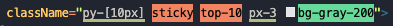
Tailwind CSS Highlight
This extension highlights the utilities of TailwindCSS. Installationhttps://marketplace.visualstudio.com/items?itemName=ellreka.tailwindcss-highlight Development
Configuration
|
| Name | Description | Type |
|---|---|---|
| regex | Regex to match the utility | String |
| color | Color of the highlight. Style property takes precedence. | String |
| style | Highlight styles | DecorationRenderOptions |
Example: Make it a underline instead of a highlight
"tailwindcss-highlight.customUtilitiesConfig": {
"padding": {
"style": {
"backgroundColor": "",
"borderWidth": "0 0 3px 0",
"borderStyle": "solid",
"borderColor": "rgba(187, 196, 136, 1)",
"color": "currentColor"
}
},
}

tailwindcss-highlight.defaultVariantsColor
Default color of the variants.
"tailwindcss-highlight.defaultVariantsColor": "#1FAB89"
tailwindcss-highlight.customVariantsConfig
Configuration for highlighting variants.
| Name | Description | Type |
|---|---|---|
| Key | Color | String |
| Value | List of variant | String[] |
"tailwindcss-highlight.customVariantsConfig": {
"#08D9D6": [
"sm",
"md",
"lg",
"xl",
"2xl"
]
}
Example: Change the color of the focus variants
"tailwindcss-highlight.customVariantsConfig": {
"#FFB6C1": [
"focus",
"focus-within",
"focus-visible"
]
}


