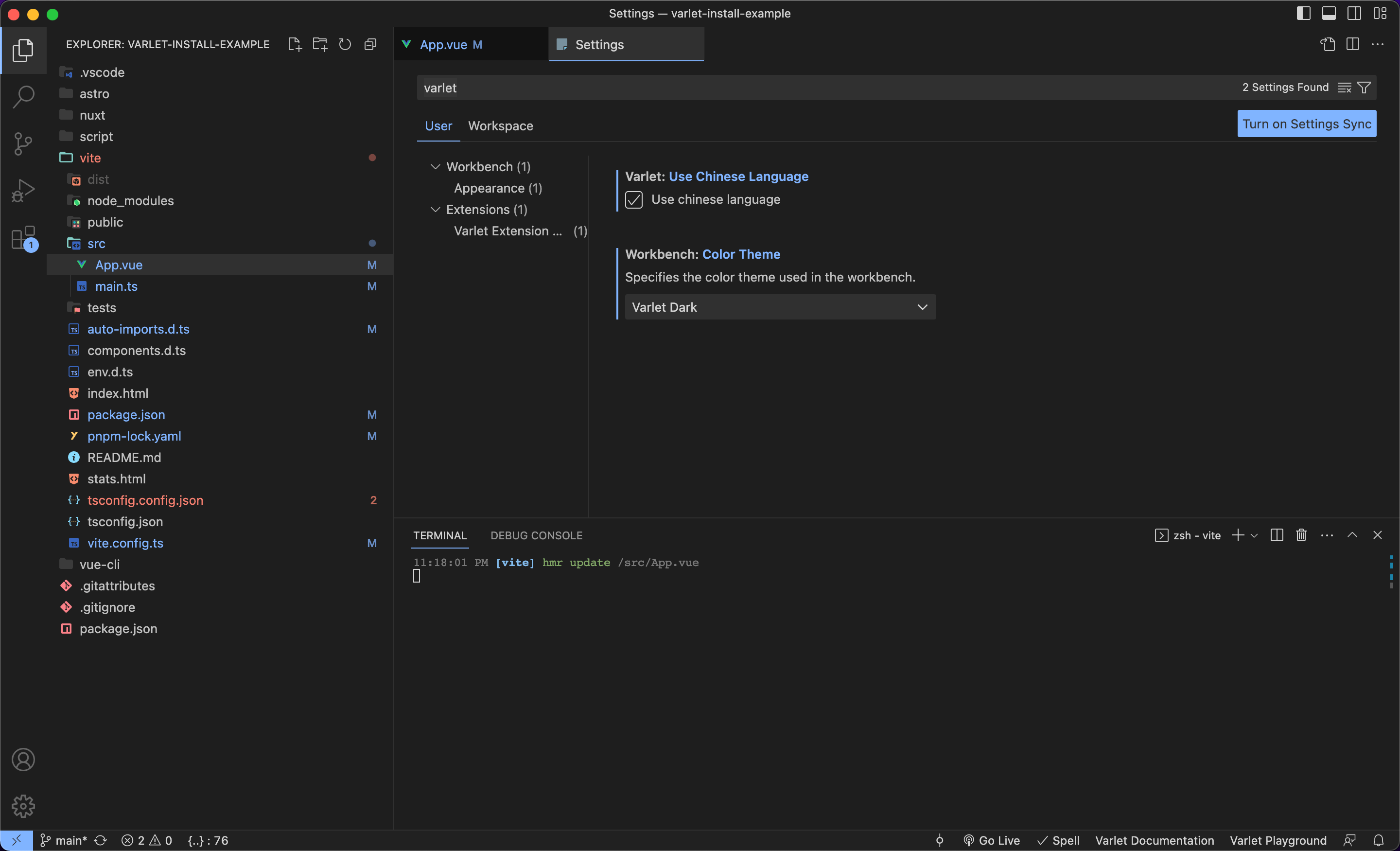
Support switching between Chinese and English, more friendly to Chinese people. 

|

