AtomizeA detailed and accurate Atom One Dark theme 
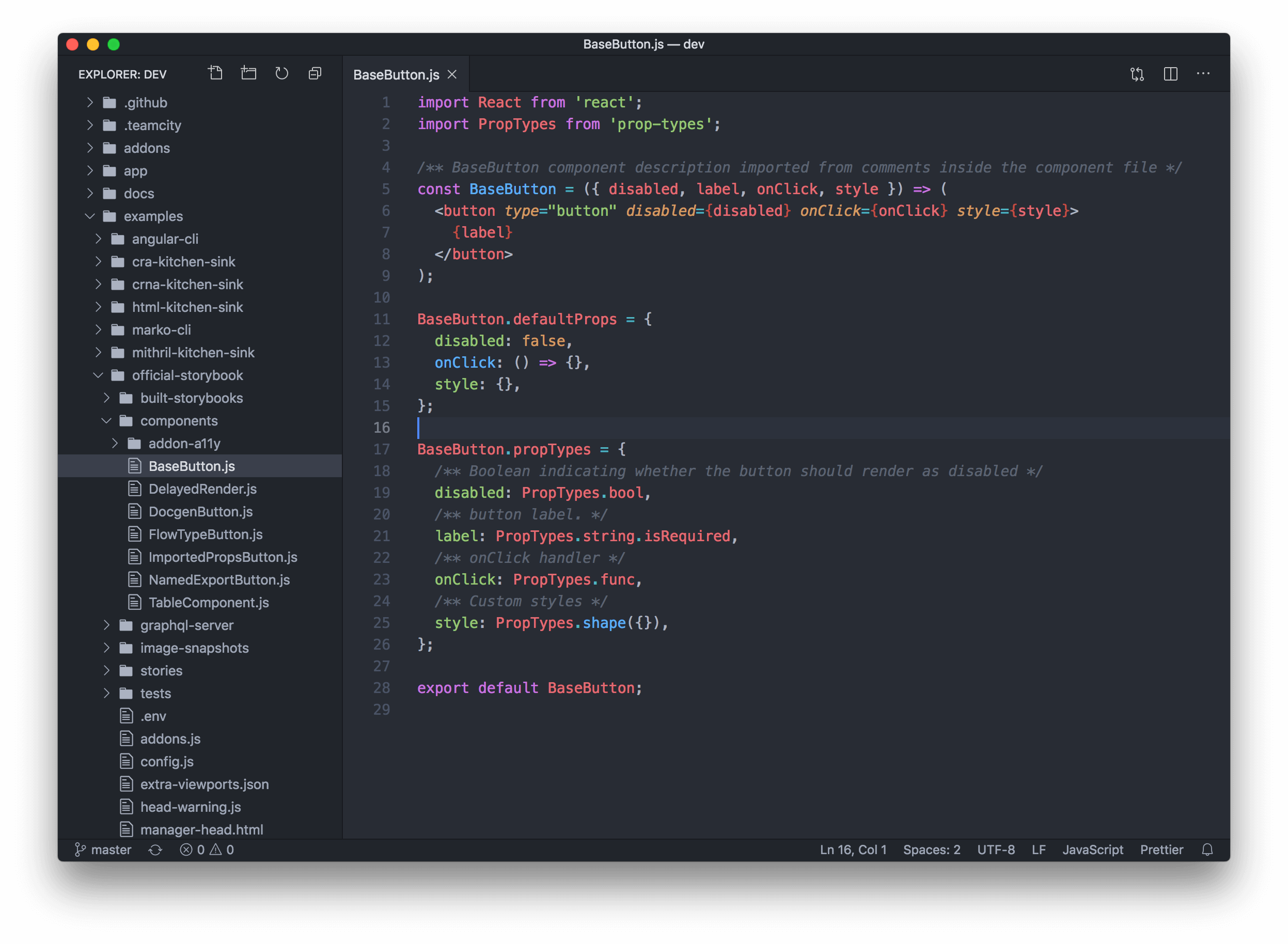
To get the icons in the screenshot above and an experience closer to Atom, check out my Atom Icons theme. Note that if you want the same syntax highlighting as Atom One Dark, you will need to turn off semantic highlighting in your VS Code settings: ContributionI have mostly used this theme with JavaScript and other web technologies. If you'd like me to add support for other languages, or notice a bug/discrepancy with Atom's One Dark theme, feel free to open an issue or pull request on this repo. When contributing changes, make sure that there is an example of those changes in a file in MotivationI've always loved the UI and UX of Atom, but prefer the speed and reliability of VS Code. After looking for a while, I couldn't find any VS Code theme that accurately replicated Atom One Dark's interface and syntax highlighting, so I made this one. Next stepsHere are some settings I use to make VS Code more minimalistic, so that I can focus on what's important. It also makes the experience more similar to Atom. Note: This will hide the activity bar, so you will need to memorize a few shortcuts (they will be different if you changed the defaults):
I also use Subtle Match Brackets instead of the default bracket matcher to get a better experience: And if you would like keyword highlighting in comments, I use TODO Highlight with these settings to get Atom's colors: CreditsThis theme is heavily inspired from Atom's One Dark Syntax theme. LicenseMIT |

