SKYNovel Extension for VSCode





SKYNovel - Visual Studio Marketplace
CHANGELOG.md
After installing this extension ... / この拡張機能をインストールしたら……。
Next, let's download and unzip the sample project, and open the folder with VSCode!
次はサンプルプロジェクトをダウンロード・解凍し、VSCodeで【フォルダを開く】してみましょう!
List of Functions / 機能一覧
Activity Bar / アクティビティバー
- Check for library and template updates
- Pop-up announcement at the bottom right (if there is an update).
- Various version display, automatic update with one [Base update] button.
- Various functions such as "Launch browser version" can be performed with a single button.
- ライブラリやテンプレートの更新チェック
- (更新があれば)右下にポップアップ告知
- 各種バージョン表示、【ベース更新】ボタン一つで自動更新
- 「ブラウザ版を起動」など、各種機能もボタン一つで

Startup timing / 起動タイミング
- Documents in the language skynovel are now displayed.
- 言語 skynovel のドキュメントが表示された
- doc/prj/prj.json exists in the opened folder.
- 開いたフォルダに doc/prj/prj.json が存在する
- The development environment view is displayed.
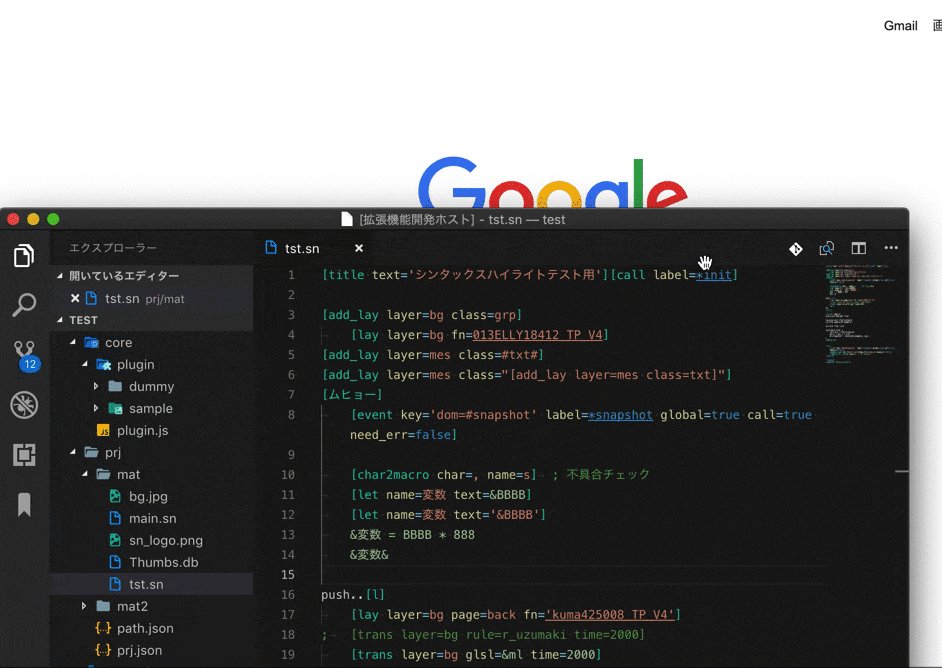
Syntax Highlight / シンタックスハイライト
- Easy color coding of .sn script files.

Diagnostic function

- error indication
- Predefined tag and same name macro definition
- Duplicate macro definitions in the same script/different scripts
- Duplicate label names in the same script
- When files with the same file name exist in separate folders
- From the unique specifications of the novel game engine "Kirikiri". Specifications for searching files without specifying a storage folder
- If the attribute type is as follows, an error is displayed if it does not exist in the project (however, variable values and string processing cannot be checked)
- layer name
- character layer name
- image layer name
- script file name
- image file name
- audio file name
- HTML file name
- difference name
- frame name
- character appearance production name
- Text erase effect name
- label name (for scripts)

- When the attribute type is [CSS style] and the file with the same name as the font name specified in [font-family] does not exist in the project
- If the attribute type is one that does not exist in SKYNovel
- event name
- easing name
- blend mode name
- If the attribute value is duplicated in the next tag (duplicate declaration)
- [macro name] ... macro definition (existing)
- [add_face name] ... difference name
- [add_lay layer] ... layer definition
- [add_frame id] ... frame definition
- [ch_in_style name] ... character appearance definition
- [ch_out_style name] ... character erasure effect definition
- [char2macro name] ... single character macro definition
- warning display
- When using an undefined macro
- When the line break tag exceeds 64 lines (because there is a risk of forgetting to close the tag)
- Information display
- If there are unused macros
- [macro] Suppress warnings by adding nowarn_unused=true when defining (macro that does not have to be used)
- Inlay tips
- Enumerates script names to be called when a wildcard is specified for fn in [call]

Undefined macro and unused macro errors are often misspelled, and the error disappears on the spot when corrected.
>  >
> 
診断機能

- エラー表示
- 定義済みのタグと同名マクロ定義
- 同一スクリプト・別スクリプトでのマクロ定義重複
- 同一スクリプト内でのラベル名重複
- 別々のフォルダに同じファイル名のファイルが存在する場合
- ノベルゲームエンジン「吉里吉里」特有の仕様より。格納フォルダを指定しなくてよいファイル検索を行うための仕様
- 属性の型が次の場合、プロジェクトに存在しない場合にエラー表示(ただし変数値や文字列加工はチェック不能)
- レイヤ名
- 文字レイヤ名
- 画像レイヤ名
- スクリプトファイル名
- 画像ファイル名
- 音声ファイル名
- HTMLファイル名
- 差分名称
- フレーム名
- 文字出現演出名
- 文字消去演出名
- ラベル名(スクリプトに対して)

- 属性の型が【CSS style】の場合、【font-family】に指定されたフォント名と同名ファイルがプロジェクトに存在しない場合
- 属性の型が次の場合、SKYNovelに存在しないものの場合
- 次のタグにおいて、属性値が重複していた場合(重複宣言)
- [macro name] ... マクロ定義(既存)
- [add_face name] ... 差分名称
- [add_lay layer] ... レイヤ定義
- [add_frame id] ... フレーム定義
- [ch_in_style name] ... 文字出現演出定義
- [ch_out_style name] ... 文字消去演出定義
- [char2macro name] ... 一文字マクロ定義
- 警告表示
- 未定義マクロを使用時
- 改行タグが 64 行を超えた場合(タグ閉じ忘れの恐れが多いので)
- 情報表示
- 未使用のマクロがある場合
- [macro]定義時に nowarn_unused=true を追加すると、警告を抑制する(使われなくても構わないマクロ)
- インレイヒント
- [call]で fnにワイルドカード指定した場合、コール対象のスクリプト名を列挙

未定義マクロや未使用マクロエラーはスペルミスの場合が多く、修正すればその場でエラーが消滅します。
>  >
> 
Coding assistance
コーディング補助
Outline view and symbol search
outline display
[View] - [Open View...] to display a list of symbols contained in the currently displayed file.
- Symbols are "labels, macro definitions, text, and partial tags (those involved in conditional branching and processing flow changes).
- [jump]
- [call]
- [event]
- [button]
- [link]
- [s]
- [if]
- [elsif]
- [else]
Select a symbol from the list and press the Enter key to go to that symbol.
For example, the template would look something like this
main .sn is prefixed by [event] system and [button] in the title.

sub .sn has a lot of macro definitions

The text is text-centric

Although it is not included in the template, even if [if]-type tags and text are complexly intertwined

Symbol Search
Press the following keys to see a list of symbols in the file you are viewing.
| mac |
windows |
| command + shift + o |
Ctrl + Shift + o |
| Or command + p followed by @ |
Or Ctrl + p followed by @ |
If you continue typing ":", it will be sorted by category, such as label or macro definition.
You can also select a symbol and press Enter to go to that symbol.
> 
アウトライン表示とシンボル検索
アウトライン表示
【表示】-【ビューを開く...】から【アウトライン】を選ぶと、表示中のファイルに含まれるシンボル一覧が表示されます。
- シンボルとは「ラベル、マクロ定義、テキスト、一部タグ(条件分岐と処理の流れ変更に関わるもの)」のことです。
- [jump]
- [call]
- [event]
- [button]
- [link]
- [s]
- [if]
- [elsif]
- [else]
一覧からシンボルを選択し、Enterキーを押すとそのシンボルに移動します。
例えばテンプレートでは以下のような表示になります。
シンボル検索サポート
以下のキーを押すと、表示しているファイル内のシンボルの一覧が表示されます。
| mac |
windows |
| command + shift + o |
Ctrl + Shift + o |
| もしくは command + p のち @ |
もしくは Ctrl + p のち @ |
続けて「:」をタイプすると、ラベルやマクロ定義等のカテゴリごとにソートされます。
こちらもシンボルを選択し、Enterキーを押すとそのシンボルに移動します。
> 
Reference search palette / リファレンス検索パレット
Open the API reference with the following steps
コマンドパレットからリファレンスを参照できる
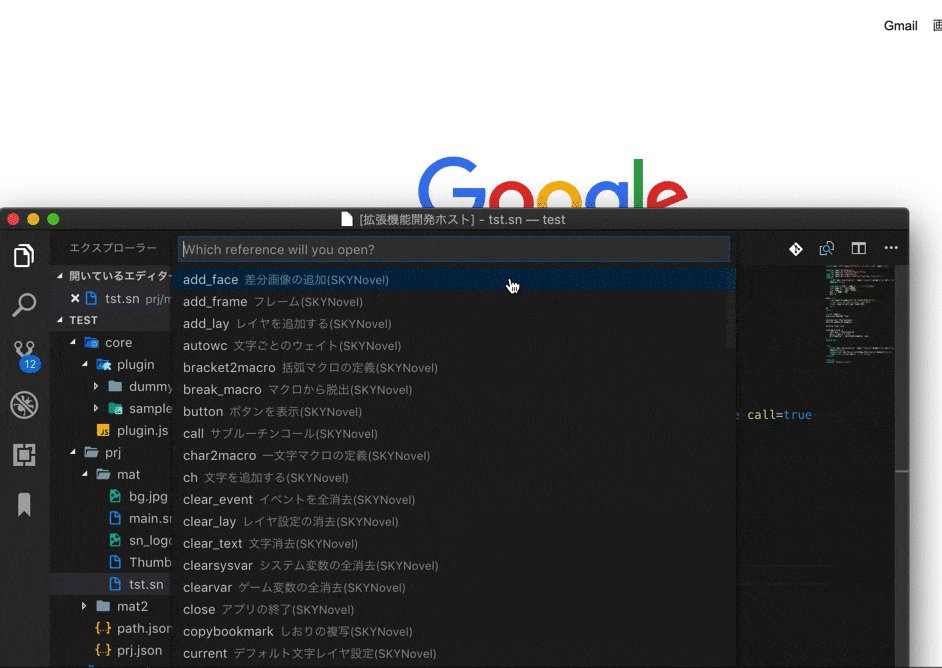
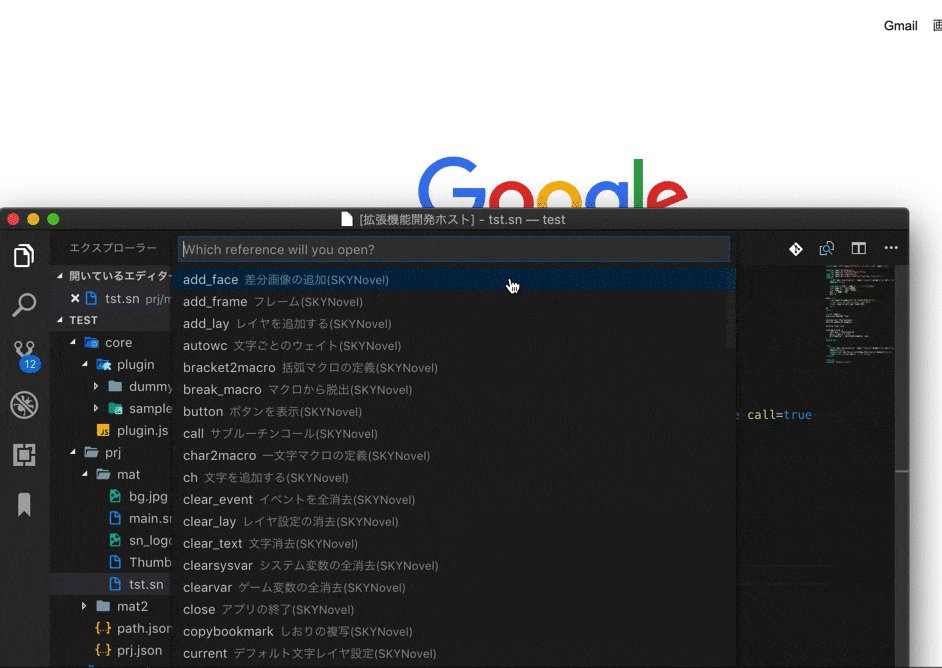
The Reference search pallet to open API references
次の手順でAPIリファレンスを開けます。

- press Ctrl+Shift+P to open the command palette.
- Ctrl+Shift+Pを押してコマンドパレットを開きます。

- Execute the command "SKYNovel: Open reference search palette".
2. SKYNovel: Open reference search palette」というコマンドを実行します。

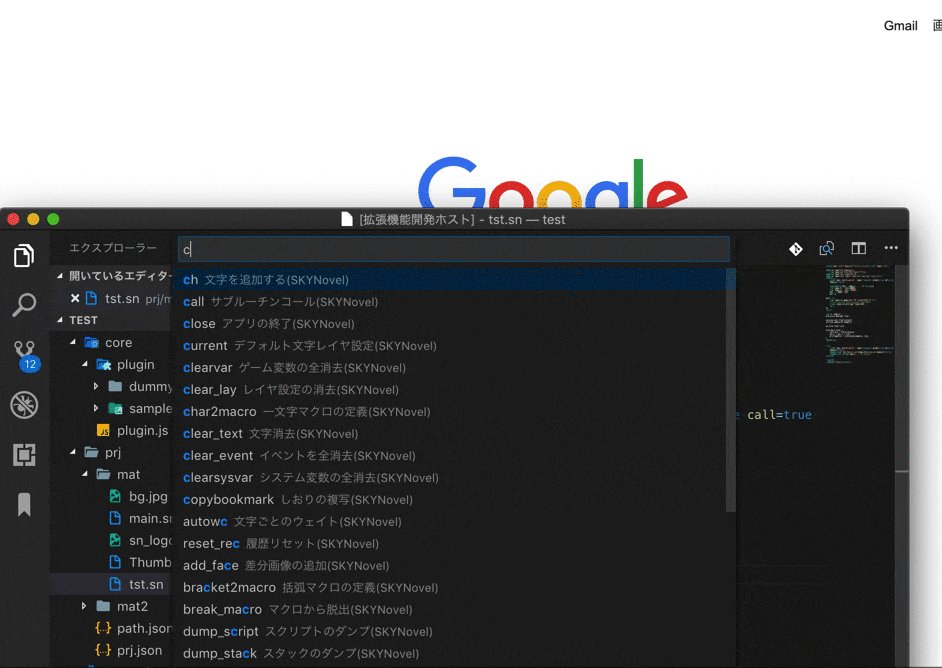
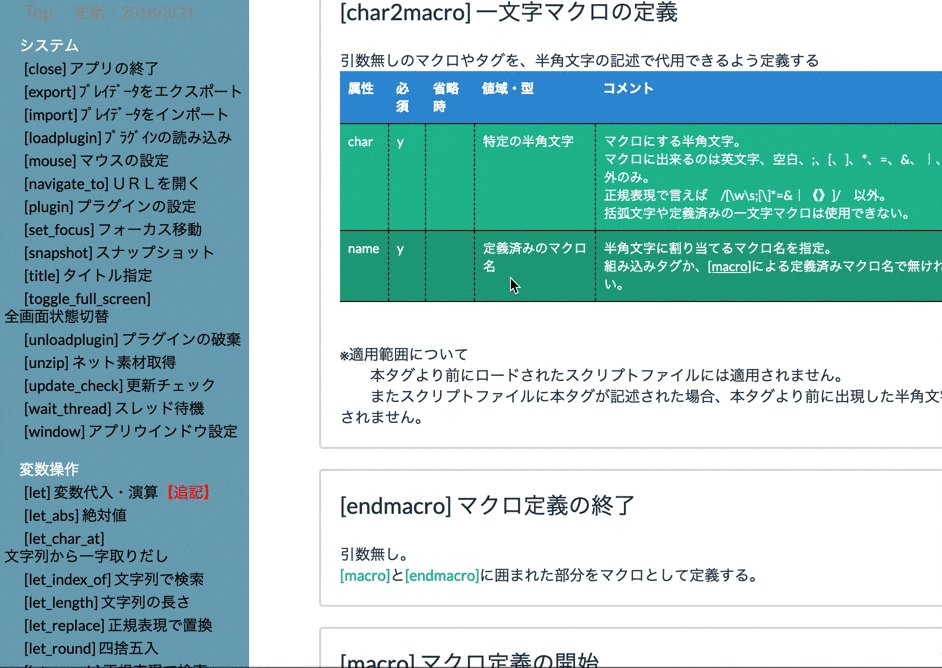
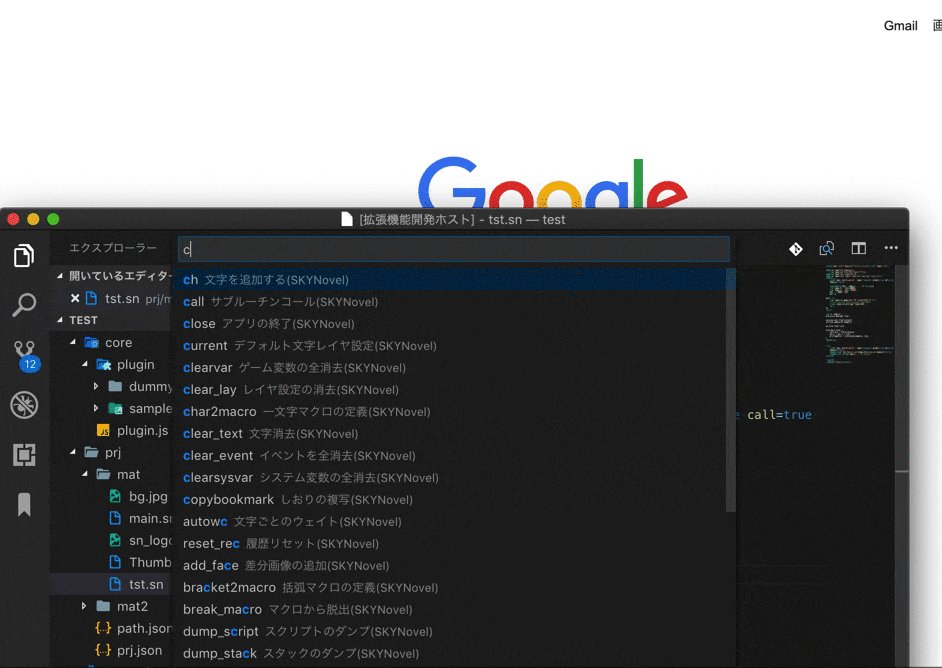
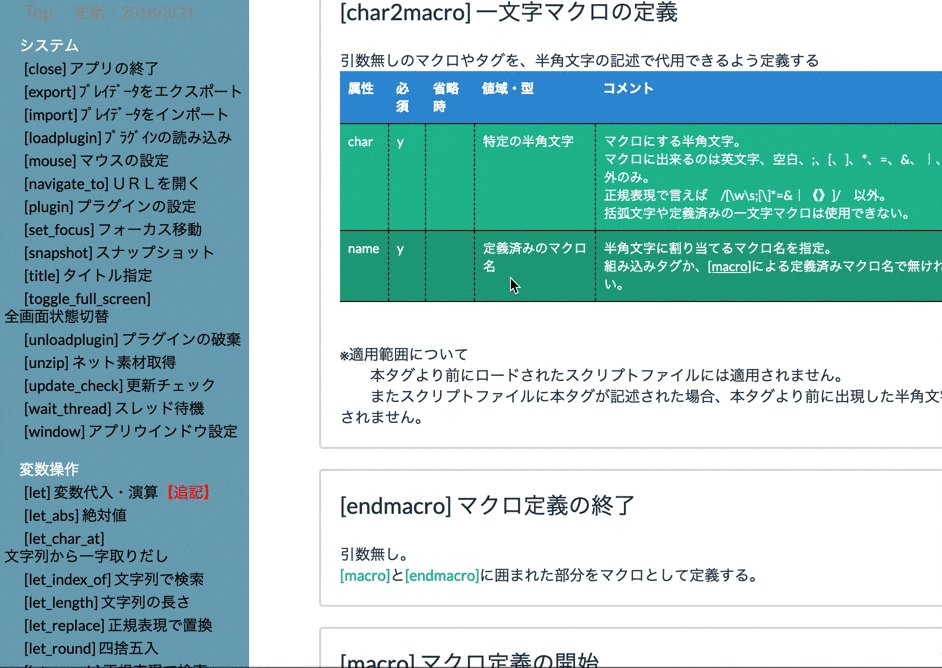
- type the tag name you want to open the reference and press Enter to open the web manual.
3. リファレンスを開きたいタグ名を入力し、EnterでWebのマニュアルを開きます。

Overview of Macros, Declaration of Types of Arguments
In the [macro] definition, you can describe the outline of the macro, the explanation of the arguments, and the detailed explanation.
With such a definition,

Coding assistance such as hints can be received by hover etc.

Available Coding Assistance (Excerpt)
- Reference Search Palette ([Command Palette]-[Open Reference Search Palette])
- Outline (displayed in Outline View)
- Mouse hover (hover mouse cursor over tag/macro name)
- Too many attribute values are inconvenient, so omit more than a certain number
- Code completion function (input candidates displayed when entering [, = or single-byte spaces in scripts)
- Argument description (hover displayed when [ or = or half-width space is entered in the script)
format
sum attribute for macro summary description, detail attribute for macro detailed description
- These can contain [\n] characters
- In situations where only one line can be displayed, [\n] display up to the front
- In hover tips that can display multiple lines, line breaks are displayed.
Others are descriptions of each attribute value. It is characterized by starting with [%]. Break down and explain the elements
Example) %no_voice_stop?='Boolean|false|true does not fade out the voice (sound effect of buffer name "voice") after page break'
[%]
- Only in the [macro] tag, an attribute starting with "%" indicates a description of the attribute with the same name as the argument when using that macro
- As you can see, it follows the variable name when defining the macro. (same as mp:~)
[no_voice_stop]
- attribute name
- [Digression] Since SKYNovel 1.36.0, kanji and hiragana can be used for attribute names
【?】
- ellipsis
- Writing ? indicates that it is an [optional attribute].
- Mandatory attributes without ?.
- [Digression] Same meaning as "?", which means an optional property in TypeScript
[=]
[Boolean|false| If true~]
- Attribute values are other items. Values are multiple items separated by |
- [Boolean]
- 1 item: Range/Type
- An example is a "Boolean" that has a value of only true or false.
- [String] [Number] etc. Looking at the tag reference is helpful.
- [false]
- Two items: Default value
- This item itself may be omitted, but use [||] notation
- [If true]
マクロの概要説明と引数の型宣言
Debugger
デバッガー
Debugger Function Overview
Automatically launch and connect the app and browser versions
Click the pause symbol (vertical bar in a triangle) that appears when you place the mouse cursor over [Launch: App Version].

(If you are using the browser version, click the pause symbol on the [Launch: Browser Version].

the application version starts and stops at the beginning of the script (main.sn, the first digit of the first line).
A band cursor, pentagon stop mark, and debug button bar appear on the stop line.
The call stack view will also show [main.sn 1:1]

You can run through the tags and & assignment grammars one step at a time, or you can skip to a break point (see below).
You can even skip to the breakpoint (see below).

1. Continue (F5 key)/Pause (F6 key)
Continue ... Skip to breakpoint (waiting for events such as ka[l][p][s])
Pause ... Pause (usually when waiting for an event)
2. Step over (F10 key)
If you're a macro, don't go inside, skip to the outside.
3. Step-in (F11 key)
If it's a macro, go inside. Otherwise, step over.
4. Step out (Shift + F11)
Skip from inside the macro until you get out. Otherwise, step over.
5. restart button (Shift + Ctrl + F5 keys)
Resume from the beginning of the game engine.
6. stop (Shift + F5 key)
Stop the debugger and the app, or quit debugging (stop each of the two)
breakpoint stop
Stops the break before processing tag and & variable operations. There are five types as follows.
(A) line breakpoint
If you click on the left side of the line number, the mark with a red circle will appear.
The execution process of SKYNovel stops when it passes through there.
It also appears in the breakpoint view.
Breakpoints can be deleted, but you can also uncheck the checkbox to temporarily disable the breakpoint.

(B) conditional breakpoint
If the conditional expression is true, then (abbreviated) break before processing
right-click on the breakpoint and select

Selecting 【Expressions】 from 【Editing】 allows you to enter a conditional expression.
When passing through, it only breaks if the conditional expression is true.

(C) hit-count breakpoint
If it passes more than n times, it breaks before processing.
if you select [Hit Count] from [Edit]

You can enter the hit count of "How many times do you want to break here?".

(D) data breakpoint
Break when the value of the variable is changed
When you right-click on a variable in the Variable View and click on "Suspend when the value is changed," you can change the value of the variable by clicking on "Stop". Change Breakpoints] is added.
(In the case of tmp variable, it is not displayed in the variable view because the variable does not exist unless something is assigned. (e.g. "I'll be back")

(E) function breakpoint
Break just before the specified tag or macro is called
If you press the "+" button in the breakpoint view and enter a tag or macro name, you will be able to see the following information

Break at all points just before it is called.

Variable View
Display variable values of the script execution position
You can check the contents of the variable.

It is possible to change the value of a variable by inputting it manually while the program is stopped.
However, a variable name that begins with "const.〜" cannot be changed.
In addition, some variables whose variable names begin with "sn.˜" can be changed by SKYNovel. If you change it, it will be fixed at the input value.


Watching View
If you register a variable or an expression, it will be displayed.
If you register a variable or expression that you want to see how it changes, it will be highlighted whenever it changes.
You can also register variables that do not (yet) exist. It will be displayed as 【null】.

call stack view
Displays the break, step, etc. stop position.
If it is in a macro, it shows the call hierarchy.

Debugging Console REPL
Read-Eval-Print Loop, which allows you to look up the value by manually entering an expression on a break.

Hovering over a variable while stopped displays the value
Normal hovering in tag and macro definition display is temporarily disabled


デバッガー機能概要
アプリ・ブラウザ版の起動と接続を自動で
【起動:アプリ版】にマウスカーソルをのせると出てくる、一時停止マーク(三角に縦棒)をクリック

(ブラウザ版なら【起動:ブラウザ版】の一時停止マークをクリック)

アプリ版が起動し、スクリプト冒頭(main.sn、1行目の1桁目)で停止します。
停止行に帯カーソルと五角形の停止マーク、デバッグボタンバーが現われ、
コールスタックビューにも【main.sn 1:1】と表示されます。

デバッグボタンバーについて
タグや&代入文法を1ステップとして、一つずつ実行したり出来ます。
ブレークポイント(後述)までスキップすることもできます。

1. 続行(F5 キー) / 一時停止(F6 キー)
続行 ... ブレークポイント(か[l][p][s]などイベント待ち)までスキップ
一時停止 ... 一時停止する(ふつうイベント待ちで押せるようになる)
2. ステップオーバー(F10 キー)
マクロなら中へ入らず、外に出たところまでスキップ
3. ステップイン(F11 キー)
マクロなら中へ入る。それ以外はステップオーバー
4. ステップアウト(Shift + F11 キー)
マクロ内から外に出るまで飛ばす。それ以外はステップオーバー
5. 再起動ボタン(Shift + Ctrl + F5 キー)
ゲームエンジン冒頭から再開する
6. 停止(Shift + F5 キー)
デバッガーやアプリを停止、デバッグ終了(2つそれぞれを停止して下さい)
ブレークポイント停止
タグや&変数操作処理前にブレーク停止する機能。次の五種類があります。
(A) 行ブレークポイント
行番号の左をクリックすると赤丸マークの目印が付きます。
SKYNovelの実行処理がそこを通ると停止します。
ブレークポイントビューにも表示されます。
ブレークポイントは削除もできますが、チェックボックスを外すと一時的にブレークしないようにできます。

(B) 条件式ブレークポイント
条件式が真なら、(略)処理前にブレーク
ブレークポイントを右クリックし、

【編集】から【式】を選択すると、条件式を入力できます。
ここを通る際、条件式が真である場合のみブレークします。

(C) ヒットカウントブレークポイント
n回以上通ったら、(略)処理前にブレーク
【編集】から【ヒットカウント】を選択すると、

「ここを何回目に通ったときにブレークするか」のヒットカウント回数を入力できます。

(D) データブレークポイント
変数値が変化したときにブレーク
変数ビューの変数を右クリックし、【値が変更されたときに中断】をクリックすると、【変数値変更ブレークポイント】が追加されます。
(tmp変数の場合はなにか代入しないと変数が存在しないため、変数ビューに表示されません)

(E) 関数ブレークポイント
指定したタグやマクロが呼ばれる直前にブレーク
ブレークポイントビューで「+」ボタンを押し、タグやマクロ名を入力すると、

それが呼び出される直前、すべての箇所でブレークします。

変数ビュー
スクリプト実行位置の変数値を表示
変数の内容を確認できます。

【値の設定】停止中、手入力で変数値変更が可能です。
ウォッチ式ビュー
変数や式を登録しておくと、表示されます。
様子を見たい変数や式を登録しておくと、変化するたびに強調表示されます。
(まだ)存在しない変数も登録しておけます。(【null】と表示されます)

コールスタックビュー
ブレークやステップなどの停止位置を表示します。
マクロ内なら呼び出し階層を表示します。

デバッグコンソールREPL
(Read-Eval-Print Loop)、ブレーク時に式を手入力して値を調べられる

停止中、変数にホバーすると値を表示
タグやマクロ定義表示の通常ホバーは一時無効になる

デバッグ開始時、空白やコメントのみの行に指定されたブレークポイントを後ろにずらす機能

shortcut key / ショートカットキー
Font size optimization / フォントサイズ最適化
(font size) Minimize the necessary / (フォントサイズを)必要最小限にする
- [設定]画面-[パッケージ]の【必要最小限にする】
- 有効にすると、最低限の文字グリフを含んだフォントファイルを生成・差し替える
- 無効にすると、フルサイズのフォントファイルをコピーする
- フォント情報、一覧や削減サイズなどを表示

Automatic copying of font files / フォントファイルを自動コピー
- フォントは以下の場所からサーチしてプロジェクト(doc/prj/script/ 下)にコピーする
- プロジェクト内(core/font/ 下)に開発者が自発的に置いたファイル
- OS(ユーザー別)へのインストール済みフォント
- OS(ユーザー共通)へのインストール済みフォント

Specify and use fonts in your project / プロジェクトでフォントを指定し、使用する
- プロジェクトでフォント名を指定する。以下のパターンがある
- [設定]画面:[テンプレ]-[デフォルトフォント] でデフォルトとなるフォント名
- 実体は doc/prj/script/setting.sn の変数 def_fonts
- カンマ区切りで複数指定できる(このへんは CSS 同様)

- 存在しないフォント名の場合はエラー


- スクリプト:[span] タグの style属性で font-family 指定したフォント名
- 例)[span style='font-family: KFhimajihoso; color: skyblue;']
- スクリプト:[span] タグの style属性で font-family を指定しないと、デフォルトフォントを指定したものとする(簡単にデフォルトフォントに戻す手段)
- 例)[span]

- 本文でフォントが適用され表示されます。
- 以下の例では【下に──は(赤領域の文字)】が「KFひま字細」フォント、
- それ以外の文字は「IPAex明朝」フォントとなる

Automatic icon creation / アイコン自動作成
- Just prepare "build/icon.png" and it will automatically generate ".ico" file for Windows and ".icns" file for macOS.
- 「build/icon.png」を準備するだけで、Windows 用の「.ico」ファイル、macOS 用の「.icns」ファイルを自動生成します。

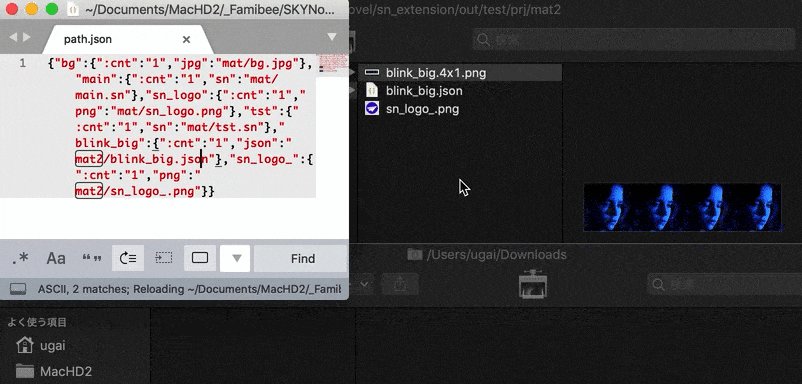
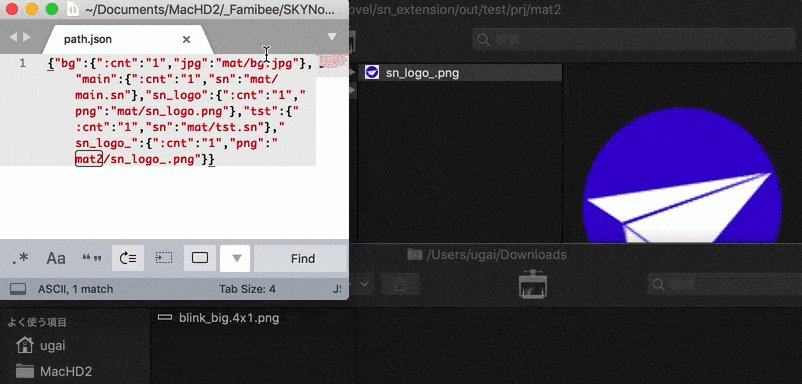
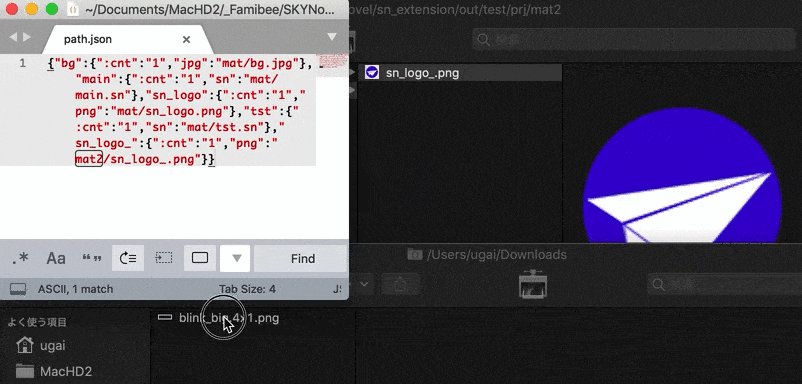
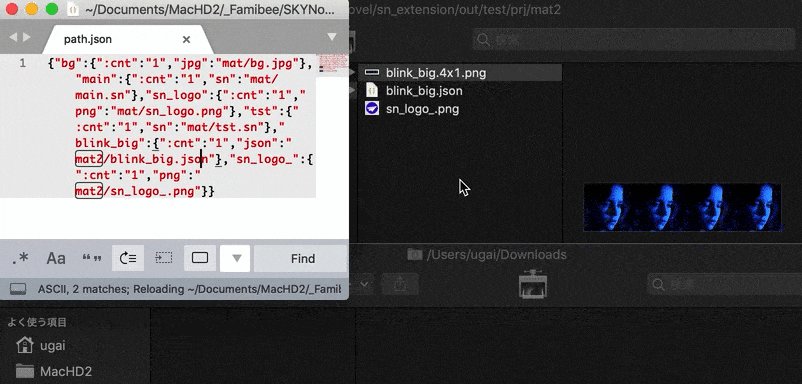
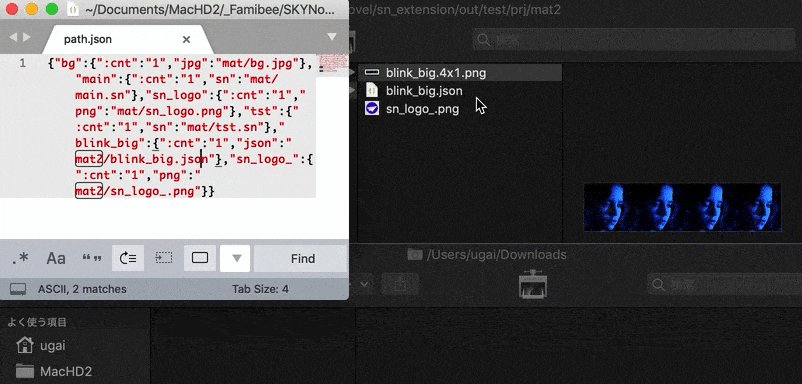
- Automatically Update prj/path.json
- ファイル増減を監視して prj/path.json に自動更新
- Automatically Create SpriteSheet's json from images
- ex) breakline.5x20.png -> breakline.json
- It is meaningless and OK. Because it is internal processing.
- スプライトシート用json自動生成機能
- ex) breakline.5x20.png というファイル名の画像から breakline.json を作成
- 意味不明でOK、内部的な処理なので

スプライトシートは、生成された json を指定することで画像/動画と同じように使用できます。

- Automatically Update core/plugin.js
- It is meaningless and OK. Because it is internal processing.
- プラグインフォルダ増減でビルドフレームワークに反映する機能
License ... MIT
Famibee is ?












 >
> 



 - Some tags also show usage examples.
>
- Some tags also show usage examples.
>  >
>