vscode-angular-scss
Better SCSS Syntax Highlighting
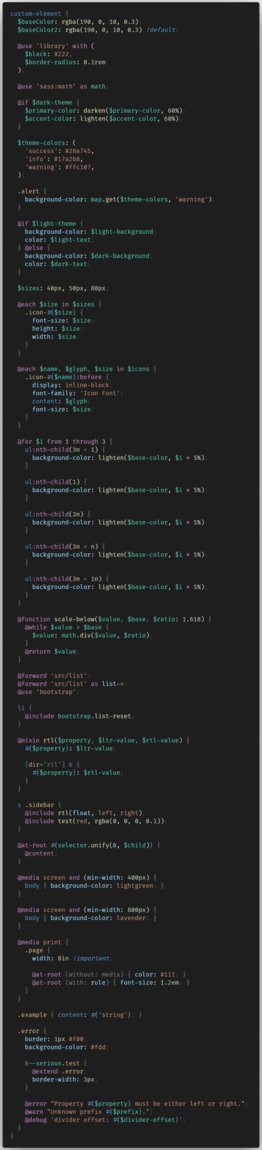
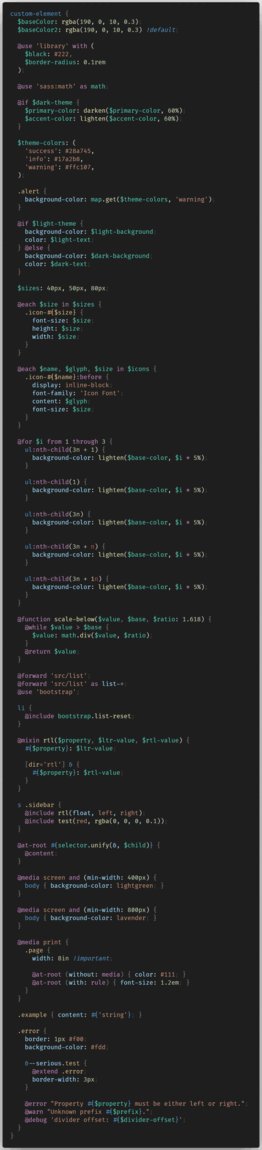
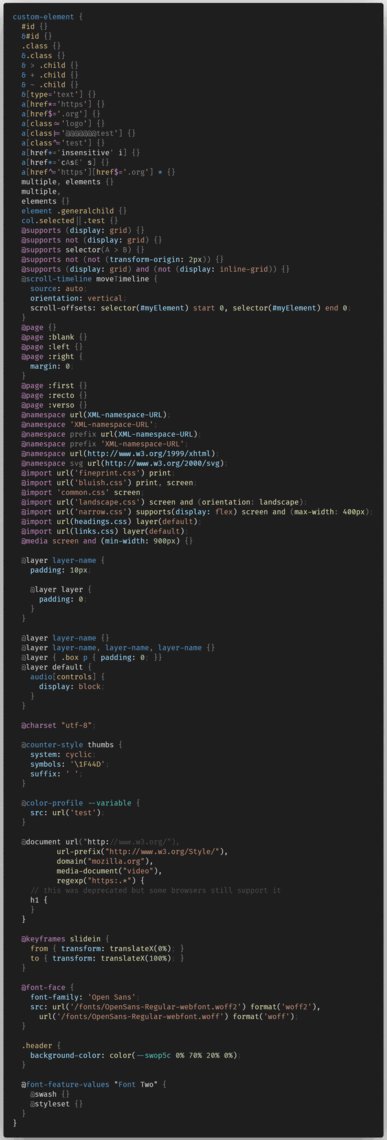
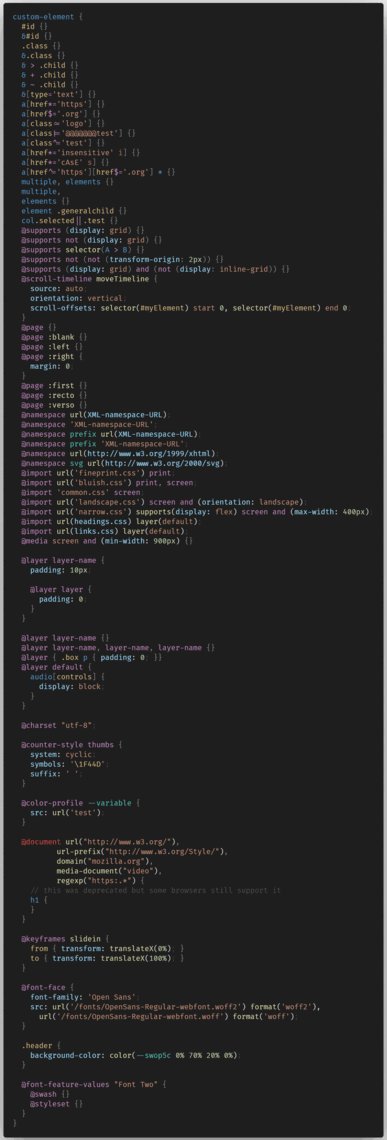
This plugin fixes the VSCode's messed up and feature-lacking SCSS syntax highlighting. Also adds some bleeding edge CSS features and Angular-Specific (although deprecated) selectors support SummaryGeneral SCSS

General CSS

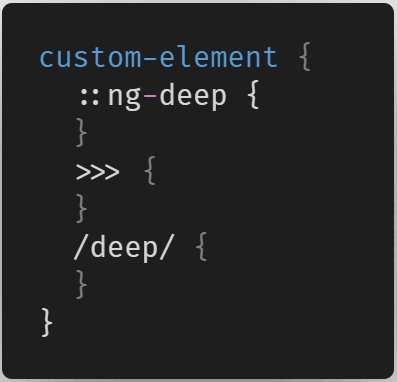
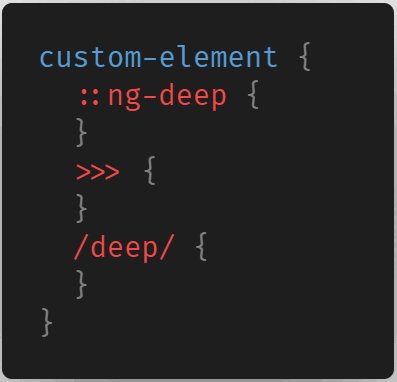
Angular-Specific Selectors

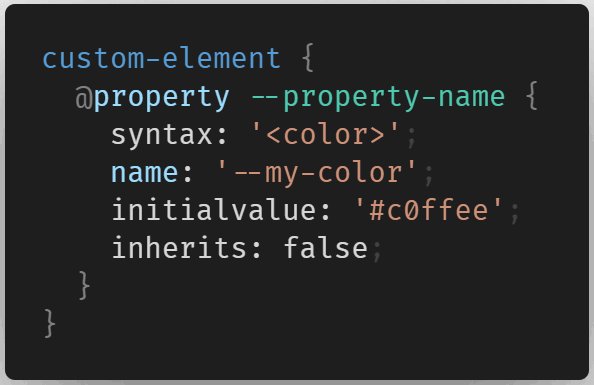
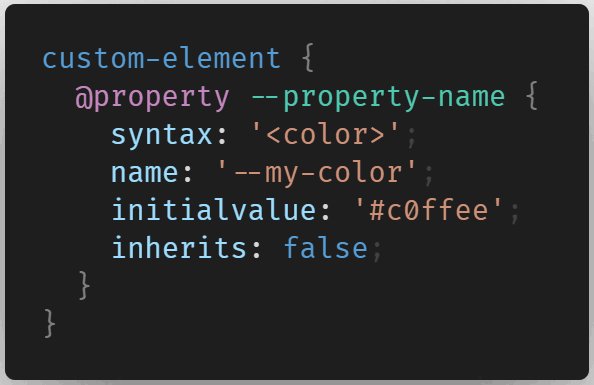
Houdini CSS

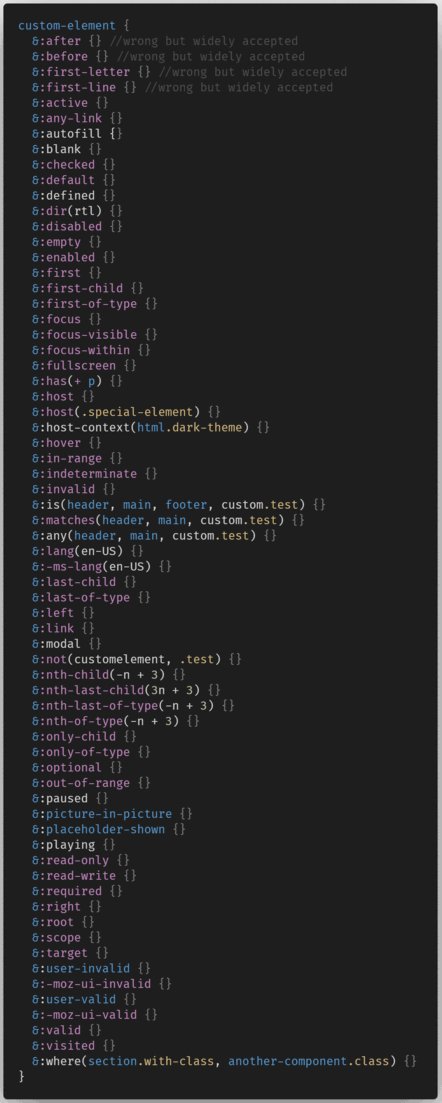
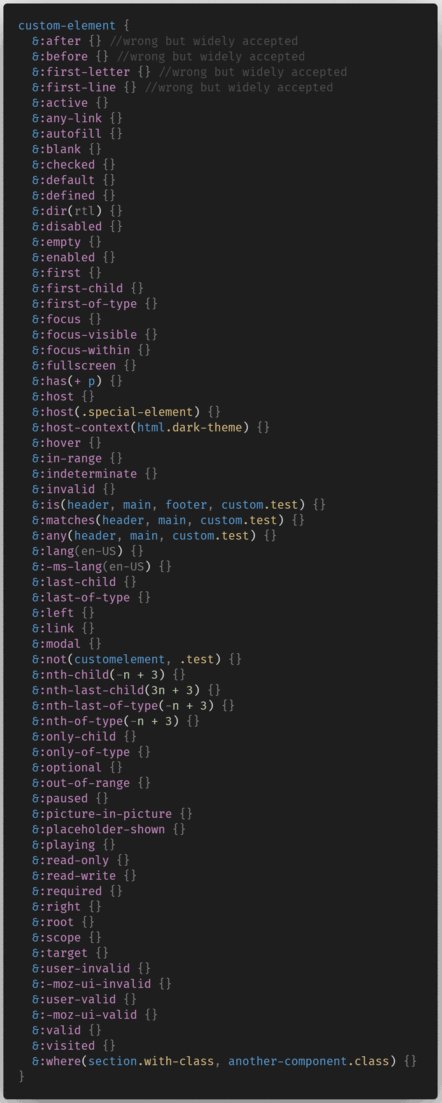
Pseudo-Classes

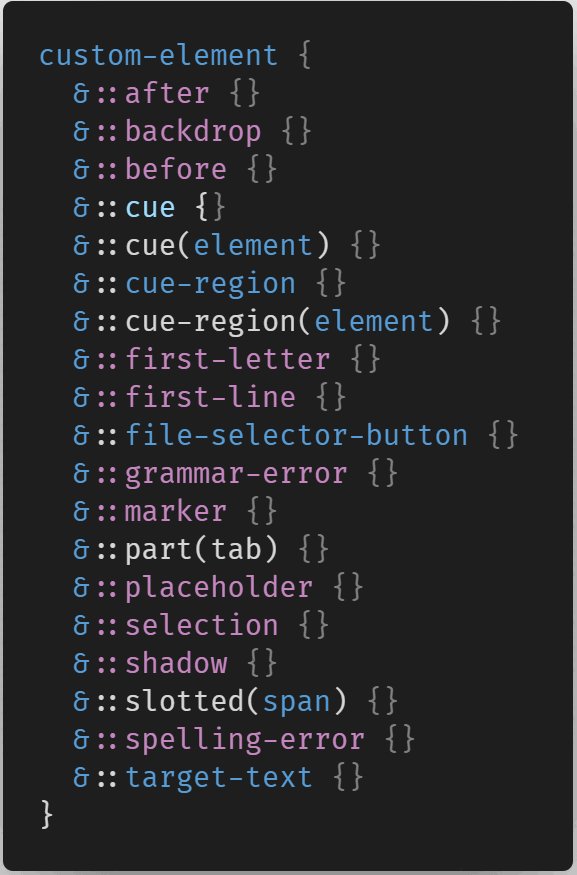
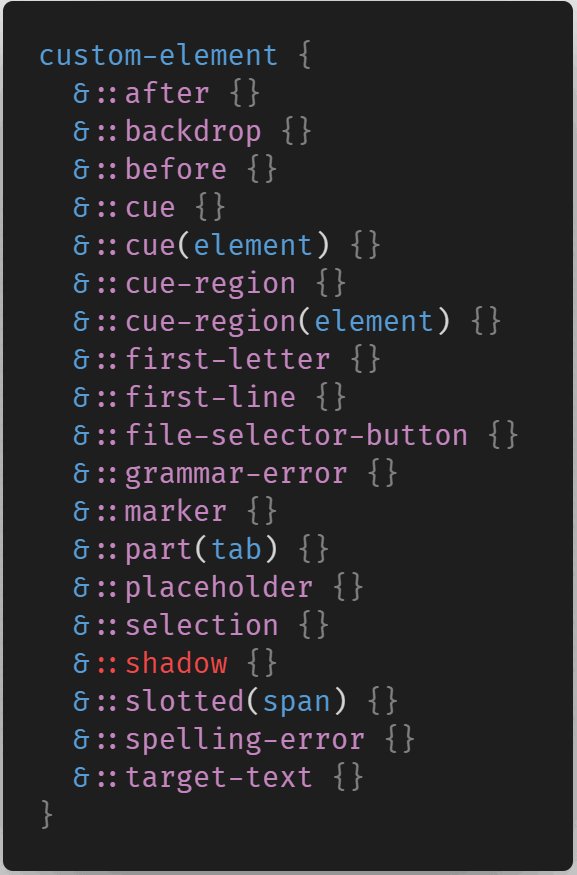
Pseudo-Elements

DOM events see complete list

Disclaimer
Changelog |



